En el mundo actual, donde la conciencia sobre la salud y la nutrición está en su punto más alto, proporcionar información detallada sobre los productos alimenticios se ha convertido en una necesidad para los propietarios de tiendas en línea WordPress.
Si estamos utilizando WooCommerce para gestionar nuestra tienda de alimentos o suplementos, es esencial que ofrezcamos a nuestros clientes información clara y transparente sobre lo que están consumiendo. Las tablas nutricionales no solo son una herramienta informativa, sino que también pueden ser un factor decisivo para muchos compradores.
En esta guía, exploraremos cómo podemos integrar y personalizar tablas nutricionales en nuestros productos de WooCommerce, garantizando que los clientes estén bien informados y satisfechos con su compra. ¡Acompáñame en este viaje y descubre cómo potenciar nuestra tienda con esta valiosa herramienta!
Tabla de contenidos
¿Por qué agregar tablas nutricionales para productos de WooCommerce?
En la actualidad, los consumidores están más informados y conscientes que nunca. Buscan transparencia y detalles precisos antes de tomar una decisión de compra, en especial cuando se trata de alimentos y suplementos. Aquí vamos a ver algunas razones convincentes para integrar tablas nutricionales en nuestros productos de WooCommerce:
Transparencia para el cliente: proporcionar información detallada sobre los ingredientes y valores nutricionales de un producto demuestra honestidad y transparencia. Esto puede generar confianza entre nuestros clientes, lo que a su vez puede fomentar la lealtad a la marca.
Decisiones informadas: al ofrecer tablas nutricionales claras y comprensibles, permitimos que los clientes tomen decisiones informadas sobre su salud y dieta. Esto es en especial crucial para aquellos con restricciones dietéticas o alergias.
Ventaja competitiva: no todas las tiendas en línea ofrecen información nutricional detallada. Al hacerlo, nos estamos destacando de la competencia y ofrecemos un valor añadido a los clientes.
Cumplimiento de regulaciones: dependiendo de la región o país, puede haber regulaciones que exijan a los vendedores proporcionar información nutricional. Al integrar estas tablas, nos aseguramos de cumplir con dichas normativas y evitas posibles sanciones.
Aumento en las conversiones: una presentación clara y detallada de la información puede influir de manera positiva en la decisión de compra de un cliente. Si un cliente puede encontrar con rapidez la información que busca, es más probable que complete su compra.

Las tablas nutricionales no son solo un extra o un complemento para nuestra tienda WooCommerce; son una herramienta esencial que puede mejorar la experiencia del cliente WordPress, aumentar las ventas y solidificar la reputación de nuestra marca en el mercado. Al invertir tiempo y recursos en proporcionar esta información, estamos invirtiendo en la confianza y satisfacción de nuestros clientes.
¿Cómo implementar las tablas nutricionales para productos de WooCommerce?
Para aquellos que gestionamos tiendas en WooCommerce, ofrecer esta información no solo es una cuestión de transparencia, sino que también puede ser un factor determinante en la decisión de compra de un cliente.
Pero ¿cómo podemos integrar estas tablas nutricionales de manera efectiva y estética en nuestra tienda? Por fortuna, existen plugins de WordPress diseñados para WooCommerce que facilitan esta tarea. A continuación, exploraremos algunos de los plugins más populares y veremos un breve paso a paso para que podamos implementar estas tablas nutricionales en nuestra tienda sin complicaciones. ¡Vamos a ello!
Plugin Nutrifox
Cuando se trata de proporcionar información nutricional detallada y precisa en nuestra tienda WooCommerce, Nutrifox es una herramienta esencial. Este plugin no solo nos permite incrustar nuestras propias etiquetas nutricionales en las publicaciones de WordPress, sino que también mejora la experiencia del usuario al ofrecer una vista previa en vivo de la etiqueta, ya sea en el editor de bloques Gutenberg o en el editor clásico.
Este plugin nos ayudará en:
Vista previa en vivo: en el Editor de Bloques, podemos usar el bloque Nutrifox para obtener una vista previa en tiempo real de cómo se verá la etiqueta nutricional en la publicación.
Requiere cuenta de Nutrifox: es importante mencionar que necesitamos una cuenta de Nutrifox para usar este plugin. El plugin por sí solo no nos permite crear etiquetas nutricionales, pero esto lo veremos luego en el paso a paso.
Información nutricional detallada: se centra en proporcionar a los lectores la información nutricional que desean ver. Con una amplia base de datos de alimentos y un control detallado de los ingredientes y la visualización de la etiqueta, nuestro contenido adquiere una capa adicional de autoridad.
Integración flexible: solo tenemos que pegar la URL de nuestra etiqueta Nutrifox en el bloque Nutrifox en el Editor de Bloques de WordPress y tendremos una vista previa en vivo de la etiqueta. Además, si colocamos un código de inserción de Nutrifox en la pestaña de texto del Editor Clásico, se reemplazará con un código corto de Nutrifox en ambas vistas, visual y de texto.
Cómo usar este plugin
Para comenzar, lo primero que debemos hacer es crearnos una cuenta temporal en el sitio web de Nutrifox, en este vamos a utilizar los 15 días de prueba que nos ofrecen, de manera que si nos gusta el plugin, o nos sentimos cómodos utilizándolo podamos adquirirlo después.
Al ingresar a la página vamos a ver un botón que indica Inicia tu prueba ahora. Al hacer clic en él vamos a poder completar un formulario donde luego de todo el proceso terminaremos en una página donde tendremos en el centro del todo un botón para crear nuestra receta o importarla.

