Al configurar nuestra tienda en línea con WooCommerce, pueden surgir ajustes específicos que, aunque puedan parecer pequeños, marcan la diferencia en la orientación que queremos dar a las acciones que los clientes pueden llevar a cabo con los productos disponibles.
Una de las acciones más directas es la capacidad de agregar productos al carrito de compras mediante el botón “Añadir al carrito”. Aunque este botón viene predefinido con ese texto de forma predeterminada, es posible que, dependiendo del caso, queramos personalizarlo para resaltar aún más la acción a realizar.
Por ejemplo, si estamos ofreciendo un servicio, en lugar de “Añadir al carrito”, podríamos optar por “Adquirir Ahora”. Un simple cambio de texto modifica la intención del botón. Es por esto que, en el siguiente artículo, veremos los métodos disponibles para cambiar el texto del botón “Añadir al carrito” en WooCommerce.
Tabla de contenidos
¿Qué es WooCommerce?
(Visita el plugin haciendo clic en la imagen ↑)
Antes de profundizar en cómo cambiar el texto del botón “Añadir al carrito” es necesario repasar qué es y la importancia de Woocommerce.
WooCommerce es un complemento gratuito de código abierto que nos permite transformar un sitio en WordPress en una plataforma de comercio electrónico, de esta manera es posible crear tiendas online de forma sencilla e integrada. Se ha convertido en la solución más popular para vender en Internet usando WordPress gracias a sus numerosas funciones y beneficios.
Como hemos mencionado, WooCommerce es una herramienta gratuita, ya que tiene una licencia open source, aunque existen una variedad de plugins complementarios, los cuales son premium de pago con funciones adicionales. Al estar desarrollada como un plugin para WordPress, se integra a la perfección y permite crear una tienda online directamente en el CMS más utilizado del mundo.
Una de las principales ventajas de Woocommerce es que viene con todo lo necesario para poner en marcha un negocio online: carrito de compras, pasarela de pago, administración de productos y pedidos, cupones, envío, impuestos y más. Además es altamente personalizable y cuenta con cientos de plantillas de WooCommerce y extensiones para adaptar la tienda a cualquier necesidad.
Otro punto fuerte es que permite vender tanto productos físicos como digitales y servicios, utilizando pasarelas de pago integradas con los principales procesadores como PayPal, Stripe o Redsys. También tiene opciones de envío integradas con transportistas internacionales.
¿Qué es el botón “Añadir al carrito” en WooCommerce?
Ahora bien, aunque parezca obvio, es necesario detallar la función del botón “Añadir al carrito”, nos referimos a uno de los elementos más importantes en WooCommerce, ya que permite a los usuarios agregar productos a su carrito de compras virtual.
Este botón por lo general aparece en las páginas de productos individuales debajo de la información y descripción del artículo. Cuando un usuario hace clic en “Añadir al carrito”, se desencadenan varios procesos, entre los que podemos destacar:
- El producto seleccionado se agrega al carrito de compras del usuario. Esto se almacena en la sesión del navegador del cliente, pero no se registra la venta todavía.
- El contador de productos en el carrito de compras se actualiza automáticamente para mostrar la cantidad de productos agregados. Esto permite al usuario saber cuántos productos lleva sin necesidad de ir al carrito.
- Se muestra un mensaje emergente confirmando que el producto fue añadido el producto al carrito de forma exitosa, además se le consulta al usuario si desea ir a la página detalle del carrito o continuar agregando productos.
- Se actualiza el total del carrito sumando el precio del nuevo producto agregado.
- Si el producto tiene variaciones como talla o color (Variaciones de producto en WooCommerce), el usuario debe seleccionar la variante deseada antes de poder añadir el producto al carrito.
- Según la configuración del producto, es posible establecer límites de cantidad por producto o que se requiera un mínimo para comprar.
Sin duda, este botón es el gatillo que inicia el proceso de compra, permite al usuario guardar productos de interés y es una parte esencial de la experiencia de usuario en una tienda WooCommerce. Su diseño e integración deben optimizarse para motivar compras.
Consideraciones para cambiar el texto del botón “añadir al carrito” en WooCommerce
El tener la capacidad de personalizar el texto del botón “Añadir al carrito” en WooCommerce involucra que tengamos varias consideraciones.
