Los formularios son, sin duda, uno de los métodos de entrada más esenciales en cualquier aplicación o sitio web. Su función principal es trasladar la tarea de recopilar información, algo que tradicionalmente se hacía de manera analógica en una hoja de papel, a un entorno digital.
No hace falta enfatizar demasiado la importancia de los formularios en una página web, ya que están presentes en una gran variedad de formatos. Desde formularios extensos, como los necesarios para registrarse en una red social, hasta los más simples, como un único campo que solicita nuestra dirección de correo electrónico.
La diversidad de los formularios no solo se refleja en su tamaño, sino también en las múltiples maneras de crearlos gracias a una amplia gama de herramientas digitales. Sin embargo, la estructura HTML nos ofrece una etiqueta clave que constituye la base de cualquier formulario que podamos encontrar.
Por ello, en este artículo explicaremos cómo crear un formulario en HTML funcional, capaz de enviar cada entrada directamente a nuestro correo electrónico a modo de notificación.
Tabla de contenidos
¿Qué es un formulario en HTML?

Si tuviéramos que explicar qué es un formulario digital, diríamos que se trata de una estructura compuesta de campos los cuales permiten a los usuarios ingresar y enviar datos a un servidor web.
Por otro lado, un formulario en HTML se define por medio de la etiqueta “<form>”, y dentro de esta se incluyen otras etiquetas complementarias o también conocidos como elementos de entrada (inputs), los conocidos campos de texto, botones, listas desplegables, casillas de verificación, y muchos otros.
Los formularios son una herramienta esencial en el desarrollo web, ya que son una puerta de entrada a la interacción directa con los usuarios, porque facilita la captación de información de relevancia como nombres, correos electrónicos, números de contacto, contraseñas, comentarios o cualquier otro dato que sea relevante según su caso.
Los formularios son una herramienta clave en cualquier página web que necesite alguna de estas interacciones:
- Recopilar datos: el uso más común de los formularios, el obtener información, por ejemplo, en registros, inicios de sesión o encuestas.
- Enviar solicitudes: los formularios no solo capturan datos, también pueden enviarlos, como, por ejemplo, en búsquedas, consultas de soporte o compras en línea.
- Interacciones dinámicas: por medio de tecnologías como JavaScript y AJAX, los formularios adquieren “superpoderes” los cuales le permiten ofrecer experiencias más fluidas, como validaciones en tiempo real y campos dinámicos.
Campos y elementos de un formulario en HTML
Como bien sabemos, cualquier formulario en HTML está compuesto de diversas partes y elementos que permiten la interacción del usuario y el envío de datos. Por eso, vamos a profundizar en todas aquellos campos y elementos que le dan forma a un formulario.
La etiqueta <form>: se trata de la etiqueta principal que se encarga de darle forma al contenedor principal del formulario. Desde esta etiqueta es posible añadir ciertos atributos, los cuales otorgan de propiedades, características y acciones que el formulario debe ejecutar.
Entre los atributos que podemos agregar a la etiqueta “<form>” podemos destacar los siguientes:
- action: presenta la URL a donde se enviarán los datos del formulario.
- method: define el método de envío, como GET (envío en la URL) o POST (envío en el cuerpo de la solicitud).
- enctype: establece el tipo de codificación de los datos (por ejemplo, para enviar archivos se usa multipart/form-data).
<form action="/procesar_datos" method="POST"> <!-- Elementos del formulario --> </form>
Etiqueta <input>: se trata de los elementos de entrada de datos los cuales permiten a los usuarios introducir información al formulario.
La diversidad de la etiqueta “<input>” se basa en el atributo “type” que le permite definir el tipo de entrada de datos que va a permitir el campo en cuestión, el tipo de dato puede variar, por ejemplo:
- type=”text”: campo de texto simple.
- type=”email”: campo para correos electrónicos (válida el formato automáticamente).
- type=”password”: campo para contraseñas (oculta los caracteres).
- type=”number”: campo para números.
- type=”file”: campo para subir archivos.
- type=”checkbox”: campo como casilla de verificación u opciones cerradas.
