Una de las grandes ventajas que tiene el uso de constructores es que nos permiten diseñar nuestro sitio web a la medida, añadiendo configuración específica y logrando organizar el contenido como deseas.
Actualmente, tenemos muchos constructores que nos ayudan con esta tarea, alguno de ellos puede ser:
- Divi Builder (Integrado por defecto con el tema Divi y WP Fácil)
- Elementor
- Beaver builder
Muchas de estos constructores pueden ser de pago y muchas de sus funcionalidades solo están disponibles en las versiones pro del complemento; sin embargo, tenemos alternativas adicionales para usar algunas funcionalidades extras con alguno de ellos. En esta guía veremos como podremos construir un encabezado personalizado utilizando un complemento gratuito disponible en el repositorio de WordPress, el cual funciona con uno de los constructores más utilizados actualmente, “Elementor”.
Tabla de contenidos
Configuraciones básicas del plugin
Lo primero que tenemos que hacer es tener o utilizar Elementor como nuestro constructor e instalar el complemento adicional “Elementor Header & Footer Builder”
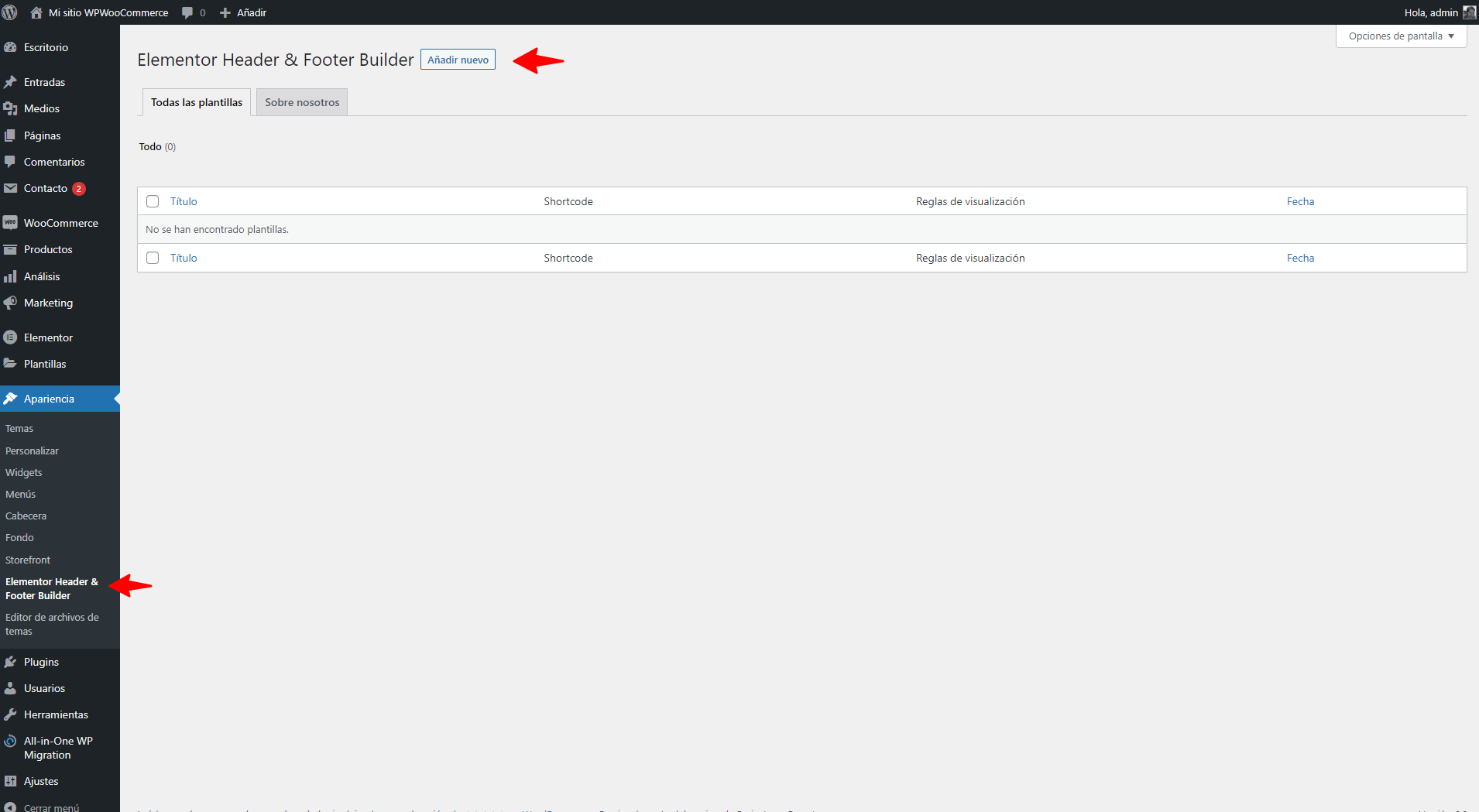
Una vez tenemos instalado y activos los dos plugins para construir nuestro encabezado, tenemos que ir al apartado Apariencia > Elementor Header & Footer Builder y pulsar en añadir nuevo.
