Los widgets son componentes modulares que pueden agregarse, eliminar o reorganizarse fácilmente en las áreas de widgets correspondientes de un tema de WordPress, como la barra lateral, el pie de página o cualquier otra área específica que tenga disponible el diseño del sitio web.
Existe la posibilidad de que asi como al incluir un widget en una barra lateral, no queremos que este elemento sea visible en una página concreta o bien en una resolución de pantalla en específico.
A continuación evaluaremos como podemos ocultar widgets en WordPress por medio de no solo una, sino 3 posibles opciones válidas que pueden adecuarse según sea el caso.
Tabla de contenidos
¿Para qué ocultar widgets en WordPress?
En nuestro sitio web, ocultar widgets en WordPress puede ser realmente útil en varios casos, por ejemplo:
Personalización de la apariencia: al ocultar ciertos widgets, podemos controlar la apariencia y el diseño del sitio web. Si queremos tener un diseño limpio y minimalista, es posible que queramos ocultar widgets que no sean esenciales o que no se ajusten al estilo visual de determinada página que forme parte del contenido del sitio.
Contenido relevante: podemos ocultar widgets que no son relevantes para ciertas secciones del sitio web. Por ejemplo, si tenemos un blog en WordPress y deseamos que los visitantes centren su atención en la lectura de los artículos, es una buena opción el ocultar widgets de anuncios, etiquetas o archivos que podrían distraer o confundir a los lectores y visitantes.
Priorización de contenido: al ocultar widgets, podemos darle prioridad a cierto contenido en específico. Por ejemplo, si agregamos un widget de “Artículo destacado” o “Entradas populares”, podemos ocultar otros widgets para que el contenido destacado sea más visible y atraiga la atención de los visitantes.
Optimización del rendimiento: si tenemos muchos widgets activos en sitio web, en especial aquellos que muestran contenido dinámico o requieren solicitudes adicionales al servidor web, pueden afectar en menor o mayor medida el rendimiento general. Al ocultar widgets innecesarios, podemos reducir los tiempos de carga y mejorar la velocidad general del sitio web.
¿Cómo ocultar widgets en WordPress en algunas páginas?
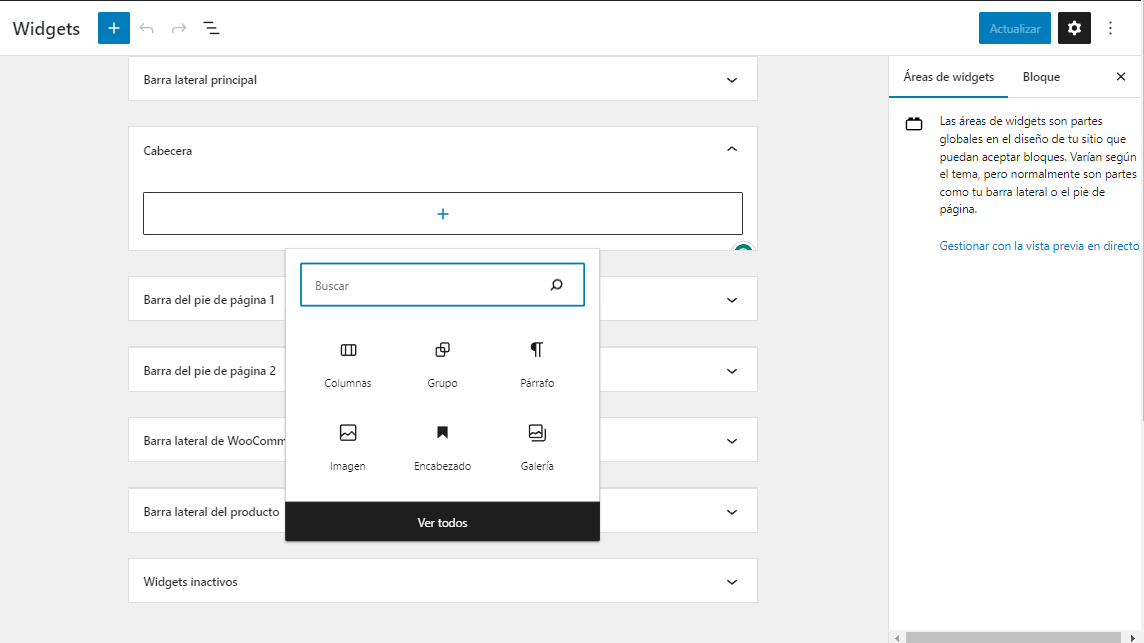
Para ocultar widgets en WordPress, por lo general podemos hacerlo desde las opciones convencionales que encontramos en el panel de control, en la sección de “Apariencia > Widgets”.
