Mostrar código en WordPress puede parecer una tarea sencilla pero, para muchos blogueros y desarrolladores que publican tutoriales y ejemplos de código, puede convertirse en un verdadero desafío. Escribir y compartir fragmentos de código sin que estos se ejecuten y alteren la funcionalidad del sitio es esencial para mantener la claridad y la integridad de nuestro contenido. Si alguna vez hemos intentado añadir código en una entrada de blog en WordPress y nos hemos encontrado con que el formato se desordena o, peor aún, el código desaparece, no estás solo.
En esta guía, vamos a ver cómo mostrar código en WordPress de manera efectiva, utilizando métodos que aseguran que los fragmentos se muestren de forma correcta y sin problemas. Exploraremos diferentes técnicas, desde el uso del editor de bloques de Gutenberg hasta la implementación de plugins de WordPress especializados. Da igual que necesitemos una solución rápida y sencilla o una más personalizada y detallada.
Entenderemos por qué el pegar código en el editor visual de WordPress no es suficiente y cómo evitar los resultados no deseados como el formato incorrecto o la desaparición del código. Para ello veremos algunos plugins y cómo los shortcodes de WordPress personalizados pueden hacer nuestra vida más sencilla. Además, aprenderás métodos alternativos como las etiquetas <code> y <pre>, y cómo utilizar herramientas de codificación para preservar el formato de tu código.
Al final de esta guía, estarás equipado con las herramientas y el conocimiento necesarios para mostrar tus fragmentos de código en WordPress de manera profesional y efectiva. Así que, si estás listo para mejorar tus publicaciones y hacer que tu código brille, ¡comencemos!
Tabla de contenidos
¿Qué es un código en WordPress?
Cuando hablamos de código en WordPress, nos referimos a los fragmentos de programación que se utilizan para crear funciones específicas en un sitio web. Este código puede ser de varios tipos, incluyendo HTML, CSS, JavaScript y PHP, cada uno desempeñando un papel crucial en la estructura, el diseño y la interactividad del sitio.
HTML (HyperText Markup Language): es el lenguaje estándar para crear páginas web. Define la estructura básica del contenido, utilizando etiquetas para elementos como párrafos, encabezados, imágenes y enlaces. En WordPress, el HTML se utiliza para construir la arquitectura de las páginas y publicaciones.
<html>
<head>
<title>Mi Página de Ejemplo</title>
</head>
<body>
<h1>Bienvenidos a Mi Página</h1>
<p>Este es un párrafo de ejemplo.</p>
<ul>
<li>Elemento de lista 1</li>
<li>Elemento de lista 2</li>
<li>Elemento de lista 3</li>
</ul>
</body>
</html>
CSS (Cascading Style Sheets): este lenguaje de estilo se encarga de la presentación visual del sitio web. Controla el diseño, los colores, las fuentes en WordPress y el espaciado de los elementos HTML. En WordPress, el CSS es fundamental para personalizar la apariencia de los temas y dar un toque diferente a nuestro sitio.
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
h1 {
color: #333333;
text-align: center;
}
ul {
list-style-type: none;
padding: 0;
}
li {
background-color: #ffffff;
border: 1px solid #cccccc;
margin: 5px;
padding: 10px;
text-align: center;
}
JavaScript: es un lenguaje de programación que añade interactividad y dinamismo a las páginas web. Permite crear funciones avanzadas como formularios interactivos en WordPress, galerías de imágenes en WordPress y efectos visuales. En el entorno de WordPress, JavaScript se utiliza para mejorar la experiencia del usuario y hacer que el sitio sea más atractivo y funcional.
<html>
<head>
<title>Ejemplo de JavaScript</title>
<script>
function mostrarAlerta() {
alert(‘¡Hola! Has hecho clic en el botón.’);
}
</script>
</head>
<body>
<button onclick=”mostrarAlerta()”>Haz clic aquí</button>
</body>
</html>
PHP (Hypertext Preprocessor): es el lenguaje de programación del lado del servidor que impulsa a WordPress. PHP se encarga de la lógica detrás de la funcionalidad del sitio, desde la recuperación de datos de la base de datos hasta la ejecución de tareas complejas. Todo, desde los temas hasta los plugins de WordPress, utiliza PHP para funcionar correctamente.
<html>
<head>
<title>Ejemplo de PHP</title>
</head>
<body>
<?php
date_default_timezone_set(‘UTC’);
$hora = date(‘H’);
if ($hora < 12) {
echo ‘<p>Buenos días!</p>’;
} elseif ($hora < 18) {
echo ‘<p>Buenas tardes!</p>’;
} else {
echo ‘<p>Buenas noches!</p>’;
}
?>
</body>
</html>
¿Cuándo mostrar código en WordPress?
Decidir cuándo mostrar código en WordPress es crucial para proporcionar contenido útil y relevante a nuestros lectores. Si bien compartir código puede ser beneficioso, también es importante hacerlo en el contexto adecuado para maximizar su impacto y utilidad. Aquí exploramos algunos escenarios en los que mostrar código en WordPress es en especial relevante.
Tutoriales y guías de programación
Uno de los momentos más obvios para mostrar código es cuando estamos creando tutoriales o guías sobre desarrollo web. Por ejemplo, si estamos explicando cómo crear un tema personalizado en WordPress o cómo añadir alguna función específica mediante un plugin, incluir fragmentos de código es esencial. Mostrar el código ayuda a los lectores a entender cómo implementar las soluciones que estás describiendo, proporcionando un recurso práctico que pueden seguir paso a paso.
Soluciones a problemas comunes
Si nuestro blog trata sobre la resolución de problemas comunes en WordPress, incluir fragmentos de código puede ser útil. Por ejemplo, podríamos estar explicando cómo corregir un error en el archivo functions.php o cómo solucionar problemas de compatibilidad entre plugins. Mostrar el código necesario para realizar estas correcciones permite a los lectores implementar las soluciones en sus propios sitios, ahorrándoles tiempo y esfuerzo.

