Si estamos a punto de embarcarnos en la emocionante aventura de iniciar un nuevo proyecto web, ya sea personal o para un cliente específico, encontrar el equilibrio entre la originalidad y los estándares actuales puede resultar todo un desafío.
Para nuestra sorpresa, muchos de los efectos que realzan el diseño de nuestras páginas web favoritas son más sencillos de implementar de lo que parece.
Imagina un elemento superpuesto sobre otro que, además de ser transparente, da la sensación de que estamos viendo a través de un vidrio borroso. Este es el efecto vidrio (glass).
El efecto de vidrio que presentaremos a continuación, aunque puede aplicarse en diversas situaciones utilizando estilos CSS, lo implementaremos en un sitio de WordPress.
Tabla de contenidos
¿Que es CSS?
Antes de profundizar en el efecto de vidrio (glass) es necesario sentar las bases de que es CSS y como vamos a utilizarlo.
CSS, o por sus siglas hojas de estilo en cascada (Cascading Style Sheets), se trata de un lenguaje de estilo generalmente empleado para definir el aspecto y la presentación de las estructuras establecidas en documentos HTML o XML.
Los desarrolladores y diseñadores web se apoyan firmemente en los estilos CSS para aplicar estilos visuales a múltiples elementos de las páginas, pudiendo controlar aspectos como colores, fuentes, espacios, entre otras opciones.
Con CSS, podemos establecer reglas, las cuales pueden afectar a grupos de elementos, lo que facilita la gestión del diseño. Por ejemplo, es posible definir el color de todos los títulos, el tamaño de las imágenes o el fondo de los contenedores.
Los estilos se pueden aplicar selectivamente mediante identificadores únicos (ID), clases compartidas entre elementos y las etiquetas HTML fundamentales que forman parte de la estructura del sitio web.
CSS resulta esencial para crear páginas web con un diseño flexible y adaptativo a diferentes dispositivos, brindando identidad y usabilidad a la experiencia del usuario.
Si deseas profundizar en lo fascinante que son las hojas de estilo, no dudes en consultar el siguiente artículo: “¿Qué es CSS y para qué sirve?”
¿Qué es el efecto de vidrio (glass) en WordPress?
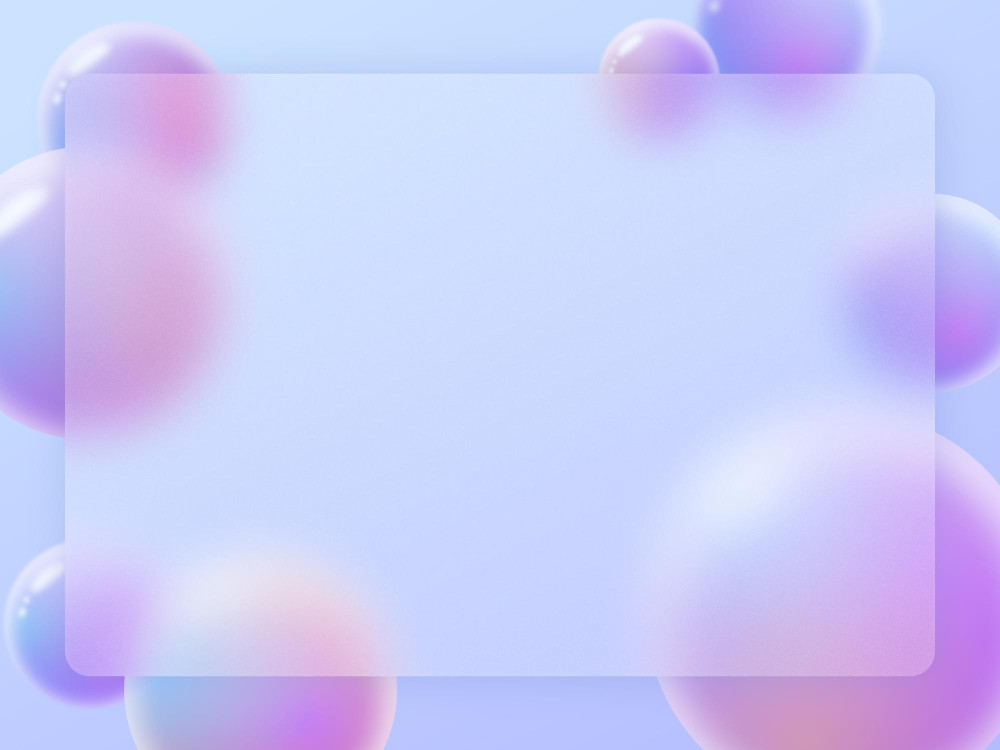
El efecto vidrio (glass) se trata de una técnica de diseño implementada por medio de estilos CSS la cual crea la ilusión de que un elemento de la interfaz tiene un aspecto similar al vidrio esmerilado.
