El concepto de slider o deslizante en español (mejor usaremos slider a partir de ahora, porque deslizante suena fatal…), es uno de los clásicos en las webs, sobre todo en WordPress.
No obstante, como cualquier buena herramienta en WordPress enfocada a mejorar la experiencia de usuario, al cabo del tiempo se van creando nuevas tendencias en el uso, y mejorándose.
Y si además, añades la palabra favorita de todos los consultores de WordPress para dar respuesta a sus clientes, el uso del slider se convierte en algo que a muchos les conviene para su proyecto, y a otros no. (La palabra mágica es depende).
Personalmente no suelo utilizar mucho los sliders, ya que no suelo trabajar con proyectos que lo requieran, aunque sí que tiene varios usos y muy acertados para determinadas páginas (magazines, blogs de noticias, tiendas online, etc).
Si estás buscando un artículo que para aprender cómo crear diapositivas y presentaciones en WordPress y que te describa cuales son los plugins que hoy en día se suelen utilizar para crear un slider en WordPress, estás en el sitio correcto.
Sigue leyendo porque a lo largo de este artículo te explicaré por qué deberías de utilizar un slider en tu web, qué plugins puedes utilizar (gratuitos) y cómo empezar a crear tu propio slider en WordPress.
Al final del artículo encontrarás un pequeño tutorial que resumirá todo lo hablado en este último punto de creación de slider.
¡Vamos a ello!
Tabla de contenidos
Qué es un Slider
Este apartado es similar a cuando vas conduciendo y te para la policía… y te pregunta: ¿Sabe usted por qué le he parado?
Sabes la respuesta perfectamente… pero decides hacerte “el loco o la loca” y que el policía te lo explique…
Pues lo mismo con la pregunta de ¿Qué es un Slider?
Sabes que es algo que usan muchísimas webs, y que si muchas webs lo usan, no podrá ser tan malo o innecesario.
Es un elemento muy característico de una web, que se va moviendo con diferentes efectos y transiciones, y va mostrando diferente contenido.
Pero lo que tienes que saber, mucho antes que la definición de manual es: ¿es el slider útil para tu web específicamente? Bueno, espero sacarte de dudas a lo largo del artículo.
Sigue leyendo.
Ventajas de tener un Slider
Visualiza ahora el conjunto general de tu web: piensa en de dónde viene y a dónde va.
Es decir, ¿qué objetivos quieres cumplir con una página en específico de tu web? (por ejemplo con la página de inicio o con una simple landing page en tu campaña de redes sociales).
¿Qué quieres comunicar? ¿Qué quieres facilitar a tus visitas?
Lee detenidamente las ventajas que ofrece un slider en una web de WordPress, y mira a ver si concuerdan o ayudan a cumplir esos objetivos que acabas de definir.
Da dinamismo a la web
Cuando el visitante llega a tu web, sus ojos se van a posar en algo que se mueva.
Además, es muy fácil hoy en día hacer un slider interactivo con el usuario (que al pasar el ratón se mueva algo, o que al pinchar en un determinado elemento suceda otra cosa).
Al final, es algo que llamará la atención de tu lector, al igual que añadir animaciones a tus contenidos.
Ofrece información específica de manera fácil
Normalmente en los sliders se incluye información que va cambiando con el tiempo (dinámica).
Es decir, no vas a poner el contenido de “sobre nosotros” en el slider, no tendría sentido.
Es por ello que cuando te interese destacar cierto contenido (un evento importante, un artículo que quieras que la gente lea, un producto en oferta…) el uso del slider es ideal.
De esta manera, dicho contenido estará sólo a un click de tus visitas.
Causa el deseado efecto wow
Aunque a fecha de hoy ya esté cambiando un poco la tendencia, lo que se ha ido haciendo en estos últimos dos años en cuanto a diseño web es crear heros muy llamativos.
Como hero me refiero a cuando visitas una web, y te encuentras una imagen muy bonita a todo color y ocupando toda la pantalla, con una frase o dos, y un botón a modo de llamada a la acción.
Hay muchos tipos de hero con diferentes funcionalidades, y algunos de ellos son sliders.
