Hoy nos sumergimos en una solución elegante y esencial para todos los entusiastas y administradores de WordPress: cómo quitar la barra lateral en WordPress. Este elemento, aunque puede ser útil, en ocasiones puede interrumpir la estética y funcionalidad de nuestro sitio, en especial cuando buscamos un diseño más limpio y enfocado.
¿Alguna vez hemos sentido que nuestra página de WordPress está demasiado abarrotada o que la barra lateral distrae de nuestro contenido principal? Pues bien, estamos en el lugar perfecto para despejar esas dudas y aprender a manejar este aspecto de WordPress con maestría y sencillez.
En este artículo, no solo abordaremos los métodos prácticos para quitar la barra lateral de WordPress, sino que también profundizaremos en por qué y cuándo podría ser beneficioso hacerlo. Ya sea que estemos comenzando con nuestro primer blog o sitio web, o seamos un veterano buscando refrescar nuestro espacio digital, esta guía veremos algunos pasos a pasos en el proceso, asegurándonos de que cada detalle sea claro y fácil de implementar.
Así que, si estamos listos para darle a nuestro sitio WordPress ese toque de claridad y profesionalismo, o solo explorar nuevas posibilidades de diseño. ¡Empecemos!
Tabla de contenidos
Por qué quitar la barra lateral de WordPress
En la constante evolución del diseño web, mantener nuestros sitios WordPress al día con las últimas tendencias es crucial. Una de estas tendencias es la simplificación del diseño de una página web, donde la eliminación de barras laterales juega un papel fundamental. Vamos a explorar por qué considerar esta opción puede ser una decisión acertada para revitalizar nuestro sitio.
Diseño minimalista y limpio: el minimalismo es una tendencia en alza en el diseño web. Al quitar las barras laterales, ofrecemos a nuestros visitantes una experiencia más limpia y enfocada, libre de distracciones. Esto es en especial importante en sitios donde el contenido es el rey, como páginas de blogs en WordPress, portafolios y páginas informativas.
Mejora en la experiencia del usuario: con el aumento del uso de dispositivos móviles, tener un diseño adaptable es más importante que nunca. Al eliminar las barras laterales, mejoramos la legibilidad en pantallas más pequeñas, ofreciendo una experiencia de usuario más fluida y accesible.
Enfoque en el contenido principal: las barras laterales pueden desviar la atención del contenido principal. Al quitarlas, aseguramos que el foco esté en el contenido que queremos destacar, lo que puede aumentar la interacción del usuario y el tiempo de permanencia en la página.

Velocidad de carga mejorada: menos elementos en la página significan tiempos de carga más rápidos. En un mundo donde cada segundo cuenta, mejorar la velocidad de carga no solo mejora la experiencia del usuario, sino que también es un factor clave en el SEO.
Adaptación a las nuevas tendencias: la estética de los sitios web está en constante cambio, y mantenerse al día con estas tendencias es esencial para un sitio moderno y atractivo. Eliminar las barras laterales puede ser un paso hacia un diseño más contemporáneo y alineado con las expectativas actuales de los usuarios.
Mantener nuestro sitio WordPress actualizado y en sintonía con las tendencias actuales de diseño no solo mejora la experiencia del usuario, sino que también refuerza la relevancia y frescura de nuestro sitio, sin importar que constructor de WordPress estemos usando la estética es un aspecto crucial para el SEO en estos tiempos dinámicos de la web.
Eliminar barras laterales en WordPress
Además de las razones mencionadas para no usar o quitar las barras laterales, muchos temas, tanto gratuitos como de pago, las usan de manera predeterminada. Eliminar estas barras puede ser fácil o difícil, según la complejidad del tema.
Para poder simplificar un poco vamos a ver varios ejemplos que una persona pueda necesitar el eliminar esta barra lateral de WordPress.
Cómo eliminar la barra lateral de WordPress en toda la web
Si lo que necesitamos es el eliminar de todo nuestro sitio web la barra lateral entonces es mejor que por seguridad tengamos una copia de seguridad WordPress, ya sea con nuestro superbackup o bien con cualquier método manual para tener este respaldo.
También podemos plantearnos el uso de un tema hijo de WordPress, de esta forma los archivos que vamos a modificar no afectan de forma permanente al tema en caso de que algo suceda y tengamos que eliminar este ajuste.
Una vez que tenemos o bien el tema hijo hecho o nuestro respaldo asegurado podemos empezar a editar el sitio para eliminar esta barra lateral de WordPress. Hay muchas formas de editar esto que vamos a hacer, una de las más comunes es por medio del editor de temas que esta incorporado en nuestro CMS para editar la plantilla de WordPress, para ello debemos ingresar al panel de Apariencias > Editor de temas.
Este esta ubicado en el panel lateral del dashboard WordPress, es decir, el backend de WordPress; sin embargo, al ingresar a esta sección veremos una advertencia como esta:

Una vez hacemos clic en el botón de Entendido, vamos a poder pasar este aviso para proceder a la edición del archivo en sí. Lo que vemos en este momento en esa página al aceptar el aviso de seguridad es una sucesión de archivos que comprenden nuestro tema. Tanto las publicaciones como las páginas y plantillas establecidas para poder mostrar el sitio tal como es.
Si nuestra plantilla tiene barras laterales en varias secciones, como la página de inicio y el blog, tendremos que editar varios archivos para eliminarlas. A menudo, debemos editar archivos como index.php, single.php y archive.php, aunque podría haber otros según el tema.