Este efecto puede ser generado al aplicar propiedades de transparencia y desenfoque a un determinado contenedor u elemento, lo que les otorgara un aspecto ligero y moderno.
En la actualidad podemos encontrar una gran variedad de sitios y aplicaciones web que utilizan este efecto para sus interfaces, dándoles un aspecto moderno y contemporáneo.
Si bien es un efecto novedoso, hay ciertas características del efecto vidrio (glass) que debemos contemplar para evitar conflictos ni abusar de su uso.
Transparencia: uno de los principales aspectos para que el efecto vidrio (glass) pueda funcionar es el establecer la propiedad background-color con bajo un valor rgba (rojo, verde, azul y alfa) con una opacidad menos a 1.
De esta manera vamos a poder crear un color de fondo semitransparente, el cual permitirá que el fondo de la página u otros elementos sean visibles a través del elemento de vidrio.
Desenfoque: otra propiedad que entra en el juego para poder recrear el efecto vidrio (glass) se trata del backdrop-filter, el cual permite desenfocar el contenido que se encuentra detrás del elemento. De esta manera aumentaremos la sensación de que el elemento es de vidrio.
Bordes suaves: dependiendo del tipo de elemento al que le vamos a aplicar el efecto vidrio (glass) si se encuentra flotante y no es un contenedor de ancho completo (full width) lo ideal es que dicho elemento pueda contar con bordes redondeados y sombras para aumentar la sensación del efecto además de darle un toque más estético y tridimensional.
Rendimiento y compatibilidad: resulta de especial importancia que el efecto vidrio (glass) puede afectar el rendimiento del sitio web si abusamos de su uso, especialmente en dispositivos más antiguos o en navegadores que no soportan adecuadamente la propiedad backdrop-filter.
Es por ello que antes de su implementación se sugiere realizar para asegurarnos de que el efecto pueda funcionar sin problemas en múltiples dispositivos móviles y navegadores web más usados.
¿Cómo funciona el efecto de vidrio (glass)?
Ya poniendo manos a la obra vamos a evaluar el siguiente código de estilos CSS el cual por medio de una clase podremos brindar a determinado elemento del efecto de vidrio (glass).
.vidrio {
background-color: rgba(255, 255, 255, 0.5);
border-radius: 10px;
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
box-shadow: 0 4px 20px rgba(0, 0, 0, 0.2);
border: 1px solid rgba(255, 255, 255, 0.3);
padding: 20px;
}
background-color: rgba(255, 255, 255, 0.5);
Esta propiedad se encarga de establecer el color de fondo del elemento.
El valor puede ser tanto en “rgba” como en “hexadecimal” pero para fines de la explicación resulta visualmente más simple mostrarlo con “rgba”, donde el valor “255, 255, 255” representa el color blanco.
El valor “0.5” que podemos ver al final se trata del valor alfa, el cual se encarga de determinar la transparencia que posee un color. Similar a la opacidad, si el valor de alfa es “0” el color será completamente transparente y si el valor es de “1” el color será completamente sólido.
Es por ello que en los estilos CSS de ejemplo podemos apreciar que aparece el valor de alfa en “0.5” lo que significa que el color de fondo será semitransparente, permitiendo así que el contenido detrás del elemento sea visible.
border-radius: 10px;
Citando las caracteristicas mencionadas al momento de usar el efecto de vidrio (glass) es que si el elemento se encuentra flotante, debemos otorgarle un borde, en este caso con la propiedad “border-radius” estamos redondeando las esquinas del elemento.
backdrop-filter: blur(10px);
La segunda propiedad se encarga de aportar gran parte del efecto visual, Usando “backdrop-filter” podemos controlar por medio de píxeles que tan desenfocado se apreciaran los elementos que se encuentran detrás de nuestro contenedor.
