Para aquellas personas que al visitar un sitio web prestan especial atención a detalles que podrían parecer irrelevantes como las imágenes o el contenido, hay aspectos que suelen pasar aún más desapercibidos, como el uso de los colores.
En estos casos, los usuarios pueden determinar si el diseño, e incluso el contenido, se alinea con lo que buscan o desean consultar únicamente por la paleta de colores utilizada.
Tomando en cuenta la importancia que tienen los colores en un sitio web, en este artículo explicaremos de forma clara y concreta cómo aplicar colores a elementos específicos mediante HTML.
Tabla de contenidos
Los colores en un sitio web
Los colores en un sitio web representan un factor importante dentro de cualquier composición gráfica, ya que a través de ellos es posible transmitir identidad, generar emociones y mejorar la experiencia del usuario.
El realizar una elección adecuada de colores no solo hace que nuestro sitio web sea visualmente atractivo, sino que también refuerza la marca y facilita la navegación.
Los colores sin duda están presentes en múltiples aspectos relacionados con el diseño y la interpretación, es por ello que destacaremos algunos puntos claves que debemos considerar antes de entrar en materia de edición.
Psicología del color: seguramente es un término que hayamos escuchado alguna vez, resulta que a cada color se le atribuyen percepciones tanto emocionales y psicológicas, por ejemplo:
-
Azul: este color transmite confianza, calma y profesionalismo (ideal para sitios corporativos o financieros).
Rojo: este color representa energía, pasión y urgencia (usado comúnmente en llamados a la acción).
Verde: este color suele ser asociado con la naturaleza, salud o crecimiento (sitios ecológicos o relacionados con finanzas).
Amarillo: este color transmite optimismo y creatividad, aunque debe usarse con moderación.
Negro: este color representa elegancia y sofisticación.
Paleta de colores: un sitio web puede tener una gran variedad de paletas de colores, según sea su caso de uso, por ejemplo:
-
Paleta principal: se deben seleccionar uno o dos colores predominantes que representen a la marca.
Colores secundarios: se trata de los colores que puedan complementar la paleta principal, además de que puedan ser usados para detalles.
Colores neutros: colores como el blanco, gris y negro ayudan a equilibrar la paleta y facilitar la legibilidad.
Contraste y accesibilidad: el apartado del contraste que debe existir entre el texto y fondo debe ser suficiente para garantizar la legibilidad y cumplir con las buenas prácticas de la usabilidad web. El emplear colores que sean inclusivos para personas con daltonismo es otro factor a considerar, por ejemplo, evitar combinaciones de rojo y verde.
Consistencia: considerando puntos anteriores, si hemos establecido una paleta de colores, debemos mantener su uso de forma uniforme en todo el sitio web para así reforzar la identidad de la marca y evitar confundir al usuario.
Colores y jerarquía visual: los colores, además de transmitir sensaciones y establecer la identidad de una marca, también pueden ser usados para guiar al usuario, por ejemplo:
- Usar colores llamativos para los botones de acción (Call to Action o CTA).
- Aplica tonos más suaves para fondos o áreas secundarias.
- Establecer secciones con alto contraste para enunciados o barras de notificación.
Tipos de códigos de colores en HTML
En estructuras HTML y sobre todo en estilos CSS, los colores pueden ser representados por medio de diferentes tipos de códigos. Estos códigos permiten definir colores para texto, fondos, bordes y otros elementos de diseño.
A continuación, mostraremos los tipos de códigos de color más comunes:
Nombre del color: HTML/CSS reconoce más de 140 nombres de colores estándar en ingles, por ejemplo, tomato es un color rojo anaranjado. Entre los colores más comunes por su nombre podemos mencionar: red, blue, green, yellow, black, white, gray.
color: red;
Códigos Hexadecimales: uno de los tipos de código más comunes con formato #RRGGBB se basa en usar valores hexadecimales (del 00 al FF) para indicar la intensidad de los colores rojo (Red), verde (Green) y azul (Blue).
Su practicidad se extiende a si los valores son iguales en cada par, puedes usar un formato reducido: #RGB. Por ejemplo, #FFF es equivalente a #FFFFFF.
color: #FF5733;
Códigos RGB: por medio del formato: rgb(r, g, b) se usan valores numéricos del 0 al 255 para definir la intensidad de los colores rojo, verde y azul.
color: rgb(255, 87, 51);
Códigos RGBA: una variante del código de color anterior, usando el formato: rgba(r, g, b, a), la cual incluye un cuarto parámetro: alfa, que controla la transparencia del color (valores de 0.0 a 1.0). Por ejemplo, 0.5 hace que el color sea 50% transparente.
color: rgba(255, 87, 51, 0.5);
Códigos HSL: un código de color basado en el formato: hsl(h, s%, l%) el cual utiliza los parametros matiz (hue), saturación (saturation) y luminosidad (lightness):
- h: Grados (0-360) para el tono del color (0 = rojo, 120 = verde, 240 = azul).
- s%: Porcentaje de saturación (0% = gris, 100% = color pleno).
- l%: Porcentaje de luminosidad (0% = negro, 100% = blanco).
color: hsl(30, 100%, 50%);
Códigos HSLA: derivado del codigo de color anterior, con formato: hsla(h, s%, l%, a) el cual incluye el valor alfa para la transparencia (0.0 a 1.0).
color: hsla(30, 100%, 50%, 0.5);
Tabla de colores básicos para HTML
Desde la siguiente tabla podemos apreciar los colores básicos más comunes utilizados en HTML y CSS, junto con sus códigos en diferentes formatos (nombre, hexadecimal, RGB y HSL).
