La velocidad de carga de tu web es clave cualquier web. Es mucho más que una simple cuestión técnica. Influye directamente en las visitas y las conversiones, para Google es un punto vital afectando en la experiencia de usuario y en el tiempo de rastreo por parte del bot de Google.
Una navegación rápida y fluida hace que el usuario se quede más tiempo en tu web. O lo que es lo mismo: aumenta las posibilidades que acabe comprando o contratando tus servicios.
Interesante, ¿verdad? 😉
En este post te voy a explicar cómo hacer una puesta a punto de tu WordPress para que cargue a la velocidad de la luz. Si sigues los pasos que te recomiendo a continuación, podrás mejorar la velocidad de carga de tu web hasta un 30%.
¡Vamos allá!
Tabla de contenidos
- 1 Consejos antes de empezar con la optimización
- 1.1 Instala y configura WP Super Cache
- 1.2 Crea de un subdominio para contenidos estáticos.
- 1.3 Lazy loading: carga las imágenes de tu web solo si aparecen en pantalla
- 1.4 Comprobando los resultados
- 1.5 Algunos consejos extra
- 1.6 Aplazar la carga del código javascript al final
- 1.7 ¿Te ha resultado útil este artículo?
Consejos antes de empezar con la optimización
Para conseguir buenos resultados, hay una serie de cosas que debes tener en cuenta. Si la base es buena, las mejoras que hagas se notarán más.
-
Asegúrate de que tu hosting es rápido. Pero rápido de verdad. Si no eres cliente de Webempresa, te recomiendo que le eches un vistazo a nuestro hosting WordPress.
-
Desinstala o desactiva los plugins que no utilizas, así evitarás un retraso innecesario en la velocidad de descarga de tu web.
-
¿Estás recibiendo mucho spam? Elimínalo de un plumazo con Akismet. Ten en cuenta que el spam genera tablas grandes con información basura que ralentiza tu web.
-
Contrata un hosting del país donde resida tu audiencia. Tener tu web alojada en un hosting que esté cerca de donde está la mayor parte de tus usuarios es importante, ya que el tiempo de respuesta será mucho mejor. Además, te ahorrarás bastantes problemas relacionados con la conectividad.
-
¿El sistema operativo está especializado en hosting compartido? Uno de los problemas habituales del hosting compartido es que cuando uno de los usuarios de tu servidor tiene muchas visitas de golpe o simplemente tiene problemas de programación, tú sufres las consecuencias. Para evitar esto, es importante usar sistemas para aislar los recursos, así te aseguras de que siempre hay un mínimo de recursos disponibles para cada usuario. En Webempresa usamos el sistema operativo CloudLinux, que permite que cada cliente tenga su propio departamento en el servidor.
-
En el servidor, mejor discos SSD. Este tipo de discos ha evolucionado mucho y tienen fiabilidad suficiente como para ser usados en servidores de producción. La diferencia de rendimiento comparado con los antiguos discos rígidos es muy grande. MySQL vuela en servidores con discos SSD. Esto es importante sobre todo cuando se usan gestores de contenido como WordPress, que hacen uso extensivo de MySQL.
Es cierto que los discos SSD son más caros y ofrecen menos espacio, pero la mejora de rendimiento y velocidad se nota muchísimo y merece la pena. -
Proxy reverso Nginx agiliza la descarga de contenidos estáticos. Apache es un servidor web muy fiable y con muchísimas posiblidades. Es un estándar. Sin embargo, hay servidores como Nginx que son mucho más ligeros y rápidos. Una buena idea es disponer de Nginx como proxy inverso, que se encargue de servir el contenido estático (CSS, imágenes, Javascript, texto, etc.).
La respuesta de Nginx es más rápida que la de Apache y el rendimiento del servidor es mejor cuando se usa Nginx. -
Optimización de las imágenes. Es muy importante que todas las imágenes que se suban a la web estén optimizadas. Si subes las imágenes tal como las obtienes de tu cámara de fotos o tal como te las han enviado, seguramente estarán ocupando el doble del espacio que deberían. ¡Incluso más!
En la web las imágenes tienen que estar optimizadas al máximo para que la descarga sea rápida. Este proceso suele ser bastante tedioso. Además, a medida que tú y tus colaboradores vais subiendo nuevos contenidos, es difícil controlar que todo el mundo suba las imágenes de manera adecuada.
