Por más obvio que parezca, cualquier contenido creado en nuestro sitio en WordPress siempre será asignado por defecto a su creador, en este caso el administrador del sitio, pero que podemos hacer si deseamos ocultarlo por completo de nuestras páginas y publicaciones
A continuación vamos a echarle un vistazo de como podemos quitar el nombre de autor a determinado contenido en nuestro sitio web.
Tabla de contenidos
Qué es un autor en WordPress
En WordPress, los autores de las entradas y cualquier otro contenido derivado de ellas (como páginas) son todos aquellos usuarios que tienen permiso para crear y publicar contenido en el sitio web. Cada entrada en WordPress está asociada a un autor, y el nombre del autor se muestra por defecto en la página de dicha entrada.
Los autores también pueden ser editados o eliminados en cualquier momento, y cada usuario en WordPress puede tener diferentes roles y permisos. Por ejemplo, el administrador del sitio web tiene la potestad de crear entradas, editar como también eliminar entradas de otros autores, mientras que un autor solo puede crear y editar sus propias entradas, pero no las entradas de otros autores.
¿Cómo eliminar el autor de una entrada en WordPress?
Tal como hemos mencionado ya al inicio de este artículo, WordPress por defecto siempre asignara como autor al usuario que haya creado el contenido correspondiente, si solo existe un usuario el cual debe ser el administrador del sitio no es posible eliminarlo, sin embargo, lo que si podemos hacer es ocultarlo.
Esta acción puede variar dependiendo del método que decidamos utilizar, vamos a ver los siguientes:
Por medio de CSS
Si estamos familiarizados con el inspector de elementos que podemos encontrar en navegadores populares como Chrome o Firefox se nos hará sumamente fácil el ubicar la clase que está asignada al metadato del nombre del autor de la entrada, como también podremos ver la clase asignada asociada a una entrada determinada.
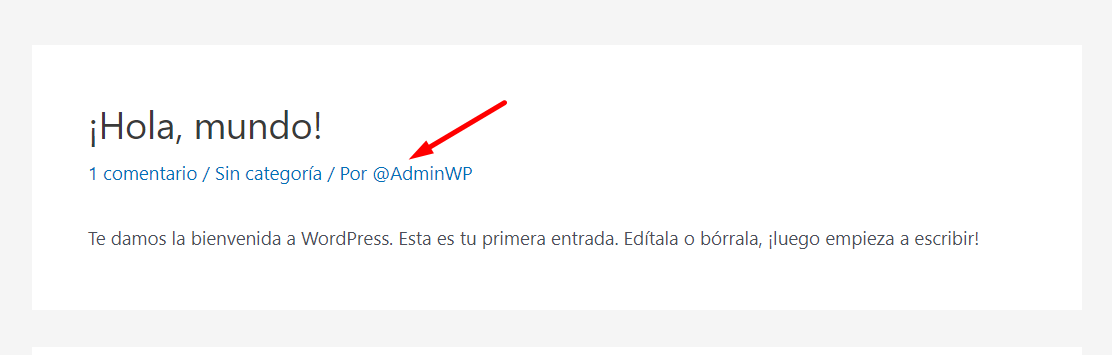
Primero desde el inspector vamos a ubicar la clase de la entrada que usaremos de ejemplo, debemos considerar que esta acción no es igual para todos los casos, pero la ubicación de la clase debería ser siempre la misma.
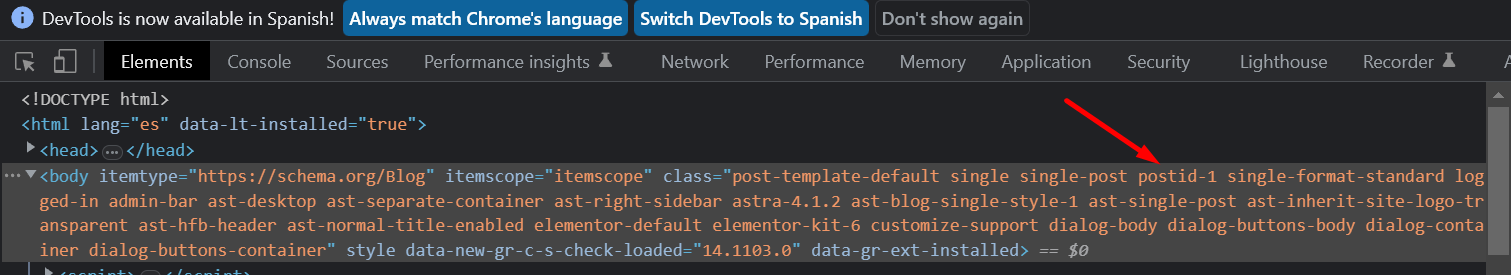
Viendo la entrada en cuestión vamos a ir al inspector y vamos a buscar en la etiqueta “body” una clase que determine el post ID.
