WordPress es uno de los CMS más utilizados actualmente para crear proyectos y desarrollar sitios web que permitan autogestionar todo el contenido y diseño por parte de los usuarios, si bien este es uno de los CMS más utilizados es importante mencionar que su constante desarrollo y comunidad que permite crear sitios web completo y personalizados de acuerdo a sus necesidades.
En este sentido vemos hace un tiempo el mundo del desarrollo web avanza a pasos increíbles y siempre escuchamos nuevas opciones que permitan a los desarrolladores crear sitios de acuerdo a las necesidades de su proyecto.
Una de estas soluciones es crear un Headless en WordPress permitiendo mejorar el funcionamiento de un sitio web y reducir de manera significante la carga de un sitio web, en esta entrada veremos que significa esta nueva opción en WordPress para desarrollar sitios web.
Tabla de contenidos
- 1 ¿Qué son los headless WordPress?
- 2 ¿Cuál es el back-end de un CMS?
- 3 ¿Qué es el front-end?
- 4 ¿Por qué usar headless WordPress?
- 5 ¿Es una buena opción utilizar headless WordPress?
- 6 Cómo usar headless WordPress
- 7 Configurando Headless WordPress con un plugin de WordPress.
- 8 Configurar Headless WordPress sin plugin.
- 9 Conclusiones:
¿Qué son los headless WordPress?
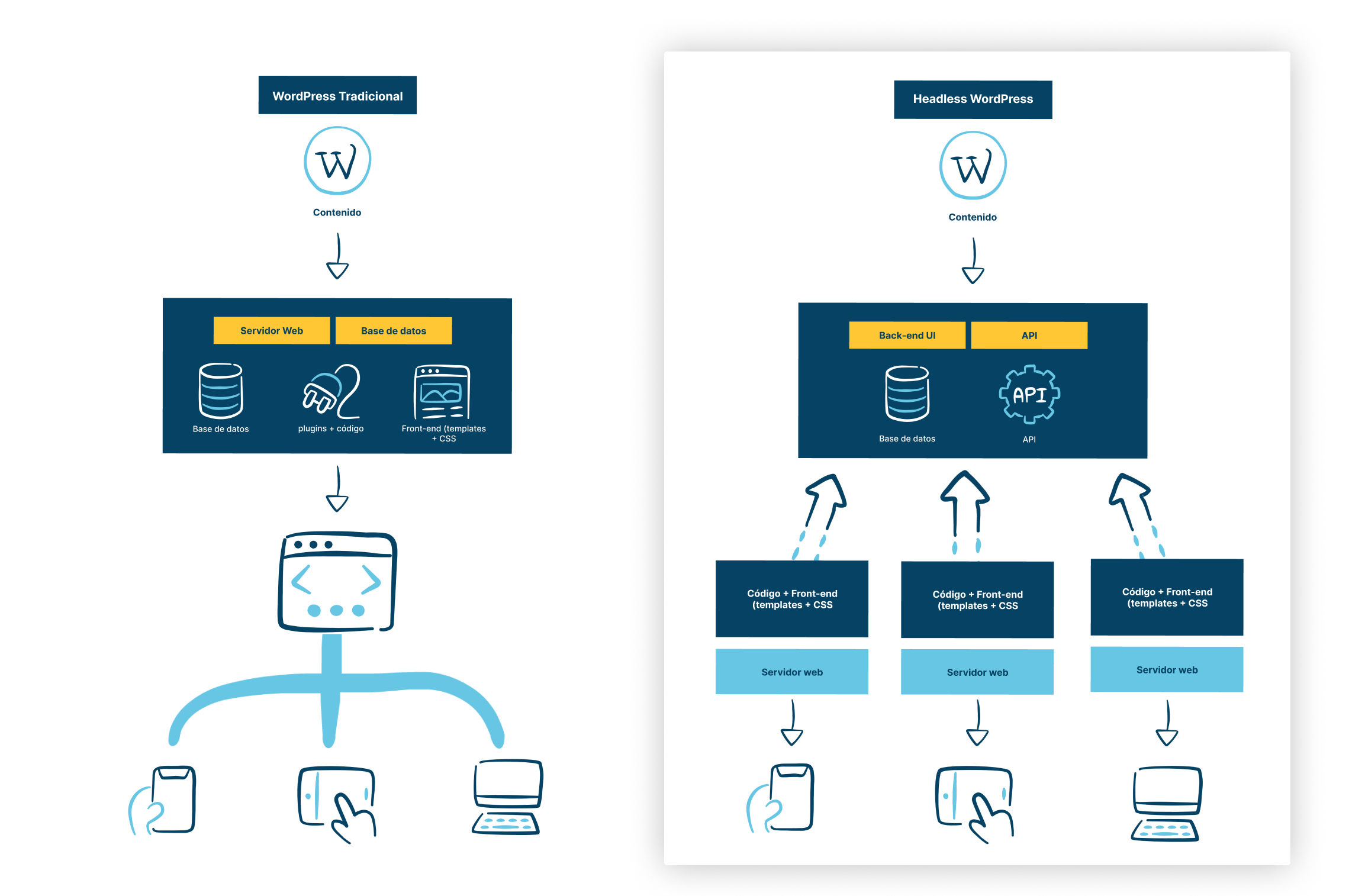
