
La respuesta es fácil, “utilizando un módulo gratuito” disponible desde el directorio de extensiones de Joomla (JED) llamado R3D Floater y que está escrito para Joomla 1.5 y 2.5 respectivamente, aunque nos centraremos en la versión para Joomla 2.5 por ser la de mayor difusión y estabilidad actualmente.
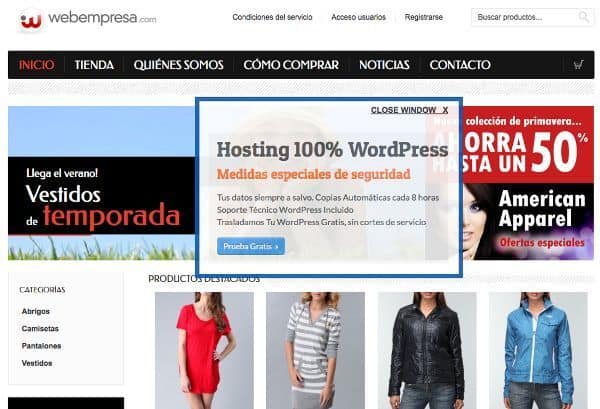
Este módulo es muy útil cuando no tenemos mucho sitio en la página para colocar determinada información, ya sea por falta de espacio o por cuestiones de estética y a la par es interesante la forma en que se muestran los contenidos, flotando en la página, lo que sin duda hará más llamativa la información.

El módulo permite ajustes como el tamaño del banner, el borde que mostrará, el nivel de transparencia con respecto al fondo y otros que explicamos en el artículo como la ejecución de una vez al día del módulo o por sesión de navegación del mismo usuario (para no aburrir con el banner).
Ver y valorar R3D Floater en el Joomla! Extensions Directory.
Descargar R3D Floater desde la web del autor.
Instalar el módulo, previamente descargado, desde el Gestor de Extensiones, Instalar.
Ahora debemos editar algunos archivos de plantilla que estemos utilizando (es importante hacer primero una copia de seguridad).
Utilizando un editor de tu elección (recomendamos hacerlo desde WePanel, Administrador de Archivos, Editor de Código), abrimos /templates/nuestra_plantilla_en_uso/templateDetails.xml y añadimos dos nuevas posiciones a la plantilla llamadas floatercontent y floatercontainer, utilizando el siguiente código entre medio de las etiquetas de posiciones (copiar y pegar las dos líneas marcadas en negrita a continuación):
…
<position>floatercontent</position>
<position>floatercontainer</position>
</positions>
Ahora colocamos la posición floatercontainer dentro de la plantilla en uso, al final (justo antes de la etiqueta de cierre del cuerpo “/body”), usando el siguiente código:
Ahora tenemos que regresar al panel de administración de Joomla (backend). Ir a Extensiones, Gestor de Módulos y crear un nuevo módulo de tu elección en la posición “floatercontent”.
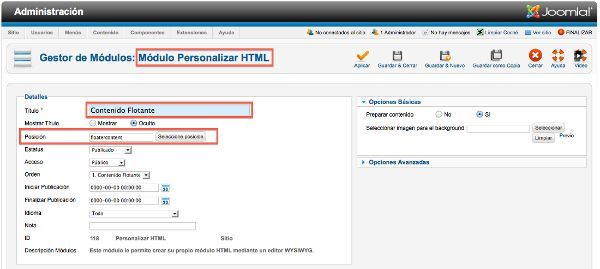
Para ello, desde el Gestor de Módulos, hacemos clic en Nuevo, seleccionamos “Personalizar HTML” e introducimos los siguientes ajustes:
- Título: Contenido Flotante
- Mostrar título: Ocultar
- Grupo: floatercontent
- Estado: Publicado
- Acceso: Público
- Salida Personalizada: ¡Banner personalizado flotante!
- Asignación del módulo: En todas las páginas

Para mostrar de forma flotante cualquier otro módulo (como por ejemplo Newsflash, una imagen de un módulo personalizado, etc.) hay que publicarlo en la posición “floatercontent”.
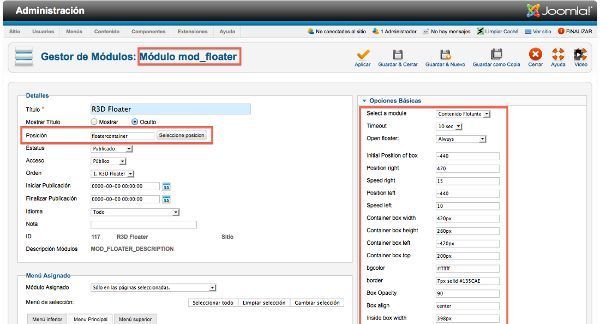
Ahora abrimos el módulo Flotante R3D (R3D Floater) y editamos las líneas siguientes:
- Mostrar título: Ocultar
- Grupo: floatercontainer (NO floatercontent)
- Estado: Publicado
- Acceso: Público
- Asignación de Módulo: Seleccionamos el menú donde deseamos que se muestre.
- Opciones básicas: usar los presets, después jugar con estos ajustes hasta estar satisfecho con la apariencia.

Creo que seria útil que visionases el siguiente vídeo donde he tratado de condensar todo este proceso de forma que sea entendible y de paso sirva para ilustrar el proceso pormenorizadamente para que puedas conseguir el objetivo: publicar el módulo Flotante R3D (R3D Floater) en tu sitio web.
Si has seguido atentamente este breve tutorial estoy seguro que finalmente habrás conseguido mostrar un elemento flotante en tu página web, ya sea un banner, un aviso, un módulo que cargue un vídeo, etc., sin demasiados problemas, por lo que podemos decir ¡objetivo cumplido!.

Localización de la etiqueta </body> en algunas de las plantillas de los Packs de Webempresa:
Pack Empresa Clarion (plantilla RT Clarion).
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