Todos los colores que podemos encontrar en esta tabla son compatibles con todos los navegadores actuales.
| Nombre | Hexadecimal | RGB | HSL | Color |
|---|---|---|---|---|
| Black | #000000 | rgb(0, 0, 0) | hsl(0, 0%, 0%) | |
| White | #FFFFFF | rgb(255, 255, 255) | hsl(0, 0%, 100%) | |
| Red | #FF0000 | rgb(255, 0, 0) | hsl(0, 100%, 50%) | |
| Green | #008000 | rgb(0, 128, 0) | hsl(120, 100%, 25%) | |
| Blue | #0000FF | rgb(0, 0, 255) | hsl(240, 100%, 50%) | |
| Yellow | #FFFF00 | rgb(255, 255, 0) | hsl(60, 100%, 50%) | |
| Cyan | #00FFFF | rgb(0, 255, 255) | hsl(180, 100%, 50%) | |
| Magenta | #FF00FF | rgb(255, 0, 255) | hsl(300, 100%, 50%) | |
| Gray | #808080 | rgb(128, 128, 128) | hsl(0, 0%, 50%) | |
| Light Gray | #D3D3D3 | rgb(211, 211, 211) | hsl(0, 0%, 83%) | |
| Dark Gray | #A9A9A9 | rgb(169, 169, 169) | hsl(0, 0%, 66%) | |
| Orange | #FFA500 | rgb(255, 165, 0) | hsl(39, 100%, 50%) | |
| Pink | #FFC0CB | rgb(255, 192, 203) | hsl(350, 100%, 88%) | |
| Purple | #800080 | rgb(128, 0, 128) | hsl(300, 100%, 25%) | |
| Brown | #A52A2A | rgb(165, 42, 42) | hsl(0, 59%, 41%) |
¿Cómo usar colores en HTML?
Los colores de los elementos pueden modificarse principalmente utilizando el atributo color dentro de las propiedades de estilo de CSS.
Es completamente válido aplicarlos mediante una clase o un ID en la sección “<style>” del documento, o directamente en el código del elemento utilizando el atributo style, por ejemplo: style=”color: #000″ en la etiqueta que se desee modificar.
Esta última opción será la que utilizaremos para presentar los ejemplos a continuación.
Cambiar el fondo en HTML
Todos los elementos en HTML se les puede agregar o cambiar su fondo por medio de estilos CSS, por ejemplo si aplicamos la propiedad “background-color” podemos usar el formato de color deseado sobre un elemento.

Cambiar el color de un texto
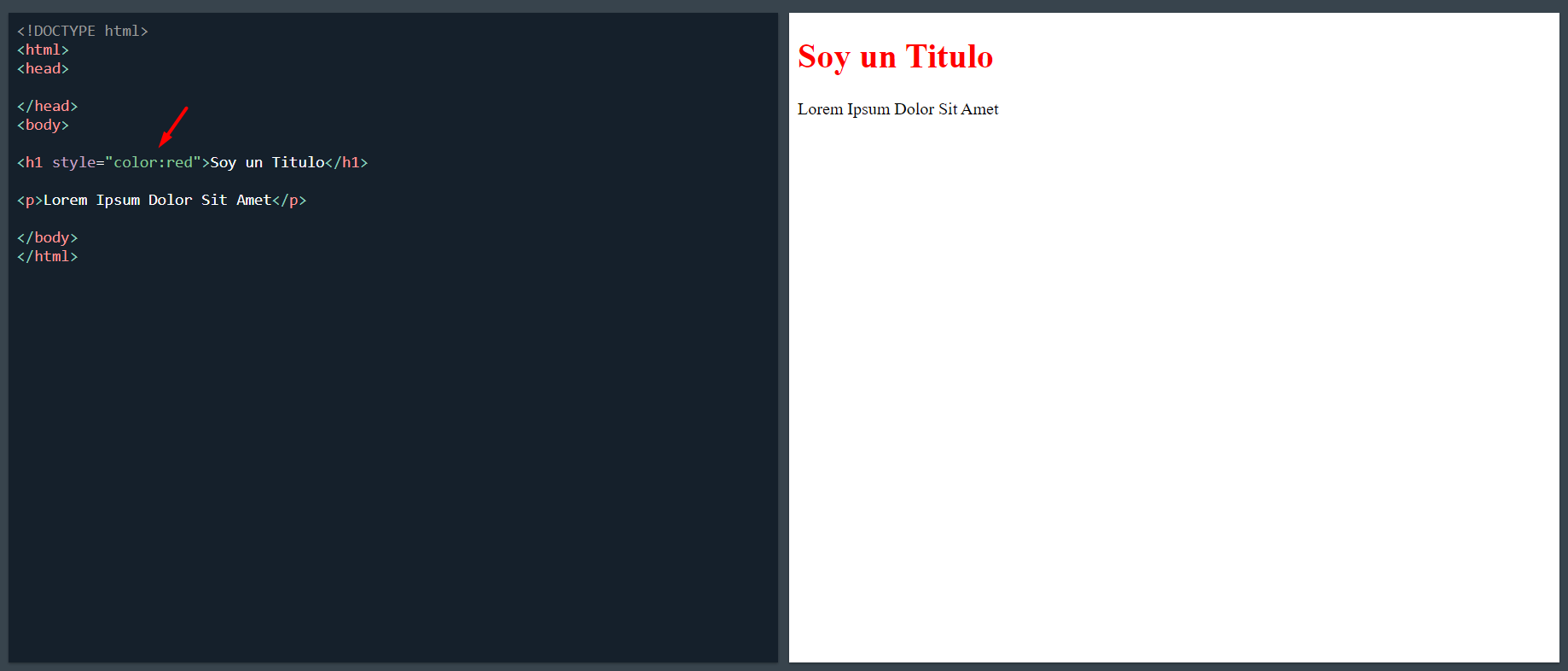
Por ejemplo, si tenemos un título el cual deseamos cambiar su color, solo bastara usar la propiedad “color” y el tipo de código de color deseado para aplicarlo sobre el elemento.

