En este artículo vamos a mostrar las diferentes formas de crear una enlace (ancla) ya sea dentro de una misma entrada o página o a través de los ID que podemos añadir dentro de nuestro sitio web, ya sea con un tema de WordPress o Divi.
Lo primero que tenemos que saber es que los hipervínculos o enlaces son una conexión directa entre espacio virtual del mundo de internet. Es la manera más rápida de llegar de un punto a otro.
Los hipervínculos podemos crearlos en HTML usando la etiqueta, <a> siendo una de las partes más importantes de este elemento del atributo href, ya que este indicara el enlace de destino de nuestro texto.
La estructura básica de un enlace en HTML es:
<a href="URL de Destino" target="Especificar donde se abre mi enlace">Texto de mi enlace </a>
Tabla de contenidos
- 1 Como crear enlaces dentro de mi artículo en WordPress
- 2 Como crear un ancla dentro de la misma página en un artículo de WordPress
- 3 Añadiendo en ancla en un artículo de WordPress
- 4 Como Crear enlaces con Divi
- 5 ¿Y como configuramos las anclas en Divi?
- 6 Como Crear enlaces con Elementor
- 7 ¿Y como configuramos las anclas en Elementor?
Como crear enlaces dentro de mi artículo en WordPress
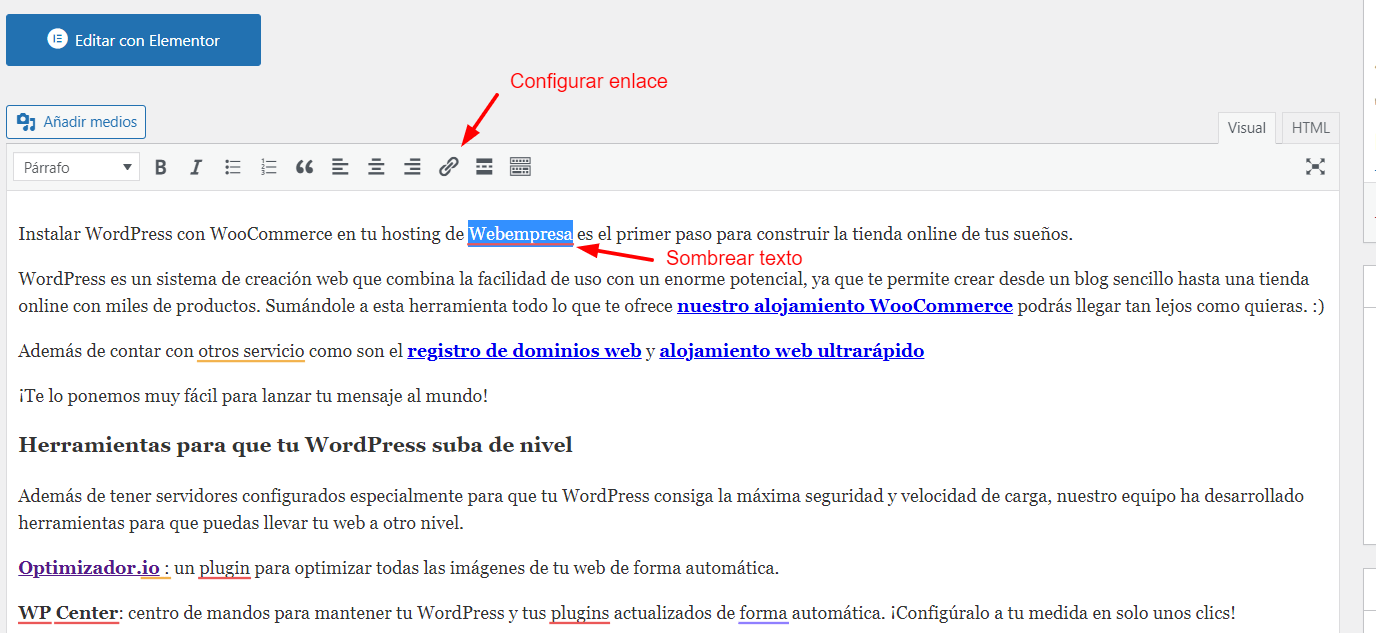
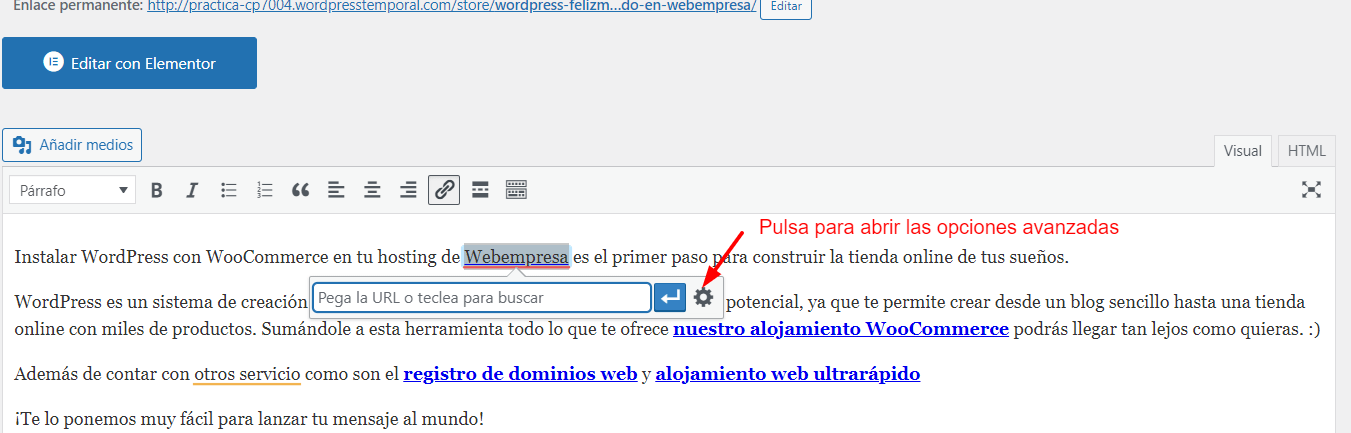
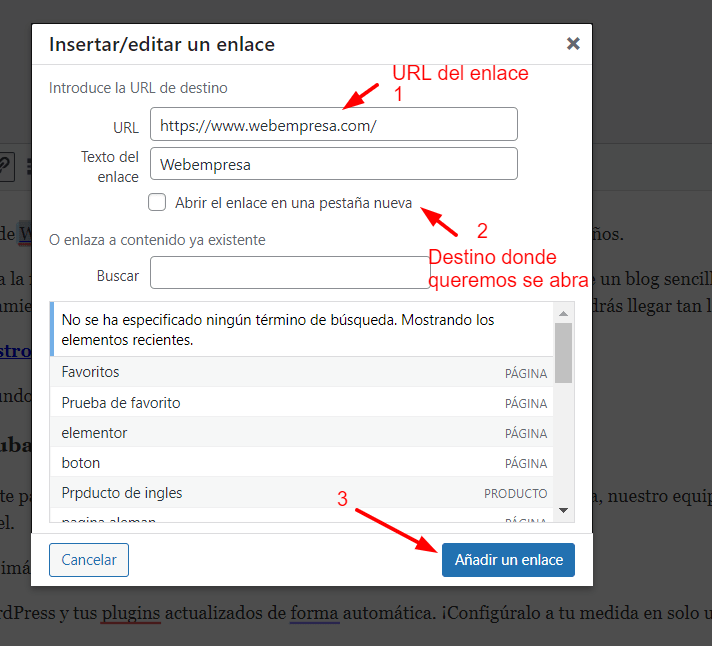