En Webempresa hemos desarrollado un servicio gratuito para que nuestros clientes puedan optimizar sus imágenes con un solo click. -
Hosting seguro con firewall web. Aunque parezcan cosas distintas, están bastante relacionadas. Tener un hosting seguro capaz de descartar tráfico de SPAM o tráfico de ataques de denegación de servicios, hace que todo funcione de forma más fluida.
Si eres víctima de un ataque DDoS sobre la administración de tu WordPress o Joomla y no tienes protección, seguramente tu web, al no poder procesar tantos intentos de login, acabará cargando lenta.
Después de tener en cuenta estas consideraciones previas, ya podemos entrar en materia. Lo primero que debes hacer es medir cuánto tarda en cargar tu web ahora mismo. De esta manera podrás comparar cómo ha cambiado la velocidad después de aplicar los consejos de optimización que te voy a dar.
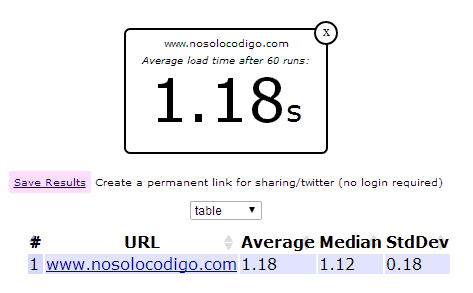
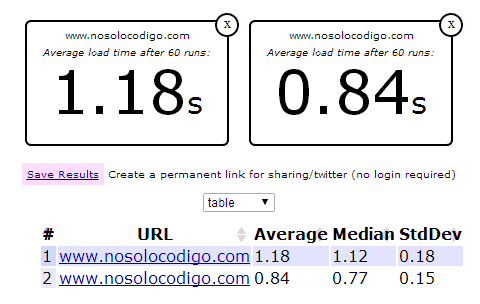
Puedes medir tu velocidad de carga con Pingdom.
Mira, hemos hecho el test con nosolocodigo.com y este es el resultado obtenido después de 60 cargas:
Existen algunos plugins para aumentar la velocidad de carga en tu WordPress que te ayudarán a optimizar espacio y que tu web vaya mucho más rápido.
Estoy convencido de que el resultado que has obtenido con tu Web, también se puede mejorar bastante. Sigue estos pasos y optimiza tu web para que cargue rápido de verdad:
Instala y configura WP Super Cache
WP Super cache es un poderoso plugin de WordPress que se utiliza para hacer caché basada en ficheros.
¿Qué significa esto?
Que no se usan almacenes de memoria como Memcache ni similar, sino que se genera una copia de la página completa en un fichero html estático. El propio plugin se encarga de mostrar la web desde esta copia en lugar de recargar la página en cada visita.
Es una pasada el ahorro que supone en cuanto a recursos en el servidor. La combinación de discos SSD con la caché de WP Super Cache, hará que tu web vaya aún más rápido.
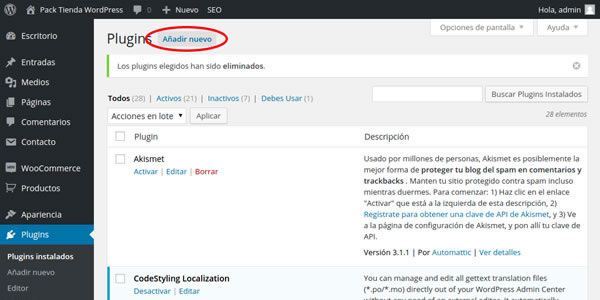
Lo primero que debemos hacer es instalar el plugin.
Para ello, tienes que ir a Plugins – Añadir nuevo.
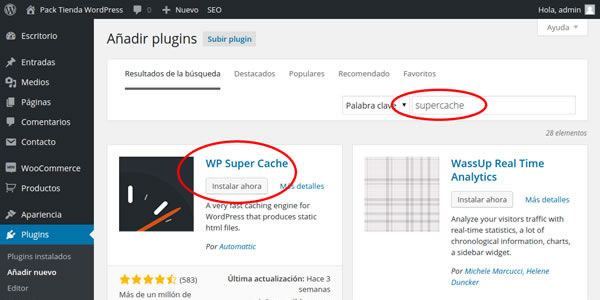
En el buscador pon simplemente SuperCache y pulsa en Instalar ahora. Al finalizar la instalación pulsa en Activar plugin.