Ejemplos de mejores prácticas
Otra situación en la que es útil mostrar código es cuando discutimos mejores prácticas en desarrollo web. Ya sea sobre la optimización del rendimiento, la seguridad del sitio o la auditoria SEO, proporcionar ejemplos de código bien estructurado y eficiente puede ayudar a nuestros lectores a mejorar la calidad de su propio trabajo. Por ejemplo, podríamos compartir fragmentos de CSS optimizados para mejorar los tiempos de carga de la página o ejemplos de código PHP que siguen las mejores prácticas de seguridad.
Personalización de temas y plugins
Mostrar código es también esencial cuando hablamos sobre cómo personalizar temas y plugins de WordPress. Los usuarios a menudo buscan formas de adaptar sus sitios para satisfacer sus necesidades específicas, y proporcionar ejemplos de código personalizados les permite hacerlo de manera efectiva. Por ejemplo, podríamos mostrar cómo modificar la hoja de estilos de un tema para cambiar su apariencia o cómo añadir funciones adicionales a un plugin existente.

Recursos educativos y académicos
Si nuestro sitio web tiene un enfoque educativo, como un curso en línea sobre desarrollo web, mostrar código es una parte fundamental del aprendizaje. Proporcionar ejemplos claros y bien documentados, ayudamos a los estudiantes a comprender conceptos complejos y a ver cómo se aplican en situaciones prácticas. Este enfoque práctico es esencial para cualquier curso que busque enseñar habilidades técnicas de manera efectiva.
Al final del día, el mostrar código en WordPress es una práctica valiosa en una variedad de contextos, desde la creación de tutoriales y guías hasta la resolución de problemas y la enseñanza de mejores prácticas. Al proporcionar ejemplos de código claros y bien estructurados, podemos ayudar a los lectores a entender y aplicar las soluciones que necesitan, mejorando así su experiencia y fomentando su confianza en el uso de WordPress.
¿Cómo mostrar código en WordPress?
