Uno de los mejores ejemplos de lo que puede representar una buena optimización de WordPress, es la optimización de imágenes. Este es un tema bastante recurrente en WordPress desde la perspectiva de SEO. Las imágenes, cuando son relativamente grandes, pueden ralentizar nuestros sitios, aún más cuando se visualizan desde dispositivos móviles, donde lo que se busca es menos peso para que no tengan problemas los teléfonos en cargar todos los recursos con una conexión a internet que no sea tan rápido.
Se pueden utilizar plugins para optimizar imágenes en WordPress, (optimizador.io) los cuales son útiles para aumentar la velocidad del sitio; sin embargo, estos procesos algunas veces pueden ser perjudiciales en caso de que se comprima en exceso las imágenes, provocando que estas pierdan un poco la calidad y se vean desenfocadas, o como se puede decir coloquialmente borrosas. Es posible que esto suceda con las imágenes de una tienda donde claramente necesitamos imágenes de más calidad para dar un buen visto de nuestra empresa, o quizás seamos una agencia fotográfica y nuestro trabajo depende de que estas imágenes no se vean borrosas para poder dar un mejor ejemplo de lo que somos capaces de hacer.
En este caso vamos a evaluar las posibles soluciones que podemos tomar para solventar este problema relacionado con las imágenes borrosas en WordPress, en caso de tener este problema.
Tabla de contenidos
- 1 Ejemplo de imágenes desenfocadas o borrosas en WordPress
- 2 Imágenes pixeladas o borrosas en contenidos en WordPress
- 3 Regeneración de las miniaturas en las imágenes destacadas en WordPress
- 4 Imágenes pensadas para ser responsive
- 5 Dispositivos y pantallas retina y ultra HD
- 6 Prevenir el escalado o recorte en el propio contenido en WordPress
- 7 Ajuste en functions.php para el tamaño máximo de imágenes
- 8 Evitar la compresión de imágenes
- 9 Evitar la carga diferida de las imágenes
- 10 Actualización y vaciado de la caché
- 11 Verificación de errores por parte del CDN
- 12 Conclusión
Ejemplo de imágenes desenfocadas o borrosas en WordPress
Un punto importante que debemos comprender es la diferencia entre las imágenes destacada en WordPress y una imagen general. Dependiendo del tema de WordPress que tengamos aplicado en nuestro WordPress vamos a ver las imágenes destacadas de una forma u otra, en este caso realizaremos esta guía con ejemplos de Divi, que forma parte de nuestro plan de WpFacil. Las imágenes destacadas son cargadas en el editor de las entradas, páginas y custom post types en WordPress, de tal forma que son visualizadas en una vista general de blog, categorías, etiquetas, y más lugares. Aunque no es relativamente importante mostrar en todo momento las imágenes destacadas en los artículos que publiquemos, es usualmente utilizado para poder dar una previsualización de lo que se tratara el documento. Así mismo, es importante tener estos activos para que nuestros productos se vean de una forma atractiva.
Las imágenes normales que son cargadas en el editor de las publicaciones, ya sea páginas o entradas, son cargadas al mismo directamente cono un adjunto, por esto el proceso de redireccionamiento o compresión es diferente, las imágenes que son subidas directamente a Medios > Agregar nuevo, o directamente en las publicaciones son imágenes generales, esto es importante conocerlo, ya que debemos conocer donde está presente el problema de nuestras imágenes borrosas en WordPress, si bien se encuentra en solo las imágenes destacadas, o solo en las de contenido. Así como también puede estar presente en ambos casos.
Todo esto es fundamental para poder saber qué punto aplicar, para poder tener una posible solución al problema.