Un headless (sitios sin cabeza) es el termino que se usa para describir el uso de WordPress separando el front-end del banckend de WordPress, básicamente podemos decir que es utilizar la opción de administración de WordPress como el eje principal de los datos y construir un front-end totalmente estático e independiente utilizado cualquier otra tecnología que deseemos y luego conectarlo a través del API de WordPress.
Si mencionamos el termino científico de headless podemos decir que: es un sistema de administración de contenido web solo de back-end que actúa principalmente como un depósito de contenido. Un CMS sin encabezado hace que el contenido sea accesible a través de una API para mostrarlo en cualquier dispositivo, sin una interfaz o capa de presentación integrada. Referencia Wikipedia.
Esto quiere decir que al utilizar este método rompemos la forma tradicional de construir un sitio web utilizando las opciones por defecto de WordPress y, por el contrario, estaremos utilizando el área de administración de WordPress para gestionar el contenido y nuestra interfaz o front-end de nuestro sitio web con cualquier otro lenguaje o tecnología que deseemos utilizar como desarrolladores.
¿Cuál es el back-end de un CMS?
Cuando hablamos del back-end (backoffice) nos referimos a toda la parte de administración o app que el usuario no puede ver, ya que es solo visible para los desarrolladores de una aplicación o sitio web.
En WordPress el back-end es toda la parte de administración donde gestionamos todo el contenido de nuestro sitio web y que usualmente solo es accesible para los administradores o algún usuario con un rol de usuario de WordPress especifico que le hemos asignado anteriormente.