Mostrar código en WordPress es una habilidad esencial para blogueros, desarrolladores y cualquier persona que desee compartir fragmentos de programación en su sitio web. Cuando se trata de compartir ejemplos de código en nuestras publicaciones, es crucial que estos se presenten de manera clara y sin errores de formato. Por fortuna, WordPress tiene muchas formas de hacer esto, como usar el editor de bloques de Gutenberg o instalar plugins en WordPress y shortcodes personalizados.
En esta sección, vamos a ver diferentes formas de mostrar código en WordPress, desde las más simples hasta las más avanzadas. Exploraremos el uso del bloque de código en Gutenberg, cómo utilizar plugins para resaltar la sintaxis y crear shortcodes personalizados para mayor flexibilidad. Además, vamos a ver cómo las herramientas de codificación pueden hacer más fácil el proceso al convertir automáticamente el código para que se vea correctamente.
Mostrar código en WordPress con plugin
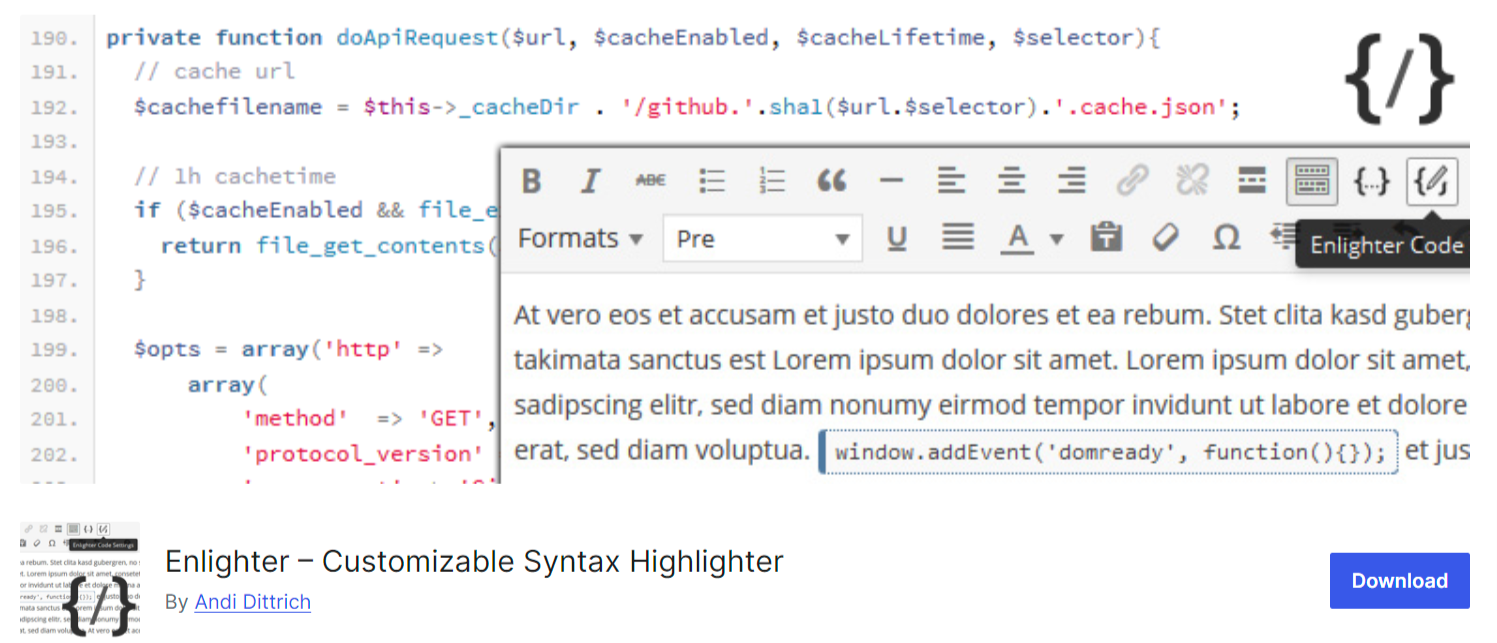
Usar un plugin para mostrar código en WordPress es una de las maneras más efectivas y eficientes de asegurar que los fragmentos de programación se presenten con claridad y estilo. Los plugins de resaltado de sintaxis no solo mantienen el formato del código intacto, sino que también añaden color y estilo para mejorar la legibilidad, lo que resulta especialmente útil para tutoriales y guías técnicas. A continuación, exploraremos cómo utilizar uno de los plugins más recomendados, Enlighter, para mostrar código en nuestro sitio WordPress.
El primer paso para utilizar un plugin de Enlighter es instalarlo y activarla en nuestro dashboard de WordPress. Para ello tenemos que hacer los siguientes pasos:
Ingresamos al panel de administración de WordPress y seleccionamos Plugins > Añadir nuevo.
En la barra de búsqueda, escribimos Enlighter y buscamos el plugin Enlighter – Customizable Syntax Highlighter.
Hacemos clic en Instalar ahora y luego en Activar una vez que la instalación haya finalizado.

