Tabla de contenidos
Introducción
Un ajuste que puede venir bien al momento de crear nuestro sitio y que no está presente en las configuraciones generales de Divi es el de poder aplicar un menú, de forma que este se abra en la pantalla completa, es decir, un desplegable de este que al hacer clic, con una pequeña animación pueda verse en todo el sitio. Por lo que vamos a ver como crear dicho menú, y como configurar para que este se pueda visualizar en todo nuestro sitio, es decir en todas las páginas internas que tiene nuestra web.
Crear un encabezado en el generador de temas de Divi(header)
Para que nuestro menú se genere de forma correcta, debemos crear un módulo de menú directamente en la plantilla que tenemos creada o que vamos a crear que corresponda al header del sitio con el editor de temas de Divi. Como primer paso es ingresar a:
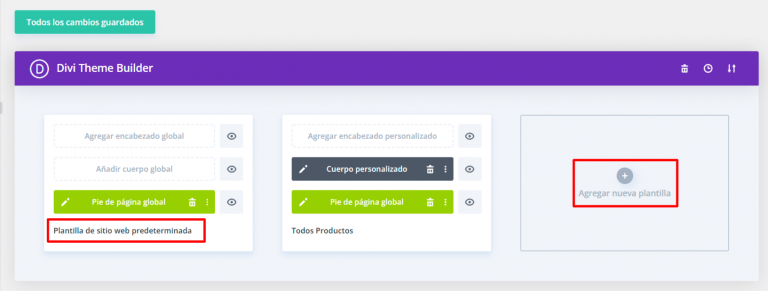
Divi > Generador de temas
En esta sección vamos a agregar o bien si ya la tenemos creada, lo que necesitamos es editar la plantilla del encabezado del sitio. Así mismo, hay que tener en cuenta que si tenemos una plantilla general (que aplica a todo el sitio) es aquí donde debemos agregar nuestro header. Si lo que necesitamos es que se muestre solo en algunas páginas, simplemente creamos con el generador una plantilla para estas ciertas páginas donde lo necesitemos.
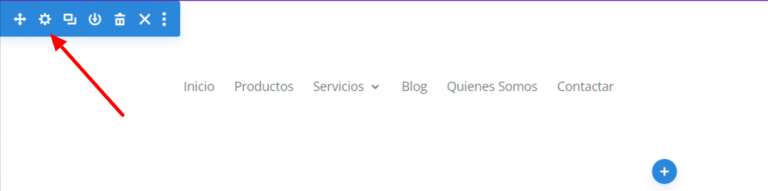
Una vez que entremos en la plantilla de encabezado, agregamos una fila de una sola columna y en esta vamos a agregar el módulo Menú. En este punto, no se requieren ajustes necesarios para la configuración del módulo Menú, pero aquí hay algunos que podemos recomendar para que todo funcione de forma correcta.
- Establecer el color del texto en la pestaña Diseño > Cambio de texto del menú
- Vamos a hacer que el tamaño de la fuente del texto sea más grande en la pestaña Diseño > Cambiar el texto del menú y lo ajustamos de tal forma que se vea lo suficientemente grande para la vista en pantalla completa, luego para tableta y por último para teléfono
- Establecemos la altura de la línea de texto en 1,2 em, esto para que mejore el atractivo del menú al hacer clic en el
- Establecemos el color del menú de hamburguesas en la pestaña Diseño > Alternar íconos, a uno que sea visible en nuestro header
- Hacemos que el tamaño de fuente del ícono del menú de hamburguesas sea más grande en la pestaña Diseño > alternar íconos, directamente al tamaño que necesitemos en nuestro header
Estos ajustes son totalmente opcionales, pero en caso de hacerlos, vamos a lograr que nuestro sitio se vea de una forma más estilizada.
Agregar una clase CSS personalizada a la sección
Normalmente, agregaríamos una clase CSS al módulo, pero en este caso lo que necesitamos es agregar esta clase CSS personalizada a la sección azul. Esta es la misma sección donde agregó el módulo Menú en el paso anterior.
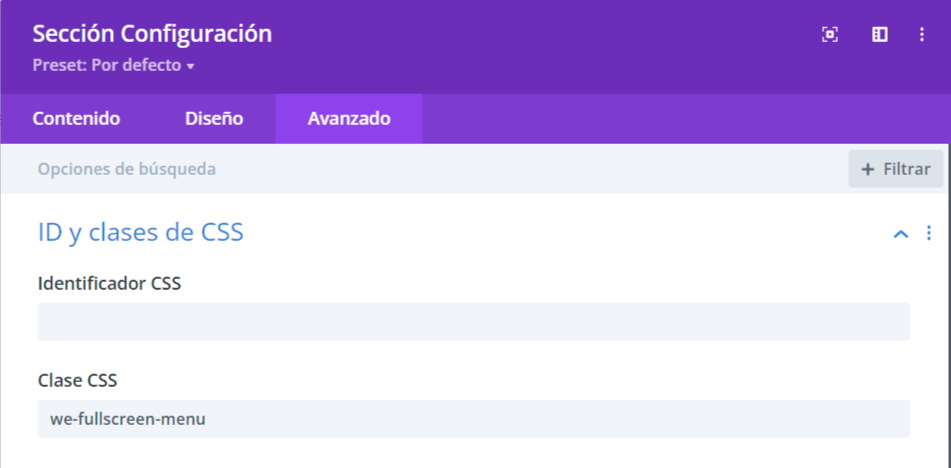
Abrimos la configuración de la sección, y luego ingresamos a la pestaña Avanzado y abrimos el botón ID y clases CSS personalizadas. Una vez dentro de esta vamos a escribir allí “we-fullscreen-menu” en el campo de entrada Clase CSS.
Agregamos el CSS personalizado para hacer que el menú se muestre a pantalla completa y para esto, debemos ingresar el código personalizado en nuestra configuración de Diva, para ello ingresamos en:
Divi > Opciones del tema > CSS personalizado
En esta sección agregaremos el siguiente codigo:
/*Alinear menu hamburguesa a la derecha*/
.we-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*ocultar versión escritorio del menu*/
.we-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*mostrar versión teléfono en escritorio*/
.we-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*Estilizar menú*/
.we-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*Estilizar menú cerrado*/
.we-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remover bullets points de menú*/
.we-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*Mover menú al inicio de todo*/
.we-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*Cambiar icono de menú abierto*/
.we-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*posición fija del menú*/
.we-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remover borde del menú*/
.we-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remover color de fondo del menú*/
.we-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*configurar opacidad del menú*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*configurar bordes del menú*/
.we-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}
Luego de agregar este código a nuestro Divi, ya tendremos creado el menú de la forma que queremos:
Conclusión
Como podemos ver tenemos grandes cambios una vez que aplicamos esta configuración en nuestros WordPress con Divi, esto nos ayuda a mejorar la estética de nuestro sitio y hacerlo más atractivo a los clientes o usuarios que naveguen por nuestro sitio, simplemente agregando un css personalizada y un elemento a nuestro generador de temas, dos pasos bastante sencillos.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.