Cuando creamos una tienda con WooCommerce, deseamos darle la mejor experiencia de navegación a nuestros usuarios. Una de las partes fundamentales para lograrlo es añadir una sección de filtros que permita buscar de forma precisa y rápida cualquier articulo que se encuentre en nuestra tienda.
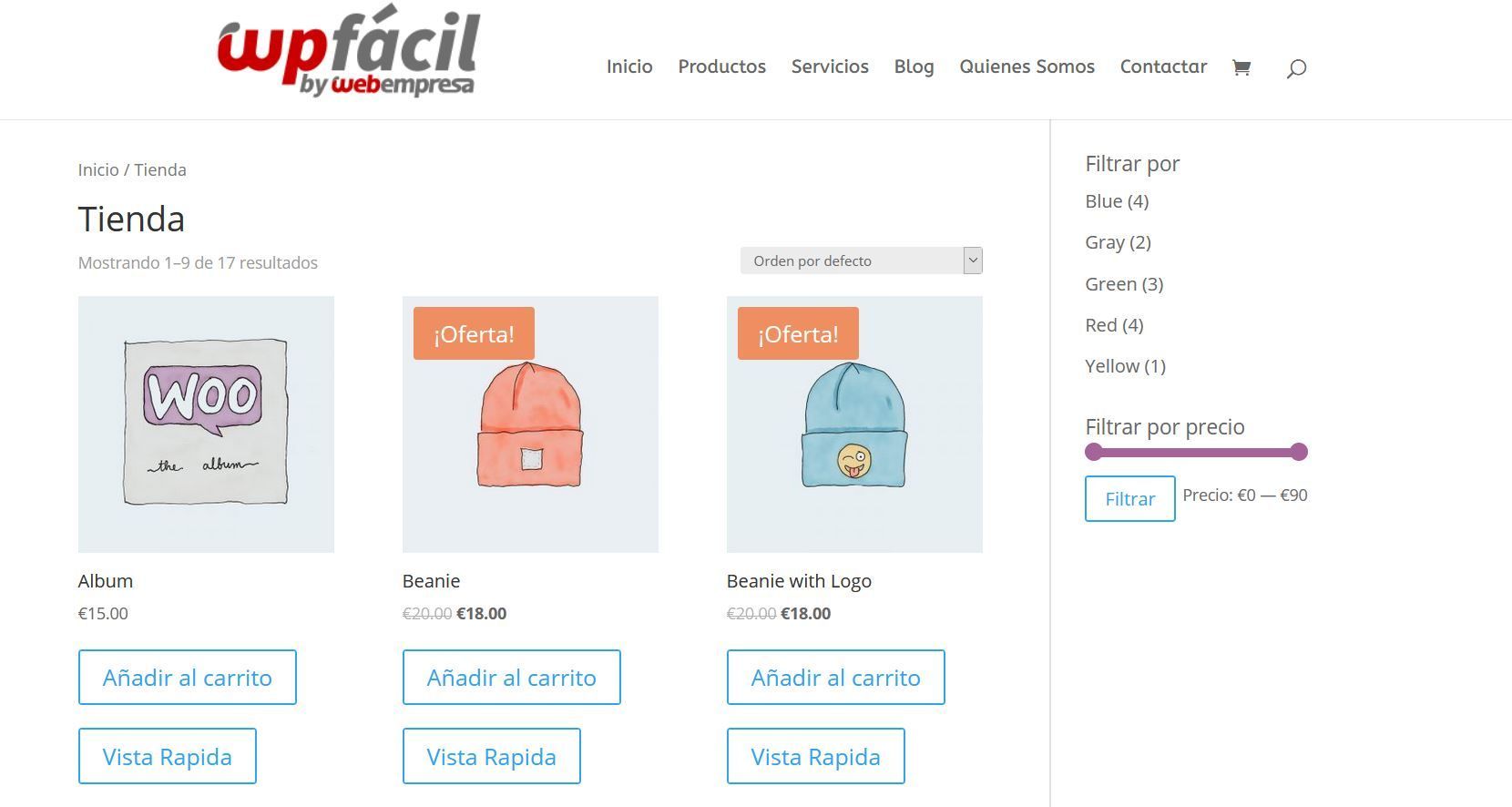
Sin embargo, cuando estamos creando nuestra tienda con cualquier constructor y añadimos una barra lateral con filtros para WooCoomerce, veremos que esta no se muestra en las páginas.
La razón principal es que los widgets no son compatibles con los constructores de WordPress como por ejemplo Divi o Elementor. Por eso en esta guía veremos cómo podemos añadir de forma fácil barras laterales con filtros para WooCommerce.
Esta guía puedes ser usada para la mayoría de constructores Divi, Elementor, Bakery, etc.
Tabla de contenidos
Filtros de WooCommerce
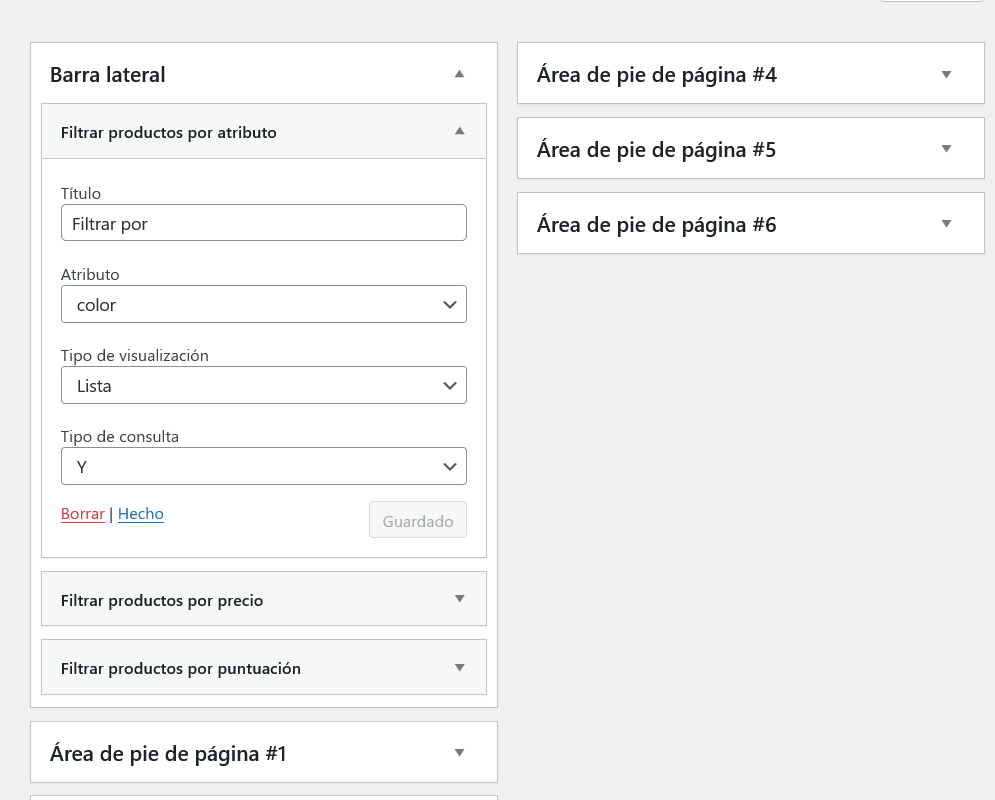
Cuando instalamos WooCommerce, tenemos por defecto 3 filtros principales:
- Filtrar productos por atributos
- Filtrar productos por precio
- Filtrar productos por puntuación
Estos widgets funcionan con cualquier tema de WordPress, pero no funcionan si usas una plantilla de algún constructor.
