
Los plugins de WordPress, son una forma sencilla de modificar, personalizar y mejorar las opciones de WordPress. En vez de modificar el núcleo de WordPress, se pueden añadir funcionalidades a este por medio de los plugins.
Según WordPress:
“Un plugin es un programa, o un conjunto de una o varias funciones, escritas en el lenguaje de script PHP, que añaden un conjunto específico de características o servicios a una web WordPress.”
En definitiva, un plugin es esencialmente un fragmento de código que se conecta a WordPress. En términos humanos, eso significa que un plugin es algo que agrega una nueva funcionalidad o extiende una funcionalidad existente en WordPress.
En este artículo te explico ¿Cómo crear un plugin WordPress personalizado? para que puedas empezar, si no lo has hecho aún, a explorar las posibilidades de diseñar tus propios plugins. 😉
Tabla de contenidos
¿Qué necesitas para crear un plugin en WordPress?
Aunque no es necesario saber programar “nivel Dios”, para desarrollar tus propios plugins de WordPress, sí que se necesitan conocimientos básicos con PHP, CSS para WordPress y HTML para WordPress.
Para crear o desarrollar plugins para WordPress no necesitas mucho, solo tiempo y un editor de texto plano.
- Un Editor de código HMTL como puede ser Sublime Text, Visual Code o Notepad ++.
- Instalar WordPress. Si aún no tienes contratado ningún hosting, puedes empezar con este hosting para WordPress de Webempresa.
Entendiendo Hooks o Ganchos para poder crear un plugin en WordPress
Antes de empezar a meterse en materia creando un plugin para WordPress, puede ser necesario entender que son los Hooks o Ganchos de WordPress.
¿No sería genial poder modificar la forma en la que WordPress funciona para adaptarse a cualquier proyecto en el que estés trabajando?, pues eso es lo que te permiten los Hooks o ganchos.
WordPress incluye Hooks (Ganchos) que dan la posibilidad de añadir tu propio código, siendo la forma en la que los plugins y temas interactúan con el núcleo de WordPress.
Imagina que estás construyendo un puzzle con más de 5000 piezas, pues WordPress trabaja de la misma manera, ensambla cada pieza en su lugar correspondiente por medio de Hooks (ganchos) y los envía al navegador para que los muestre.
Hay dos tipos de Hooks, Acciones y Filtros.
Acciones
Los Hooks de acción te permiten cargar funciones de WordPress o crear las tuyas propias. Por ejemplo, las puedes utilizar para cargar archivos CSS, crear una acción cuando se pulsa un botón, mostrar un mensaje, etc…
Las acciones se pueden definir de la siguiente manera:
add_action ( $hook, $funsction_name, $priority, $acepted_args )Explicación de este código:
- $hook: Acepta un nombre de acción o el nombre de una acción creada por la plantilla o plugin gracias a la función do_action(). En el Codex puedes ver una lista: https://codex.wordpress.org/Plugin_API/Action_Reference
- $fuction_name: Acepta el nombre de la función donde se pasa la acción.
- $prioriti: Sirve para especificar el orden en el que se debe ejecutar la acción, este dato es opcional y por defecto siempre será 10, cuanto más bajo sea ese valor, más pronto se ejecutara esa acción.
- $acepted_arg: Sirve para especificar el nombre de los argumentos que se pasan a la función $function_name. Como el anterior es un dato opcional.
Un ejemplo de este Hook
Imagina que tienes varios empleados que acceden a la administración de WordPress utilizando un correo de empresa y necesitas recordarle, al usuario, cuál es el correo que tiene que utilizar.
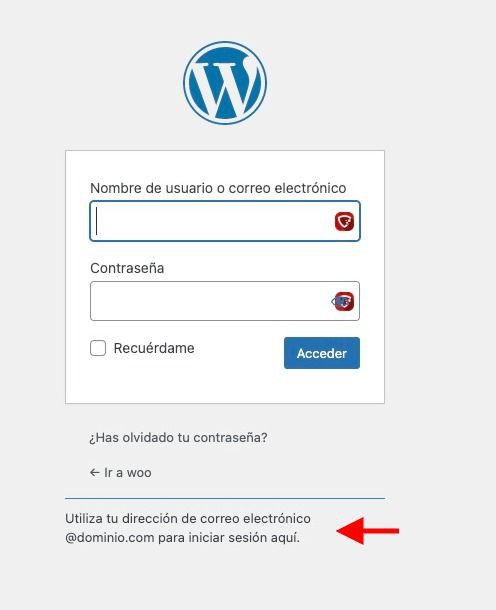
En este caso lo mejor sería añadir un aviso debajo del formulario de WordPress de inicio de sesión.
Con WordPress puedes hacer esto gracias al uso de un gancho de acción.
Cuando WordPress genera el contenido del formulario de inicio de sesión, incluye la siguiente línea de código:
do_action( 'login_footer' );Esto significa que es posible adjuntar una función de devolución de llamada a este gancho de acción para generar contenido en la página. Por ejemplo, puedes añadir un aviso con el siguiente código:
/* aviso en pie de página login wordpress */
function we_login_footer_message() {
//el mensaje en el área de pie de página de inicio de sesión
?>
<p style="border-top: 1px solid #0085ba; margin: 0 auto; width: 320px; padding-top: 10px;">Utiliza tu dirección de correo electrónico @dominio.com para iniciar sesión aquí.</p>
<?php
}
add_action( 'login_footer', 'we_login_footer_message' );El resultado, como puedes ver, es un aviso en el pie de página del inicio de sesión de WordPress:

Filtros
Los filtros en WordPress te ayudan a cambiar datos durante la ejecución de WordPress. Una devolución de llamada adjunta a un filtro aceptará datos en forma de variable, realizará algunos cambios en esos datos y luego devolverá la variable.
Los filtros los puedes definir de la siguiente manera:
add_filter ( $hook, $funtion_name )
$hook: Nombre del filtro
$funtion_name: nombre de la función a la que le pase ese filtro.Un ejemplo de este Filtro
Te muestro cómo puedes utilizar un filtro con un sencillo ejemplo.
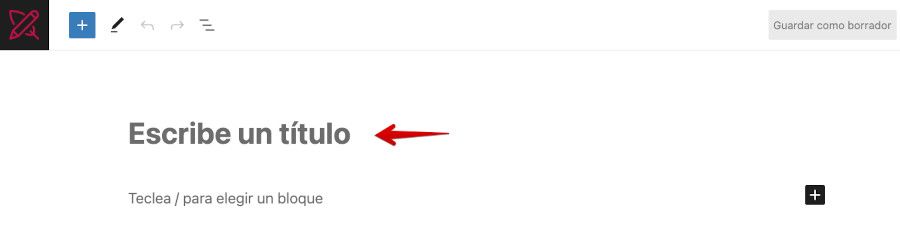
Si te fijas en la ventana de edición de una entrada verás que te muestra un texto “Añadir el título”.

Si revisas el código de WordPress donde genera ese texto verás que lo carga de la siguiente manera:
apply_filters( ‘enter_title_here’, __( ‘Enter title here’ ), $post );Debido a que la cadena “Enter title here” se ejecuta a través de un filtro (es posible saber esto porque está envuelto apply_filters()), significa que podrás cambiarlo, adjuntando una función de devolución de llamada al filtro.
El código podría ser algo como esto:
function we_title_here( $title ) {
// estableces una nueva cadena de texto.
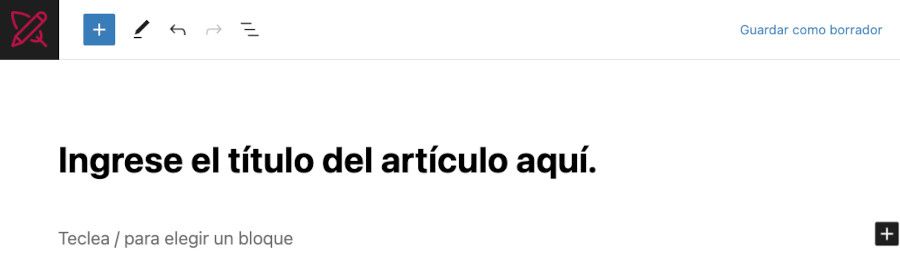
$title = __( 'Ingrese el título del artículo aquí.', 'text-domain' );
// devuelve el título al gancho.
return $title;
}
add_action( 'enter_title_here', 'we_title_here', 10 );Sí te fijas en el código puedes ver que está asignando un nuevo valor a la variable $title ( $title = __(‘Ingrese el título del artículo aquí.’, ‘text-domain’ ); ) esa variable será la que pasará el valor del nuevo dato y el resultado sería este:

