
Una de las primeras cosas que muchas personas que trabajan con blog hacen después de instalar WordPress es crear una entrada en WordPress, así ¡tal cual! porque es sencillamente arrebatador sentir el poder de la publicación corriendo por tus venas. 😜
Lo que te voy a contar en este artículo es muy práctico y sencillo y te puede servir para crear una entrada en WordPress fácilmente.
Para poder crear publicaciones necesitas tener un sitio WordPress funcionando, con aquellos plugins WordPress que vayas a necesitar, aunque siempre podrás ir añadiendo otros, y “un Blog” en el que mostrar los contenidos que publiques.
Para empezar te diré que las entradas son la esencia de WordPress, son como el aceite y el vinagre a la ensalada de lechuga y tomate, y no se entiende lo uno sin lo otro, así son ellas “las entradas”, más conocidas en el mundillo de este CMS con el anglicismo de post, que no viene a ser otra cosa sino artículos, nada menos y nada más.
Antes de entrar en materia quiero que veas la siguiente imagen, para ir abriendo el apetito por las publicaciones en tu blog. Verás lo sencillo que es crear una entrada, en pocos minutos (dependiendo de tu texto) y verla publicada de inmediato en tu sitio web.

Creación de una Entrada del Blog con el editor clásico en WordPress
También puedes crear entradas en tu web utilizando el editor de bloques Gutenberg, que viene por defecto en el núcleo del CMS.

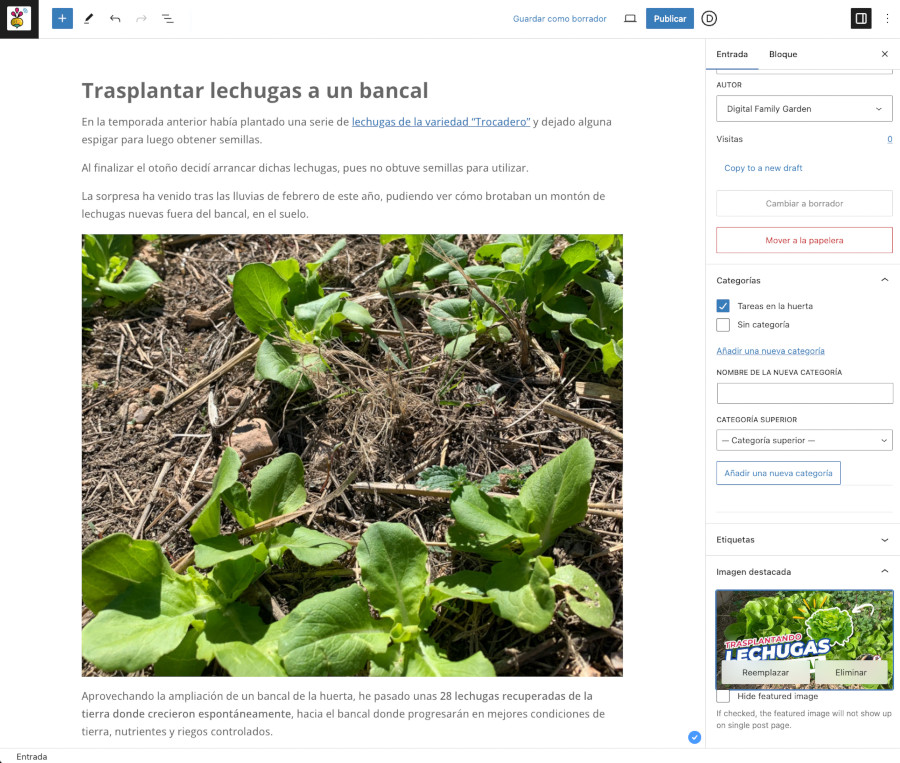
Creación de una Entrada del Blog con el editor de bloques Gutenberg en WordPress
Aunque si usas el constructor visual Divi la forma de publicar entradas puede parecer un poco más compleja, pero créeme si te digo que no lo es.

