En esta ocasión vamos a sumergirnos en un tema que puede ser un verdadero cambio de juego para nuestra tienda WordPress: crear un formulario post compra en WooCommerce. ¿Alguna vez nos hemos preguntado qué piensan nuestros clientes después de hacer una compra? ¿Están satisfechos con el producto? ¿Cómo fue su experiencia de compra? Bueno, un formulario post compra es la herramienta perfecta para obtener estas respuestas y mucho más.
En esta guía, vamos a ver cómo podemos crear un formulario post compra en WooCommerce. Este proceso no solo nos ayudará a entender mejor a los clientes, sino que también nos permitirá mejorar la tienda en línea basándonos en sus comentarios. Y lo mejor de todo es que no necesitamos ser un experto en código para hacerlo.
Así que, si estamos listos para llevar nuestra tienda WooCommerce al siguiente nivel, ¡Vamos allá!
Tabla de contenidos
¿Qué es un formulario post compra en WooCommerce?
¡Perfecto! Ahora que ya hemos establecido el escenario, es hora de profundizar un poco más. Empecemos por entender qué es con exactitud un formulario post compra en WooCommerce.
Un formulario post compra en WooCommerce es una herramienta que nos permite recoger comentarios de los clientes justo después de que han completado una compra. Es como una pequeña encuesta en WordPress que aparece una vez que la transacción se ha realizado con éxito. Este formulario puede incluir preguntas sobre la experiencia de compra del cliente, la calidad del producto, el proceso de envío de productos en WooCommerce, y cualquier otro aspecto que nos interese conocer.
Por ejemplo, imaginemos que tenemos una tienda de ropa en línea. Podríamos usar un formulario post compra para preguntar a nuestros clientes qué les pareció la calidad de la ropa, si el tamaño era el correcto, cómo fue su experiencia de navegación en la tienda, entre otras cosas. Con esta información, podemos hacer ajustes en la tienda para mejorar la experiencia de compra y aumentar la satisfacción del cliente.
¿Por qué crear un formulario post compra para dar opiniones en WooCommerce?
Ahora que ya sabemos qué es un formulario post compra en WooCommerce, es posible que nos preguntemos: ¿Por qué deberíamos crear uno? ¿Cuál es el beneficio real de hacerlo?.
Crear un formulario post compra en WooCommerce es una estrategia efectiva para entender a nuestros clientes y mejorar nuestro negocio. Aquí vamos a ver algunas razones por las que deberíamos considerarlo:
- Recopilación de feedback valioso: Los formularios post compra permiten recoger opiniones directas de clientes sobre su experiencia de compra. Esto puede incluir todo, desde la calidad del producto hasta la facilidad de uso de tu sitio web. Este feedback es invaluable para entender qué estamos haciendo bien y en qué áreas puedes mejorar.
- Mejora de la experiencia del cliente: Al entender mejor las necesidades y expectativas de los clientes, podemos hacer ajustes en la tienda para mejorar la experiencia de usuario. Esto no solo puede aumentar la satisfacción del cliente, sino también su lealtad hacia nuestra marca.
- Aumento de las ventas: Un cliente satisfecho es más probable que vuelva a comprar en la tienda. Al utilizar los formularios post compra para mejorar la experiencia del cliente, podemos aumentar la probabilidad de que realicen compras repetidas.
- Creación de una comunidad: Al pedir a los clientes que compartan sus opiniones, les estamos mostrando que valoramos su feedback. Esto puede ayudar a crear una sensación de comunidad y hacer que los clientes se sientan más conectados con la marca.
Por ejemplo, si tenemos una tienda de productos naturales, un formulario post compra para preguntar a los clientes qué les pareció la calidad de los productos, si encontraron lo que buscaban, o si tienen alguna sugerencia para nuevos productos que les gustaría ver en la tienda. Con esta información, podríamos introducir nuevos productos basados en las sugerencias de los clientes, mejorar la navegación del sitio web WordPress, o hacer cambios en los productos existentes para aumentar su calidad.
Crear un formulario post compra en WooCommerce es una excelente manera de conectar con nuestros clientes, mejorar la tienda y aumentar las ventas.
¿Cómo crear un formulario post compra para dar opiniones en WooCommerce?
¡Perfecto! Ahora que ya sabemos qué es un formulario post compra y por qué es tan valioso para nuestra tienda WooCommerce, es hora de pasar a la acción. En los siguientes puntos, vamos a ver el proceso paso a paso para crear nuestro propio formulario post compra.
Crear un formulario post compra en WooCommerce puede parecer una tarea complicada, pero no hay de que preocuparse, con las herramientas adecuadas y un poco de paciencia, vamos a poder configurar un formulario que recoja las opiniones de nuestros clientes después de cada compra.
Este proceso no solo nos permitirá recoger valiosos comentarios de los clientes, sino que también nos dará la oportunidad de interactuar con ellos, mejorar el servicio y, en última instancia, aumentar las ventas.
Utilizando el plugin TotalPoll
Lo primero que vamos a necesitar es instalar un plugin en WordPress que nos facilite la creación de esta encuesta que queremos hacerle a nuestros clientes al final de sus compras. Para ello podemos instalar el plugin de TotalPoll. Este plugin nos ayudará en su versión gratuita a crear nuestra encuesta.
Una vez tenemos instalado este plugin tendremos un menú en nuestro dashboard WordPress, en este necesitaremos crear nuestra encuesta. Para esto ingresamos al panel de TotalPoll > crear encuesta. Esto nos mostrará una interfaz agradable y sencilla donde vamos a ver paso a paso que podemos encontrar aquí y como hacer nuestra encuesta atractiva.