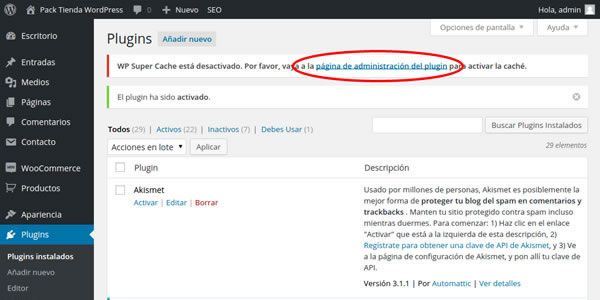
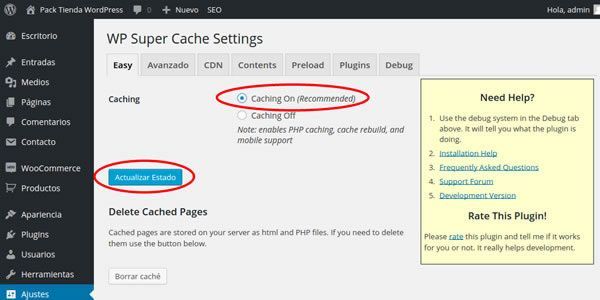
Te saldrá una ventana roja recordando que la caché está deshabilitada y que debes habilitarla desde la administración del plugin. Pulsa en el link y después, en la página de administración, activa la casilla Caching On y pulsa en Actualizar Estado para activar la caché.
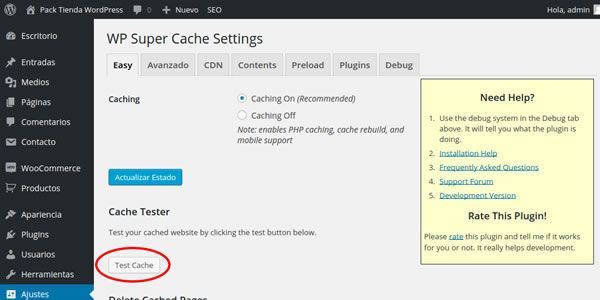
Accede a Ajustes – WP Super Cache – Easy (Fácil) y pulsa en Test Cache para comprobar que todo está en orden.
¿Todo bien? Perfecto, seguimos. 😉
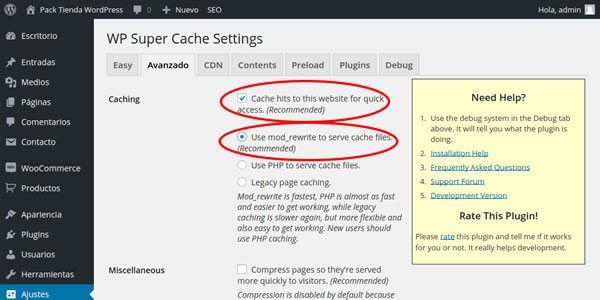
Pulsa en la pestaña Avanzado y habilita el check-box que dice Cache hits to this website for quick access.
Debajo de esto verás 3 opciones. Lo correcto es habilitar Use mod_rewrite to serve cache files.
Actualiza las opciones de nuevo, haz scroll hacia abajo y pulsa en Actualizar Estado.
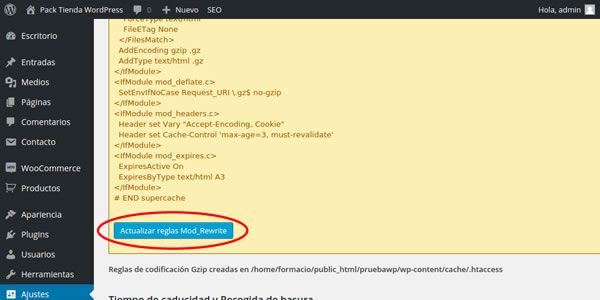
Verás que aparece una notificación indicando que se deben actualizar las reglas de mod_rewrite “Rewrite rules must be updated”. Haz scroll hacia abajo y verás que hay un cartel amarillo con las reglas de mod_rewrite y el botón indica Actualizar reglas Mod_Rewrite. Pulsa el botón para que se actualicen las reglas de mod_rewrite en tu fichero .htaccess.
