Cuando construimos nuestro sitio web, la elección del tema y el constructor de páginas (Page Builder en WordPress) es muy importante. Es casi como comprometernos desde el principio, ya que cambiar estas herramientas a mitad del proyecto puede llevar a la aparición de numerosos shortcodes que quedan como residuos de los plugins desactivados.
En este artículo, exploraremos qué ocurre con estos shortcodes remanentes al desactivar complementos y cómo podemos eliminar los shortcodes de Divi de forma eficaz sin tener que restaurar por completo nuestro sitio web.
Tabla de contenidos
¿Qué es Divi?
(Visita el sitio web haciendo clic en la imagen ↑)
Probablemente no sea necesaria una presentación pero, para quienes no estén familiarizados con Divi, vamos a ponerlos en contexto.
Divi es un tema popular creado por Elegant Themes como una poderosa herramienta para la construcción y personalización de páginas que ha logrado convertirse en uno de los constructores más populares para WordPress.
Una característica destacada en Divi es su capacidad para arrastrar elementos y soltarlos para construir páginas web sin requerir conocimientos avanzados o habilidades en codificación.
Una vez instalado Divi en su sitio web, podrá aprovechar al máximo su amplia biblioteca de módulos listos para usar como cabeceras animadas o fijas, ya sea individual o combinando varios elementos juntos tales como imágenes, formulario, botones y diferentes módulos.
Entre los beneficios clave de usar Divi es que nos permite crear diseños responsive adaptativos que garantiza una buena visualización en cualquier dispositivo y tamaño de pantalla. Para mejorar la efectividad en el diseño, la interfaz del constructor cuenta con una opción que ofrece vistas personalizadas tanto para escritorio como dispositivos móviles.
Con Divi es posible hacer cambios personalizados en el sitio web como modificar colores, fuentes o diseños. Si tenemos un nivel intermedio de programación web, podremos encontrar opciones avanzadas de personalización de CSS en WordPress.
Otra característica destacable en Divi es la inclusión de plantillas prediseñadas para diferentes usos como páginas iniciales, landing pages o incluso e-commerce. Gracias a esto se logra una mayor rapidez en el desarrollo del diseño.
¿Qué es el efecto lock-in?
Al inicio del artículo mencionamos que al emprender un proyecto web y seleccionar los complementos para su desarrollo, estamos asumiendo un compromiso a largo plazo con estas herramientas.
Sin embargo, surge una situación peculiar: al prescindir de un complemento, generalmente al desactivarlo deja de funcionar, aunque en casos particulares deja residuos, haciendo más laborioso migrar a otra herramienta y, de cierta manera, obligándonos a quedarnos con los complementos actuales.
Esta situación puede ser considerada como un “lock-in”.
El fenómeno de lock-in se manifiesta en diversos contextos. En algunas ocasiones, las empresas deciden crear intencionalmente este efecto de encierro para retener a sus clientes. De igual manera, en otras situaciones, ocurre debido a la complejidad técnica inherente al producto o servicio. En cualquier circunstancia, el lock-in limita la verdadera competencia entre alternativas que puedan existir.
Como ya sabemos, el efecto lock-in en WordPress también puede manifestarse con los temas y plugins, en concreto bajo las siguientes circunstancias.
Temas: una vez que un sitio web está construido sobre un tema específico de WordPress, cambiar a otro tema implica un rediseño importante, ya que la estructura y funcionalidades pueden variar mucho entre temas.
Plugins: algunos plugins avanzados de WordPress generan contenido y bases de datos personalizadas. Si un sitio depende mucho de cierto plugin, removerlo significa perder estas funciones o datos significativos.
Código personalizado: las modificaciones de código y estilos CSS customizadas a medida para un tema en particular pueden no funcionar bien o requerir cambios bajo otro tema.
Dependencia de soporte: de cierta manera asociado con el punto anterior, los sitios que dependen del soporte de un tema o plugin pagado se vinculan a ese proveedor. Cambiar de herramienta puede representar el perder acceso a ese soporte y por consiguiente no seguir manteniendo los ajustes a medida.
