Cuando comenzamos a construir nuestro sitio web siempre buscamos diferentes opciones que nos permitan añadir funcionalidad, diseño y elementos a nuestro sitio web de forma rápida y sencilla sin tener conocimiento de programación, para ello en la actualidad han surgido múltiples constructores de sitios web que nos permiten diseñar y configurar nuestro sitio web de la forma como lo tenemos pensando.
Tabla de contenidos
¿Qué es Elementor?
Uno de estos constructores es Elementor el cual es un plugin que nos permite crear nuestro sitio web reemplazado el editor por defecto de WordPress con un editor visual que nos permite arrastrar y soltar los diferentes Widgets que tenemos disponible con el plugin; sin embargo, ten en cuenta que muchos elementos o Widgets del plugin están habilitados en la versión pro, si deseas conocer un poco más sobre la funcionalidad del plugin y las opciones disponibles en su versión pro puedes revisar su enlace oficial.
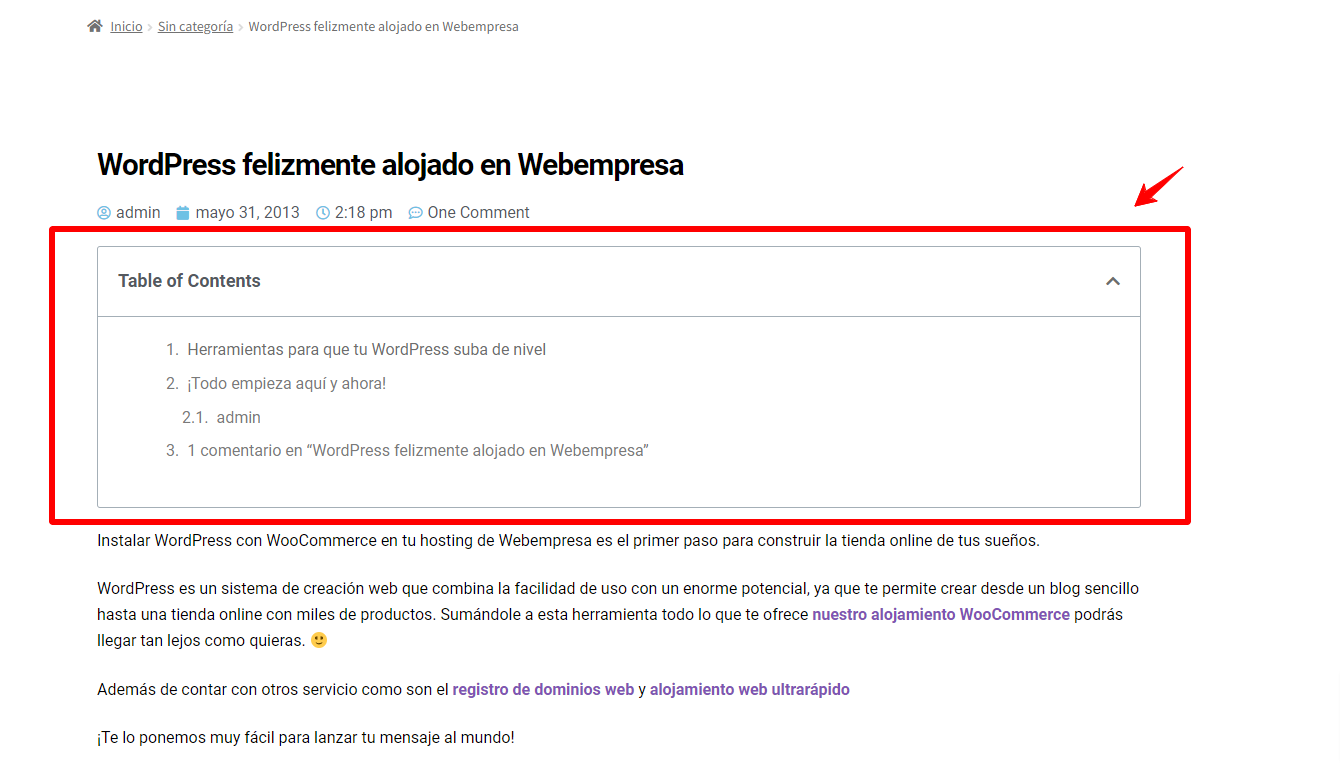
Una vez tenemos un poco más claro que es Elementor y como funciona podremos ver como configurar algunas opciones que tenemos disponible en su versión pro, una de ellas es la capacidad de añadir un Widget que nos permite añadir una tabla de contenido en nuestras entradas de modo que nuestros usuarios tengan una mejor forma y experiencia para leer los diferentes artículos o entradas que iremos creando en nuestro sitio web.