Lo primero que necesitaremos crear es el título de nuestro formulario post compra, una vez pasamos esto vamos a ver algunos campos en los cuales primero vemos el de preguntas, aquí agregamos estas mismas que queremos preguntarle a nuestros clientes.
En el primer espacio que encontramos vamos a agregar la pregunta, y luego vamos a agregar las opciones para esa pregunta, incluso podemos agregar más de una pregunta con varias opciones, en la versión gratuita solo podemos agregar texto, si lo necesitamos podemos adquirir una versión de pago.

Llegados a este punto ya tenemos lo más importante creado, podemos incluso crear campos que las personas pueden rellenar con información personal en caso de que necesitemos que estas encuestas tengan un correo al cual contactar en caso de que el comentario o la experiencia sea muy mala.
Así mismo, contamos con ajustes generales de la encuesta que su configuración dependerá de que necesitemos, más allá de esto nos interesa modificar el estilo y colores de esta encuesta. Para ello debemos ingresar a la pestaña de diseño.

Una vez tenemos todo esto creado podemos publicar nuestra encuesta con el botón en el lado derecho que indica Publicar. Una vez hecho esto solo nos queda aplicarlo a nuestro checkout o proceso de finalizar compra, para ello tenemos dos métodos:
- Usando la extensión del plugin
- Usando un código personalizado
En caso de que queramos simplificar todo podemos usar la extensión creada por los mismos creadores del plugin para agregar a nuestra información al final de la compra esta encuesta recién creada, y el proceso es muy sencillo, solo necesitaremos la extensión creada por estos mismos.
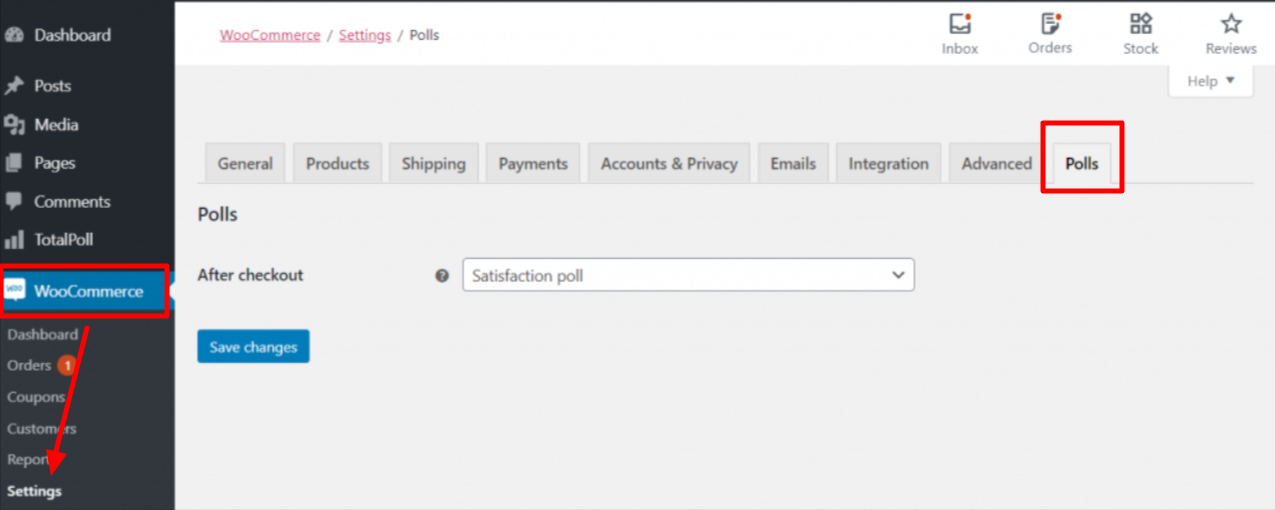
Luego de que tenemos la extensión ingresamos a WooCommerce > Ajustes > Poll y asignamos nuestra encuesta generada para este final de la compra.

