El añadir imágenes a nuestras publicaciones en WordPress puede ser una estrategia efectiva para aumentar el atractivo visual y mejorar la legibilidad de las entradas. Las imágenes desempeñan un papel crucial al romper grandes bloques de texto, brindando descanso visual al lector y facilitando la comprensión de la información.
Cuando vamos a insertar una imagen relevante y de calidad en las publicaciones, podemos ilustrar de manera efectiva los puntos clave que estamos abordando. Estas imágenes pueden complementar y fortalecer el contenido, permitiendo transmitir ideas de forma más clara y concisa. Además, las imágenes pueden despertar el interés del lector, captar su atención y motivarlo a seguir leyendo.
Por más simple que parezca en el siguiente artículo vamos a ver las distintas formas que podemos insertar y subir una imagen en WordPress.
Tabla de contenidos
¿Cómo subir una imagen a WordPress?
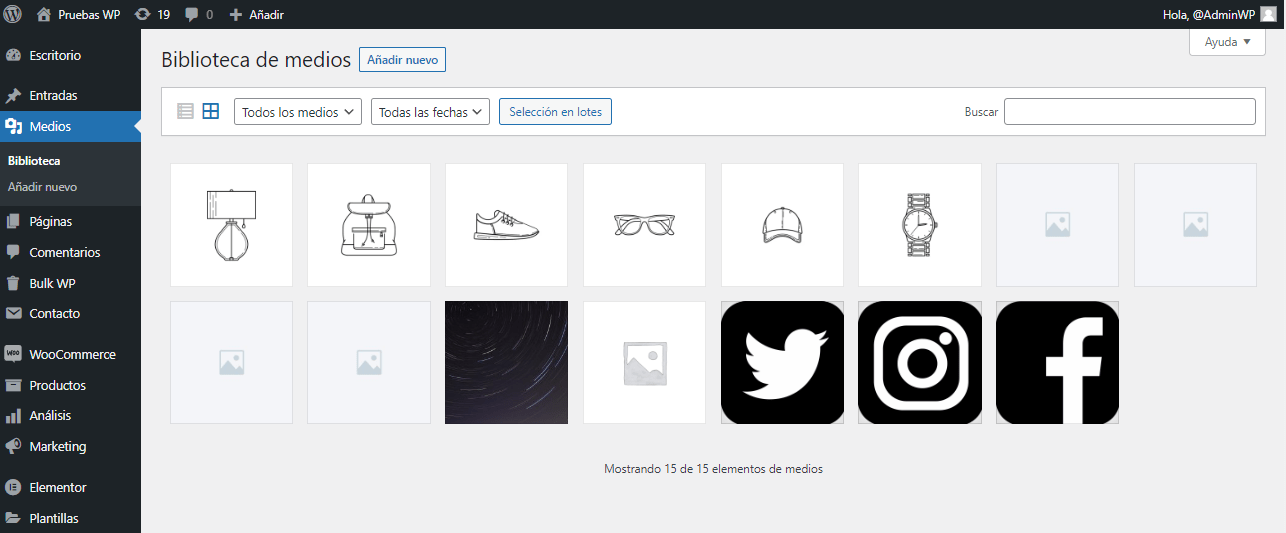
Antes de insertar una imagen debemos saber donde se aloja dicha imagen al ser subida a nuestro sitio web, nos referimos a la biblioteca de medios.
¿Qué es la biblioteca de medios?
La biblioteca de medios de WordPress es una funcionalidad integrada en el sistema de gestión de contenido en WordPress que nos permite almacenar, organizar y gestionar todos los archivos multimedia del sitio web. Estos archivos multimedia incluyen imágenes, videos, audios y documentos que se utilizan en tus entradas, páginas y otros contenidos.
La biblioteca de medios se encuentra dentro del panel de administración de WordPress y proporciona una interfaz intuitiva para subir archivos multimedia, así como para realizar diversas acciones relacionadas con ellos. Podemos acceder a la biblioteca de medios desde el menú lateral del panel de administración o directamente desde el editor de publicaciones y páginas.