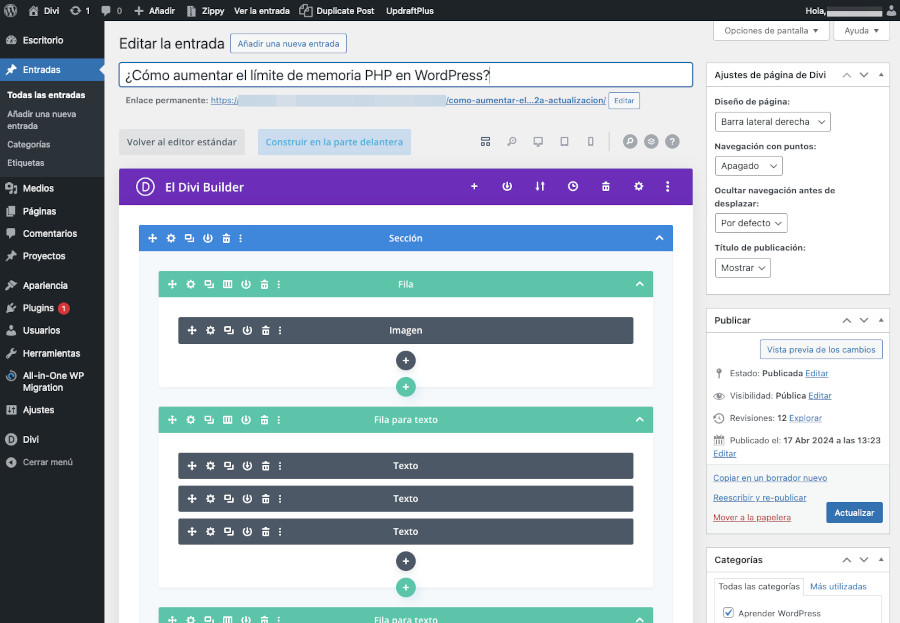
Creación de una Entrada del Blog con Divi en WordPress
Lo hagas como lo hagas, que sepas que el resultado siempre es, más o menos, el mismo y solo variará la forma de llevarlo a cabo y el tiempo que tengas que dedicarle a esto.
Tabla de contenidos
¿Qué son las entradas en WordPress?
Para poder crear una Entrada en WordPress no está de más que primero sepas qué es una Entrada en WordPress, o post, de manera que entiendas en qué contexto se gestiona dentro de WordPress y así saber cuáles son sus posibilidades y opciones de uso.
Las Entradas se utilizan para publicar contenidos informativos, ya sean noticias, tutoriales, artículos técnicos, historias de viajes, recetas de cocina, diarios de vida o de tu huerta, etc., el tema es tan extenso como infinito es el universo.
Cuando publicas entradas en tu sitio web estas se muestran cronológicamente, lo que quiere decir que los parámetros de fecha, hora de creación de cada Entrada son el elemento que establece su aparición en tu sitio web, ya sean en portada o en la zona dedicada al Blog.
Sin embargo, las Páginas en WordPress no tienen fecha de creación, no la muestran porque no es un factor de jerarquía; las Entradas se basan jerarquicamente en la fecha de creación.
Cuando publicas entradas, si utilizas un sindicador de contenidos Feed o RSS WordPress, estos contenidos son distribuidos automáticamente a través del feed a las personas o scripts que estén suscritos a tus contenidos.
La diferencia esencial entre las Entradas y las Páginas es que de las primeras puede haber docenas, centenas o millares de ellas publicadas en tu sitio y serán mostradas cronológicamente y accesibles desde un apartado del “blog” habitualmente, y las “páginas” solo se mostrarán por medio de menús o enlaces específicos que las invoquen y las muestren, y además estás últimas no se pueden mostrar en los feeds del sitio web.
Además están las taxonomías de WordPress, un elemento de jerarquización y ordenamiento de contenidos, así como factor importante para el filtrado, con base en las mismas. Pero ¿qué son las taxonomías en WordPress?, pues las Categorías de WordPress y las Etiquetas de WordPress, que ayuda a que las Entradas (post) puedan ser categorizadas y etiquetadas basándonos en valores o parámetros que luego determinarán por ejemplo:
Además están las taxonomías, un elemento de jerarquización y ordenamiento de contenidos, así como factor importante para el filtrado, en base a las mismas. Pero ¿qué son las taxonomías en WordPress?, pues las Categorías y las Etiquetas, que ayuda a que las Entradas (post) puedan ser categorizadas y etiquetadas en base a valores o parámetros que luego determinarán por ejemplo:
- Donde se mostrarán determinadas publicaciones, filtradas por Categorías.
- Mostrar “entradas relacionadas” cuando se está leyendo una entrada.
- Búsquedas relacionadas por etiquetas.
Hay muchas formas de sacarle rendimiento a las taxonomías en WordPress y es un elemento exclusivo de las Entradas porque las Páginas carecen de taxonomías.
Otra funcionalidad importante, exclusiva de las Entradas, es el filtrado de contenidos publicados por autor en WordPress, que da la posibilidad de consultar solo las publicaciones asociadas a un determinado autor, en un blog donde publiquen varios autores, como por ejemplo este blog de Webempresa, cuando tú haces clic en el nombre del autor, al final del artículo, te mostrará entradas relacionadas solo con el autor del que estés leyendo o consultando, sin necesidad de recurrir a un buscador específico en el blog.
Cómo crear una entrada en WordPress
Antes de crear publicaciones en tu sitio web debes tener claro que editor utilizarás, sobre todo si es la primera vez que publicas, ya que dependiendo de cuál escojas este acabará convirtiéndose en tu compañero de trabajo durante los próximos días, o meses, todo dependerá de si se ajusta a lo que buscas y necesitas hacer y a la curva de aprendizaje del mismo.
No es lo mismo crear una entrada en WordPress utilizando el “editor clásico” que hacerlo con el “editor de bloques Gutenberg” pues ambos difieran en la forma en la que presentan las herramientas y diferentes elementos que puedes añadir al contenido.
Si utilizas un “constructor visual” entonces las cosas cambian bastante, ya que hay mucha diferencia entre usar Divi o Elementor, por ejemplo, y su curva de aprendizaje es algo más compleja que con los anteriores.
La manera más resumida de crear una Entrada (post) o publicación en WordPress es la siguiente:
- Accede al dashboard de tu WordPress.
- En el menú izquierdo haz clic en Entradas.
- En la parte superior de Entradas haz clic en Añadir nueva.
- Pon el Título en WordPress de la publicación.
- El slug en WordPress o permalink se generará automáticamente tras guardar cambios, aunque lo puedes personalizar.
- Añade el contenido principal en el bloque de texto “cuerpo” de la entrada.
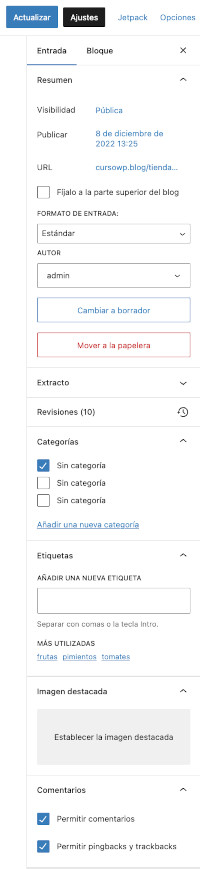
- Establece una Categoría para esta nueva Entrada (sidebar derecho).
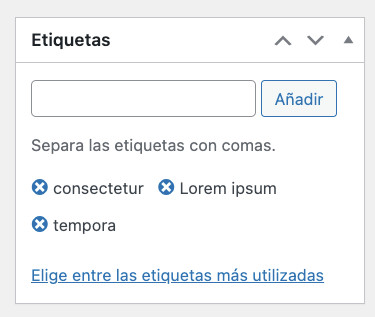
- Establece una Etiqueta o varias para esta nueva Entrada (sidebar derecho).
- Añade una Imagen destacada a la publicación.
- Publica la entrada haciendo clic en Publicar(sidebar derecho).
¡Listo! ya tienes tu primera entrada o post creada. 😉
Este procedimiento es válido únicamente si utilizas el Editor clásico de WordPress.
Desde WordPress 6.0 el editor clásico ya no es nativo, es decir, no viene instalado ni activo, aunque esto comenzó a suceder desde WordPress 5.0 donde progresivamente perdió funcionalidades y visibilidad a cambio de la integración nativa del editor de bloques Gutenberg.
De hecho, si instalas WordPress 6.x (la versión que toque en el momento) verás que no hay ni rastro del “editor clásico” y cuando vas a crear una publicación te aparece directamente el editor Gutenberg.