Tráfico y rankings: en algunos casos, el cambiar de tema y estructura podría afectar negativamente el tráfico y posicionamiento SEO que un sitio ya se encontraba establecido, además de indexado en los motores de búsqueda.
Costumbre: por más aparente que parezca, después de usar un tema o plugin por mucho tiempo, los administradores y usuarios suelen acostumbrarse a su interfaz y funcionalidad. Cambiar a otro complemento significa volver a aprender un nuevo sistema.
Versiones antiguas: todos los temas y plugins antiguos pueden dejar de ser compatibles con nuevas versiones de WordPress, su actualización puede representar la ruptura inminente del sitio si no se mantiene actualizado con frecuencia.
Podemos deducir que, aunque WordPress nos brinda total flexibilidad al cambiar temas y plugins, el simple hecho de hacerlo en un sitio ya establecido implica esfuerzo, riesgos técnicos y de usuario, por lo que se crea cierto efecto de encierro.
¿Cómo eliminar los shortcodes de Divi sin plugin?
Entender el efecto “lock-in” puede generar cierto temor al realizar cambios, especialmente al tomar decisiones sobre cambiar temas o plugins en WordPress en busca de una funcionalidad específica o simplemente para probar nuevas herramientas.
No es necesario entrar en pánico. En el caso de Divi, contamos con la ventaja de que eliminar los shortcodes remanentes no es una tarea imposible y puede parecer más intimidante de lo que realmente es.
El proceso de eliminar los shortcodes de Divi puede llevarse a cabo de manera nativa, manual y sin depender de complementos o plugins externos.
Es completamente válido entrar página por página, entrada por entrada, y purgar el contenido de los residuos dejados al desactivar Divi al eliminar los shortcodes de forma manual.
Puede ser un aspecto válido si el sitio que necesitamos purgar de contenido remanente es bastante extenso. En cambio, una de las alternativas más lógicas, aunque pueda parecer que implica perder contenido, es recrear las páginas con el nuevo complemento que vamos a utilizar.
En el caso de que esta vía no sea una opción viable, podemos recurrir a un pequeño fragmento de código que se encargará de ocultar todos aquellos shortcodes que han quedado huérfanos después de desactivar el tema de Divi.
Para utilizar este fragmento de código, es necesario incluirlo en la sección del nuevo tema activo, preferiblemente en el archivo functions.php (mejor aún si es en un tema hijo en WordPress).
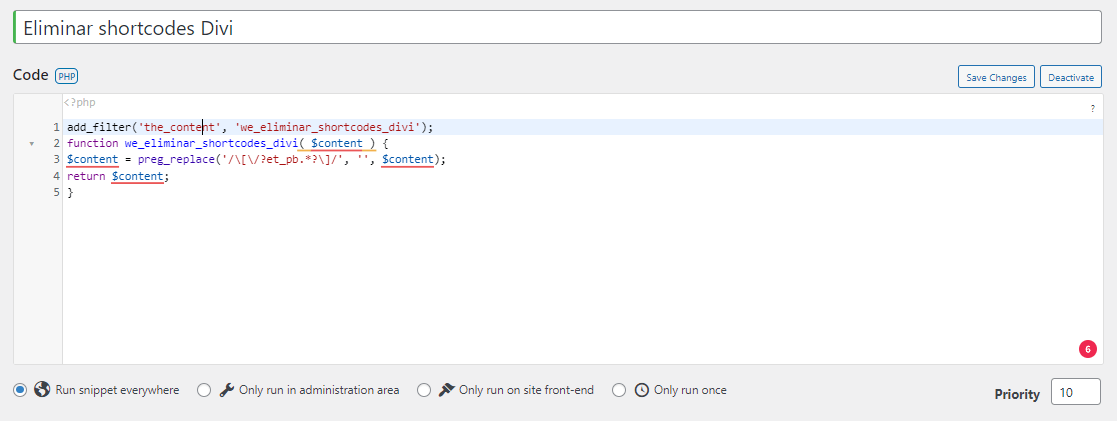
Aunque, por practicidad y comodidad, para evitar editar archivos fundamentales del tema, solemos recomendar el uso de un plugin que nos permita gestionar todos los códigos personalizados de forma aislada. En este caso, utilizaremos Code Snippets en WordPress.