Para esto debemos buscar una línea de código en nuestros archivos, el proceso de buscarlo puede ser engorroso, pero si hacemos la sucesión de teclas de Control + F, se nos mostrará en cualquier navegador la barra de búsqueda, es aquí donde ingresamos el siguiente código:
<?php get_sidebar ('sidebar-name'); ?>
Como hemos mencionado para eliminar la barra lateral de una sección en particular, primero localizamos la línea de código correspondiente, que puede hacerse de forma manual o usando la función de búsqueda Ctrl + F en el navegador. Una vez encontrada, eliminamos esa línea y así desactivamos la barra lateral en esa sección específica. Es importante destacar que este proceso debe repetirse para cada plantilla que el tema utilice para mostrar la barra lateral.
Una vez que tengamos realizado este ajuste, es probable que veamos un espacio vacío en lugar de la barra lateral en nuestro sitio. Esto ocurre porque le hemos dicho a la plantilla que no muestre la barra lateral, pero no le hemos indicado que ocupe todo el ancho disponible. Para solucionar esto, necesitaremos agregar un poco de CSS adicional en WordPress para que el sitio se vea a ancho completo.

Por lo general, este tipo de códigos se establece por el nombre que tenga la sección, en la mayoría de los casos esta sección que posee el contenido tiene la clase content-area, por lo que podemos hacer uso de algún CSS para que este ocupe el 100% del ancho:
.content-area {
width: 100% !important;
}Si el CSS que hemos añadido no parece funcionar como esperábamos, es necesario que hagamos una verificación por nuestra cuenta. Si no nos sentimos cómodos haciendo esto, podemos buscar ayuda en nuestro foro de soporte especializado en CMS.
Es importante recordar que los códigos CSS deben ser agregados en la sección de estilos. Esto puede hacerse de forma fácil utilizando la opción proporcionada por WordPress en la sección de personalización. Para acceder a ella, ve a Apariencia > Personalizar > CSS adicional.
Una vez dentro de esta sección es donde agregaremos todos los códigos incluso los que necesitemos fuera de este ajuste para que se vean reflejados en el estilo del sitio.

También, en ocasiones, es posible que necesitemos quitar las barras laterales de un tema como Divi. Esto puede ser porque lo hemos comprado, al ser uno de los más populares del mercado o porque lo hemos activado desde nuestras instalaciones de WpFácil. Si nos encontramos en esta situación, el proceso para eliminar las barras laterales es un poco más sencillo. Solo necesitamos seguir estos pasos: ingresamos a Divi > Opciones del Tema> General.
Una vez dentro vamos a ver las opciones para desactivar dicho sidebar en la sección de Diseño de la página de tienda WordPress y de la página de categorías de WordPress para WooCommerce.

Gracias a la flexibilidad que nos ofrece WordPress y Divi en este caso, los ajustes de estilos también podremos hacerlos a través de las plantillas personalizadas de divi, pero para esto debemos cambiar algunos ajustes de nuestro sitio, ingresando a Divi > Ajustes > Constructor .
Aquí realizaremos lo siguiente:

Una vez tenemos todo esto podremos cambiar a versión completa todo nuestro sitio en Divi.
Cómo eliminar la barra lateral de WordPress en una URL únicamente
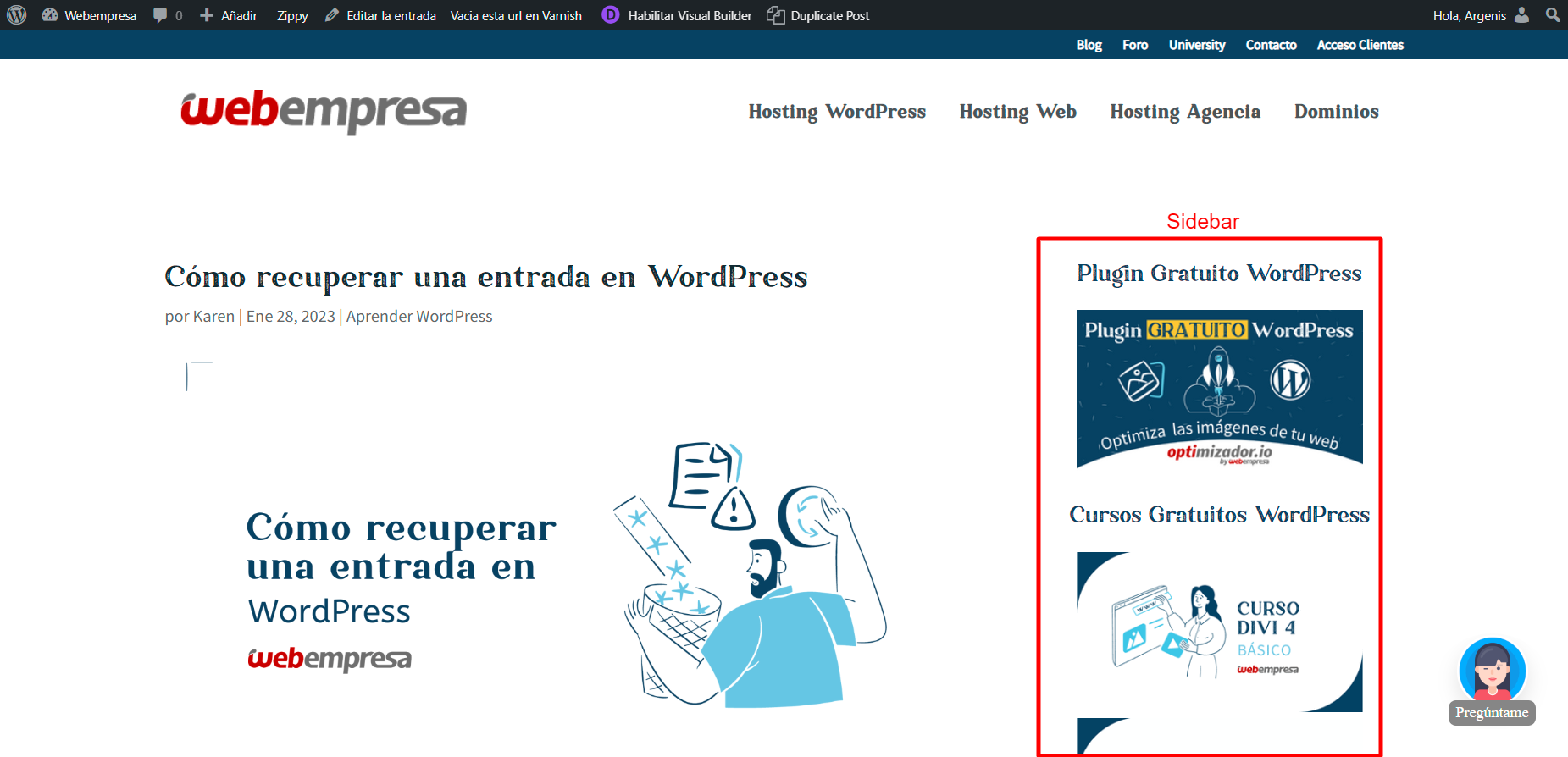
En otra situación, es posible que necesitemos las barras laterales solo en ciertas partes de nuestro sitio web, no en todas las páginas. Por ejemplo, es posible que no queramos una barra lateral en la página de inicio.
En lugar de realizar modificaciones de código, podemos verificar si una página específica tiene asignada una plantilla que muestra la barra lateral o una que la omite y muestra el contenido a lo ancho completo. Esto es en especial útil si estamos utilizando plantillas de WooCommerce. Para hacerlo, sigue estos pasos:
- Ingresamos a la página que deseamos verificar para ver si tiene una barra lateral.
- Editamos la página como lo haríamos con normalidad.
- Prestamos atención a los menús laterales que indican la plantilla que se está utilizando.
Si posee la plantilla ancho completo esto quiere decir que no tendrá visible la barra lateral:

Puede ser que nos lleguemos a encontrar ciertos casos en los que los temas gratuitos de WordPress o bien los prémium que tengamos activos, no tengan esta opción para agregar el ancho completo mediante la selección de plantilla personalizada, si se llega a dar el caso luego en esta guía vamos a ver algunos ajustes que podemos hacer para lograr esto.
Cómo eliminar la barra lateral de WordPress solo en el blog Divi
También consideramos quitar la barra lateral de la página de entradas, que a menudo se llama blog. Si ninguno de los métodos anteriores funciona o si estamos utilizando el tema Divi y necesitamos mostrar esta página a lo ancho completo, aquí vamos a ver cómo hacerlo.
En primer lugar, debemos entender que la página de blog a veces no es editable, lo que significa que el tema controla qué elementos se muestran en esta página y cómo se ven. Sin embargo, si deseamos eliminarla, necesitaremos realizar algunas modificaciones, incluyendo la edición de plantillas de Divi.
Para la edición de estas plantillas vamos a ingresar al menú correspondiente de Divi > Generador de temas, una vez dentro lo que debemos hacer es crear una nueva plantilla en la que vamos a asignarla al blog de nuestro sitio web. Para ello vamos a crear esta nueva plantilla y en el panel que nos muestra vamos a seleccionar la opción de blog.