Ahora bien, una vez entendemos como funciona un enlace podemos crearlos dentro de nuestro artículo, para ello el editor de WordPress nos brinda una opción sencilla de incorporarlos a través de las herramientas del editor, solo tenemos ten sombrear la palabra que deseamos tenga este hipervínculo y configurarlo con estas herramientas.
De esta forma podemos crear un enlace de forma sencilla en nuestro sitio web
Como crear un ancla dentro de la misma página en un artículo de WordPress
Como pueden ver crear enlaces es muy sencillo dentro de WordPress, pero como podemos crear un ancla para que se dirija dentro de la misma página donde se encuentra el usuario.
Pues para ello podemos utilizar las anclas que nos sirven para que un usuario pueda saltar de un punto a otro dentro de la misma página o sub páginas de nuestro sitio web.
El ancla, a diferencia de un enlace, usa un ID que nos permite identificar el punto donde el usuario debe dirigirse, ya sea dentro de una misma página, artículo u otra sub página.
Para añadir las anclas en nuestro artículo necesitamos hacer uso de dos pasos:
- El primero será añadir el ID de nuestra sección que es donde el enlace que generemos debe dirigirse cuál el usuario pulse sobre él
- El segundo paso será configurar este ID dentro de nuestra etiqueta <a> que le permitirá indicar donde el usuario debe dirigirse.