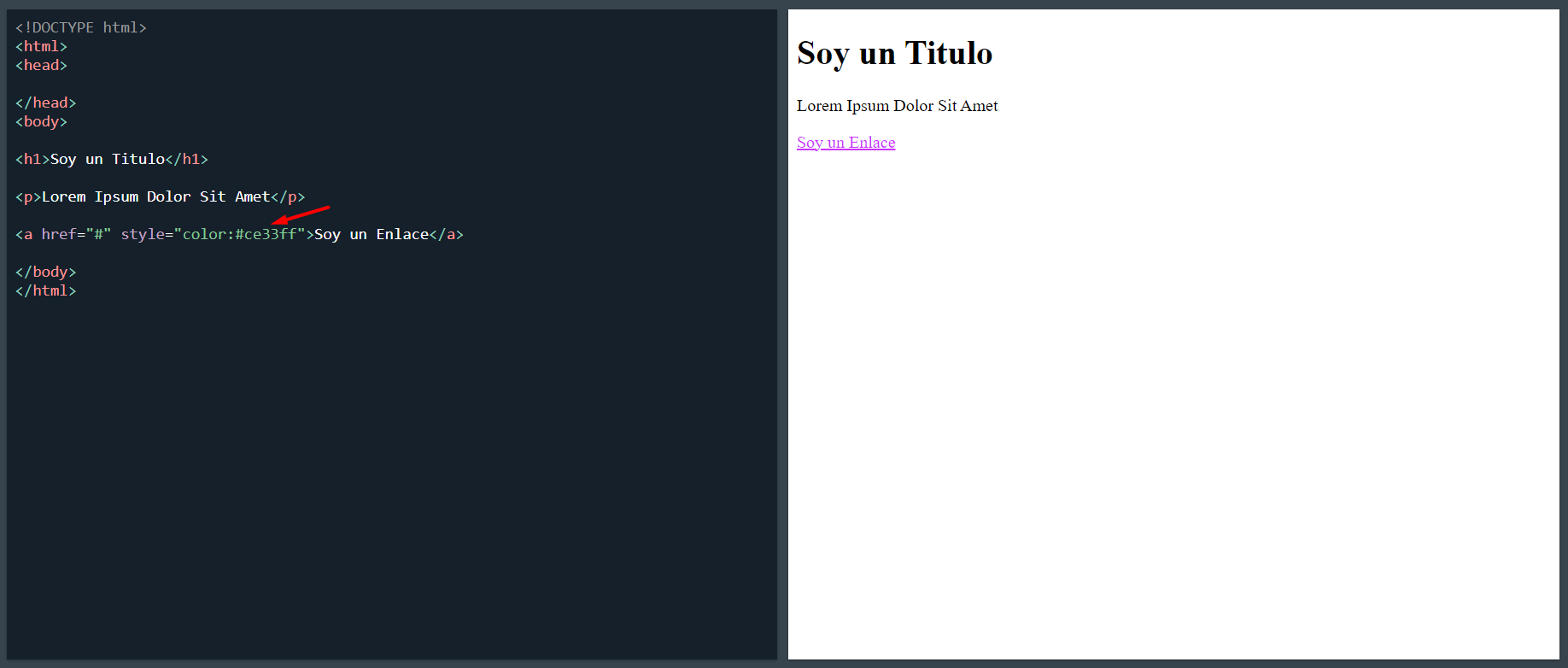
Cambiar el color de un enlace
Los hipervínculos o enlaces en un sitio web, por defecto, al no tener estilos definidos, se presentan en color azul; sin embargo, esto puede ser cambiado fácilmente por medio de la sintaxis que ya conocemos.

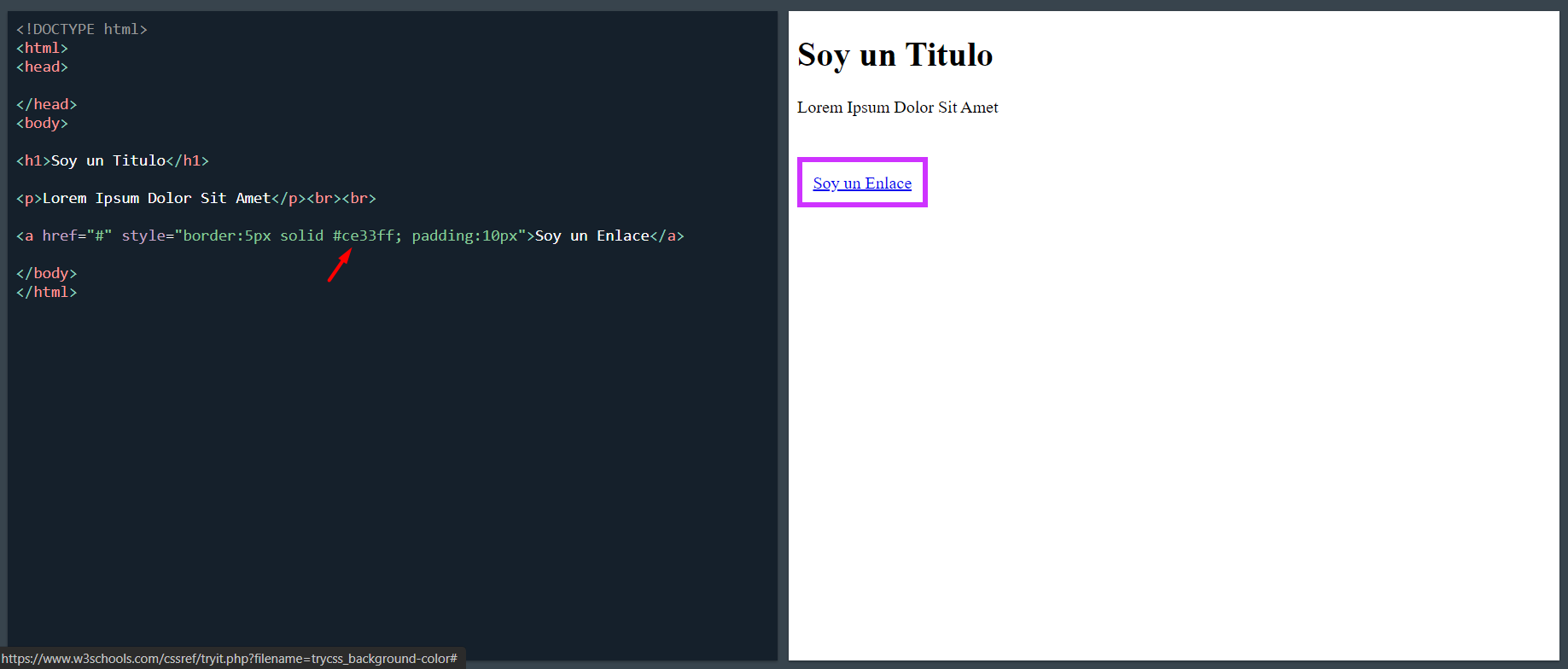
Cambiar color de un borde
Hay otros ajustes añadidos por medio de estilos CSS, que tienen la capacidad de aceptar la propiedad de color, como es el caso de los bordes, si aplicamos un borde a un elemento es posible, además de definir su grosor y su tipo, qué color tendrá dicho borde.