Desde este apartado podemos arrastrar y soltar los widgets a las áreas disponibles o simplemente eliminarlos de las áreas de widget para ocultarlos.
Dependiendo del tema de WordPress y de los complementos que tengamos activos, es posible que aparezcan opciones adicionales para personalizar la visibilidad de los widgets en función de páginas específicas o condiciones predefinidas.
Las indicaciones generales ya las conocemos, pero que sucede si queremos ocultar widgets en WordPress en páginas en concreto, vamos a ver las siguientes formas de hacerlo.
Ocultar widgets en WordPress por medio de Plugin
(Visita el plugin haciendo clic en la imagen ↑)
Widget Options es un popular plugin de WordPress que nos otorga funcionalidades adicionales y opciones de personalización avanzadas para los widgets. Este plugin permite controlar la visibilidad, el diseño y la interacción de los widgets en el sitio web.
Al instalar y activar el plugin Widget Options, obtienes acceso a una amplia gama de características que te permiten personalizar y gestionar tus widgets de manera más eficiente.
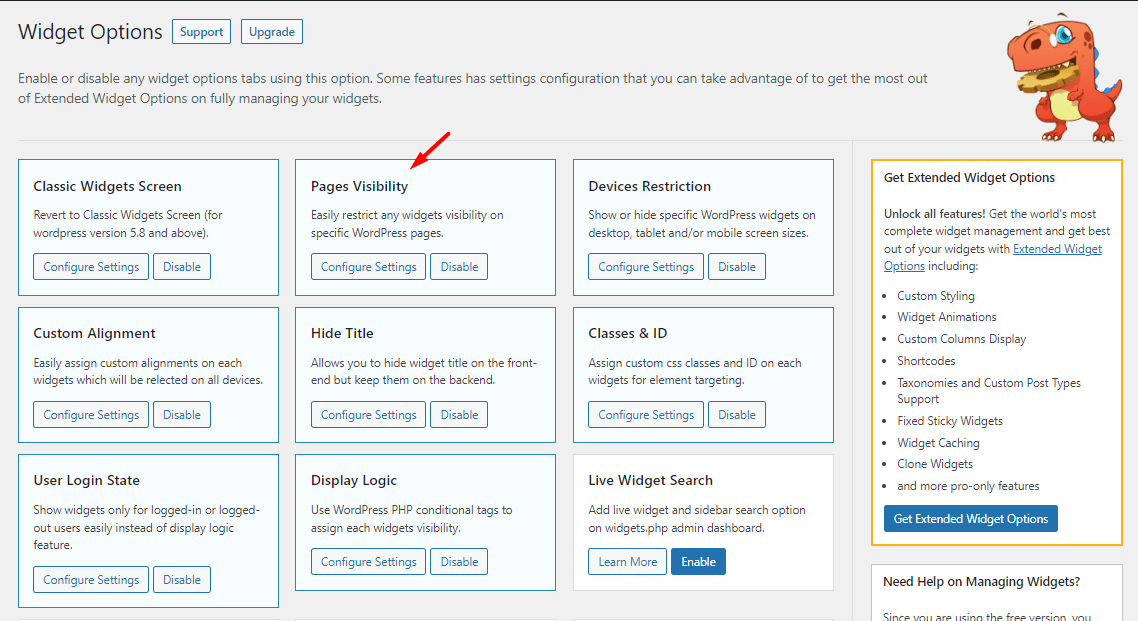
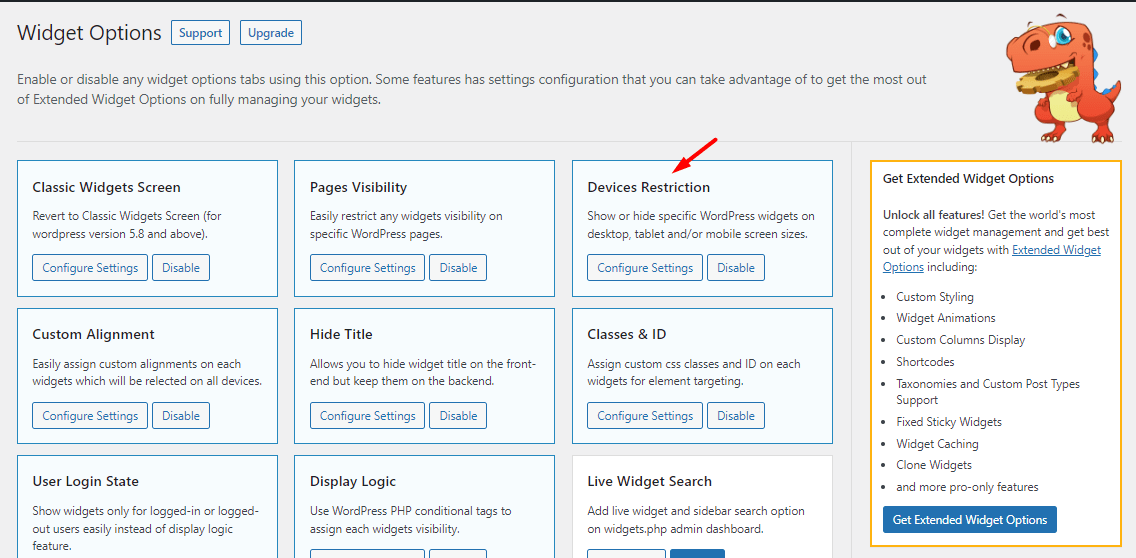
Desde el panel de control de WordPress tendremos una nueva opción bajo el apartado de “Ajustes” llamada “Widget Options”.
En ella podremos apreciar varias opciones que podemos activar/desactivar según sean nuestras necesidades, puede que sean muchas, por lo que en esta ocasión solo nos concentraremos en la que corresponde a “Pages Visibility”.
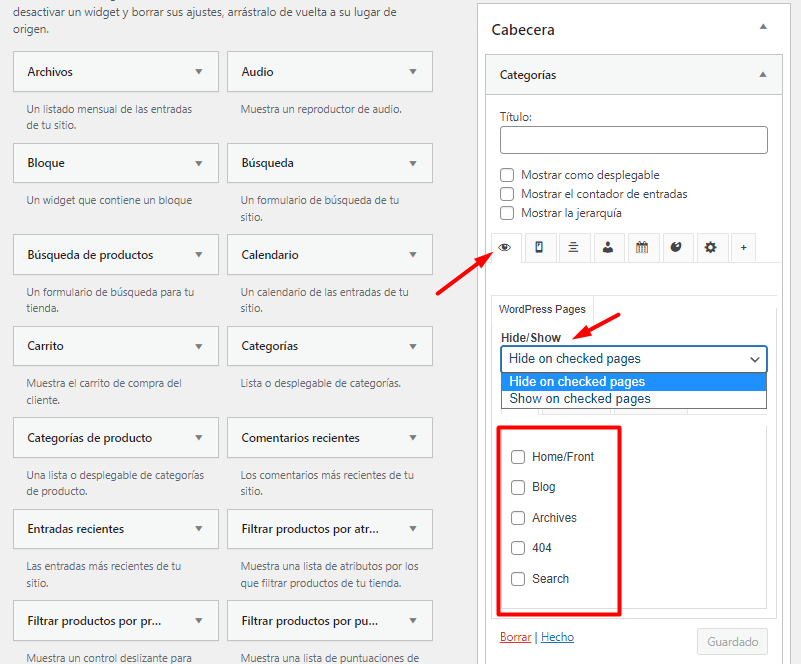