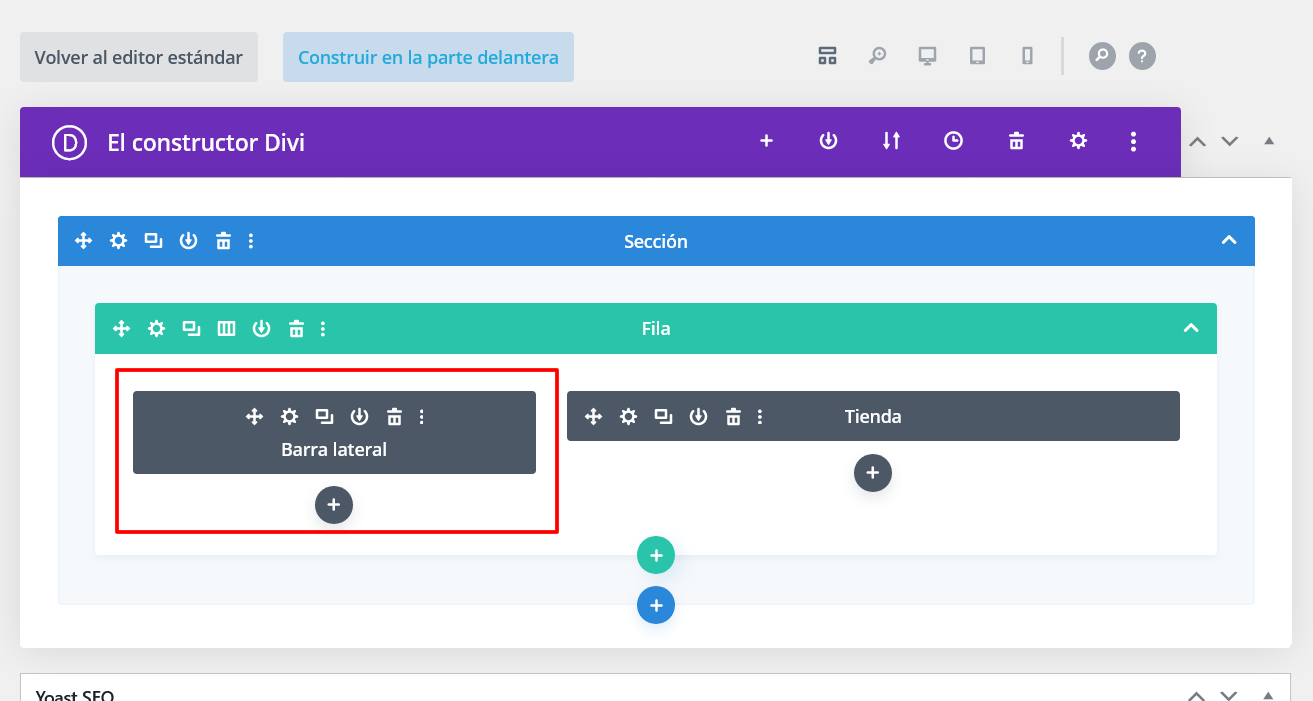
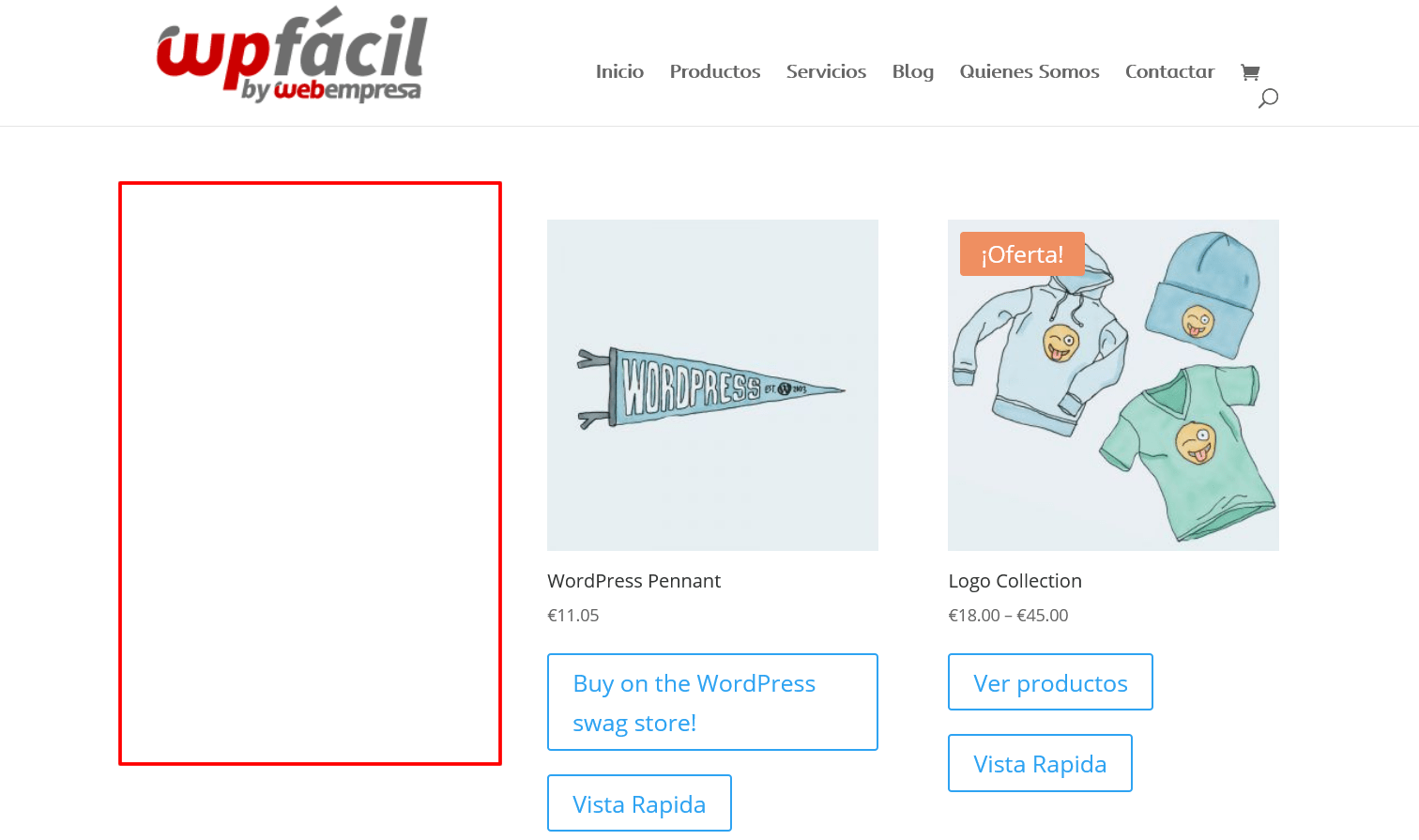
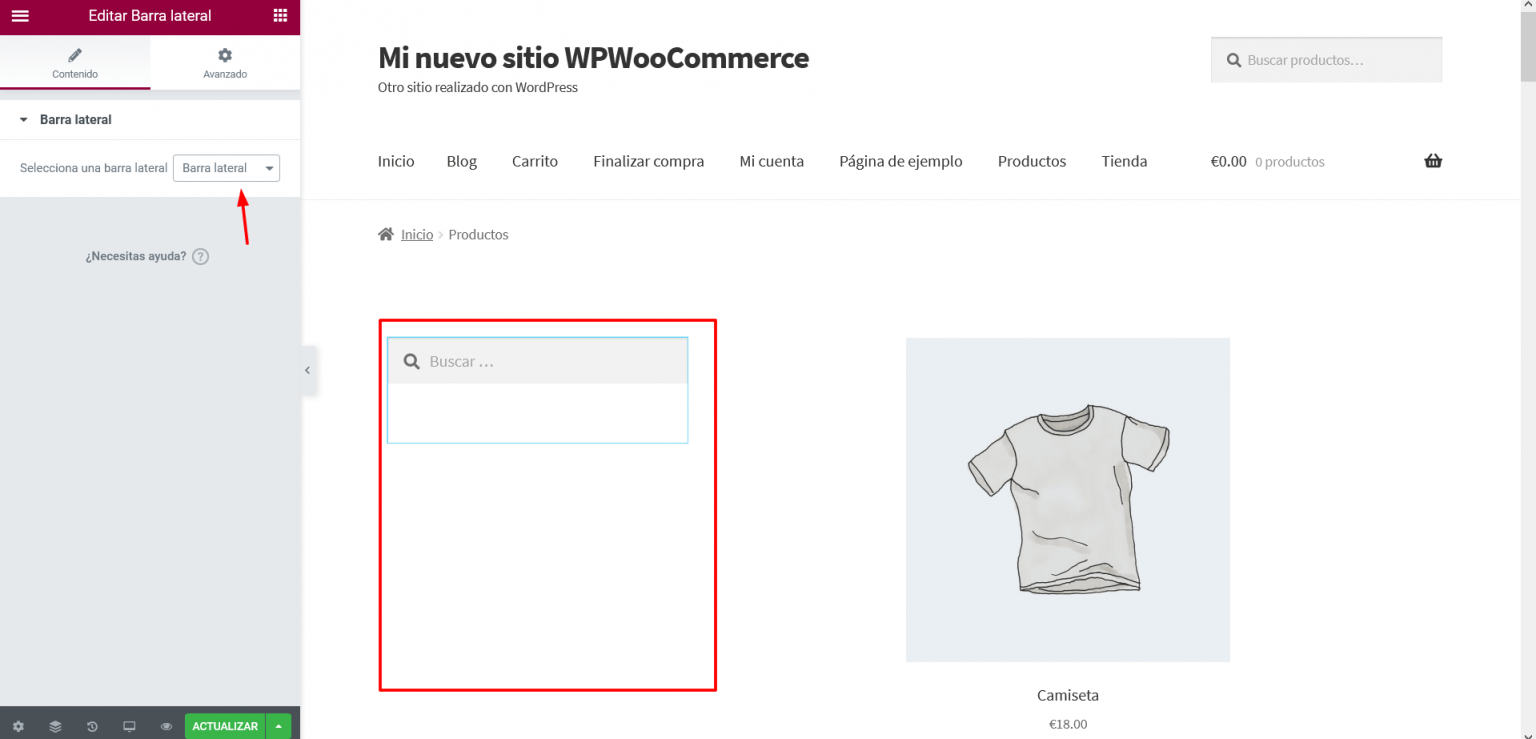
Por ejemplo, cuando intentamos añadir una barra lateral con el constructor de Divi, no funcionarán de forma convencional como otros widgets que añadimos en WordPress y en su lugar se mostrará un espacio en blanco.