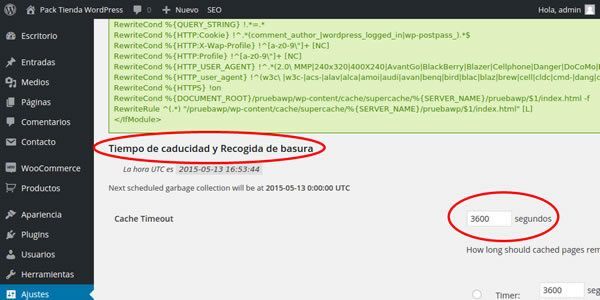
Ahora necesitas establecer la recolección de “basura” con un intervalo de 1800 segundos (30 min.) o 3600 segundos (1 hora). Accede a la sección “Tiempo de caducidad y Recogida de basura” y establece el valor Cache Timeout en 3600 segundos.
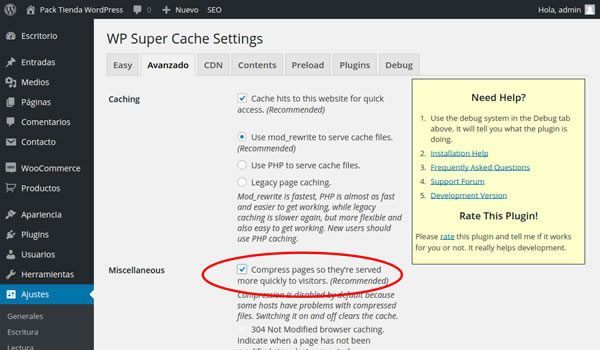
Para finalizar, ve a Ajustes – WP Super Cache – Avanzado y habilita la opción Compress pages so they’re served more quickly to visitors.
Lo que estás haciendo es habilitar la compresión GZip de forma que el contenido va comprimido y la página carga antes, además de ahorrar ancho de banda.
Crea de un subdominio para contenidos estáticos.
Si mides del tiempo de carga a medida que vas optimizando, podrás comprobar cómo tu web va mejorando.
Pero aún podemos hacer más.
El siguiente consejo consiste en crear un subdominio de nuestro dominio principal, que emplearemos para servir los contenidos estáticos (ficheros javascript, ficheros css e imágenes) de nuestra web.
La ventaja es que este subdominio va a permitir descargar este tipo de contenido con conexiones en paralelo, lo cual hace que se descarguen más rápido.
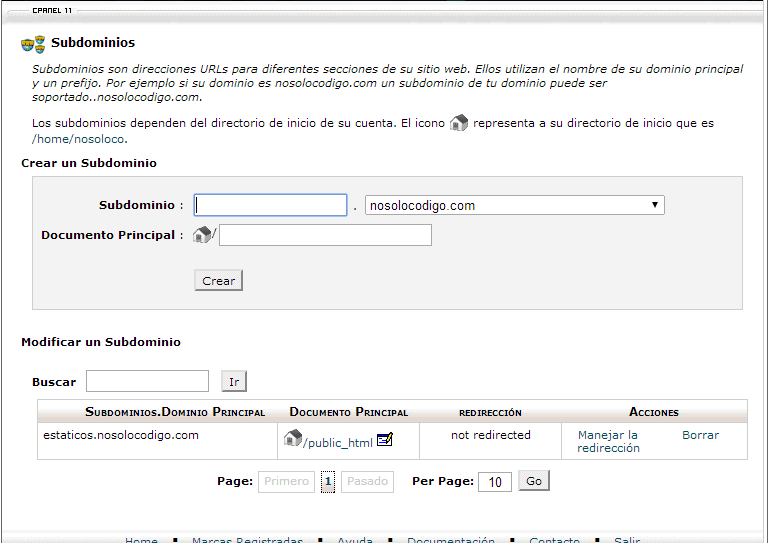
Tendremos que crear un subdominio en nuestro panel del hosting y apuntarlo a la web que estamos optimizando. En el caso de cpanel, tendremos que hacerlo desde la sección Dominios > Subdominios.

ATENCIÓN – Es muy importante que el Document Root (Documento Principal) del subdominio “estaticos” apunte a /public_html y NO a /public_html/estaticos, de lo contraio no te cargará ningún contenido estático y la página no se visualizará correctamente.
Luego tienes que ir al panel de administración de tu WordPress y seguir estos pasos:
ATENCIÓN – Aplica estos cambios solo si estás completamente seguro de que el subdominio “estaticos.dominio.com” funciona correctamente y apunta a la raíz de su web. De lo contrario, dejarán de funcionar los ficheros CSS/Javascript y las imágenes de tu web. No apliques estos cambios por primera vez en una web en producción, hazlo primero en una web de pruebas.
