El crear bloques personalizados en WordPress puede ser complicado, en especial si somos nuevos en la plataforma. Sin embargo, con las herramientas adecuadas podemos personalizar nuestro sitio en WordPress para que se ajuste a lo que estamos buscando.
Hoy en día, tenemos el editor de bloques reutilizables Gutenberg, que nos permite crear nuestro contenido de forma modular. Podemos usar bloques para organizar diferentes elementos, como imágenes, audio y video. Gutenberg ofrece una amplia selección de bloques para usar en nuestra creación.
Pero, que pasa si los bloques que vienen en cualquier instalación de WordPress no satisface nuestra necesidades. Ya sea que necesitemos un bloque con un diseño en específico o que muestre un contenido especial, los bloques personalizados nos ofrecen la flexibilidad que necesitas.
En esta guía vamos a ver a detalle como crear y gestionar nuestros propios bloques personalizados.
Tabla de contenidos
¿Qué son los bloques personalizados en WordPress?
Imaginemos que estamos construyendo una casa de LEGO. Cada pieza de LEGO que usamos forman parte de un bloque completo. En WordPress, funciona de manera similar. Cada bloque puede tener diferentes tipos de contenido como texto, imágenes, videos, listas y botones, entre otros. Podemos organizar y personalizar los bloques para crear nuestra propia página de blog.
Ahora, pensemos que un bloque personalizado de WordPress es una pieza de lego única que hemos diseñado nosotros mismos. Este bloque puede tener una forma, color o una función que no esta de forma habitual en los parámetros de un Lego. De la misma manera, un bloque personalizado en WordPress es creado para cumplir una necesidad específica que no cubre un bloque por defecto.
Algunos de los ejemplos de usos de bloques personalizados son, bloques para crear testimonios de clientes, mostrar productos más vendidos donde cada uno tiene una especificación especial. Crear bloques personalizados puede necesitar algo de programación.
Sin embargo, existen variedades de plugins que nos ayudan a crear estos bloques sin necesidad de escribir un código, con estas mismas podemos cambiar la tipografía, los colores, los márgenes y otros aspectos de los bloques para que se ajusten a nuestro estilo y marca.
¿Cómo crear bloques personalizados en Gutenberg sin código?
La creación de bloques personalizados no tiene por qué ser un proceso complicado lleno de líneas de código. De hecho, existen herramientas que nos permiten crear y personalizar bloques en Gutenberg sin necesidad de tener tantos conocimientos de programación. Exploraremos cómo aprovechar estas herramientas para crear bloques personalizados en Gutenberg y darle nuestra web un toque único y personalizado, todo ello sin escribir una sola línea de código, instalando plugins en WordPress.
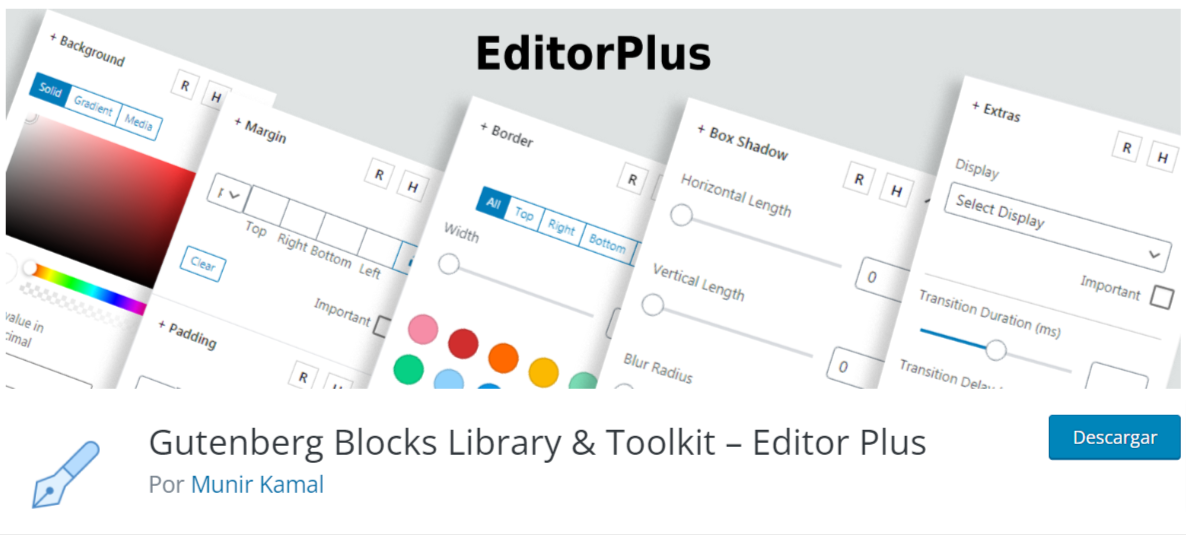
Plugin Gutenberg Blocks Library
El plugin Editor Plus es una herramienta que aumenta las capacidades del editor Gutenberg de WordPress, proporcionando bloques adicionales, controles de diseño avanzados, tipografía, iconos, divisores de formas, animaciones y muchas más características.