Añadiendo en ancla en un artículo de WordPress
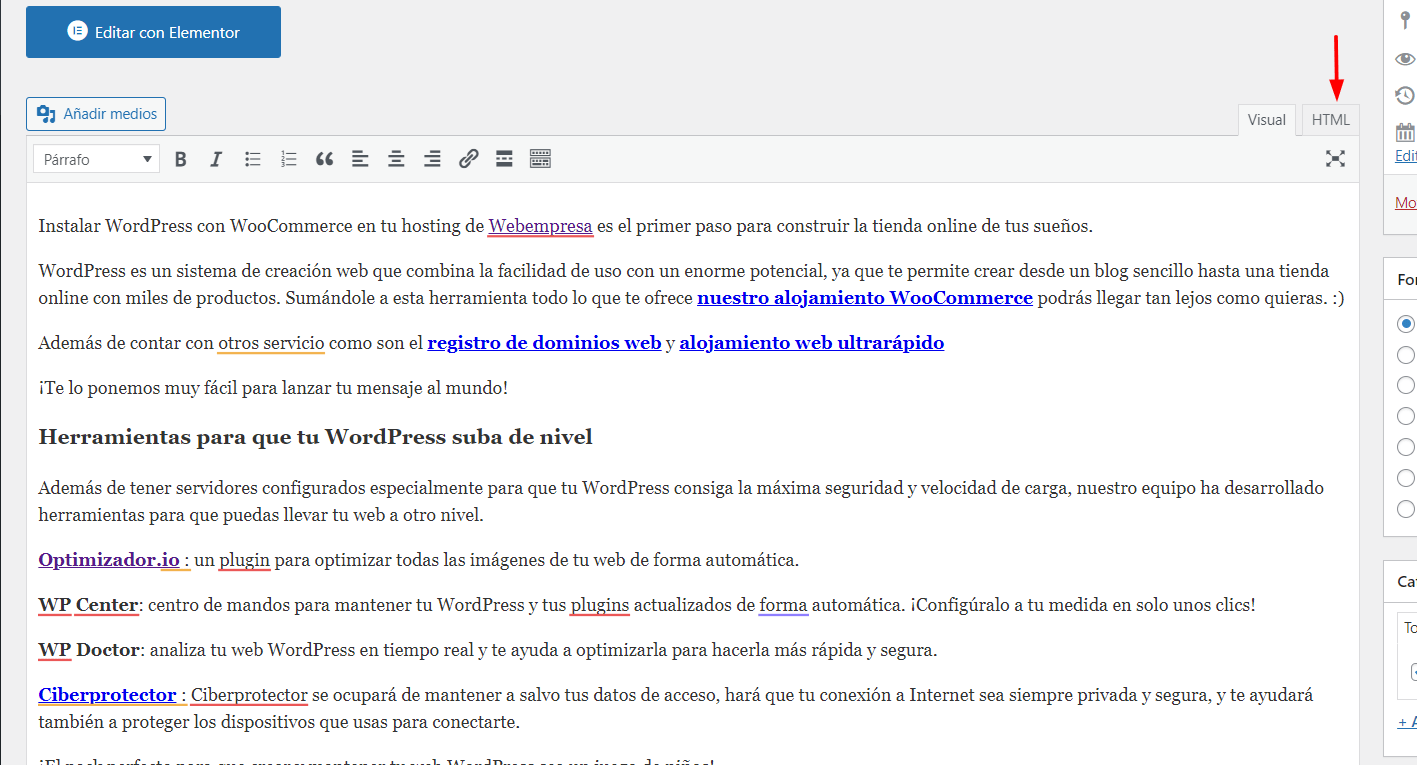
Una vez tenemos identificada cuál es la sección donde deseamos el usuario se dirija, cuando pulse el enlace tenemos que pulsar en la opción de HTML en nuestro editor.
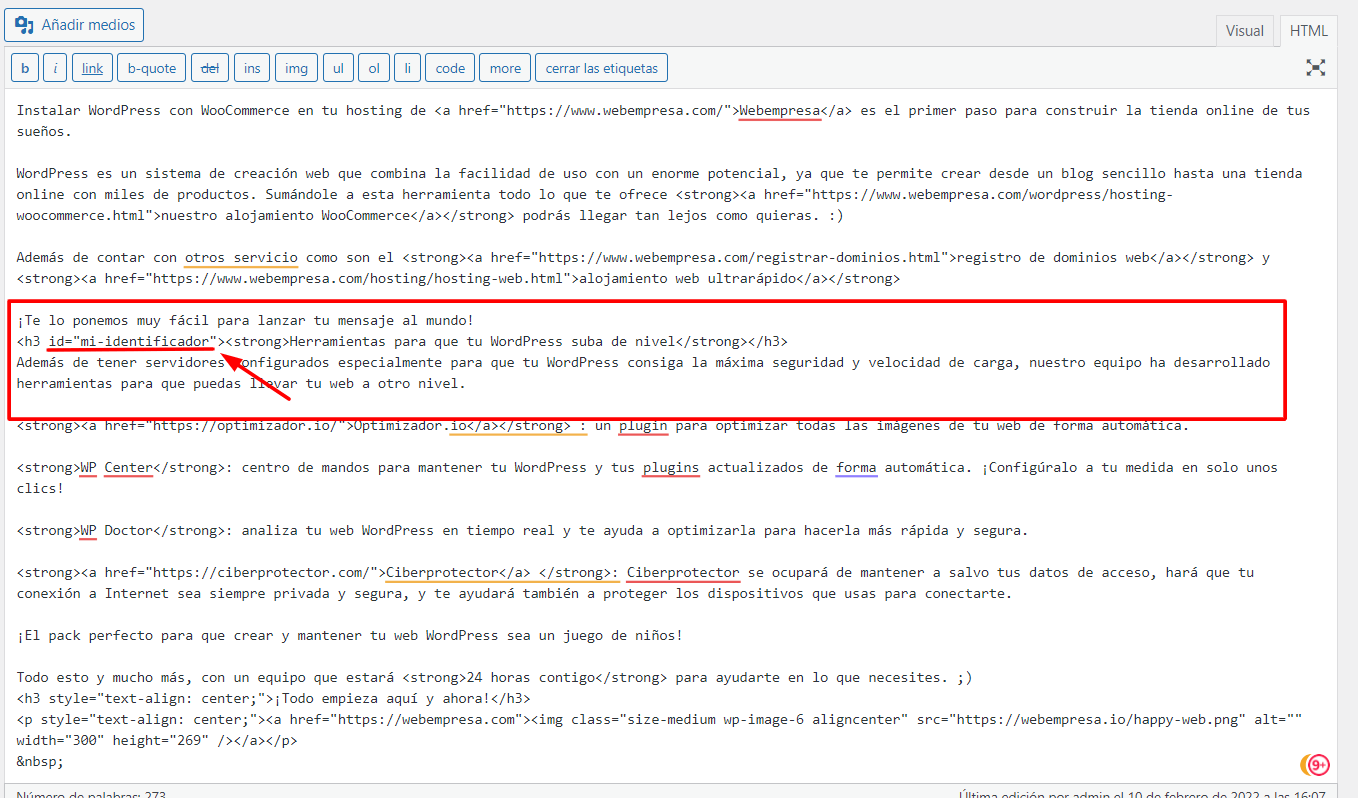
Una vez hemos pulsado en HTML veremos todas las etiquetas de este lenguaje disponible en nuestro texto, solo tenemos que identificar la sección donde deseamos el usuario vaya cuando pulse el enlace y añadir nuestro ID.