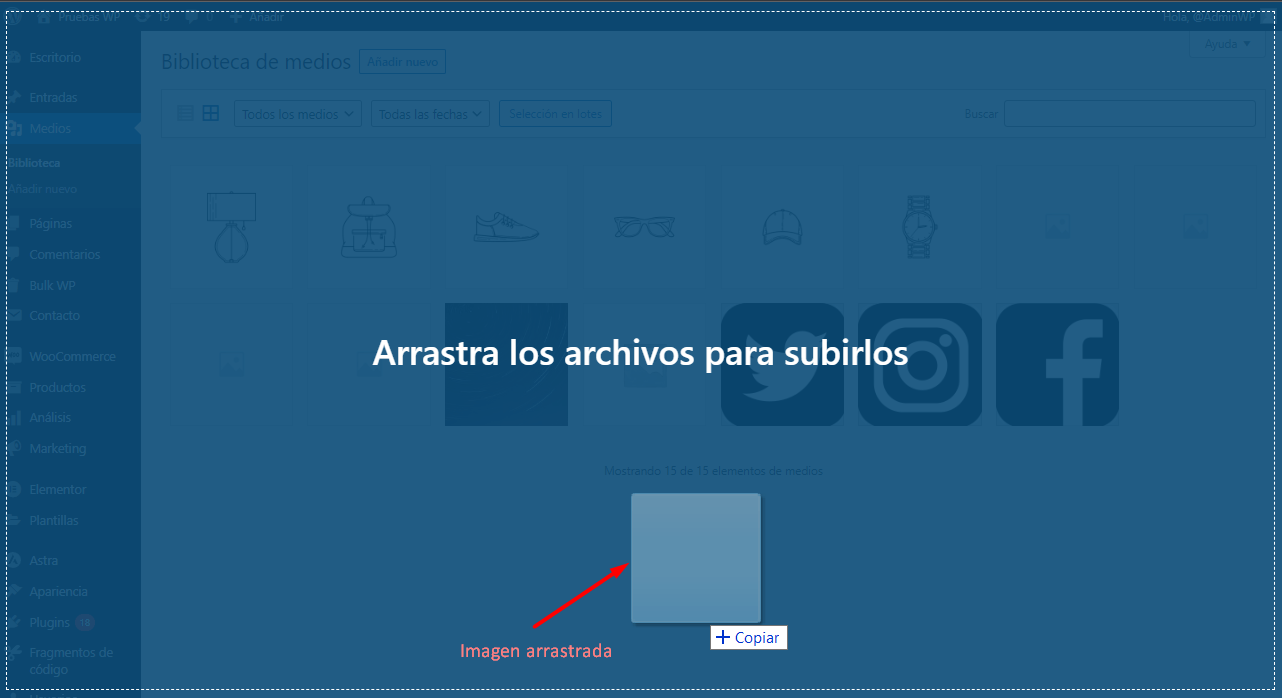
Para subir una imagen a la biblioteca de medios podemos o bien tomarla desde nuestro ordenador y arrastrarla a la ventana.
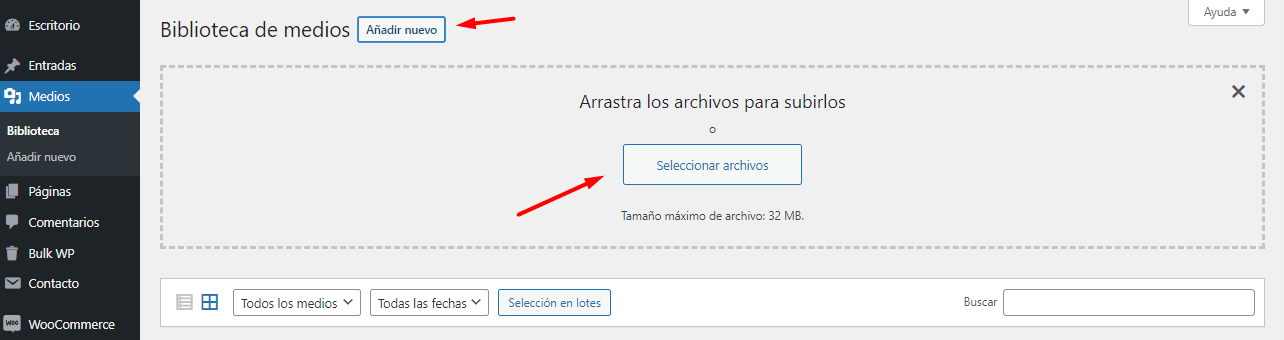
Como también podemos subir las imágenes desde la opción “Añadir nuevo” donde se desplegara un panel que nos permitirá cargar archivos desde nuestro ordenador o bien arrástralos tal como en el caso anterior.