(Visita el plugin haciendo clic en la imagen ↑)
El código a usar es el siguiente:
add_filter('the_content', 'we_eliminar_shortcodes_divi');
function we_eliminar_shortcodes_divi( $content ) {
$content = preg_replace('/\[\/?et_pb.*?\]/', '', $content);
return $content;
}
El fragmento de código usado en nuestro sitio de WordPress sirve para eliminar los shortcodes que genera el tema y constructor Divi al mostrar el contenido de las páginas y entradas.
Vamos a explicarlo de forma sencilla paso a paso:
add_filter(‘the_content’, ‘we_eliminar_shortcodes_divi’): se agrega el filtro ‘we_eliminar_shortcodes_divi’ a ‘the_content’, que corresponde al contenido de las páginas y las entradas.
function we_eliminar_shortcodes_divi( $content ): se declara la función que servirá como filtro. Luego recibirá el contenido en forma de parámetro.
$content = preg_replace(‘/\[/?et_pb.*?\]/’, ”, $content): se usa una expresión regular para eliminar cualquier shortcode de Divi que comience con [et_pb y termine con ], sin importar lo que haya en el medio.
return $content: finaliza la función al devolver el contenido modificado.
Podemos resumir que este código elimina todos los shortcodes generados por el constructor de Divi con el objetivo de limpiar el contenido que se muestra en el frontend del sitio.
No obstante, es importante señalar que esta acción es puramente estética y no ejecuta ajustes en la base de datos de nuestro sitio. Por lo tanto, a pesar de que se “eliminen” de la vista del frontend, en realidad estamos ocultando los shortcodes huérfanos.
¿Cómo eliminar los shortcodes de Divi con plugin?
Si ninguno de los dos métodos previamente mencionados resulta convincente, ya que las acciones manuales pueden tomar más tiempo del deseado, y el uso del fragmento de código solo oculta en lugar de eliminar por completo los shortcodes residuales que deja Divi después de desactivar el tema, existe una alternativa.