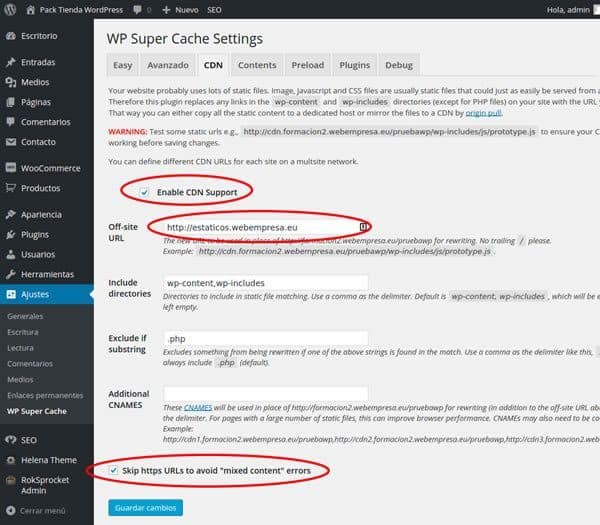
- Accede a Ajustes – WP Super Cache – CDN y habilita la opción Enable CDN Support.
- Después, en el campo Off-site URL pon el subdominio que acabas de crear. En mi caso sería “http://estaticos.nosolocodigo.com”. Ah, una cosa importante, NO pongas la barra ( / ) del final. En Additional CNAMES puedes poner simplemente el mismo valor.
- Por último marca la opción que dice Skip https URLs to avoid “mixed content” errors y guarda los cambios.
A partir de este momento, los ficheros estáticos se servirán a través del subdominio que hemos configurado, con la mejora que esto supone en la velocidad de nuestra web.
Lazy loading: carga las imágenes de tu web solo si aparecen en pantalla
Otro de los trucos que quiero explicarte consiste en instalar un plugin que hace que las imágenes se vayan descargando conforme van apareciendo en pantalla.
De esta manera evita descargar imágenes que el usuario no ve.
Las imágenes irán descargándose a medida que el usuario vaya haciendo scroll en nuestra web.
Simple, ¿verdad?
Puedes descargar el plugin desde aquí.
Una vez instalado y activado, no tendrás que hacer nada.
Funciona automáticamente.
Comprobando los resultados
Una vez realizadas todas las mejoras, volvemos a hacer el test de velocidad. Como puedes ver, en el caso de nosolocodigo.com, se ha conseguido mejorar la velocidad en un 28%.
¡Seguro que tus visitantes lo agradecerán!

Algunos consejos extra
¿Pensabas que habíamos acabado? 😉
¡Nada de eso! Aún podemos hacer más cosas para mejorar los tiempos de carga.
Te voy a explicar dos sencillos trucos para que tu WordPress cargue aún más rápido.
Aplazar la carga del código javascript al final
Cuando el código javascript se carga en la cabecera de la página, es necesario que este código termine de cargarse antes de cargar el propio contenido visible de la web. Esto provoca un retraso al mostrar ese contenido visible.
WordPress funciona así por defecto, pero hay algunos plugins que permiten aplazar la carga de este código javascript, haciendo que se cargue al final.
Una opción sería el plugin JavaScript to Footer, que nos permitirá realizar este ajuste de forma automática. Simplemente tendremos que instalar y activar el plugin para que este comience a funcionar, sin necesidad de tener que configurar nada más.
ATENCIÓN – La carga aplazada del código javascript puede provocar errores en la página, precisamente en aquellos apartados donde se utilice este código: menús desplegables, galerías de imágenes, efectos de ampliación de imágenes, acordeón, etc. Por tanto, es importante que después de utilizar algún plugin de este tipo verifiques que la web y todos sus contenidos sigan cargando con normalidad. En caso contrario, es preferible no utilizar ningún plugin para aplazar la carga del javascript.
Si has seguido estos consejos vas a notar una gran mejora en la velocidad de carga.
Y lo que es más importante, tus usuarios tendrán una mejor experiencia de navegación.
¡Espero que este post te haya sido útil!
¿Te ha resultado útil este artículo?

Fundador de SEO Empresa, en el mundillo online desde 1998 e involucrado en el sector del hosting desde 2007.