Imágenes pixeladas o borrosas en contenidos en WordPress
Este primer punto a tratar es el más común en los temas de pago, es común encontrarnos con demos, que podemos importar para que sustituyan la apariencia base del mismo y se pueda comenzar a crear una página web sin hacerlo desde cero, partiendo de un diseño ya establecido. Los autores que venden temas en algunas páginas como lo son Envato no están autorizados a incluir las imágenes con las que trabajan los demos de forma gratuita. Aunque si la tienen disponible en sus sitios de prueba para que podamos ver la calidad del tema en sus demostraciones, esta no es importada de la misma forma, una vez hacemos este proceso de importación del demo, lo usual es tener imágenes solo con las medidas y un fondo gris, o bien una versión pixelada o borrosa de la imagen real que está utilizando la demo. Si nos encontramos en el caso de que las imágenes están borrosas desde la importación de una demo, es un ejemplo de que no vamos a tener mayor calidad de las mismas y debemos buscar y sustituirlas por otras de mejor calidad.
Regeneración de las miniaturas en las imágenes destacadas en WordPress
Si nuestro problema se centra en las imágenes destacadas, como lo sería la falta de calidad en estas imágenes, una de las razones principales de este problema sería el de que WordPress, no puede registrar del todo la selección personalizada de los tamaños de las miniaturas en WordPress o imágenes destacadas como se le conoce normalmente. Por defecto WordPress
Registra por defecto tres miniaturas de imágenes en la sección (Ajustes > Medios). Además, su tema puede usar diferentes miniaturas para mostrar imágenes destacadas en widgets, publicaciones y páginas de archivo.
Debemos tener en cuenta que en nuestro sitio algunas veces al cambiar de tema debemos volver a generar las miniaturas de estas imágenes destacadas, uno de los complementos para poder hacer esto es el de:
Una vez instalado este complemento debemos ingresar en las configuraciones del mismo y regenerar los ajustes de las miniaturas, esto sucede porque el tema nuevo no encuentra o no trabaja con el tamaño de la miniatura exacto al que estaos trabajando ahora, puede que no sea el mismo desarrollador o simplemente una versión actualizada de nuestro tema, en algunas ocasiones no se trabaja con la misma resolución por tratarse de una mejora en cuento a los estándares de SEO.
Por lo que, cada vez que cambiemos él tema o presentemos problemas con respecto a las imágenes destacadas, siempre es una buena opción asegurarnos de que están las miniaturas regeneradas, de lo contrario, además de obtener imágenes con una baja calidad o borrosas, es posible que se creen mayores conflictos y simplemente no carguen las imágenes o se vean totalmente blancas.

De la misma forma, en casos donde contamos con el problema y persiste, podemos realizar un último ajuste antes de proseguir con el resto de puntos, y es el de cancelar la compresión de las imágenes destacadas, por medio de la eliminación de las opciones de redimensiona de las mismas.
Por lo mencionado, siempre es una buena opción el realizar este ajuste antes de los próximos que vamos a ver.
Imágenes pensadas para ser responsive
Como ya hemos dicho, nuestro tema es el encargado de generar las miniaturas con las que va a trabajar sin embargo, para ayudar a nuestro tema a servir estas imágenes de forma correcta debemos trabajar con el uso de miniaturas de tamaños predeterminados de WordPress, de esta forma poder servir una imagen que no tenga que ajustarse del todo a una resolución más baja, esto aplica tanto para las imágenes destacadas como para el contenido de nuestro sitio. Un ejemplo de esta situación sería el siguiente, cambiar el tamaño de la imagén destacada en WordPress teniendo una imagen de 1800 × 650 píxeles al momento de subirla se mantiene la calidad, pero luego debe cambiar este tamaño a 300 × 200 píxeles en dispositivos móviles o mostrar 2500 × 250 para la imagen destacada, en el mismo esto puede producir que se corte nuestra imagen e incluso que se obtenga el problema de imágenes borrosas sobre estas.
En algunos casos, incluso el inspeccionado de Google PageSpeed Insights puede mostrar advertencias como debes redimensionar correctamente las imágenes. Si el tema no está gestionando de forma correcta las miniaturas, entonces la mejor solución es utilizar un plugin para generar imágenes responsive. Se puede instalar algunos plugins como lo serían:
Los tres plugins están orientados a realizar una adaptación de las imágenes que tenemos en nuestro sitio o cambiar el tamaño de las imágenes en WordPress, igualmente lo mejor que podemos hacer es realizar estos ajustes en un clon de WordPress y luego cuando veamos que funciona de forma correcta implementarlo en nuestro sitio.
