GDPR son las siglas que equivalen a General Data Protection Regulation (o lo que es lo mismo en español: RGPD – Regulación General de Protección de Datos).
Esta ley fue aprobada el 14 de abril del 2016 por la Comisión Europea y protege los derechos y datos personales de todos los ciudadanos de la Unión Europea.
Puedes encontrar información completa sobre esta aplicación en el siguiente artículo que hemos publicado anteriormente.
Basado en esto y como medida de regulación, en Europa se ha creado una normativa para la protección de datos de los usuarios que debe ser implementada por cualquier sitio web en Internet que manipule cualquier información o recopile datos de usuarios.
En esta guía veremos específicamente como podemos cumplir esta normativa usando el plugin de GDPR Cookie Compliance (CCPA ready)
Tabla de contenidos
- 1 Instalando el banner de cookies en mi sitio web
- 1.1 Marca
- 1.2 Ajustes del banner de cookies de GDPR Cookie Compliance
- 1.3 Pantalla de ajustes de Cookies
- 1.4 Botón flotante
- 1.5 Integraciones
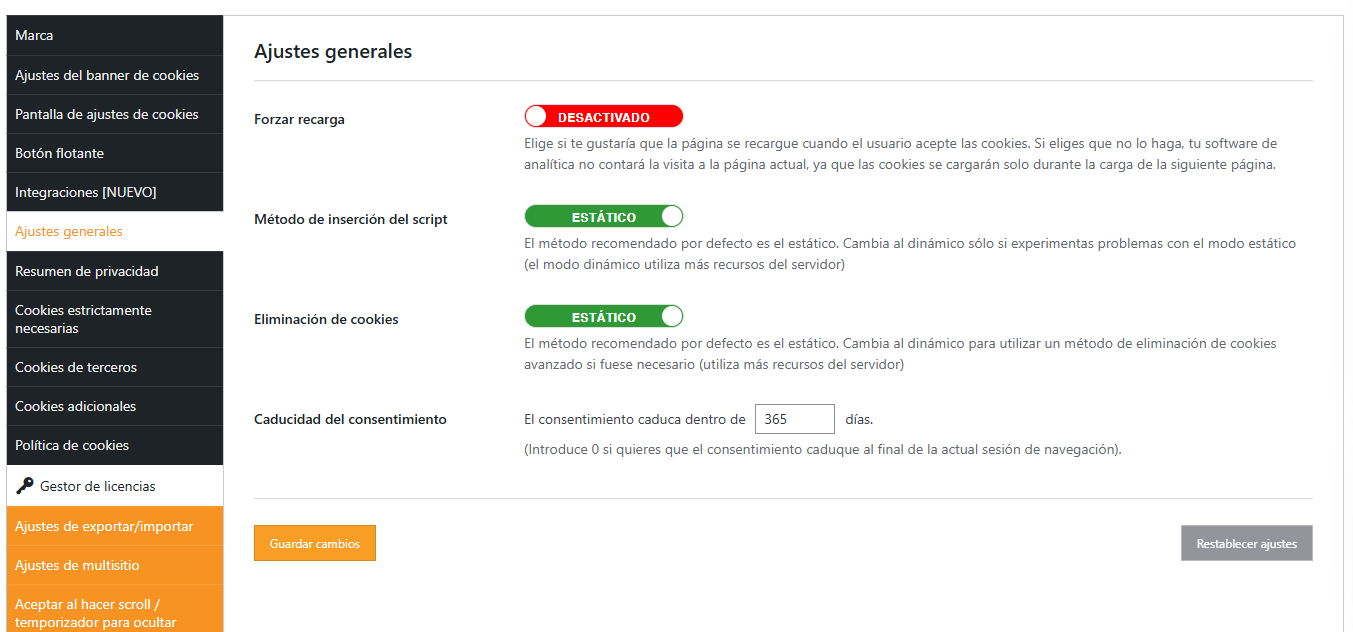
- 1.6 Pantalla de ajustes de cookies – Ajustes generales
- 1.7 Resumen de privacidad
- 1.8 Cookies estrictamente necesarias
- 1.9 Cookies de terceros
- 1.10 Cookies adicionales
- 1.11 Política de cookies
- 2 ¿Como optimizar el uso del complemento en nuestro sitio web controlando las llamadas de Admin Ajax que realice?
Lo primero que tenemos que hacer una vez tenemos nuestro sitio web terminado es añadir el banner de las políticas de cookies, para ello vamos a instalar el complemento de GDPR Cookie Compliance (CCPA ready)
Una vez tenemos activo el complemento vamos a configurarlo ingresando a la opción que indica GDPR Cookie Compliance que se encuentra en el menú de nuestro sitio web

