
Una de las funcionalidades que WordPress no incorpora “por defecto” tras su instalación es el poder cerrar el sitio en modo mantenimiento cuando se requiere por alguna de las siguientes situaciones:
- Creación de un sitio web nuevo.
- Cambio de Tema del sitio ya en producción.
- Modificaciones importantes de la portada (home) o contenidos destacados.
- Al pasar un sitio WordPress de un diseño tradicional a un constructor visual.
- Añadir nuevas secciones que requieran implementaciones en todo el sitio.
Escenarios hay muchos y por eso es importante saber cómo crear una página en construcción en WordPress para poder mostrarla durante el tiempo que “duren las obras” de reforma o de puesta en marcha de un proyecto web.
Por suerte hay un rico ecosistema de plugins que te pueden ayudar en este proceso y conseguir no solo cerrar de forma manual o programada durante un período previo establecido un sitio web, sino que además es posible analizar el tráfico que pasa por la página durante el tiempo de obras o puesta en marcha y ofrecer opciones de contacto mediante un formulario o bien a través de tus habituales redes sociales.
Veamos aquí qué es esto de crear una página en cosntrucción en WordPress, que comporta el hacerlo a nivel posicionamiento y qué opciones en forma de plugins tienes disponibles para llevarlo a cabo de la forma más sencilla, rápida y profesional posible.
Tabla de contenidos
Cuándo crear una página en construcción en WordPress
Es cierto que muchos de los ajustes, cambios, actualizaciones o añadido de nuevas funcionalidades en un sitio WordPress no requieren cerrar el sitio temporalmente a los visitantes, ya que son tareas que se pueden realizar en segundo plano, o sin que afecten al funcionamiento normal de la web.
Ya te lo comentaba en la intro del artículo, y creo que está más o menos claro que este tipo de funcionalidades siempre son útiles cuando hay que “detener” la publicación del sitio en Internet para los visitantes, de manera que estos no visualicen cambios que estés aplicando en el sitio.
Cerrar el sitio en construcción te permite seguir trabajando en la web con normalidad, mientras que los visitantes visualizan una página “en construcción”.
Imagínate que tienes que rediseñar completamente el sitio web, ya sea porque cambias de temática, o porque añades una Tienda de productos virtuales, descargable so físicos y esto afecta a toda la estructura del sitio, lo cierto es que hay muchas razones que pueden requerir suspender el acceso al frontal del sitio, pero sin afectar a su posicionamiento y de paso informando a los visitantes que de repente se encontrarán con un aviso inusual de “sitio cerrado por mantenimiento”.
Planifica bien en tiempo y acciones a realizar siempre antes de poner en mantenimiento WordPress, de manera que puedas prever cuanto durará el cierre e informa a tus visitantes habituales o clientes para que no les pille por sorpresa y puedan entender mejor qué está sucediendo y no se convierta tu acción de cierre en un abandono masivo de visitas habituales ante el nuevo escenario.
Plugins para crear una página en construcción en WordPress
Existen unos cuantos plugins que te pueden ayudar a crear una landing page en WordPress o “de aterrizaje” cuando cierras el sitio por tareas de mantenimiento o porque lo estás desarrollando y no quieres que los visitantes todavía lo vean y mucho menos que los bots de indexado de los motores de búsqueda rastreen el sitio e indexen contenidos “de ejemplo” que luego serán un problema, porque muchos de ellos cambiarán, o sencillamente desaparecerán y no quieres tener que aplicar redirecciones para corregir un buen puñado de errores 404 WordPress.
