Las imagenes en formato SVG son muy populares entre los diseñadores y desarrolladores ya que permite redimensionar las imagenes sin perder calidad y ademas suelen tener un peso menor con lo que conseguimos mejorar el rendimiento de la web.
Por defecto por temas de seguridad en WordPress no se permite esta clase de archivos ya que a los archivos XML se puede añadir código malicioso y ese es el principal motivo por el que WordPress no permite esta clase de archivos pero siempre que la imagen sea nuestra no hay problemas en la carga de esa clase de archivos aunque veremos tambien como podemos sanear o desinfectar un archivo SVG
En este articulo vamos adentrarnos en los archivos SVG, que son, las ventajas que nos ofrecen y como habilitar el soporte SVG en WordPress.
Tabla de contenidos
Qué es un archivo SVG
Los archivos SVG son una herramienta muy útil en el mundo del diseño gráfico y la informática, ya que permiten escalar imágenes de forma automática sin perder calidad. Esto significa que independientemente de la resolución de la pantalla o el dispositivo en el que se esté visualizando, la imagen se adaptará perfectamente sin pixelarse o distorsionarse.
Además, los archivos SVG están basados en el formato XML, lo que significa que son archivos de texto legibles por máquinas y humanos, lo que los hace altamente compatibles y fáciles de editar. A diferencia de los formatos de imagen tradicionales, como JPG o PNG, que utilizan píxeles para representar la imagen, los archivos SVG utilizan vectores que se pueden definir matemáticamente, lo que permite que las imágenes se vean nítidas y limpias en cualquier tamaño sin la necesidad de crear varias versiones en diferentes resoluciones. En resumen, los archivos SVG son una excelente opción para crear gráficos escalables y editables que se adaptan a cualquier tamaño y resolución.
Segun wikipedia:
Los gráficos vectoriales escalables o gráficos vectoriales redimensionables (del inglés: Scalable Vector Graphics (SVG) es un formato de gráficos vectoriales bidimensionales, tanto estáticos como animados, en formato de lenguaje de marcado extensible XML (Extensible Markup Language), es decir que se compone por código y cuya especificación es un estándar abierto desarrollado por el W3C desde 1999. A diferencia de aquellos gráficos codificados en webP, JPG, PNG, o TIFF (Rasters), los SVG pueden ser interactivos y dinámicos y esto se debe a que no se componen por mapa de bits, sino que están compuestos por vectores, que son instrucciones matemáticas que se le dan al navegador o programas de ediciones de estos gráficos vectoriales, para escalarlos de manera infinita y sin perder resolución o calidad en el gráfico.
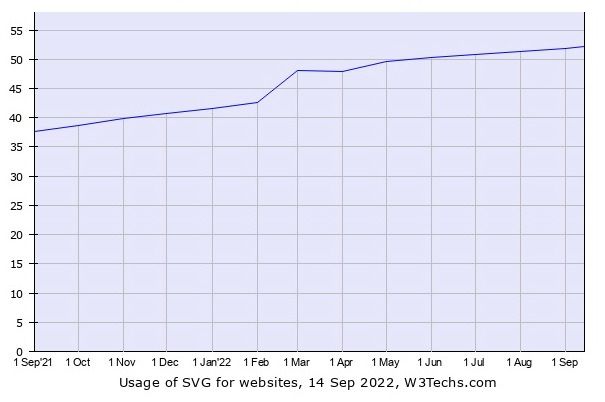
Segun las estadísticas este formato, a fecha de septiembre del 2022, esta presente en el 52% de las webs y comparado con el mismo mes del 2021 que fue de un 38% vemos que el aumento es considerable convirtiéndose en uno de los formatos preferidos por los diseñadores y desarrolladores.
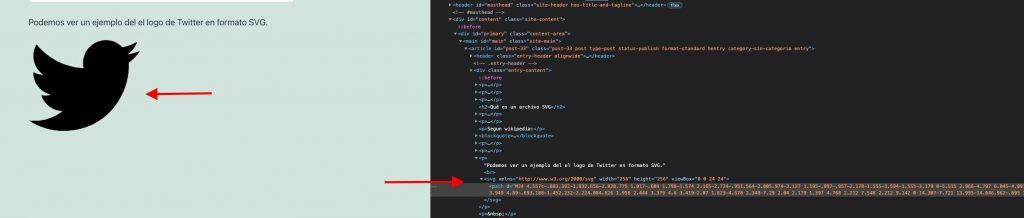
Podemos ver un ejemplo del el logo de Twitter en formato SVG.