La cual corresponde a “postid-1”, podemos identificarla, ya que se encuentra enumerada.
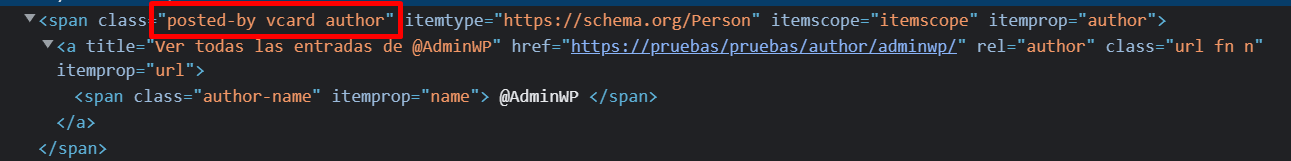
Ahora nos toca ubicar la clase del elemento que contiene el metadato del autor, para ello desde el inspector ubicamos el elemento y visualizamos su estructura.
Ya presente el elemento podemos ver cual es la clase que tiene asignada.
En este caso tenemos para escoger que clase queremos utilizar para aplicar nuestros estilos CSS, sin embargo, debemos tener presente que las clases pueden estar asignadas a múltiples elementos, por lo que para esta ocasión solo tomaremos la clase “author”.
Con ambos elementos lo que nos queda por hacer es aplicar un CSS simple como el siguiente:
.postid-1 .author{
display:none !important!
}
Donde estamos estableciendo que en post con la clase “postid-1” se ocultara el elemento con la clase “author”.
Debemos tener presente que para que esta acción funcione es necesario tomar las clases correspondientes de las entradas o páginas donde sea deseado que se oculte el autor.
También recordar que en el ejemplo es una de las tantas posibilidades que se puede plantear el caso, de igual manera la premisa es similar para ubicar las clases.
Por medio de Código
Considerando que ya sabemos como conocer el ID de una entrada o página, podemos utilizar un simple fragmento de código compuesto por una función, la cual nos permitirá ocultar el Autor.
Para agregar este código personalizado a nuestro sitio en WordPress podemos hacerlo modificando directamente el archivo de functions.php que se encuentra en el directorio de nuestro tema activo o bien podemos utilizar un plugin que nos ayude a gestionar cualquier fragmento de código sin arriesgar la integridad del sitio, hay varias opciones pero una de las mas utilizadas es Code snippets.
(Visita el plugin haciendo clic en la imagen ↑)
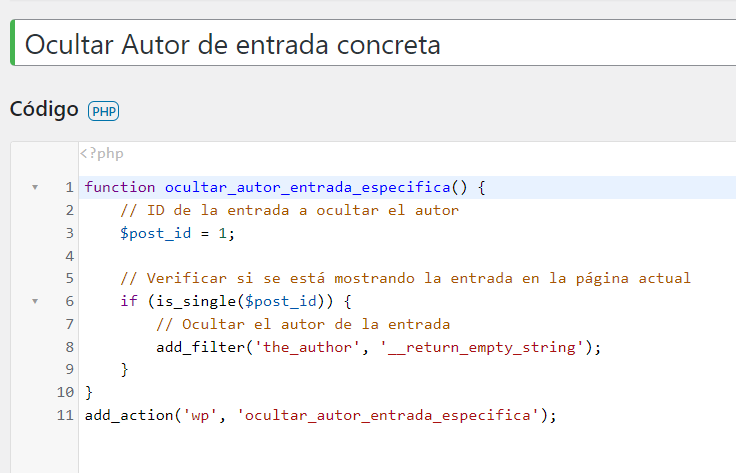
Una vez instalado el plugin vamos a crear un nuevo fragmento de codigo con la siguiente sintaxis.
