Cuando comenzamos a crear nuestro sitio web una de las partes más importantes que verá el usuario cuando entre en nuestra página ser la cabecera principal que contiene elementos importantes como nuestro logo, menú principal de servicios y algunos elementos adicionales que podemos añadir como un botón de contacto, nuestras redes sociales o simplemente la dirección o correo electrónico donde podrás contactarnos.
En esta entrada veremos cuáles son las partes más fundamentales de la cabecera de WordPress y como podemos personalizarla con WordPress.
Tabla de contenidos
- 1 ¿Qué es la cabecera de WordPress?
- 2 Partes de la cabecera de WordPress
- 3 Cómo personalizar la cabecera de WordPress
- 4 Personalizando la cabecera de WordPress con editando la plantilla del tema.
- 5 Como podemos añadir elementos adicionales a nuestra cabecera de WordPress con Gutenberg.
- 6 ¿Se puede editar la cabecera a través del código de la plantilla.?
- 7 Conclusiones:
¿Qué es la cabecera de WordPress?
El header o cabecera es la parte superior de un sitio web el cual comúnmente contiene el logo, el menú de navegación, el titulo del sitio (si quisieras mostrarlo) u otros elementos como los que mencionamos anteriormente.
Esta sección es la primera que visualiza un usuario cuando ingresa a un sitio web por lo que es muy importante ofrecer información clara sobre nuestros servicios y nuestra marca para así genera una buena impresión.
Las cabeceras de un sitio web desarrollado con un CMS como WordPress puede personalizarse de diferentes formas, muchas de ellas dependerán del tema que utilicemos o si estamos usando un constructor visual como Elementor o un tema divi para crear el diseño de nuestro sitio web.
Todas estas opciones de personalización podremos encontrarlas en diferentes apartados o personalizarlas de diferente manera, para un constructor visual como Elementor podremos crear una plantilla personalizada que nos permita crear un diseño único y distribuir los elementos de nuestra cabecera como deseemos.
Lo mismo sucede si utilizamos Divi builder, con él podremos crear una cabecera personalizada de acuerdo a nuestro diseño accediendo a las opciones de su generador de temas y así crear una cabecera que se adapte a nuestras necesidades de diseño y marca.
Partes de la cabecera de WordPress
Si mencionamos cuáles son los estos elementos esenciales que debe tener nuestra cabecera podemos decir que son:
Logo de nuestra empresa: el cual puede contener un eslogan o nombre de nuestra empresa.
Menú de navegación: este es uno de los elementos que deben estar presenten de manera imprescindible en nuestro sitio web, ya que a través del menú de navegación cuándo un usuario ingrese a nuestro sitio web podrá navegar de forma sencilla entre nuestras páginas y encontrar la información que necesita.
Iconos de redes sociales: este no es un elemento que debe estar de forma obligatoria son embargo en la actualidad las redes sociales se han convertido en el medio por defecto donde un usuario busca información o desea ver más sobre nuestra marca o servicio, por lo que siempre será una gran ventaja incorporarlo en nuestra cabecera.
Información de contacto: estos elementos no son imprescindibles en nuestra cabecera; sin embargo, tener información como los teléfonos o correo electrónico puede permitir que el usuario acceda más rápido a nuestra información de contacto si lo necesitara.
Teniendo esto en mente veremos como podemos personalizar la cabecera de WordPress utilizando el nuevo tema Twenty Twenty-Three de WordPress el cual fue liberado en su versión más reciente de WordPress 6.1.
Cómo personalizar la cabecera de WordPress
Antes de comenzar a ver como podemos personalizar la cabecera de WordPress es importante ver algunos puntos esenciales del tema que estamos usando Twenty Twenty-Three. Este tema se ha convertido en el nuevo tema por defecto que instala y activa WordPress cuando creamos una nuestra instalación.
Dentro de su diseño principal se han enfocado en crear un tema minimalista sin imágenes o funcionalidades adicionales, su enfoque principal es permitirnos crear plantillas y crear nuestra variación de estilo para adaptarlo a nuestro diseño del sitio web que queremos crear.
Enter sus características principales tenemos que nos permite crear un diseño y estilo muy ligero adaptándose a las funciones del editor por defecto Gutenberg wordpress así como a la capacidad de editar plantilla WordPRess y sus estilos globales.