Usando Divi como constructor
Usando Elementor como constructor
¿Cómo añadir los filtros de WooCommerce usando un constructor?
Afortunadamente, hay una forma sencilla de añadir los filtros de los productos en las barras laterales cuando usamos un constructor: añadir el plugin WooCommerce Product Filter
Se trata de un plugin gratuito desarrollado por Themify y no funciona igual que las opciones estándar de los filtros widgets de WooCommerce. Con él es muy fácil crear diferentes filtros y combinaciones.
El primero paso es instalar el plugin dentro de nuestro sitio web. Una vez lo tenemos instalado y activo, vamos al apartado Product Filters
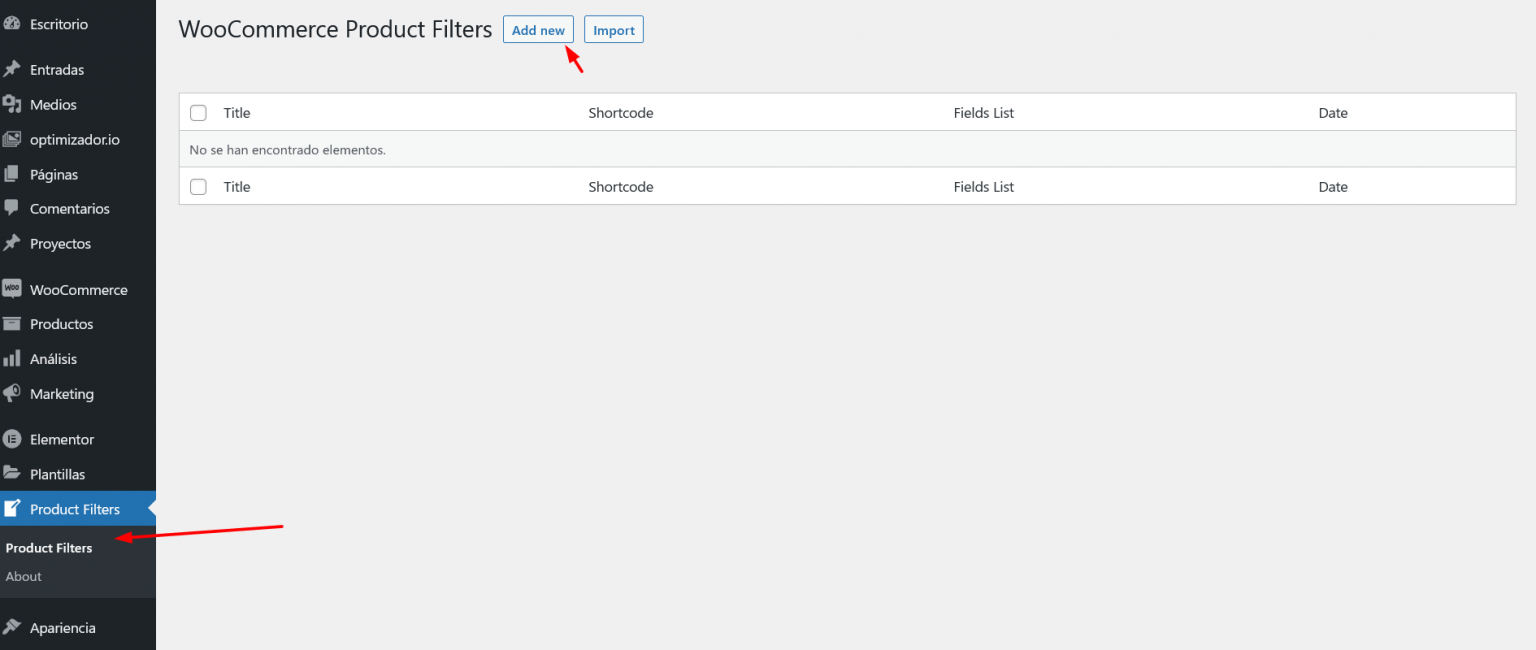
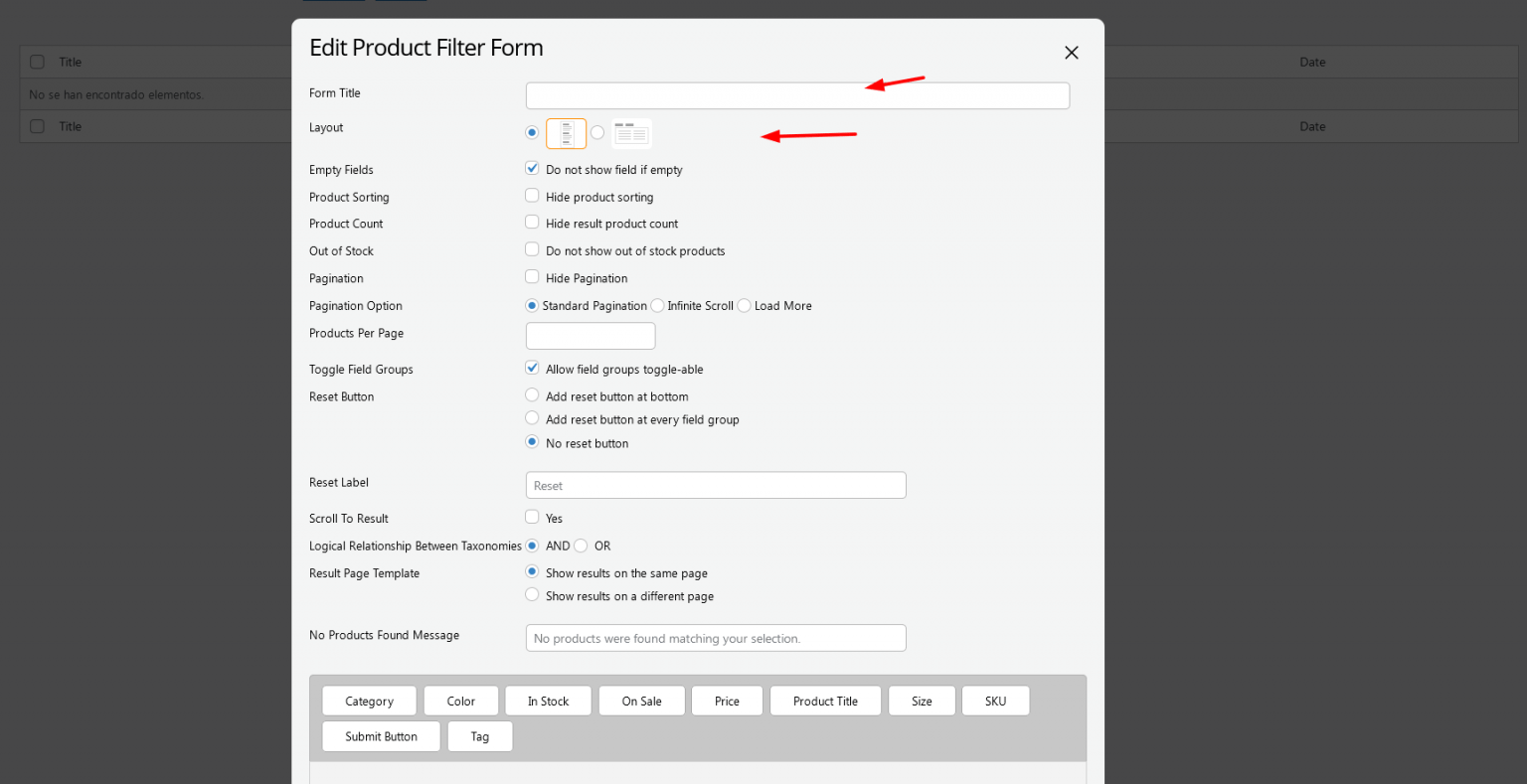
En las opciones que se despliegan tenemos que seleccionar “Agregar nuevo” y en esta sección vamos a configurar nuestros nuevos filtros.