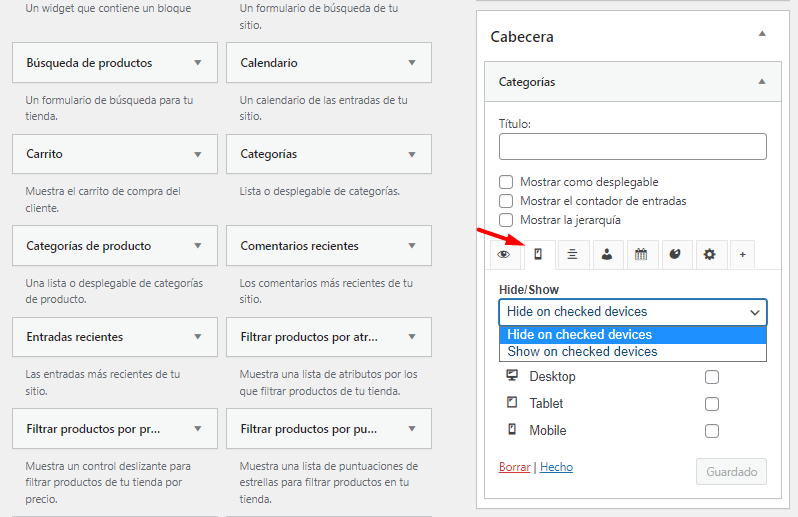
Con el plugin activo y validando que la opción descrita como “Pages Visibility” se encuentre activa, solo bastara que nos dirijamos al apartado de widgets para que podamos apreciar el nuevo apartado de configuraciones que podemos añadirle a cada widget de forma independiente.
En este caso podremos seleccionar la lógica en la cual en las páginas seleccionadas se mostrara o se ocultara el widget que estamos gestionando.
Solo basta con guardar cambios y quedaría listo el ajuste.
Ocultar widgets en WordPress por medio de código personalizado
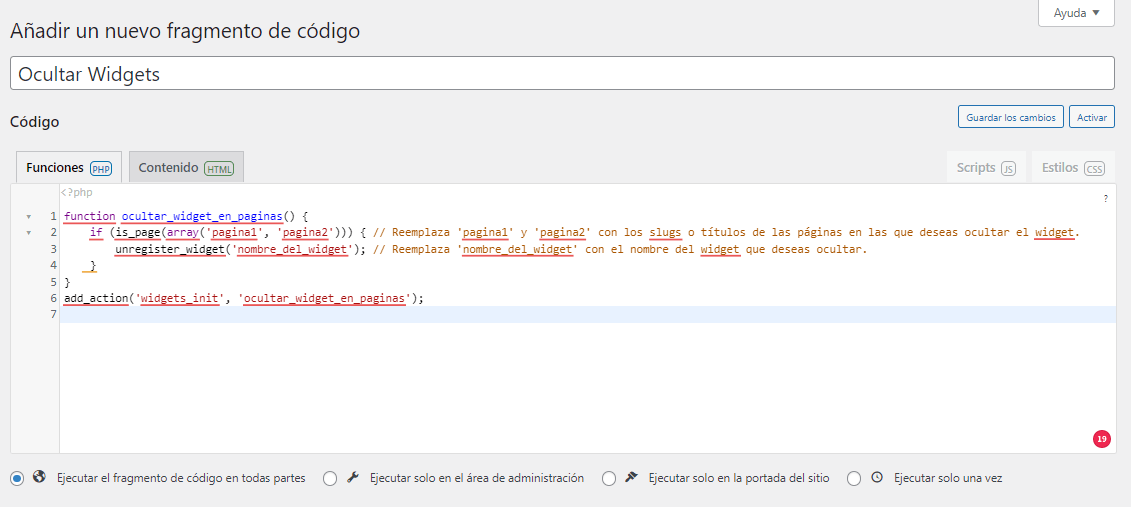
Si en lugar de usar plugins prefieres la alternativa a medida, un fragmento de código como el siguiente puede hacer lo que deseamos.