De la misma forma tenemos una opción manual, para ello tenemos que ingresar a nuestro mismo dashboard de WordPress, siguiendo los pasos anteriores, solo que esta vez ingresaremos luego de agregar un nuevo plugin a subir plugin. Esto nos mostrará una interfaz gráfica en la que podemos a bien arrastrar nuestro archivo o seleccionarlo de la lista al hacer clic en este botón.
Una vez lo seleccionamos hacemos clic en instalar y luego en activar cuando se nos presente la opción, similar al paso anterior, solo que esta vez tendremos que descargarlo con antelación, lo cual podemos hacer desde el enlace que hemos visto antes en este mismo punto.

El próximo paso es agregar este bloque en nuestras páginas de WordPress o entradas de WordPress, según sea el caso donde estemos configurando nuestro código a mostrar.
Para ello podemos:
- Abrirla entrada o página donde deseamos mostrar el código.
- Hacemos clic en el botón Añadir bloque (+) y buscamos Enlighter Sourcecode. Seleccionamos este bloque para insertarlo en nuestro contenido.
- Este bloque funciona de una forma espléndida con el editor de bloques Gutenberg, sin embargo, en la versión clásica del editor para aquellos más puristas sigue estando disponible, solo que sin la personalización que veremos a continuación.

El gestor de código funciona como una publicación estándar de entrada o página. Solo necesitamos pegar nuestro código en el área designada y luego publicar el contenido para que sea visible. Este tendrá una vista estándar del código, sin embargo, una de las ventajas de usar Enlighter es la capacidad de personalizar la apariencia de nuestros bloques de código. Esto incluye opciones para cambiar el tema, el lenguaje de programación y otros ajustes visuales.
Una vez que tengamos nuestro código pegado, seleccionamos el lenguaje de programación adecuado desde el menú desplegable en la configuración del bloque. Esto asegura que el resaltado de sintaxis se aplique de forma correcta.

Enlighter ofrece varios temas predefinidos que podemos aplicar para cambiar el aspecto de los bloques de código. Podemos navegar a través de las opciones en la configuración del plugin y seleccionar el tema que mejor se adapte al estilo de nuestro sitio.
Sin embargo, no es todo lo que podemos hacer, podemos ajustar otras configuraciones como el tamaño del texto, la numeración de líneas y el espaciado. Estos ajustes nos permiten tener un control completo sobre cómo se presenta nuestro código.

De la misma manera, podemos elegir qué tipo de código hemos agregado. Tenemos una amplia lista de opciones para diferentes tipos y aplicaciones de código. Esto nos ayuda a mantener el orden y establecer patrones de colores para cada sección.
Así mismo, tenemos unos campos que podemos resaltar con el propio resaltador que nos ofrece el plugin, para ello tenemos solo que seleccionar el número de la línea que se vera afectada con esto.

En cuanto al campo Lineoffset, es una opción para mostrar nuestro contenido desde una línea específica. Es útil en especial cuando trabajamos con temas que tienen una línea específica de edición. Implementar esta función puede ser beneficioso en esos casos.
Recordemos de forma breve la gran cantidad de temas visuales que podemos seleccionar para que se adapte a nuestro estilo, estos los encontramos en la misma sección y nos ayudara a que se vean y sean coherente los colores con nuestro tema.