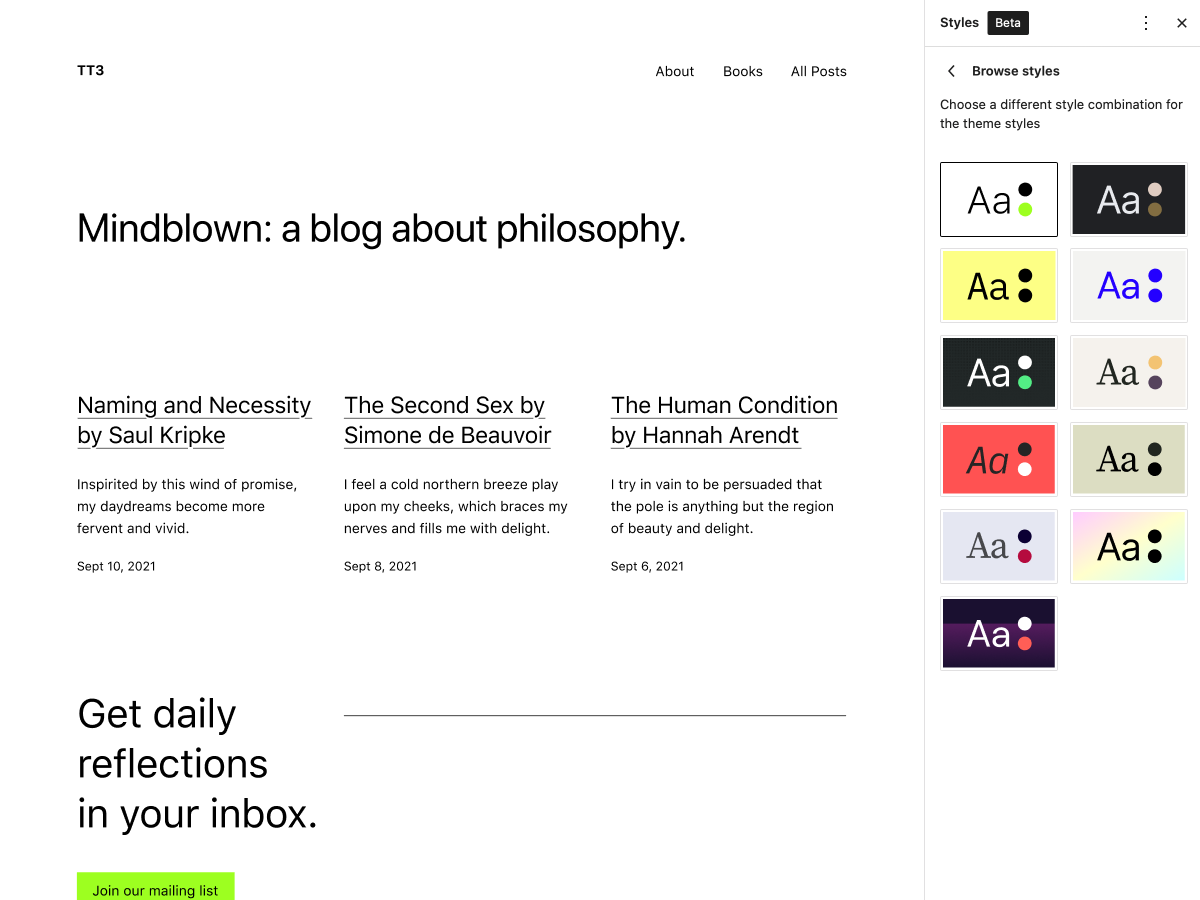
Otras de sus características son el conjunto de variaciones por defecto que añaden incluyendo 10 principales de forma global y de las cuales podemos ver una variación de paleta de colores, familia de fuentes y sus tamaños.
También veremos que tendremos la posibilidad de personalizar todas las plantillas y partes del tema permitiéndonos personalizar así uno de los elementos más importante como es la cabecera de WordPress.
De esta forma podremos crear con este tema una cabecera personalizada utilizando el editor visual de WordPress Gutenberg y añadir el diseño que deseamos.
Personalizando la cabecera de WordPress con editando la plantilla del tema.
