
Hace ya muchos años que te vengo diciendo que ¡hay que dar las GRACIAS siempre!. Ya sean los clientes, a los posibles compradores, a los leads fieles, a tus seguidores, a quienes leen tus contenidos, al vecino por abrirte la puerta del ascensor, a la cajera del supermercado por atenderte (no es un derecho que te sirvan sino un privilegio), a tus amigos y familiares ¡da siempre las gracias! y serás mucho más feliz.
Con las herramientas actuales es muy fácil crear una página de gracias (thank you page) en WordPress y darle las funcionalidades que esta requiere, además de un aspecto cuidado, no en vano, es donde aterrizarán interesados, clientes, compradores que completan un checkout o usuarios que dejan un testimonio, por lo que los detalles cuentan.
Puedes crear una página de gracias en WordPress de forma sencilla, usando el editor de bloques de Gutenberg de WordPress. Si usas Divi tienes layouts muy chulos ya “pre-configurados” para utilizar apenas cambiando los textos y las imágenes, y para otros page builders como Elementor, WPBakery Page Builder u otro, también hay módulos o bloques disponibles para estos fines, es cuestión de que veas las posibilidades y te pongas a ello.
Tabla de contenidos
Qué es una Thank You Page
Una página de gracias en WordPress no difiere en su creación y funcionamiento de cualquier otra página de WordPress, excepto la “página de inicio” o home que digamos tiene sus particularidades.
La “thanks you page” muestra contenidos específicos para dar las gracias al cliente, usuario, comprador, lector, etc., y puede además incorporar algún elemento de gamificación para fidelizar al lead, cliente o visitante, por lo que sus contenidos van enfocados específicamente a agradecer y retener en la medida de lo requerido o la intención de la misma.
Una Thank you page en WordPress puede servirte para:
- Simplemente “dar las gracias”.
- Enviar a usuarios que se registran en tus Cursos.
- Como proceso final tras la compra de algún producto o servicio.
- Puede ser parte de una campaña de marketing automation.
- Servir para ofrecer cupones de descuento en WooCommerce.
- Aprovechar su potencial como lead magnet y capturar emails en un formulario sencillo.
- Para fortalecer la marca y dar a conocer tus canales sociales.
Hay muchas formas de sacarle partido a la página de agradecimiento en WordPress, ya que vas más allá de una simple página que contiene un texto bonito, con un buen copy y una imagen que transmita felicidad al lector, ¡es una herramienta potencial de ventas!

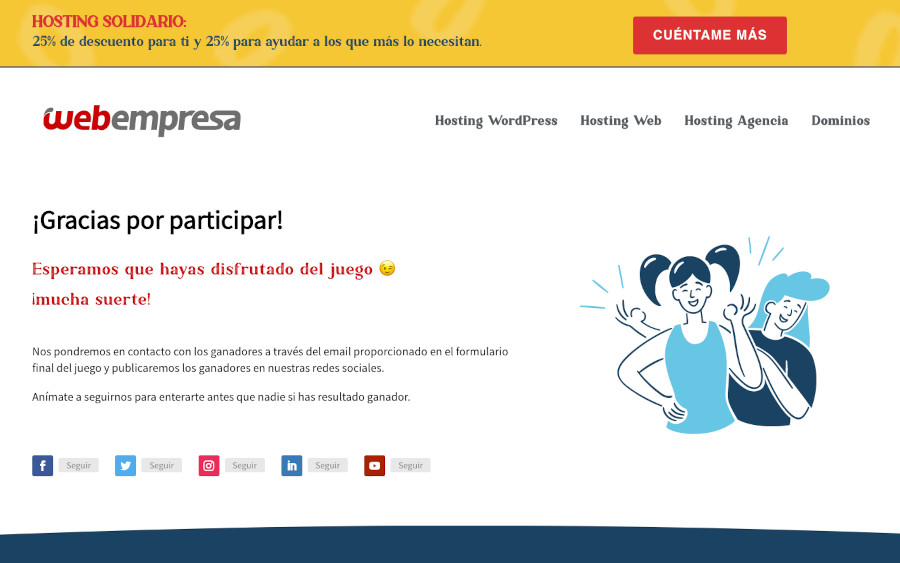
Ejemplo de página de gracias
Cómo crear una página de gracias en WordPress
Hay muchas formas de crear la página de gracias en WordPress, tantas como se te ocurran o plugins de WordPress sepas manejar, al final no es tanto con qué las creas sino cómo las creas y diseñas.