Dispositivos y pantallas retina y ultra HD
Si nos encontramos con algunos problemas con los dispositivos de retina, en este caso los tamaños de las imágenes se deben servir más del doble de su tamaño para evitar problemas de desenfoque. Algunos temas actualmente disponibles en el mercado ofrecen una opción para cargar imágenes en ciertas zonas, como sería el logo en WordPress de nuestra empresa en un formato de retina, pero esto no aplica para todas las imágenes. Se puede utilizar el plugin de:
Perfect Images (Replace Media • Generate Thumbnails • Image Sizes • Optimize • HighDPI)
Este plugin nos ayuda a servir imágenes dos veces más grande de lo normal para aquellas necesidades que tengamos con los dispositivos de retina, en caso de no tener esta necesidad es mejor hacer caso omiso a esta recomendación, ya que en algunos casos estas imágenes consumen muchos recursos de nuestro servidor. Este plugin también realiza otras optimizaciones, como regenerar miniaturas y deshabilitar la reconversión de imágenes como se explica previamente.
Prevenir el escalado o recorte en el propio contenido en WordPress
Cuando se sube la imagen a nuestro editor de WordPress, ya sea el de WordPress Gutenberg o en el editor clásico, es posible que nos muestre una opción predeterminada para redimensionar las imágenes. También se puede redimensionar utilizando la barra lateral para cambiar el tamaño de la misma. También es posible recortar la imagen y cambiar la relación de aspecto usando la herramienta disponible en la barra de herramientas de opciones en el panel lateral del editor.
Cuando se utiliza la herramienta de corte o redimensiona, el sistema va a utilizar la nueva imagen para la dimensión que escogidos en lugar de la imagen original que se ha subido al WordPress. Por ejemplo, si subimos una imagen de 1920 x 1080 px para utilizarla en el fondo, y la utilizamos con un recorte específico para utilizarla en una entrada, esta va a ser redimensionada, por ejemplo, a 800 × 600 px y se aplicará un nuevo nombre a la imagen, por ejemplo imagen-800×600.jpg.
Si tenemos imágenes borrosas en nuestro contenido, seguramente están siendo redimensionadas de la imagen original que hemos subido. Para solventar este problema o intentar hacerlo vamos a ingresar a la imagen en cuestión que está presentando el problema de visibilidad y realizamos el siguiente ajuste.
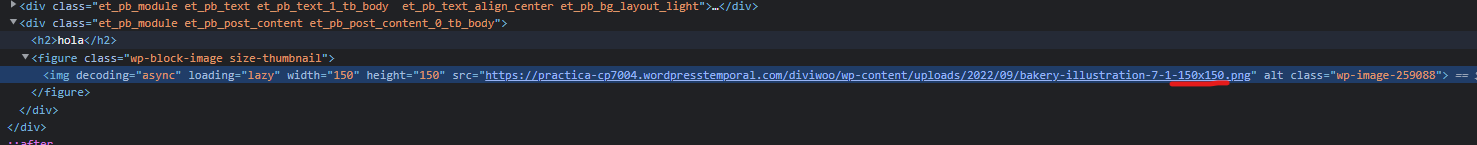
Hacemos clic en el menú desplegable Tamaño de imagen y seleccionamos la opción Tamaño completo. En esta misma sección podremos ver otras dimensiones como serían miniatura, medianas y grandes. Estos tamaños son tomados por el WordPress desde su configuración que hemos visto en puntos anteriores (Medios > Configuración). Si seleccionamos el tamaño completo, se usarán las dimensiones originales de la imagen que cargó en lugar de usar un tamaño diferente de la configuración. Esto nos va a ayudar a que el WordPress tome la imagen con la más alta resolución para que se muestre en el contenido en lugar de una redimensionada.
Así mismo, si estamos utilizando un GIF, este no va a tener movimiento dado que la redimensiona es una imagen elaborada por WordPress, por lo tanto, no conserva el movimiento. Si se tiene problemas con los íconos, podemos tratar subiendo imágenes en formato SVG en WordPress, estos son escalables y pueden ser modificados sin temor a sufrir una perdida de calidad y actualmente son de fácil obtención.