Seguro que pensarás “Vale, todo esto está muy bien pero ¿cuándo empezamos con el plugin?”, pues ahora mismo empezamos. ¿Estás ready?, vamos a dejar la teoría y empezar la diversión.
Crear un plugin WordPress
En este ejemplo te explico cómo crear un sencillo plugin que te permitirá desactivar opciones de la página del producto de WooCommerce.
La estructura del plugin
La estructura de un plugin está compuesta de varios archivos y carpetas, y dependiendo de la complejidad del plugin, que puede ser sencillo, con un par de archivos, o complejo, donde ya tendrás una carpeta para imágenes, archivos de JavaScript, CSS, Includes, etcétera.
El formato sería el siguiente:
- Carpeta del plugin.
- Archivo principal del plugin.
- uninstall.php archivo para desinstalar el plugin.
- js carpeta para los archivos JavaScript.
- css carpeta para los archivos de hojas de estilo en cascada.
- includes carpeta para los archivos PHP adicionales.
- images carpeta para las imágenes que necesite el plugin.
Preparar los elementos
Todos los plugins de WordPress se almacenan en la carpeta plugins, que se encuentra dentro de wp-content, así que lo primero que deberías hacer es crear la carpeta del plugin.
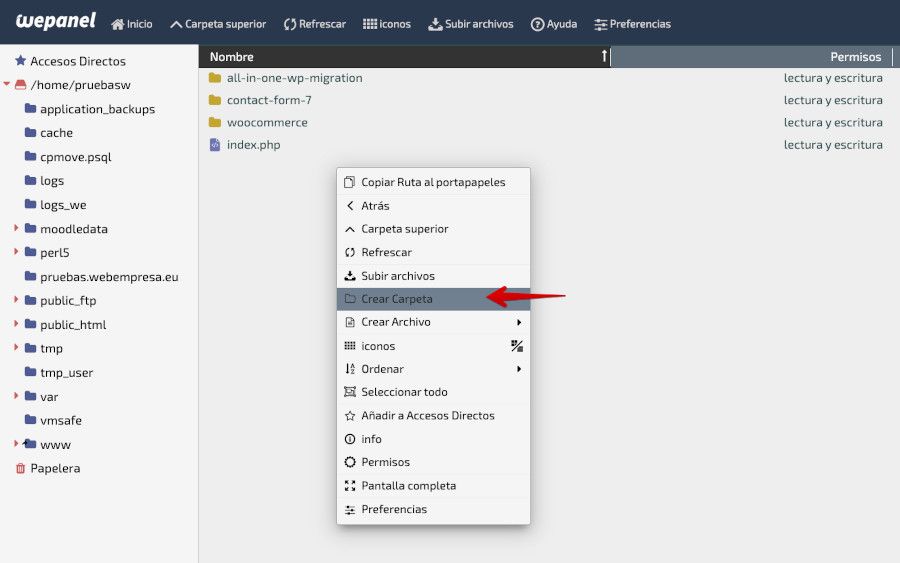
Para crear la carpeta y los archivos puedes utilizar el administrador de archivos de WordPress de tu cuenta de Hosting.
Accede a la carpeta wp-content/plugins y con el botón derecho del ratón selecciona el menú Crear carpeta.

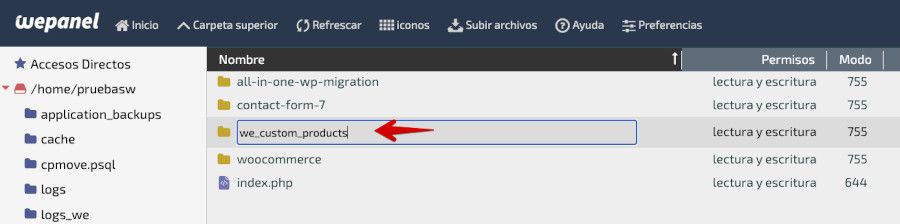
A la carpeta le puedes poner el nombre we_custom_products para que quede alineada con la intención del plugin.

La carpeta we_custom_products será la que almacene todos los archivos del plugin, así que puedes empezar por crear el archivo principal.
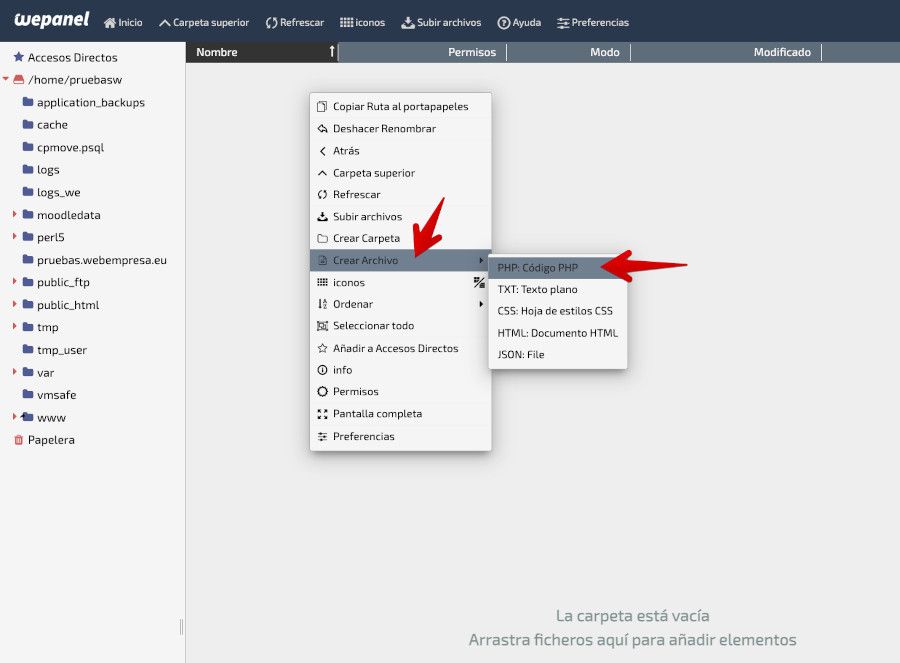
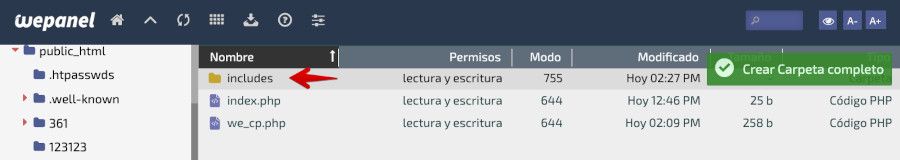
Dentro de la carpeta que has creado tienes que crear un archivo con el nombre we_cp.php.
Al igual que hiciste para crear la carpeta, con el botón derecho del ratón selecciona la opción contextual Crear archivo ➜ PHP:Código PHP.