Experiencia de usuario: brinda la oportunidad de adaptar el texto a la tienda y los productos específicos, haciendo la experiencia de compra más relevante y agradable para los visitantes.
Aspectos psicológicos: el texto del botón puede influir en la decisión que puede tomar determinado cliente al momento de comprar. Por ejemplo, “Añadir al carrito” suena más a acumulación, mientras que “Comprar ahora” da más sensación de inmediatez y genera el sentido de urgencia.
Traducción: el cambiar el texto puede ser interpretado como una traducción, esto involucra que al poder traducirse el botón a otros idiomas es posible llegar a más mercados. Esto es especialmente útil en tiendas globales.
Consistencia de marca: dependiendo a como sea necesario, el texto personalizado permite mantener la misma imagen y estilo de texto en todos los botones de acción.
Testing A/B: el probar variaciones del texto del botón puede ayudar a identificar cuál convierte más ventas y cuál es más efectivo.
Accesibilidad: es posible mejorar la accesibilidad cambiando el texto a descripciones más claras y concretas, presentando de forma más explicita la acción del botón.
Cómo cambiar el texto de “añadir al carrito” en WooCommerce manualmente
Cambiar el texto de “Añadir al carrito” en WooCommerce no viene como una opción predeterminada en las herramientas que estamos utilizando. Por esta razón, en el próximo método que vamos a explicar, haremos uso de fragmentos de código.
Estos fragmentos de código deben ser incorporados en el archivo functions.php del tema activo. No obstante, se recomienda hacerlo en un tema hijo de WordPress. En su defecto, también se puede utilizar un plugin que se encargue de gestionar todos estos códigos personalizados, evitando así la necesidad de editar archivos vitales de nuestro sitio web.
Como hemos mencionado, para este ejemplo, implementaremos los fragmentos de código mediante el plugin Code Snippets.
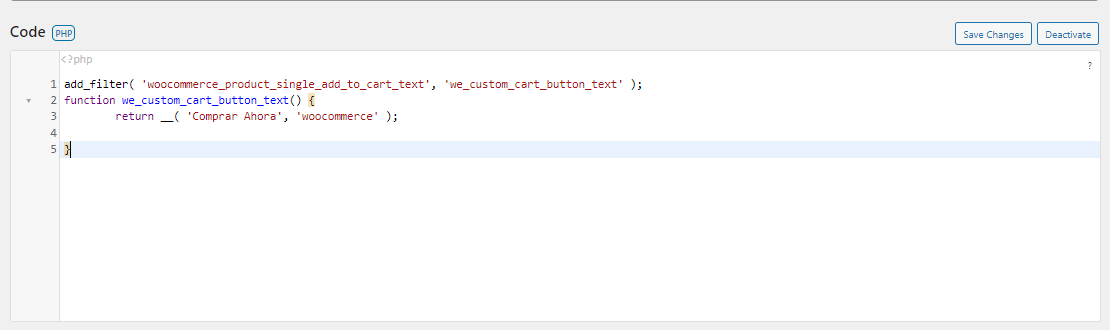
El fragmento de código a utilizar para cambiar el texto del botón en el producto de “Añadir al carrito” es el siguiente.