function ocultar_autor_entrada_especifica() {
// ID de la entrada a ocultar el autor
$post_id = 1;
// Verificar si se está mostrando la entrada en la página actual
if (is_single($post_id)) {
// Ocultar el autor de la entrada
add_filter('the_author', '__return_empty_string');
}
}
add_action('wp', 'ocultar_autor_entrada_especifica');
Donde en el apartado de $post_id debemos colocar el número del ID de la entrada o página que queramos que se oculte el autor
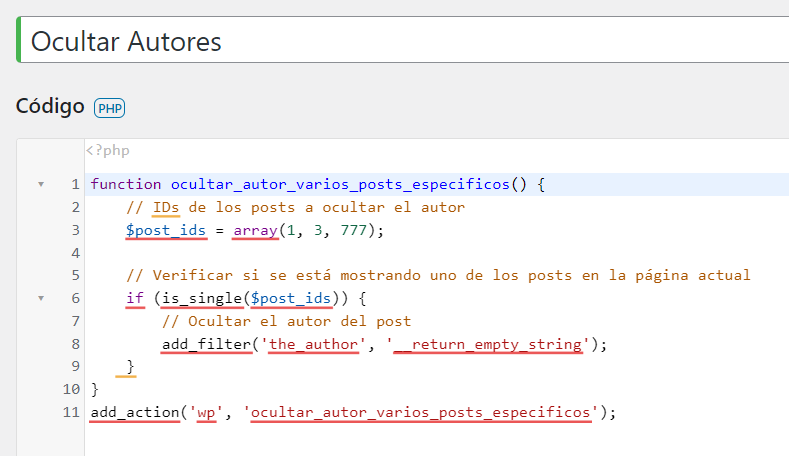
También existe el caso que queramos ocultar el autor en múltiples páginas o entradas, pero no en todas a lo largo del sitio, así que podemos utilizar una variante del código antes presentado.
function ocultar_autor_varios_posts_especificos() {
// IDs de los posts a ocultar el autor
$post_ids = array(1, 3, 777);
// Verificar si se está mostrando uno de los posts en la página actual
if (is_single($post_ids)) {
// Ocultar el autor del post
add_filter('the_author', '__return_empty_string');
}
}
add_action('wp', 'ocultar_autor_varios_posts_especificos');
Donde por medio de un array vamos a poder delimitar separado por comas cada ID de cada entrada o página donde queramos que no aparezca el autor.
¿Cómo ocultar el autor en todas las entradas?
Para ocultar el autor de todas las entradas del sitio es una tarea un poco mas simple ya que el ajuste al ser global nos abre el abanico de posibilidades.
Por medio de CSS
Tomando en cuenta el caso anterior solo bastaría con ubicar la clase del elemento que contiene el metadato del autor y con el asignar estilos CSS que lo oculten en donde sea que aparezca, por ejemplo:
.author{
display:none !important!
}
Por medio de Código
Por otra parte, también por medio de código podemos lograr este cometido, modificando y simplificando considerablemente el fragmento de código antes presentado, por ejemplo:
add_filter('the_author', '__return_empty_string');
Por medio de Plugin
Para todos aquellos que no se sienten cómodos utilizando códigos hay una solución más para ustedes, el plugin “Hide/Remove Metadata” Plantea opciones simples para ocultar por completo el autor de todo el sitio, vamos a revisarlo.