Se trata de un complemento gratuito disponible en el sitio web de un desarrollador, llamado “Bye Bye Divi”. Este plugin ofrece una solución bastante específica que permite eliminar por completo los shortcodes generados por el constructor de páginas Divi al mostrar el contenido del sitio.
Para descargar el complemento, es necesario visitar el sitio web del desarrollador y dirigirse al botón de “Bye Bye Divi”.
(Visita el plugin haciendo clic en la imagen ↑)
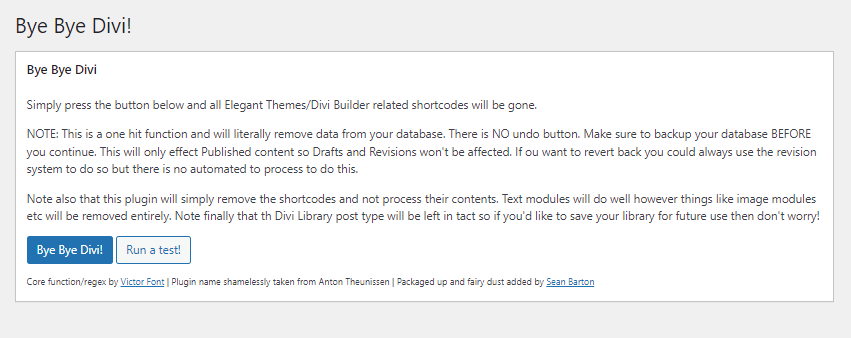
Cuando se instala el plugin de forma manual, se agrega una nueva página en el área de Ajustes desde el escritorio de WordPress que consta de dos botones:
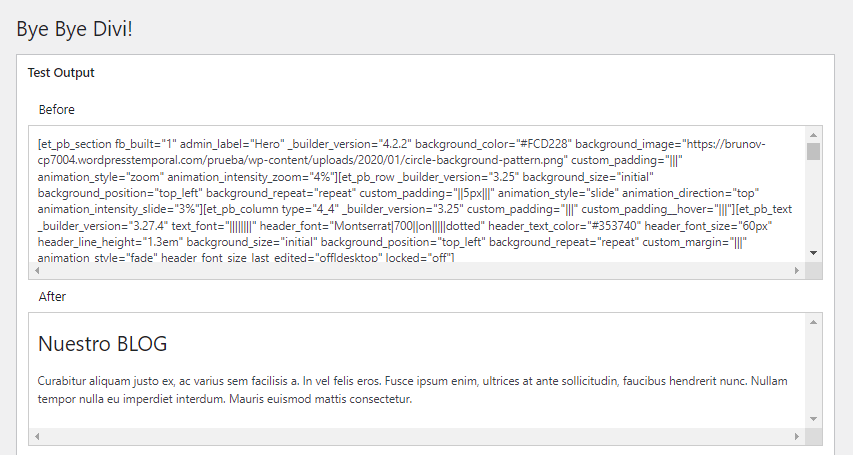
- Un botón de prueba, que procesa 5 filas de contenido para mostrar el resultado antes y después de eliminar los shortcodes.
- Un botón principal que al presionarlo elimina todos los shortcodes relacionados con Divi en todo el contenido del sitio, excepto en la biblioteca de Divi donde se mantienen intactos.
Esto permite migrar el contenido si se cambia a otro tema o constructor de páginas. Es de extrema importancia que previamente a este procedimiento hagamos un respaldo de la base de datos, ya que las acciones a realizar no son reversibles.
Si queremos saber cuál sería el resultado de ejecutar las acciones del plugin podemos consultar el modo de prueba, el cual tomara 5 filas de contenido a lo largo de la web y nos mostrara en forma de vista previa cuál es el contenido obtenido y cuál será el resultado final.
Una vez eliminados los shortcodes, el plugin puede desinstalarse. Sin duda es una herramienta realmente útil para facilitar la transición fuera del constructor Divi en WordPress.
Conclusión
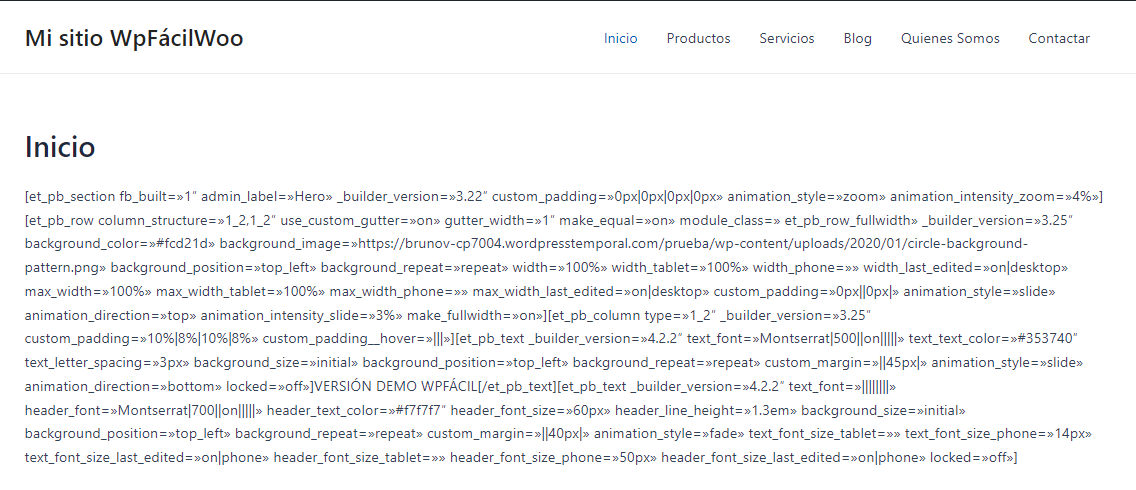
Cuando se utiliza el popular constructor de páginas Divi, este inserte muchos shortcodes personalizados en el contenido del sitio de WordPress para renderizar los módulos y diseños creados visualmente. Estos shortcodes poseen etiquetas que luego Divi interpreta para mostrar los elementos correctamente.