/*Boton interno producto*/
add_filter( 'woocommerce_product_single_add_to_cart_text', 'we_custom_cart_button_text' );
function we_custom_cart_button_text() {
return __( 'Comprar Ahora', 'woocommerce' );
}
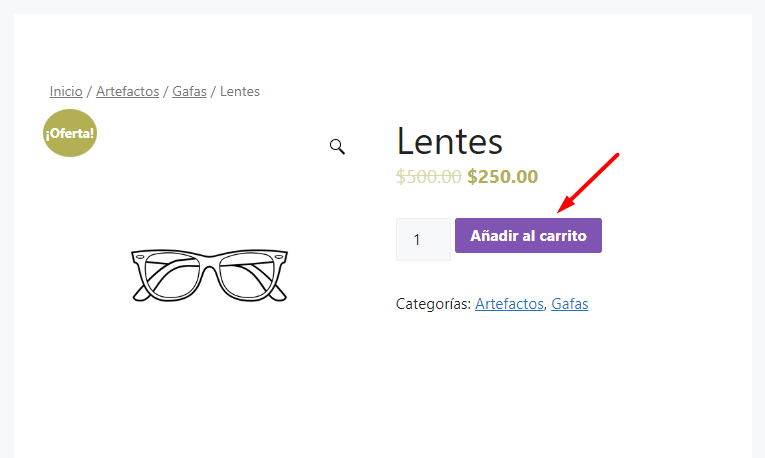
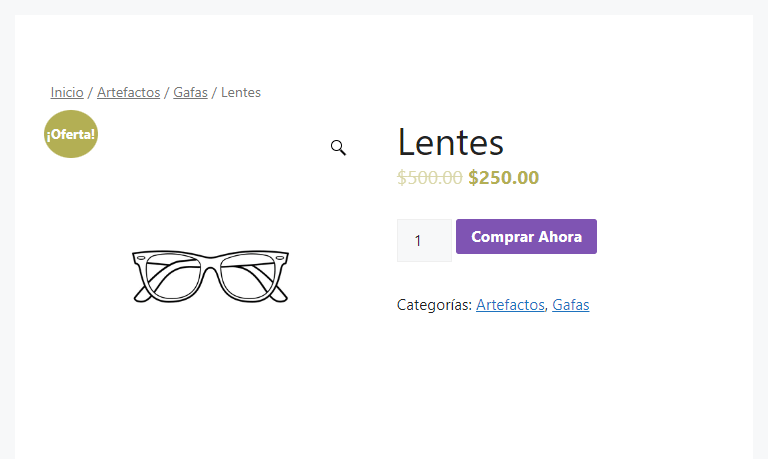
Este código se encargará de cambiar el texto del botón “Añadir al carrito” por el que hemos definido en este caso “Comprar Ahora”, o por el texto que mejor se adapte a lo que queramos.
El resultado será apreciado de la siguiente manera
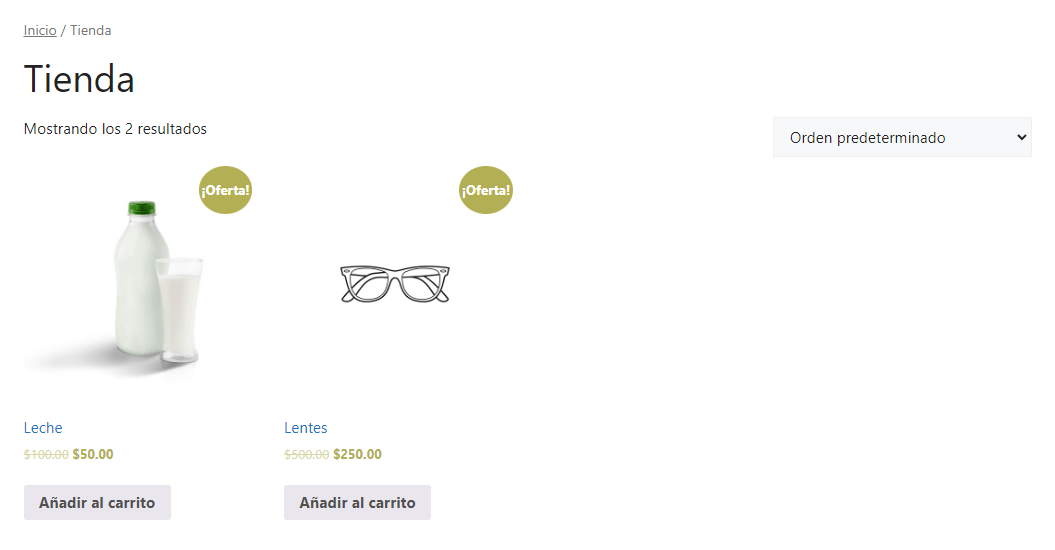
Sin embargo este ajuste no garantiza que los otros botones de “Añadir al carrito” fuera de la vista detalle del producto tambien tomen el cambio que acabamos de ejecutar.
