Una de las cosas más emocionantes sobre utilizar Divi como tema en nuestro sitio web es la facilidad que tenemos que personalizar y añadir el diseño que deseamos sin necesidad de conocimientos avanzados de programación.
Esta facilidad nos permite lograr obtener el resultado que deseamos en el diseño de nuestro sitio web y así lograr añadir todas estas personalizaciones que deseamos incorporar.
Muchas de estas personalizaciones que queremos añadir pueden estar vinculadas directamente al nuestra tienda, actualmente con Divi podemos añadir plantillas directamente a las diferentes páginas de nuestra tienda lo que nos permite lograr un diseño mucho más atractivo y vinculado con nuestra marca.
En este artículo iremos un poco más allá de las personalizaciones comunes de las páginas de WooCommerce e incorporaremos un botón flotante del carrito de WooCommerce que permita añadir esta funcionalidad a nuestro sitio web y mejorar las opciones de navegación para el usuario.
Tabla de contenidos
¿Qué necesitamos tener antes de comenzar?
Para poder añadir este botón flotante en nuestro sitio web lo primero que necesitamos es crear un pie de página personalizado con las opciones del Generador de temas que nos ofrece Divi.
Las plantillas personalizadas de Divi si no lo tienes muy claro es la opción disponible dentro de Divi que nos permite crear todos estos diseños personalizados de nuestro sitio web, con esta funcionalidad podemos crear diseños específicos y de acuerdo a lo que deseamos para las páginas de Tienda, Carrito, Finalizar compra y Productos de WooCommerce de forma rápida.
De esta podremos tener diferentes diseños personalizados para estas páginas sin necesidad de conformarnos con el diseño por defecto que añade el tema.
Una vez tenemos esto claro lo primero es tener un pie de página pesonalizado, ya que será dentro de este donde estaremos añadiendo el shortcode que nos permitirá mostrar el carrito flotante en nuestro tema.
Si aún no tienes creado un pie de página personalizado puedes revisar el tutorial que tenemos disponibles donde se explica Cómo crear un footer en Divi y luego retomar este tutorial.
Añadiendo el shortcode del carrito en nuestro pie de página.