Mostrar código en WordPress de forma manual
Mostrar código en WordPress de forma manual es una opción útil para aquellos que prefieren tener un control total sobre la presentación de sus fragmentos de programación sin depender de plugins adicionales. Este método puede ser en especial beneficioso para quienes desean una solución ligera o trabajan en entornos donde el uso de plugins no es viable. Existen varias técnicas manuales para mostrar código en WordPress, cada una con sus propias ventajas y aplicaciones.
Usando el editor de bloques de Gutenberg
El editor de bloques de Gutenberg, incluido en las versiones recientes de WordPress de un tiempo para acá, forma parte de una herramienta poderosa y flexible que facilita la inserción y personalización de contenido en tu sitio web. Una de sus muchas ventajas es la capacidad de mostrar código de manera efectiva utilizando bloques específicos diseñados para este propósito. A continuación, vamos a ver cómo utilizar el editor de bloques de Gutenberg para mostrar código en WordPress, manteniendo nuestro contenido organizado y legible.
Recordemos que el editor de Gutenberg lo tendremos disponible tanto para entradas como para páginas en nuestras instalaciones de WordPress con versiones recientes. En este caso lo primero que tenemos que hacer es navegar por la página en cuestión que necesitamos tenga el código.
Una vez nos encontramos en ella hacemos clic en el botón Añadir bloque (+) que aparece en la parte superior izquierda del editor o en cualquier lugar del contenido donde deseemos insertar el código.
En la barra de búsqueda que aparece, tenemos que escribir Código y seleccionamos el bloque Código de la lista de opciones.

Una vez que agreguemos este bloque de código, vamos a ver un área de texto donde podemos pegar el fragmento de programación. Gutenberg respetará los espacios y las tabulaciones, asegurando que el formato del código se mantenga intacto.
Ventajas de usar el bloque de código de Gutenberg
El bloque de código en Gutenberg ofrece varias ventajas que lo hacen ideal para mostrar código en WordPress:
Simplicidad: añadir y formatear código es muy sencillo, lo que facilita a los usuarios de todos los niveles de habilidad técnica.
Formato consistente: el bloque de código respeta la estructura y el espaciado del código pegado, asegurando que se muestre de manera coherente y legible.
Compatibilidad: al ser una función nativa de WordPress, el bloque de código es compatible con todos los temas y plugins, minimizando problemas de incompatibilidad.
Entre las consideraciones adicionales a tener en cuenta tenemos la posibilidad de modificar los estilos que va a tener este bloque, con menos opciones que el plugin previo, pero con algún cambio para que no se visualice como un texto plano.
Utilizar una Herramienta de Codificación
Cuando se trata de mostrar código en WordPress, utilizar una herramienta de codificación es una opción efectiva y sencilla que garantiza que nuestros fragmentos de programación se muestren de forma correcta sin necesidad de instalar plugins adicionales. Estas herramientas convierten el código en entidades HTML, preservando su formato original y evitando que se ejecute en el frontend del sitio.
Con esto en mente, se nos plantea una duda ¿qué es una Herramienta de Codificación?. Una herramienta de codificación es un programa en línea que toma nuestro código original y lo convierte en una versión codificada que se puede pegar en WordPress. Este proceso asegura que caracteres especiales, espacios y tabulaciones se mantengan intactos, permitiendo que el código se muestre de forma correcta en el frontend sin ejecutarse.
Alguno de los sistemas más populares en la actualidad para la gestión de estos códigos son:
Codificador HTML de Opinionated Geek
Codificador y Decodificador HTML Web2Generators
Una vez elegimos uno de estos para trabajar nos dispondremos a realizar los siguientes ajustes:
- Abrimos la herramienta de codificación y vamos a ver dos campos: uno para pegar nuestro código original y otro que mostrará la versión codificada.
- Pegamos nuestro fragmento de código en el campo de la izquierda.
- Selecciona la opción de codificación adecuada, como HTML symbols para código HTML.
Una vez hecho clic en el botón Encode o Codificar el código se convertirá. La herramienta generará una versión codificada del código en el campo de la derecha.