- type=”radio”: campo a modo de botones de opción multiple.
- type=”submit”: campo a modo de botón para enviar el formulario.
Algunos de estos tipos de entrada al ser muy específicos tienen la capacidad de “Validarse” por sí mismos, un ejemplo práctico es que en un campo “type=”number” no es posible ingresar caracteres normales como letras.
<input type="text" name="nombre" placeholder="Cual es tu nombre" required> <input type="email" name="correo" placeholder="Correo electrónico">
Etiqueta <label>: esta etiqueta se encarga de mostrar un texto descriptivo, el cual se asocia al campo que antecede, este texto antes de un campo de entrada mejora considerablemente la accesibilidad del formulario pese a que es opcional su uso.
<label for="nombre">Nombre:</label> <input type="text" id="nombre" name="nombre">
Etiqueta <textarea>: se trata de un campo también conocido como área de texto, el cual le permite a los usuarios ingresar una cantidad mayor de caracteres de lo que permitiría un input convencional de tipo texto.
<label for="mensaje">Mensaje:</label> <textarea id="mensaje" name="mensaje" rows="4" cols="50"></textarea>
Etiqueta <select>: esta etiqueta presenta las listas desplegables, las cuales le permiten al usuario elegir una opción desde una lista.
<label for="opciones">Selecciona una opción:</label> <select id="opciones" name="opcion"> <option value="opcion1">Opción 1</option> <option value="opcion2">Opción 2</option> <option value="opcion3">Opción 3</option> </select>
Botones (<button> y <input type=”submit”>): los botones en un formulario HTML pueden presentarse de dos maneras. Permiten enviar o resetear el formulario.
Por un lado, tenemos el input de tipo de entrada de “submit” el cual se trata de un botón de envío básico.
<input type="submit" value="Enviar">
Por otro lado, tenemos la etiqueta <button> la cual puede cumplir la función de enviar los datos del formulario como puede tener otras funciones, además a esta etiqueta se le pueden añadir otras características como iconos y estilos.
<button type="submit">Enviar</button>
Etiquetas <fieldset> y <legend>: estas etiquetas son utilizadas para la agrupación de campos, permitiéndonos organizar de forma visual los formularios en grupos de campos relacionados.
<fieldset> <legend>Información Personal</legend> <label for="nombre">Nombre:</label> <input type="text" id="nombre" name="nombre"> </fieldset>
Mensajes y validación: como mencionamos anteriormente, los atributos específicos nos permiten agregar características especiales a los campos de un formulario en HTML. Entre estas opciones se encuentra la posibilidad de definir si un campo debe ser obligatorio, es decir, que debe completarse de forma indispensable.
Otra funcionalidad interesante es la capacidad de incluir un mensaje dentro del propio campo, conocido como placeholder. Este atributo es útil para proporcionar contexto sobre el propósito del campo, lo que en algunos casos permite prescindir de la etiqueta
A continuación, veamos los atributos mencionados:
- required: obliga al usuario a llenar el campo.
- pattern: define un patrón de validación (regex).
- min y max: restringen rangos numéricos.
- placeholder: texto sugerido dentro del campo.
<input type="text" name="telefono" placeholder="Teléfono" pattern="\d{10}" required>
Otros elementos y etiquetas útiles: si bien etiquetas en HTML hay muchas, las relacionadas con la estructura de un formulario se ven reducidas a un grupo selecto, entre las que hay algunas de ellas que no son usadas con tanta frecuencia como las ya mostradas; sin embargo, no deben pasar desapercibidas.
Etiqueta <datalist>: esta etiqueta en lugar de presentar un listado como “<select>” se encarga de definir una lista de sugerencias para un determinado campo.
<label for="navegador">Navegador favorito:</label> <input list="navegadores" id="navegador" name="navegador"> <datalist id="navegadores"> <option value="Chrome"> <option value="Firefox"> <option value="Edge"> </datalist>
Etiqueta <output>: esta etiqueta se encarga de mostrar resultados que bien pueden ser calculados directamente en el formulario o ser datos dinámicos.
<output name="resultado">0</output>
¿Cómo crear un formulario en HTML?