Ajuste en functions.php para el tamaño máximo de imágenes
En muchos de los casos el tener imágenes de buena calidad implica que estas sean de más peso al que WordPress permite, simplemente con una importación tradicional de elementos a la media de nuestro sitio, de forma general esta tiene un límite de hasta 300mb; sin embargo, hay dos factores que se tienen que tomar en cuenta para este proceso, uno es el peso de la imagen y el segundo es el tamaño de la imagen. WordPress trabaja con un máximo de tamaño de 2560×2560 px, por lo tanto, este es el límite, y si subimos una imagen que sea de por ejemplo 2561×2561 px, es decir, un solo pixel más grande que el tamaño máximo, no se va a poder subir y nos mostrara un mensaje de error para que redimensionemos la imagen, cosa que no queremos por cualquier circunstancia.
Esta función se implementó en WordPress a partir de la versión 5.3, por lo que si se reduce la calidad puede generar imágenes borrosas en WordPress, en todo caso, si no queremos que se haga un recorte a estas imágenes que son grandes en tamaño, más no necesariamente en peso, debemos agregar a nuestro archivo functions.php del tema que estemos utilizando o en el tema hijo en WordPress.
WePanel > administrador de archivos > public_html > dominio > wp-content > themes > tema o tema hijo activo > archivo functions.php
add_filter( 'big_image_size_threshold', '__return_false' );
También hay un plugin para aquellos que se les dificulte la edición de código o prefieran instalar un plugin para no estar modificando códigos de nuestro tema, este plugin nos va a ayudar a agregar este código pero en forma de plugin.
Igualmente, hay algunos casos en los que los plugins que tenemos en nuestro sitio para optimizar ciertos ajustes de las entradas actúan evitando una carga de imágenes excesiva, que no alcanza a llegar al límite de tamaño estipulado por WordPress, en este caso ya tendríamos que evaluar y realizar pruebas al instalar WordPress en una nueva instalación y verificar si el problema persiste.
Evitar la compresión de imágenes
Actualmente, existen incontables programas de edición de imágenes, estas aplicaciones o programas para editar imágenes nos permiten comprimir estas mismas mientras son almacenadas en nuestra PC. Por ejemplo, en el programa de edición Photoshop, al momento de guardar los cambios en la imagen, nos va a mostrar un mensaje de qué tipo de compresión queremos elegir bajo una barra de selección del porcentaje de compresión. Aunque esta opción ayuda mucho a reducir el peso de nuestra imagen, es posible que afecte en la calidad de la misma si lo comprimimos de una forma excesiva, generando el efecto de imagen borrosa que justamente deseamos eliminar.
Debido a este ajuste, debemos asegurarnos de no comprimir demasiado al crear las imágenes de nuestro sitio, o de indicarle esto a la persona encargada de la compresión de las imágenes (de forma externa), ya que pueden causar el efecto que estamos interesados en no obtener (imágenes borrosas). Las imágenes en formato JPG son las que permiten la compresión con una perdida de calidad, por lo tanto, es bueno
Dado que solo las imágenes JPG permiten la compresión con pérdida, el utilizar formato PNG es una opción siempre que utilizar una extensión con perdida. Sin contar que este formato puede contar con fondos transparentes, cosa que con las imágenes en JPG no pueden lograr. Sin embargo, el aspecto negativo de los PNG es que son un formato de imagen que es un poco más pesado en algunas instancias bastante más pesado que un JPG.
Evitar la carga diferida de las imágenes
La carga diferida en las instalaciones de WordPress, nos permite mostrar las imágenes solo cuando el visitante llega a esa posición exacta de la página para que sea visualizada la imagen. Esto en gran cantidad de ocasiones puede llegar a ayudar a solucionar problemas relacionados con la velocidad del sitio frente a las inspecciones que se realizan en Google PageSpeed Insights, ya que las imágenes no se cargara en una primera instancia sin que se haga scroll. Igualmente, en ocasiones puede resultar en algunos problemas en que las imágenes estén borrosas en WordPress.