Para emplearlo es necesario reemplazar los valores de ‘pagina1’, ‘pagina2’ y ‘nombre_del_widget’ con los nombres reales de las páginas y del widget que queramos ocultar.
Recordemos que para que este fragmento de código funcione debemos o bien añadirlo en el archivo functions.php preferiblemente en un tema hijo o si tenemos algún plugin complementario que permita la ejecución de códigos cortos como puede ser el caso de Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
function ocultar_widget_en_paginas() {
if (is_page(array('pagina1', 'pagina2'))) { // Reemplaza 'pagina1' y 'pagina2' con los slugs o títulos de las páginas en las que deseas ocultar el widget.
unregister_widget('nombre_del_widget'); // Reemplaza 'nombre_del_widget' con el nombre del widget que deseas ocultar.
}
}
add_action('widgets_init', 'ocultar_widget_en_paginas');
Vamos a comprender a detalle el fragmento de codigo que vamos a emplear. Primero definimos una función llamada ocultar_widget_en_paginas(). Esta función será ejecutada en el evento widgets_init, que se dispara cuando se invocan los widgets en WordPress.
Dentro de la función, se utiliza una condición if para verificar si la página actual es una de las páginas especificadas. Esto se verifica utilizando la función is_page() y pasando un array con los slugs o títulos de las páginas en las que se desea ocultar el widget. Por ejemplo, si queremos ocultar el widget en las páginas con los slugs ‘pagina1’ y ‘pagina2’, debemos reemplazar esos valores.
Si la condición del if se cumple y la página actual coincide con una de las páginas especificadas, se llama a la función unregister_widget(). Esta función se utiliza para ocultar un widget específico. Es necesario reemplazar ‘nombre_del_widget’ con el nombre real del widget que deseas ocultar.
Finalmente, se utiliza add_action() para agregar la función ocultar_widget_en_paginas() al evento widgets_init. Esto asegura que la función se ejecute cuando se inicializan los widgets en WordPress.
Ocultar widgets en WordPress por medio de CSS
Por más simple que parezca por medio de estilos CSS en WordPress podemos lograr este cometido, solo con conocer una clase o un ID único que identifique al widget como también otra clase o ID que este asociado directamente a la página donde queremos ocultar el widget nos debería de bastar.