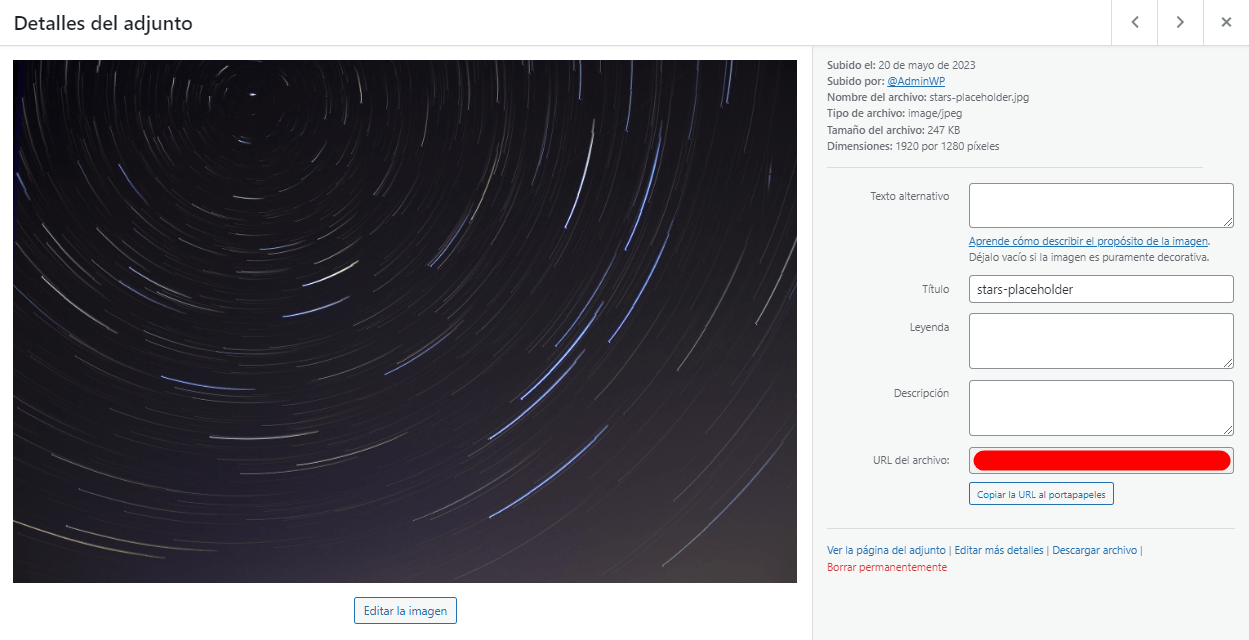
Una vez que hemos subido un archivo multimedia a la biblioteca, es posible realizar diversas acciones con él. Podemos editar sus metadatos, como el título, el texto alternativo (alt), y la descripción. Estos metadatos son tomados en cuenta para mejorar el SEO del sitio web, además sirven para proporcionar una mejor accesibilidad a los usuarios con discapacidad visual.
Cuando nos encontramos creando o editando una publicación o página en WordPress, podemos insertar de una manera muy sencilla archivos multimedia desde la biblioteca de medios.
Podemos seleccionar la imagen, el video o el audio deseado y agregarlo a al contenido mediante la función de inserción, este proceso vamos a revisarlo más adelante.
¿Cómo insertar una imagen en el editor de bloques de WordPress?
El editor de bloques de WordPress, también conocido como Gutenberg en WordPress, es la interfaz de edición predeterminada introducida en WordPress a partir de la versión 5.0. Reemplazó al editor clásico de WordPress y proporciona una experiencia de edición más moderna y flexible.
El editor de bloques utiliza un enfoque basado en bloques, lo que significa que el contenido se organiza en unidades individuales llamadas bloques. Cada bloque puede contener diferentes tipos de contenido, como texto, imágenes, videos, citas, listas, encabezados, botones, widgets, entre otros. Los bloques pueden ser personalizados, movidos y reordenados de forma independiente, lo que brinda una gran libertad y flexibilidad en la creación y diseño de las páginas y entradas.