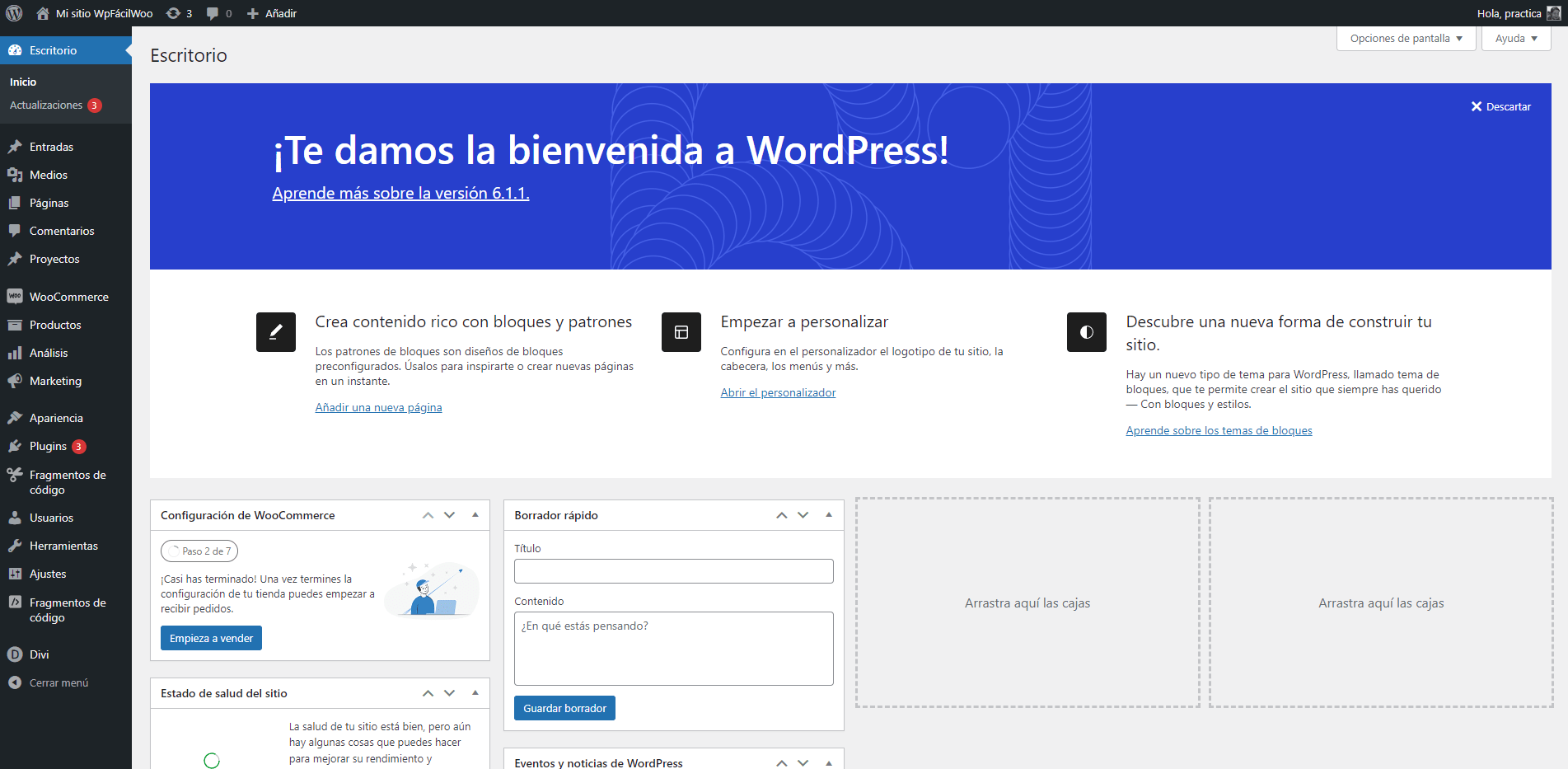
De manera general podemos ver que el back-end de WordPress cuando ingresamos por primera vez se muestra de la siguiente forma:
Desde esta administración o escritorio de WordPress podremos gestionar todo el contenido de nuestro sitio web.
¿Qué es el front-end?
El front-end es toda la parte visual que el usuario puede acceder, en pocas palabras es todo el diseño que añadimos en nuestra interfaz y como deseamos lo visualicen los usuarios que visitan o navegan en mi aplicación o sitio web WordPress.
Para crear nuestro front-end podemos utilizar diferentes tecnologías de diseño y desarrollo web que nos permitan crear la interfaz de nuestro sitio web y permitir los usuarios pueden interactuar con ello.
Dentro de WordPress es toda esta parte visual que comúnmente podemos crear con un tema o a través de un constructor como Divi o Elementor.
