Además estos mapas pueden mostrar rutas (origen-destino) marcas de posiciones destacadas, áreas acotadas y globos emergentes de información adicional del punto señalizado.
En este artículo queremos mostrarte como integrar un Mapa de Google Maps en un artículo de Joomla 3 para que tu negocio sea más visible y fácil de localizar.
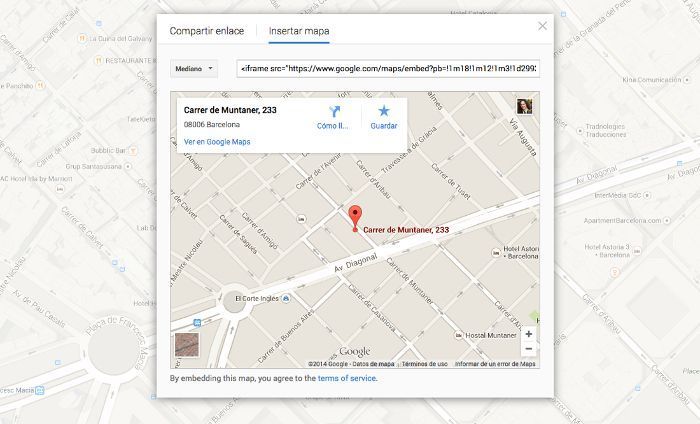
Integrar mapas de Google en artículos es una tarea muy sencilla que puedes realizar de varias formas, destacando que la habitual suele ser el uso del código facilitado por Google Maps que luego es posible insertar en un artículo de Joomla, desde el Gestor de Artículos o desde K2 (por ejemplo) para que se visualice al acceder a dicho artículo.
Ejemplo de código del iframe facilitado por Google Maps para insertar en un artículo:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2993.0543100824843!2d2.1486791000000096!3d41.3946269!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x12a4a29c42058279%3A0xde177263d813686f!2sCarrer+de+Muntaner%2C+233!5e0!3m2!1ses!2ses!4v1403634200009" width="800" height="600" frameborder="0" style="border:0"></iframe>
Otra opción para insertar un mapa en un artículo de Joomla 3 es mediante el uso de un plugin, en este caso del plugin Embed Google Map que además de permitirnos configurar la forma en que se presentará el mapa, mediante el uso de códigos cortos (shortcodes) llamar a dicho mapa desde el artículo sin tener que deshabilitar el editor WYSIWYG en uso (JCE, TinyMCE, etc.) para que no se trunque o elimine parte del iframe que nos facilita Google Maps.
Tabla de contenidos
Embed Google Map
Características de Embed Google Map:
- Es posible incluir uno o más mapas de Google dentro de un artículo.
- La dirección o las coordenadas que muestran la ubicación en un mapa se pasan como un parámetro.
- Permite definir la versión de Google Maps para ser utilizado: Google Maps (sin clave de API de Google Maps), Classic (sin clave API), Google Maps API de inserción (clave de API necesario).
- Permite definir el idioma de la interfaz de Google Maps.
- Permite definir el tipo de mapa (normal, satélite, híbrido, el terreno).
- Permite definir el tamaño del mapa.
- Permite definir el nivel de zoom.
- Permite definir el diseño del marco.
- Se puede agregar un enlace al mapa a tamaño completo.
- Se pueden integrar los mapas creados en Google Maps Engine.
Algunos códigos cortos (shortcodes) que se pueden utilizar:
{google_map}address{/google_map} {google_map}address|version:classic|zoom:10{/google_map} {google_map}address|zoom:10|lang:it{/google_map} {google_map}address|width:200|height:200|border:1{/google_map} {google_map}address|width:200|height:200|link:yes|link_label:Label{/google_map} {google_map}address|link:yes{/google_map} {google_map}address|type:satellite{/google_map} {google_map}address|show_info:no{/google_map} {google_map}address|https:yes{/google_map} {google_map}latitude,longitude{/google_map}
En el siguiente vídeo realizamos la instalación de Embed Google Map y mostramos un ejemplo de mapa de Google Maps en un artículos de Joomla 3.
Otros artículos publicados en nuestro Blog sobre el uso de mapas de Google en Joomla:
- Como insertar el mapa de Google Maps en Joomla!
- Inserción de mapas con el componente Phoca Maps
- Formulario de contacto en Joomla! con Google Map!
- Integrar mapas en artículos de Joomla! 1.5/2.5 con el plugin Google Maps
- Insertar un mapa en el formulario de contacto de BreezingForms
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University