WordPress en la versión 5.4 ha incorporado a su core (código fuente) una carga diferida de forma nativa. Esto agrega a las imágenes el atributo lazy load en WordPress a las imágenes que se encuentren en nuestro sitio web WordPress.
Si estamos utilizando un plugin externo, podemos controlar algunas características del mismo para que gestione las cargas de imágenes de forma diferida, tomando esta como prioridad en lugar de la carga diferida que ofrece por defecto WordPress. Si no se hace este ajuste, se puede generar una duplicación de la función, lo cual va a hacer que las imágenes sean cargadas más lentamente y se carguen primero borrosas antes de que se ejecuten ambos scripts de carga diferida. El caso más popular es el del plugin de WP Rocket, el cual desactiva automáticamente la carga diferida predeterminada de WordPress para usar la configuración personalizada.
Hay que tener en cuenta también que este proceso dependerá de la conexión de los usuarios que ingresan al sitio, esto quiere decir que si la conexión a internet no es estable, este va a tardar más tiempo en cambiar el estado de las imágenes de pixeladas o borrosas a la resolución completa, por lo que en algunos casos no depende en totalidad de nosotros, y si se presenta este problema para un cliente, indicarle que verifique su conexión a internet.
Actualización y vaciado de la caché
Si en nuestro caso estamos utilizando algún plugin que gestiona la caché de WordPress de nuestro WordPress, y luego de realizar cualquiera de los puntos anteriores seguimos viendo las imágenes borrosas o pixeladas, es posible que necesitemos vaciar la caché de WordPress almacenada por estos plugins. También en caso de tener un CDN WordPress es recomendable vaciar la caché de estos sistemas. Algunos plugins como optimizador.io nos ofrecen una compresión sin perder la calidad de las imágenes que están en nuestro sitio. Luego de hacer cualquier compresión es recomendable el realizar una limpieza de caché. Un ejemplo que podemos ver es con el plugin autoptimize, wp super cache y wp fastest cache.

Plugin autoptimize

Plugin wp super cache

Plugin wp fastest cache
Verificación de errores por parte del CDN
Algunos CDN como Cloudflare ofrecen compresión de imágenes en WebP en WordPress, conversión de imágenes de manera general y carga diferida de las mismas. Si presentamos algún problema con nuestras imágenes en cuanto a la calidad debemos asegurarnos de que estas características no estén duplicadas con los plugins que tengamos activos en nuestro sitio, como hemos visto el tener duplicada las opciones puede causar estos problemas, por lo que aplica de igual forma el tener una compresión por parte del CDN y también de algún plugin que gestione estas imágenes. Si se sospecha que el problema es relacionado con la CDN, simplemente podemos realizar una prueba omitiendo el CDN y verificar si las imágenes originales se muestran con buena calidad al momento de desactivar la misma, esto confirmaría que es un problema relacionado con el CDN.
Conclusión
En el día a día de nuestros sitios estamos constantemente eligiendo la mejor imagen disponible para dar una impresión de seguridad para nuestros clientes, estas imágenes son comprimidas, comprimidas con dimensiones máximas restringidas, tomando en cuenta que las imágenes y su nitidez son un factor fundamental al momento de dirigirnos al público y dar un buen servicio. Así mismo, si contamos con una tienda, las imágenes más que fundamentales son necesarias para que el cliente pueda ver que es lo que está comprando sin problemas de visibilidad.
Dentro de esta guía hemos visto numerosas opciones al momento de tener imágenes pixeladas en WordPress o borrosas para que evitemos que en nuestro sitio se genere esta incómoda situación en la que no podemos ofrecer un contenido de calidad por culpa de otros factores. En la mayoría de los casos bastaría con solo eliminar el recorte de imágenes para las diferentes medidas, pero en caso de que esto no se solvente, podemos tratarlo basándonos en los plugins de caché que tengamos activos e incluso plantearnos un problema por parte de la CDN, tenemos varios escenarios que pueden causar este problema así como su solución.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.