Ejemplo de creación de una Entrada con el editor de bloques Gutenberg
Para muchos usuarios este cambio aplicado de forma unilateral en WordPress 6.x está siendo un problema, no en vano el plugin para activar “widgets clásicos” y el “editor clásico” tienen ya más de 1 millón de instalaciones, por algo será, pero eso te lo cuento más abajo.
Sigamos con el proceso de creación tras este inciso…
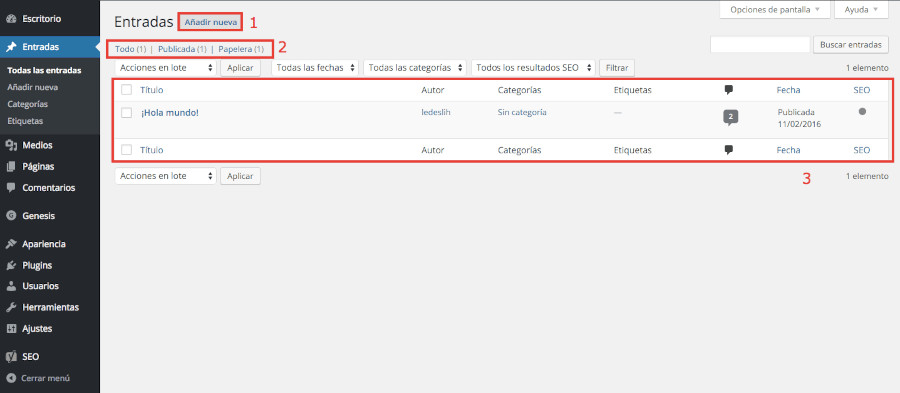
Crear una nueva entrada es muy sencillo, si estás el escritorio de WordPress debes ir al menú de la izquierda en la sección Entradas, ahí en esa pantalla debes hacer clic en Añadir nueva (1) y pasar a una nueva pantalla en donde ya puedes crear el contenido de tu nueva entrada.
En la siguiente imagen (en 2) también he marcado dos opciones más en donde puedes ver todas las entradas y filtrarlas para poder ver: Todas, Publicadas, en Borrador, en la Papelera, etc.
En este caso podrás ver que el estado Borrador no aparece porque no existe ninguna entrada en borrador.
Debajo de todo (3) ya tendrás ordenada cada entrada por fecha de publicación con su respectivo autor, categorías, etiquetas y comentarios. El último ítem que aparece SEO pertenece al plugin Yoast de SEO el cual evalúa el post respecto a una palabra clave y otros parámetros importantes.