Una vez que hemos agregado esta plantilla solo tendremos que crearla a nuestro gusto, teniendo en cuenta que para mostrar los elementos de entradas de WordPress debemos agregar el módulo correspondiente al mismo.

Como podemos ver tenemos a disposición esta herramienta para el uso en caso de que tengamos Divi como tema, al ser parte de nuestro WpFácil es la opción más habitual que presentamos, también hay que tener en cuenta que este tipo de módulos tiene varias configuraciones que podemos modificar para lograr que nuestro blog se vea de una forma más agradable para el usuario que va a ingresar a nuestro sitio.
Plugins para desactivar las barras laterales de WordPress
En el dinámico mundo de WordPress, donde la flexibilidad y la personalización son la clave, el uso de plugins se convierte en una solución práctica y eficiente para adaptar nuestros sitios a nuestras necesidades específicas. En esta sección, exploraremos cómo podemos utilizar plugins para desactivar esas a veces intrusivas barras laterales, simplificando el proceso y añadiendo un toque de modernidad a nuestro sitio web.
Primero, es esencial entender por qué optar por un plugin puede ser la mejor opción para algunos de nosotros. Aunque WordPress ofrece opciones de personalización interna, los plugins nos ofrecen una flexibilidad sin igual, permitiéndonos realizar cambios sin necesidad de sumergirnos en códigos complejos. Esto es útil para aquellos que no somos expertos en desarrollo web, pero aun así deseamos un control total sobre el diseño de su sitio.
Como en todo caso que necesitemos utilizar un plugin de WordPress, nuestro primer paso será el de realizar la instalación del plugin en WordPress. Si bien puede ser un poco confuso, podemos hacer la instalación de forma manual o mediante el repositorio de WordPress.
En este caso trabajaremos con un plugin en específico que nos ayudara a solucionar el problema principal, el eliminar los sidebar en WordPress.
Plugin Fullwidth template for any theme
Este plugin se llama Full Width Templates, y su función principal es habilitar la opción de ancho completo para páginas que de forma habitual no la tienen. En WordPress, podemos elegir una plantilla para cada página o entrada, y esta elección suele estar en el panel lateral o en los parámetros de la página. Cuando instalamos este plugin, proporciona varias opciones adicionales relacionadas con las plantillas.
Las opciones que vamos a poder ver aquí son:
FW Fullwidht: Esta opción nos permite incluso ignorar el ancho del sitio haciendo que el contenido se plasme en un 100% de todo el espacio para mostrar horizontalmente en nuestro sitio
FW Fullwidht no header no footer: Al igual que el anterior se mostrara en todo el ancho de la página, pero con la diferencia de que también eliminara el header o encabezado y el footer o pie de página del sitio.
FW No sidebar: Este es el más común de utilizar y mantiene los márgenes del sitio solo que aplica el ajuste para que se elimine el sidebar o barra lateral de WordPress.

Conclusiones
Hemos navegado a través de las aguas del diseño web en WordPress, descubriendo cómo y por qué quitar las barras laterales puede ser un movimiento estratégico para mejorar nuestro sitio. En esta era digital, donde la innovación y la adaptabilidad son clave, tomar decisiones de diseño informadas y actualizadas no solo mejora la estética de nuestro sitio, sino que también enriquece la experiencia del usuario.
Eliminar la barra lateral en WordPress no es solo un cambio estético; es un paso hacia un diseño web más limpio, centrado y adaptado a las necesidades actuales de los usuarios. Al hacerlo, no solo estamos siguiendo las tendencias de diseño minimalista y responsivo, sino que también estamos optimizando nuestro sitio para una mejor navegabilidad y claridad, factores esenciales en el mundo del SEO.
Recordemos que el diseño de nuestro sitio web es un reflejo de nuestra marca o mensaje. Mantenerlo actualizado y en línea con las tendencias modernas es crucial para conectar con nuestra audiencia y destacar en el vasto océano digital. Al quitar la barra lateral, abrimos la puerta a un mundo de posibilidades creativas, permitiendo que nuestro contenido brille con luz propia.
El camino hacia un sitio web exitoso y atractivo es un viaje constante de aprendizaje y adaptación. Al mantenernos al día con las últimas tendencias y prácticas de diseño, no solo estamos mejorando nuestro sitio, sino que también estamos asegurando su relevancia y efectividad en el siempre cambiante paisaje digital. Así que, ¡sigamos explorando, innovando y creciendo en nuestro viaje con WordPress!
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.