Ya luego de agregar el código y que este sea codificado, podemos proceder a copiarlo desde el campo de la derecha. Al hacerlo ya podemos abrir la entrada o página en WordPress donde deseamos mostrar el código.
Si estamos usando el editor de bloques de Gutenberg, agregamos un bloque HTML personalizado y pegamos el código ya codificado. En algunos casos, si preferimos el editor clásico, cambiamos a la pestaña de “Texto” y pegamos allí el código.
Ventajas de utilizar una herramienta de codificación
Utilizar una herramienta de codificación para mostrar código en WordPress tiene varias ventajas:
Simplicidad y eficiencia: este método es rápido y no requiere la instalación de plugins adicionales, manteniendo nuestro sitio ligero y funcional.
Preservación del formato: las herramientas de codificación aseguran que el formato del código, incluidos espacios y tabulaciones, se mantenga intacto.
Evitar la ejecución del código: convertir el código en entidades HTML previene que se ejecute en el frontend, mostrando el código tal como lo escribimos.
Para ilustrar este proceso, aquí tenemos un ejemplo de cómo mostrar un fragmento de HTML utilizando una herramienta de codificación:
Código original:
<h1>Hola Mundo</h1>
<p>Este es un ejemplo de código HTML.</p>
</div>
Código generado por las páginas que vimos antes en este mismo punto:
<h1>Hola Mundo</h1>
<p>Este es un ejemplo de código HTML.</p>
</div>
Usar Etiquetas <code> y <pre>
Las etiquetas <code> y <pre> son elementos HTML que se utilizan para representar código en una página web. Cada una tiene un propósito específico y, cuando se usan juntas, proporcionan una solución efectiva para mostrar código.
Para quienes prefieren mantener las cosas simples y ligeras, utilizar etiquetas de WordPress HTML básicas como <code> y <pre> es una manera efectiva de mostrar código en WordPress. Estas etiquetas aseguran que el formato del código se mantenga intacto y que se muestre de manera clara y legible.
Etiqueta <code>: se utiliza para definir fragmentos cortos de código o texto de programación. El texto dentro de esta etiqueta se muestra en una fuente monoespaciada, lo que facilita la lectura del código.
Etiqueta <pre>: significa preformateado y se usa para mostrar bloques de texto en los que se preservan los espacios y las tabulaciones. Esto es útil para mostrar bloques de código más largos o complejos, asegurando que el formato original se mantenga.
Para mostrar código utilizando estas etiquetas, debemos ingresar a nuestra página o entrada que va a tener el código a mostrar para nuestros visitantes, una vez dentro de ella en el bloque de texto HTML que ya hemos visto es donde necesitamos agregar estos códigos.

Ventajas de usar etiquetas <code> y <pre>
Utilizar estas etiquetas para mostrar código en WordPress tiene varias ventajas:
Simplicidad: no necesitas instalar plugins adicionales ni hacer configuraciones complejas.
Preservación del formato: las etiquetas <pre> y <code> aseguran que los espacios, tabulaciones y saltos de línea se mantengan, lo cual es crucial para la legibilidad del código.
Compatibilidad: este método es compatible con cualquier tema y configuración de WordPress, lo que lo hace muy versátil.
Un ejemplo de como podría verse este código sería el siguiente:
<code>
<div class=”example”>
<h1>Hola Mundo</h1>
<p>Este es un ejemplo de código HTML.</p>
</div>
</code>
</pre>
Utilizar un shortcode personalizado
Los shortcodes personalizados en WordPress son una herramienta poderosa y flexible que nos permite insertar fragmentos de código en las publicaciones y páginas de manera sencilla y consistente. Utilizar un shortcode personalizado para mostrar código en WordPress no solo facilita la inserción de código, sino que también garantiza que se presente de manera coherente en todo el sitio. En este apartado, aprenderemos cómo crear y utilizar shortcodes personalizados para mostrar código en WordPress.
Primero hay que entender un poco que es un shortcode, en WordPress es un pequeño fragmento de texto, encerrado entre corchetes, que se reemplaza de forma dinámica por contenido generado en la página. Los shortcodes se utilizan para insertar elementos y funciones más complejas sin necesidad de escribir código extensivo cada vez.
Ventajas de utilizar shortcodes personalizados
Reutilización: una vez creado, un shortcode se puede usar en cualquier parte de nuestro sitio.
Consistencia: los shortcodes garantizan que el código se muestre de manera uniforme en todas tus publicaciones y páginas.
Simplicidad: facilitan la inserción de código sin necesidad de conocimientos avanzados de programación.
Para crear un shortcode personalizado que muestre código en WordPress, podemos seguir los siguientes pasos:
- Ingresamos al archivo functions.php, este lo encontraremos en nuestro cPanel o wepanel según sea el caso con el que estemos trabajando. Para ello ingresamos a la ruta de Administrador de archivos > public_html > dominio que estamos usando > wp-content > themes > tema en uso o tema hijo de WordPress > archivo functions.php.
- Una vez lo identificamos, abrimos este archivo, gracias a nuestro panel podemos hacerlo allí mismo sin necesidad de descargar dicho archivo. Este también puede ser descargado o editado por medio de programas de transferencia de archivos si lo necesitamos, como es el caso de un cliente FTP.