Por ejemplo, al establecer el valor “blur(10px)” significa que el fondo se desenfocará en un radio de 10 píxeles, obteniendo asi el efecto de vidrio. De esta forma vamos a lograr que el elemento parezca como si estuviera hecho de vidrio esmerilado.
-webkit-backdrop-filter: blur(10px);
Para establecer de que el efecto de desenfoque pueda ser percibido en distintos navegadores se utiliza el prefijo “-webkit” en la propiedad “backdrop-filter”.
box-shadow: 0 4px 20px rgba(0, 0, 0, 0.2);
Reforzando las buenas prácticas por medio de esta propiedad vamos a añadir una sombra al elemento, dándole así una sensación de profundidad.
border: 1px solid rgba(255, 255, 255, 0.3);
Continuando con las prácticas sugeridas, podemos hacer visible un borde sólido alrededor del elemento, donde en los valores podremos definir el grosor del borde y luego su color con una opacidad de “0.3”.
padding: 20px;
Si bien esta propiedad es opcional considerando de que ya el elemento/contenedor puede que ya tenga espacios predefinidos, nunca está de más definir el espaciado interno para evitar que los elementos que pueda estar dentro del contenedor no queden demasiado cerca de los bordes.
¿Cómo generar el efecto de vidrio (glass) en linea?
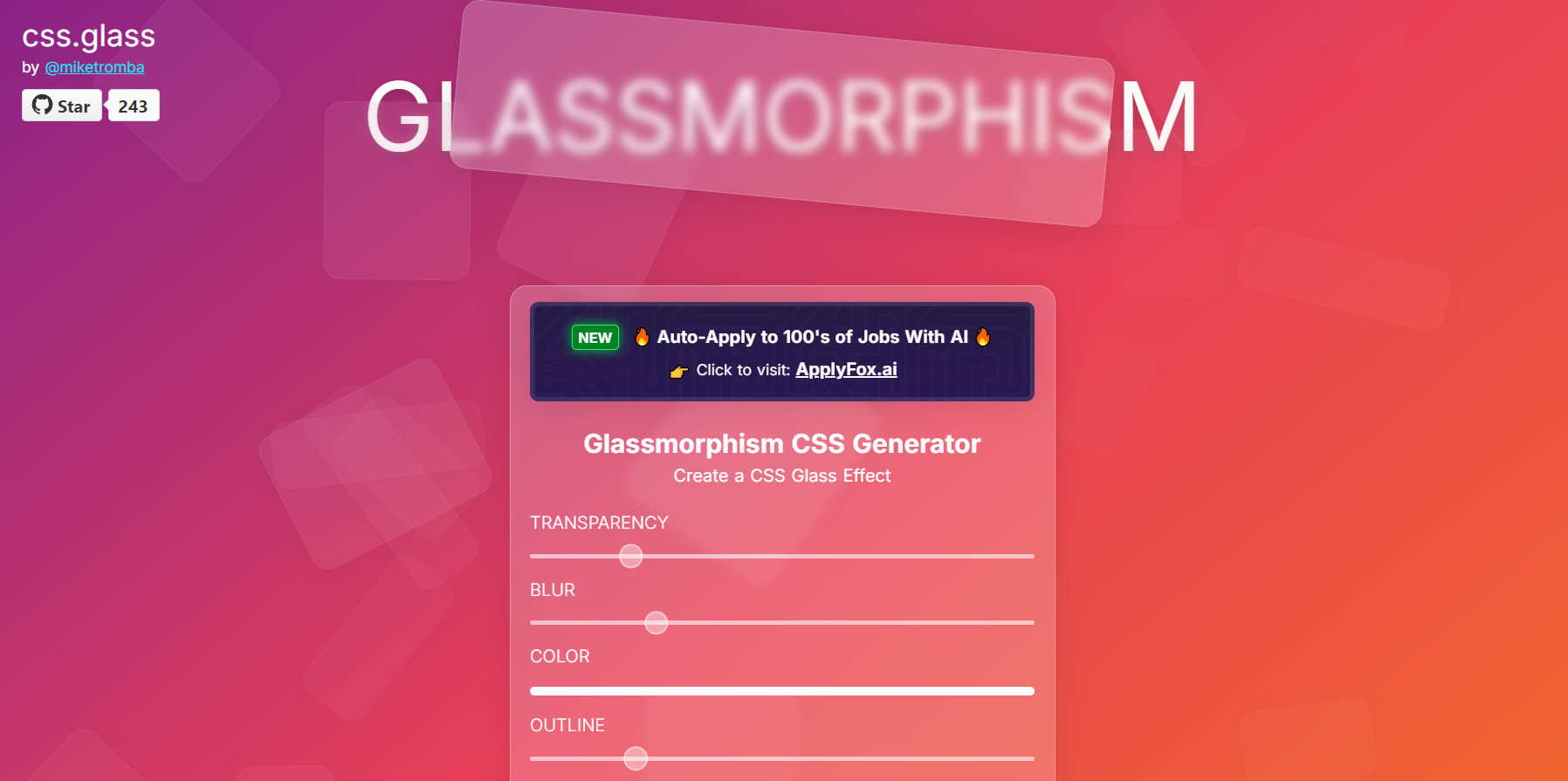
