
Si tienes una tienda con WooCommerce en WordPress es posible que necesites saber cómo excluir provincias en WooCommerce para que los visitantes de determinadas provincias no puedan añadir productos al carrito si no haces entregas en las mismas.
Ay… ¿quién no ha tenido algún encontronazo en una tienda física cuando, al ir a pagar, te encuentras con que no aceptan tarjeta o, en algunos casos, efectivo?
Pues una cosa parecida ocurre en aquellas tiendas online que parece que envían a todo el mundo o a todos los territorios de un país… pero no. “Solo servimos en Península y Baleares”. Puede que sea la frase más odiada por la población canaria 🇮🇨.
Hoy te voy a explicar cómo evitar malentendidos en el proceso de finalizar compra, quitando aquellos territorios a los que tu tienda no realiza envíos, para que no puedan añadir productos en su carrito.
Lo siento gente de Canarias y ciudades autónomas, me consta que sufrís esto y mucho. Pero podéis aprovechar y hacer lo mismo desde vuestras tiendas online hacia la Península. 😈
Antes de empezar, necesitas saber lo que es el fichero de funciones de la plantilla (functions.php de WordPress), o bien un plugin de WordPress como Code Snippets que te permita añadir código a WordPress. Ya que hablaremos de cómo introducir código de ambas formas.
Tabla de contenidos
- 1 Por qué excluir provincias de WooCommerce
- 2 Cómo excluir envíos a ciertas provincias con WooCommerce
- 3 Cómo permitir envíos solo a ciertas provincias
- 4 Algunas formas de evitar malentendidos con tus potenciales clientes
- 5 Activa aviso en WooCommerce
- 6 Vídeo sobre Cómo Excluir o Añadir Provincias en WooCommerce
- 7 Conclusiones
Por qué excluir provincias de WooCommerce
Hay lugares en el mundo donde existen condiciones geográficas y de fiscalidad especiales y diferentes a la “normal del país” al que servimos nuestro producto físico.
En este artículo te cuento el caso de las Islas Canarias, Ceuta y Melilla, los territorios singulares de España.
Aunque esto también se puede aplicar a cualquier otro territorio donde las empresas de envío ofrezcan distintas tarifas, o que haya un control aduanero, como puede ser el caso de Reino Unido con Gibraltar.

No solo son agentes externos los que influyen en tu decisión de no servir en ciertos territorios. A lo mejor tu e-commerce es una tienda de alimentación o de productos de cercanía, que solo reparte a determinados sitios muy cerca de tu almacén y no quieres que aparezcan los lugares a los que no das servicio.
Te comento algunas de las ventajas de excluir provincias en tu tienda de WooCommerce:
- ✅ Simplificas tu tienda online al mínimo evitando así errores de despistes en la compra. Si hay menos lugares que elegir en el formulario, menos posibilidades tienes de que alguna persona se equivoque a la hora de rellenar sus datos.
- ✅ Facilitas el proceso de compra de tus visitantes y, por tanto, puedes disminuir el tiempo de relleno de los datos de compra.
- ✅ Evitas la frustración de tus usuarios cuando van a terminar la compra y descubren que en su provincia no servís el producto. 😭
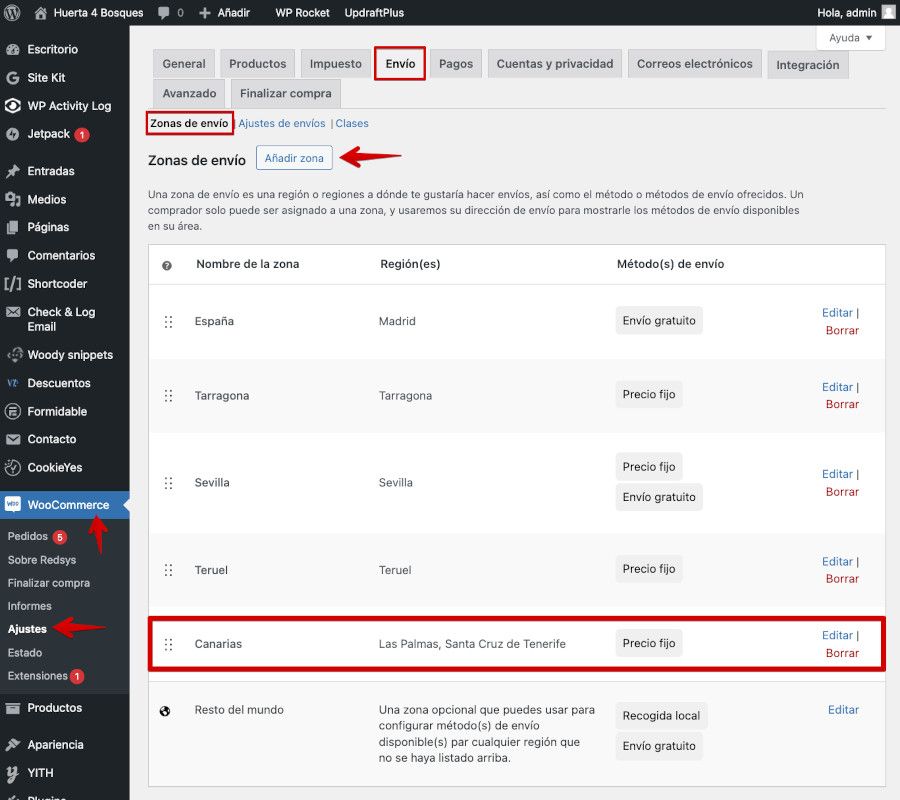
Sí, lo sé, desde WooCommerce ➜ Ajustes ➜ Envío ➜ Zonas de envío ➜ Añadir zona, se pueden establecer tarifas para las distintas provincias e incluso obviarlas.