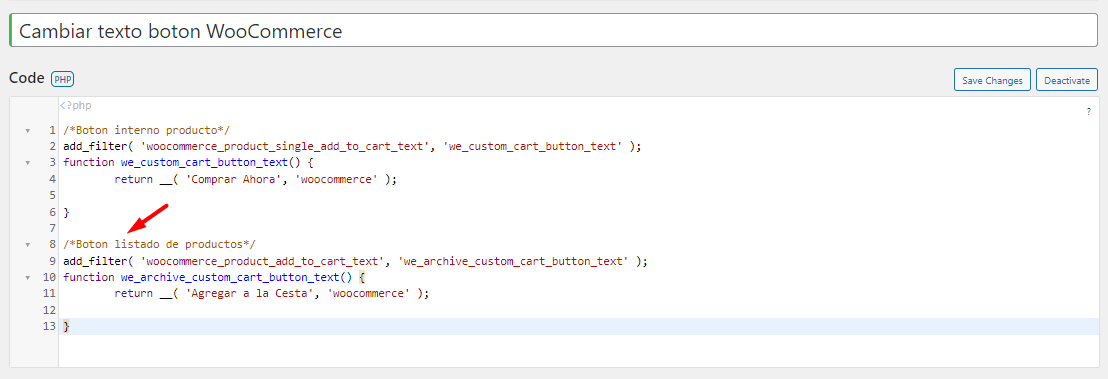
Como podemos ver aun en el listado de productos aun es visible el boton de “Añadir al carrito”, para cambiar el texto correspondiente a estos botones podemos agregar el siguiente fragmento de código.
/*Boton listado de productos*/
add_filter( 'woocommerce_product_add_to_cart_text', 'we_archive_custom_cart_button_text' );
function we_archive_custom_cart_button_text() {
return __( 'Agregar a la Cesta', 'woocommerce' );
}
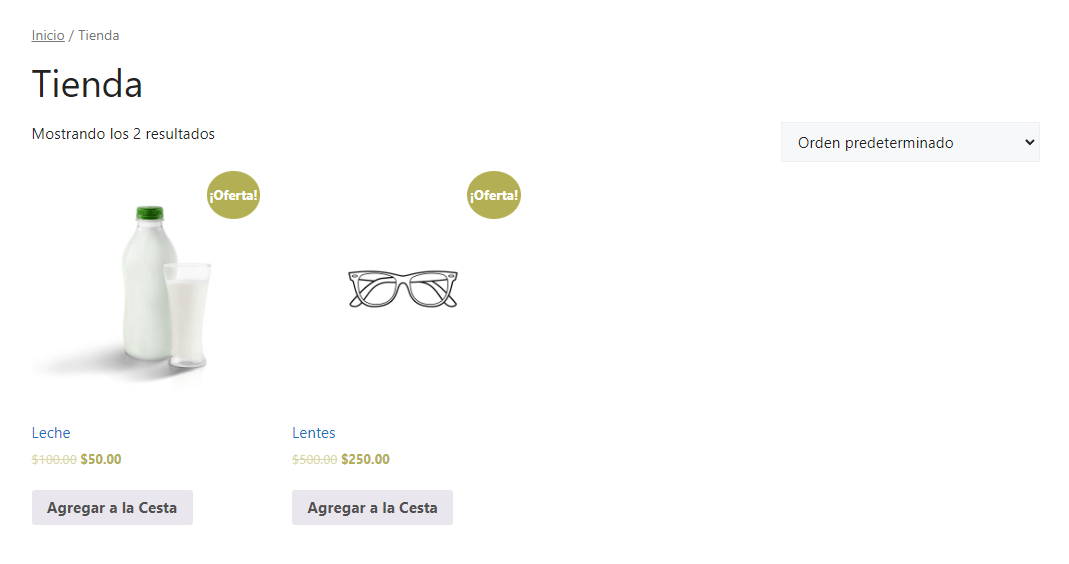
En este caso el fragmento de código que hemos añadido se encargará de cambiar todos los botones de “Añadir al carrito” del listado de los productos por el texto que queramos definir. En este caso hemos colocado “Agregar a la Cesta”, teniendo el siguiente resultado.
El rendimiento de los fragmentos de código, como hemos observado en los ejemplos, es bastante efectivo. Por esta razón, añadiremos un par de códigos adicionales que pueden abordar otras necesidades más específicas que podamos tener.