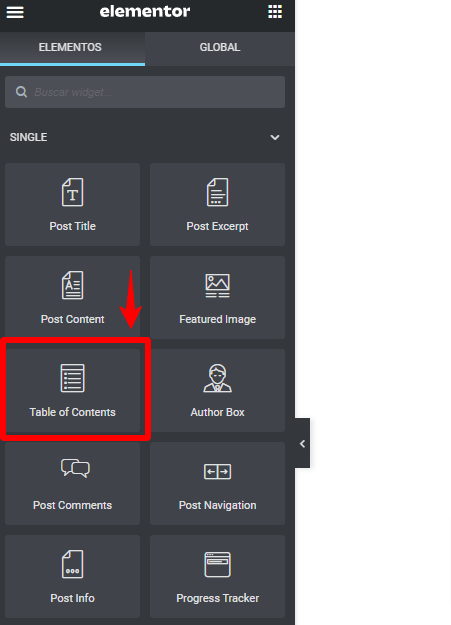
Para este caso Elementor pro dispone de un widget llamado Taba de contenido que podemos utilizar para agregar esta funcionalidad adicional de navegación dentro de las entradas que publicamos en nuestro sitio web, con este widget no será necesario instalar ningún plugin adicional, solo basta con añadir el widget donde deseamos añadir esta tabla de contenido incluidas las publicaciones que realizamos en nuestro blog.
¿Cómo funciona el widget de Tabla de contenido en Elementor?
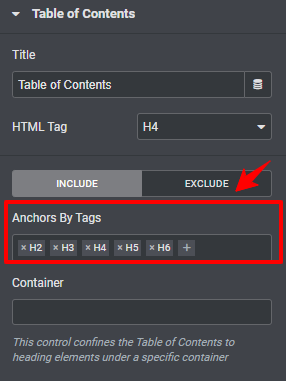
El funcionamiento de la tabla de contenido es muy similar a otros complementos de tabla de contenido que se encuentran en el repositorio de WordPress, donde estos generan