
El principal factor en el que se fija cualquier cliente que compra online es el precio.
Esto se debe, a qué el cliente puede comparar en menos de un minuto en diferentes tiendas online el precio de un mismo producto y decidir su compra. Generalmente decidirá el más barato.
Para poder competir, muchos ecommerce optan por aportar información alrededor de el precio. Ya sea con un descuento, añadiendo un regalo, indicando envío gratis… Todo vale para conseguir esa venta. Así que en este tutorial vamos a profundizar sobre este concepto y a aprender cómo hacerlo en nuestra tienda online hecha con WordPress y WooCommerce.
Tabla de contenidos
¿Por qué añadir texto después del precio en WooCommerce?
Existen varias razones para hacerlo:
- Impuestos: Dependiendo de nuestro modelo de negocio si es B2C o B2B, tendremos que informar si los precios van con IVA inluido o no. WooCommerce ya lleva esta característica por defecto que veremos más adelante.
- Portes de envío: Muchos clientes, ven el precio del producto y piensan que es el definitivo a la hora de realizar la compra. Informar al lado del precio de las tasas de envío mejora la transparencia con el cliente para no llevarse sorpresas.
- Promociones: Podemos utilizar esta función para resaltar ofertas especiales o descuentos que estamos ofreciendo en un producto en particular. El texto adicional después del precio puede captar la atención del cliente e incitarlo a realizar una compra.
- Características: Indicar una característica específica del producto para diferenciarlo de uno muy parecido, nos ayudará a que el usuario distinga ambos productos enseguida y conozca la razón de la diferencia de precios.
En este tutorial vamos a ver qué configuraciones tenemos que hacer en nuestra tienda online con WooCommerce para conseguir estas características.
Añadir un texto después del precio en todos los productos
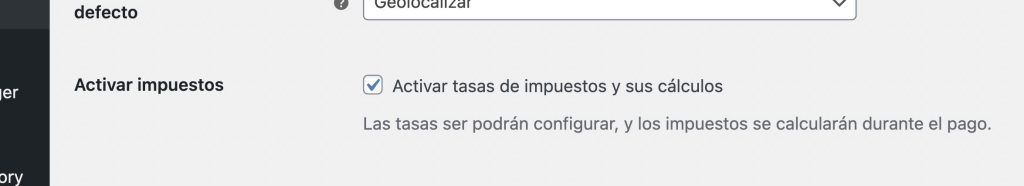
Esta configuración, es la que viene por defecto en WooCommerce. Para poder poner el texto que nosotros queramos después de todos los productos, tendremos que activar la opción de impuestos desde los ajustes generales:

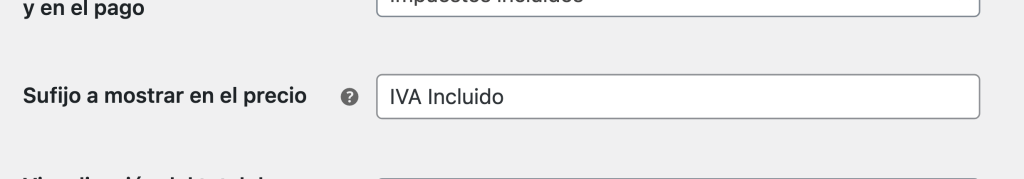
Después, nos tendremos que ir a WooCommerce > Ajustes > Impuestos y en la sección de sufijo al mostrar en el precio podremos poner el texto:

Normalmente, se usa para el primer punto que hemos comentado, los impuestos.
¿Queremos poner otra sección o de diferente forma? Seguimos…
En todos los productos (código)
En este caso, vamos a añadir un código para aplicar ese sufijo a todos los productos. Por ejemplo, +5€ de envío. Para ello, vamos a añadir el siguiente código a nuestro fichero functions.php de nuestro tema hijo de WordPress o a nuestro plugin de funcionalidades para WordPress.
add_filter( 'woocommerce_get_price_suffix', 'dl_anadir_sufijo_precio', 99, 4 );
function dl_anadir_sufijo_precio( $html, $product, $price, $qty ){
$html .= ' +5€ de envio';
return $html;
}