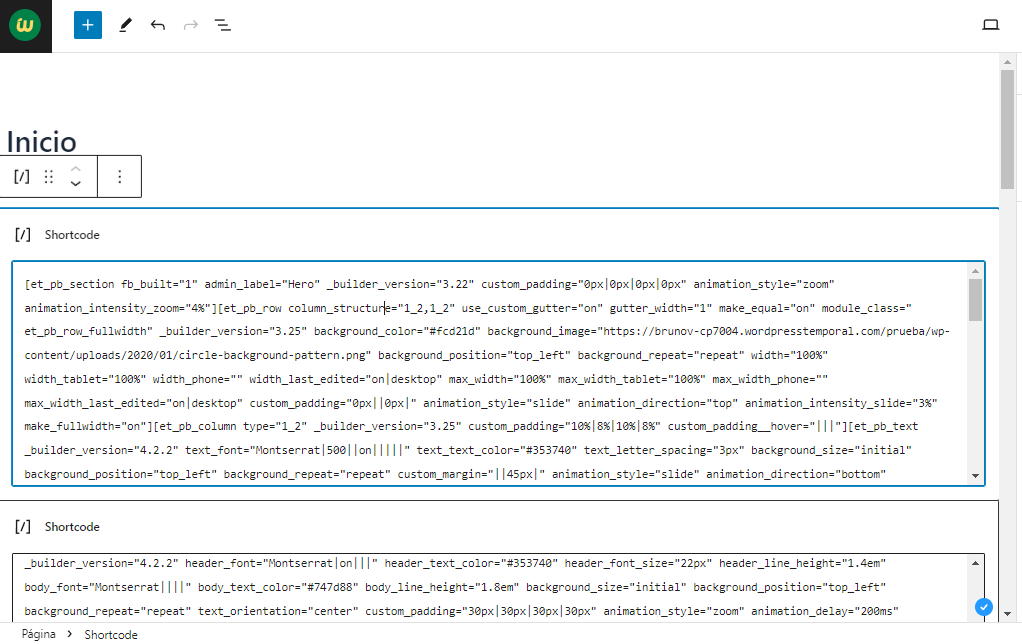
El problema surge cuando se quiere desactivar Divi y cambiar a otro tema o constructor de páginas. Si no se eliminan los shortcodes de Divi, estos se mostrarán como simple texto plano en el frontend del sitio, lo cual rompe el diseño y genera problemas.
Por esto, es altamente recomendable emplear los metodos sugeridos para eliminar todos los shortcodes relacionados a Divi posterior a desactivar el tema. De esta manera se garantiza que no queden elementos rotos en el sitio, se mejora el SEO al tener contenido más limpio, se evitan posibles errores y problemas de performance, y en general se facilita la migración a otro complemento.
Es crucial destacar que este artículo no aboga por descartar u omitir el uso de Divi. Por el contrario, en varias ocasiones, es gratificante elogiar una herramienta extraordinaria que nos permite construir sitios web sin la necesidad de tener conocimientos básicos de programación web.
Sin embargo, lo que sí es esencial tener en cuenta son las acciones a tomar en caso de realizar cambios, migraciones o probar alguna otra herramienta que difiera del tema y constructor visual actual, en este caso, Divi.
En definitiva, limpiar el contenido de shortcodes específicos al cambiar de constructor es una práctica importante para lograr una transición sin problemas, buen funcionamiento del sitio web y contenido editable y portable para futuras migraciones.
También te puede interesar:
- Importar una plantilla en Divi
- Widget flotante fijo en la barra lateral de DIVI sin plugins
- Crear tablas de precios en Divi
- Crear un mega menú en Divi
- Cómo crear un footer en Divi
- Divi Vs Elementor
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.