los elementos de la lista de forma automática tomando en cuenta las etiquetas configuradas para los “Anchors By Tags” que añadirá los títulos de nuestra entrada con las opciones de navegación.
Entonces ¿Cómo excluirlo?
Excluir estos comentarios del índice de nuestra tabla de contenido
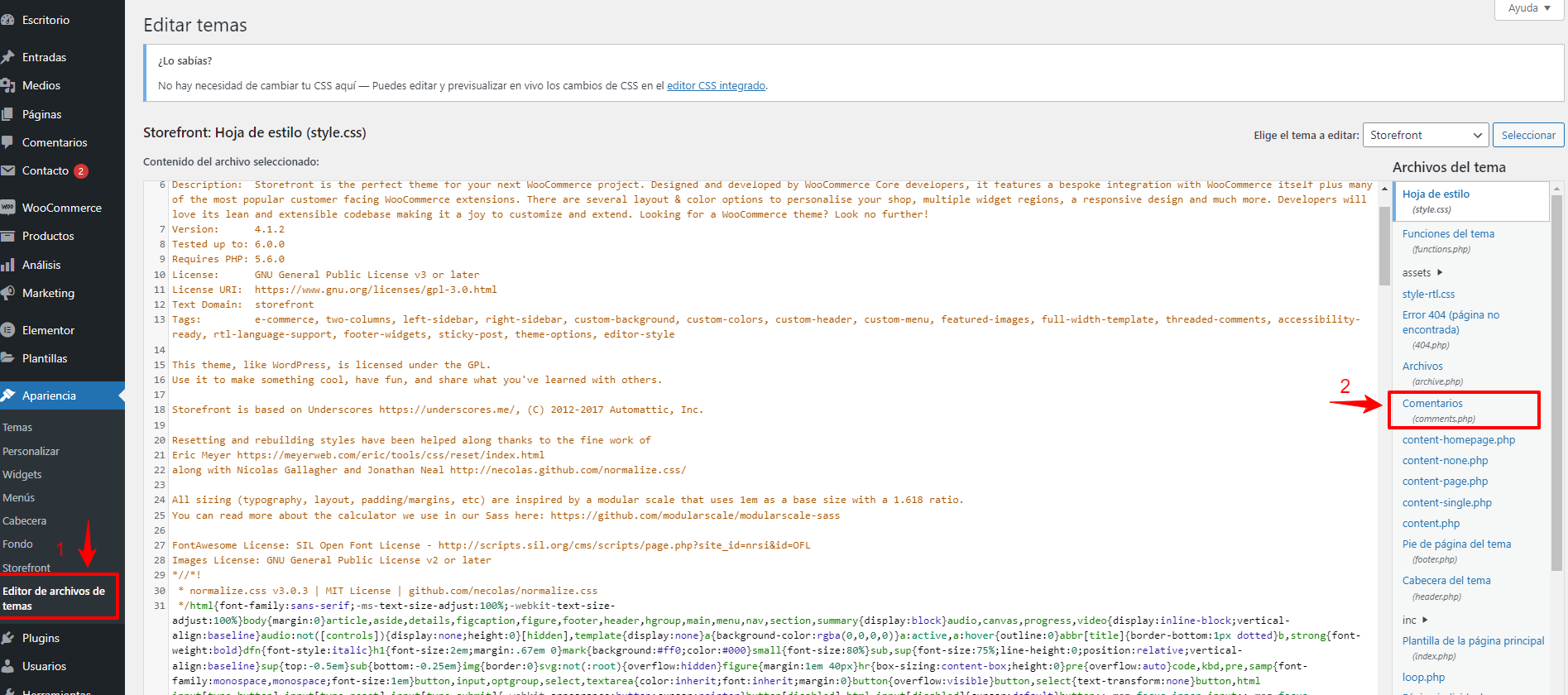
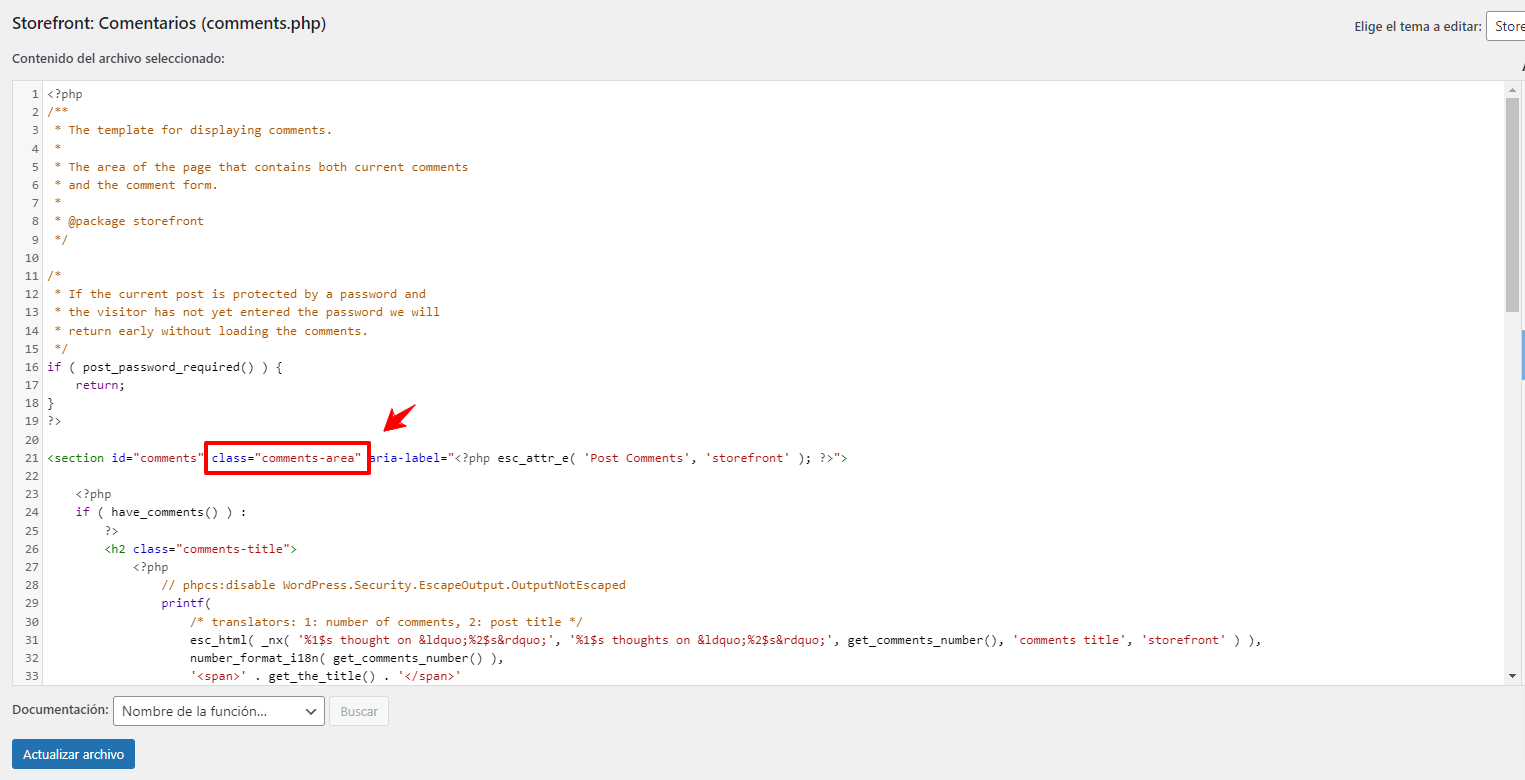
El Widget de tabla de contenido nos permite excluir elementos de la lista mediante un selector de CSS, por lo que lo primero es determinar el selector CSS para la sección de comentarios que queremos excluir sobre el tema que estamos utilizando, en la mayoría de los casos podemos ubicar este seleccionar en el archivo comments.php de nuestro sitio web. Para lograr