Este plugin es útil para aquellos que buscamos personalizar el sitio web de WordPress sin tener que escribir código. Con Editor Plus, podemos personalizar los bloques de Gutenberg de forma visual, ajustando aspectos como el fondo, el tamaño, el espaciado y mucho más.
Entre los módulos que podemos encontrar tenemos:
- Animación: nos permite añadir efectos de animación a los bloques de contenido.
- Tipografía: proporciona controles para ajustar la tipografía de los bloques, incluyendo el grosor de la fuente, el estilo, el tamaño, el espacio entre letras, la altura de la línea y el color.
- Espaciado: permite ajustar el espaciado alrededor y dentro de los bloques.
- Borde: ofrece controles para personalizar los bordes de los bloques.
- Fondo: permite personalizar el fondo de los bloques.
- Sombra de caja: proporciona la opción de añadir una sombra a los bloques.
- Visibilidad: permite controlar la visibilidad de los bloques en diferentes dispositivos (PC, tablet y telefono).
- Divisor de formas: permite añadir divisores de formas SVG a los bloques.
- Iconos: permite insertar iconos en cualquier lugar donde puedas insertar texto.
Además de estas características, Editor Plus también proporciona un editor de CSS personalizado para usuarios avanzados y una serie de bloques adicionales que no están disponibles en el editor de bloques de WordPress por defecto, como bloques de pestañas, bloques de acordeón, bloques de iconos, bloques de puntuación, bloques de barra de progreso, bloques de estadísticas, y bloques de temporizador de cuenta regresiva.
Plugin Stackable
Este es un plugin para WordPress que mejora la funcionalidad del editor de bloques Gutenberg. Este plugin es bastante útil para los usuarios que buscan una mayor personalización y control sobre el diseño y la apariencia del sitio web de WordPress.
Entre los beneficios gratuitos que tiene este plugin encontramos:
- 27+ bloques de Gutenberg premium: estos bloques adicionales nos permiten añadir características y elementos de diseño que no están disponibles en los bloques estándar de Gutenberg WordPress.
- Diseño responsive: los bloques de Stackable se ajustan automáticamente para verse bien en todos los dispositivos, incluyendo ordenadores, tablets y móviles.
- Personalización avanzada: podemos ajustar cada detalle de los bloques para que se ajusten a nuestra marca y estilo.
- Compatibilidad con los temas de WordPress: este plugin funciona con la mayoría de los temas de WordPress, lo que significa que podemos usarlo sin importar el tema que tengamos activo en el sitio.
- Soporte para CSS personalizado: si tenemos conocimientos de CSS, podemos usarlos para personalizar aún más tus bloques.
- Actualizaciones y soporte gratuitos: se actualiza regularmente con nuevas características y mejoras. De la misma forma, ofrece soporte gratuito para atender cualquier problema que tengamos.
En resumen, Stackable es una herramienta poderosa para cualquier usuario de WordPress que quiera tener más control sobre el diseño y la funcionalidad del sitio web.

Plugin Gutenberg Blocks
Advanced Gutenberg, también conocido como PublishPress Blocks, es un plugin de WordPress que mejora la funcionalidad del editor de bloques Gutenberg. Este plugin es útil para los usuarios que buscan una mayor personalización y control sobre el diseño y la apariencia de nuestro sitio web de WordPress.
Las mejoras de este plugin abarcan:
- Más de 20 bloques de Gutenberg adicionales: estos bloques adicionales nos permiten añadir características y elementos de diseño que no están disponibles en los bloques estándar de Gutenberg.