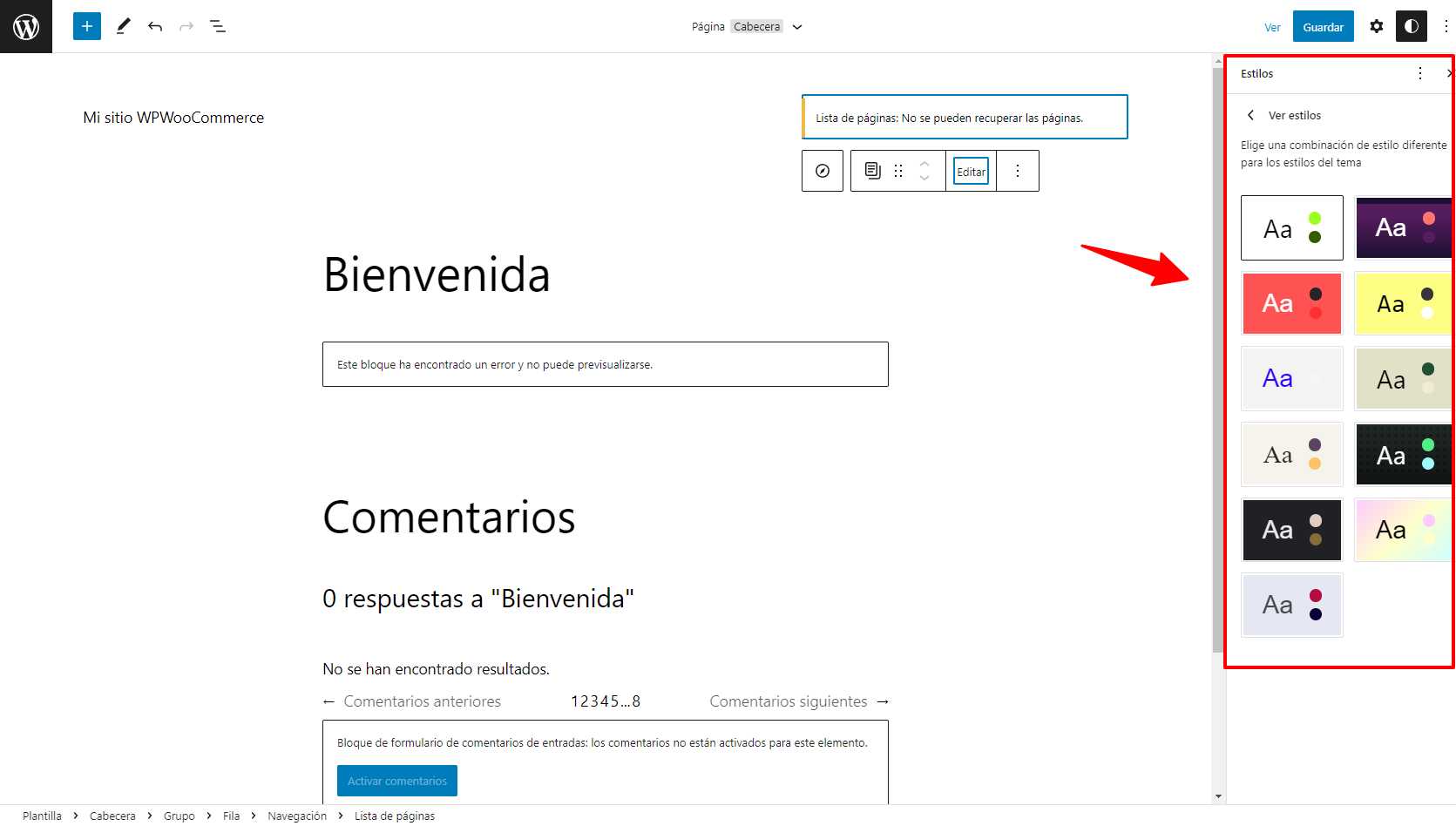
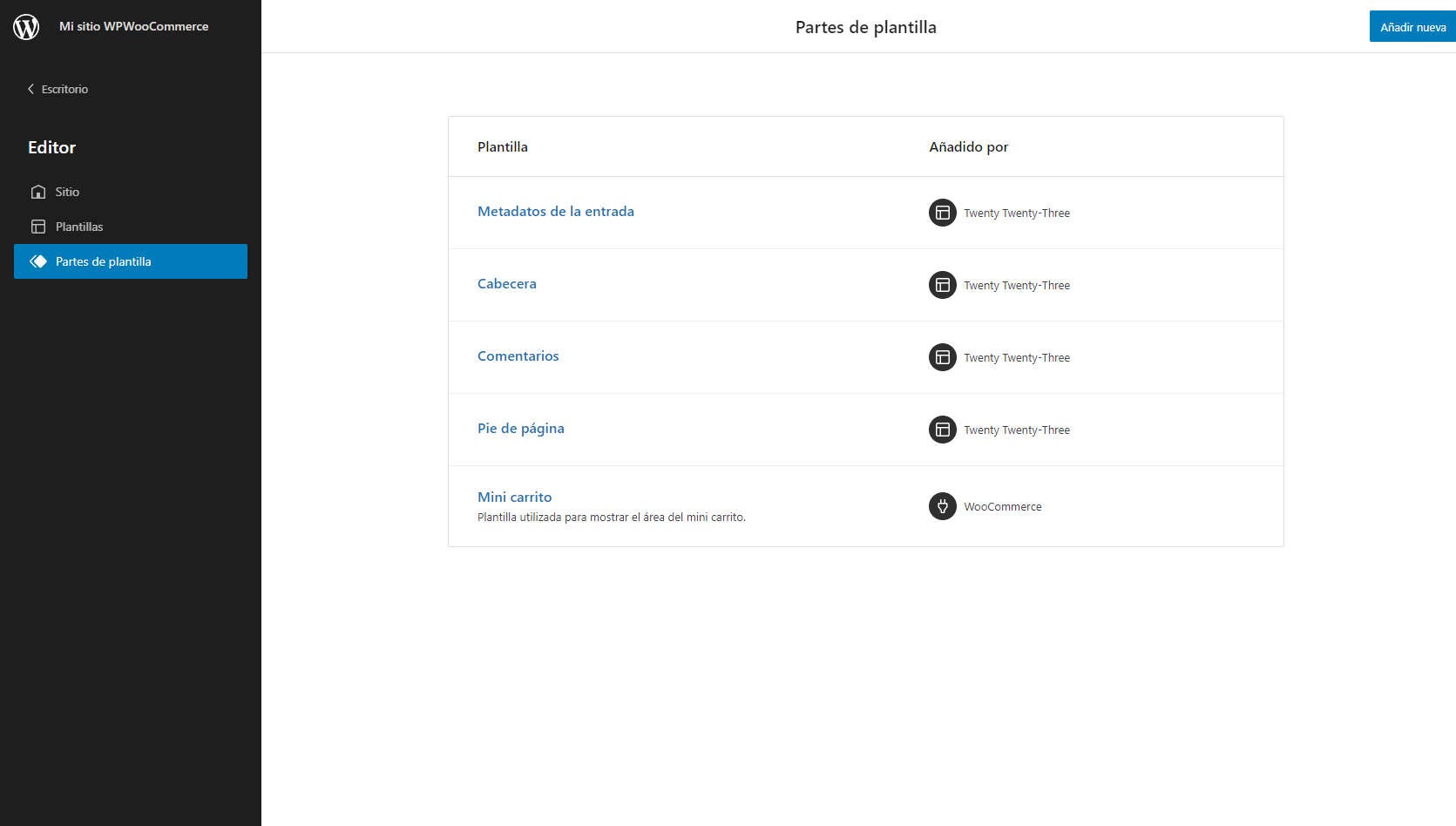
Para personalizar la cabecera de WordPress lo primero que tenemos que hacer es acceder al apartado de Apariencia → Editor, una vez dentro de este apartado veremos que se abre las opciones de la plantilla del tema donde podemos acceder a la cabecera y editarla.