Una vez en este paso, debemos escribir el nombre de nuestra receta, luego de esto se nos presentara la interfaz para agregar los ingredientes y que el propio sistema tome de su base de datos los valores nutricionales. Si tenemos que encontrarle un problema a este plugin es que trabaja con el idioma inglés.
Esto quiere decir que los ingredientes debemos agregarlos en inglés para que sean tomados, de lo contrario no los encontrara en su base de datos, podemos utilizar herramientas gratuitas de traducción como son las de Google, en caso de no saber como se escribe cierto ingrediente de nuestras recetas.
Una vez tengamos los ingredientes agregados podemos pasar al siguiente paso el cual sería la personalización del mismo.

En el ámbito de la personalización, tenemos a nuestra disposición tres estilos distintos para elegir. Desde el estilo tradicional que todos conocemos en los envases de productos, hasta uno más estilizado que añade un valor adicional tanto a nuestra página como a nuestro sistema de tablas nutricionales. De esta forma, podemos seleccionar el estilo que mejor se adapte a la estética que deseamos transmitir.
Igualmente, contamos con acceso a lo más esencial de esta tabla. Podemos decidir qué elementos deseamos compartir, abordando características básicas como la cantidad de sodio en nuestra receta, la presencia de azúcares y otros datos que se utilizan en este tipo de tablas. De esta manera, podemos destacar la información clave que nuestros lectores desean conocer.

Llegados a este punto solo nos queda lo más importante, agregar nuestra tabla nutricional en nuestro WordPress, para esto tenemos dos formas de hacerlo, con un plugin y utilizando el div que el mismo sistema nos proporciona.
Para utilizar el método del plugin necesitaremos la extensión oficial de Nutrifox WP Connector, siguiendo los pasos para instalar un plugin en WordPress, ya sea de forma manual o mediante el instalador de WordPress.
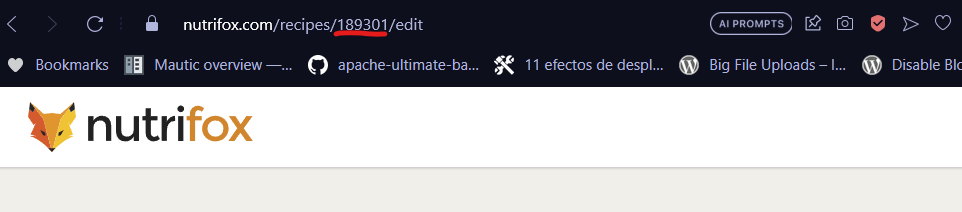
Una vez que tengamos el plugin instalado vamos a poder ver en nuestro editor de Gutenberg un nuevo bloque de Nutrifox WP, en este tendremos que agregar nuestro ID o URL de la receta creada en Nutrifox, en caso de que no sepamos donde esta este ID, podemos verlo en la propia URL:

Este código como hemos mencionado se agrega en el propio módulo, para ello solo tenemos que hacer clic en el botón de +, ubicado en nuestro editor de páginas o entradas de Gutenberg y luego seleccionar el módulo de Nutrifox.

Otra forma de emplear esto es mediante su código incrustado, parecido al que se usa en plataformas como YouTube. Este código es proporcionado por el propio sitio web al editar la receta. Hacemos clic derecho para obtener el código que debemos copiar. Además, existe la opción de utilizar su botón de copiado de texto para simplificar aún más este proceso. Con esta alternativa, podemos integrar las tablas nutricionales de manera eficiente en nuestras páginas.

El último paso no es más que agregar este código a nuestro WordPress, si utilizamos el editor de bloques Gutenberg resulta ser bastante sencillo, solo tenemos que colocarlo en el módulo de HTML personalizado, tal como lo hemos copiado para que se vea en nuestro sitio esta tabla nutricional.

Conclusiones
En la era digital actual, la transparencia y la información son esenciales para los consumidores, dar detalles nutricionales claros y precisos en nuestra tienda WooCommerce no es solo una buena práctica, sino una necesidad. Las tablas nutricionales no solo enriquecen la experiencia del usuario, sino que también establecen confianza y credibilidad en nuestra marca.
Herramientas como Nutrifox simplifican en gran medida este proceso. Esto nos brinda a los propietarios de tiendas la posibilidad de incorporar etiquetas nutricionales detalladas en los productos de manera conveniente. Este enfoque no solo ahorra tiempo, sino que también garantiza precisión y profesionalismo en el proceso.
Si nuestro negocio gira en torno a la venta de alimentos o suplementos a través de WooCommerce, optar por una solución de etiquetas nutricionales es una elección sabia. Esto no solo mejorará la satisfacción de los clientes, sino que también nos colocará como líderes en nuestro nicho, demostrando nuestro compromiso con la transparencia y el bienestar de los clientes por encima de todo.
Las tablas nutricionales representan más que solo etiquetas; son una manifestación de nuestro compromiso con la calidad, la integridad y el servicio al cliente. Asegurémonos de sacar el máximo provecho de estas herramientas y llevemos nuestra tienda WooCommerce a un nivel superior.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.