Si queremos crear un formulario directamente en HTML, lo primero y más importante es que dicho formulario debe estar dentro de un documento HTML, por más obvio que esto pueda parecer.
No obstante, para que el formulario sea funcional, su estructura por sí sola no será suficiente. En HTML puro no es posible enviar directamente los datos de un formulario a una dirección de correo electrónico, ya que esta tarea requiere funcionalidad del lado del servidor.
Para lograr enviar los datos a un correo electrónico, necesitamos emplear un lenguaje del lado del servidor, como PHP, y utilizar el método POST para procesar el formulario. Esto es precisamente lo que haremos a continuación.
Crear la estructura del formulario en HTML
Primero, comencemos con la estructura básica de nuestro formulario en HTML. Lo más importante es incluir el formulario dentro del “cuerpo” de la página para que sea funcional.
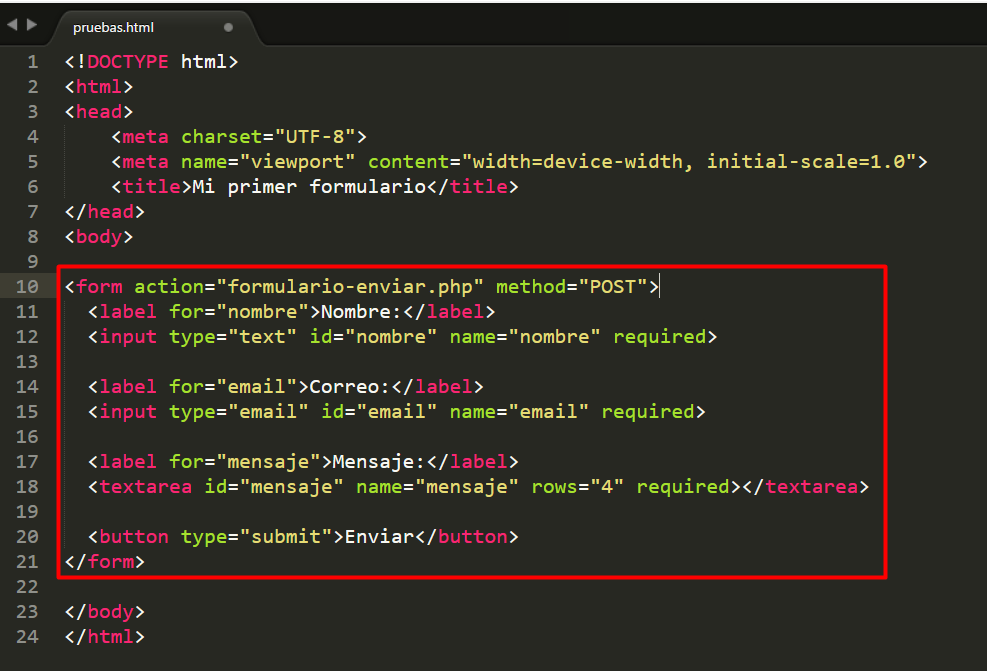
La siguiente sintaxis corresponde al archivo HTML que llamaremos “formulario-personalizado.html”.

<form action="formulario-enviar.php" method="POST"> <label for="nombre">Nombre:</label> <input type="text" id="nombre" name="nombre" required> <label for="email">Correo:</label> <input type="email" id="email" name="email" required> <label for="mensaje">Mensaje:</label> <textarea id="mensaje" name="mensaje" rows="4" required></textarea> <button type="submit">Enviar</button> </form>
Crear el archivo PHP
Por otro lado, como mencionamos anteriormente, necesitamos el apoyo de un lenguaje que pueda comunicarse con el servidor. En este caso, crearemos un pequeño archivo en PHP que se encargará de recibir los datos del formulario.
Este archivo utilizará la función mail() de PHP para enviar el contenido capturado en los campos a una dirección de correo electrónico previamente definida.