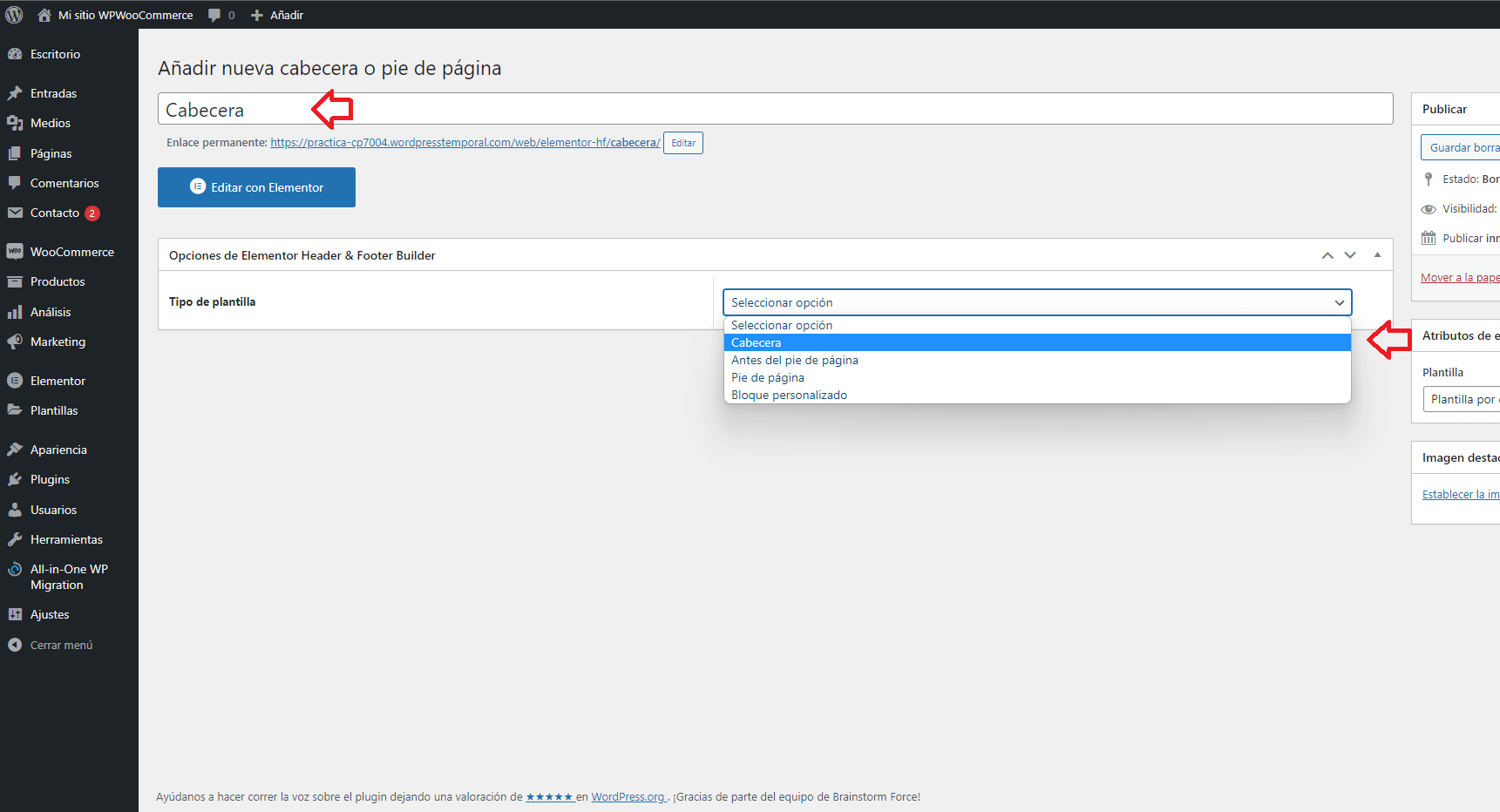
En la siguiente ventana lo que tendremos que escribir es el título de nuestra plantilla, en nuestro caso puede ser “cabecera” e indicar el tipo de plantilla que queremos.