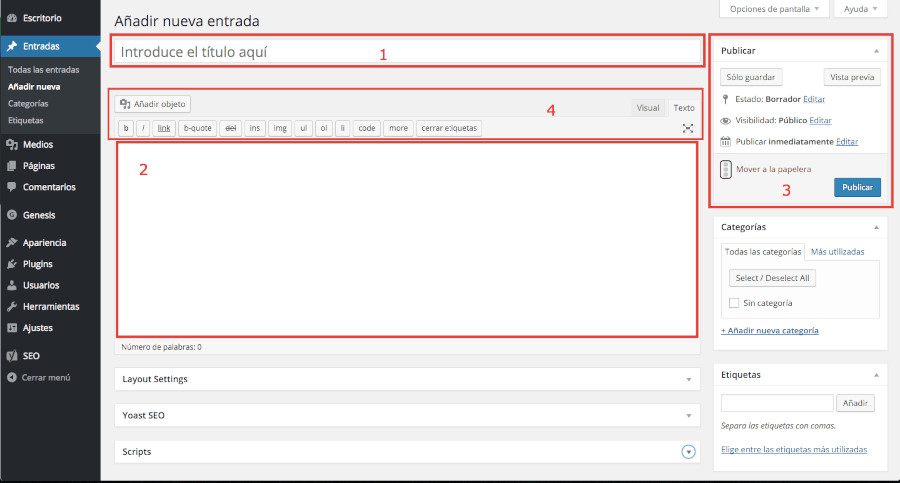
Has llegado a la pantalla para comenzar a editar tu entrada. Aquí te voy a mostrar en la siguiente pantalla que es lo que tienes que tener en cuenta:

Título de la entrada
Este punto es bastante intuitivo, ya que lo único que debes hacer es escribir el título de la publicación.
Te doy un tip, coloca un título con gancho que prometa, que cumpla y venda tu publicación muy bien, también que ayude a posicionar, por lo que incluir en ella keyword principal será determinante para su mejor posicionamiento.
Ten en cuenta que un buen título es la puerta de entrada a tus lectores y esta aumenta el CTR y de forma natural las visitas directas u orgánicas hacia tu sitio web.
Su tamaño no debería exceder de los 65 caracteres, aunque lo ideal son 55 caracteres que viene a ser unos 600 píxeles aproximadamente; Google utiliza esta medida en px para aplicar los cálculos de tamaño para los títulos.
Además es muy importante escribirlo sin faltas de ortografía, que la keyword vaya lo más a la izquierda posible del título, pero de forma natural, no forzada, y sin abusar de admiraciones, comas, dobles puntos, comillas y otros elementos que luego te compliquen la vida con el slug en WordPress o el permalink en WordPress y las stop-words en WordPress.
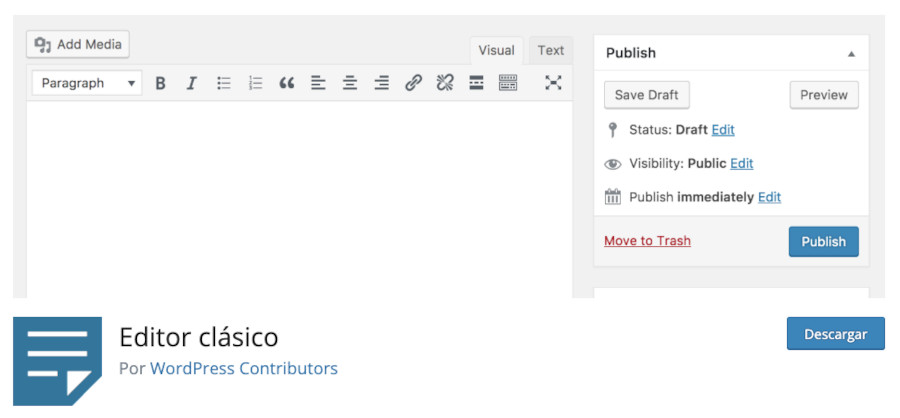
Cuerpo de la entrada
Aquí en esta sección tendrás que escribir el contenido mismo de la entrada, verás que existen dos opciones Visual y Texto (en el artículo se hace uso del editor clásico, no del editor de bloques).
En la primera pestaña Visual ves cómo queda el formato a medida que escribes y WordPress va añadiendo las etiquetas HTML automáticamente en segundo plano, no son visibles, de acuerdo a cómo vayas dando formato a los textos y/o párrafos.
En la segunda pestaña Texto verás la composición en texto plano y con las etiquetas HTML de WordPress correspondientes, pata establecer “negrita”, “cursiva”, etc., un par de párrafos, más adelante verás cómo usar estas etiquetas de las que te hablo.
Publicar la entrada
En esta sección vas a encontrar el estado de publicación de tu entrada.

La diferencia de dicho bloque con respecto al editor de bloques Gutenberg es importante y aunque en esencia tienen casi los mismos elementos, en Gutenberg está mejor refinados y más contextualizados a lo que estés editando o haciendo en la publicación.

Estado
- Borrador
- Pendiente de revisión (en caso que tengas distintos perfiles de usuarios)
- Publicado
Visibilidad
- Público
- Protegido con contraseña
- Privada
Publicado en
Aquí podrás colocar la fecha de publicación, o podrás Programar la entrada en WordPress para una fecha futura en la que será publicada.
Es ideal, por ejemplo, si te ausentas unos días y quieres dejar varias publicaciones programadas para que se vayan publicando automáticamente los días y horas que establezcas.
Etiquetas HTML básicas
Una de las cosas básicas que necesitamos manejar al crear una entrada en WordPress es tener un mínimo conocimiento del editor de entradas, saber colocar imágenes y entender cómo funcionan las etiquetas HTML para que encaje todo bien visualmente en tu blog.