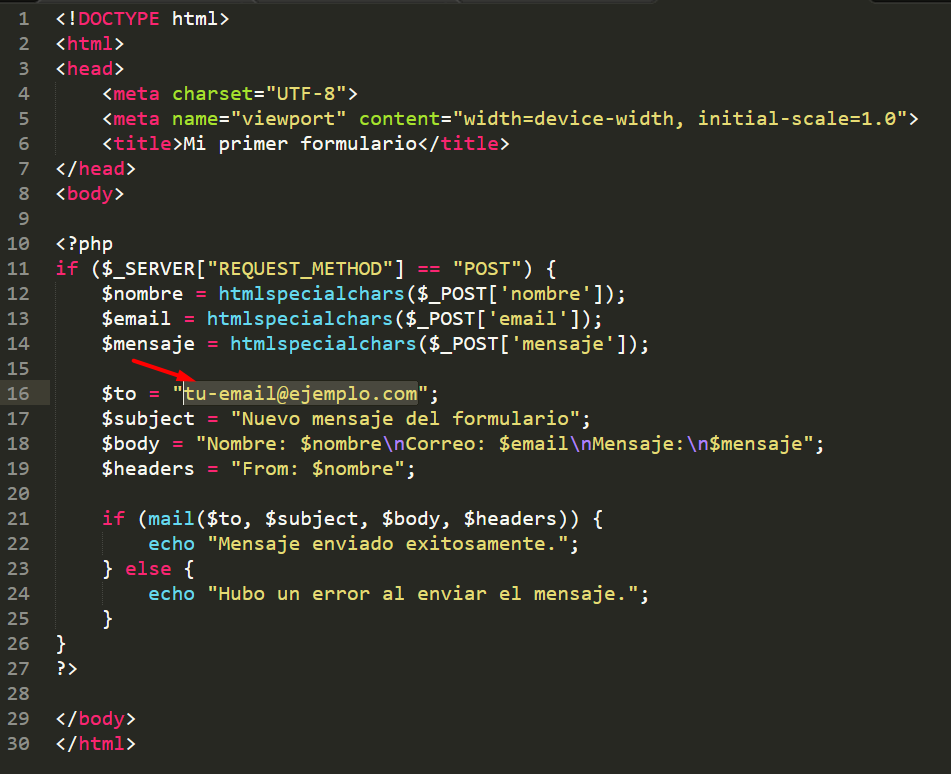
La siguiente sintaxis corresponde al archivo PHP que llamaremos “formulario-enviar.php”.
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$nombre = htmlspecialchars($_POST['nombre']);
$email = htmlspecialchars($_POST['email']);
$mensaje = htmlspecialchars($_POST['mensaje']);
$to = "tu-email@ejemplo.com";
$subject = "Nuevo mensaje del formulario";
$body = "Nombre: $nombre\nCorreo: $email\nMensaje:\n$mensaje";
$headers = "From: $nombre";
if (mail($to, $subject, $body, $headers)) {
echo "Mensaje enviado exitosamente.";
} else {
echo "Hubo un error al enviar el mensaje.";
}
}
?>
El código en PHP será el responsable de procesar nuestro formulario HTML y enviar los datos recopilados a la dirección de correo especificada utilizando la función mail().
Aunque la estructura del script puede ajustarse según las necesidades, para quienes tienen menos experiencia, solo será necesario modificar la dirección de correo electrónico donde se recibirán las notificaciones con el contenido del formulario.

El script de PHP utilizado es muy sencillo de entender, así que podemos simplificar su funcionamiento de la siguiente manera:
- El usuario se propone a rellenar el formulario HTML con campos como nombre, email y mensaje.
- Cuando el usuario hace clic en “Enviar”, los datos se envían al servidor usando el método POST.
- El servidor verificará que la solicitud es POST.
- Luego de recibir los datos enviados por el usuario van a ser limpiados para evitar riesgos de seguridad.
- Se procede a construir un correo electrónico con los datos obtenidos del formulario.
- Se intenta realizar el envío del correo por medio de la función mail().
- Dependiendo del resultado de la función mail(), se mostrará un mensaje de éxito o error.
Subir archivos al servidor web
Una vez que nuestros archivos estén listos, es indispensable subirlos a un servidor para poder utilizarlos. Este servidor puede ser el mismo donde esté alojada nuestra página web.