La forma correcta de añadir este ID será entre la etiqueta HTML de nuestra sección, por ejemplo
<h3 id="Identificador">Mi título de la sección</h3>
Ten en cuenta que puedes añadir el nombre que desees, pero trata que sea relacionado con tu sección y que este no contenga espacios.
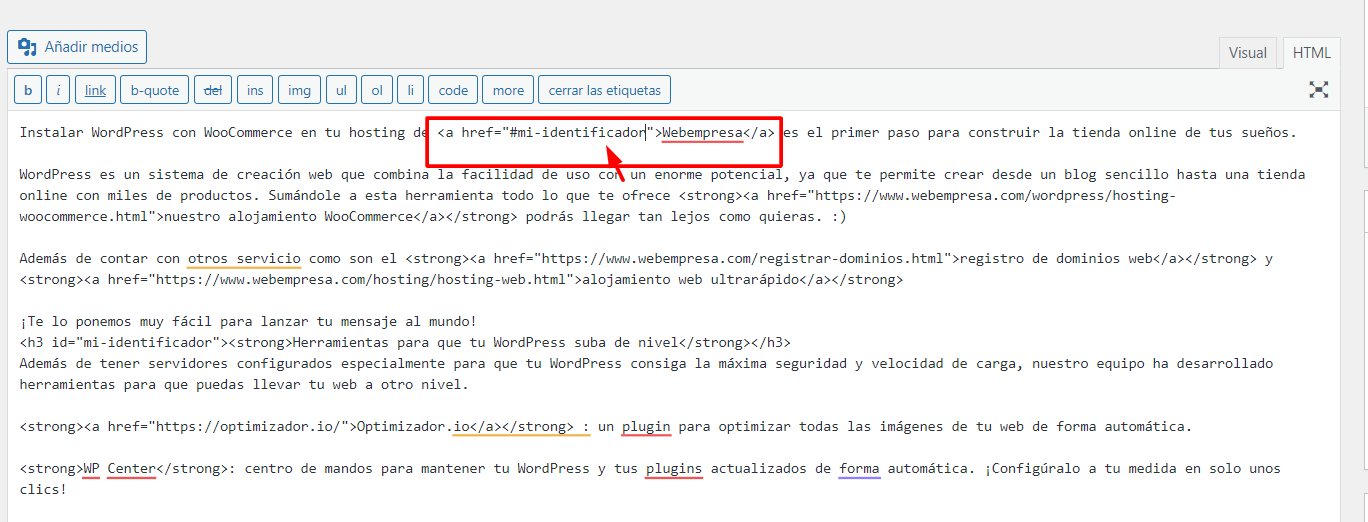
Una vez tenemos nuestra sección configurada con nuestro identificador necesitamos añadir en nuestro enlace este nuevo ID, de esta forma el usuario cuando pulse sobre la ira automáticamente a este punto de nuestro artículo.