En el propio código, recuerda que puedes editarlo, darle estilos css o bien poner un salto de línea.
Mediante plugin personalizado por producto
En el caso que no sepamos código y lo queramos personalizar desde la ficha de producto… Usaremos el plugin gratuito del repositorio oficial de WordPress de “ELEX WooCommerce Product Price Custom Text (Before & After Text) and Discount“.
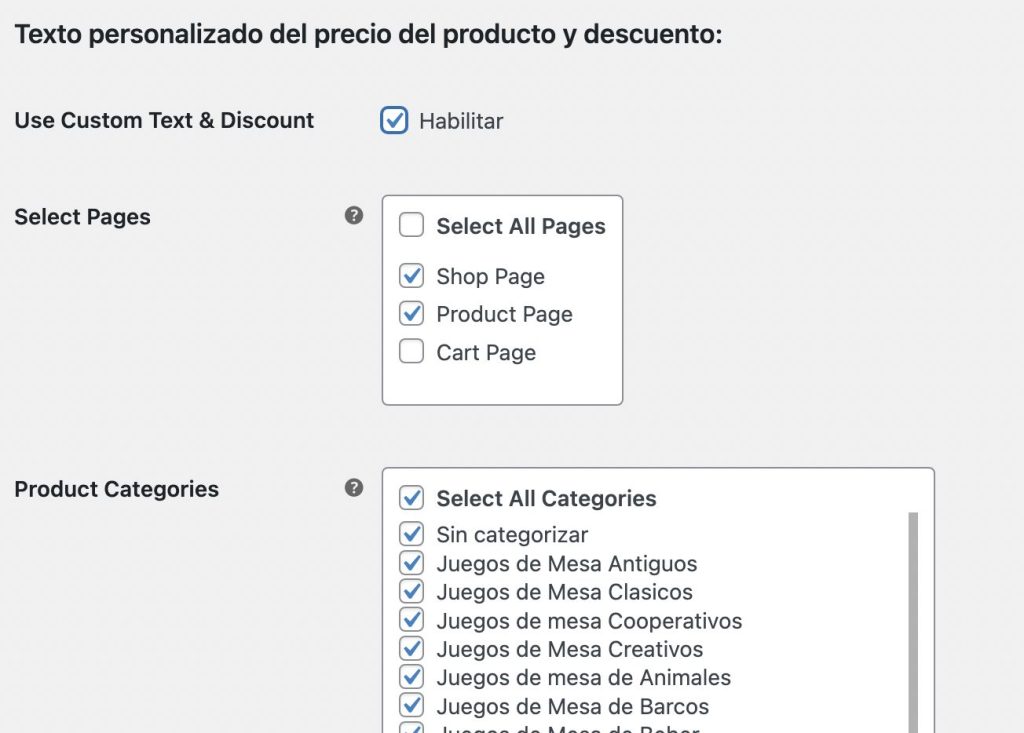
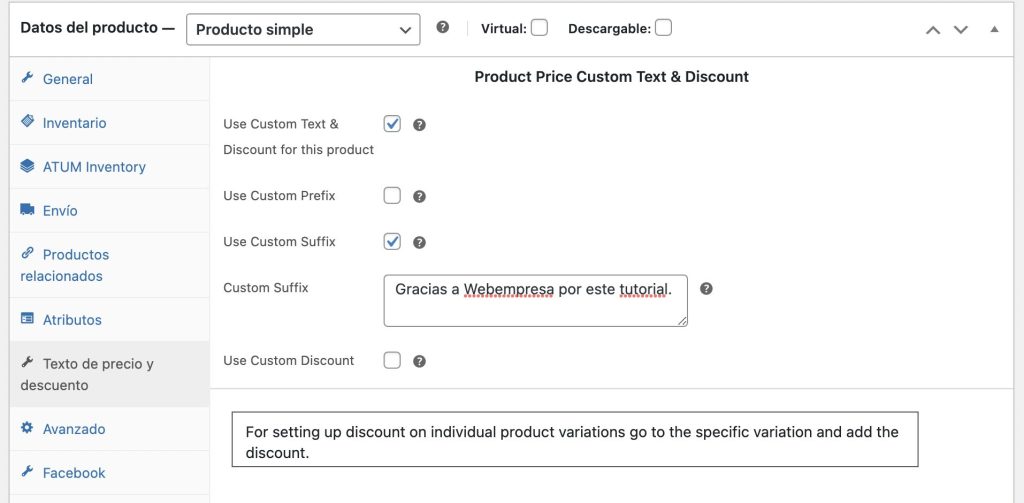
Una vez instalado, deberemos ir a WooCommerce > Ajustes > Texto personalizado y descuento. Y activamos la opción:

- Podemos seleccionar en qué secciones de la web se ve después del precio (tienda, categorías, producto y carrito).
- Seleccionar categorías dónde se aplica.
- Mostrar si hay descuento en porcentaje o en bruto.
- Añadir un sufijo o prefijo de texto.
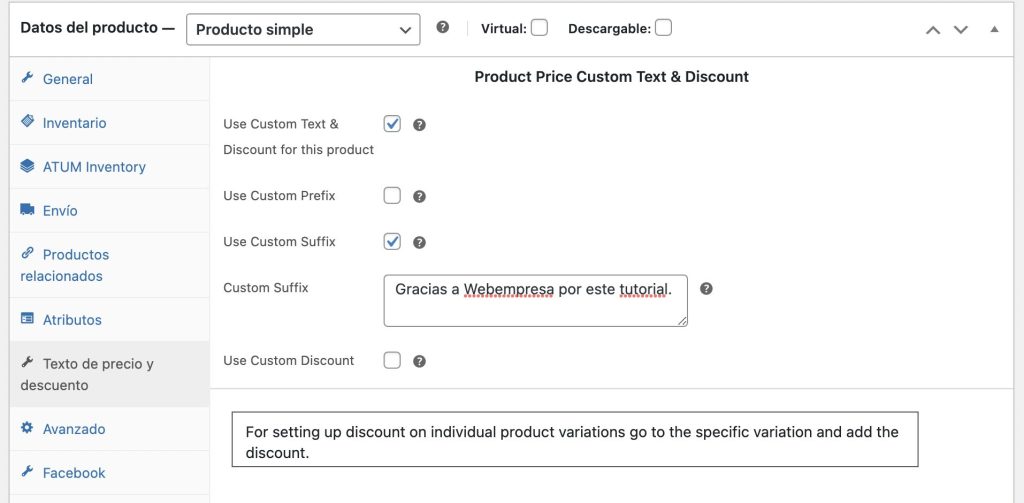
Una vez guardados los cambios, aunque hayamos puesto un sufijo general, en cada producto podremos cambiarlo. Desde la zona de datos del producto:

Solo en algunos productos (código)
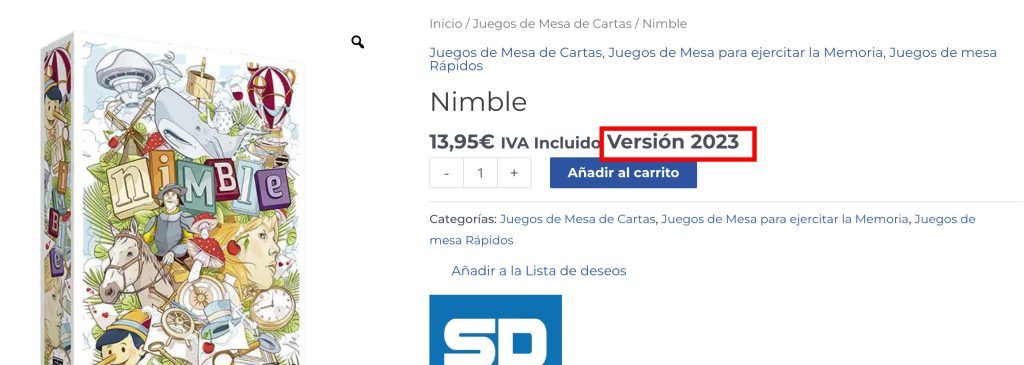
En el caso que solo queramos poner un sufijo de texto en algunos productos, por ejemplo versión 2023. Tendremos que saber el ID de los productos a los cuales vamos a añadir este texto. Si no lo sabéis, en el panel de productos del administrador al pasar el ratón por encima, lo podremos ver.

Cuando sepamos los IDs de los productos, añadimos este código como antes al functions.php de nuestro Child Theme o bien a nuestro plugin de funcionalidades:
add_filter( 'woocommerce_get_price_html', 'dl_cambio_producto_sufijo_precio' );
function dl_cambio_producto_sufijo_precio($price){
global $post;
$product_id = $post->ID;
$product_array = array( 1147 );// Entre el parentesis separados por comas pon los IDs
if ( in_array( $product_id, $product_array )) {
$texto_tras_el_precio = ' Versión 2023 '; // Modifica el texto entre comillas por el tuyo
return $price . $texto_tras_el_precio;
}else{
return $price;
}
}
Recuerda cambiar el ID del producto como he hecho yo y el texto.

Esta opción puede parecer muy tediosa si tenemos muchos productos, es por esto, que os dejo otra opción por si lo queréis hacer por categorías:
Solo en categorías de producto (código)
Podemos agrupar todos los productos que tenemos que quieran ese texto después del precio de los productos en una categoría e indicarlo con el siguiente código:
add_filter( 'woocommerce_get_price_html', 'dl_sufijo_productos_por_categorias', 20, 2 );
function dl_sufijo_productos_por_categorias( $price, $product ) {
$product_categories = array('24'); // Pon aqui los IDs de las categorias o los slugs
if( has_term( $product_categories, 'product_cat', $product->get_id() ) )
$price .= ' ' . __(' con precio especial'); // Cambia el texto entre comillas
return $price;
}
Conclusiones
Hemos visto todas las opciones que hay para personalizar las fichas de producto de nuestra tienda con WooCommerce un poco más.
Dependiendo del objetivo del mensaje, os vendrá mejor un método u otro, recomiendo que los probéis para ver cual os viene mejor.
Personalmente, el plugin de Elex es muy completo y podéis hacer todas las personalizaciones que explicamos sin necesidad de tocar código.