- Control de bloques: podemos controlar la visibilidad de los bloques, incluyendo cuándo y dónde se muestran los bloques, y qué roles de usuario pueden verlos.
- Bloques reutilizables: tenemos fácil acceso para gestionar y editar todos los bloques reutilizables en tu sitio.
- Estilos de bloques: podemos añadir estilos CSS para los bloques. Cualquier persona que edite las publicaciones puede añadir rápidamente los estilos a los bloques.
- Opciones de diseño de bloques: Advanced Gutenberg nos permite crear diseños flexibles y hermosos con 23 opciones de diseño con diferentes opciones para ordenadores de escritorio, tabletas y dispositivos móviles.
- Compatibilidad con los temas de WordPress: Advanced Gutenberg funciona con la mayoría de los temas de WordPress, lo que significa que podemos usarlo sin importar el tema que hayas elegido para tu sitio.
¿Cómo crear bloques personalizados en Gutenberg con código?
Crear bloques personalizados en Gutenberg con código puede parecer una tarea desalentadora si somos nuevo en WordPress, pero con los pasos correctos, podemos hacerlo. Vamos a ver un resumen de cada paso.
Pasos generales
Antes de comenzar a crear bloques personalizados, necesitaremos tener un entorno de desarrollo configurado. Esto implica tener una instalación local de WordPress y las herramientas de desarrollo necesarias, como Node.js y npm.
Para hacerlo de manera más sencilla podemos instalar ambos con el instalador, Lo único que tenemos que hacer es descargar la versión correspondiente a nuestro sistema operativo e iniciar el asistente de instalación una vez tenemos nuestro WordPress en local.
Una vez que tengamos instalado Node.js, debemos ejecutar el comando node -v en el terminal de nuevo. También podemos ejecutar el comando npm -v para confirmar que tenemos el paquete instalado.
Llegados a este punto ya tenemos:
- El corredor de paquetes npx Node.js (ver docs). Esto te permite ejecutar un comando npm sin instalarlo primero.
- El gestor de paquetes npm Node.js (ver docs). Se utiliza para instalar dependencias y ejecutar scripts.
El siguiente paso es instalar el entorno de desarrollo, es decir instalar WordPress en Local.
Una vez tengamos nuestra web funcionando en local podemos proceder a agregar un bloque Gutenberg, podemos hacerlo por medio del comando que el propio WordPress nos facilita y este mismo insertara todos los archivos y carpetas dentro de nuestros plugins para que sea tomado por el WordPress, para ello debemos navegar hasta /wp-content/plugins dentro de la herramienta de comandos y escribimos lo siguiente:
npx @wordpress/create-block my-first-block
Una vez se termine de procesar el código tendremos una respuesta de la consola indicando que ya esta todo creado.
Ahora al ingresar a nuestro WordPress y entrar en el dashboard WordPress veremos un nuevo plugin instalado con el nombre de My First Block si lo hemos hecho bien tendremos una vista similar a esta

Una vez que tenemos el plugin creado, debemos importar nuestros propios ajustes a este plugin siguiendo la estética que ya tenemos en la web, y la programación que previamente hemos creado para este bloque de Gutenberg.
Conclusiones
Los bloques personalizados son una ayuda a nuestros sitios web, por ejemplo, podríamos crear un bloque personalizado para mostrar testimonios de clientes, con una foto del cliente, una cita y un enlace a su sitio web. Crear estos bloques puedes ser algo complicado si vamos a crearlos con código.
Es por esto que WordPress elaboro una sencilla solución a esto, por medio de plugins podemos utilizar los ajustes extras y personalizaciones sin complicarnos tanto. Con estas herramientas, podemos cambiar la tipografía, los colores, los márgenes y otros aspectos de los bloques para que se ajusten a nuestro estilo y marca.
Si estamos dispuestos a indagar un poco más en el desarrollo de WordPress, podemos crear bloques personalizados desde cero. Aunque esto requiere un conocimiento más profundo de WordPress y de tecnologías como JavaScript y React, pero nos proporcionan un control total sobre cómo funcionan los bloques y cómo se ven.
En definitiva, los bloques personalizados en WordPress son una forma poderosa de personalizar los sitios y hacerlos nuestros. Ya sea que elijamos personalizar los bloques existentes o crear los nuestros desde cero, los bloques personalizados ofrecen la flexibilidad y el control que necesitamos para hacer que el sitio se destaque.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.