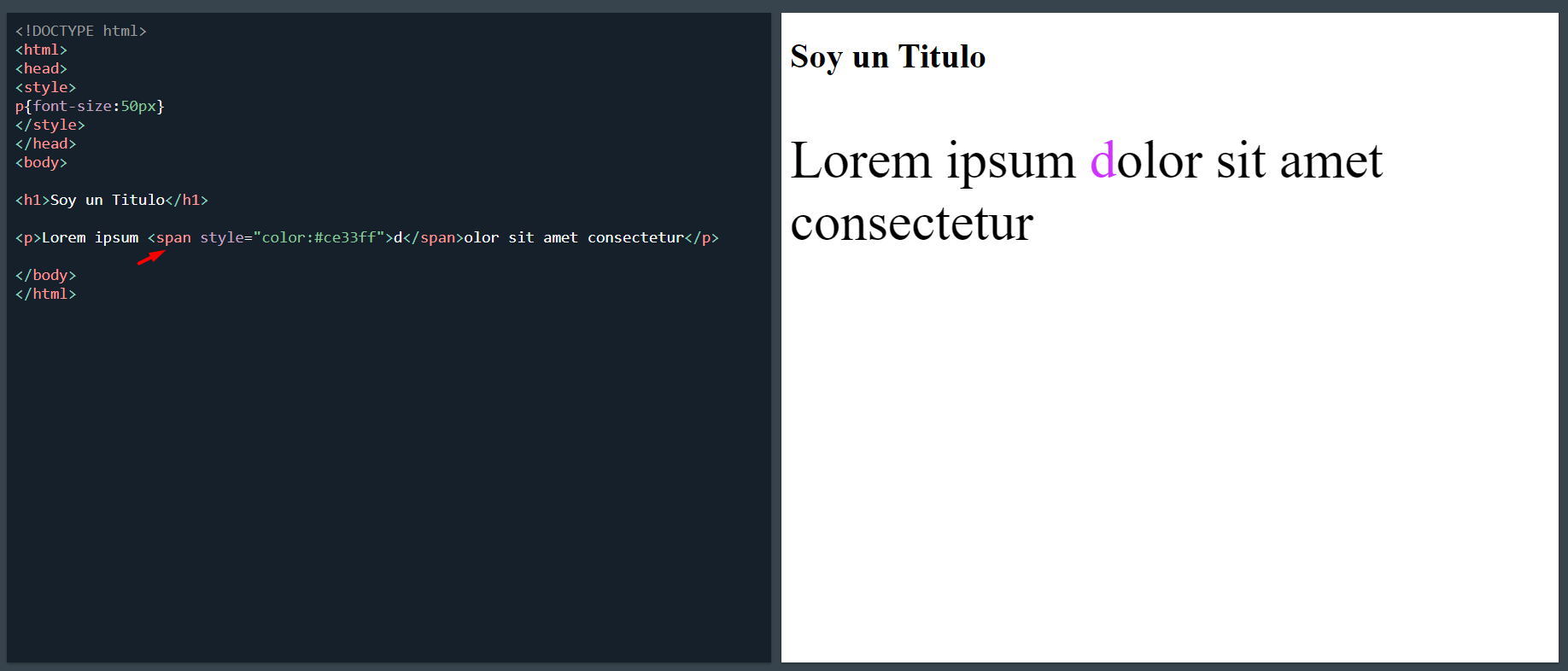
Cambiar el color de una letra
Existen casos en los que deseamos que de un texto determinado solo una letra o una parte de una frase sea la única afectada al cambiar de color, en este caso es posible si podemos modificar la estructura de dicho elemento.

En el ejemplo hemos modificado la sintaxis del párrafo encerrando la letra deseada a modificar en un elemento “span”, de esta forma solo a ese elemento se le pueden aplicar los estilos directamente sin afectar el resto del contenido.
¿Cómo saber qué color se usa en HTML?