Una vez dentro de las opciones de configuración del complemento comenzaremos a ir parte por parte hasta lograr configurar nuestro banner de cookies.
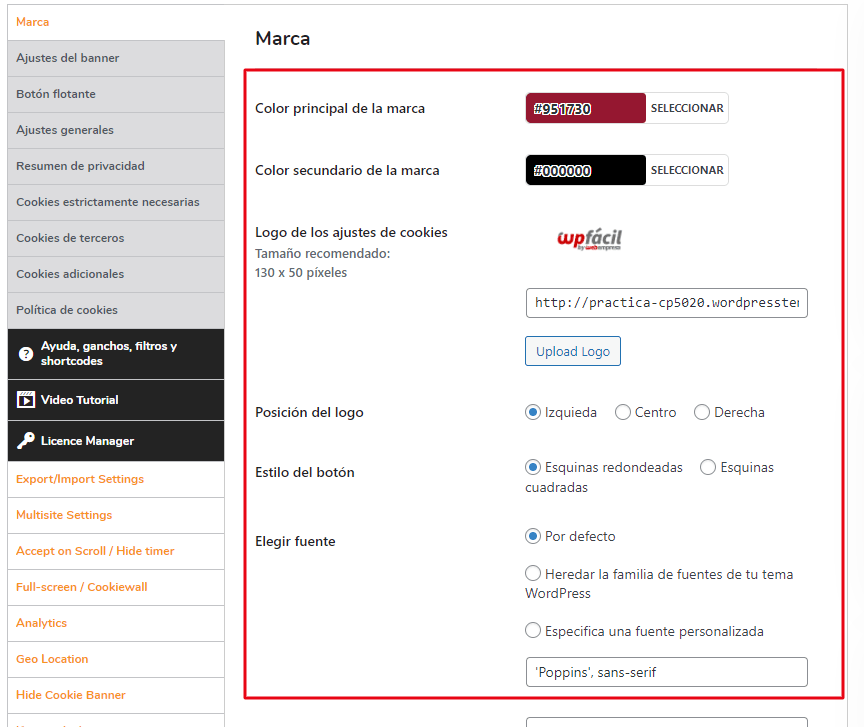
Marca
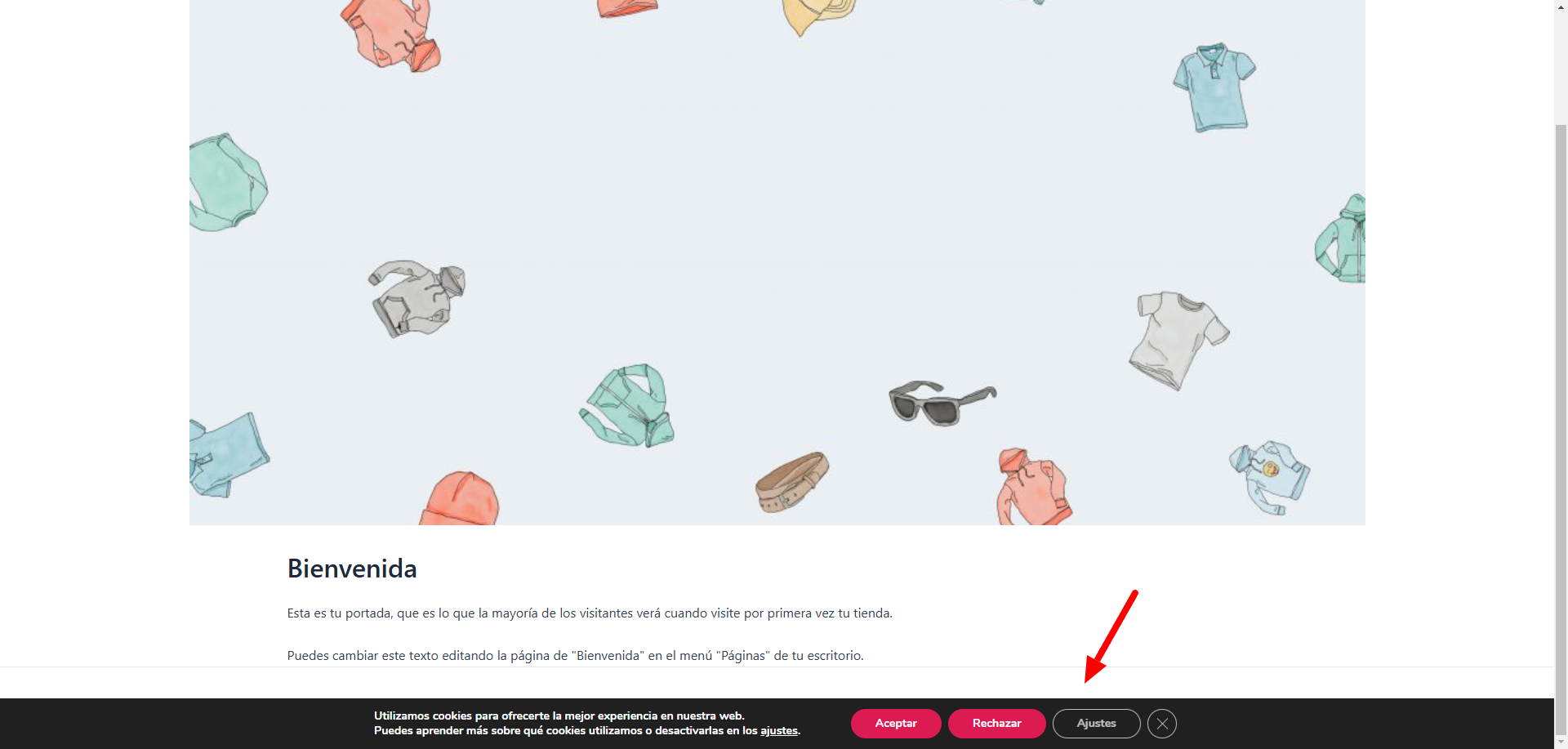
Esta es la primera opción que encontraremos dentro de su configuración, aquí podemos añadir y cambiar el aspecto del banner que cookies de nuestro sitio web modificando colores, logotipo y otras opciones como las posiciones, estilos de fuentes y botón.

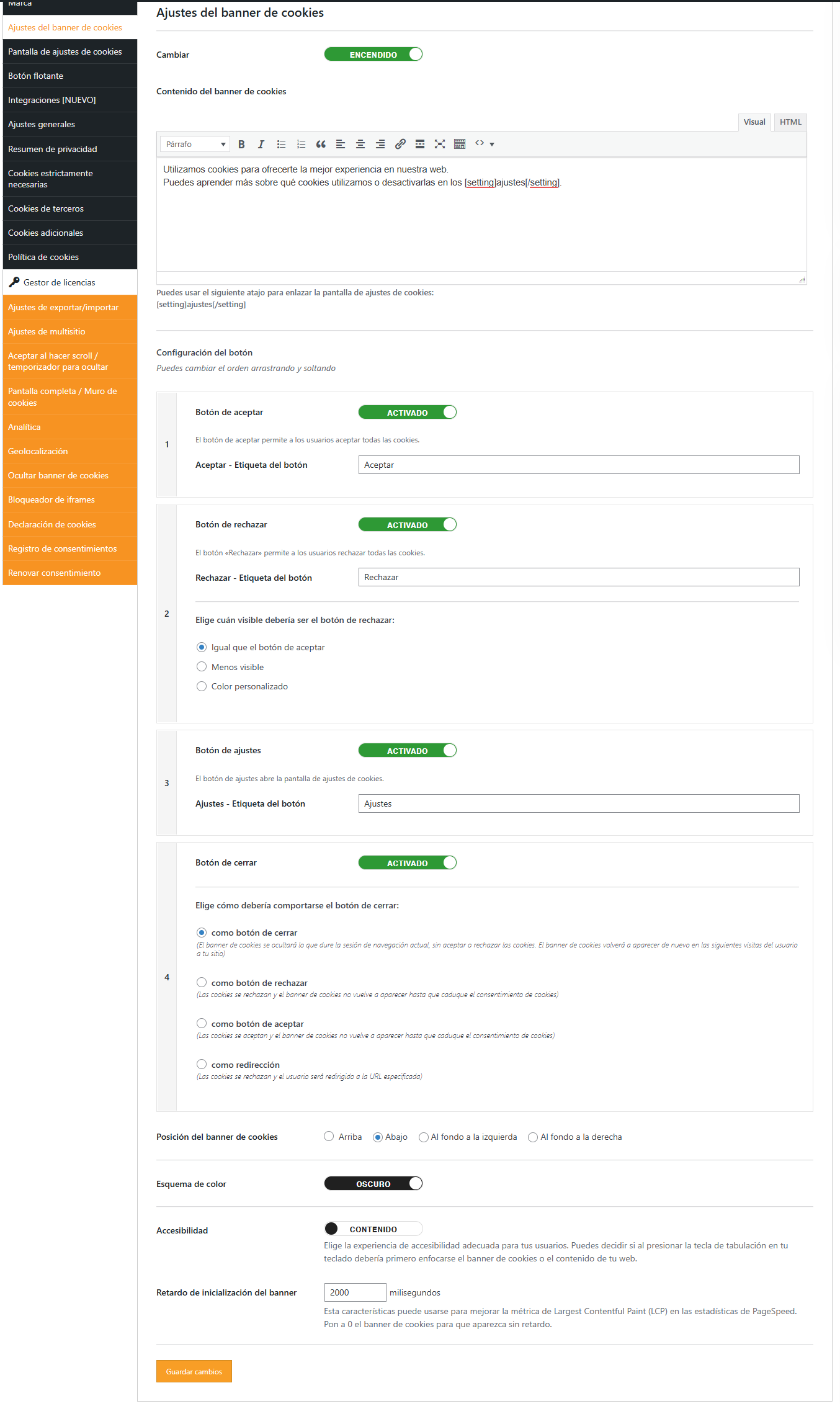
En esta pestaña tendremos que verificar y activar las opciones de los botones para que el usuario pueda tener el control se acepta, rechazar o configurar los ajustes de las cookies.
De igual forma podemos modificar el texto que tendrá nuestro banner de aviso para el usuario.