¿Por qué usar headless WordPress?
Son muchas de las ventajas que puede tener utilizar WordPress sin cabeza; sin embargo, utilizarlo depende en gran medida de nuestro tipo de proyecto y porque deseamos implementarlo para él. Algunos de los casos donde podemos utilizar un headless en WordPress puede ser:
- Para separar el contenido de la tecnología que queremos utilizar en el front-end de nuestro sitio web.
- Crear sitios web o alguna aplicación con un framework de JavaScript como puede ser: VueJS, NuxtJS, React).
- Crear una aplicación nativa para móvil ya sea iOS o Android.
- Desarrollar una tienda o un e-commerce con WooCommerce.
- Enviar contenidos a diferentes sitios web.
¿Es una buena opción utilizar headless WordPress?
Todo depende en gran medida de nuestro proyecto y lo que deseamos desarrollar, cuando queremos usar este tipo de solución es importante saber que requiere conocimientos avanzados de programación y desarrollo web.
Sin embargo, debemos saber que utilizar un headless nos puedes traer beneficios para nuestro proyecto como una mejor seguridad, mayor flexibilidad para la creación de contenido para nuestro proyecto utilizando diferentes tecnologías o frameworks como React, Angular, Vue, Next.js, Ionic y por supuesto un mejor rendimiento evitando consultas o solicitudes a la base de datos de WordPress así como evitando la carga de plugins o complementos adicionales que generan mayores peticiones a nuestro sitio web haciendo que WordPress sea un poco más lento.
Algo importante que debes evaluar si deseas utilizar headless en tu WordPress es que vas a necesitar una mayor dedicación y horas adicionales para gestionar todas las instancias de tu proyecto como el front-end y back-end.
Además de esto puede resultar un poco costoso su implementación, ya que es posible necesites un equipo adicional que te permita ejecutar y mantener todas las instancias de tu aplicación o sitio web.
Por otro lado, si lo único que deseas es crear un sitio web para gestionar tu sitio web lo más recomendable es utilizar solamente WordPress para crear lo que necesitas de acuerdo a tu proyecto.
Cómo usar headless WordPress
Como hemos mencionado crear un headless en WordPress no es una tarea sencilla, ya que necesitas tener conocimiento de programación para comenzar a crear tu proyecto y lograr implementar de manera separa la cabeza de WordPress de tu back-end.
Sin embargo, veremos dos métodos con los que podemos implementar esto en nuestro sitio web, lo primero que vamos a necesitar es tener una instalación de WordPress donde comenzaremos a generar la arquitectura de nuestro sitio web como lo son las taxonomías o campos personalizados.
Para crear un sitio web podemos usar una instalación desde nuestra cuenta de hosting o bien crear una nueva instalación en local. Para crear un nuevo sitio web desde tu cuenta de wePanel puedes seguir la siguiente guía sobre como Instalar web automáticamente que tenemos disponible.
Otra opción que tenemos si queremos realizar pruebas es utilizar un WordPress desde nuestro ordenador, para ello puedes utilizar una aplicación como local WP
Para utilizar esta aplicación solo necesitamos descargarla e instalarla en nuestro ordenador, una vez instalada podemos abrirla y desplegar un nuevo sitio web con WordPress creándola con las opciones de instalación rápida que nos ofrece la herramienta.
Una vez tenemos creada nueva instalación de WordPress debemos acceder a la administración de nuestro sitio web para comenzar con la instalación y configuración de headless para nuestro proyecto.
Configurando Headless WordPress con un plugin de WordPress.
Como bien sabemos dentro de WordPress existen una gran cantidad de plugins que nos permiten añadir características adicionales a nuestro sitio web, para el caso de headless no hay una excepción y podemos activar estas configuraciones mediante un plugin que veremos a continuación.
WPGraphQL
Este como muchos plugins es totalmente gratuito y está disponible dentro del repositorio de WordPress.