Recordemos que podemos crear tanto el archivo HTML que contendrá el formulario (formulario-personalizado.html) y el archivo complementario PHP (formulario-enviar.php) desde cualquier programa que permita escribir texto plano, como los editores HTML.
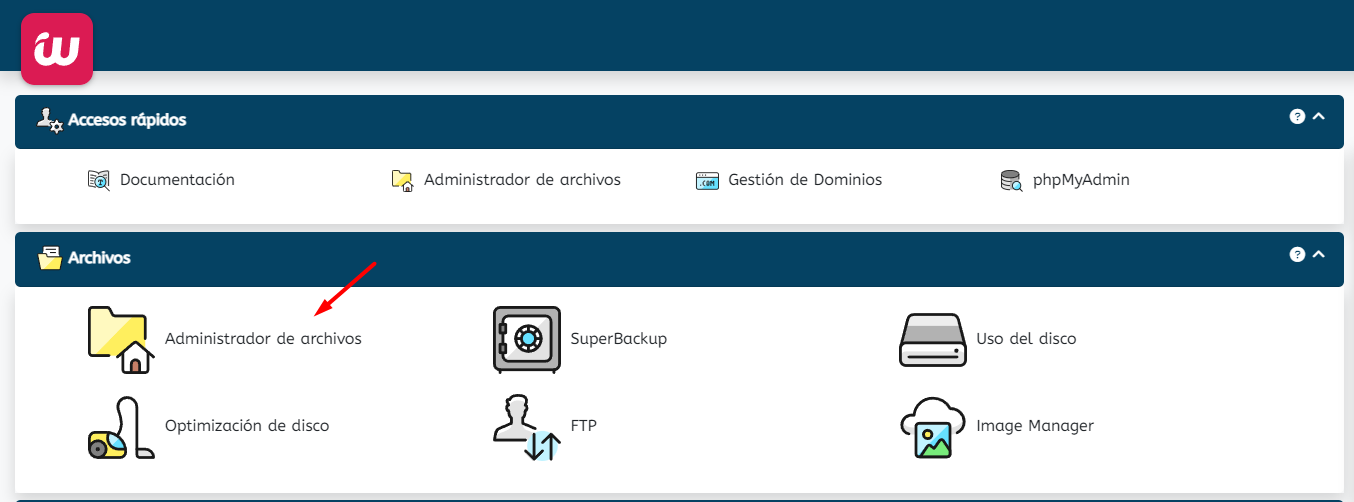
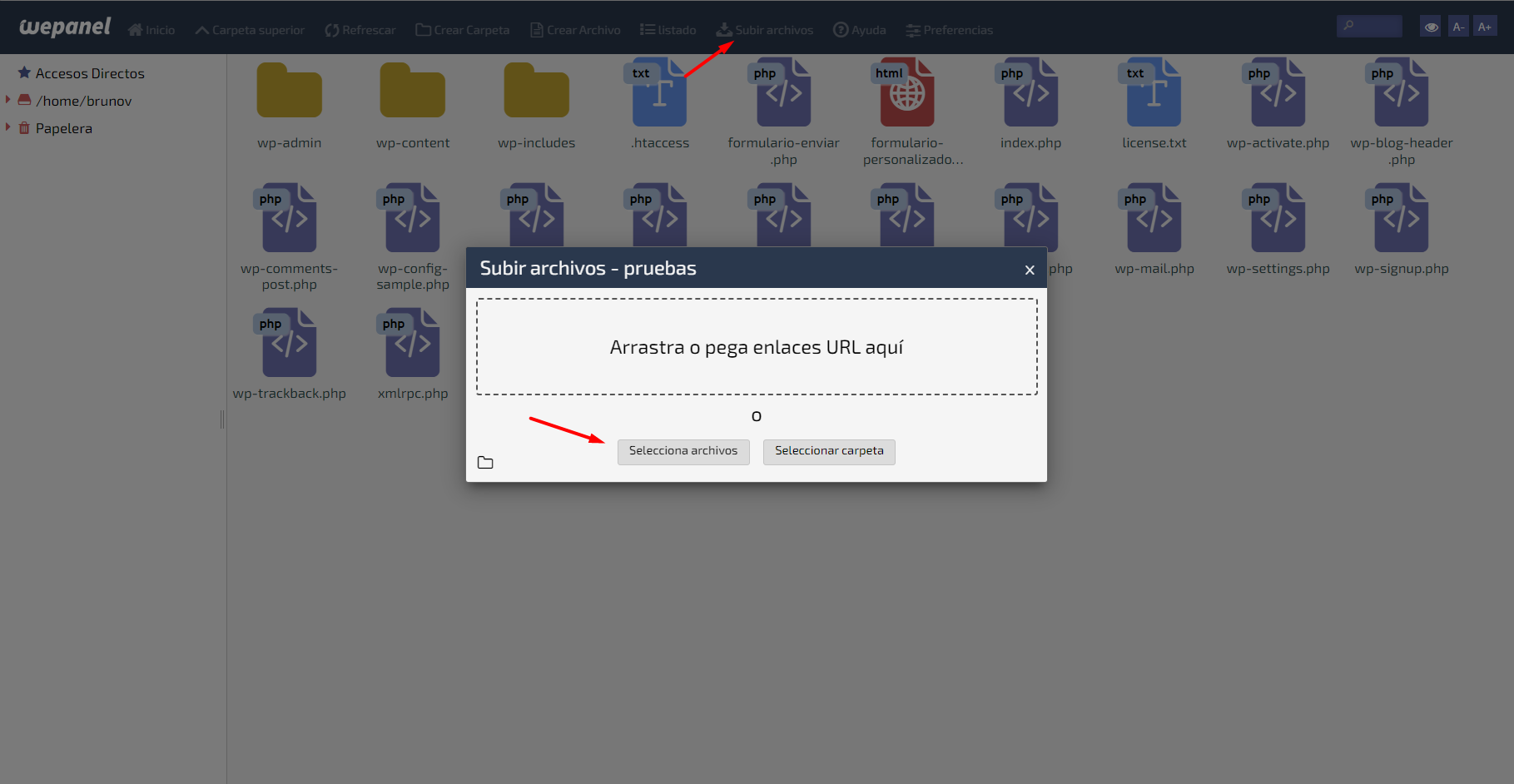
Para este ejemplo, utilizaremos WePanel y su administrador de archivos. Sin embargo, la carga de archivos de forma directa al hosting web también puede realizarse mediante otros métodos, como FTP o las herramientas que ofrezca nuestro proveedor de alojamiento.
Al ingresar a WePanel, debemos dirigirnos a la opción “Administrador de archivos”.