Con la gran variedad de herramientas actuales es muy sencillo el poder determinar cuál es el color concreto que tiene un elemento, un botón, un texto o incluso una sección de una imagen.
Para ello dejaremos varias opciones y podemos usar la que más se adecue a nuestras necesidades.
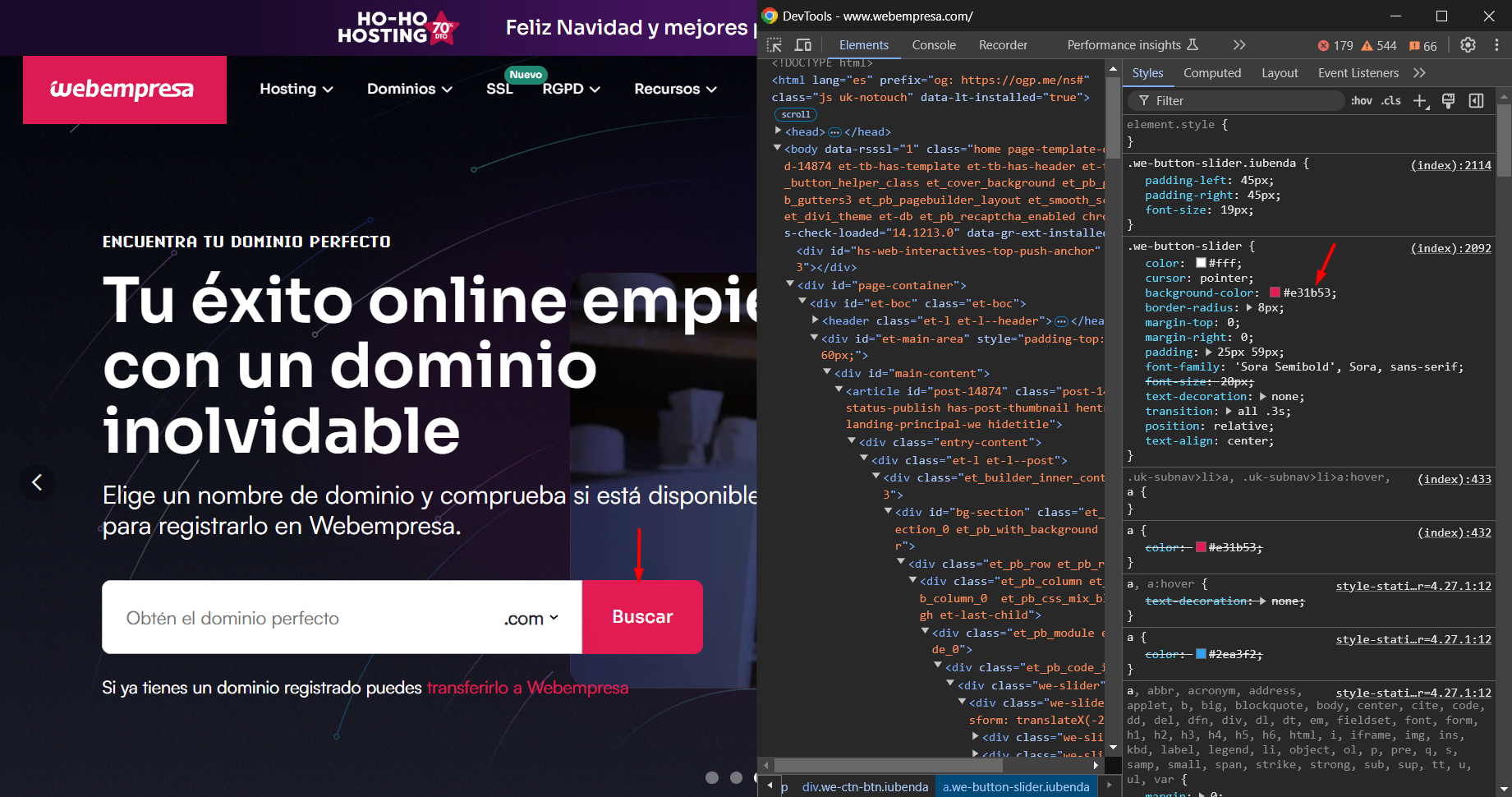
Inspeccionar código desde el navegador: La mayoría de los navegadores modernos (Chrome, Firefox, Opera, etc.) ofrecen herramientas para desarrolladores que permiten inspeccionar los elementos de una página web y visualizar sus estilos.
Si un elemento llama nuestra atención, basta con hacer clic derecho sobre él, seleccionar “Inspeccionar”, y obtendremos detalles sobre su composición, incluyendo información sobre los estilos aplicados, como el color.