Ten en cuenta que cuando publicas una entrada con el editor clásico en modo Texto/HTML estás creando contenido limpio, en el que solo hay texto y etiquetas HTML que son interpretadas de la misma forma en cualquier navegador donde se visualice ese contenido.
De esta manera te aseguras que tus publicaciones serán mostradas “igual” en Chrome, Firefox, Opera, Brave, navegadores de dispositivos móviles o en la ISS 🚀
Existen 66 etiquetas HTML que puedes usar en tu blog con WordPress, aunque aquí te voy a hablar solo de las más utilizadas para que puedas manejarte en la creación de tu primera entrada.
Enlaces
Los enlaces o links, es donde los visitantes hacen clic para acceder al contenido vinculado con ese enlace. En HTML es denominado como texto de ancla o anchor text, por eso se identifican con una <a> los enlaces.
<a href="https://www.webempresa.com/" title="Descripción"> Texto mostrado </a>- El href es la URL del enlace al que vas a apuntar ese texto ancla.
- Title es la descripción o título que le quieres dar al enlace.
- Texto mostrado, es lo que se verá en la misma entrada y puede ser una frase, una palabra, una imagen o un botón.
Negrita y cursiva
Negrita y cursiva son las formas más comunes para dar énfasis a las palabras o frases.
Originalmente estos fueron designados cómo b e i. Luego cambiaron para poner más énfasis en el énfasis a strong y em.
Ambos hacen lo mismo, pero algunos diseños web reconocen los códigos HTML solamente de los últimos.
En este caso sería así:
<strong>Este es un ejemplo de negrita</strong> <em>Este es un ejemplo de Cursiva</em>Que interpretados por el navegador se ven así:
Este es un ejemplo de negrita
Este es un ejemplo de Cursiva
Títulos
Los títulos y subtítulos de tu entrada, son los que van a dividir en secciones y estructurar tu entrada. Estos encabezados ayudan a dividir el contenido en bloques o secciones y llevan a darle una visual más escaneable a tu entrada.
Hay seis tipos de etiquetas utilizadas en la mayoría de sitios web, aunque solo cuatro o cinco se utilizan normalmente en el tema dentro de la entrada.
De acuerdo con los estándares web, etiquetas de encabezado son h1, h2, h3, h4, h5 y h6 siendo la primera más grande y más pequeñas a medida que el número se hace más grande.
La mayoría de las entradas del blog de WordPress utilizan h2, h3 y h4.
La etiqueta h1 está reservada para el título la entrada y rara vez se utiliza en el cuerpo del blog.
La etiqueta h2 y h3 están destinadas para estructurar el post y darle una forma que sea fácil de leer y escanear, teniendo en cuenta que con estas etiquetas podrás trabajar los diferentes títulos y subtítulos.
La etiqueta h4 podría ser un epígrafe o un título más pequeño.
Las etiquetas h5 y h6 rara vez se utilizan en la entrada del blog. Muchas veces tu plantilla de WordPress la utiliza en la barra lateral y en el pie de página.
La forma de utilizar este Tag es esta:
<h2>Escribe aquí tu titulo</h2>Listas
Existen dos tipos de listas en HTML.
La lista sin orden que es la etiqueta ul que significa “ordered list o lista desordenada”, y que serían las viñetas sin números.
Y también tenemos la lista ordenada que comienza con ol que significa “ordered list o lista ordenada”, lo que sería una lista numerada.
Cada elemento dentro de estas etiquetas estará conformado con una lista “Lista de ítems” con la etiqueta HTML li.
Entonces quedaría de la siguiente forma:
<ul>
<li>Juan</li>
<li>Pedro</li>
<li>Carlos</li>
</ul>
<ol>
<li>Juan</li>
<li>Pedro</li>
<li>Carlos</li>
</ol>Ejemplos de este código interpretado por el navegador:
- Juan
- Pedro
- Carlos
- Juan
- Pedro
- Carlos
Imagen
La etiqueta para insertar una imagen es otra de la que es muy usada. Pero rara vez se lo harás a mano escribiendo la etiqueta de WordPress, ya que tienes un asistente para cargar imágenes.
Igualmente te cuento cómo funciona para que cuando cargues una imagen y quiera modificar algo lo puedas hacer y sepas qué significa cada cosa.
<img title = "Foto de Ejemplo" src = "https://www.webempresa.com/images/webempresa_logo.png" alt = "Ejemplo" width ="350" height = " ;200"/>Img es la etiqueta HTML para una imagen.
El título es reconocido por la mayoría de los navegadores de hoy en día y proporciona un título para la imagen para los buscadores y puede servir como el texto descriptivo de la imagen, pero el alt es el requerido por los estándares web para el SEO. Por eso es importante que completes el alt que es el que leen los bots de indexado de los buscadores.
Width es el ancho y height es el alto de la imagen y en la etiqueta se coloca el valor en píxeles.
Cuando cargas una imagen en la biblioteca multimedia te aseguras que el alt se complete y describas la imagen correctamente.
Si te olvidas de añadir el alt de la biblioteca de medios, puedes añadirlo manualmente en el editor de texto con el código de imagen HTML.
Con esto creo que tienes para entretenerte un rato largo y poder comenzar a publicar tus primeros artículos.
Crear Entradas en WordPress de forma clásica, sin Gutenberg
Si eres de los que sigue teniéndole cariño al editor clásico de WordPress, recuerda que puedes instalar el plugin para recuperarlo en tu dashboard, aunque esto implica además instalar un segundo plugin para “desactivar” el editor de bloques Gutenberg.
De esta manera recuperas las funcionalidades del editor clásico, con la pestaña Visual y la pestaña HTML muy prácticas ambas, sobre todo si lo que te gusta es crear tus contenidos en texto plano y añadirles las etiquetas de lenguaje de marcado HTML para indicar negrita, subrayado, cursiva y otras muchas más opciones del clásico marcado HTML.
Los plugins que tendrías que instalar son:
- Disable Gutenberg: Para desactivar el editor de bloques Gutenberg y restaurar el editor clásico y la pantalla de editar entradas original.
- Editor clásico: Para activar el editor clásico y el estilo tradicional de la pantalla de edición de entradas con TinyMCE, cajas meta, etc.