Para añadir un ancla en un enlace, la estructura básica será
<a href="#Nombre-de-mi-ID" >Texto de mi enlace </a>
Solamente falta guardar los cambios y de esta manera ya tendremos nuestra ancla creada.
Puedes ver todo el proceso sencillo en este corto video, dentro de él te mostramos como generar enlaces básicos y como generar enlaces con anclas.
Como Crear enlaces con Divi
Ahora ya sabemos como generar enlaces y anclas en WordPress, ahora veremos como podemos generar estos mismos enlaces usando Divi como tema, Divi es uno de los temas que más se usan actualmente para crear sitios web, esto debido a que es muy rápido y su constructo nos ofrece varias alternativas para crear nuestro sitio web.
Para crear enlaces dentro de algún contenido con el módulo de texto de Divi el procedimiento es muy sencillo y muy parecido a crear un enlace con el editor de WordPress.
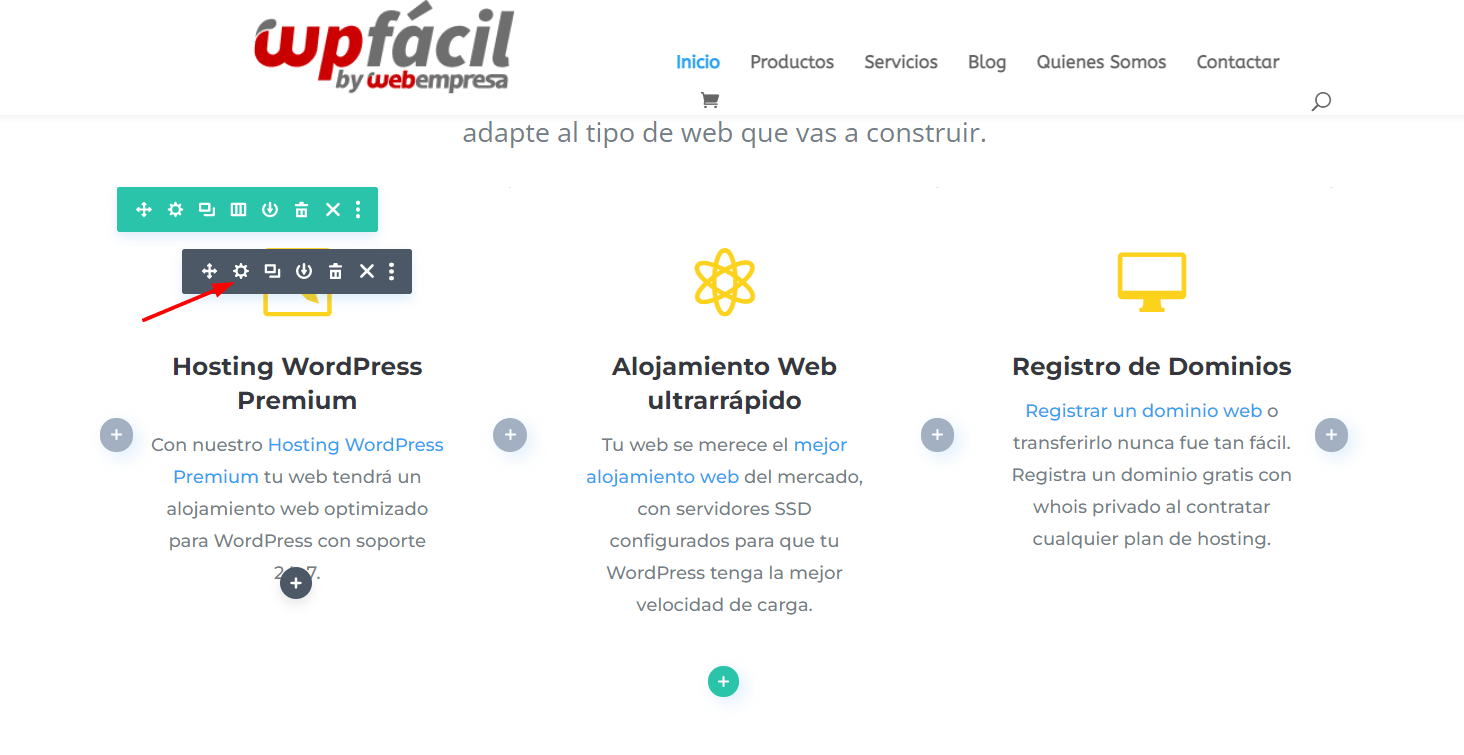
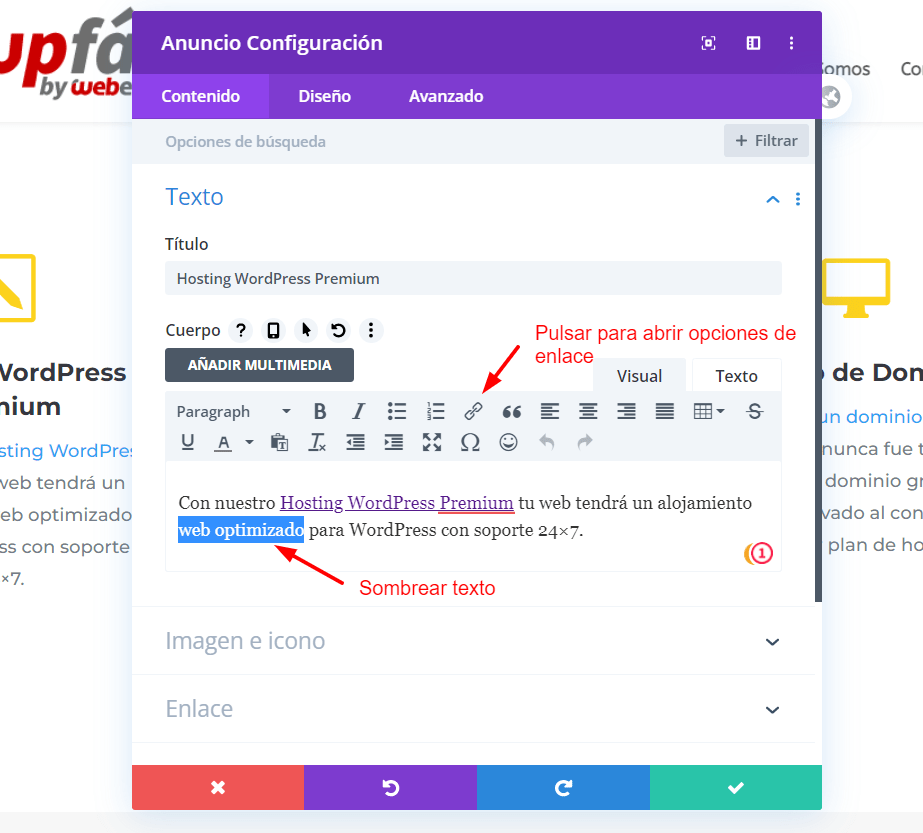
Lo primero que tenemos que hacer es abrir las configuraciones del módulo donde deseamos añadir nuestro enlace.
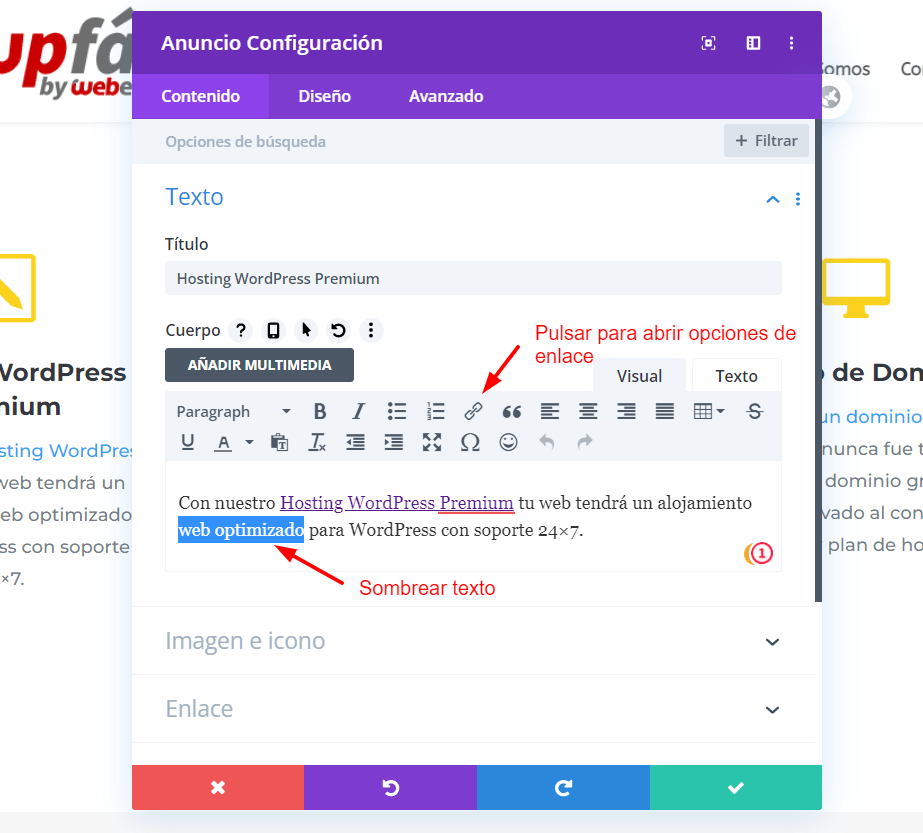
Una vez tenemos abierta las configuraciones solo hace falta seguir el mismo procedimiento de sombrear el texto al que deseamos añadir el enlace y pegar nuestra URL.
Una vez guardés los cambios ya tendrás configurado tú enlaces en el texto que deseas.