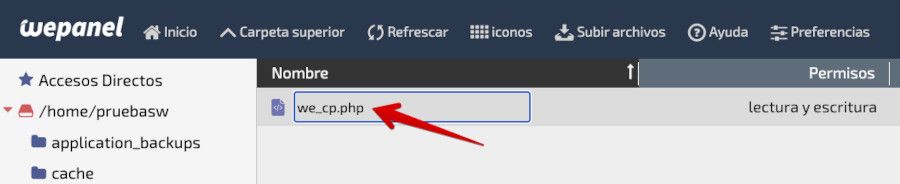
Al archivo le puedes llamar we_cp.php.

El archivo we_cp.php será el principal del plugin, donde se escribirá la cabecera para que WordPress reconozca el plugin y pueda llamar a los demás archivos.
Hay que segurizar el plugin para impedir que desde un navegador, u otras vías, se pueda acceder a la carpeta del mismo. Para ello hay que crear otro archivo con el nombre index.php.
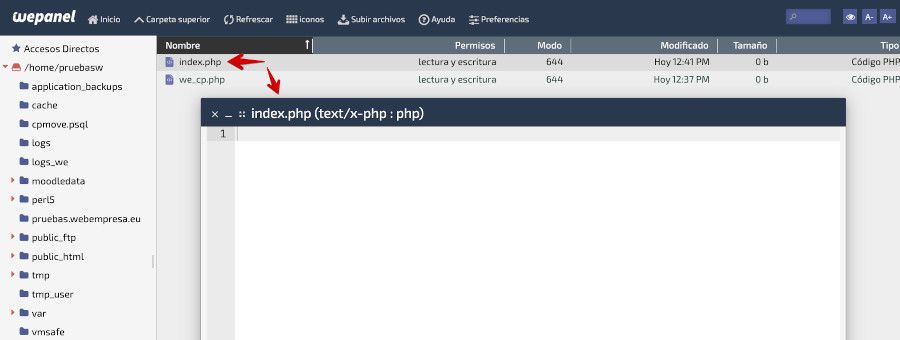
Edita el archivo index.php con el botón derecho del ratón y haz clic en Editar.