encontrar este archivo podemos acceder a Apariencia -> Editor de archivos de tema y seleccionar el archivo comments.php que se encuentra en el panel derecho.
Una vez seleccionar el archivo commments.php solo tenemos que buscar el selector CSS en el área del editor y copiarlo. En nuestro caso el selector CSS en la sección de comentarios es como se muestra en la captura de pantalla comments-area
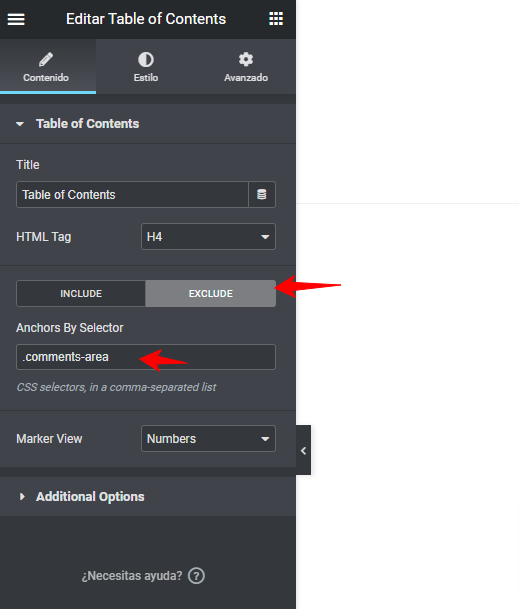
Una vez tenemos identificado el selector de nuestro tema para los comentarios lo copiamos y regresamos a nuestra plantilla con Elementor y editamos el widget de tabla de contenido, en la sección que contenido pulsamos en la pestaña excluir y pegamos el selector que hemos copiado previamente.