WPGraphQL es de código abierto el cual nos permite obtener un esquema extensible de GraphQL así como una API para que cualquier sitio de WordPress que estemos utilizando y así obtener datos de headless WordPress.
Con este plugin podremos transformar nuestro sitio web en WordPress en una API GraphQL permitiéndonos interactuar con cualquier cliente que nos permita realizar peticiones HTTP al punto final de GraphSQL.
WPGraphQL nos permite separar nuestra instalación del frontend permitiéndonos utilizar un framework como Vue, Gatbsy, Next.j entre otros, y de esta forma construir nuestro sitio web o aplicación como la necesitamos.
Dentro de las características principales tenemos que nos permite tener acceso a múltiples recursos raíz y también seguir sin problemas las referencias entre los recursos conectados. Si bien una API REST típica requeriría solicitudes de ida y vuelta a muchos puntos finales, las API de GraphQL pueden obtener todos los datos que necesitemos para nuestra aplicación necesita en una sola solicitud.
Para instalarlo solo necesitamos acceder al apartado dentro de Plugin → Añadir nuevo de nuestra instalación y buscarlo dentro del repositorio de WordPress con su nombre WPGraphQL.
Headless Mode
Con este plugin podemos redireccionar a todos los usuarios que intenten acceder a nuestro sitio web, de esta forma las únicas solicitudes las cuales podrán acceder serán aquellas que intente hacerlo con la API Rest, la API WP raphQL o cualquier usuario que haya iniciado sesión y busque acceder a la instalación de nuestro headless para editar o crear publicaciones que deban mostrarse en nuestro sitio estático.
Para configurarlo lo primero es instalar el plugin en WordPress desde el apartado de añadir nuevo plugins de nuestra instalación.
Una vez lo instales debemos añadir el siguiente código en nuestro archivo wp-config.php de nuestra instalación:
define( 'HEADLESS_MODE_CLIENT_URL', 'https://tudominio.com' );
Debes asegurarte de añadir la URL de tu sitio estático y que desees utilizar para el frontend.
CoCart – Headless ecommerce
Este plugin nos permite crear una solución para crear nuestro headless con WooCommerce usando la API que nos proporciona el plugin y nos permite acceder al carrito de WooCommerce, de igual forma este plugin permite que los clientes que deseen realizar pagos como invitados puedes realizar toda la autenticación básica y realizar su compra.
Dentro de las opciones de administración podremos ver la sesión de los carritos, así como los productos que los clientes han agregado para comprar o eliminarlos de una sesión, logrando que sea muy fácil configurar un proyecto de una tienda online con headless.
Entre sus características podemos encontrar que nos permite:
API del carrito: agregar productos simples, variables y agrupados al carrito por ID de producto o ID de SKU, actualizar los artículos del carrito individualmente o de forma masiva. El flujo es muy simple devolviendo una respuesta de carrito actualizada cada vez con todos los precios y gestión de existencias son realizadas por el administrador del sitio web, lo que facilita la actualización de nuestro front-end.
API de productos: Nos permite acceder a los productos de nuestra tienda para mostrarlos como deseamos, incluidas varias consultas para ayudarnos a filtrarlos por categorías de productos, etiquetas y atributos de WooCommerce. De igual forma nos permite obtener reseñas publicadas sin necesidad de autenticarse.
De igual forma nos ofrece:
- Obtener información de la tienda.
- Iniciar sesión del cliente/usuario.
- Cerrar la sesión del cliente/usuario.
- Vaciar el carrito de comprar.
Para configurarlo lo primero es instalarlo dentro de nuestro sitio web desde el apartado de añadir nuevo plugins de nuestra instalación de WordPress como hemos mencionado anteriormente.
Puedes acceder a la documentación completa del plugins en su sitio web oficial.
Configurar Headless WordPress sin plugin.