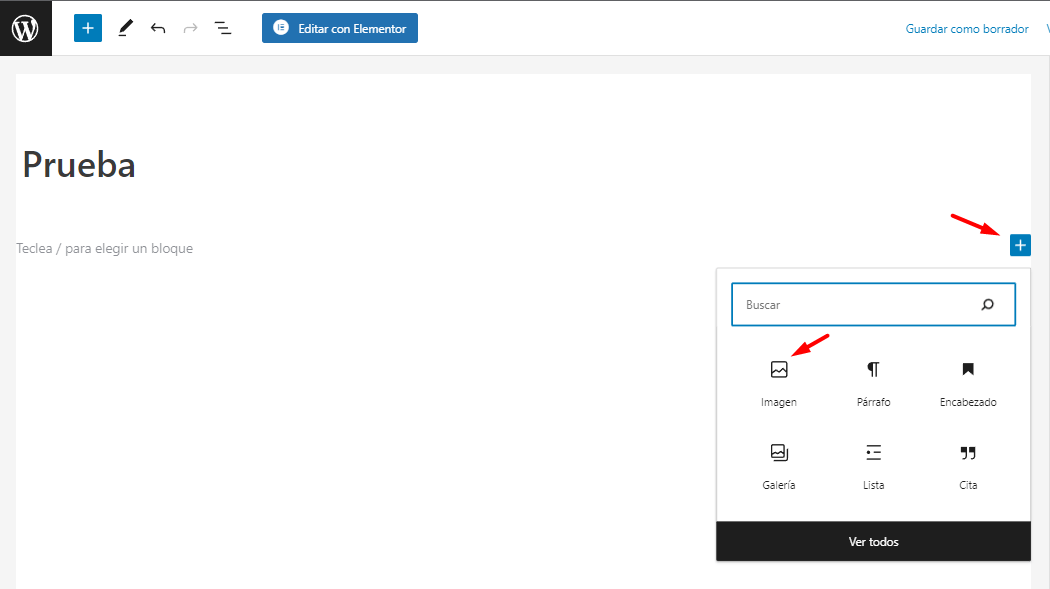
Para insertar una imagen en el editor de bloques de WordPress podemos hacerlo primero al agregar el bloque correspondiente a imagen.
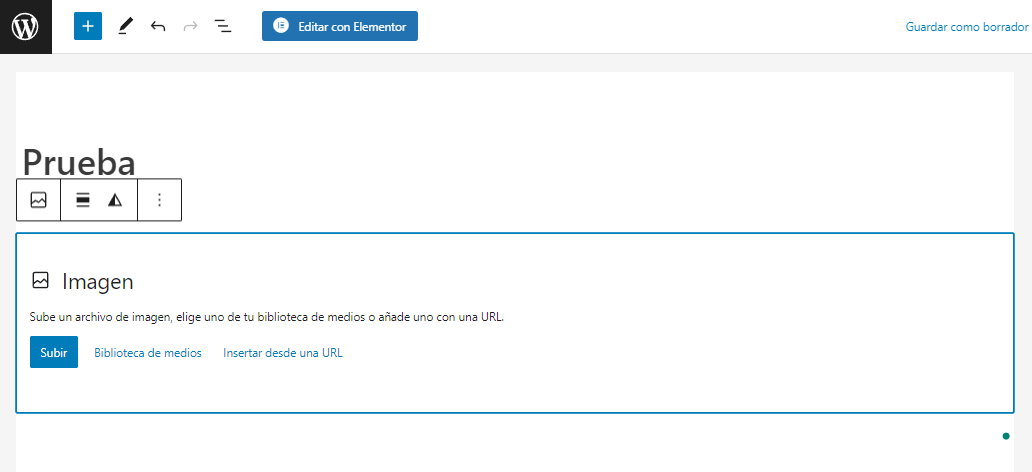
Una vez agregado el bloque de imagen tendremos 3 métodos en los cuales podremos insertar una imagen.
Subir: cargar imágenes directamente desde nuestro ordenador, como hemos visto anteriormente, todas las imágenes subidas sé van a almacenar en la biblioteca de medios.
Biblioteca de medios: permite cargar imágenes que ya se encuentren en este apartado, teniendo la opción de subir directamente desde nuestro ordenador, ya sea por medio de selección o arrastrándolas a la ventana.
Insertar desde una URL: permite insertar una imagen por medio de un enlace o URL válido, en caso de tener la dirección de una imagen que ya se encuentre en internet.