Algunos de los plugins habituales para “crear una página en construcción en WordPress” son:
- Under Construction: Te lo explico con detalle en el siguiente punto del artículo – Gratuito y Comercial
- CMP – Coming Soon & Maintenance Plugin by NiteoThemes: Ver plugin – Gratuito
- Coming Soon & Maintenance Mode by Colorlib: Ver plugin – Gratuito
- Coming Soon Page Elite: Ver plugin – Comercial
- Coming Soon Page Website Builder by SeedProd: Ver plugin – Gratuito y Comercial
- Minimal Coming Soon – Coming Soon Page: Ver plugin – Gratuito y Comercial
- Simple Maintenance: Ver plugin – Gratuito
- LightStart – Maintenance Mode, Coming Soon and Landing Page Builder: Ver plugin – Gratuito
- Verde – Responsive WordPress Coming Soon Plugin: Ver plugin – Comercial
- Coming soon and Maintenance mode: Ver plugin – Gratuito y Comercial
- Aitasi Coming Soon: Ver plugin – Gratuito
- Cool Coming Soon: Ver plugin – Gratuito
- Coming Soon by Supsystic: Ver plugin – Gratuito y Comercial
- Site Offline Or Coming Soon Or Maintenance Mode: Ver plugin – Gratuito y Comercial
A esta lista habría que añadirle muchos de los constructores visuales habituales como Divi, Elementor, GeneratePress, Oxygen, Themify, Gutenberg, Page Builder u otros que incorporan bloques o módulos de “cierre por construcción o mantenimiento del sitio” y que sirven para propósitos casi parecidos a los que aportan la mayoría de plugins citados.
Lectura recomendada:
Habilitar modo mantenimiento o próximamente en Elementor.
Cómo crear una página en construcción en WordPress
Como viste en la sección anterior, hay unos cuantos plugins para poder poner en WordPress una página de en construcción mientras lo estás creando, pero para ilustrarte un ejemplo de cómo hacerlo voy a utilizar el plugin Under Construction de WebFactory Ltd., que es todo un clásico y su funcionamiento es bastante sencillo. Ojo, no lo vayas a confundir con otro de igual nombre, pero desarrollado por Abbas Khalil porque son diferentes plugins.
Haz clic en la imagen para acceder al plugin en WordPress.org
Se trata de un plugin que tiene versión gratuita “limitada” pero funcional y si quieres expandir las posibilidades del plugin puedes optar por la versión de pago que incluye una 50 funciones adicionales.
El plugin lo instalas y activas como cualquier otro plugin en WordPress y luego lo localizas para su configuración en Ajustes ➜ UnderConstruction. Incorpora un asistente o “wizard” que tras su activación te muestra una serie de
En la pestaña Principal verás las opciones de “activación” del modo construcción y otras importantes.
- Modo en construcción: Si lo quieres activar, desliza el selector a ON (verde) para que el sitio deje de ser visible y se muestre la página establecida por defecto.
- Impide a los motores de búsqueda indexar el sitio temporal: Para que no se indexe el sitio en los motores de búsqueda mientras esté el sitio en desarrollo. Solo versión PRO.
- Fecha de finalización automática & Tiempo: Para establecer una fecha y hora en la que el sitio se abrirá automáticamente a los visitantes.
- Rastreo de Google Analytics: Añade tu ID de Google Analytics para poder hacer seguimiento desde el dashboard de GA.
- Restablecer los ajustes: Si has estado haciendo ajustes y quieres dejarlo todo como al principio “desde cero”.