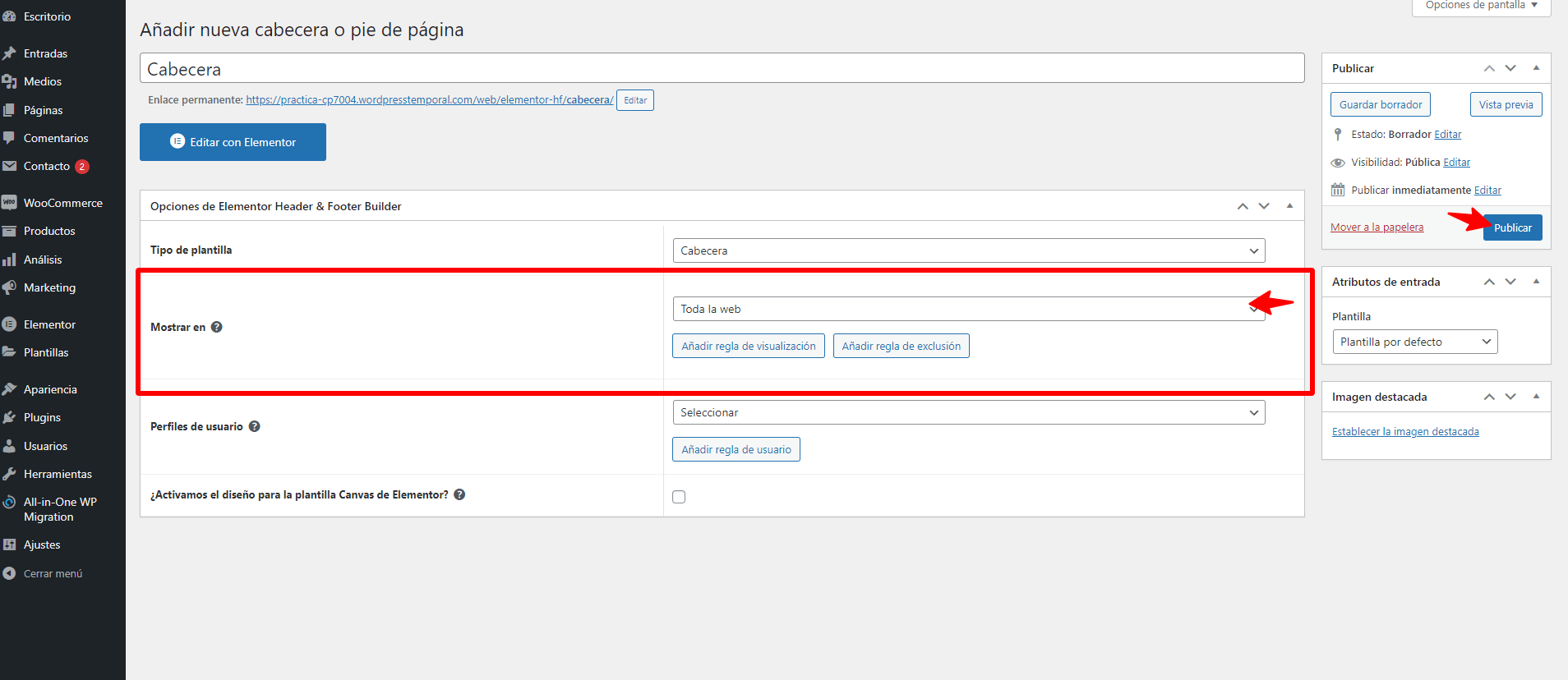
Luego tenemos que configurar donde deseamos, se muestre esta cabecera y pulsar publicar.