¿Y como configuramos las anclas en Divi?
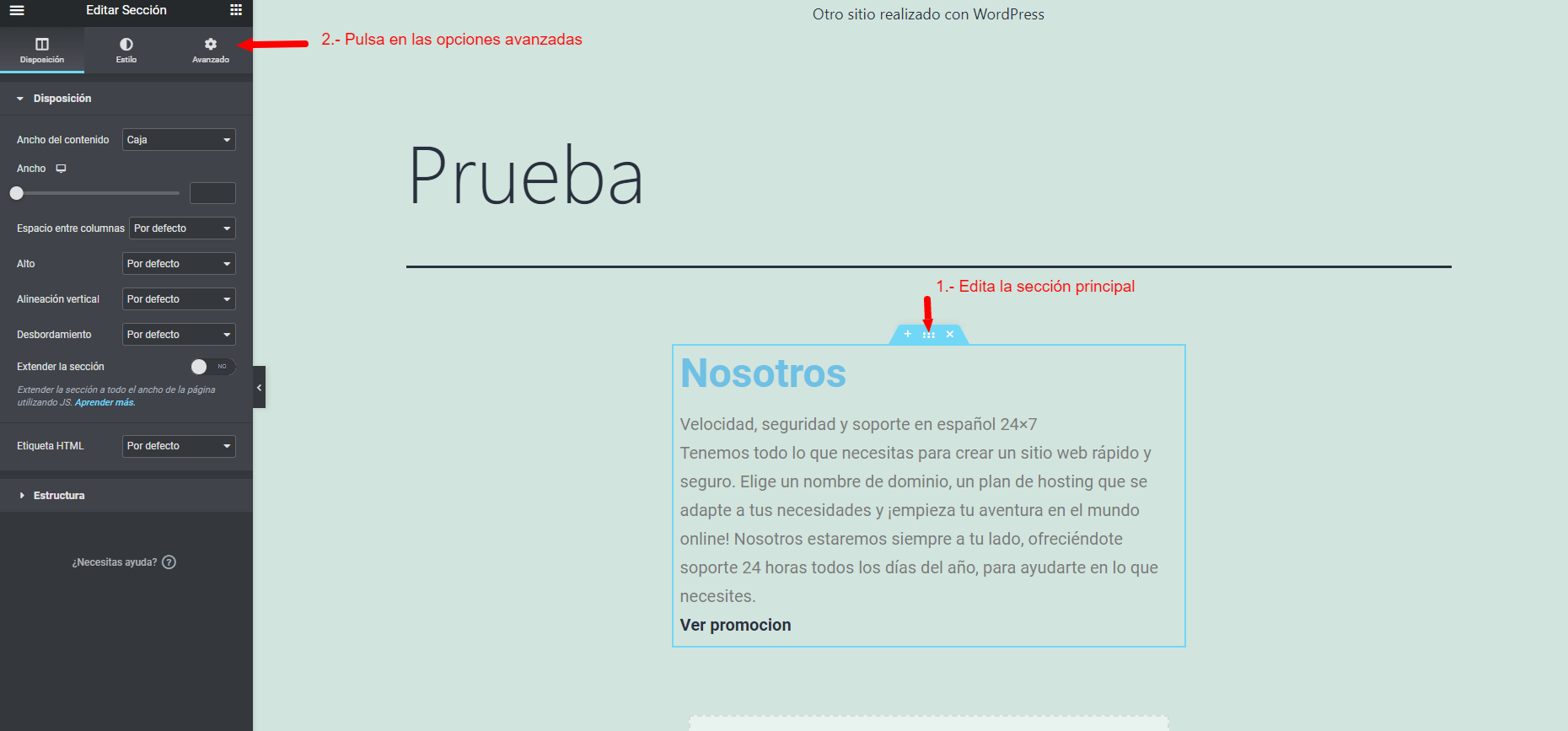
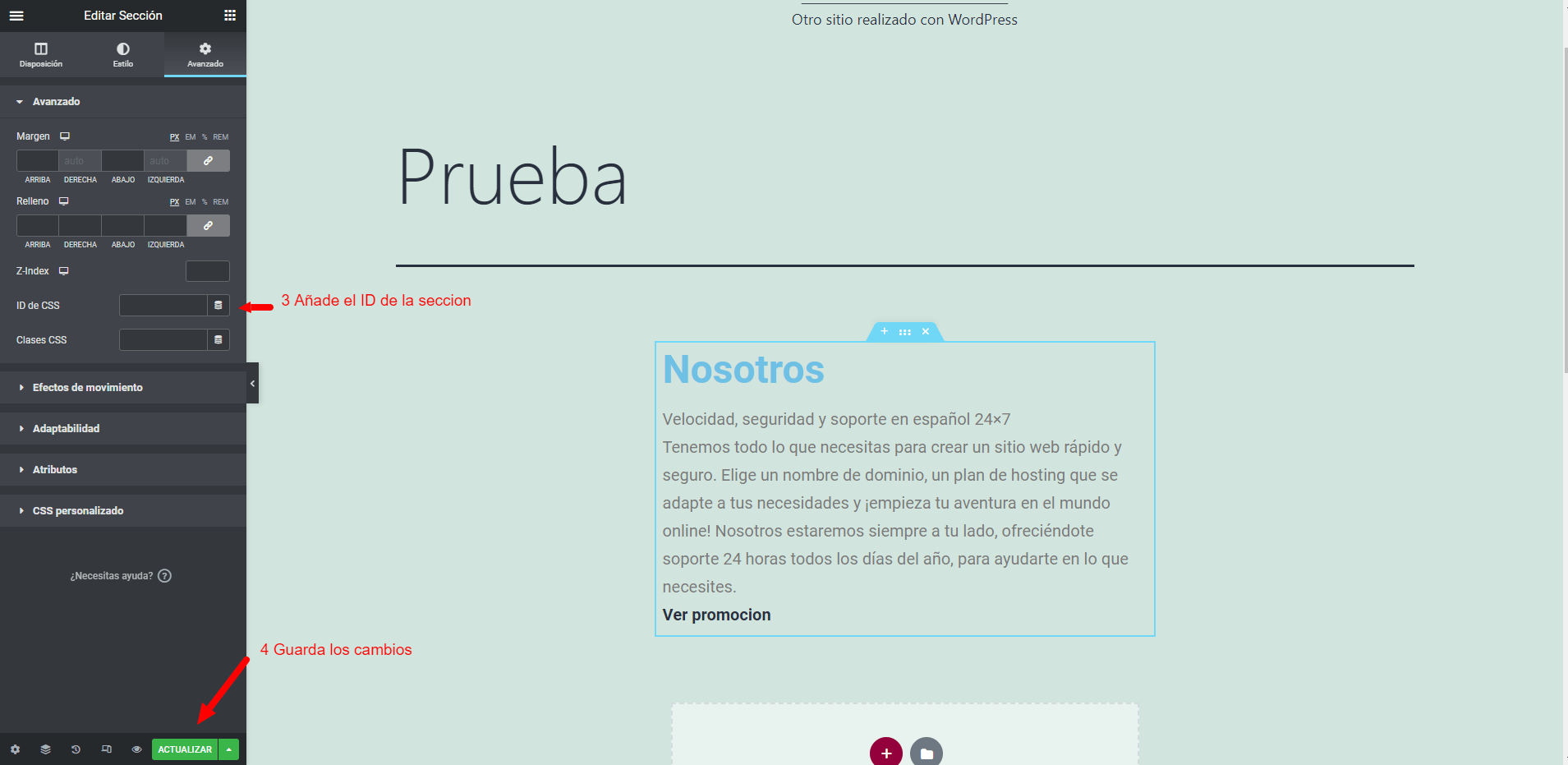
Para configurar un ancla en Divi es un poco más sencillo, ya que dentro de los módulos del constructor tenemos una sección donde podemos añadir anclas, solamente tenemos que identificar la fila o columna donde deseamos, el usuario se dirija al pulsar sobre mi enlace y configurar el identificador.
Puedes ver como crear un ancla en un botón o un texto en este video corto:
Como Crear enlaces con Elementor
Como podemos ver ya sabemos como generar enlaces tanto en WordPress como Divi, uno de los principales temas que se usan actualmente, pero ahora veremos como podemos añadir este tipo de enlaces con unos de los constructores más usados actualmente y que sigue ganando fama, Elementor.
Dentro de este constructor veremos que tenemos diferentes opciones para añadir enlaces, desde sus widgets o dentro de algún texto que estemos añadiendo, por ejemplo si lo que deseamos es añadir un enlace interno sobre un texto solo necesitamos seleccionar el texto donde deseamos añadir este enlace y pegar nuestro URL.
De esta forma podemos añadir enlaces internos dentro de cualquier texto en Elementor.
¿Y como configuramos las anclas en Elementor?
Añadir enlaces o anclas dentro de elementor también es muy sencillo, actualmente existe dos forma de añadirlo, la primera sería añadir el enlace dentro de la misma sección donde tenemos la información principal donde deseamos se dirija el usuario al hacer clic, por ejemplo.
De esta forma puedes crear anclas en cada elemento o widget, ten en cuenta que todos los widgets de Elementor tienen disponible esta sección.
La segunda opción para añadir anclas es usar el widget ancla disponible entre los widgets de Elementor, solo hace falta añadir buscarlo, añadirlo y configurar el ID para la sección, puedes ver como se añade en el siguiente video.
Como puedes ver crear enlaces o anclas en WordPress en muy sencillo, solo tenemos que tener identificados los enlaces o las secciones a donde desees un usuario vaya cuando pulse alguno de estas opciones que configurase en tu sitio web.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.