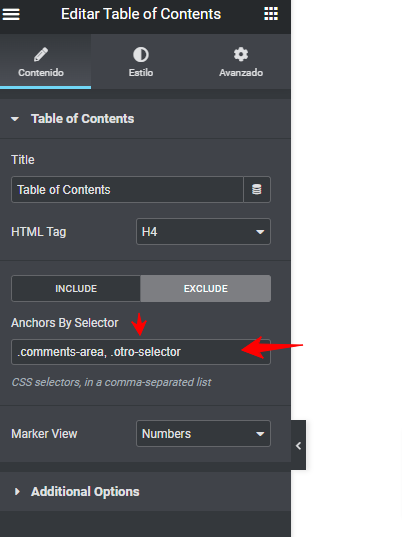
Si deseas excluir otros elementos en las opciones de la tabla de contenido solo necesitas añadir los selectores separándolos con (,)
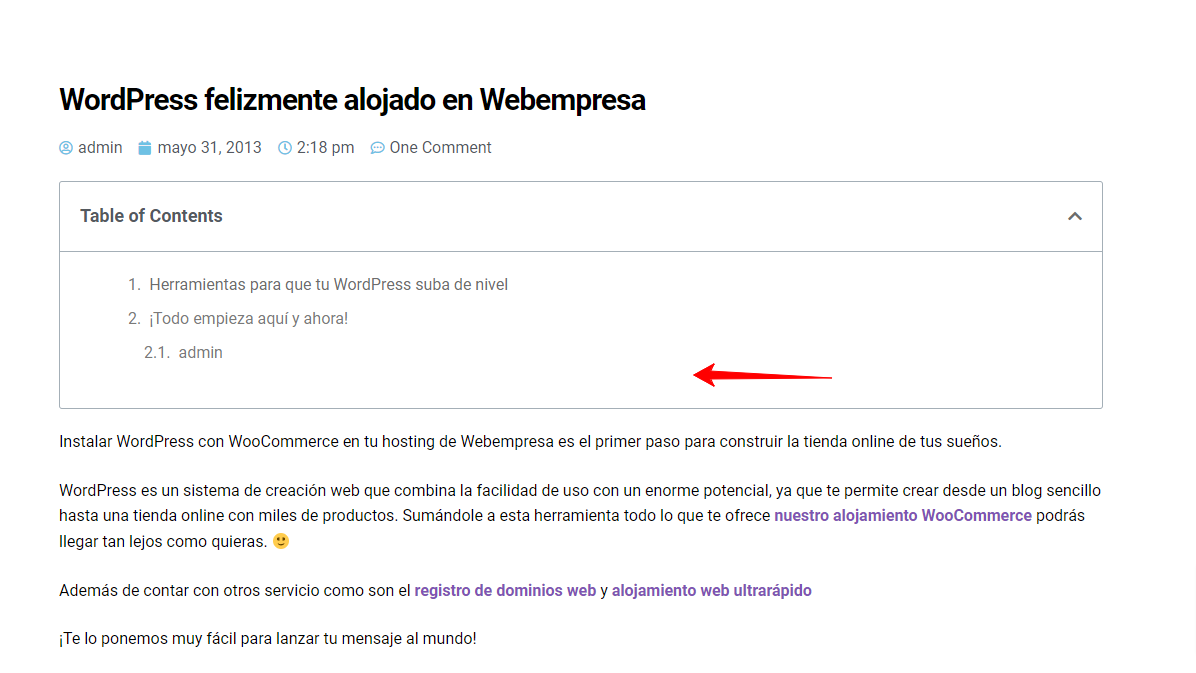
De esta forma podremos excluir los elementos que no deben mostrarse en nuestra tabla de contenidos principal.
Una vez tienes añadidos los selectores CSS en la opción excluir de la tabla de comentarios solo debes guardar los cambios y de esta forma podrás excluir esta información del índice principal de tu tabla.
Conclusiones:
Como puedes ver personalizar algunas opciones en nuestro sitio web puede ser muy sencillo, solo hacer falta conocer como funciona el complemento y qué tipo de configuraciones necesitamos añadir para tener el resultado que deseamos.
Si deseas ver un poco más a fondo como funciona Elementor y los diferentes widgets disponibles puedes revisar nuestros cursos gratuitos.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.