Ya a este punto tenemos los estilos CSS necesarios para aplicar el efecto de vidrio (glass) a nuestro contenedor; sin embargo, vale la pena destacar herramientas en línea encargadas de hacernos la vida mucho más fácil, este es el caso del sitio css.glass.
(Visita el sitio web haciendo clic en la imagen ↑)
El sitio web de CSS Glass presenta una herramienta en línea totalmente gratuita la cual nos permite generar estilos CSS para el efecto vidrio esmerilado. Este sitio simplifica la creación de este efecto visual al proporcionar una interfaz donde los usuarios pueden ajustar configuraciones como:
- Transparencia del fondo
- Desenfoque del fondo
- Color y opacidad del borde
- Sombra del elemento
- Curvatura de los bordes
A medida que se modifican estos parámetros, el sitio se encarga de mostrar una vista previa en tiempo real del efecto, además de generar el código CSS correspondiente.
Este código CSS puede ser copiado para luego ser utilizado directamente en cualquier proyecto web. Esta herramienta es especialmente útil para desarrolladores y diseñadores web que desean aplicar el efecto vidrio sin tener que escribir el CSS desde cero.
¿Cómo añadir el efecto de vidrio (glass) en WordPress?
Ahora bien, una vez definido el elemento o contenedor al que aplicaremos el efecto de vidrio, solo necesitamos seguir dos pasos fundamentales para que los estilos CSS funcionen en nuestro sitio web en WordPress.