Este plugin desactiva el editor de bloques Gutenberg y lo reemplaza por el editor clásico. Puedes desactivar completamente Gutenberg, o selectivamente desactivarlo en entradas, páginas, perfiles, tipos de contenido, y plantillas del tema.

Es el plugin oficial mantenido por el equipo de WordPress que restaura el anterior editor (clásico) de WordPress y la pantalla de “Editar entrada”. Permite usar plugins que usen esa pantalla, añadan cajas meta al viejo estilo, o dependan de algún modo del editor anterior.
Si además también quieres recuperar el estilo de widgets anterior a WordPress 6.x puedes instalar este plugin:
- Widgets clásicos Para activar las opciones clásicas de ajustes de widgets desde Apariencia ➜ Widgets y en el personalizador.

Otro plugin oficial mantenido por el equipo de WordPress que restaura las anteriores pantallas de widgets de WordPress. Recibirá soporte y mantenimiento hasta, al menos, 2024 (sin determinar el mes) o tanto como sea necesario.
Con estos 3 podrás recuperar parte del glamour que tenía el dashboard de WordPress para poder gestionar Entradas y también Páginas sin volverte del revés con Gutenberg.
Conclusiones
Si utilizas el “editor clásico” de WordPress, habrás podido comprobar que crear entradas en este gestor de contenidos es muy fácil cuando entiendes las funcionalidades que tiene disponibles y lo que puedes realizar en cada apartado.
Al final de lo que se trata es de buscar la forma más cómoda y eficiente de publicar en el blog contenidos elegantes, muy visuales y que posicionen, porque no olvides que el fin principal de estos, además de repartir cultura o conocimiento, es convertir foráneos en visitantes habituales de tu sitio web.
En nuestro Curso de WordPress 100% GRATUITO explicamos cómo crear Entradas en WordPress y saber usarlo.
¿Te ha resultado útil este artículo?

Apasionado por los negocios en internet, viajero incansable y nómada digital.
Ayudo a emprendedores y profesionales artistas de la vida a crear su propio negocio digital.
¿Quieres Emprender Sin Barreras?