Una vez tenemos nuestra plantilla configurar con las configuraciones básicas, lo siguiente será comenzar a darle forma con el constructor de Elementor.
Construyendo nuestra cabecera con Elementor.
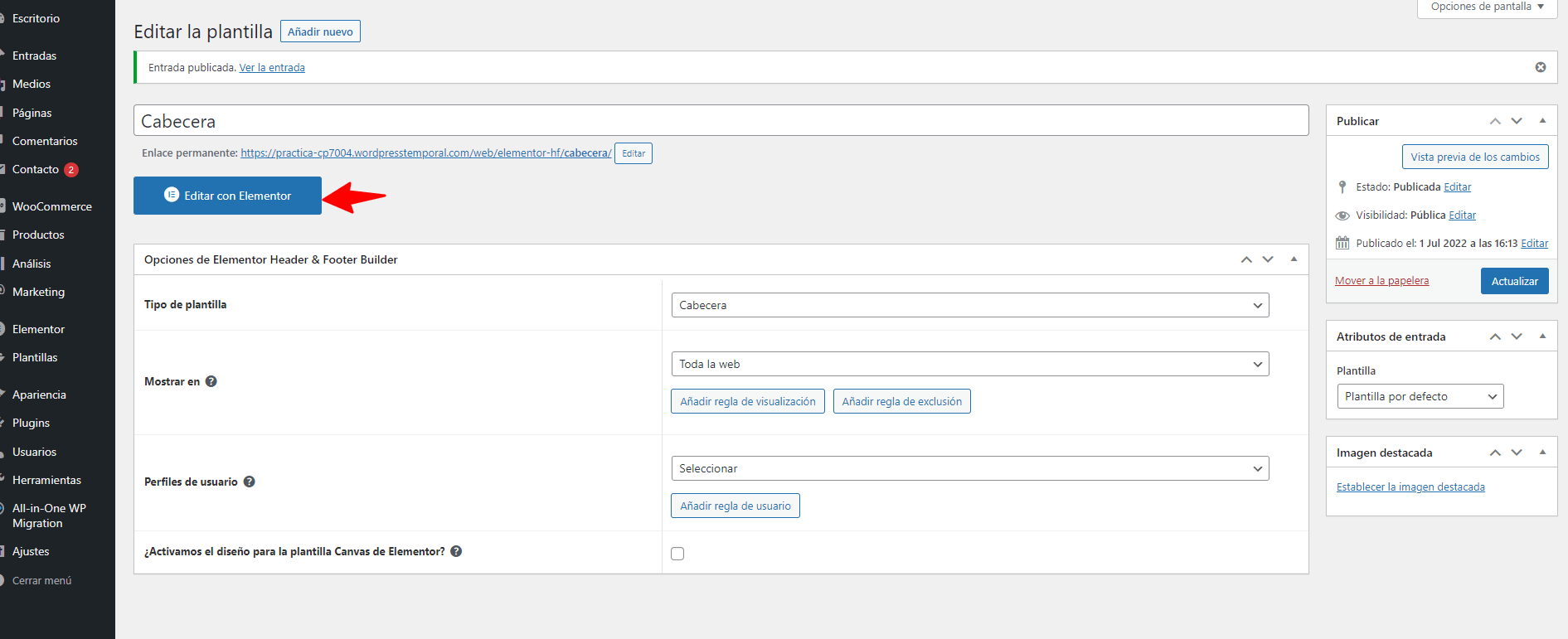
Para comenzar a construir nuestra cabecera con Elementor, una vez tenemos configurado la plantilla lo primero será pulsa en el botón que indica “Editar con Elementor”.