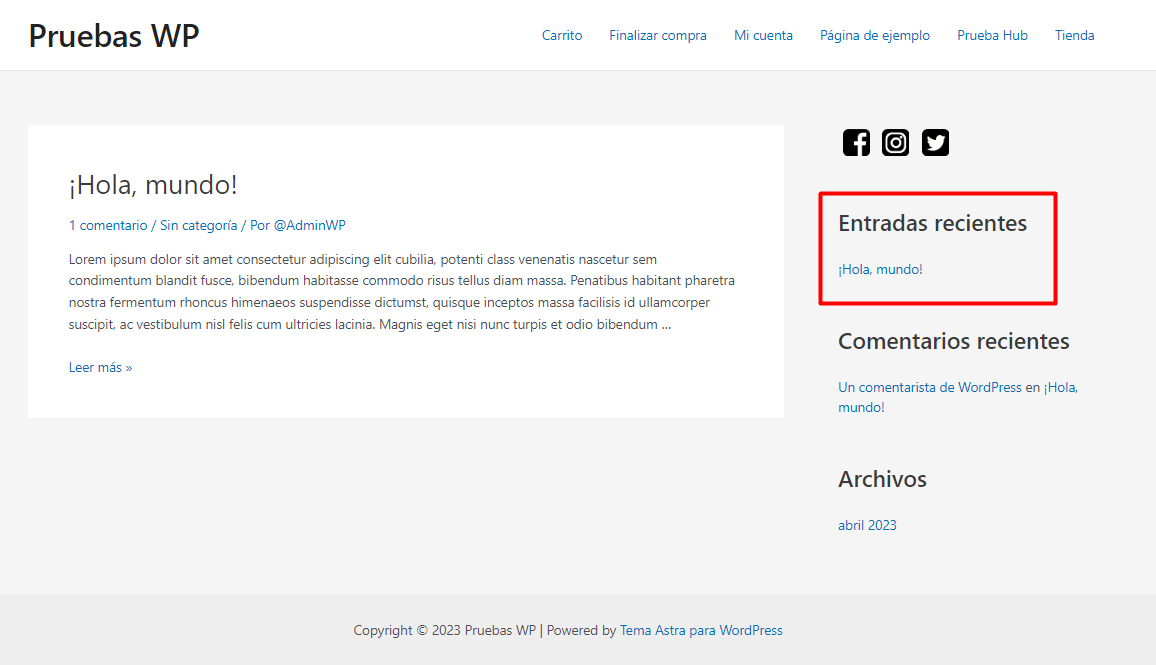
Primero que nada evaluemos el caso, en la página de inicio queremos ocultar el widget de “Entradas Recientes” lo que debemos hacer es, mediante el inspector de elementos de nuestro navegador vamos a determinar cuál es la clase o ID asociado tanto al widget como a la página en general.
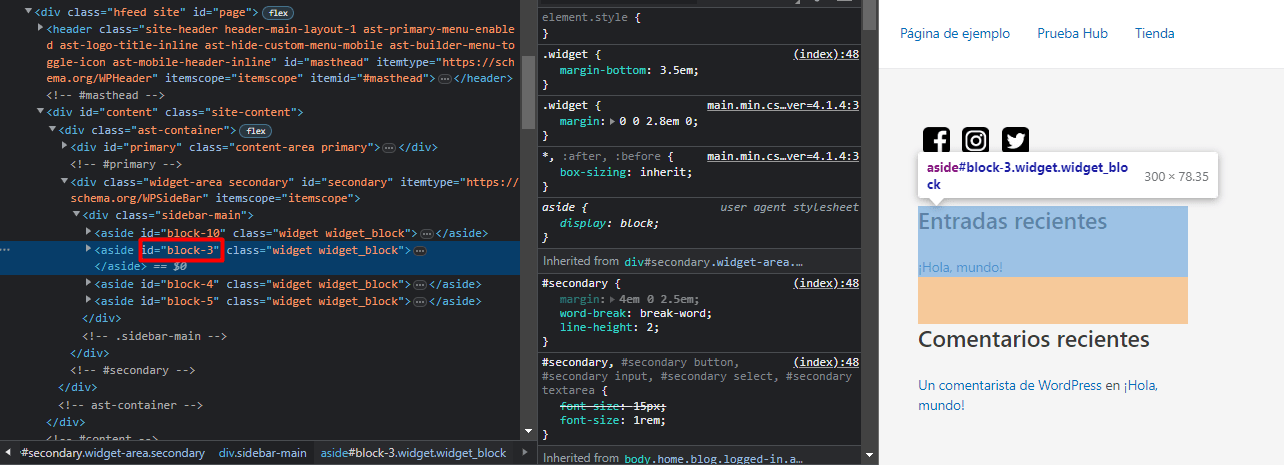
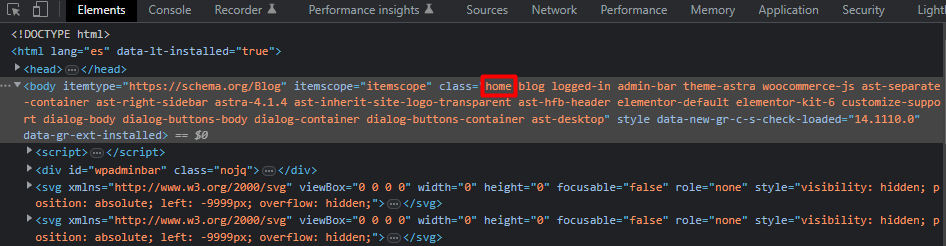
Haciendo clic derecho sobre el widget y seleccionando la opción “Inspeccionar” vamos a poder analizar la estructura de la página que estamos visualizando, en ella vamos a poder encontrar el ID que corresponde al widget que deseamos ocultar, en este caso corresponde al ID “block-3”.