Una vez tienes tu pie de página crear lo siguiente será añadir el shortocode que permitirá mostrar el botón flotante en nuestro sitio web, para ello lo primero que tienes que hacer es añadir el siguiente código en el function.php de tu tema, (como recomendación añádelo en un tema hijo) o a través de un plugin como Code Snippets.
Conoce más Qué son los snippet y como introducir nuevas funcionalidades en tu WordPress en nuestro artículo que tenemos disponible.
En mi caso estaré utilizando el plugin de Code Snippets, ya que me parece una opción mucho más sencilla. Si quieres usar este plugin lo primero que debes hacer es instalarlo y activarlo.
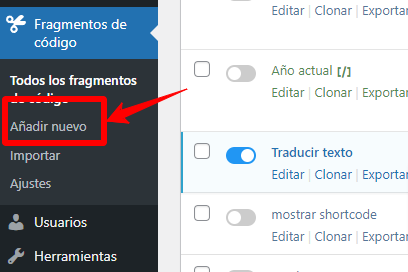
Una vez lo instales accede a sus opciones y pulsar añadir nuevo Fragmento de código desde su menú principal.
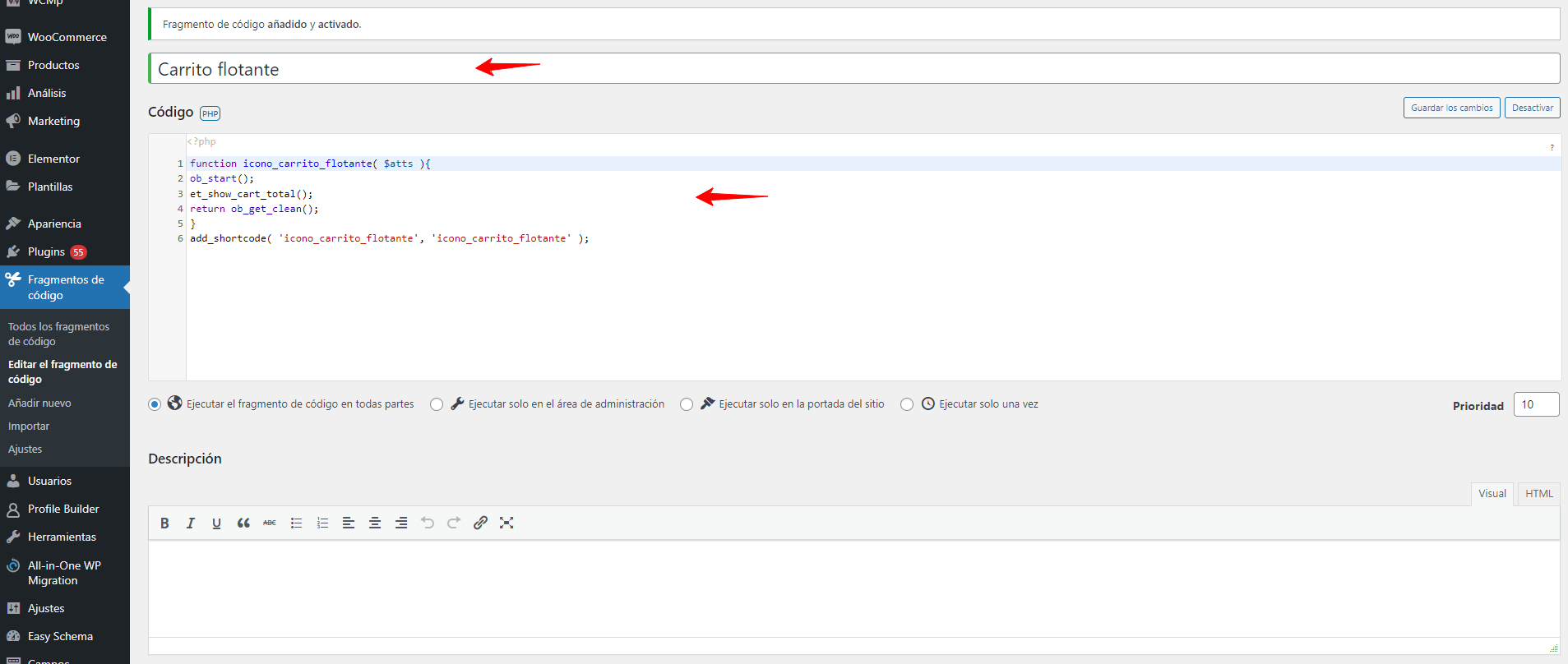
Dentro del editor necesitamos añadir el nombre con el que identificaremos nuestro código en mi caso será Carrito flotante y pegar el fragmento de código que nos permitirá añadir la funcionalidad en nuestro sitio web.
function icono_carrito_flotante( $atts ){
ob_start();
et_show_cart_total();
return ob_get_clean();
}
add_shortcode( 'icono_carrito_flotante', 'icono_carrito_flotante' );
El resultado será algo como esto:
Una vez tenemos incorporado el código en nuestro sitio web regresamos a las opciones del generador de temas y editaremos nuestro pie de página, dentro de este añade el siguiente shortcode con el modulo de Código disponible en Divi.
[icono_carrito_flotante]
Puedes ver el paso a paso en la siguiente imagen, recuerda siempre guardar los cambios que realizas en tu plantilla.
Añadiendo los estilos a nuestro carrito.
Luego de añadir el shortocode en módulo necesitamos indicarle a Divi que esta sección debe estar fija en una posición, además necesitamos añadir opciones adicionales como que toda la sección donde está el carrito se pueda pulsar.
Para ello regresamos a nuestro pie de página y editamos las opciones del módulo de código donde se encuentra el shortcode, nos dirigimos a la pestaña que indica Avanzado y en las opciones que indica CSS Personalizado pegaremos el código en el apartado de Elementor principal.