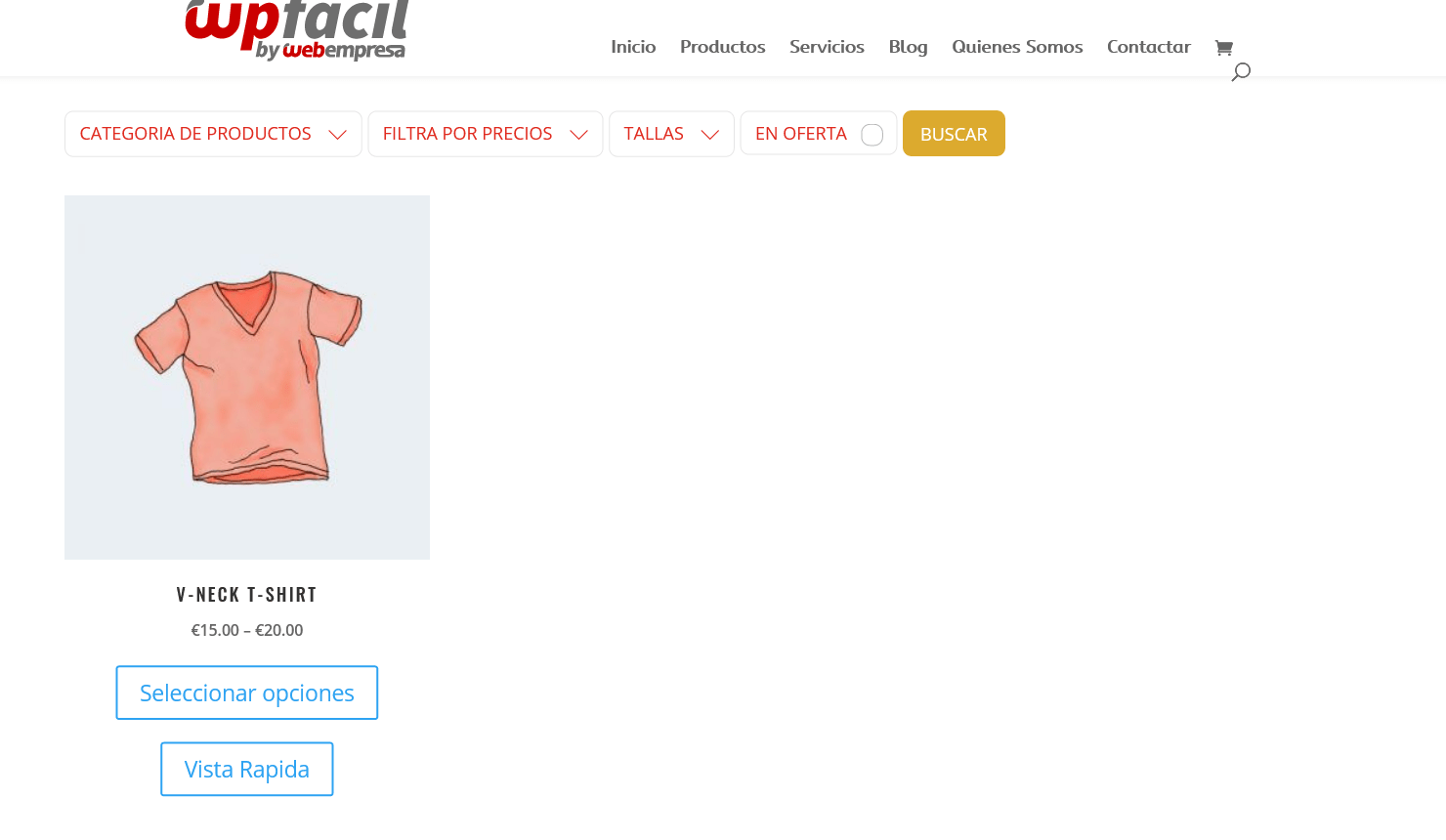
Lo primero será añadir el título y seleccionar el layout que deseamos configurar. Podemos seleccionar el diseño Horizontal o Vertical:
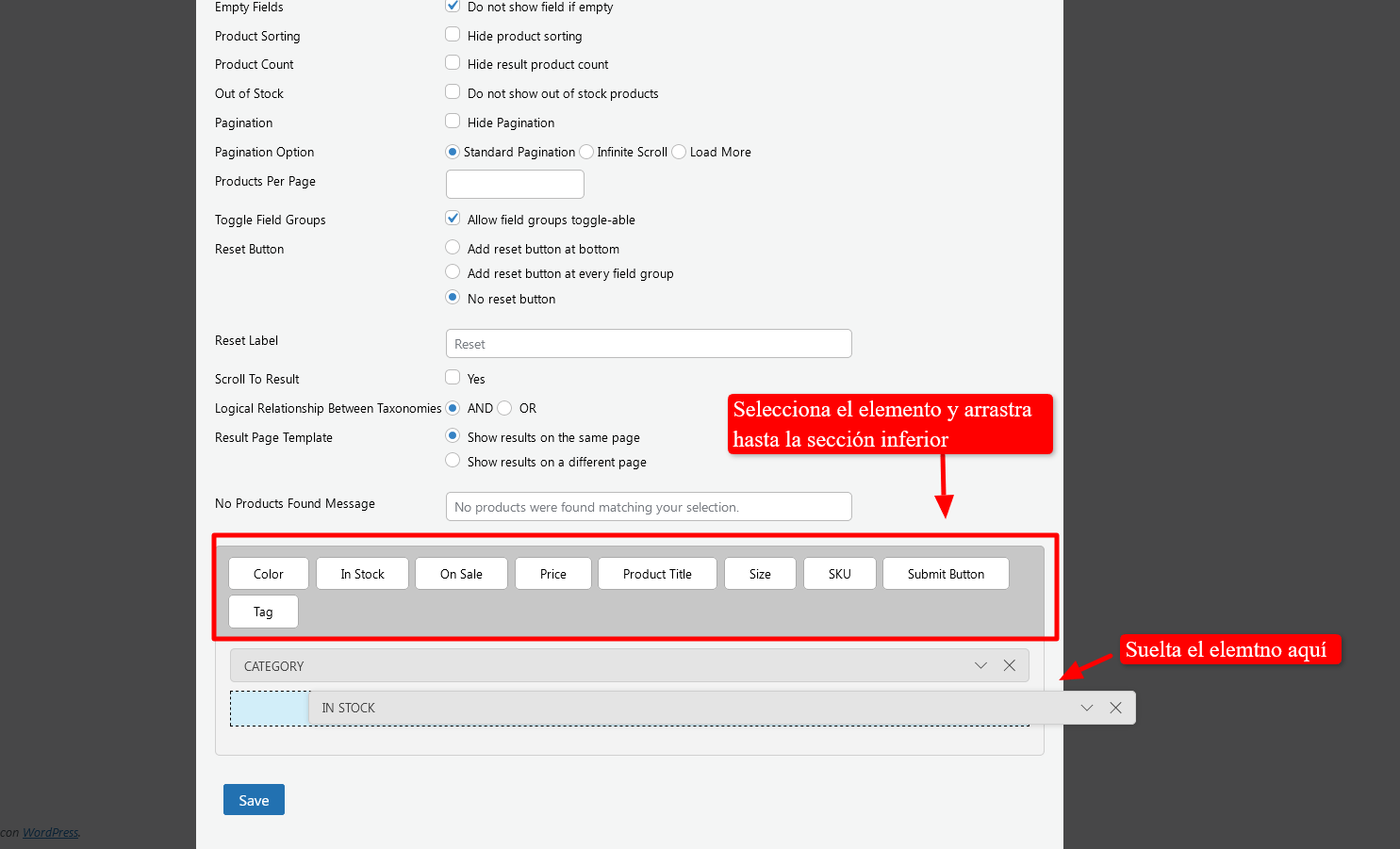
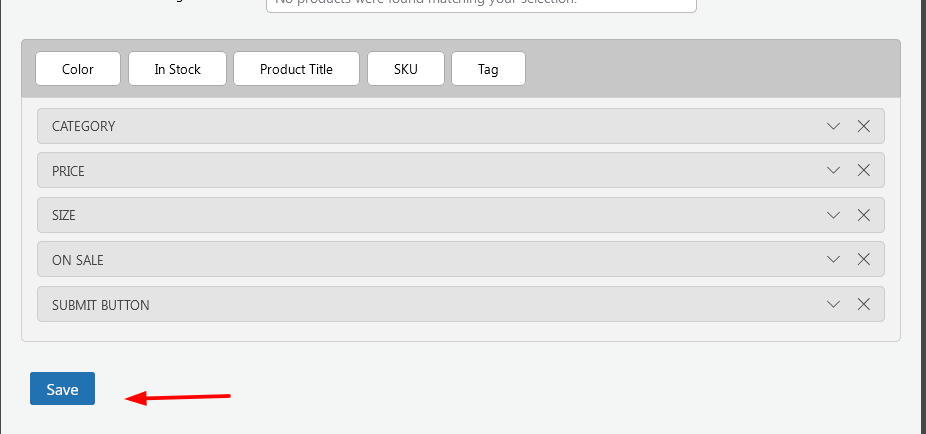
Una vez tengas configuradas las opciones básicas, necesitas arrastrar y configurar cada uno de los elementos que quieres que sean filtrables en el nuevo widget.
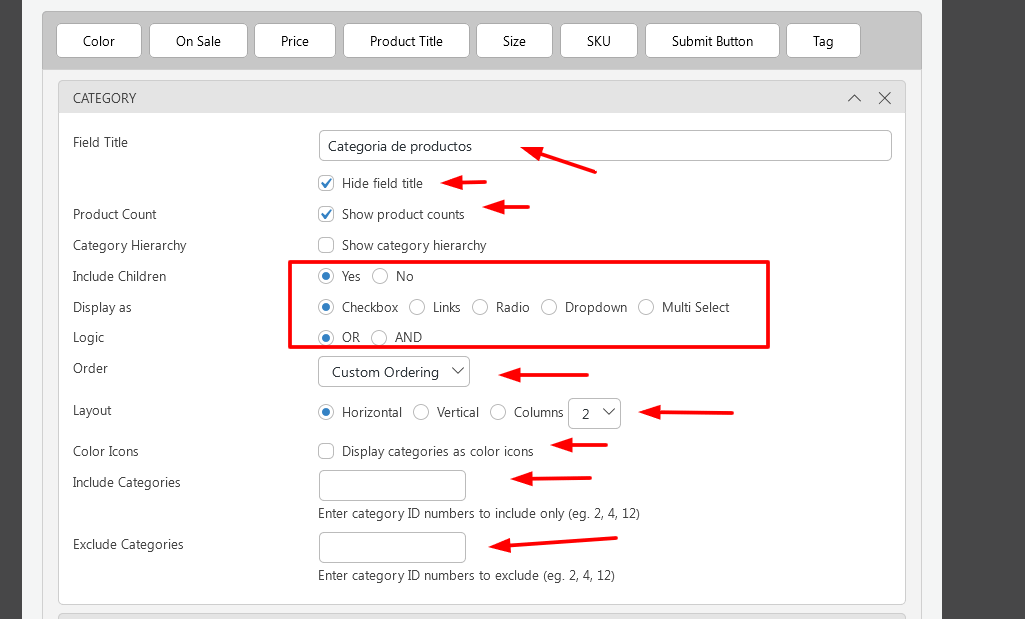
Una vez tengas seleccionados los elementos, cada uno abre una serie de opciones diferentes. Por ejemplo, para las opciones de categorías tendremos las siguientes opciones:
Configura un titulo (puedes ocultarlo si lo deseas): selecciona si deseas mostrar o no el recuento de los productos, la jerarquía de las categorías o incluir sus subcategorías. Puedes mostrar los filtros como casillas de verificación, vínculos, botones de opción, cuadros desplegable o selección múltiple.