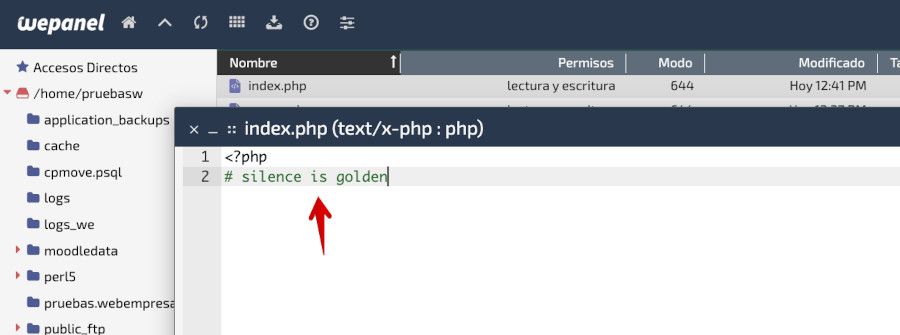
Dentro del fichero añade lo siguiente:
<?php
# silence is golden
Si algún usuario intenta acceder a la carpeta donde tengas el plugin lo primero que se leerá será el archivo index.php con el mensaje silence is golden y no se mostrarán los archivos que se encuentren dentro de esa carpeta. Puedes personalizar el mensaje que quieras mostrar, incluso dejarlo en blanco.
Mostrar el plugin en la administración
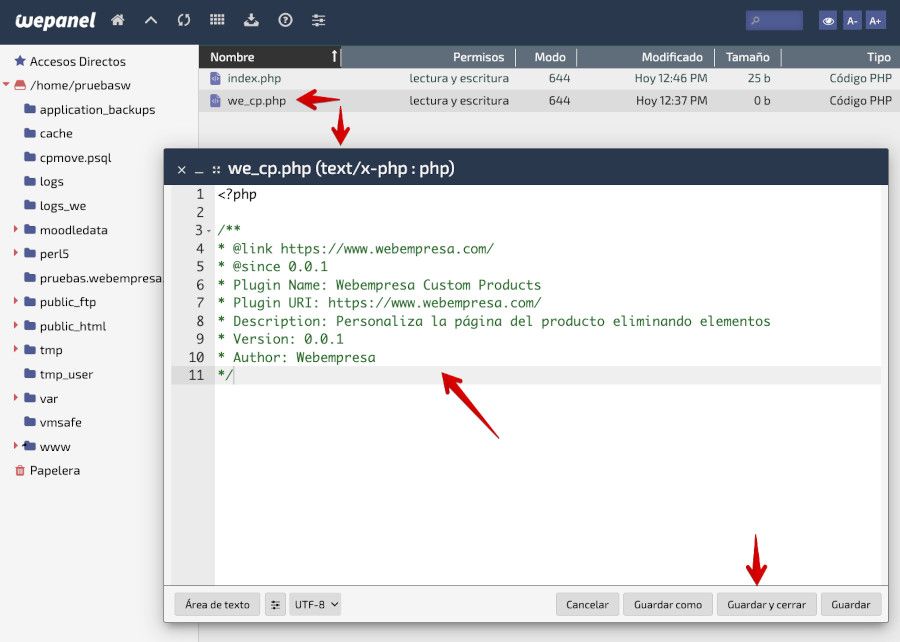
Para que WordPress reconozca el plugin y lo muestre en el menú izquierdo del dashboard del CMS tienes que añadir un encabezado en el archivo we_cp.php creado anteriormente.
El encabezado sería el siguiente:
<?php
/**
* @link https://www.webempresa.com/
* @since 0.0.1
* Plugin Name: Webempresa Custom Products
* Plugin URI: https://www.webempresa.com/
* Description: Personaliza la página del producto eliminando elementos
* Version: 0.0.1
* Author: Webempresa
*/
El único dato que te hace falta en la cabecera para que WordPress lo reconozca es el nombre Plugin Name, los demás campos se utilizarán para crear la tabla con los datos que mostrará en la página de plugins.
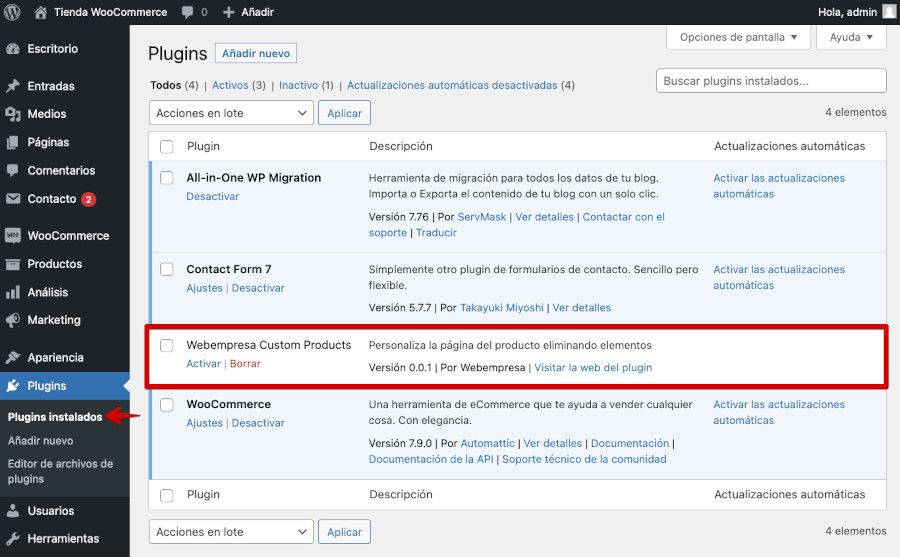
Sí accedes a la administración de WordPress, podrás ver qué se muestra el plugin, pero claro, aunque lo actives no tendrá ninguna función, ya que está vacío, pues únicamente contiene el encabezado.

Ahora toca darle un poco de alegría al plugin y añadir la funcionalidad planteada en este artículo.
Añadir funcionalidad al plugin de WordPress
Para aportar la función deseada al plugin WordPress, harán falta dos archivos, uno para el dashboard y otro para el frontal del sitio. Estos archivos, para tenerlo todo un poco controlado, los creas dentro de la carpeta includes, así que lo primero será crear la carpeta donde se guardarán los archivos.