Primero, debemos añadir los estilos CSS previamente generados (pueden ser personalizados o creados con la herramienta mencionada anteriormente). Hay varias formas de hacerlo según el tema y los plugins activos, ya que algunos ofrecen la opción de añadir CSS personalizado o “Custom CSS”.
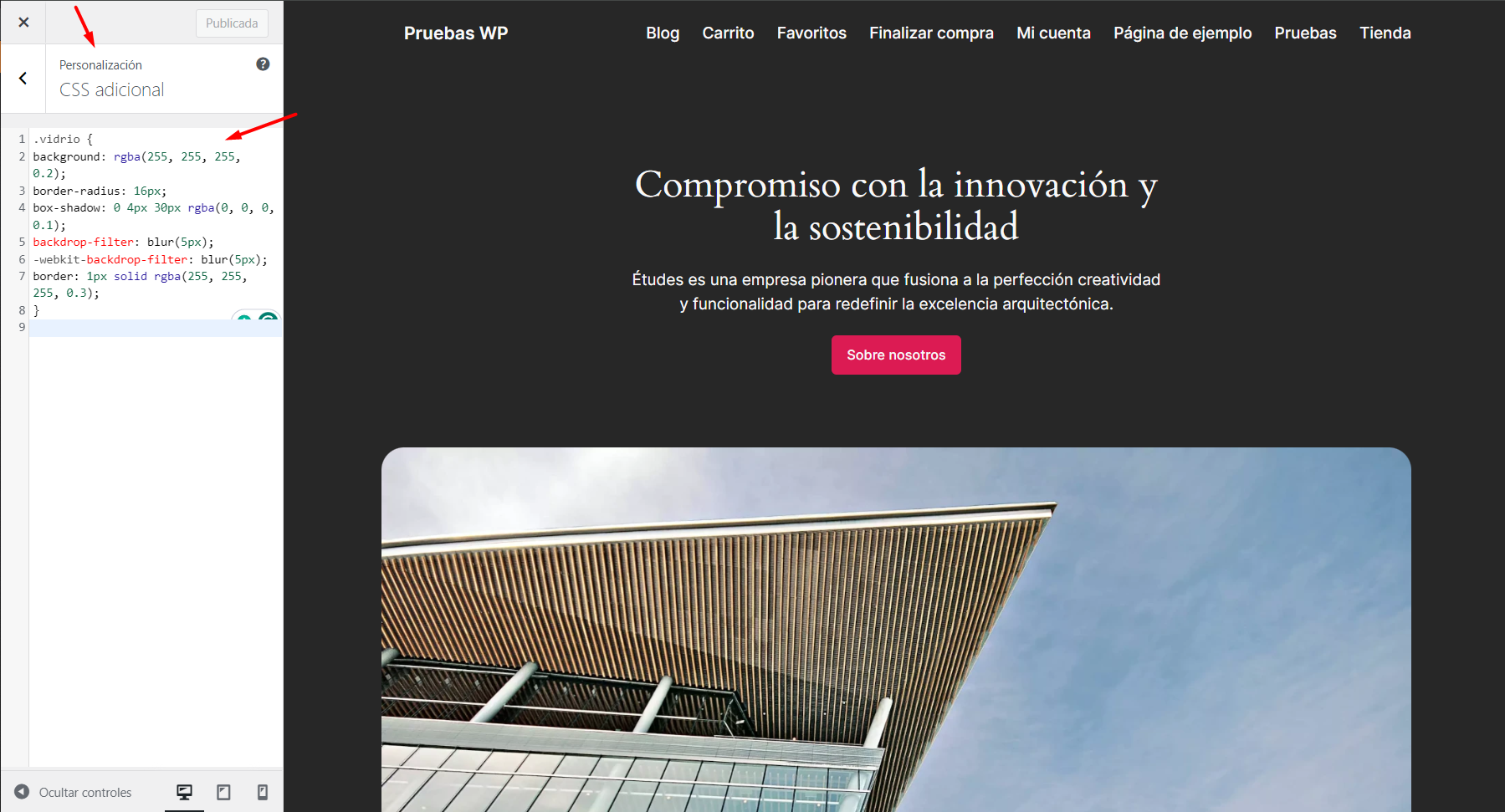
Para cubrir todos los casos posibles, vamos a añadir los estilos desde Apariencia > Personalizar > CSS adicional, donde incluiremos el código correspondiente.

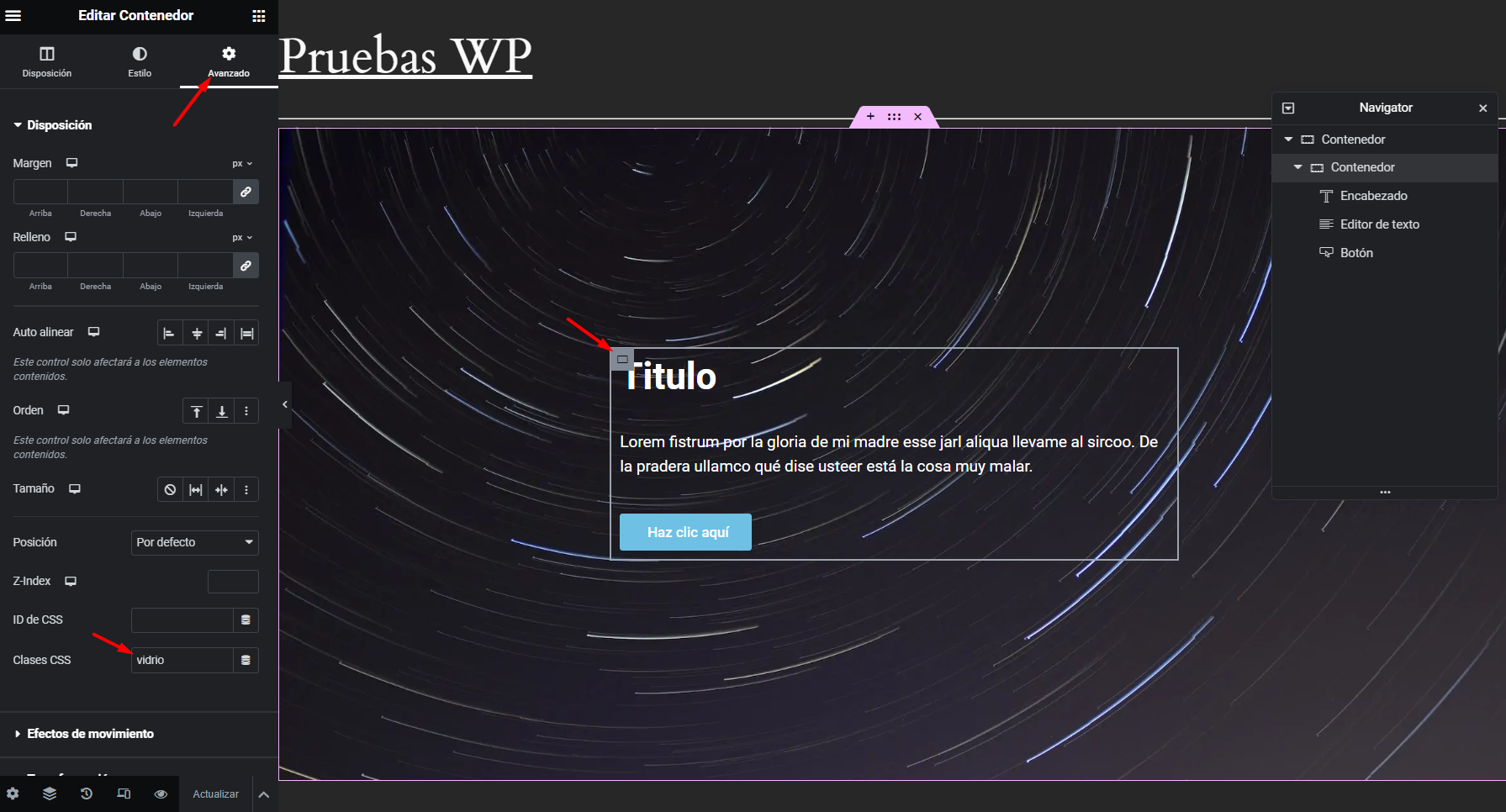
Una vez publicados los cambios, nos dirigimos a la página o entrada que contiene el contenedor o elemento al que queremos aplicar el efecto de vidrio. Es importante recordar la clase que definimos previamente; en este ejemplo, usaremos la clase “vidrio”.
Este paso puede variar según el editor o page builder que estemos utilizando. En este caso, estamos usando la versión gratuita de Elementor. Al seleccionar el contenedor donde aplicaremos el efecto, vamos a la pestaña “Avanzado” y, en el campo de “Clases CSS”, ingresamos la clase definida.
Con los cambios ya guardados, al ver la pagina publicada podremos apreciar que el efecto se ha establecido correctamente.
Conclusión