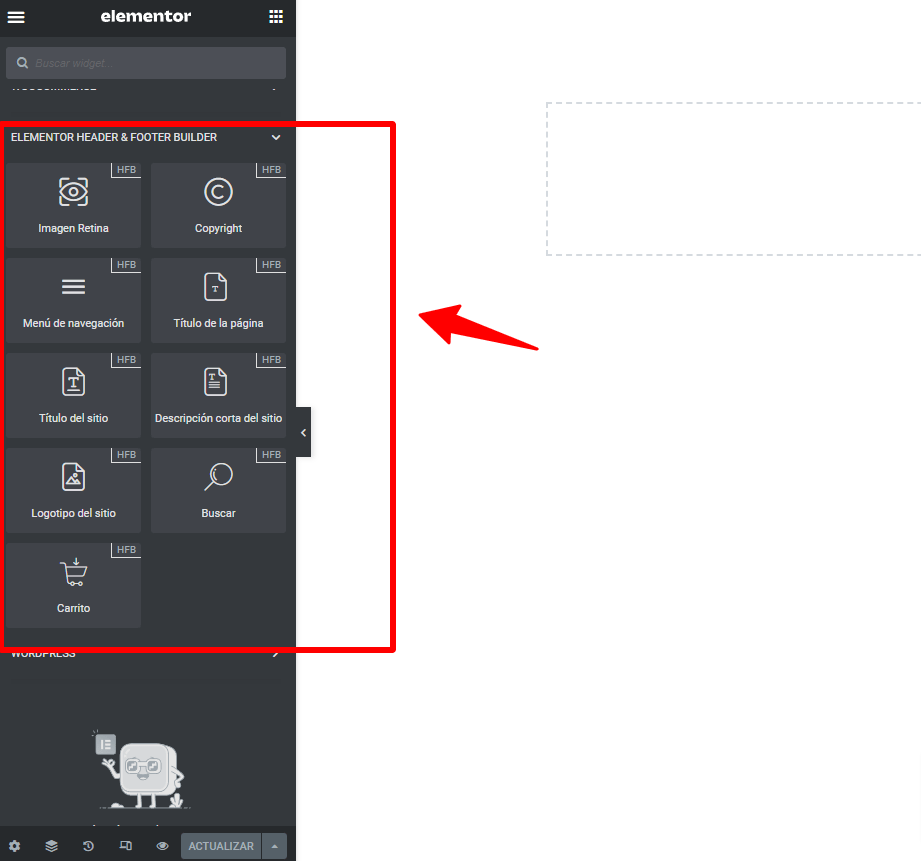
Una vez pulsamos en nuestro constructor comenzará a cargar el constructor donde podremos comenzar a diseñar nuestra cabecera, para construir de forma adecuada nuestra cabecera puedes usar todos los widgets disponibles con el plugin de Elementor Header & Footer Builder.
Cada uno de estos widgets tienen una funcionalidad distinta:
- Logotipo del sitio – Hereda automáticamente un logotipo del personalizador. Incluso puedes establecer una imagen personalizada como logotipo con un enlace personalizado y una leyenda.
- Título del sitio – El nombre del sitio se heredará automáticamente del personalizador. Puedes añadir un prefijo, un sufijo, un ícono y un enlace.
- Descripción del sitio – Mostrará la descripción del personalizador. Tienes una opción para el prefijo, el sufijo, el icono y el enlace.
- Menú de navegación – Te ofrece una lista de menús ya creados en tu web. Solo necesitas elegir el necesario. Ofrece 4 diseños para el menú: horizontal, vertical, expandido y volante. Con muchas otras opciones, incluso puedes establecer íconos personalizados para abrir y cerrar el menú.
- Título de la página – Muestra el título de tu entrada o página actual y ofrece opciones adicionales para el prefijo, sufijo, ícono, enlace y alineación.
- Imagen Retina – Puedes subir la imagen Retina para pantallas de alta definición.
- Menú del carrito de WooCommerce – Puedes mostrar el número actual de productos en el carrito junto con el precio total.
- Copyright – Ofrece constantes para mostrar un aviso de copyright – [hfe_current_year] y [hfe_site_title].
- Search – Agregue un formulario de búsqueda con diferentes opciones de diseño y estilo.
Utilizando cada uno de estos widgets puedes añadir y construir tu cabecera, puedes construir una cabecera para tu tienda, por ejemplo la que se muestra en el siguiente video:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.