position: fixed; /* fijo en la pantalla */
bottom: 20px;
right: 20px;
width: 65px;
height: 65px;
padding: 0;
display: flex; /* usado para hacer el icono en el centro vertical y horizontalmente*/
justify-content: center; /* usado para hacer el icono en el centro vertical y horizontalmente*/
align-items: center; /* usado para hacer el icono en el centro vertical y horizontalmente */
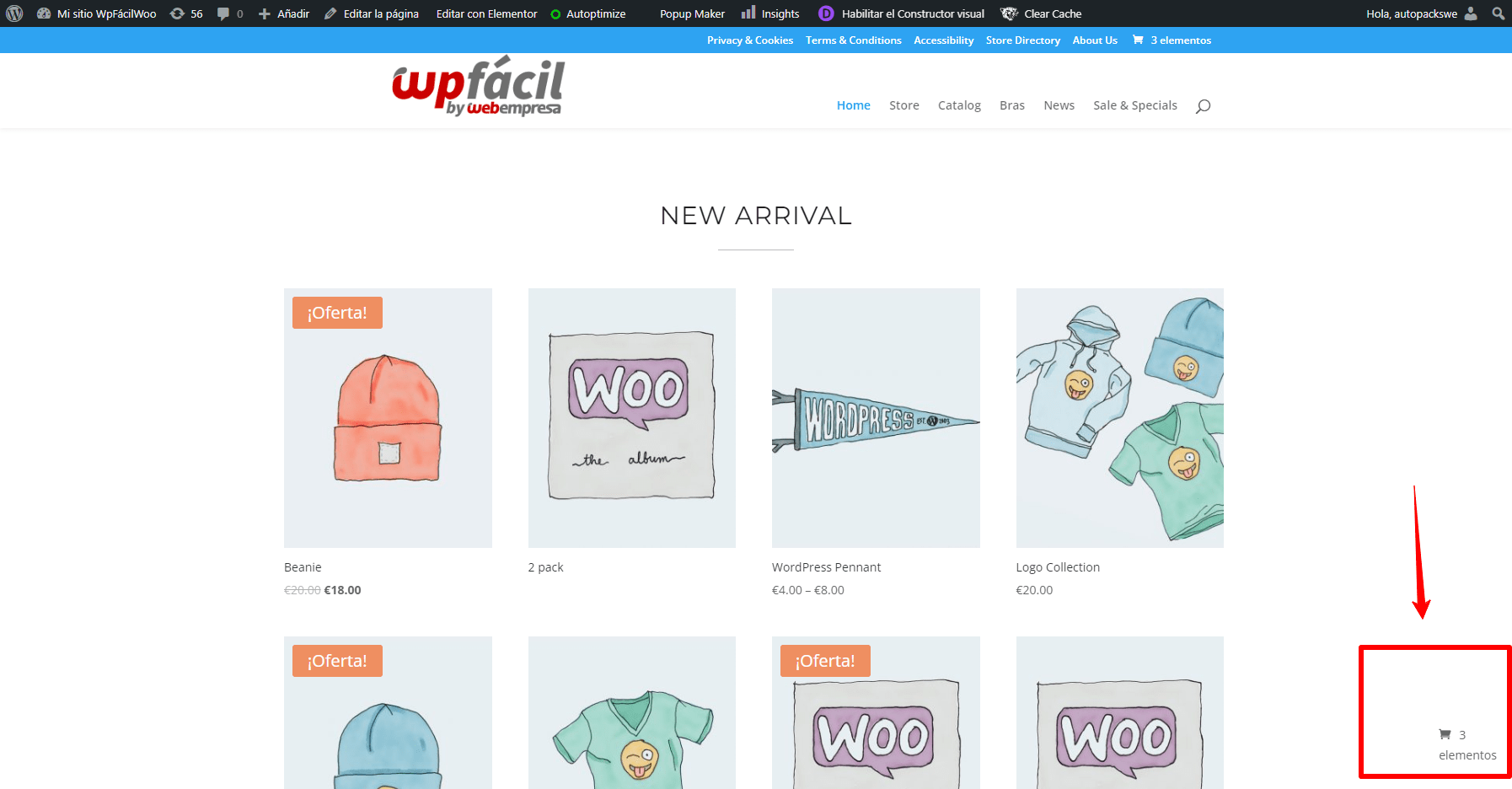
Esto nos permitirá que el carrito se quede fijo en la sección que deseamos de nuestro sitio web.
Estilos adicionales a nuestro carrito
Como puedes ver ya nuestro icono de carrito se muestra en nuestra página; sin embargo, aún necesitamos añadir algunos estilo con código CSS que nos permita mostrar nuestro carrito de forma que se adapte a los estilos de nuestra marca y nuestro sitio web.