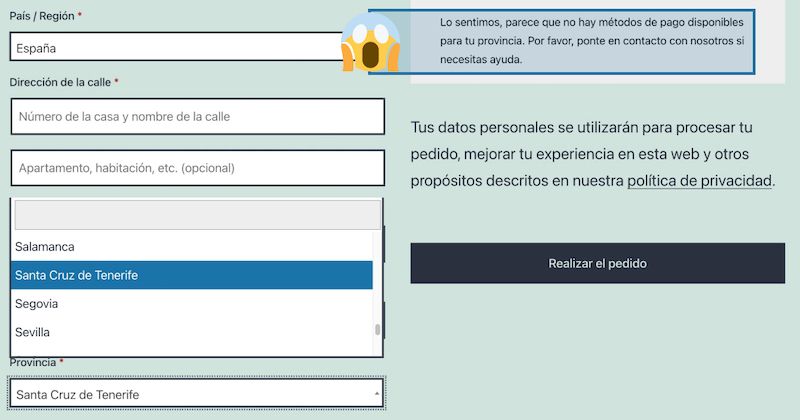
Pero luego, en los gastos de envío, cuando la persona introduce su dirección y se actualiza el carrito… ¡Oh! ¡Sorpresa! Aparece un mensaje que dice “lo siento, no hay un método de envío disponible para tu zona”.
Esto puede ser un punto de dolor muy intenso para la persona que quiera terminar la compra en tu sitio, ya que será en ese momento cuando se entere de que no servís a esa zona
Lo mejor es evitar el posible cabreo no dando opción a esos lugares en el formulario de compra y reforzarlo con algún tipo de aviso en el carrito hacia las zonas donde sí realizas envíos. 😊
Pero sí, voy a dejar de hablar de los beneficios y los posibles problemas a evitar y te digo cómo hacerlo. Básicamente tienes dos formas: Exclusión de algunas zonas, o estableciendo las zonas a las que sí envías. Quitar o restablecer, tú eliges.
Cómo excluir envíos a ciertas provincias con WooCommerce
Es algo relativamente sencillo de realizar. En el plugin de snippets o editando el archivo functions.php, puedes añadir el siguiente código:
add_filter ('woocommerce_states', 'webempresa_limita_envios');
function webempresa_limita_envios ($provincias) {
unset ($provincias ['ES'] ['CE']);
unset ($provincias ['ES'] ['ML']);
unset ($provincias ['ES'] ['TF']);
unset ($provincias ['ES'] ['GC']);
return $provincias;
}Por supuesto, cambiando o adaptando las provincias y países según te convenga. (Lee el código que copies, no copies a ciegas porfi…).
El código que estás copiando y pegando lo que hará es que en la lista de provincias del país España (ES) quitará las correspondientes a Ceuta (CE), Melilla (ML), Tenerife (TF) y Gran Canaria (GC).
Te dejo un listado de los códigos que utilizan la normativa ISO 3166-2.
- 👉 Listado completo de códigos de provincias de España, en la Wikipedia.
- 👉 Listado de todos los países, con los enlaces a sus páginas propias.
Nótese que la normativa fija la provincia con el esquema:
“Código de país-Código de provincia”Nuestro esquema en WooCommerce será:
[‘Código de país’] [‘Código de provincia’]Simplemente pilla los códigos de las provincias que aparecen en el enlace que te paso de Wikipedia (si eres boomer, preboomer o millenial te sonarán a los códigos de las matrículas de los coches antiguos 😬 ) y pégalo siguiendo la estructura que te he comentado.
Listo, ya sabes cómo excluir provincias por países con WooCommerce.
Cómo permitir envíos solo a ciertas provincias
Otra forma de mejorar la apariencia del listado de ubicaciones a las que tus clientes te pueden comprar es creando tu propia lista de provincias a las que sirves.