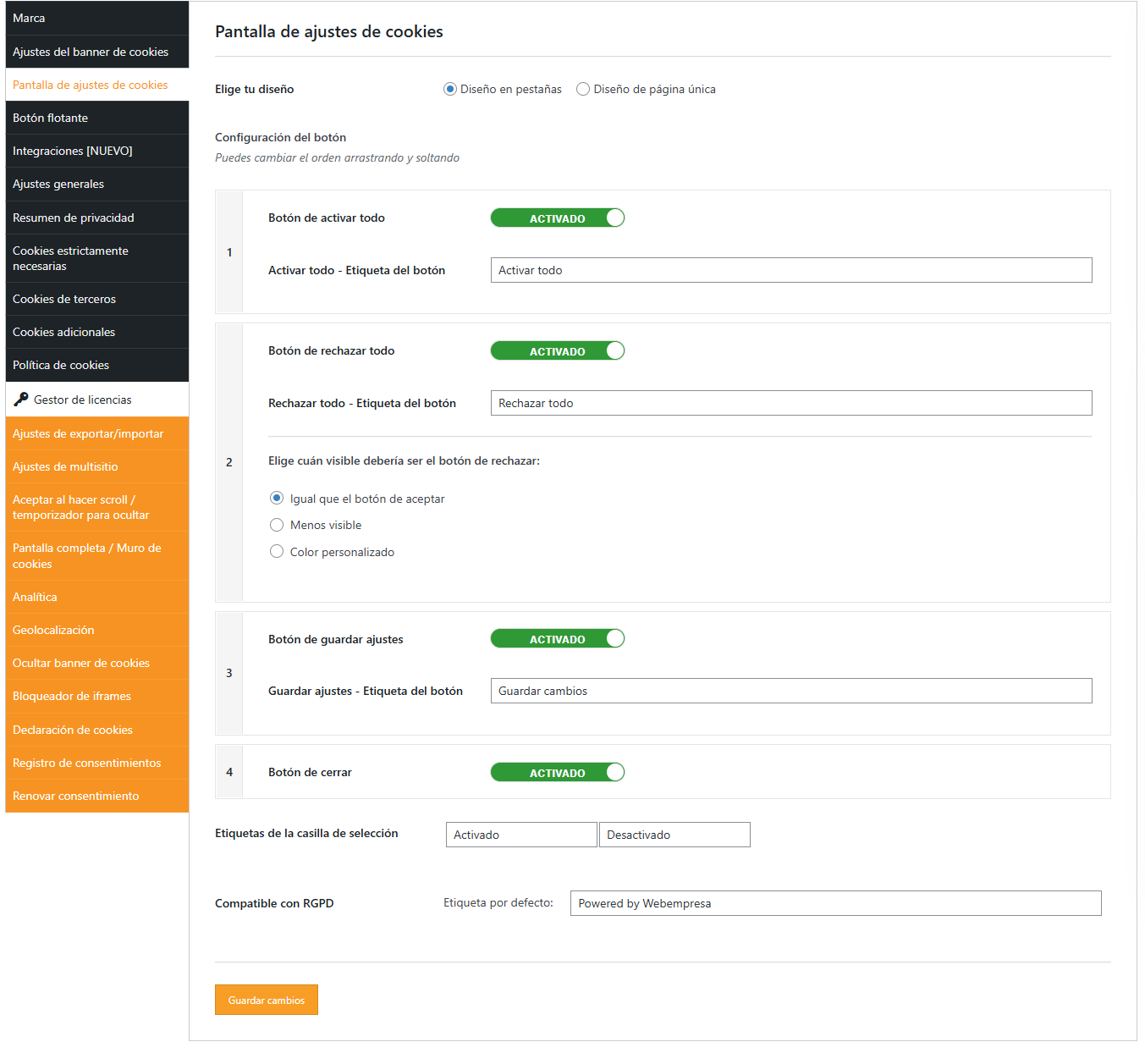
Pantalla de ajustes de Cookies
En esta pestaña podremos seleccionar el tipo de diseño y apariencia que tendrá nuestra pantalla de ajustes, podremos arrastrar y seleccionar el orden deseado de nuestros botones.

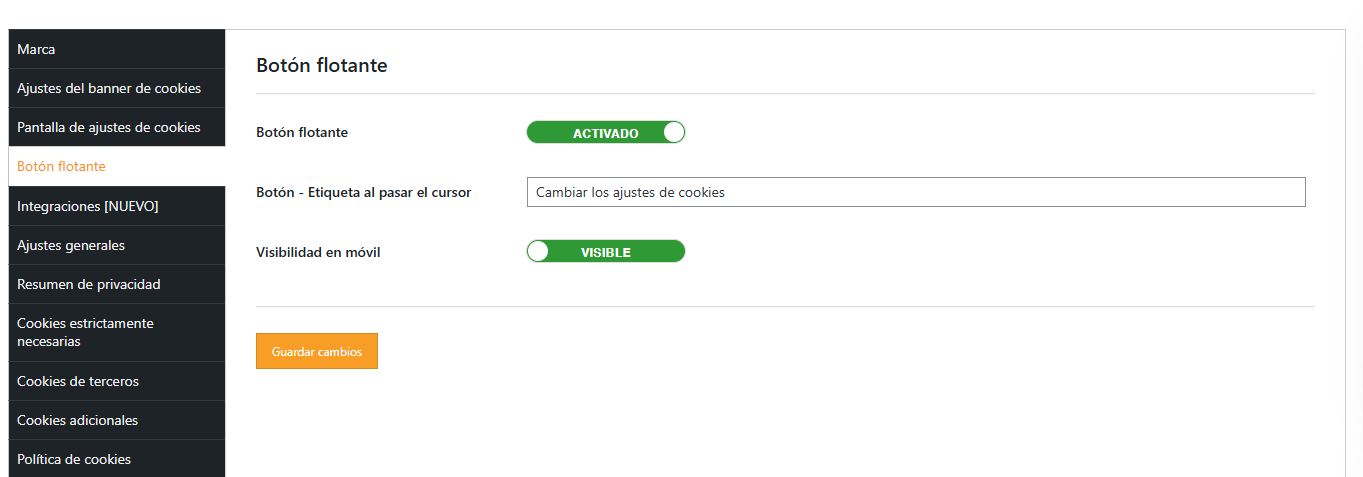
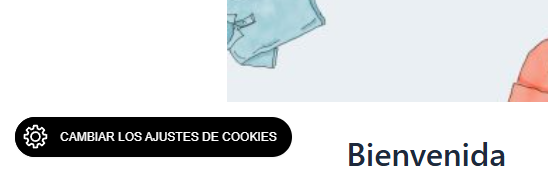
Botón flotante
Esta opción nos permite activar un botón permanente para que el usuario pueda modificar los ajustes de las cookies.