Comenzar a crear un proyecto headless puede resultar ser una tara muy larga, ya que necesitamos crear toda nuestra capa estática o front-end accesible para el usuario o cliente final que esté visualizando nuestro contenido o aplicación.
En estos casos es posible agilizar un poco el tiempo y el proceso de desarrollo utilizando un framework que nos permita crear el proyecto que deseamos, alguno de estos framework utilizados puedes ser React o Vue.
Para poder configurar headless WordPress necesitamos primero habilitar REST API y desactivar el tema que utilizamos, además de todo ello necesitamos desplegar nuestro sitio web en dominios diferentes, por ejemplo para la administración (back-end) de nuestro sitio podríamos utilizar https://admin.midomonio.com y para mostrar todo el front-end de nuestra aplicación el dominio principal domo https://midomonio.com.
Debemos de tener en cuenta que el REST API de WordPress es parte de su core principal desde la versión 4.7 la cual fue lanzada en diciembre de 2016, por lo que dentro de la instalación nuevas a partir de esta versión la API se encuentra habilitada por defecto.
Puedes consultar más información sobre API Rest y como funciona en los siguientes enlaces que tenemos disponibles:
Como hemos mencionado Vue.JS es un framework de JavaScript de código abierto que nos permite construir interfaces de usuario de una sola página, incluye un ecosistema de bibliotecas que nos permite utilizar todos sus recursos para construir las aplicaciones que deseamos.
Puedes construir su front-end totalmente personalizado para WordPress utilizando su libreria y luego acceder a los datos almacenados desde tu WordPress a través de la API Rest de WordPress.
Otras opciones disponibles para poder crear un headless WordPress es usar un generador de sitios web estáticos utilizados algunos generadores como Gatsby.
Es una opción muy popular, Gatsby es un generador de sitios estáticos de código abierto construido sobre Node.js usando React y GraphQL. Además, tiene aproximadamente 2500 complementos que nos permiten importar datos de diferentes fuentes como de WordPress.
Dentro de sus herramientas podremos crear consultas de datos y transformar todas estas consultas en componentes reutilizables, fue originalmente diseñado como un starte project de React, pero ahora soporta diferentes bibliotecas y tecnologías como Webpack y GraphQL.
Puedes ver más información sobre el proyecto en su sitio web oficial gatsbyjs.com o seguir su documentación si queremos saber como utilizarlo en nuestro proyecto headlerss WordPress.
También existen otros generadores estáticos muy populares que nos permiten utilizarlos en nuestro headless y así crear el proyecto que deseamos, alguno de ellos puede ser:
Hugo: este es un generador de sitios web HTML y CSS estáticos escrito en Go. Está optimizado para velocidad, facilidad de uso y configurabilidad. Hugo toma un directorio con contenido y plantillas y los convierte en un sitio web HTML completo, puedes consultar más información en su documentación oficial.
Conclusiones:
Headless es un concepto muy interesante si queremos construir sitios web y aplicaciones sumamente rápidas; no puede ser utilizado por cualquiera, este tipo de configuraciones suelen ser utilizadas por desarrolladores con conocimiento avanzados que desean construir un sitio web mucho más complejo y con total control sobre su contenido y diseño.
Sin embargo, si contamos con todo lo necesario para crear nuestro proyecto podemos comenzar a probarlo para implementarlo de acuerdo a las necesidades que tengamos y comenzar a probar todas las opciones y configuraciones que necesitamos para usarlo en nuestra aplicación o sitio web.
Como hemos comentado este es un método que podemos evaluar si queremos tener los beneficios que hemos mencionado a lo largo de esta entrada, debemos tener en cuenta que aun cuando no puede ser usado en todos los proyecto su implementación nos permitirá tener un poco de todo y tener todas las herramientas necesarias para tener la administración de un contenido más fácil y rápido logrando así una excelente experiencia para nuestros usuarios cuando visiten nuestro sitio web o aplicación.
También te puede interesar:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.