Este uso es muy bueno si tienes una página one page (de las que sólo se hace scroll y no hay sub páginas internas) y quieres que el que te visite le entusiasme tu web desde un primer momento.
Puede ayudar a vender más productos
En relación con lo anterior, si tienes una tienda online y utilizas el slider para destacar ciertos productos, es de cajón que los productos que selecciones van a tener más visibilidad en tu web, y van a recibir más oportunidades de venta.
Obviamente aquí hay que destacar el pequeño efecto resultado de Google que tienen algunos sliders (todo depende de cómo los hagas).
Me explico: hay un chiste muy gracioso para los más geeks, que dice que el sitio ideal para esconder algo es en la segunda página de Google (por que nadie la suele visitar).
Lo mismo sucede con los sliders: la primera slide es la que se ve siempre, y suele ser difícil enganchar al visitante para que se quede, sin hacer nada en tu web, a ver qué slide es la segunda, la tercera… pero te aseguro que quien llegue ahí, es por que de verdad está interesad@ en lo que ofreces.
A veces ayuda a organizar bien el contenido
Tengo un cliente con una revista digital, llena de categorías sobre política, etiquetas varias y muchísimos artículos.
Es en este tipo de webs en las que suelo utilizar casi siempre un slider bien insertado en un lugar estratégico (incluso más de un slider a la vez) para que ofrezca un aspecto de organización y control en la web.
De esta manera, por muchos artículos o contenido que tenga una web de este tipo, siempre se va a poder ver, por ejemplo, los últimos 5 artículos de cada categoría a golpe de vista.
Mejores plugins para crear un Slider en WordPress
Toca ahora la parte más práctica del artículo, una vez superada toda la teoría (ya puedes respirar tranquil@, ¡vamos a lo divertido ahora!)
A continuación te voy a describir (brevemente, porque no me toca a mi vendértelos) qué me gusta de cada uno de ellos.
Y ten en cuenta que ninguno de los tres me ha pagado o sobornado para hablar sobre sus cualidades (ojalá fuera yo tan importante).
Te los traigo en este artículo porque son los que yo uso, y los que me gustan.
Obviamente hay muchos más plugins para Slider en WordPress, ¡y cada uno escoge el que mejor le venga! :).
Smart Slider 3
Empezamos por el plugin que considero principal en este artículo (y del cual haré el análisis en el vídeo más abajo), Smart Slider 3.
Cuando tengo que utilizar un slider en WordPress, siempre acudo a este (de hecho “invertí” en la licencia de por vida para utilizarlo en sitios ilimitados).
De los tres que os presento es el que ofrece más capacidades a la hora de animar el contenido, y ofrece unas plantillas predefinidas muy buenas.
Obviamente con la versión pro vas a tener más opciones para conseguir ese buscado efecto wow, pero con la versión gratuita te puedes apañar perfectamente.
Este slider me gusta especialmente porque es muy fácil de integrar, viene con muchas animaciones muy buenas, un editor de slides muy potente y es compatible con todos los page builders del mercado (incluidos mi querido Beaver Builder).
Te invito a que te veas el vídeo al final del artículo, en donde lo analizo un poco.
Meta Slider
Quiero mencionar el plugin Meta Slider, especialmente si te obsesiona un poco el SEO.
A nivel de plugin que simplemente funciona, es de los mejores.
Es un plugin muy liviano, muy fácil de utilizar, y que no defrauda.
No tiene tantas opciones avanzadas como el anterior, pero si buscas algo sencillo y sin demasiados fuegos artificiales te animo a que le eches un vistazo.
Más de 800.000 instalaciones en WordPress lo avalan.
Soliloquy
Y por último te traigo todo un clásico de los sliders, el plugin Soliloquy.
En el mercado de los sliders hay mucha competencia (plugins buenos, malos, grandes, pequeños, caros, baratos…) y Soliloquy, pese a su nombre tan difícil, siempre ha sabido destacarse del resto.