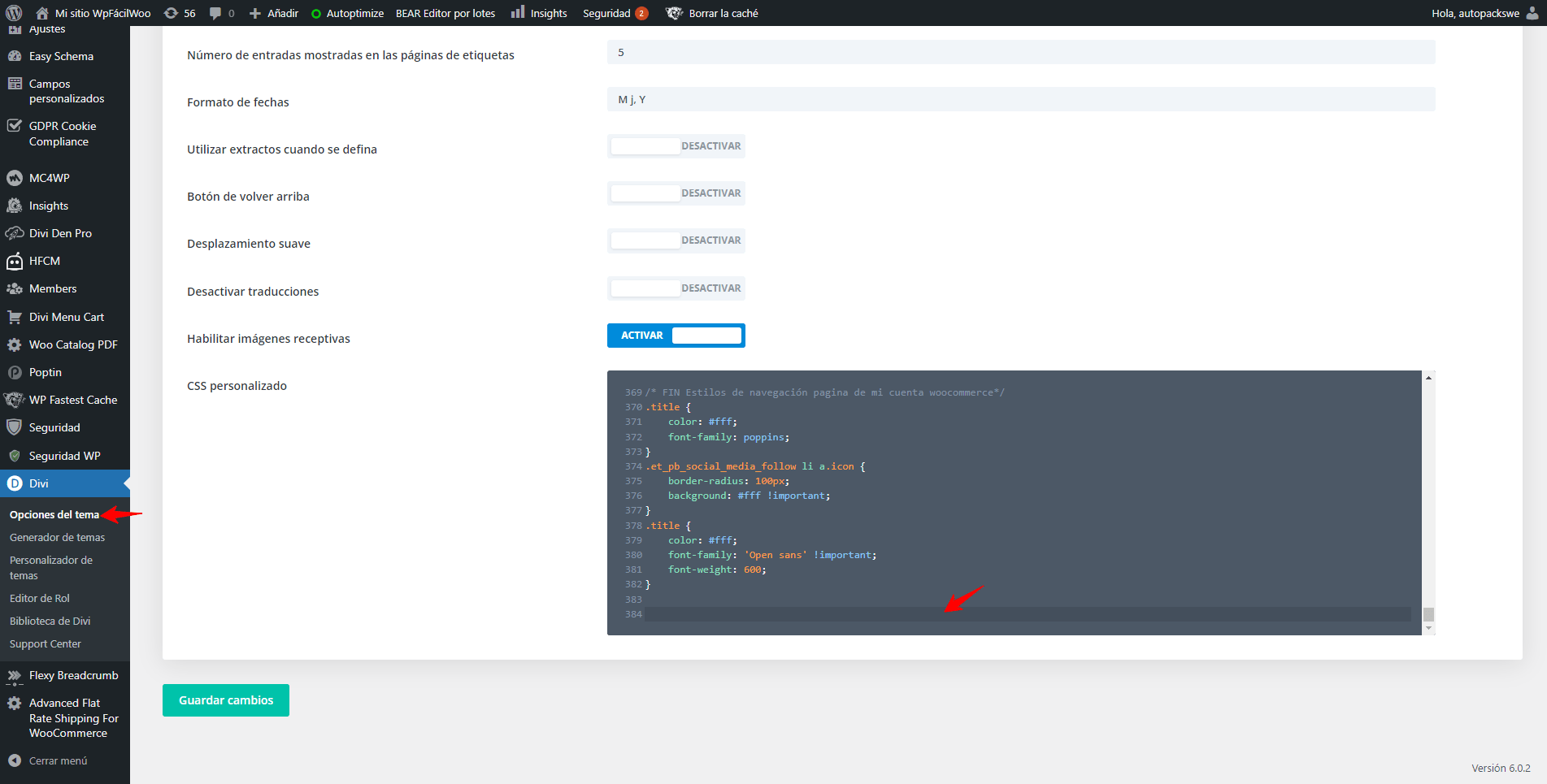
Para añadir este código solo necesitamos añadir el siguiente código CSS en el apartado de Divi Opciones del tema General CSS personalizado.
En esta sección pega el siguiente código CSS:
/* hacer toda la sección se pueda pulsar */
.et-cart-info {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
padding: 0;
}
/* Eliminar el iconos de carrito del top header */
#top-header .et-cart-info {
display: none;
}
/*Estilos al carrito*/
.et-cart-info span:before {
font-size: 30px;
text-align: center;
color:#054263;
}
.et-cart-info {
height: 90px;
top: 0!important;
overflow: visible!important;
background-color: #fff!important;
transition: right .75s cubic-bezier(.5,0,.5,1);
box-shadow: 0px 2px 18px 0px rgb(0 0 0 / 30%);
padding: 20px;
border-radius: 5px;
color: #000;
text-align: center;
}
Dale un vistazo al paso a paso en la siguiente imagen.
¿Puedo añadir el carrito con algun plugin?
Si lo que deseas es añadir la opción del carrito flotante puedes utilizar un plugin como Side Cart Woocommerce (Ajax).
Una vez lo instalas solo debes acceder al apartado de Side Cart que se añade en el menu lateral de WordPress y añadir los estilos y configuraciones que necesitas para personalizar como se muestra en tu sitio web.
De esta forma podrás tener el icono de carrito flotante de Divi con las opción de mostrarlo en la deslizante dentro de nuestro sitio web.
Conclusiones:
Como puedes ver añadir personalizaciones a nuestro sitio web con Divi es algo muy sencillo, siempre podremos encontrar recursos adicionales para añadir este tipo de funcionalidades en WordPress.
Poder personalizar nuestro sitio web nos permitirá mostrar diseños más avanzados y dar un toque diferente a nuestro sitio web.
Tambien te puede interesar:
- Como crear una plantilla personalizada para la página de mi cuenta de WooCommerce con Divi
- Crear diseño de una página de carrito de WooCommerce con Divi
- Crear plantilla personalizada para productos de WooCommerce en Divi
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.