Hemos visto que implementar el efecto vidrio en nuestro sitio web es mucho más sencillo de lo que parece y ofrece grandes beneficios. Podemos aprovecharlo en diversos elementos de diseño como tarjetas, contenedores, menús y ventanas emergentes, añadiendo a nuestros proyectos una estética moderna y elegante que resulta atractiva para los visitantes.
El efecto vidrio no solo mejora la apariencia, sino que también añade una sensación de profundidad, contribuyendo a una interfaz visualmente impactante y profesional.
Además, su capacidad para integrar elementos de fondo con un estilo semitransparente y borroso permite crear una experiencia inmersiva y refinada, mejorando la usabilidad y dotando al sitio de una identidad visual única.
Aunque en este caso lo implementamos en un sitio de WordPress, el efecto vidrio puede añadirse en cualquier proyecto web con acceso a estilos CSS personalizados. Su alta compatibilidad y simplicidad de uso lo convierten en una herramienta visual perfecta para dar un toque de glamour y sofisticación a nuestros sitios web.
Tambien te puede interesar:
- Crear texto con efecto de escritura en WordPress (Typed)
- Efecto caída de nieve en WordPress
- ¿Cómo añadir el efecto Parallax en WordPress?
- Cómo editar el CSS en WordPress
- ¿Cómo solucionar el problema de que WordPress no carga el CSS?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.