En la misma vista del inspector podemos desplazarnos mucho más arriba para ubicar la etiqueta de apertura de “body” en la cual por lo general siempre podremos hallar clases que identifican a la página que estamos revisando en ese momento.
Podemos apreciar que entre todas las cuales hay una en particular que podemos utilizar, en este caso será la clase “home”.
Ya en conocimiento del ID del widget y la clase de la página donde lo ocultaremos, pues podemos estructurar el siguiente estilo CSS
.home #block-3{
display:none
}
Tengamos presente que si queremos aplicar este ajuste a otras páginas debemos identificar cuál es la clase que la define de las otras páginas.
¿Cómo ocultar widgets de WordPress en móvil?
Si lo que queremos es ocultar widgets específicamente en dispositivos móviles en WordPress, podemos adaptar dos metodos que ya hemos revisado, tanto por plugin como por medio de estilos CSS
Ocultar widgets en WordPress en móvil por medio de plugin
Volviendo a las opciones del plugin ya revisado “Widget Options” validaremos que tengamos habilitada la opción de “Devices Restriction”.
Luego, desde el apartado de widgets, al seleccionar el módulo que queramos ocultar, con la pestaña del icono del movil vamos a tener el selector con la logica que nos permite ocultar o mostrar el widget en el dispositivo marcado.
Ocultar widgets en WordPress en móvil por medio de CSS
Por medio de estilos CSS es totalmente posible, siguiendo la premisa de lo ya explicado podemos aplicar lo siguiente:
@media(max-width:767px){
#block-3{
display:none
}
}
Con este código CSS utilizando media queries, el widget seleccionado se ocultará en dispositivos móviles con un ancho de pantalla máximo de 767 píxeles. Este valor podemos ajustarlo si queremos que se oculte en dispositivos con pantallas más grandes o más pequeñas.
Debemos considerar que esta solución solo ocultará visualmente el widget en dispositivos móviles, pero seguirá estando presente en el código fuente de la página. Si queremos una solución más avanzada que también evite la carga de los widgets en dispositivos móviles, puedes considerar utilizar la opción del plugin ya explicada.
Conclusión
La acción de ocultar widgets en WordPress puede representar varios beneficios, ya que nos permite personalizar y mejorar la apariencia de nuestro sitio web.
Al ocultar widgets innecesarios, podemos lograr un diseño más limpio y enfocar la atención de los visitantes en el contenido relevante. Además, al reducir la carga de widgets y solicitudes adicionales al servidor, se puede mejorar la velocidad de carga de la página.
Asimismo, ocultar widgets en dispositivos móviles es crucial para adaptar la experiencia de usuario a pantallas más pequeñas y garantizar un sitio web optimizado y agradable para los visitantes en cualquier dispositivo.
También te puede interesar:
- Widget flotante fijo en la barra lateral de DIVI sin plugins
- Cómo insertar Audio en WordPress con o sin plugin
- Exportar widgets a otra instalación de WordPress
- Pronóstico del clima con Awesome Weather Widget para WordPress
- Añadir un widget en una página de WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.