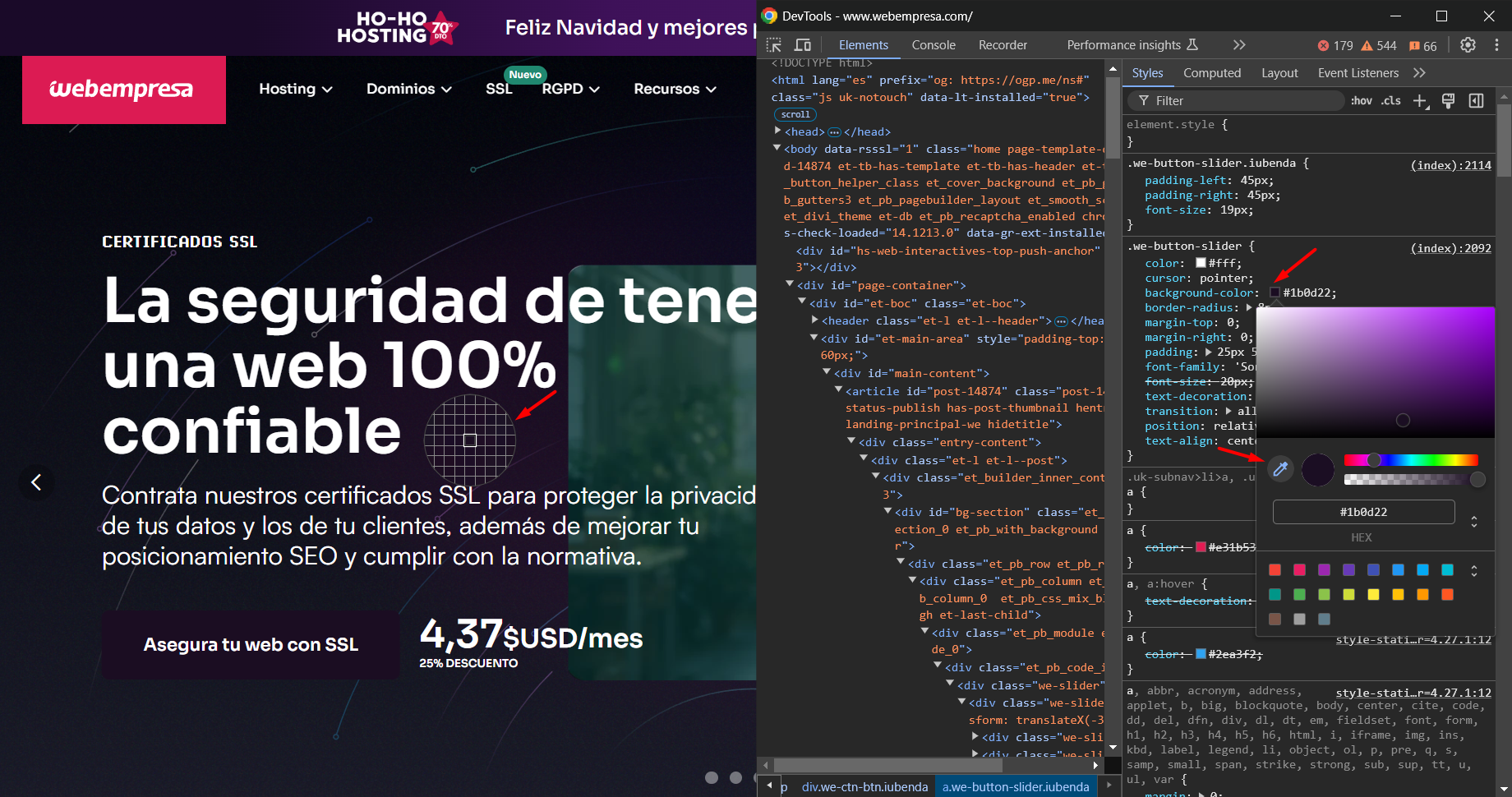
Por otro lado, si queremos explorar más colores a lo largo de la interfaz web, pero sin inspeccionar cada elemento uno por uno, podemos aprovechar la función de color integrada. Al hacer clic sobre el recuadro de color en las herramientas de desarrollador, se desplegará un selector de color.
Este selector nos permite visualizar y copiar colores en el formato que prefiramos. Por defecto, se muestran en hexadecimal, aunque es posible cambiar a otros formatos como RGB o HSL.
Una de las características más útiles es la herramienta de “gotero”, que funciona de manera similar a los programas de edición gráfica. Con esta opción, podemos capturar el color de cualquier elemento sobre el que pasemos el cursor, obteniendo su código exacto de manera rápida y sencilla.