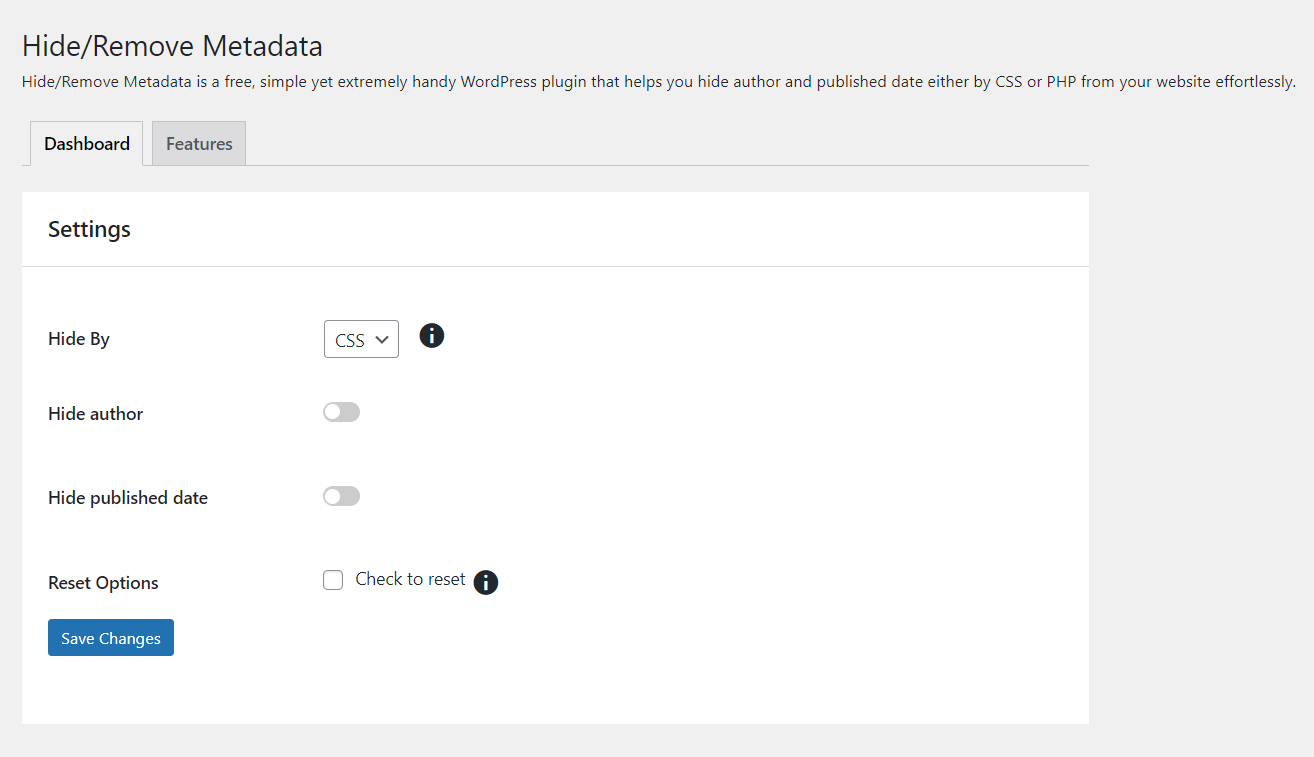
Una vez instalado desde las opciones del área de administración, en las herramientas veremos la opción disponible de “Hide/Remove Metadata”.
La pantalla de configuración es sencilla, solo nos mostrará los metadatos que podemos ocultar que en este caso son la fecha de publicación y, por otra parte, el autor, justo el que nos interesa.
Además tenemos dos métodos que pueden ser aplicados, bien sea por PHP o por CSS.
El plugin debería de funcionar en la mayoría de los casos, pero no se puede garantizar compatibilidad con todos los temas existentes, de no funcionar siempre es posible aplicar los métodos antes mencionados o bien revisar las opciones que brinda el tema en concreto, ya que varios de ellos permiten gestionar como se visualizan los metadatos en las entradas.
Conclusión
Los autores delimitan la autenticidad del contenido y podemos ponerle un nombre al responsable, de esta manera nos sentimos más cercanos, pero siempre puede existir el caso donde no sea deseado o requerido que el autor aparezca, recordemos que WordPress como plataforma es para gestionar blogs y parte de la base de una entrada está asociada directamente con su autor.
De formas muy diversas podemos ocultarlo pero, en definitiva, para eliminarlo tendríamos que eliminar el usuario correspondiente, considerando que el sitio web no puede quedar sin su usuario administrador.
También te puede interesar:
- Crear usuario en WordPress y Roles de usuario en WordPress
- Crear o gestionar usuarios en base de datos MySQL
- Cómo cambiar el nombre de un usuario en WordPress
- Crear usuario en WordPress y Roles de usuario en WordPress
- Autores en WordPress, cómo cambiar de autor
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.