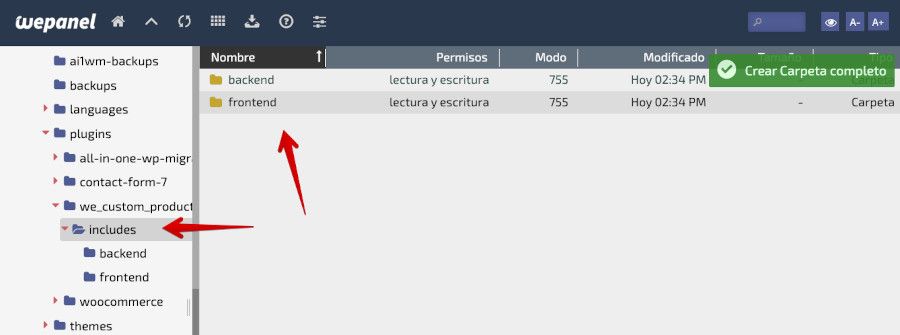
Una vez creada dicha carpeta dentro de la ruta /wp-content/plugins/we_custom_products, accede a dicha carpeta y crea dos carpetas más con el nombre backend y frontend respectivamente.

Accede a la carpeta backend y crea el archivo we-backend-init.php y haz lo mismo para la carpeta frontend, accede a la dicha carpeta y crea el archivo we-frontend-init.php.

Ya tienes toda la estructura inicial del plugin que quedaría de la siguiente forma:
- we_custom_products
- we_cp.php
- index.php
- includes
- backend
- we-backend-init.php
- frontend
- we-frontend-init.php
El archivo we_cp.php
Ahora edita el archivo we_cp.php y añade lo siguiente después del encabezado:
if(!defined('ABSPATH')){die('-1');}
function start(){
if(is_admin()==true){
require plugin_dir_path( __FILE__ ).'includes/Backend/we-backend-init.php';
}
require plugin_dir_path( __FILE__ ).'includes/Frontend/we-frontend-init.php';
}
function runit(){
add_action('init','start');
}
runit();Si revisas el código puedes observar que solo se está llamando a dos archivos, concretamente a we-backend-int.php, que es donde hay que añadir los códigos para las opciones del plugin en el administrador y el archivo we-frontend-int.php.
El archivo we-backend-int.php solo será cargado cuando estés en el panel de administración de WordPress, por lo que debes pasar el parametro if(is_admin()==true).
Opciones del plugin para el backend
El siguiente paso será añadir las opciones del plugin en el administrador de WordPress.
Aquí vas a crear un elemento de menú en el panel de administración de WordPress, el cual permitirá acceder al plugin y elegir algunas opciones para ocultar o mostrar los elementos en la página del producto de WooCommerce.
Accede a la carpeta includes ➜ backend y edita el archivo we-backend-int.php.
Dentro del archivo añade el siguiente código:
<?php
add_action('admin_init', 'webempresa_display_options');
add_action('admin_menu', 'webempresa_cp_AdminMenu');
function webempresa_cp_AdminMenu(){
add_menu_page( __('Webempresa Productos personalizados', 'wecp'), __('Webempresa Productos personalizados', 'wecp'), 'manage_options', 'wecp', 'webempresaOptionsPage' );
}
function webempresaOptionsPage() {
?> <form action="options.php" method="post"> <?php
settings_fields('plugin_we_Page');
do_settings_sections('plugin_we_Page');
submit_button(); ?>
</form><?php
}
function webempresa_display_options(){
register_setting('plugin_we_Page', 'wecp_options', 'callbackValidation');
add_settings_section(
'webempresa_pluginPage_section',
__('Webempresa Backend Options', 'wecp'),
'webempresaSettingsSectionCallback',
'plugin_we_Page'
);
add_settings_field(
'webempresa_checkbox_field_1',
esc_attr__('Titulo', 'wecp'),
'webempresaCheckboxRender_1',
'plugin_we_Page',
'webempresa_pluginPage_section'
);
add_settings_field(
'webempresa_checkbox_field_2',
esc_attr__('Cantidad', 'wecp'),
'webempresaCheckboxRender_2',
'plugin_we_Page',
'webempresa_pluginPage_section'
);
add_settings_field(
'webempresa_checkbox_field_3',
esc_attr__('SKU', 'wecp'),
'webempresaCheckboxRender_3',
'plugin_we_Page',
'webempresa_pluginPage_section'
);
add_settings_field(
'webempresa_checkbox_field_4',
esc_attr__('Meta', 'wecp'),
'webempresaCheckboxRender_4',
'plugin_we_Page',
'webempresa_pluginPage_section'
);
add_settings_field(
'webempresa_checkbox_field_5',
esc_attr__('Descripción', 'wecp'),
'webempresaCheckboxRender_5',
'plugin_we_Page',
'webempresa_pluginPage_section'
);
add_settings_field(
'webempresa_checkbox_field_6',
esc_attr__('Precio', 'wecp'),
'webempresaCheckboxRender_6',
'plugin_we_Page',
'webempresa_pluginPage_section'
);
}
function webempresaSettingsSectionCallback(){
echo wp_kses_post('Página de configuración para el complemento personalizado ');
}
function webempresaCheckboxRender_1(){
$options = get_option('wecp_options');
?>
<input name="wecp_options[webempresa_checkbox_field_1]" type="checkbox" value = "1" />
<?php }
function webempresaCheckboxRender_2(){
$options = get_option('wecp_options');
?>
<input name="wecp_options[webempresa_checkbox_field_2]" type="checkbox" value = "1" />
<?php }
function webempresaCheckboxRender_3(){
$options = get_option('wecp_options');
?>
<input name="wecp_options[webempresa_checkbox_field_3]" type="checkbox" value = "1" />
<?php }
function webempresaCheckboxRender_4(){
$options = get_option('wecp_options');
?>
<input name="wecp_options[webempresa_checkbox_field_4]" type="checkbox" value = "1" />
<?php }
function webempresaCheckboxRender_5(){
$options = get_option('wecp_options');
?>
<input name="wecp_options[webempresa_checkbox_field_5]" type="checkbox" value = "1" />
<?php }
function webempresaCheckboxRender_6(){
$options = get_option('wecp_options');
?>
<input name="wecp_options[webempresa_checkbox_field_6]" type="checkbox" value = "1" />
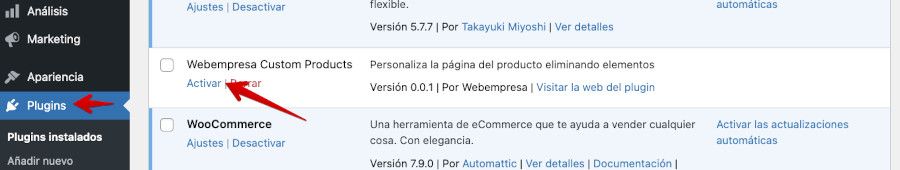
<?php } ?>Ve a la administración de WordPress y activa el plugin creado en WordPress.