Desde esta ventana, ubicaremos el directorio que contiene nuestro sitio web. Una vez localizado, solo será necesario hacer clic en la opción “Subir archivos” para cargar los dos archivos que componen nuestro formulario.

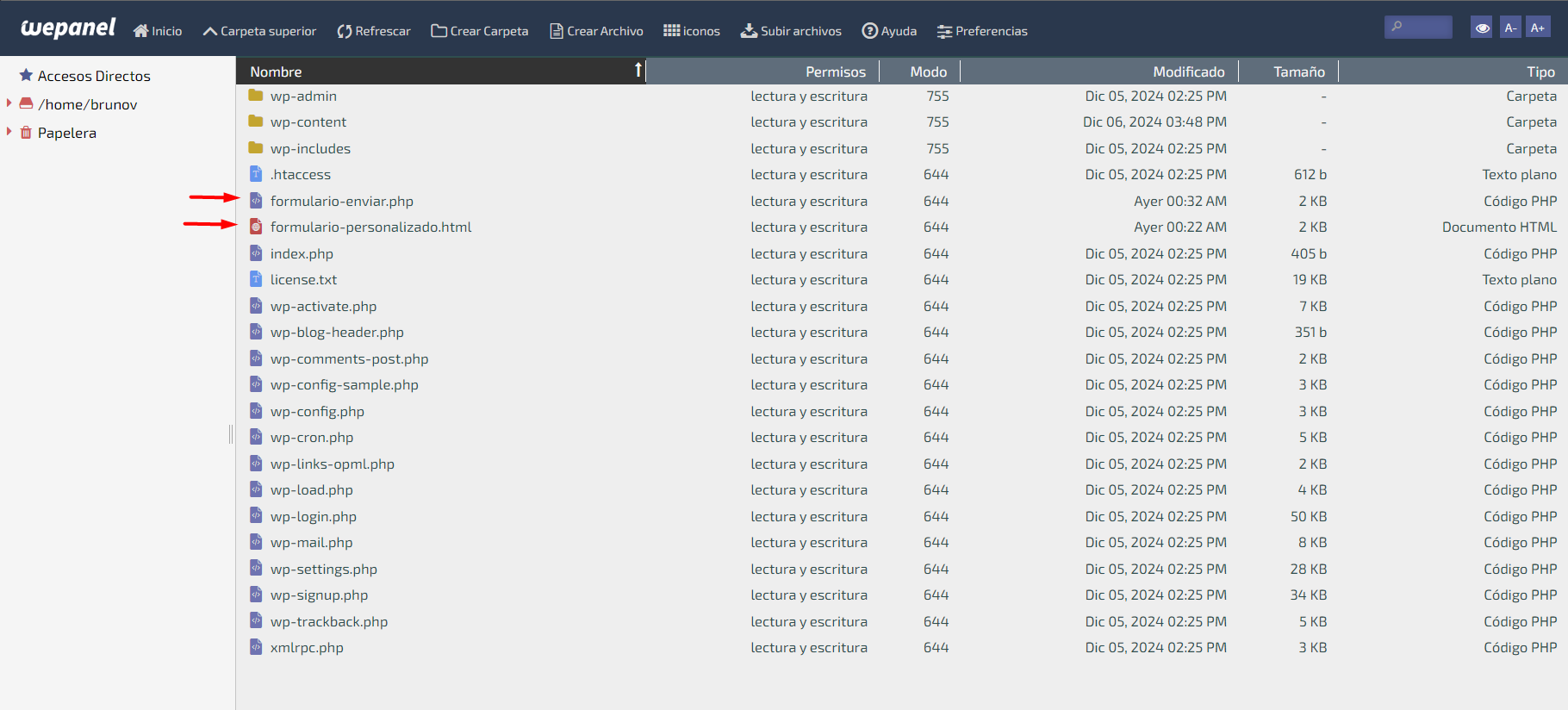
Una vez cargados los archivos, los podremos apreciar disponibles una vez se actualice el directorio destino.
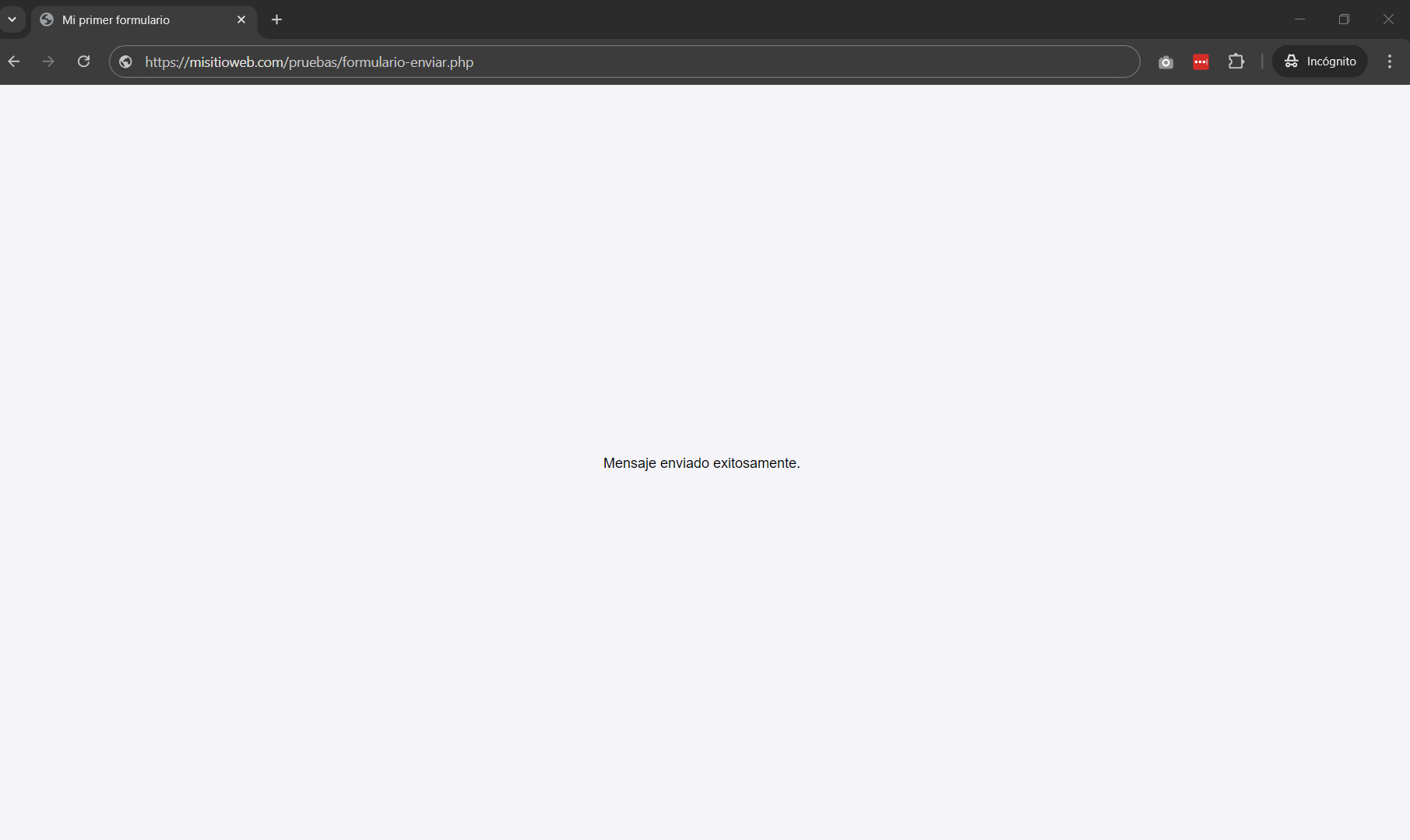
Tras completar la carga, podremos consultar el formulario accediendo a la ruta absoluta del archivo HTML. Es importante recordar que esta URL dependerá completamente del dominio asociado al sitio web.
Así es como se verá el formulario que hemos creado, ya con algunos estilos CSS para darle un aspecto más coherente.