Extensión para navegador: aunque las herramientas nativas del navegador permiten identificar prácticamente cualquier color de un elemento en un sitio web, existen extensiones que simplifican aún más este proceso.
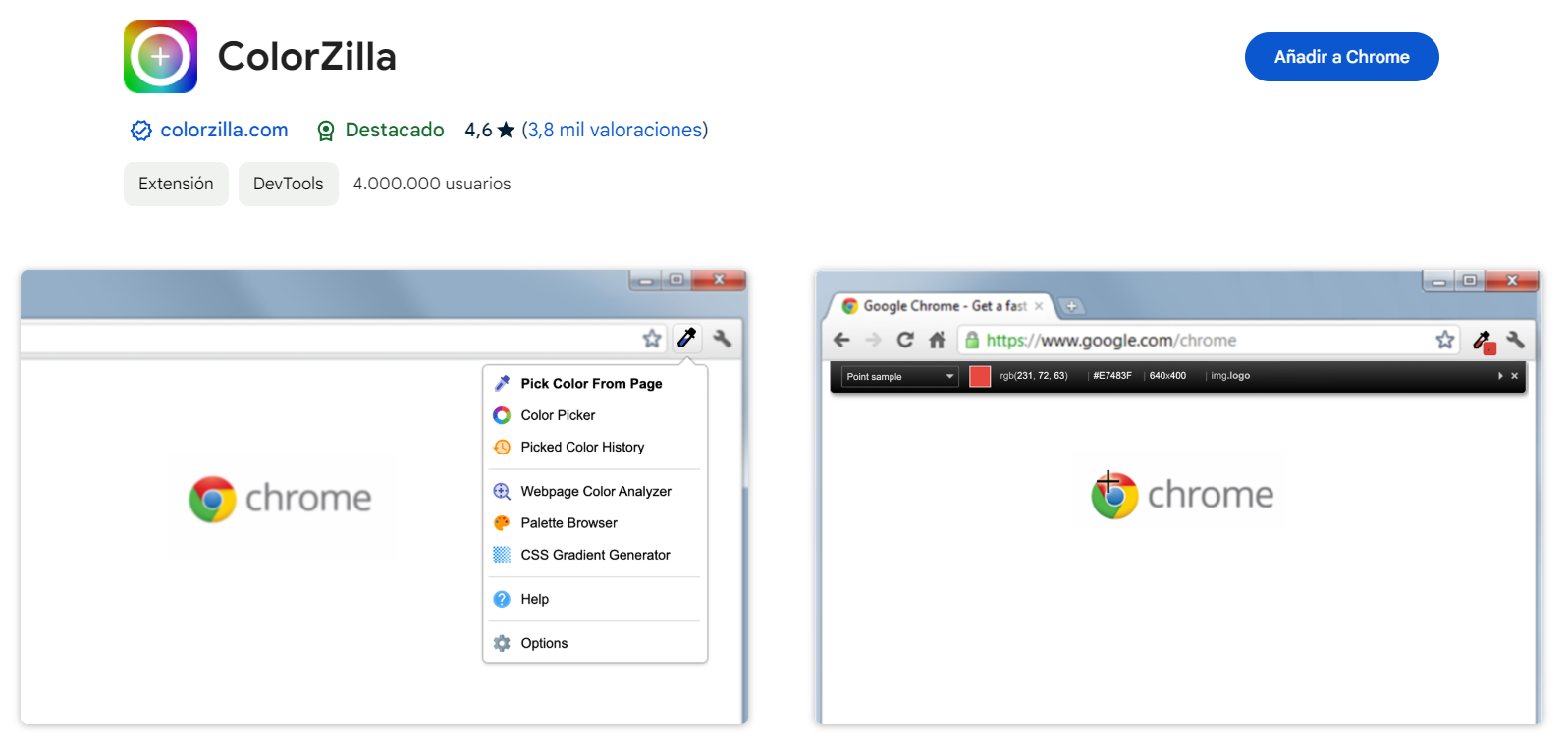
Si utilizamos Chrome, una de las opciones más recomendadas es la extensión “ColorZilla”. Al instalarla, se añade un acceso directo a la función de gotero mencionada anteriormente, lo que nos permite obtener el color de cualquier elemento simplemente al posicionar el cursor sobre él.
(Visita el sitio web haciendo clic en la imagen ↑)
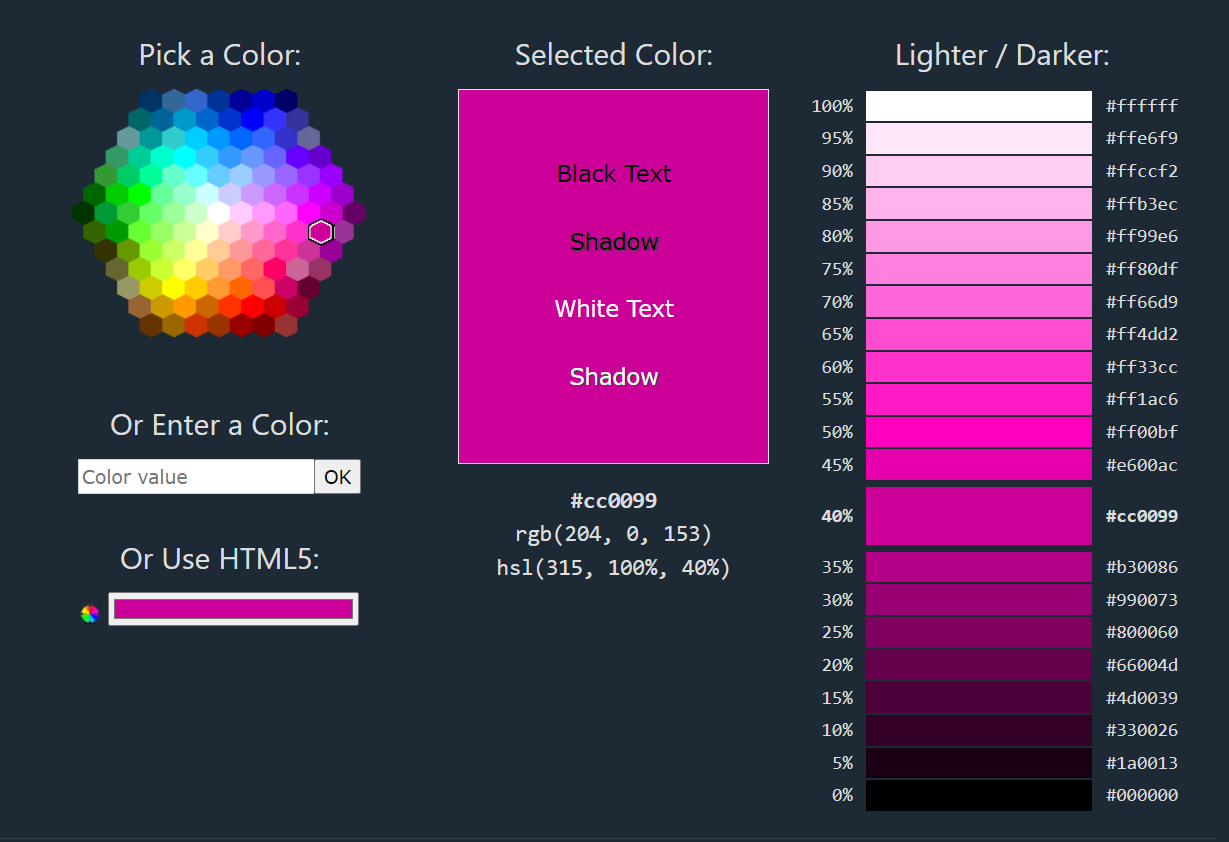
Selectores de color online: si lo que buscamos es una interfaz más clara sobre los colores que deseamos utilizar, bien sea para inspiración o para poder ir probando, siempre podemos contar con selectores de color que podemos encontrar en linea.