Algunas formas de crear la página de agradecimiento:
- Utilizando el “editor clásico” y componiendo una página con texto e imágenes y/o botones de forma tradicional.
- Si usas Gutenberg puedes utilizar el editor de bloques y construir una página fácilmente.
- Con Divi que incluye más de 2000 layouts de páginas “pre-cocinadas” listas para su uso.
- Mediante el builder Elementor puedes usar sus bloques o módulos para crear una página muy visual.
- Con cualquier constructor visual que uses, que a hbuen seguro ya dominas y sabes cómo crear NUEVAS páginas.
- Utilizando algún plugin para crear landings como por ejemplo Custom Thank You Page.
En este artículo te voy a mostrar cómo crear la página de GRACIAS con el editor de bloques Gutenberg y de paso cómo hacer algo parecido con Divi usando un layout de los muchos que tiene disponibles.
En ambos casos el objetivo no es tanto la herramienta, sino la página en sí y los elementos que puedes añadirle a la misma con base en lo que buscas conseguir mediante esta página de aterrizaje.
Crear la página de Gracias con Gutenberg
El editor de bloques Gutenberg tiene un potencial importante, ha madurado mucho desde sus inicios “oficiales” en 2018 y ahora te permite hacer muchas cosas y con buenos resultados finales, como por ejemplo crear Páginas y añadirles elementos de CTA, imágenes u otros.
Pasos para crear una landing page de gracias con Gutenberg:
- Accede al dashboard de tu web.
- Vete a Páginas ➜ Añadir nueva.
- Ponle un Título a la página (Ej: Gracias).
- Añade un texto explicando porqué das las gracias.
- Si es un cliente puedes aprovechar para ofrecerle un cupón de descuento.
- Si no es cliente todavía es buena oportunidad para capturar su email. Pon un formulario.
- Añade un sencillo párrafo lo línea reiterando tu agradecimiento con otras palabras.
- Una imagen final que aporte calidez, sencillez y lo que desees transmitir.
- Cierra con una frase motivadora.
Ten en cuenta que el título no tiene por qué ser específico, a menos que crees páginas para campañas concretas o eventos, en cuyo caso si se justifique que tenga un nombre concreto, como por ejemplo Gracias por tu compra si adicionalmente usas otras para otros fines. Si solo tienes pensado gestiona una página de agradecimiento mejor llámala Gracias por SEO y para complicarte menos las cosas.
Los textos de agradecimiento redáctalos siempre en primera persona y a ser posible en singular (de tú a tú), para que lleguen mejor a quién los va a leer y sienta que lo has escrito específicamente para esa persona, es más directo y tiene más efecto.
Listo, ya deberías haber podido construir tu página de gracias con el editor de bloques Gutenberg y publicarla para que luego puedas utilizar el link o URL de la misma en WooCommerce cuando finalicen la compra, o en aquella acción o página desde la que quieras que sean redirigid@s a esta nueva página que acabas de crear.

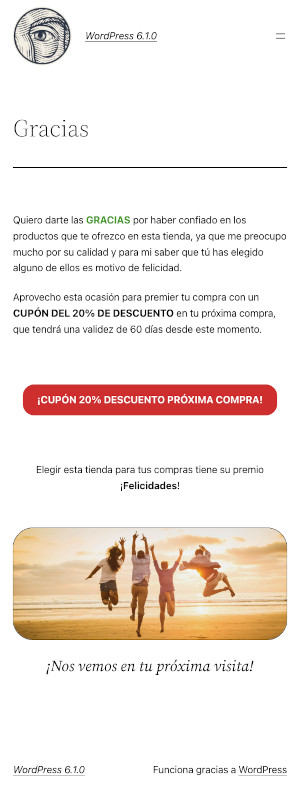
Ejemplo de creación de una landing de GRACIAS con el editor de bloques Gutenberg
Es importante que una vez hayas creado esta página compruebes en tu navegador (varios de los que uses) y sobre todo en tu dispositivo móvil cómo se visualizan los diferentes elementos de la página para asegurarte que nada se sale del lugar y que el comportamiento es fluido (responsive).