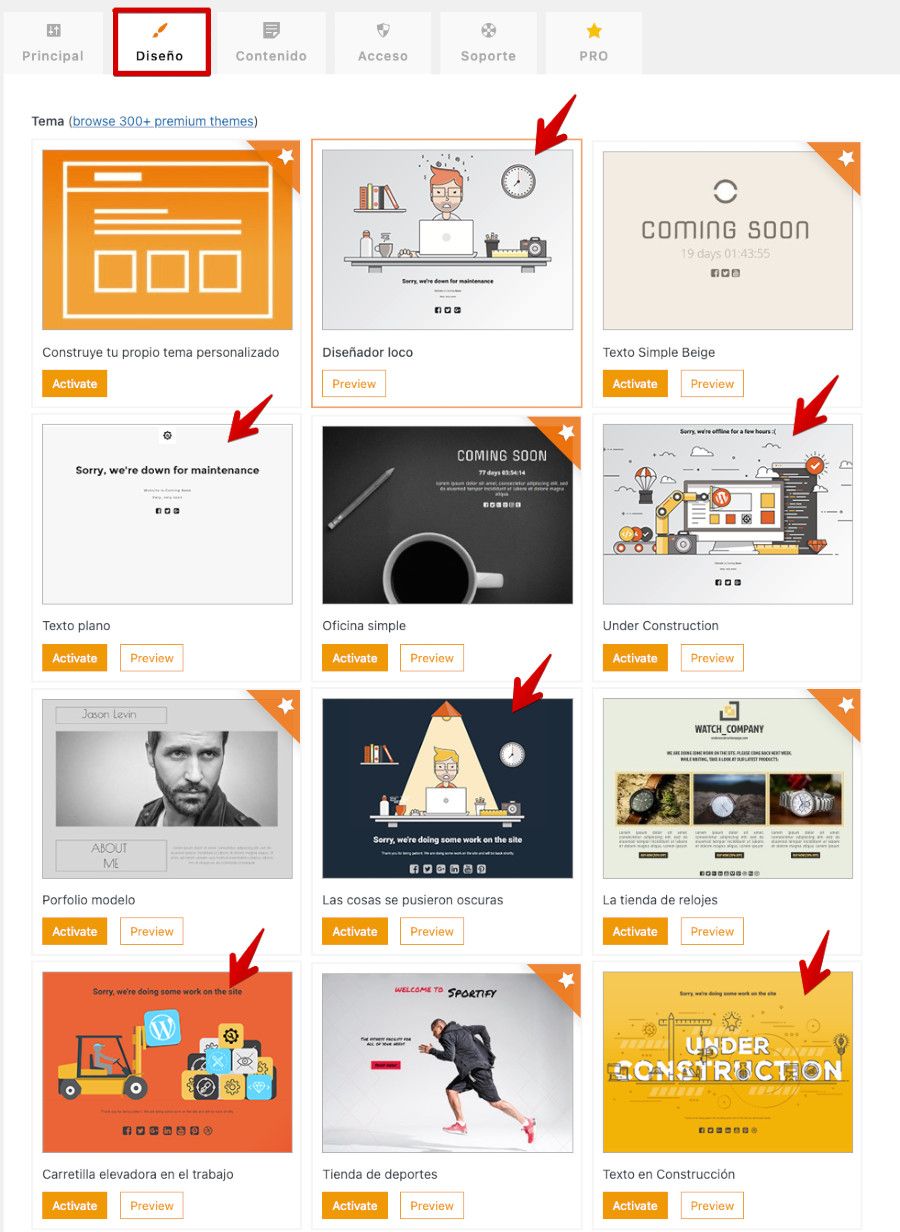
En la pestaña Diseño, si usas la versión gratuita del plugin, tienes 34 diseños de página o landing de cierre que puedes utilizar para que sea lo que se muestre a los visitantes a tu URL https://tu-dominio.com/ mientras el sitio esté cerrado en construcción.

Selecciona el diseño que quieras utilizar haciendo clic en el botón Activate que hay debajo de la miniatura de aquellos que no vienen señalados con la estrella, ya que estos corresponden a la versión PRO.
Una vez has escogido el diseño para tu página de cierre, ve a la pestaña Contenido para personalizar los datos de la página:
- Soporte multiidioma: Que la página de cierre se muestre en diferentes idiomas. Requiere el plugin Weglot.
- Compresión de imagen: Comprimir las imágenes que se carguen en la página en construcción para acelerar su carga.
- Título: El que llevará la cabecera de la página. Tienes varios “códigos cortos” que puedes utilizar.
- Descripción: La descripción del sitio web, es decir, la meta-descripción.
- Titular: La frase o lema que quieres que lean los visitantes cuando está el sitio cerrado.
- Contenido: Texto adicional que quieras mostrar en la página de cierre.
- Fuente: Tipografías a utilizar en la página de cierre. Versión PRO.