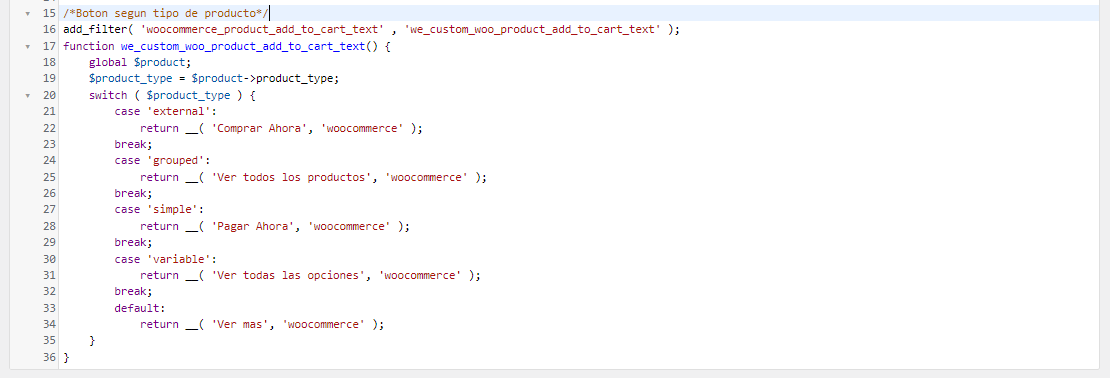
Si deseamos asignar un texto específico a un producto según su tipo (simple, agrupado, variable o externo), podemos hacer uso del siguiente fragmento de código.
/*Boton segun tipo de producto*/
add_filter( 'woocommerce_product_add_to_cart_text' , 'we_custom_woo_product_add_to_cart_text' );
function we_custom_woo_product_add_to_cart_text() {
global $product;
$product_type = $product->product_type;
switch ( $product_type ) {
case 'external':
return __( 'Comprar Ahora', 'woocommerce' );
break;
case 'grouped':
return __( 'Ver todos los productos', 'woocommerce' );
break;
case 'simple':
return __( 'Pagar Ahora', 'woocommerce' );
break;
case 'variable':
return __( 'Ver todas las opciones', 'woocommerce' );
break;
default:
return __( 'Ver mas', 'woocommerce' );
}
}
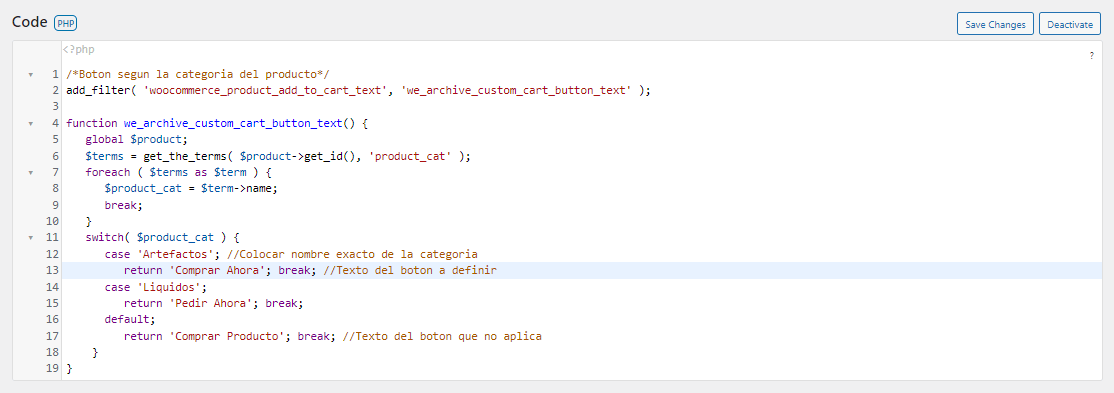
Por último, pero no menos importante, es posible cambiar el texto del botón de “Añadir al carrito” de determinado producto en el listado de la tienda si el producto pertenece a una categoría en concreto, para ello vamos a emplear el siguiente fragmento de código.
/*Boton segun la categoria del producto*/
add_filter( 'woocommerce_product_add_to_cart_text', 'we_archive_custom_cart_button_text' );
function we_archive_custom_cart_button_text() {
global $product;
$terms = get_the_terms( $product->get_id(), 'product_cat' );
foreach ( $terms as $term ) {
$product_cat = $term->name;
break;
}
switch( $product_cat ) {
case 'Artefactos'; //Colocar nombre exacto de la categoria
return 'Comprar Ahora'; break; //Texto del boton a definir
case 'Liquidos';
return 'Pedir Ahora'; break;
default;
return 'Comprar Producto'; break; //Texto del boton que no aplica
}
}
Cómo cambiar el texto de <“Añadir al carrito” en WooCommerce con un plugin
El cambiar el texto del botón “Añadir al carrito” mediante el uso de códigos personalizados como hemos planteado en el apartado anterior puede parecer algo laborioso. Afortunadamente, contamos con un aliado que simplifica este proceso, nos referimos al plugin “Add to Cart Button Custom Text” para WooCommerce.