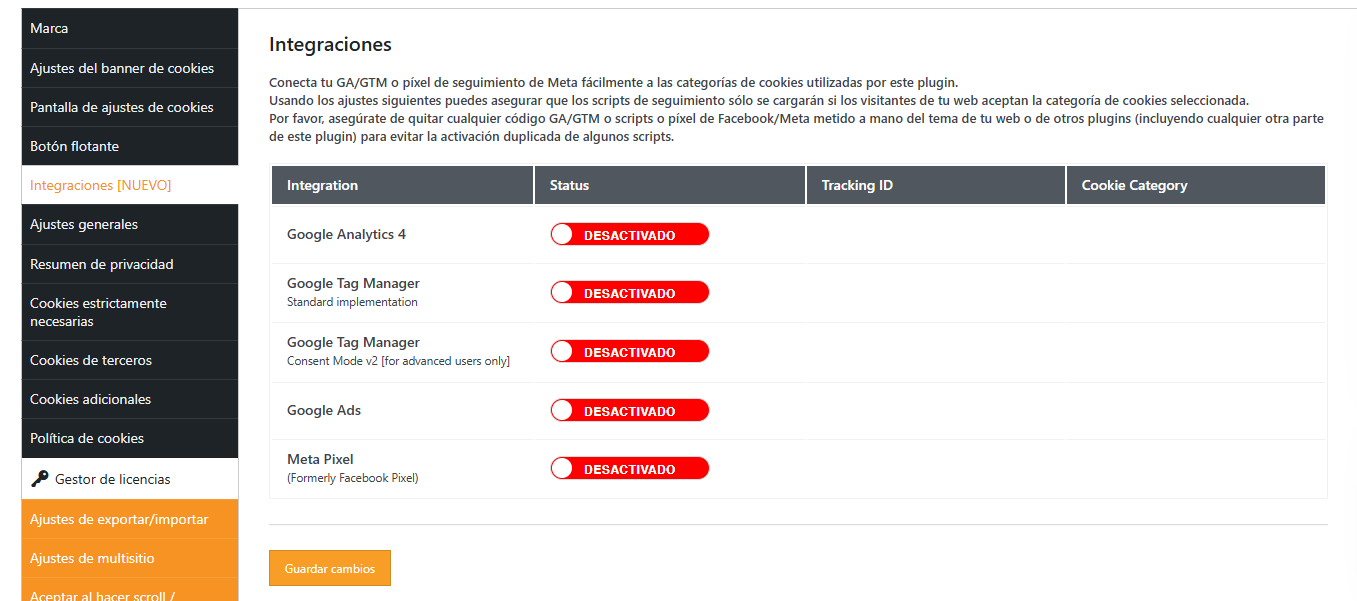
Integraciones
Esta es una opción nueva integrada dentro del plugin, te permite configurar los scripts de seguimiento para que solo se activen si los visitantes aceptan la categoría correspondiente. Ten en cuenta eliminar cualquier código GA/GTM o píxel de Meta añadido manualmente en el tema o en otros plugins para evitar duplicaciones.

Esta sección permite personalizar cómo se gestionan las cookies en la web, asegurando compatibilidad con herramientas de seguimiento y cumplimiento con normativas de privacidad.

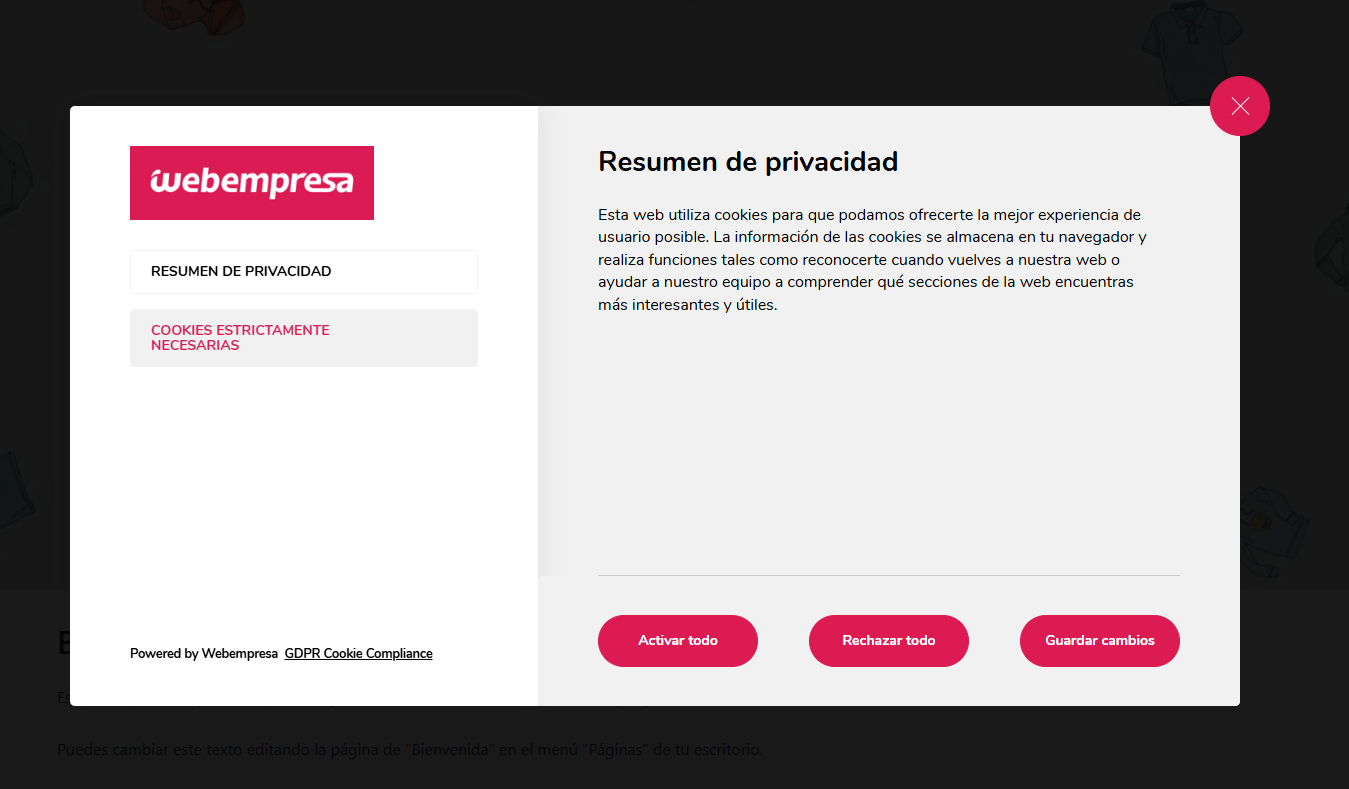
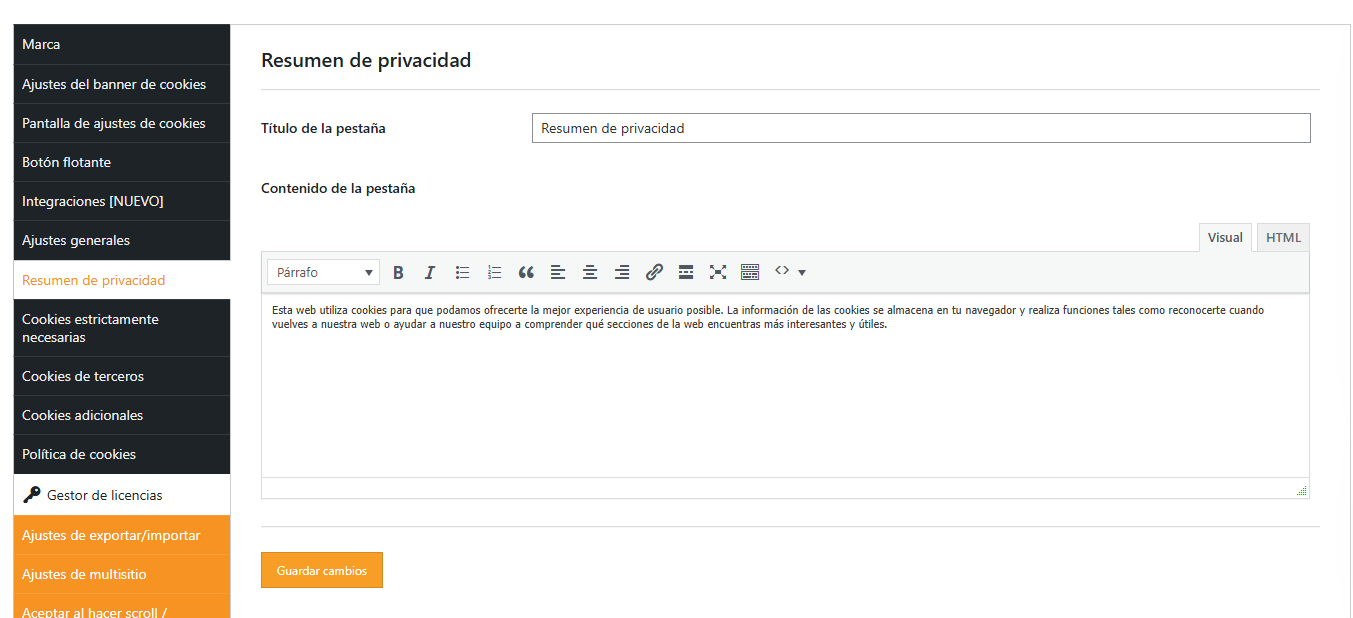
Resumen de privacidad
En esta sección añadimos un resumen explicando el porqué aceptar las políticas y normativas de las cookies, es una explicación sencilla sobre que es una cookie y como funciona. Es recomendable añadir el enlace completo de nuestra política de cookies de nuestro sitio web.