Aquí es donde tendremos que agregar al final del todo en este archivo unas líneas de código que nos permitirán hacer lo que necesitamos. En este código creamos un shortcode simple que muestra el código dentro de etiquetas <pre> y <code> que ya hemos explorado en el punto anterior.
return ‘<pre><code>’ . htmlspecialchars($content) . ‘</code></pre>’;
}
add_shortcode(‘codigo’, ‘mostrar_codigo’);
Este código define una función llamada mostrar_codigo que envuelve el contenido del shortcode en etiquetas <pre> y <code>, asegurando que el formato del código se preserve.
Agregar este shortcode en nuestros editores de bloques Gutenberg es simple. Solo necesitamos entrar a nuestra página o entrada y agregar un nuevo módulo haciendo clic en el botón (+). Luego, dentro de las herramientas a la izquierda o en el contenido mismo, seleccionamos el módulo de shortcode.
Ahora podemos utilizar el shortcode [codigo]…[/codigo] en cualquier entrada o página. Solo colocamos nuestro fragmento de código entre las etiquetas del shortcode. Por ejemplo:
<div class=”example”>
<h1>Hola Mundo</h1>
<p>Este es un ejemplo de código HTML.</p>
</div>
[/codigo]
Personalización del shortcode
Podemos personalizar aún más el shortcode para adaptarlo a nuestras necesidades específicas. Por ejemplo, podemos añadir opciones para cambiar el estilo del código o especificar el lenguaje de programación para el resaltado de sintaxis.
Añadir parámetros adicionales:
Podemos modificar la función mostrar_codigo para aceptar parámetros adicionales, como el lenguaje de programación, de esta forma podemos especificar el lenguaje de programación cuando usemos este shortcode especificando el lenguaje [codigo language=”html”].
$a = shortcode_atts(array(
‘language’ => ‘html’,
), $atts);
return ‘<pre><code class=”‘ . esc_attr($a[‘language’]) . ‘”>’ . htmlspecialchars($content) . ‘</code></pre>’;
}
add_shortcode(‘codigo’, ‘mostrar_codigo’);
Conclusiones
Mostrar código en WordPress es una habilidad esencial para cualquier bloguero, desarrollador o educador que quiera compartir conocimientos técnicos de manera efectiva. A lo largo de esta guía, hemos explorado diversos métodos para insertar y formatear código, cada uno con sus propias ventajas y aplicaciones específicas. Tengamos que usar el editor de bloques de Gutenberg, crear nuestros propios shortcodes, usar herramientas de codificación en línea o solo etiquetas HTML como <code> y <pre>, cada método nos ayudará a mostrar nuestro código de forma clara y profesional.
El editor de bloques de Gutenberg ofrece una solución integrada y fácil de usar que se adapta bien tanto a principiantes como a usuarios avanzados, permitiendo una inserción rápida y eficiente de fragmentos de código. Los plugins de resaltado de sintaxis, como Enlighter, van más allá al ofrecer opciones de estilo y personalización que hacen que el código sea más fácil de leer y mejora la experiencia del usuario.
Por otro lado, los shortcodes personalizados representan una solución poderosa y reutilizable que facilita la inserción de código de manera coherente en todo nuestro sitio. Este método es ideal para aquellos que buscan una mayor flexibilidad y control sobre la presentación del código.
Para quienes buscamos una solución más ligera, las etiquetas <code> y <pre> ofrecen una manera efectiva de mantener el formato del código sin necesidad de depender de plugins adicionales. Estas etiquetas son fáciles de implementar y aseguran que tus fragmentos de programación se muestren de forma correcta sin ejecutarse en el frontend.
En conclusión, la elección del método adecuado para mostrar código en WordPress dependerá de tus necesidades específicas y del nivel de control y personalización que desees. Al dominar estos métodos, podemos asegurarnos de que nuestros fragmentos de código se presenten de manera profesional y atractiva, mejorando la calidad de tus publicaciones y la experiencia de tus lectores.
También te puede interesar:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.