Selecciona la lógica en la que se mostrará los resultados, el orden de clasificación y el diseño con el número de columnas. También establece los colores del texto y, por ultimo, puedes seleccionar que categorías incluir o excluir:
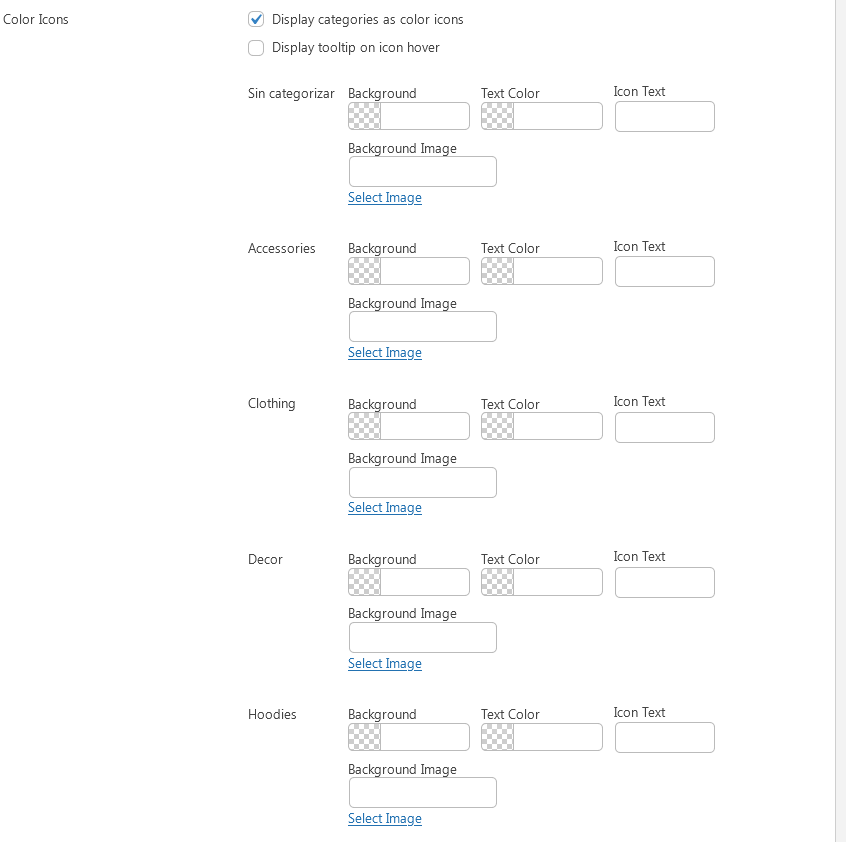
Si seleccionas las opciones de color se abrirán nuevas opciones con las que puedes seleccionar el color para cada categoría del producto y puedes configurar el color para el fondo y los textos:
Una vez tengas todos los elementos de tu nueva barra configurados, solo te falta pulsar en guardar:
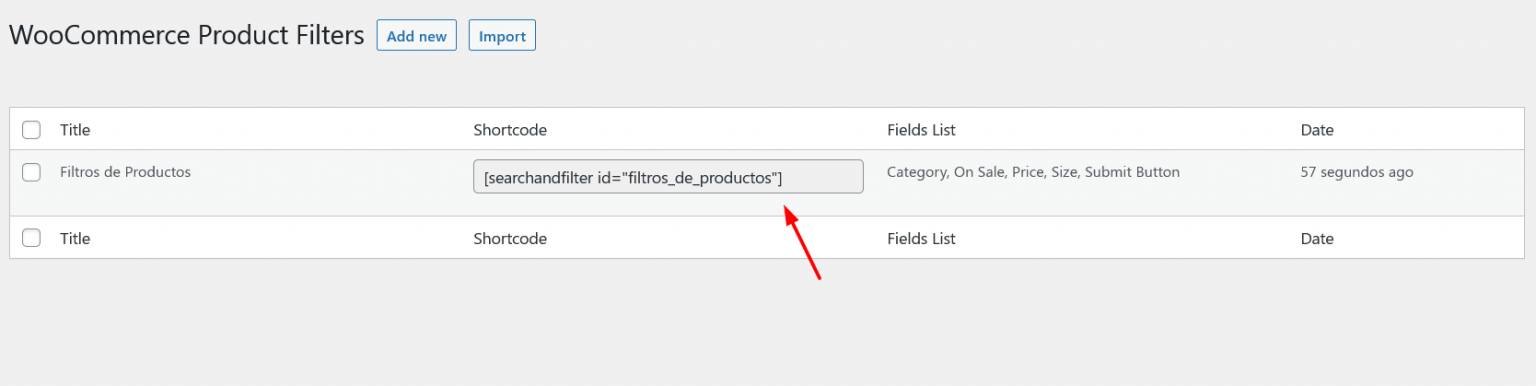
Cierra la ventana emergente y verás el filtro añadido en la lista de nuevos filtros. Esto te proporcionará un shortcode que debes copiar:
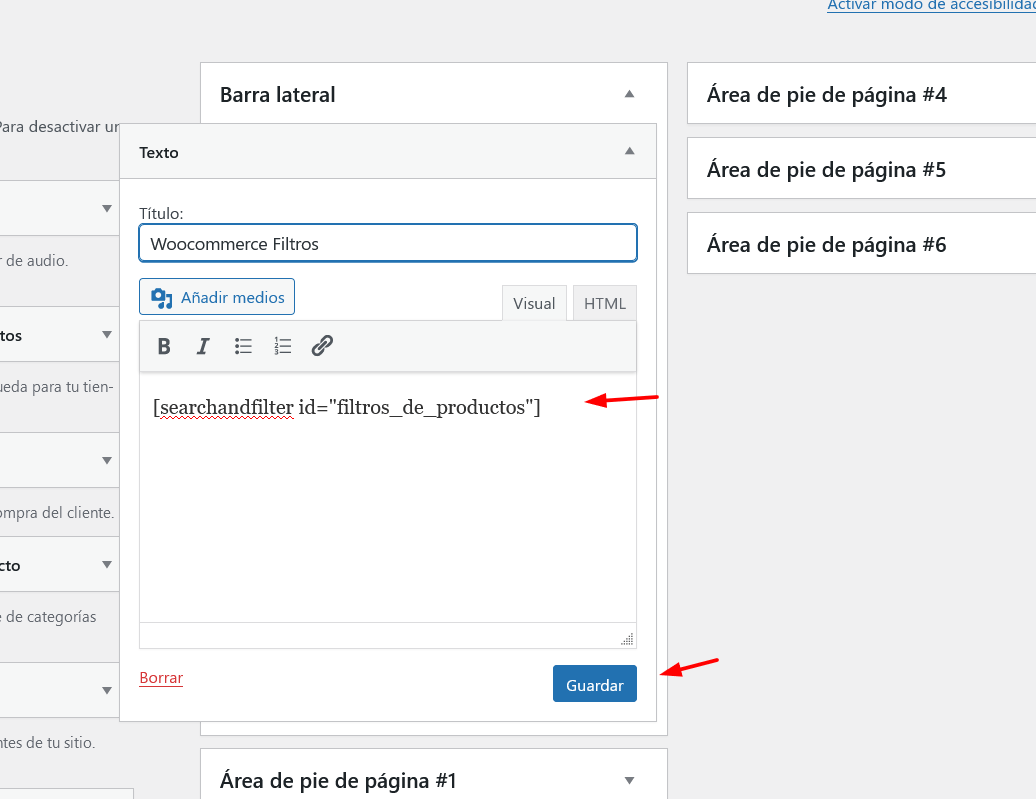
Una vez tengas todos los filtros configurados, el siguiente paso es regresar al apartado Apariencia -> Widgets y pegar el shortcode en un widget de texto:
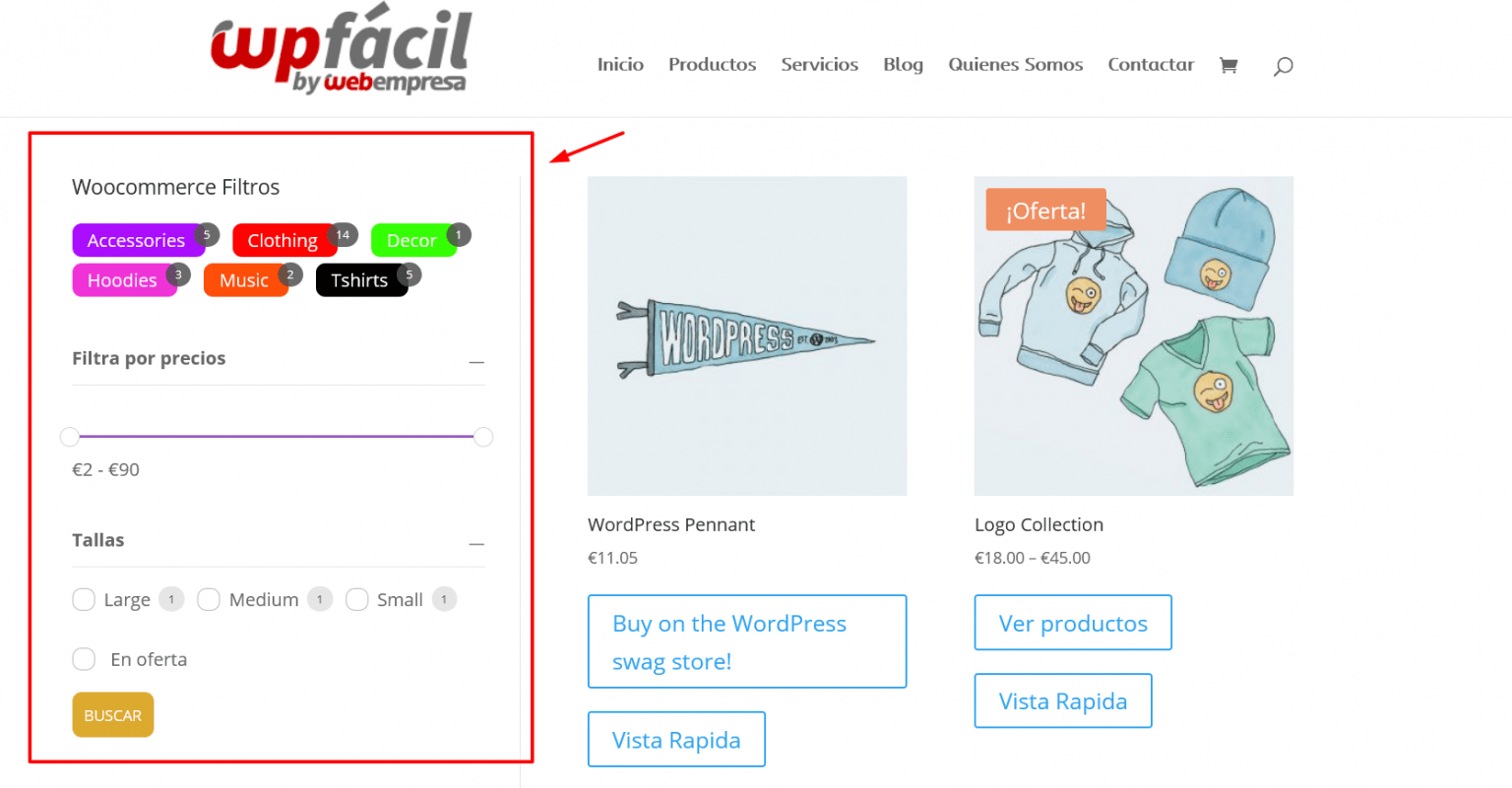
Verás los filtros desplegados en la barra lateral añadida con el constructor con el que estemos trabajando.