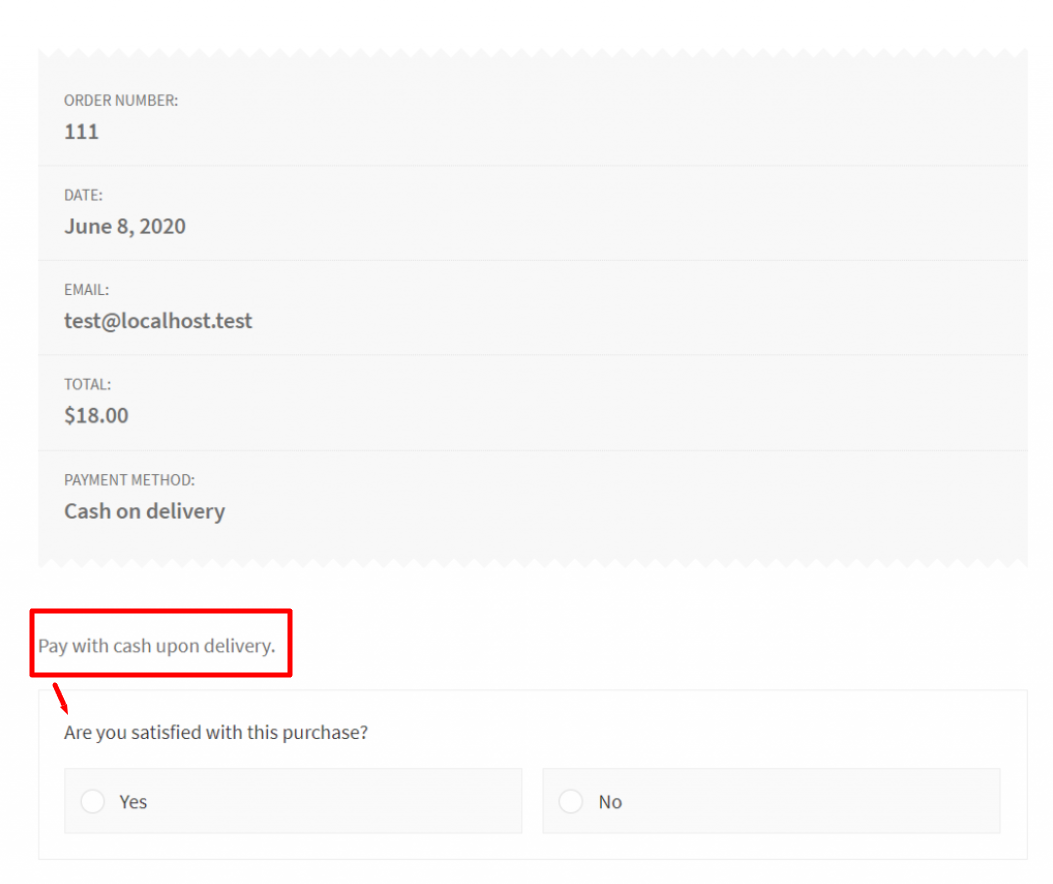
Luego de esto tendremos nuestra encuesta en el final del checkout en WooCommerce:

Si, por otra parte, no queremos utilizar o gastar dinero con la extensión de este plugin, podemos de igual forma agregar esto por medio de un código personalizado. Este código debemos agregarlo en nuestro functions.php de WordPress, lo encontraremos en:
wpanel > administrador de archivos > dominio > wp-content > themes > tema o tema hijo utilizado > archivo functions.php
Al final de este archivo podemos agregar el siguiente código:
add_action( 'woocommerce_thankyou', 'add_my_shortcode' );
function add_my_shortcode( $order_id ) {
// Comprueba si el ID de la orden es válido
if ( ! $order_id ) {
return;
}
// Utiliza do_shortcode para ejecutar el shortcode que quieras
echo do_shortcode( '[mi_shortcode]' );
}Si nos sentimos más cómodos utilizando un plugin para gestionar los códigos personalizados, el Code Snippets es una excelente opción. Si ya lo tenemos instalado y conocemos su funcionamiento, podemos agregar los códigos personalizados a través de él.
Es una forma práctica y segura de manejar las modificaciones, ya que nos permite activar y desactivar los códigos según tus necesidades sin alterar el archivo functions.php. Así, podemos mantener un control más organizado y fácil de los ajustes sin tener que preocuparnos por errores o problemas en el sitio. ¡Es una herramienta muy útil para los que prefieren trabajar con plugins!
Al final de todo el proceso lo que lograremos es algo como esto:

Utilizando el plugin User Feedback
Esta opción es una alternativa excelente para reemplazar el plugin anterior. Sin embargo, es importante tener en cuenta que en la versión gratuita, hay ciertos elementos que no podemos modificar. A pesar de eso, sigue siendo una herramienta útil con un sistema similar de generación de shortcodes en WordPress.
Una vez que tengamos nuestro shortcode creado, el proceso para agregarlo a nuestras publicaciones o páginas sería el mismo que con el plugin anterior, solo que ahora utilizaremos el nuevo código de shortcode para insertar nuestra encuesta. De esta manera, podemos seguir ofreciendo encuestas interactivas en nuestro sitio web con facilidad.
Utilizando el plugin Poll, Survey & Quiz Maker Plugin by Opinion Stage
Sin duda, hay opciones que destacan por sí solas, pero en ocasiones, necesitamos más que eso. Y es aquí donde este plugin nos brinda algunas funciones adicionales que no encontramos en los dos anteriores. Desde la posibilidad de insertar imágenes en cada una de las respuestas hasta cambiar el estilo de cada encuesta para que se adapte a algo más fresco y personalizado.
Con esta herramienta, podemos darle un toque único y atractivo a nuestras encuestas.
Los diseños que tenemos disponibles son por parte de la propia plataforma y no saturan nuestro WordPress, ya que el editor se encuentra en la página del desarrollador una vez que creamos una cuenta y nos logueamos, lo que si cambia un poco es el proceso con el cual podemos ver el shortcode. Para esto debemos hacer clic en el botón de Embed ubicado en la parte superior una vez publicamos nuestra encuesta.
En este va a mostrarse varias opciones, entre la cual seleccionamos WordPress para que nos indique el shortcode a agregar.

Luego de que tenemos este shortcode podemos agregarlo como lo hemos hecho con los anteriores plugins, solo modificando el área de [mi_shortcode] ubicado en el código por nuestro código generado por el propio programa de encuestas.
Conclusiones
¡Y aqui lo tenemos! Ahora disponemos de todas las herramientas y el conocimiento que necesitamos para crear un formulario post compra en WooCommerce. No olvidemos que este es un paso crucial para entender mejor a los clientes y mejorar nuestra tienda online.
Recordemos, cada opinión cuenta. Los formularios post compra son una excelente manera de recoger feedback directo de los clientes. No solo nos ayudarán a entender qué es lo que más valoran de nuestra tienda, sino que también darán pistas sobre cómo podemos mejorar.
Esperamos que esta guía haya sido útil y sirva para tener más confianza para dar el siguiente paso en nuestro viaje de WooCommerce. ¡Adelante, el cielo es el límite!
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.