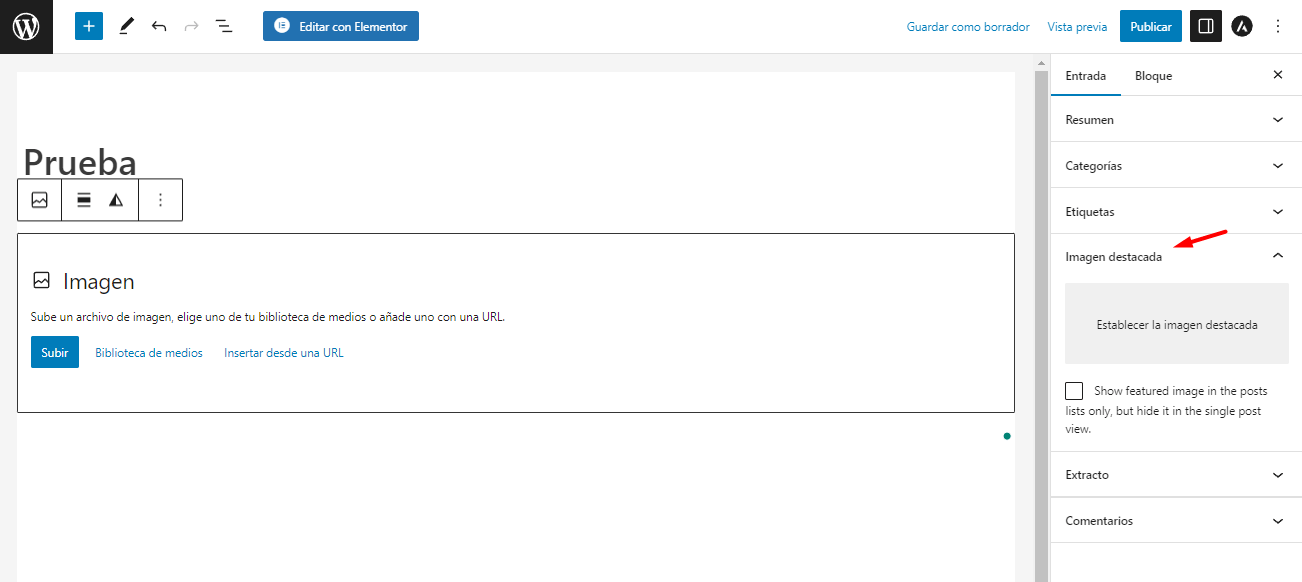
Las imágenes que están incluidas en el contenido no deben ser confundidas con la imagen destacada de una entrada, La imagen destacada en WordPress es una imagen seleccionada para representar visualmente una entrada. Se muestra en páginas de archivo y al compartir la entrada en redes sociales. Debe ser relevante, de calidad y estar bien optimizada. Es una herramienta valiosa para mejorar la apariencia y atractivo de la entrada.
Para agregar una imagen destacada a la entrada puede ser definida desde el panel en las opciones de la entrada.
¿Cómo insertar una imagen en editor clásico de WordPress?
En caso de que entre nuestros gustos sea el mantener en uso el editor clásico, las funciones de como insertar una imagen son muy similares, sin embargo, vamos a repasarlas.
El editor clásico de WordPress se refiere a la interfaz de edición anterior a la introducción del editor de bloques (Gutenberg) en WordPress 5.0. El editor clásico es un editor de contenido basado en una caja de texto simple, similar a un procesador de texto básico.
Pasa ser utilizado en una versión de WordPress más reciente, es requerido el desactivar el editor de Gutenberg de forma previa.
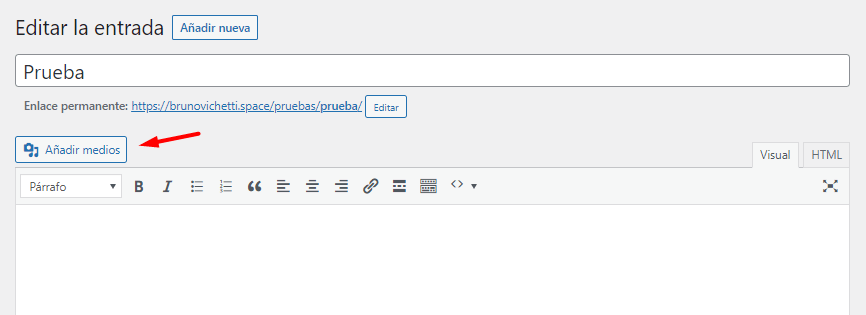
En el editor clásico, los usuarios pueden crear y editar contenido utilizando una sola caja de texto en la que se ingresa el contenido de la entrada o página. Las opciones de formato y estilo, como negrita, cursiva, encabezados y listas, se encuentran en la barra de herramientas ubicada en la parte superior del editor.