Esta otra opción es la recomendable en casos en que sean menos numerosas las zonas a las que envíes que las disponibles, como tiendas de cercanía, repartos a domicilio diarios, etc. Vamos a ver cómo.
El principio es el mismo que el anterior: el filtro woocommerce_states, lo vas a redefinir, incluyendo solo las provincias donde “tienes almacenes disponibles” (es un “invento” que me he marcado como ejemplo de una tienda donde solo sirve donde tienen almacenes):
add_filter ('woocommerce_states', 'webempresa_mis_provincias');
function webempresa_mis_provincias ($provincias) {
$provincias ['ES'] = array(
'CA' => 'Cádiz',
'SE' => 'Sevilla',
'O' => 'Asturias',
'A' => 'Alicante',
);
return $provincias;
}Las tildes están formateadas en HTML (lo de … de “Cádiz”). Eso lo puedes hacer poniendo la palabra con tilde en esta web y copiando el resultado. Así te evitas problemas de formato.
Y recuerda, si has venido a esta sección directamente, este código lo puedes pegar en el archivo functions.php de tu tema o en un plugin de snippets como el archiconocido Code Snippets.
Algunas formas de evitar malentendidos con tus potenciales clientes
Vale, genial, y te estarás preguntando:
A ver Flavia, estás continuamente diciendo que tenemos que informar a nuestros clientes para evitar malentendidos. 🤔
Si solo me dices cómo eliminar del listado las provincias donde no servimos, ¿no estaríamos añadiendo más frustración y confusión a nuestros potenciales compradores?
Pues sí, mialma, tienes toda la razón del mundo. 😜
Con la exclusión de provincias nos estamos evitando errores que pueden ocurrir en los pedidos, pero no nos estamos ocupando de la parte de usabilidad de dar información precisa al nuestros usuarios.
Lo mejor, por tanto, es que informes de tus envíos activamente en tu web. Te indicamos varias formas de hacerlo: 🙌

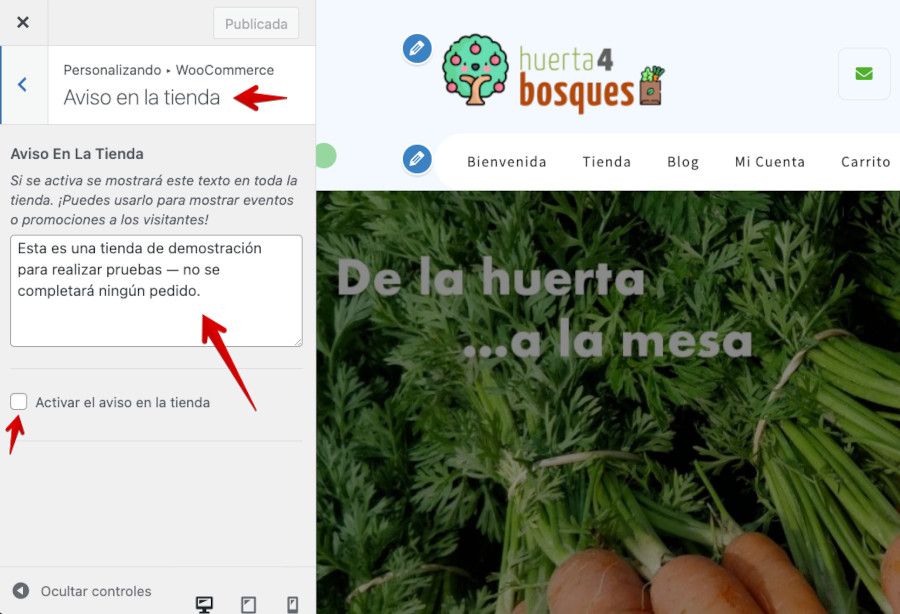
☝️ Con el banner de tienda. Que puedes activar desde Apariencia ➜ Personalizar ➜ WooCommerce ➜ Aviso en la tienda y marcar la opción “Activar el aviso en la tienda”.
Lo malo es que puede ser algo invasivo y quizás no sea el mejor sitio donde se tenga que informar de ello.
Activa aviso en WooCommerce
✌️ Dejándolo claro en el copy de tu web. Si tienes una tienda de productos de cercanía, en el texto que aparece anunciando tu web desde el inicio ya debería aparecer tu zona de envío, por ejemplo:
De la huerta a tu casa
Servimos en los alrededores de Murcia dos veces al día.Si es por barrios, puedes incluso limitar por códigos postales desde las Zonas de envío en WooCommerce ➜ Ajustes ➜ Envío ➜ Añadir o editar Zona de envío, y ahí especificar el nombre de la zona, el país o las provincias, y pulsando en “Limitar a códigos postales específicos“, tendrás acceso a un nuevo campo donde incluirlos individualmente (uno por línea) o por rangos.