Soliloquy es y siempre ha sido muy simple, enfocado en la funcionalidad y en hacer sliders no muy complicados y que se adaptan muy bien a cualquier tipo de pantalla y cargan rápido.
Si tu objetivo es más la funcionalidad que el efecto wow, te recomiendo que eches un vistazo a lo que este famoso plugin tiene para ofrecerte.
Cómo crear un Slider en WordPress
¡Y ya por fin pasamos al vídeo!
Si sueles leer mis artículossabrás lo mucho que me gusta incluir vídeos explicativos, y en esta ocasión ¡no iba a ser para menos!
En este apartado analizamos cómo, con el plugin Smart Slider 3, se puede crear un slider en WordPress muy fácilmente.
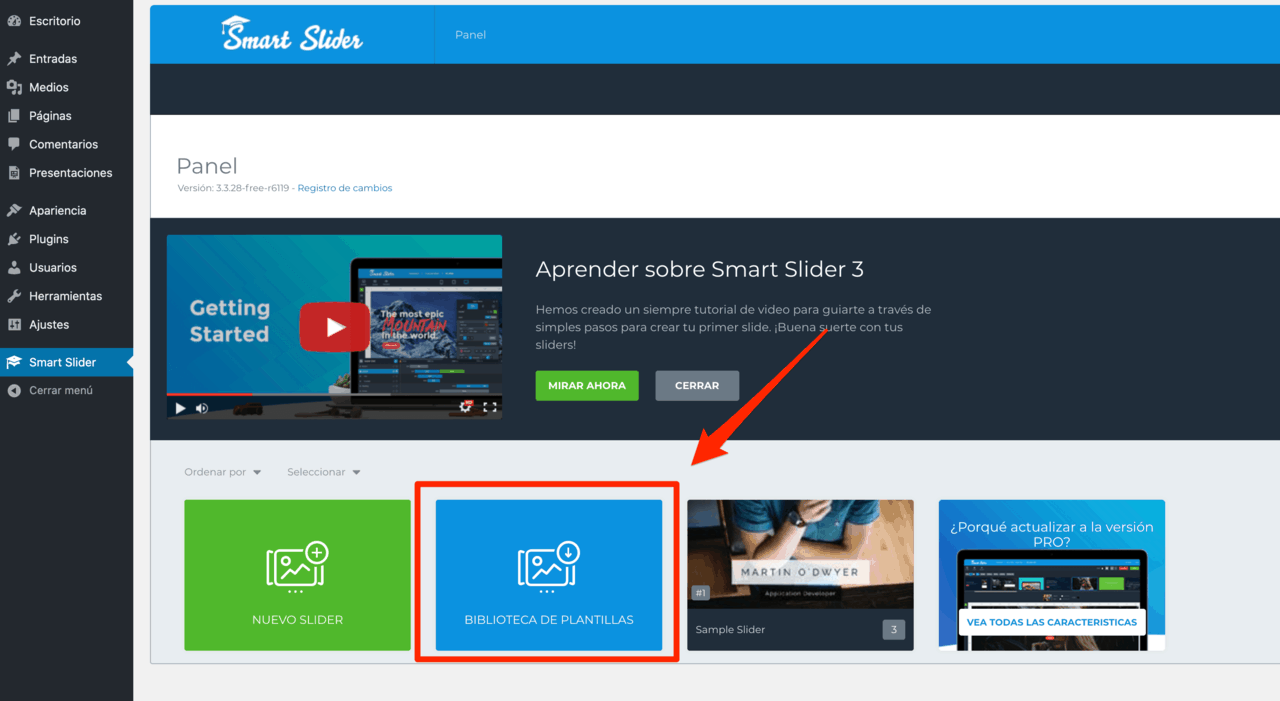
Opción desde plantilla
Lo bueno de este plugin es que trae muchas plantillas muy bonitas incorporadas.
Si lo que quieres es utilizar cualquiera de ellas y luego personalizarlas a tu gusto, échale un vistazo a todas las plantillas que ofrece en su web.
A continuación bastará que empieces a crear un slider desde la plantilla, y modifiques lo que quieras antes de publicarla mediante un shortcode.