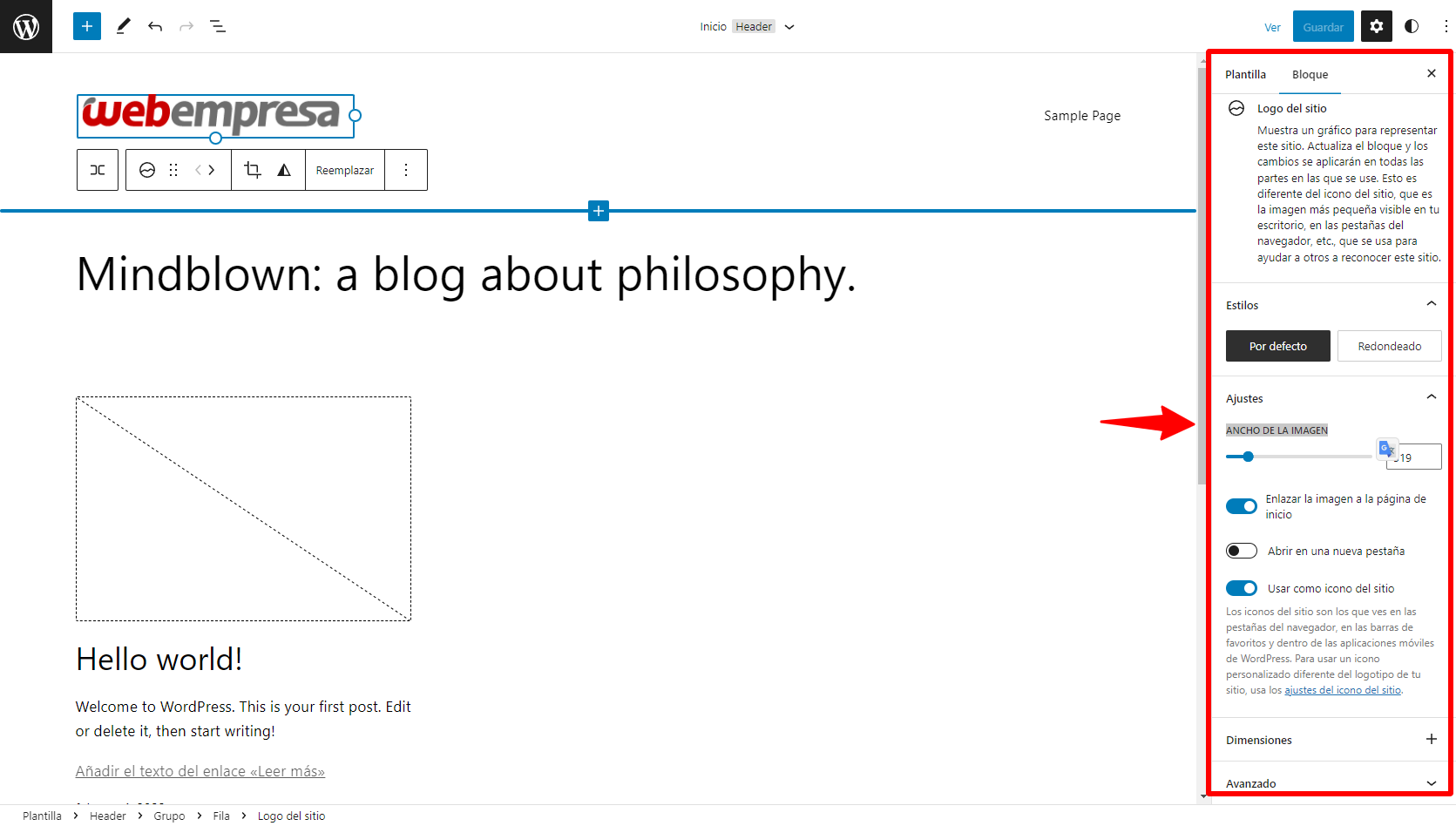
Una vez estamos en las opciones de edición de nuestra plantilla podremos acceder a editar los elementos como el logo, título del sitio y menú de navegación de nuestra cabecera. Para configurar el menú de nuestro sitio web solo tendemos que buscar el bloque Logo disponible dentro de las opciones de edición de Gutenberg y añadirlo.
Dentro de las opciones que tendremos disponible en el panel de configuración de Gutenberg podremos establecer el tamaño de nuestro logo, los estilos, y también establecer si lo utilizamos como iconos de nuestro sitio web.
Una vez tenemos definido nuestro logo del sitio web podremos configurar el menú de navegación el cual permitirá que el usuario pueda navegar dentro de todas las páginas que tenemos disponibles en nuestro sitio web y donde podrá localizar la información que necesita.