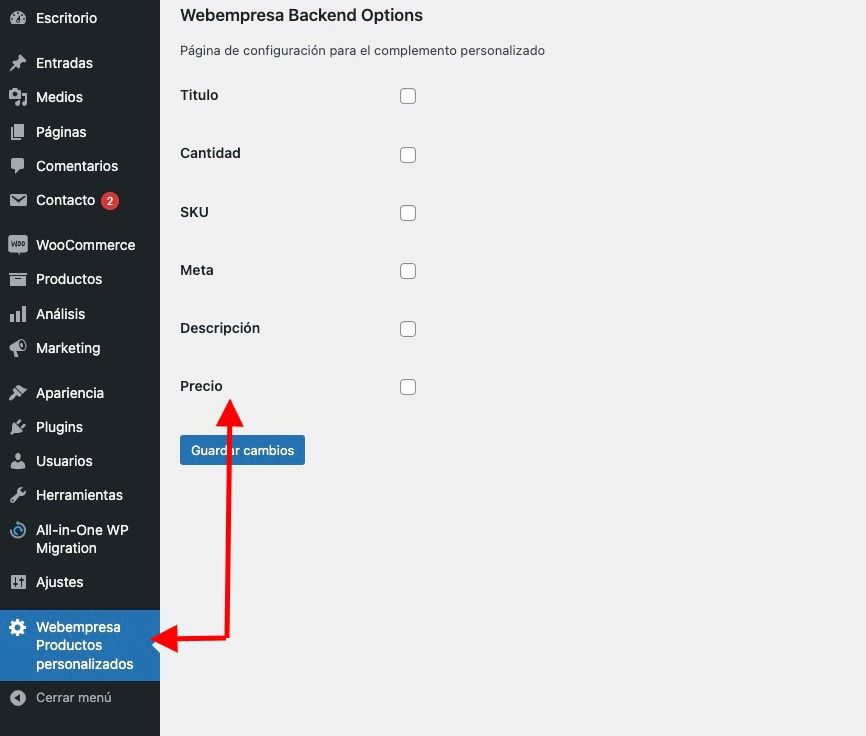
Verás que hay un nuevo elemento en el menú de WordPress con el nombre Webempresa Productos personalizados (Webempresa Custom Products).