A partir de aquí céntrate en el SEO on-page de la página creada y toda la parte relacionada con el posicionamiento de la misma. A Google le gusta que haya muchas páginas de gracias. 🤗
Crear la página de Gracias con Divi
El constructor visual Divi tiene mucho potencial para construir sitios modernos, con mucha carga visual y de manera muy sencilla por medio de sus Secciones, Filas y Módulos que hacen que maquetar contenidos sea “coser y cantar” que diría mi abuela.
Evidentemente tienes que tener Divi instalado en tu web WordPress (requiere Licencia al ser de pago), por lo que si no es tu caso, quizás tengas que decantarte por la opción anterior, con Gutenberg, o hacerlo con tu editor visual habitual, que tampoco difiere mucho la forma de hacerlo.
Pasos para crear una landing page de gracias con Divi:
- Accede al dashboard de tu web.
- Desde el menú izquierdo ve a Páginas ➜ Añadir nueva.
- Escribe primero el título (Ej: Gracias).
- Ahora haz clic en el botón morado Utilice el Divi Builder.
- En la siguiente pantalla puedes elegir “desde cero” o “elegir diseño”.
- Si es nueva página mejor “Elegir diseño” y usar uno de sus cientos de layouts.
- Escoge un layout que te guste o acorde al Tema que ya usas en Divi.
- Haz clic en el layout escogido.
- Verifica si tiene alguna página “About” o “Landing” de la que partir.
- Escoge por ejemplo “Landing” (Te sobrarán muchos elementos, tranquil@).
- Haz clic en el botón azul inferior Use This Layout.
- Guarda “como borrador” o haz clic en Publicar (solo la verás tu de momento).
- Abre la página en el frontal de la web (Ver página).
- Habilita el constructor visual desde la Admin bar.
- Elimina todas las Secciones, Filas y Módulos sobrantes.
- Ahora personaliza los contenidos del layout (Título, imagen, texto, CTA, etc.)
- Una vez termines de crear la página haz clic en Guardar (Control + S).
- Sal del “constructor visual”.
- Visualiza la página ya finalizada y realiza los ajustes oportunos.
Te muestro de forma muy sintetizada el proceso en Divi, el cual requiere que tengas conocimientos de uso de este personalizador para obtener resultados acordes a tus expectativas.Ejemplo de creación de una landing de GRACIAS con Divi
Recuerda que el SEO on-page es importante en este tipo de páginas y no olvides verificar cómo se visualizará la página de aterrizaje de GRACIAS en tu dispositivo móvil.

Si quieres aprender a manejar Divi te recomiendo este Curso de Divi básico de Webempresa University para aprender desde cero y a tu ritmo.
Curso 100% GRATUITO ¡recomendado!
Conclusiones
Si gestionas una tienda de comercio electrónico en WordPress, con WooCommerce u otro carrito de compras, a estas alturas ya tendrás claro que después del checkout o pago de la compra hay una fase denominada post-venta que es tan importante o más que la propia venta y qué mejor manera de adentrar al comprador en esa fase que enviarle a tu página de gracias cuando finalice la compra, para agradecerle por la misma y de paso para recordarle que estás ahí para seguir ayudando y darle soporte si lo necesita.
Cuando una página de agradecimiento convierte o fideliza, se puede decir que todo el proceso de exposición y venta de productos o servicios ha madurado y ahora es algo más que simples productos, facturas o envíos, has construido todo un mecanismo para seguir alimentando tu plataforma de ventas. Recuerda, ¡dar las gracias tiene un tremendo efecto de reciprocidad!
También te puede interesar:
¿Ya has creado tu página de GRACIAS? ¡No tardes en hacerlo, tiene premio: la fidelización!
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