¿Cómo añadir los filtros de Themify – Woocommerce con Divi?
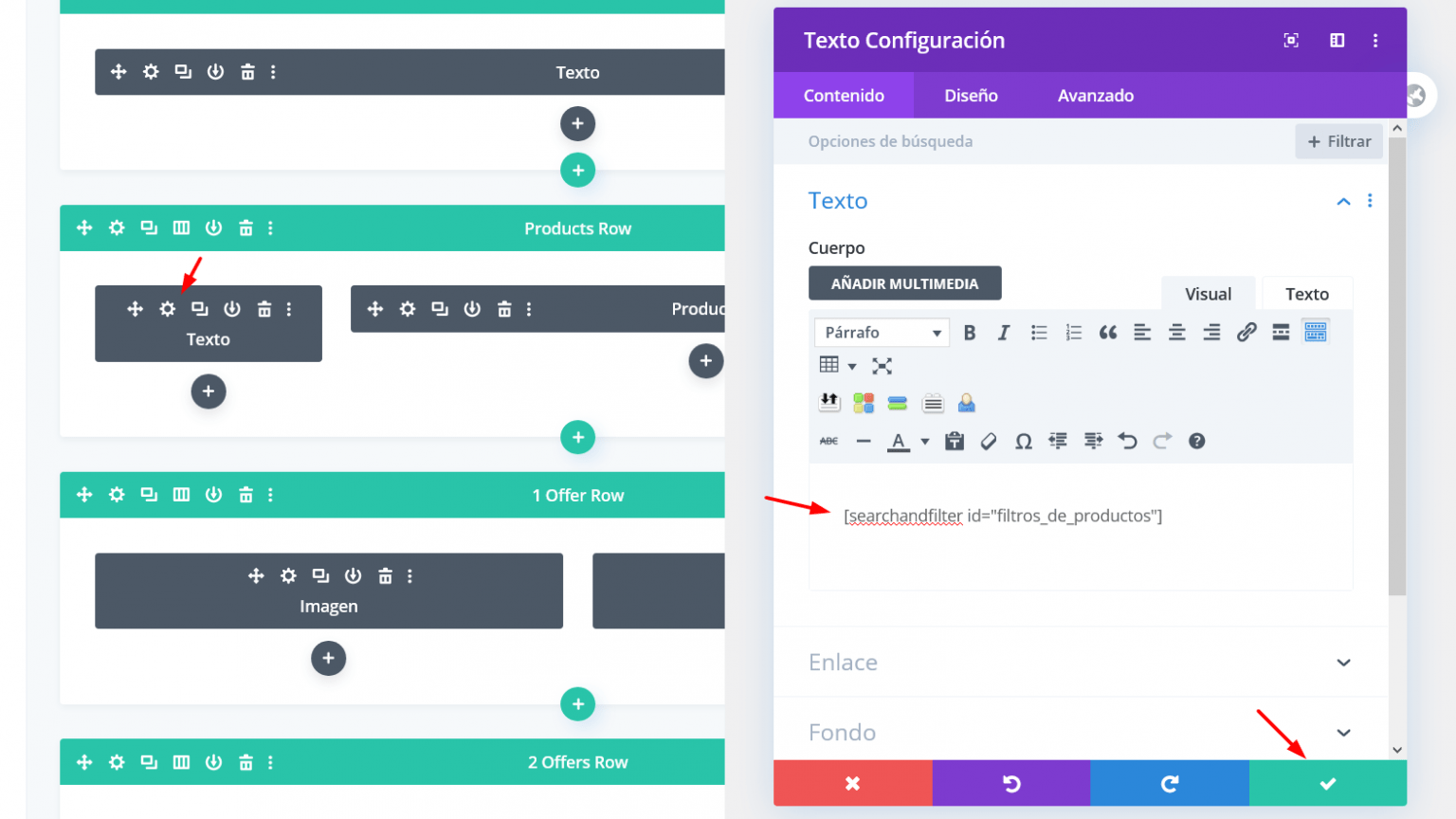
Divi tiene diferentes layouts para tienda y tienes que seleccionar uno. Para añadir las opciones de los filtros, solo tienes que seleccionar el módulo de texto y pegar el shortcode igual que lo seleccionamos en el modulo de barra lateral:
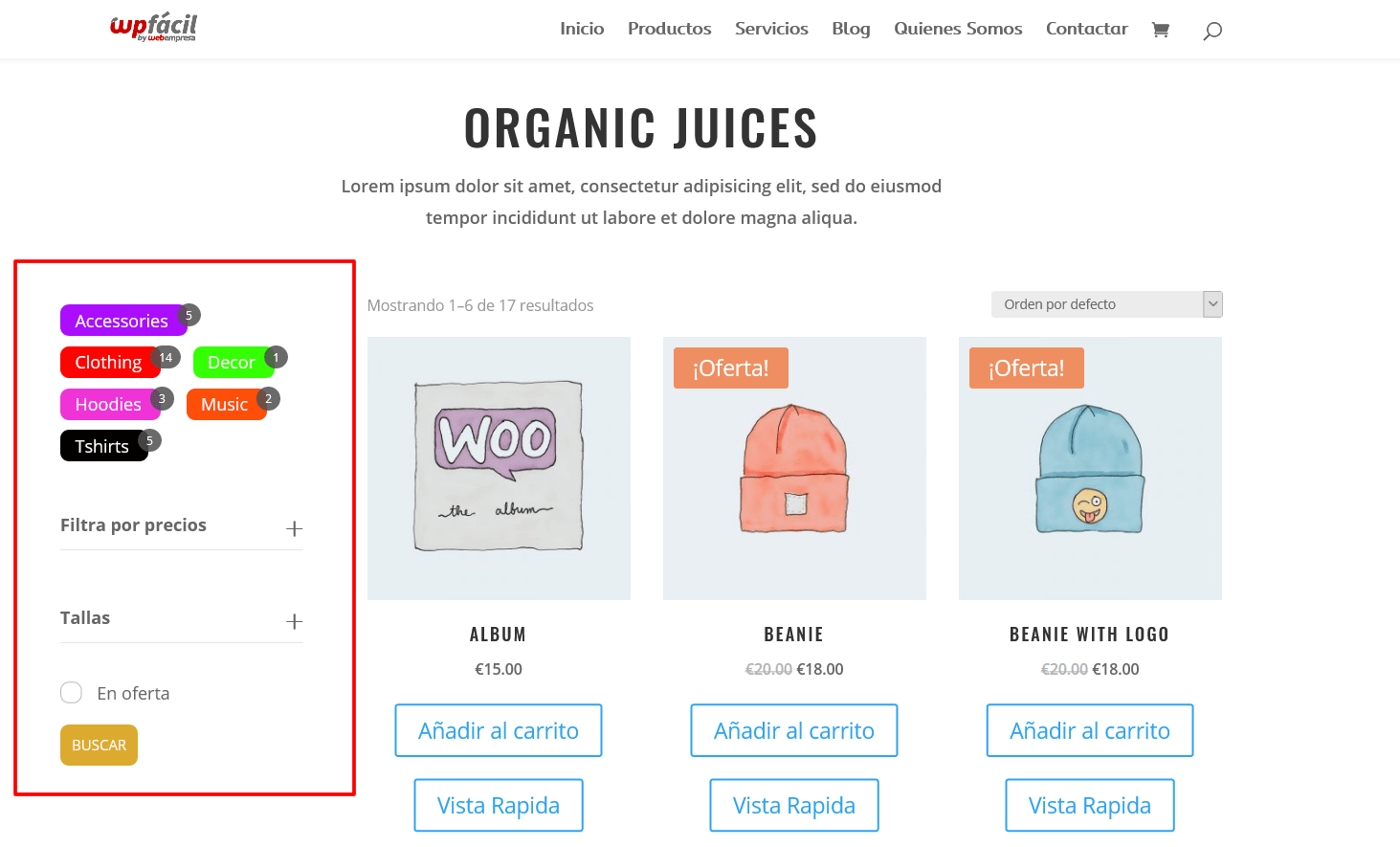
También se pueden diseñar filtros verticales para mejorar el diseño de nuestro sitio web
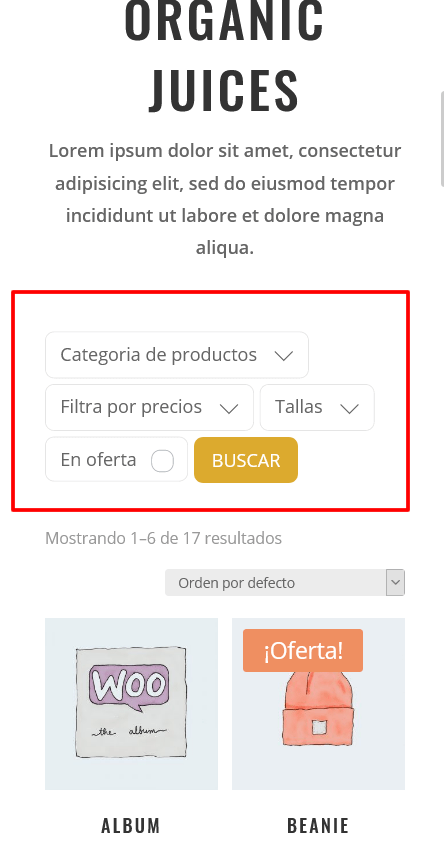
Los filtros son responsive, por lo que se mostrarán de forma correcta en un teléfono móvil:
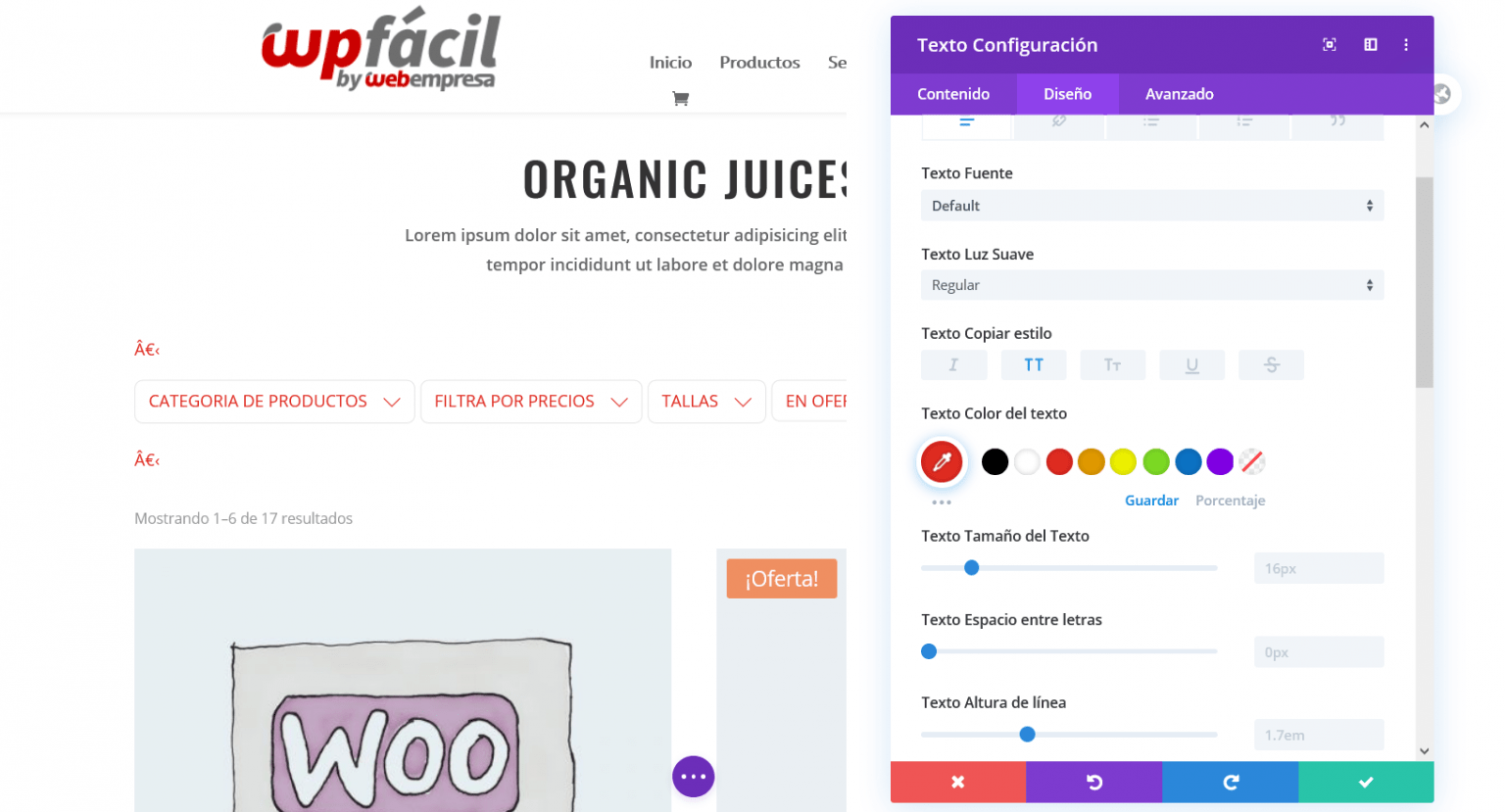
También podemos dar el estilo que queramos a los textos con las opciones de diseño de módulo de texto:
Las opciones de búsqueda son sencillas y el usuarios solo necesita añadir los filtros que desea seleccionar y pulsar “buscar”, obteniendo así los resultado que desea.
Puedes ver el paso a paso en la siguiente imagen
Conclusiones
Como hemos visto, esta es una opción sencilla para configurar filtros en WooCommerce y se trata de un complemento intuitivo que nos permite agregar diferentes funciones de filtros a los productos de nuestra tienda.
Podemos crear todos los filtros que deseemos y añadirlos en cualquier página de nuestro sitio web. Además, podemos usar este complemento con cualquier tema o constructor, lo cual nos permite añadir filtros y opciones más profesionales en nuestra tienda.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.