Sitios referenciales como W3 Schools tiene el suyo, pero hay otros sitios webs que cumplen la misma funcionalidad, como puede ser el caso de htmlcolorcodes asi que “para gustos los colores”.
(Visita el sitio web haciendo clic en la imagen ↑)
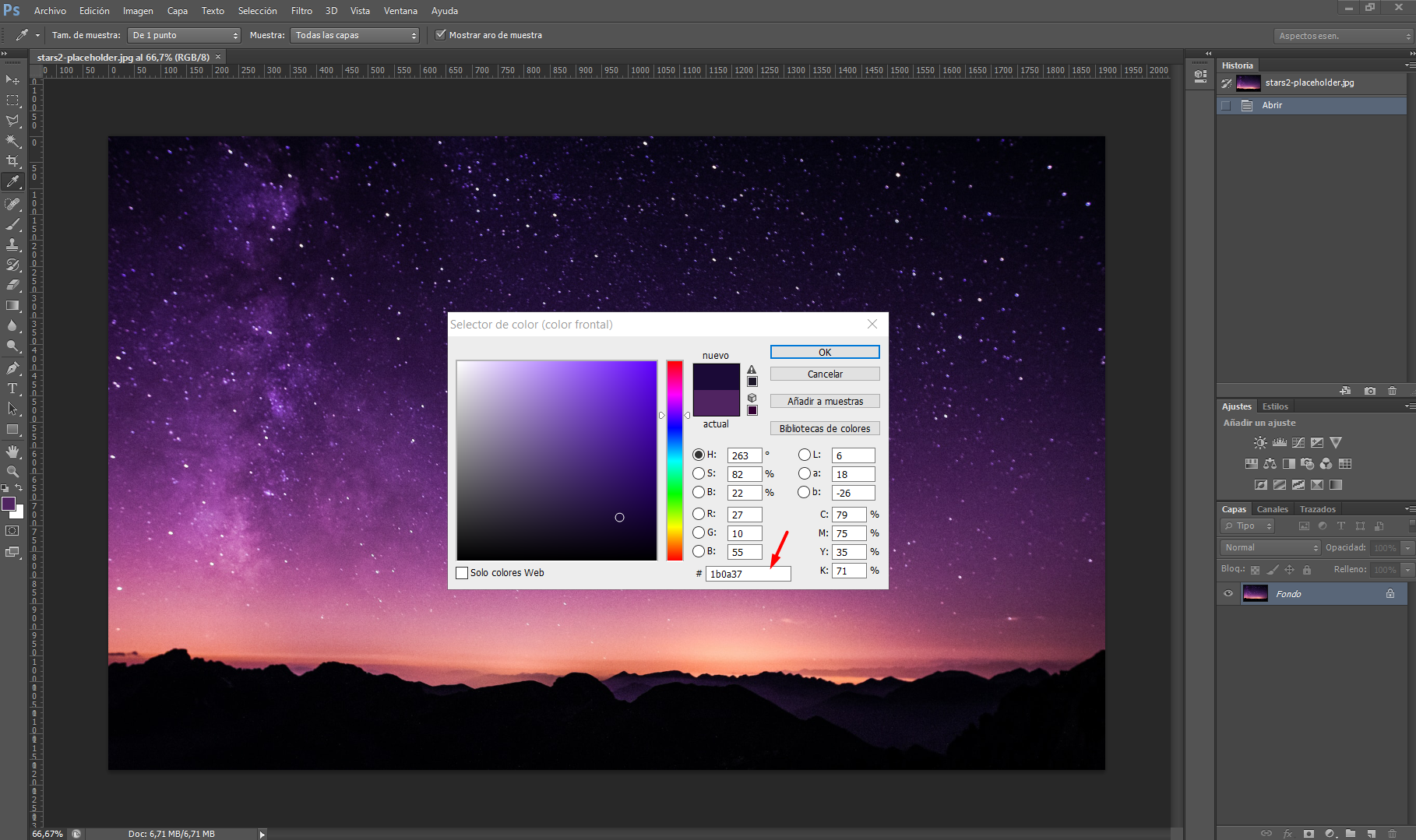
Herramientas de diseño: si contamos con algún software o herramienta de diseño especializada en la edición de imágenes, probablemente podamos sacarle provecho a su selector de color, el cual nos permitirá saber y obtener el código de color de cualquier sector de una determinada imagen.

Conclusión
Los colores son un aspecto visual fundamental que debemos considerar al momento de comenzar a desarrollar las ideas de nuestro próximo proyecto web.
Por otro lado, el conocer cómo cambiar colores en HTML es una habilidad clave que nos será de mucha utilidad, ya que los colores influyen directamente en la experiencia del usuario.
Una correcta elección y aplicación de colores puede mejorar la legibilidad del contenido, destacar información importante y transmitir emociones o sensaciones específicas que refuercen el mensaje del sitio.
El conocer y sentirnos cómodos al editar, agregar o modificar colores directamente en HTML y estilos CSS nos permite tener mayor control creativo y profesional sobre el diseño de nuestra página web.
Sin lugar a dudas, el aprender a trabajar con los colores no solo mejora la estética de un sitio, sino que también contribuye a una experiencia de usuario más accesible e inclusiva, adaptando los tonos para garantizar una navegación cómoda para todos, destacando y reforzando nuestra identidad como marca o negocio.
También te puede interesar:
- Mejores editores HTML
- Mejores 10 editores de código para programar
- ¿Cómo editar HTML en WordPress?
- ¿Cómo crear una página web desde 0?
- ¿Cómo crear una llamada a la acción en WordPress?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.