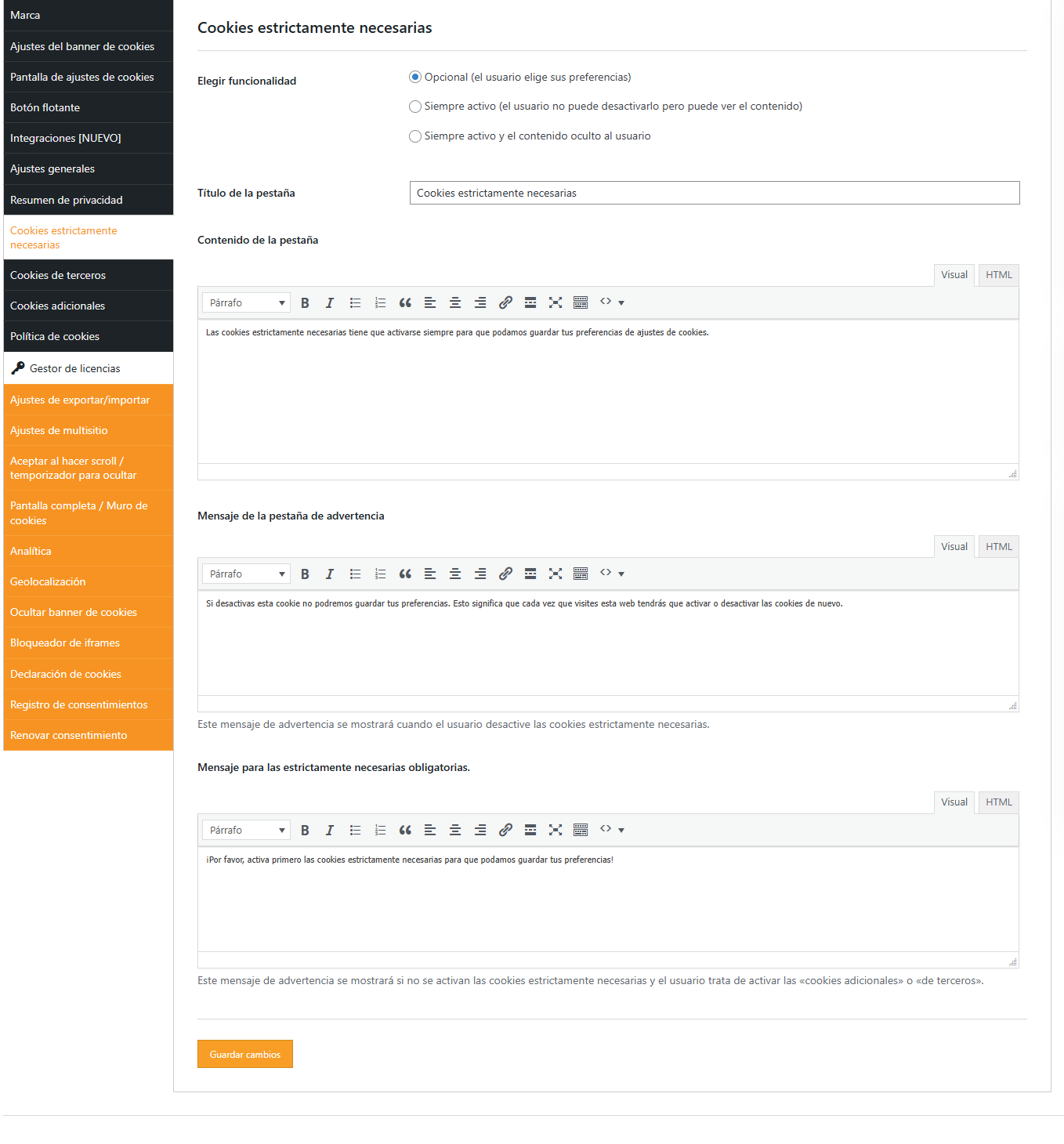
Cookies estrictamente necesarias
En esta sección podemos configurar dos opciones esenciales, ambas son correctas y dependen de tu sitio web.
- Activar «Opcional» permitiendo que el usuario elija sus preferencias siempre informando de qué está dando permiso.
- «Siempre activo y el contenido oculto al usuario» porque estas cookies al ser necesarias siempre se van a aceptar todas o rechazar todas, y le informamos al usuario, pero no le damos la decisión.