Si configuramos correctamente la dirección de correo electrónico, tal como mostramos en los pasos anteriores, al enviar el formulario seremos redirigidos al archivo PHP, donde veremos un mensaje de éxito y recibiremos el contenido del formulario en nuestro correo.

Conclusión
En nuestro recorrido hemos destacado la importancia de saber crear un formulario directamente en HTML, una habilidad esencial para cualquier desarrollador web. Los formularios son el método principal para interactuar con los usuarios y recopilar información.
Desde simples campos de contacto hasta sistemas complejos, son un elemento clave para conectar a los visitantes con las funcionalidades que nuestro sitio web puede ofrecer.
Aunque existen muchas herramientas que automatizan esta tarea, comprender cómo funcionan los formularios y ser capaz de diseñarlos de manera efectiva siempre será un valor agregado. Además, esta habilidad permite vincularlos con lenguajes del lado del servidor, como PHP, para procesar los datos de forma segura y eficiente.
El conocimiento es poder, y entender los fundamentos detrás de las herramientas que usamos diariamente es esencial para desarrollar sitios web dinámicos, funcionales y adaptados a las necesidades de futuros proyectos.
También te puede interesar:
- ¿Cómo crear una página web desde 0?
- Cómo crear un formulario de contacto en WordPress
- Cómo crear formularios con Contact Form 7
- Crear lógica condicional en formularios de WordPress
- Mejores plugins de formularios de contacto para WordPress
- Formularios de WordPress no funcionan
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.