Para ello podemos simplemente pulsar en la opción del menú que muestra nuestra única página creada hasta ahora y personalizar opciones como:
Estructura: que nos permite indicar la alineación y orientación de nuestro menú.
- Menú: dónde lo configuramos como la navegación de la cabecera
- Visualización: en donde tendremos las opciones de configuración del icono de menú para la versión móvil.
- Color: en esta sección podremos configurar los colores de nuestro texto del menú, el fondo y también colores de texto para nuestro submenú.
- Tipografía: Donde podremos seleccionar los tamaños de la fuente de nuestro menú seleccionando alguno de los ajustes por defecto de nuestra configuración global del tema o personalizar el tamaño que deseamos tener en nuestros enlaces.
Como puedes ver Gutenberg nos permite añadir estilos específicos a nuestro menú y así crear una cabecera personalizada dentro de nuestro sitio web.
Como podemos añadir elementos adicionales a nuestra cabecera de WordPress con Gutenberg.
Para añadir elementos adicionales dentro de la cabecera de WordPress que estamos creando solo necesitamos incorporar una nueva sección dentro de nuestra cabecera principal y añadir los elementos que necesitamos, por ejemplo nuestras redes sociales.
Vamos a revisar realizar estos cambios directamente visualizando solo nuestra cabecera principal, para ello solo hace falta dar clic en el menú Inicio que se ubica en la parte superior de las opciones de edición de nuestra página o plantilla y pulsa en la opción de editar la cabecera.
Una vez estamos dentro de nuestra plantilla solo tenemos que añadir una nueva columna en nuestra cabecera principal y luego buscar lis iconos de redes sociales disponibles con dentro de los bloques de editor visual de WordPress Gutenberg.
¿Se puede editar la cabecera a través del código de la plantilla.?
Como hemos mencionado una de las grandes ventajas de usar WordPress es la capacidad que tenemos para editar el código fuente ya sea del mismo core o en este caso el tema que estamos utilizando.
De esta forma es posible modificar el código de nuestro tema si tenemos conocimientos avanzados de programación, para editar este tipo de contenido desde el código de nuestro tema necesitaremos acceder a nuestra cuenta de hosting y editar el archivo header.php que se encuentra en la ruta wp-content → themes → Nombre_tema.
Sin embargo, el tema Twenty Twenty-Three cambiar la estructura interna de sus archivos y no tendremos disponible un archivo header.php por lo que será necesario editarlo desde la plantilla del tema accediendo directamente a cada una de sus partes en las opciones de Editor que hemos visto anteriormente.
¿Podemos tener diferentes cabeceras en nuestro sitio web?
Si lo que deseamos es personalizar el tipo de cabecera según la página que visita nuestro usuario tenemos disponibles constructores que nos permiten crear esto, alguno de ellos ya los mencionamos en este artículo como Elmentor con el cual podremos crear un crear un encabezado personalizado o Divi builder el cual permite crear diferente tipo de diseños personalizados como una plantilla para productos en Divi que podremos crear para nuestra tienda en WooCommerce.
Conclusiones:
Personalizar el contenido de nuestro sitio web creado en WordPress puedes ser muy sencillo si conocemos todas las opciones que tenemos disponibles, personalizar las cabeceras en WordPress ahora puede ser una tarea muy sencilla utilizando las herramientas disponibles ya sea que nos añada el tema que utilicemos o si deseamos utilizar algunos de los editores para WordPress disponibles para WordPress.
Dentro de las opciones que nos presenta por defecto los temas siempre podremos personalizar el logo, icono de nuestro sitio y menú navegación añadiendo estilos únicos que se adapten a la identidad de nuestra marca aso como el diseño que deseamos incorporarle a la cabecera.
De esta forma con las opciones de configuración mínima o avanzada que tengamos disponibles podremos estilizar la cabecera de nuestro sitio web creando un aspecto y diseño profesional que pueda enganchar al usuario una vez acceden a nuestro sitio web.
También te puede interesar:
- Accesibilidad wordpress
- Crear plugin WordPress
- Personalizar contact form 7
- Crear blog WordPress
- Actualizar tema WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.