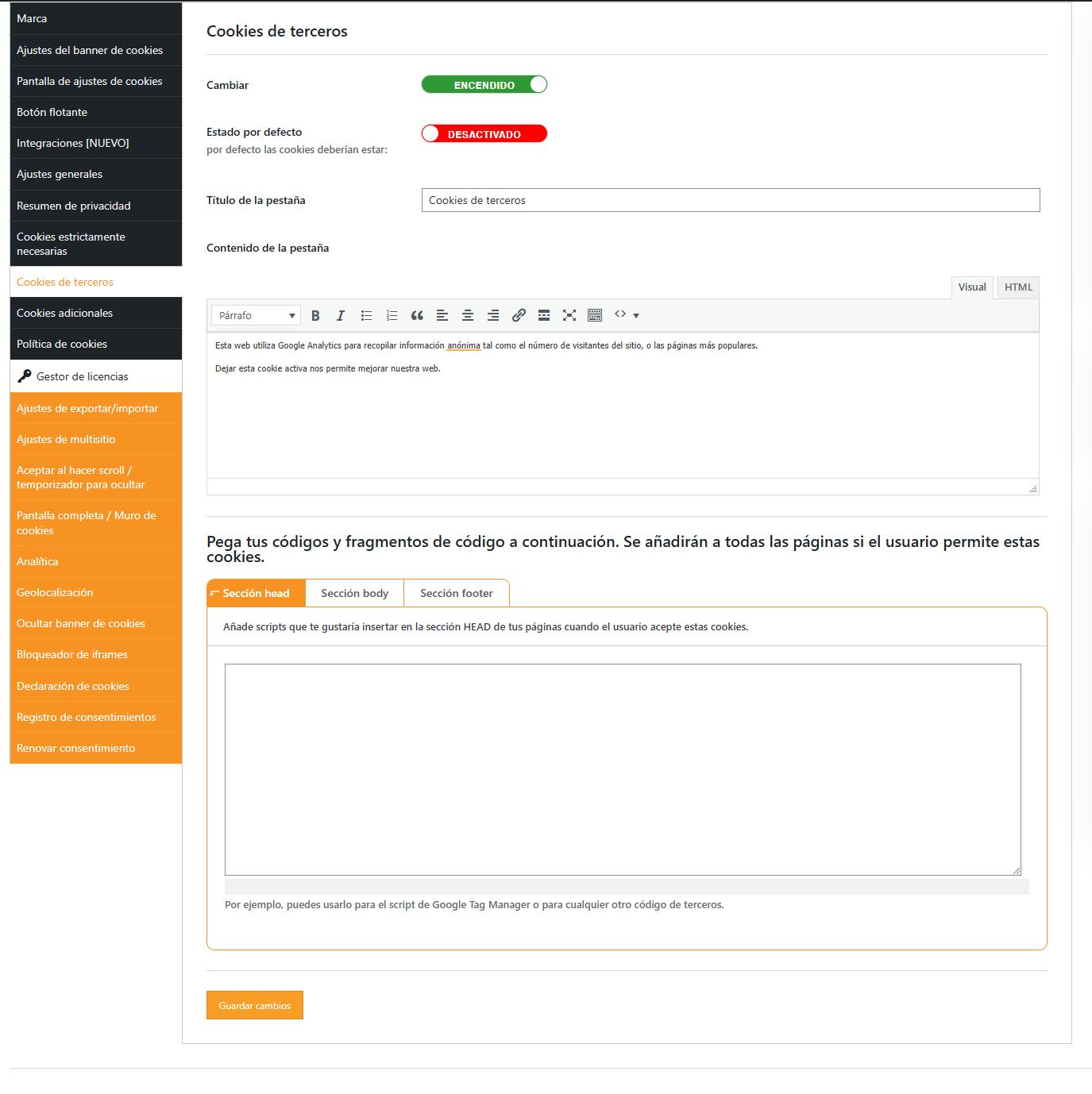
Cookies de terceros
Esta es una de las opciones más importantes y las que suele confundirnos en su configuración, siempre debemos tenerlas desactivadas por defecto para que en este caso sea el usuario el que decida si las acepta o no.

Dentro de esta misma sección veremos disponible una opción con unos tabs de configuración donde podemos añadir código javascript (script) que usualmente nos muestra las cookies de terceros.
Por ejemplo, cuando queremos añadir una cookie de tercero de Google como puede ser el script de Google Tag Manage tendremos que añadir un código en nuestro sitio web, este código se encarga de colocar cookies sin preguntar al usuario, en esta opción nosotros podemos añadir el código de terceros y dejar a decisión del usuario si aceptar la cookie.
Cada una de las opciones nos permiten definir dónde vamos a añadir el código de terceros en nuestro sitio web.

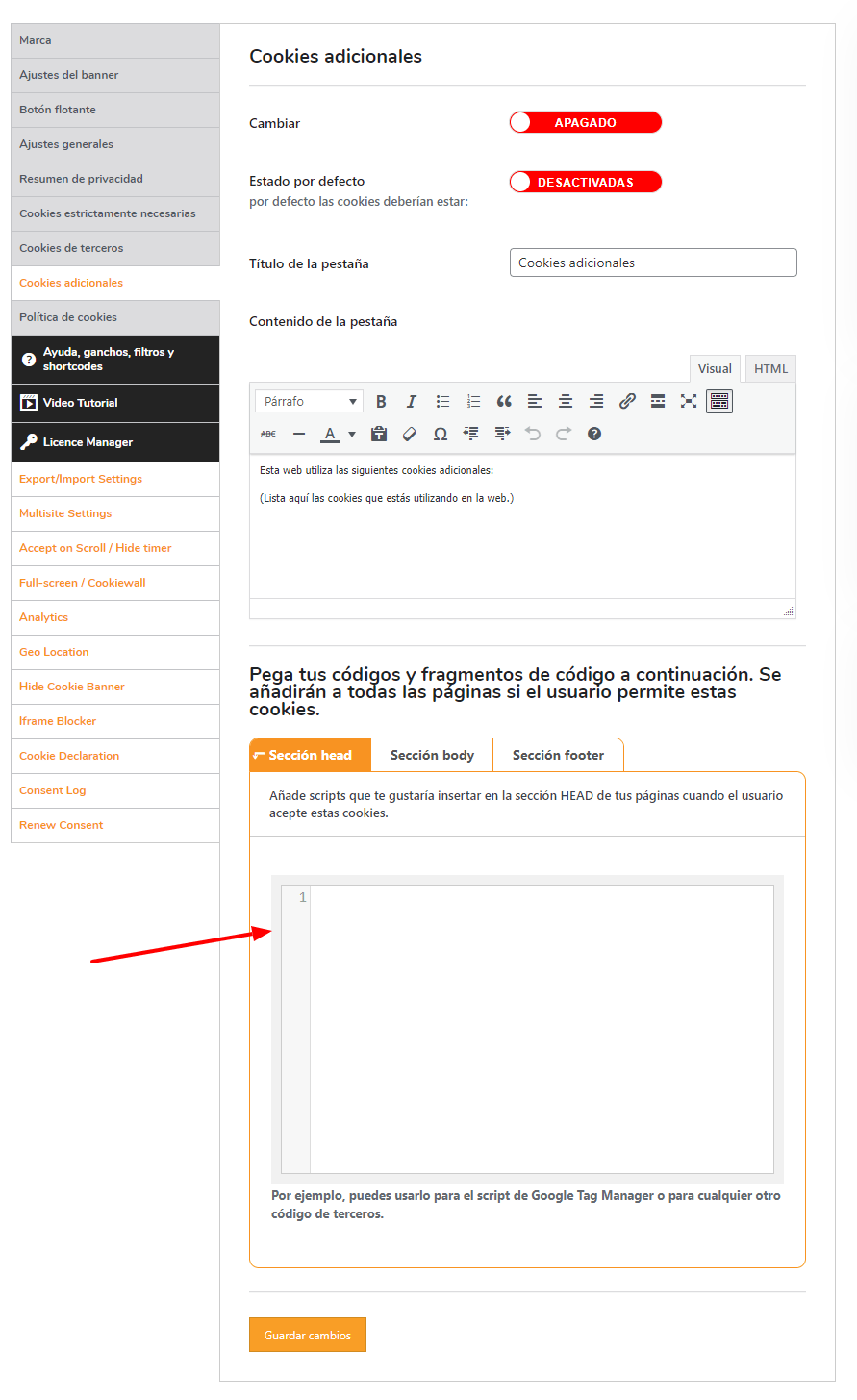
Cookies adicionales
Las cookies adicionales no permite notificar que otras cookies estaremos usando, como por ejemplo cookies publicitarias, si tu sitio web no usar este tipo de cookies puedes dejarlas desactivadas, en el caso contrario necesitas activarlas y añadir el código que estás usando para insertar este tipo de cookie.