En este ejemplo se hace uso de la API de configuración de WordPress para almacenar estos datos en la tabla wp_options de la base de datos.
Puedes consultar la documentación del Codex de WordPress si quieres obtener más información: https://codex.wordpress.org/Settings_API.
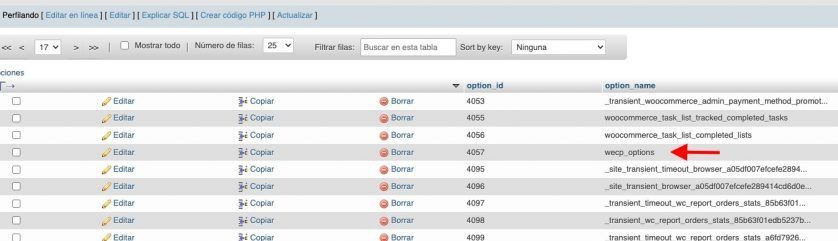
Si accedes a phpMyAdmin podrás ver que la tabla wp_options almacena un array con los datos del plugin:

Como tienes acceso a esos datos, puedes a utilizarlos para permitir a los usuarios ocultar o mostrar varios elementos de la página del producto de WooCommerce.
Opciones del plugin para el frontend
Para añadir las opciones del frontend, copia y pega el siguiente código en el archivo we-frontend-init.php.
Este código recoge los datos que hay almacenados en la base de datos y oculta los elementos de la página del producto según las opciones que se le pasen en el plugin.
<?php
$options = get_option('wecp_options');
if(!is_string($options)):
// Titulo
if(isset($options['webempresa_checkbox_field_1'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
}
// Cantidad
if(isset($options['webempresa_checkbox_field_2'])){
add_filter( 'woocommerce_is_sold_individually',
function ( $return, $product ) {
return true;
}, 10, 2
);
}
// SKU
if(isset($options['webempresa_checkbox_field_3'])){
add_filter( 'wc_product_sku_enabled',
function ( $enabled ) {
return $enabled;
}
);
}
// Meta
if(isset($options['webempresa_checkbox_field_4'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
}
// Descripción
if(isset($options['webempresa_checkbox_field_5'])){
add_filter( 'woocommerce_product_tabs',
function ( $tabs ) {
unset( $tabs['description'] );
return $tabs;
}, 11
);
}
// Precio
if(isset($options['webempresa_checkbox_field_6'])){
add_filter( 'woocommerce_get_price_html',
function ($price){
return ;
}
);
}
endif;Revisando el código puedes ver que se envuelve con una condición if(!is_string($options)): que permite verificar si no hay ninguna celda seleccionada, con lo que evitas tener que ejecutar todo el código, y si hay algún tickbox marcado ejecutará las funciones y eliminará los elementos seleccionados.
El archivo uninstall.php
WordPress elimina los archivos cuando se desinstalan los plugins, pero ¿qué pasa con los datos del plugin que se crearon en la base de datos?, pues eso es lo que te explico ahora.
Al crear un plugin para WordPress es importe que este no deje rastros, tanto de archivos como en la base de datos de WordPress y eso lo consigues con el archivo unistall.php.
Este archivo se ejecutará siempre que elimines el plugin y no hay que llamarlo ni enlazarlo, solo tiene que estar presente en la raíz de la carpeta del plugin.
Lo primero es crear un archivo en la raíz del plugin con el nombre unistall.php.

A continuación, edita el archivo y añade el siguiente código:
<?php
// if uninstall.php is not called by WordPress, die
if (!defined('WP_UNINSTALL_PLUGIN')) {
die;
}
// borrar opciones del plugin
$option_name = 'wecp_options';
delete_option($option_name);
// para opciones de sitio en Multisitio
delete_site_option($option_name);Con esto, añades una capa de seguridad en WordPress if (!defined(‘WP_UNINSTALL_PLUGIN’)) exit; impidiendo que externamente se pueda ejecutar el archivo y siempre tiene que estar al principio del archivo.
Una vez comprobado, eliminas las opciones que se encuentran en la tabla wp_options. Esto lo haces pasando el nombre que añades en el plugin a las opciones y se lo asignas en la variable $option_name ($option_name = ‘wecp_options’), para terminar utiliza el parámetro delete_options con la variable para eliminar los datos.
Pues ya has terminado, deberías haber podido crear un plugin WordPress, sencillo, que permite ocultar algunos de los elementos de la página del producto de WooCommerce.
Conclusiones
Siguiendo este sencillo tutorial habrás podido crear un plugin bastante simple, y durante el proceso habrás seguido las prácticas y estándares que permiten mantener y extender este plugin fácilmente.
Programar y escribir plugins de WordPress puede parecer complicado al principio, especialmente como principiante, pero con las herramientas adecuadas y algunos recursos de aprendizaje, puedes desarrollar plugins en muy poco tiempo.
Solo se necesitan algunas habilidades de codificación y determinación, el resto es tiempo y paciencia, ¡nada es imposible! 😉
¿Te ha resultado útil este artículo?

Equipo de contenidos de Webempresa.com
Soporte CMS Webempresa