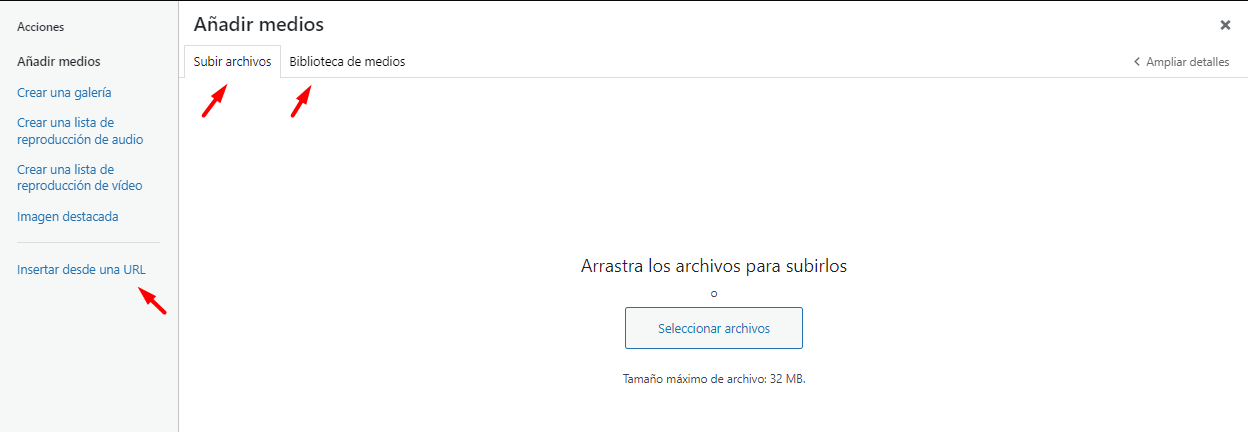
En este apartado superior tendremos el botón de “Añadir medios”, el cual nos despliega una ventana emergente con las opciones ya anteriormente definidas, cargar imágenes desde nuestro ordenador, tomar las imágenes ya cargadas en la biblioteca de medios o importar la imagen desde una URL válida.
Mismo caso podemos apreciar con la imagen destacada en WordPress, desde el apartado de opciones laterales podremos estipular cuál será la imagen destacada de la entrada.
Conclusión
Como podemos ver, los métodos para insertar y subir una imagen en WordPress son bastante simples y funcionan sin importar el editor que estemos utilizando, ya sea el editor clásico o el nuevo editor de bloques.
El uso estratégico de imágenes en las entradas de blog puede mejorar considerablemente la experiencia de lectura para los visitantes. Las imágenes no solo ayudan a dividir el texto, sino que también ilustran ideas y captan la atención del lector.
Es importante seleccionar imágenes relevantes y optimizadas, utilizándolas de manera equilibrada para maximizar los beneficios visuales y de SEO que estas pueden aportar a nuestro blog.
Preguntas frecuentes sobre subir una imagen en WordPress
¿Qué es la biblioteca de medios?
Si deseamos subir una imagen sin fondo a WordPress, es importante tener en cuenta varios aspectos.
Primero, debemos asegurarnos de que la imagen esté en un formato que soporte transparencias, como PNG. Si no contamos con una imagen con transparencia, será necesario utilizar programas de edición o plataformas en línea que eliminen el fondo.
Una vez que tengamos nuestra imagen sin fondo, podemos proceder con los pasos de subida e inserción explicados previamente en el artículo.
Con la imagen ya subida a WordPress, estará disponible en la biblioteca de medios. Cuando queramos utilizarla en una página o entrada, simplemente seleccionamos el bloque de Imagen, buscamos la imagen en la biblioteca de medios y la insertamos.
También te puede interesar:
- Cómo optimizar imágenes en WordPress
- Imágenes en WordPress, ¿Cómo gestionar tamaños?
- Cómo arreglar los problemas de carga de imágenes en WordPress
- Corrige la ruta upload path en WordPress
- Cómo importar y exportar imágenes en WordPress
- ¿Qué es un atributo alt y para qué sirve?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.