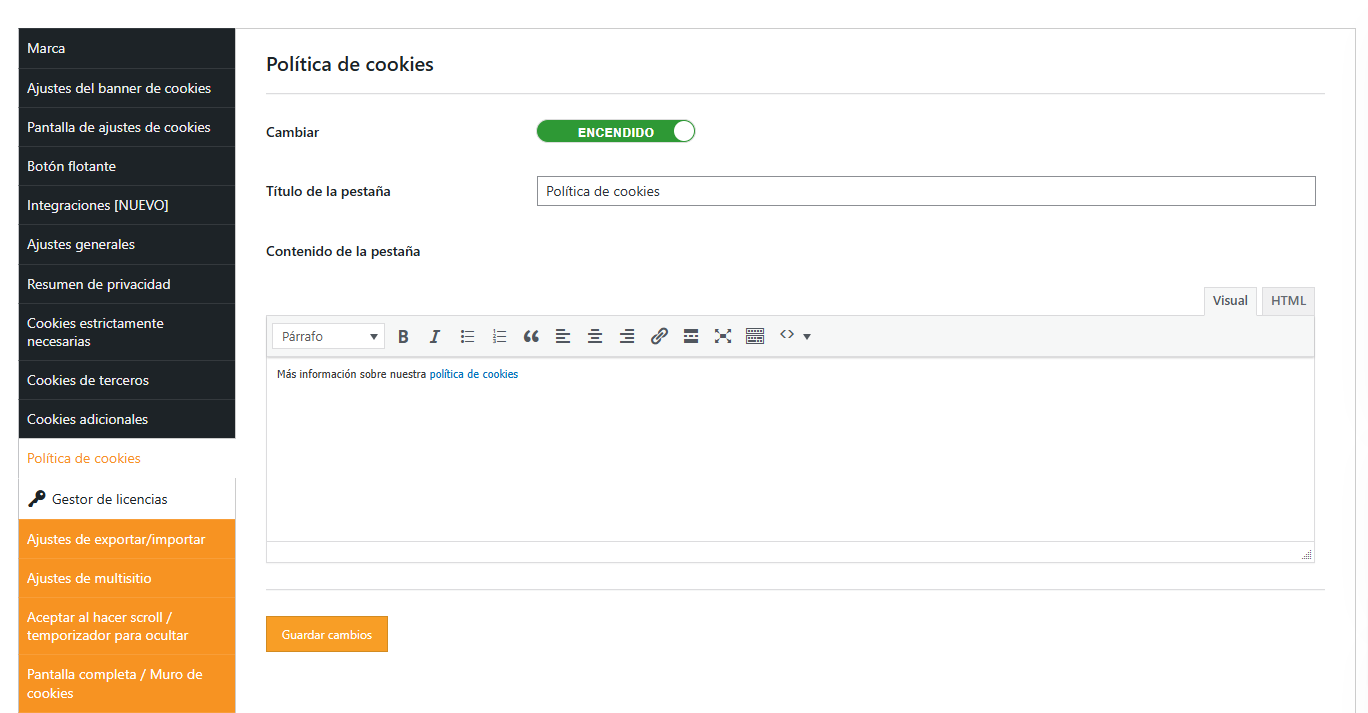
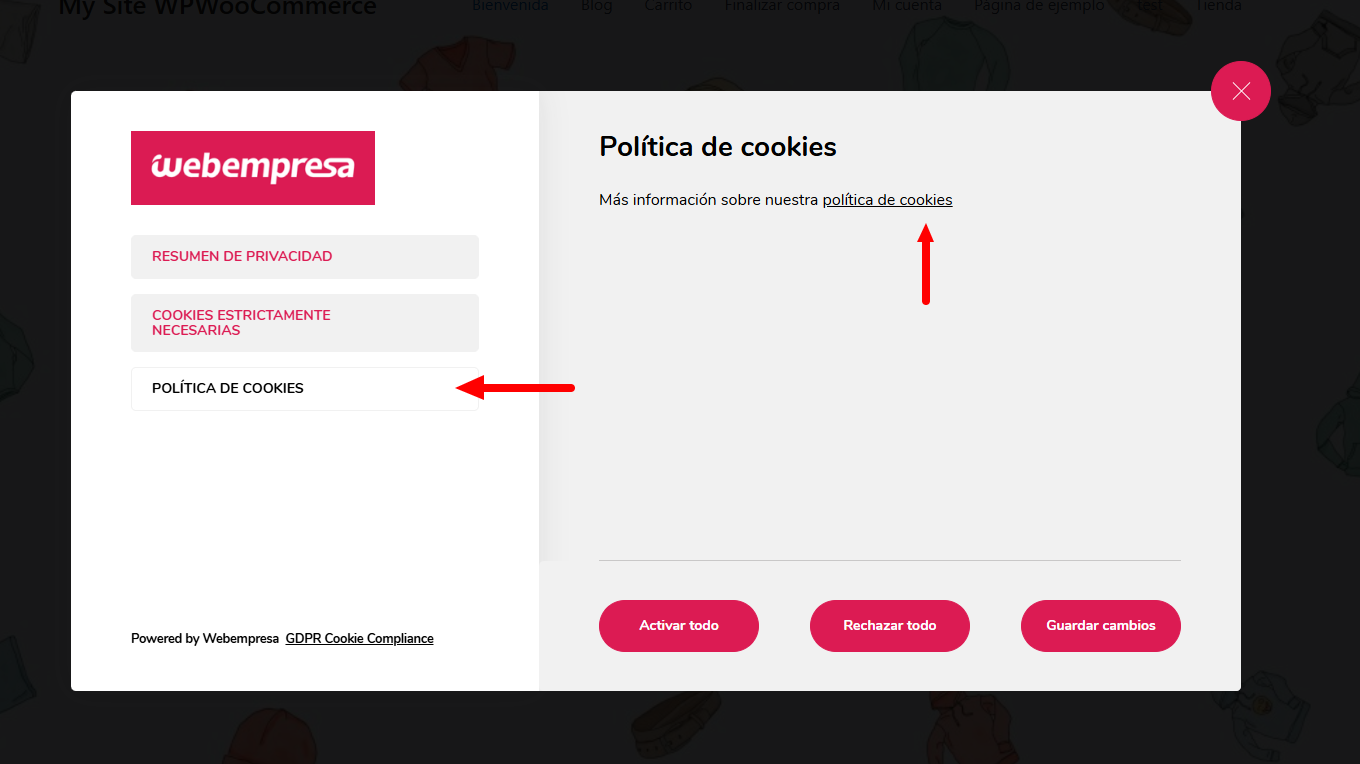
En este apartado podemos activar la opción al usuario de acceder a las políticas de cookies desde el banner de aceptación para leer toda la política completa de nuestro sitio web.


Can esto ya tendríamos configurado nuestro banner de cookies en tu sitio web.