(Visita el plugin haciendo clic en la imagen ↑)
Este plugin es una herramienta útil que nos permite personalizar el texto del botón “Añadir al carrito” en nuestra tienda de WooCommerce de una manera sencilla y efectiva.
La funcionalidad principal de este plugin reside en su capacidad para cambiar el texto predeterminado del botón “Añadir al carrito” sin necesidad de manipular código de forma directa. Esto es especialmente beneficioso para aquellos que no están familiarizados con la programación o desean una solución rápida y fácil.
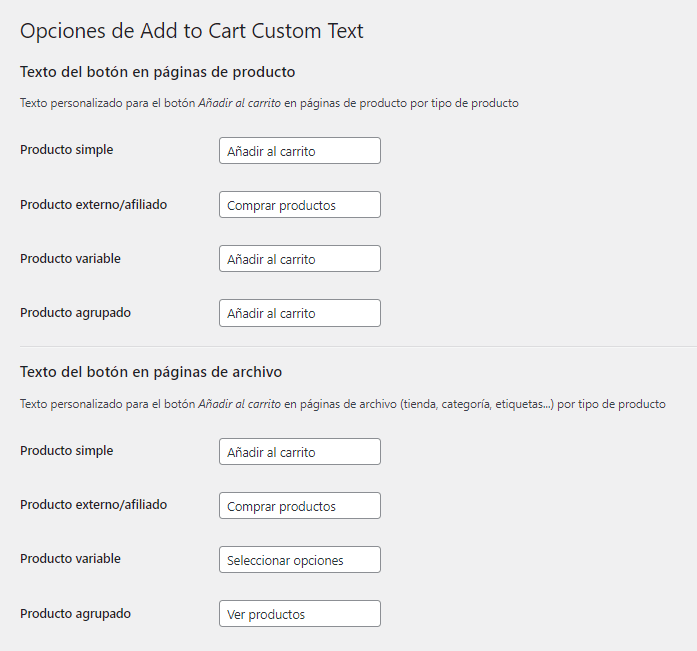
Una vez instalado solo bastará que nos dirijamos desde las opciones del escritorio de WordPress Ajustes -> Botón Añadir al Carrito para entrar a la vista de configuración del plugin.
En esta vista nos presenta una serie de campos los cuales corresponden a los distintos casos en los cuales el botón de “Añadir al carrito” se hace presente y podemos editarlo a gusto.
Conclusión
Como hemos podido apreciar el botón “Añadir al carrito” en WooCommerce desencadena una serie de acciones cruciales en la experiencia de compra en línea.
No solo facilita que los usuarios agreguen productos a su carrito, sino que también brinda un mensaje implícito de la acción que está a punto de ejecutar determinado cliente.
El cambiar el texto del botón “Añadir al carrito” en WooCommerce no es solo una cuestión de estética; tiene un impacto significativo en la experiencia del usuario, la psicología de compra y la adaptabilidad a diferentes mercados.
La metodología para realizar este ajuste puede variar según el caso. Si buscamos ser precisos y específicos en las condiciones para que ciertos tipos de productos se vean afectados por el cambio del texto en el botón, siempre podemos recurrir a los fragmentos de código.
Por otro lado, si lo que buscamos es un cambio rápido, general y sin complicaciones, la alternativa más viable es el uso del plugin recomendado. Esta opción es particularmente beneficiosa ya que no requiere ningún conocimiento previo de ningún tipo para su uso, siendo simple e intuitiva.
Personalizar este elemento no solo es una opción, sino una estrategia inteligente para mejorar la consistencia de marca, realizar pruebas A/B y garantizar una experiencia de compra accesible y atractiva.
También te puede interesar:
- Cómo instalar WooCommerce
- Cómo configurar WooCommerce, rápido y sencillo
- Mejores plugins de carrito para WooCommerce
- ¿Cómo crear un mini carrito en WooCommerce?
- Carritos abandonados WooCommerce
- ShortCodes de WooCommerce ¡ Que son y como utilizarlos !
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.