Opción desde cero
Antes de hacer una plantilla desde cero, te recomiendo juguetear un poco con una plantilla ya hecha, para que entiendas cómo funcionan la gran cantidad de opciones que trae este plugin.
Al principio puede parecer un poco abrumador, porque de verdad hay muchas opciones, pero al final se le coge el truquillo.
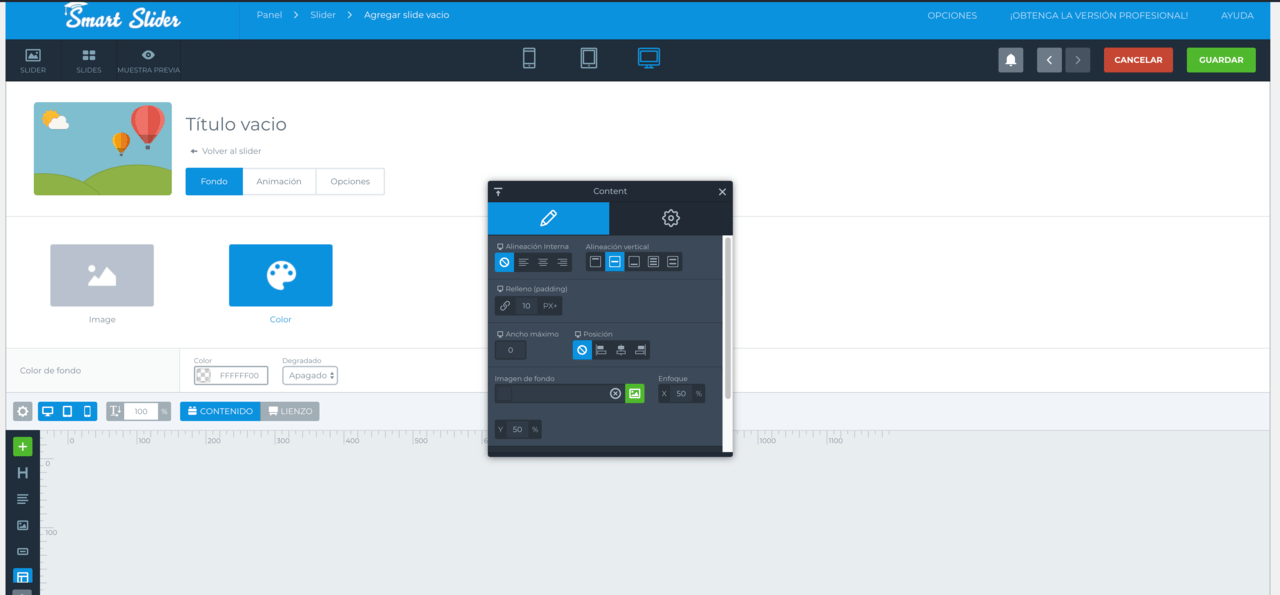
Esto es lo que te encuentras cuando creas un slider en blanco.
Pero vamos, que aquí vengo yo al rescate.
Mira en el siguiente vídeo cómo podemos crear un slider para WordPress de las dos diferentes maneras que he comentado.
Conclusión
Como ves a la hora de crear un slider en WordPress tienes que tener en cuenta diferentes factores: qué tipo de web tienes, qué tipo de slider te conviene, y qué plugin es el más acertado.
En este artículo te he descrito tres de mis plugins favoritos para crear sliders, y te he explicado en un fabuloso video tutorial cómo crear un slider en WordPress con mi plugin favorito Smart Slider 3.
¡Ahora te toca a ti ponerte manos a la obra, y crear el slider de tus sueños! (o mejor aun, el slider de los sueños de tus visitas).
¡Espero que te haya servido mucho este artículo, y nos vemos en el siguiente!
¿Te ha resultado útil este artículo?

Consultor de Marketing Online y WordPress con más de 8 años de experiencia. Creo webs con una experiencia de usuario enfocada a objetivos específicos (aumentar visibilidad, aumentar clientes, etc)y doy soporte a mis clientes con sus estrategias en redes sociales y en campañas de marketing online