- Botón de inicio de sesión: Si necesitas tener “a mano” un botón que de acceso al formulario de login para “administradores” del sitio.
- Código personalizado del pie: Para añadir un código de seguimiento o tracking de visitas a esa página. No uses el código de Google Analytics aquí.
- Iconos sociales y de contacto: Configura las URL de las redes sociales que quieras que sean visibles desde la página de cierre.
Después de rellenar los campos que consideres oportunos, no olvides hacer clic en Guardar cambios para que estos prevalezcan.
En la pestaña Acceso tienes una función interesante para que por ejemplo, en función de los roles de usuarios en WordPress, los administradores, editores o autores del sitio (perfiles habituales con acceso al dashboard de la web), no vean la página “en construcción” cuando traten de acceder al sitio web, lo que les permitirá ver la página en su modo normal y aplicar mejoras, personalizaciones y cambios durante la fase de diseño de la misma.
Hay otras opciones como Usuarios en la lista blanca que puedes utilizar para añadir usuarios previamente registrados en el sitio de manera que puedan ver el sitio “normal” y no cerrado cuando tengas activado el cierre del sitio de forma general.
Con todas estas opciones debidamente configuradas, si activas el “modo mantenimiento” del sitio, en la pestaña Principal si luego accedes a la URL del sitio desde una ventana en modo incógnito desde tu navegador, o desde otro navegador diferente que no uses habitualmente y desde el que no hayas iniciado sesión en el dashboard del sitio, podrás ver la landing “en construcción” activa, que será lo mismo que vean tus visitantes.

Ya ves que es muy sencillo con este plugin activar el “modo construcción” y cerrar la vista frontal del sitio a los visitantes mientras duren las tareas de diseño del sitio o de mantenimiento, si el sitio ya está operativo con anterioridad y necesitas cerrarlo por tareas específicas.
Cómo eliminar la página en construcción de WordPress
Si estás utilizando el plugin Under Construction de WebFactory Ltd. y quieres desactivar la página en construcción en WordPress porque ya has finalizado las tareas o porque necesitas hacer comprobaciones o algún plugin de caché de WordPress está afectando de alguna manera el funcionamiento del sitio “cerrado” cuando accedes como administrador al frontal, puedes desactivarlo de la misma forma que lo activaste desde:
dashboard Ajustes UnderConstruction Principal Modo en construcción ➜ OFF

De esta manera no necesitas desactivar el plugin o eliminarlo (desinstalarlo), ya que simplemente con desactivar su funcionamiento en el frontal puedes dejar el plugin instalado para futuras ocasiones.
Conclusiones
Utilizar en WordPress un plugin para activar o desactivar la “página en construcción en WordPress” o “sitio en construcción en WordPress” es útil para informar a los visitantes o clientes habituales de que tu web no está disponible en ese momento.
De esta forma permites que el tráfico hacia tu sitio no se frene, no reciban un error 404 si el sitio deja de estar online, y que además puedas seguir traqueando el tráfico hacia el sitio procedente de otros referer o de tráfico orgánico.
Además, el cierre temporal, por las razones que sean, es una oportunidad para hacer SEO, ofrecer novedades “próximamente” o promocionar productos o servicios que estarán disponibles una vez que el sitio abra de nuevo o el contador regresivo que añadas (opcional) llegue a su término, de manera que generes interés y atracción por parte de tu público.
Aprovecha para añadir un formulario de WordPress para capturar correos electrónicos en la landing de cierre, de manera que aumentas la interacción de los usuarios y si por dejar su email o suscribirse, mientras dura el cierre temporal del sitio, les ofreces un “producto digital” o infoproducto estarás potenciando el interés de estor por permanecer atentos a la apertura.
Ya sea manual o mediante un plugin la forma que utilices para cerrar tu sitio por tareas de mantenimiento o porque lo estás creando desde cero y no quieres que sea visible durante esta proceso, cerrarlo temporalmente y anunciarlo tiene sus ventajas si las sabes aprovechar ¡piénsalo!
También te puede interesar:
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University