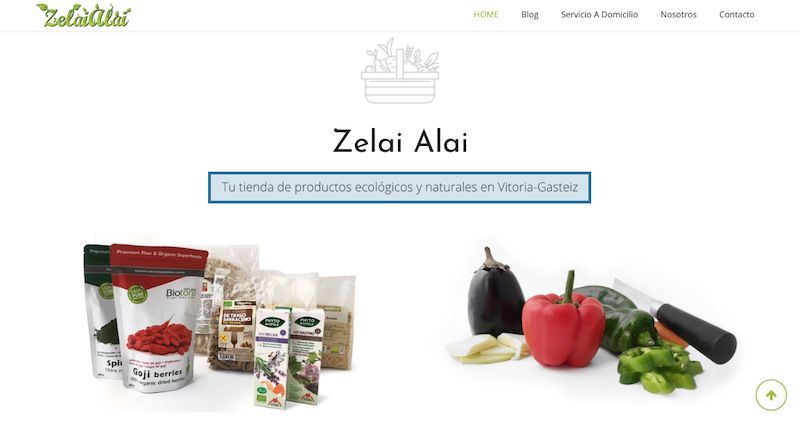
Un ejemplo es el caso de la web de Zelai Alai, que lo incluye dentro de su copywriting.

👌 Informa a tus clientes por qué zonas sirves tus productos desde las condiciones de compra. Recuerda que deben aceptarlas para terminar dicho proceso y pagar. Así dejas todo atado y bien atado.
🤟 Con algún mensaje desde el carrito o el checkout. Puedes hacerlo por medio de un plugin como Cart Notices for WooCommerce.

Este plugin gratuito te permite mostrar avisos en la página del carrito basados en los productos y categorías de productos, en el costo del carrito, el día y la hora actual, y el referente del cliente.
Puedes añadir mensajes en cualquier lugar de tu sitio donde se permitan códigos cortos. También puedes añadir un botón a tu mensaje para animar a tus clientes a realizar la acción deseada.
Si no quieres utilizar este plugin, también puedes hacerlo usando el siguiente código que te muestro a continuación, con dos lugares diferentes donde debes colocarlo.
En la página de finalizar compra, antes del formulario:
add_action( 'woocommerce_before_checkout_form', 'webempresa_aviso_checkout', 11 );
function webempresa_aviso_checkout() {
wc_print_notice( __( 'Recuerda que solo servimos a la zona de La Alcarria', 'woocommerce' ), 'notice' );
}En la página del carrito, antes de la tabla de productos en el carro:
add_action( 'woocommerce_before_cart_table', 'webempresa_aviso_carrito', 20 );
function webempresa_aviso_carrito() {
wc_print_notice( __( 'Recuerda que solo servimos a la zona de La Alcarria', 'woocommerce' ), 'notice' );
}Recuerda incluir el código en el archivo functions.php de tu tema o usando un plugin de trozos de código como Code Snippets.
Vídeo sobre Cómo Excluir o Añadir Provincias en WooCommerce
En este vídeo te cuento cómo excluir o agregar provincias en WooCommerce. De hecho, te voy a enseñar de dos métodos, para que seas tú quien decida el que te resulta más sencillo.
¡Y como siempre PASO a PASO y en español!, ¡Perderte es imposible!
Conclusiones
Cuando quieres abordar mejoras en tu sitio web, normalmente hay dos formas de hacerlo:
✅ La parte técnica de evitar errores, donde has establecido qué zonas de envío sí que van a aparecer en tu formulario de finalizar compra.
✅ La parte de la experiencia de uso donde informas activamente a las personas que visitan tu tienda, a qué sitios pueden recibir tus productos.
La una sin la otra puede producir confusión. Es por ello que te recomiendo que más allá de resolver la cuestión técnica, informes siempre de lo que ocurre en tu web.
Y por supuesto, aprovecha para incluir mensajes atractivos y de cercanía, que puedan aportar a tu marca mucho más que un simple mensaje rancio de “no nos da la gana enviar a tu zona porque nos sale caro”.
Cambia el chip y di que “intentamos que nuestro servicio sea de la mejor calidad posible y por ello procuramos llegar a donde sabemos que podemos llegar”, seguramente generarás más empatía y comprensión por parte de los posibles compradores.
Be honest my friend, querer llegar a todos lados, como si fueras una empresa de paquetería internacional, puede que no sea la estrategia adecuada. 😉
¿Te ha resultado útil este artículo?
Marketing Designer en modo freelance y formadora WordPress en Ecommaster. Llevo el grupo de usuarios de WordPress y Figma en Alicante. Me flipa el cine, las series y el fútbol que quita el hipo. A menudo me conecto a twitch para dispersarme hablando (y haciendo) diseño de interfaces, automatizaciones no-code pero también me pongo gafas de pasta cuando hablo de películas en Cautivos del Film.