¿Como optimizar el uso del complemento en nuestro sitio web controlando las llamadas de Admin Ajax que realice?
Ajax es una tecnología basada en JavaScript que ayuda a construir sitios web dinámicos e interactivos, WordPress y algunos complementos como GDPR Cookie Compliance utiliza Ajax para potenciar muchas de las características principales de su área de administración, como el autoguardado de mensajes.
En este caso, cuando queremos mantener nuestro sitio web optimizado, numerosas solicitudes de Ajax pueden dar lugar a un uso intensivo de admin-ajax.php lo que puede resultar que el servidor y nuestro sitio web carguen considerablemente más lento.
Para evitar el uso intensivo de las llamadas Ajax podemos usar un código en nuestro sitio web, para ello tenemos que editar nuestro archivo function.php preferiblemente un tema hijo, esto para evitar la perdida del código con las actualizaciones del tema principal:
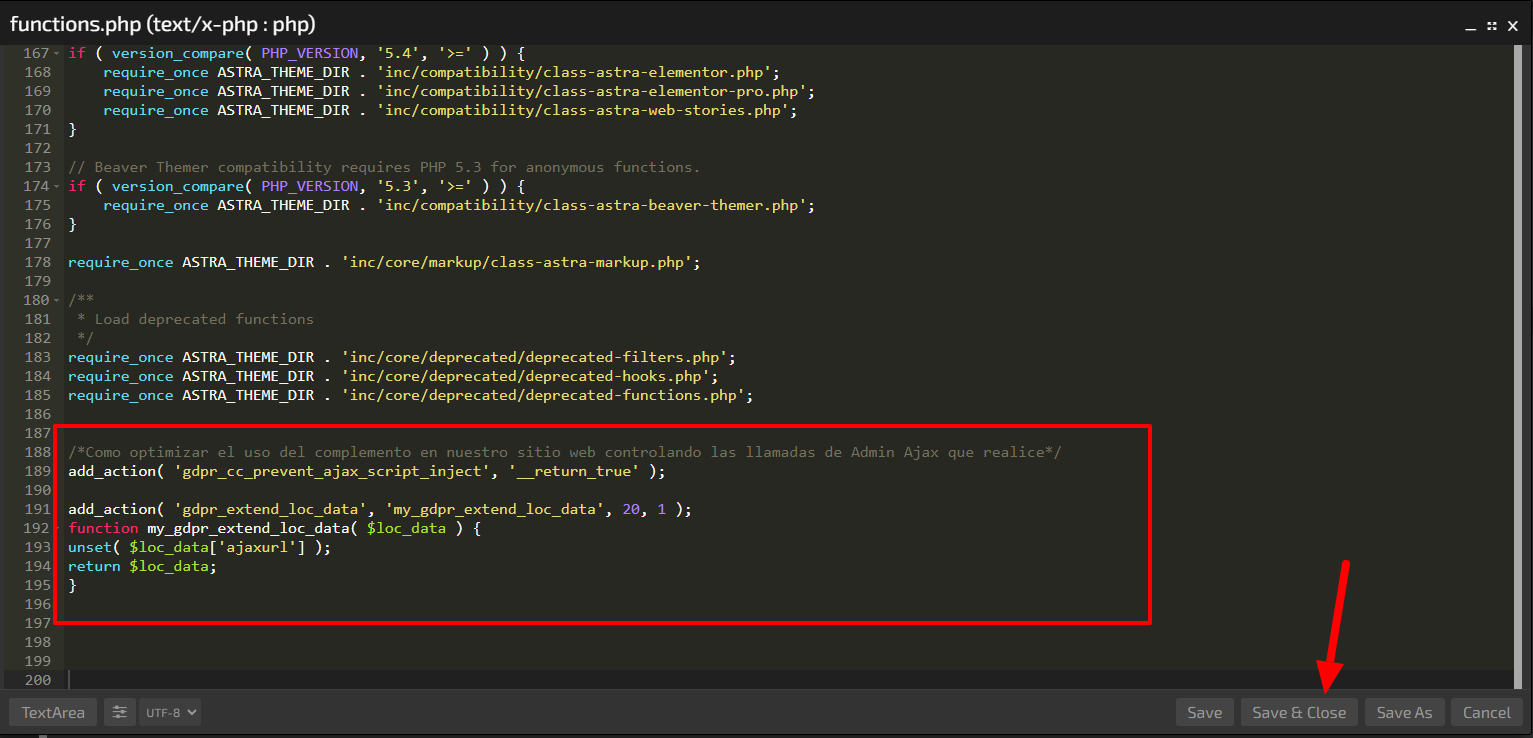
add_action( 'gdpr_cc_prevent_ajax_script_inject', '__return_true' );
add_action( 'gdpr_extend_loc_data', 'my_gdpr_extend_loc_data', 20, 1 );
function my_gdpr_extend_loc_data( $loc_data ) {
unset( $loc_data['ajaxurl'] );
return $loc_data;
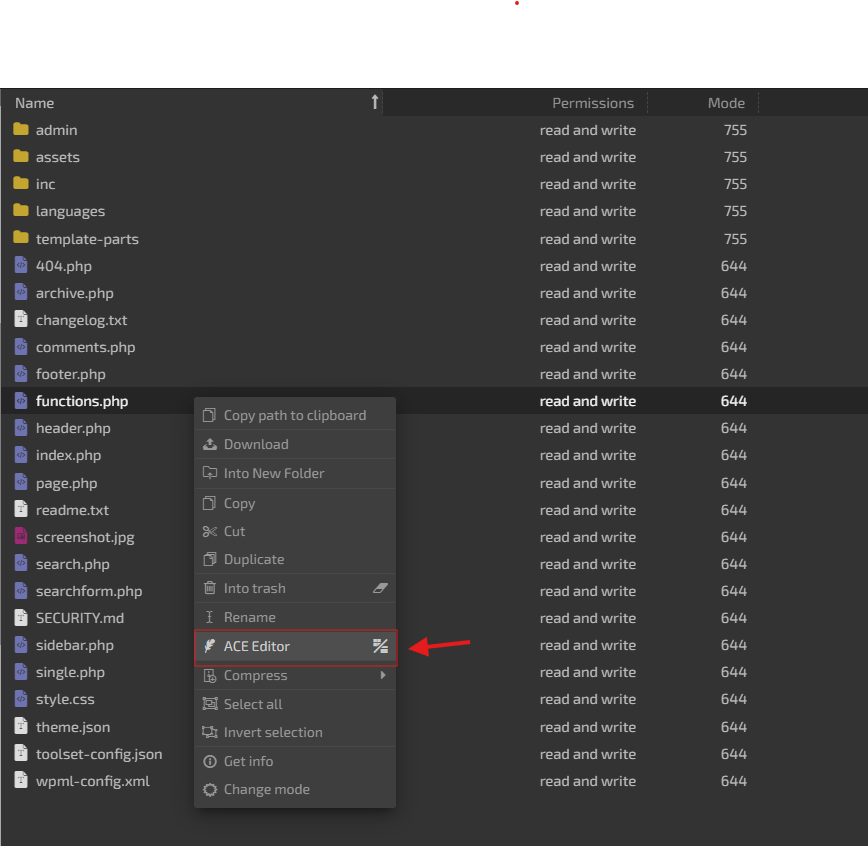
}El archivo function.php lo localizamos en nuestro wePanel > Administrador de Archivos > Public_html > directorio donde tenemos los archivos de nuestro sitio web.

Una vez en ese apartado ingresamos al directorio wp-content/theme/tu_tema o tu_tema_hijo y editamos el archivo function.php
Es bueno crear una copia de seguridad de nuestro archivo functions.php de tal forma si nos encontramos en la necesidad de volver al original tenemos un punto de retorno fácil y accesible.


El código lo podemos ingresar al final de todo el documento, esto para evitar que por desconocimiento interrumpamos algún otro código por su escritura, para ello vamos al final del todo y dejamos un salto de línea para agregar nuestro código.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.