Observando el código generado al carga la pagina con el inspector de la web vemos que esta cargando en formato SVG:
Vamos a ver un ejemplo del rendimiento de las imagenes en formato JPG, PNG y SVG
Imagen en formato JPG con un peso de 93KB
Imagen en formato PNG con un peso de 70KB
Imagen con formato SVG con un peso de 16KB
Como veis estamos reduciendo el peso de imagen en mas del 80% y ese es motivo por el cual muchos usuarios se decantan por este formato de imagen.
Una cosa a tener en cuenta es que las plataformas de redes sociales no soportan este formato de imagen pero podemos solucionarlo utilizando las opciones que nos ofrecen los plugins de SEO como Yoast o RankMath
La seguridad en los archivos SVG
Como comentamos antes los archivos SVG no es un archivo de imagen como tal si no un archivo XML y como todo archivo que contenga código esta expuesto a la inyección de código malicioso como puede ser la ejecución de javascript, redireccionar a comandos no deseados, inyección de código XXS, vulnerabilidades…. Pero esto no significa que no lo puedas utilizar solo hay que tener cuidado y si es posible utilizar nuestras propias imagenes en formato SVG, existen un sinfín de aplicaciones que nos permiten crear nuestras imagenes en ese formato como puede ser Photoshop o Gimp, incluso Adobe tiene una aplicación on-line gratuita que nos permite convertir imagenes en formato JPG, PNG a vectores SVG.
En esta misma entrada veremos varias opciones para poder usar imagenes SVG en WordPress, una de ellas es la utilización de plugin el cual cuando subamos un archivo SVG saneara el código y eliminara cualquier código no deseado que pueda contener.
Ventajas de los archivos SVG
Aunque para la mayoría de imagenes seguiremos utilizando archivos JPG o PNG, ya que al ser un vector es posible que si la imagen es complicada o muy cargada el resulta no sea el mejor, los archivos SVG son una muy buena opción para el diseño de logotipos, tablas, iconos, etc….
Las ventajas de utilizar esta clase de archivo son numerosas, escalabilidad ya que al ser un archivo vectorial conserva la misma calidad de imagen en todas las resoluciones, menor tamaño con lo que estamos mejorando en la carga de la web, SEO ya que Google permite la indexación de esos archivos con lo que aparecemos en las búsquedas de imagenes de Google.
Cómo habilitar soporte SVG en WordPress
Bueno visto todo lo anterior vamos a meternos ya en acción y ver las diferentes formas que tenemos de poder usar imagenes en formato SVG en nuestro WordPress, básicamente veremos dos forma una manual y otra con plugin.
Con una función
Podemos permitir la carga de archivos SVG simplemente añadiendo una función en el archivo functions.php en WordPress o con un plugin como puede ser Code snippets.
Si te soy sincero este método es el que menos me gusta por lo que comentamos antes de los peligros que conlleva utilizar esta clase de archivos, con una función solo estamos permitiendo la subida de los archivo SVG pero no sanitizamos el código con lo que corremos el peligro de que nos lo cuelen si estamos utilizando alguna imagen externa que no sea nuestra pero como es una opción mas tenemos que tratarlo.
Accedemos al archivo functions.php que podemos encontra en wp-content -> themes -> tu_plantilla y añadimos el siguiente código:
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_filter('upload_mimes', 'add_file_types_to_uploads');
Una vez añadido si accedemos a la biblioteca de medios de WordPress e intentamos subir un archivo en formato SVG tendría que permitirnos la carga.
Con un plugin
Vamos a ver la opción que más me gusta para subir archivos en formato SVG y es utilizando un plugin que al mismo tiempo que permite las subidas en WordPress revisa el código del archivo y elimina cualquier código no deseado que podamos tener, el plugin que vamos a utilizar es SVG Support
Lo primero que tenemos que hacer es instalar el plugin a si que accedemos a Plugins -> Añadir nuevo, buscamos el plugin y lo activamos
(Visita el plugin haciendo clic en la imagen ↑)
El plugin SVG Support es una extensión para WordPress que nos permite subir archivos SVG a nuestro sitio web de manera fácil y segura. En WordPress, por defecto, la carga de archivos SVG está deshabilitada por razones de seguridad, ya que estos archivos pueden contener código malicioso o vulnerabilidades que podrían ser explotadas por hackers. Sin embargo, SVG Support proporciona una manera segura de cargar archivos SVG en WordPress al mismo tiempo que mantiene la integridad del sitio.
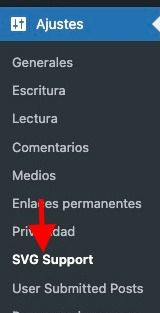
Una vez instalado accedemos Ajustes -> SVG Support en el panel de administración de WordPress
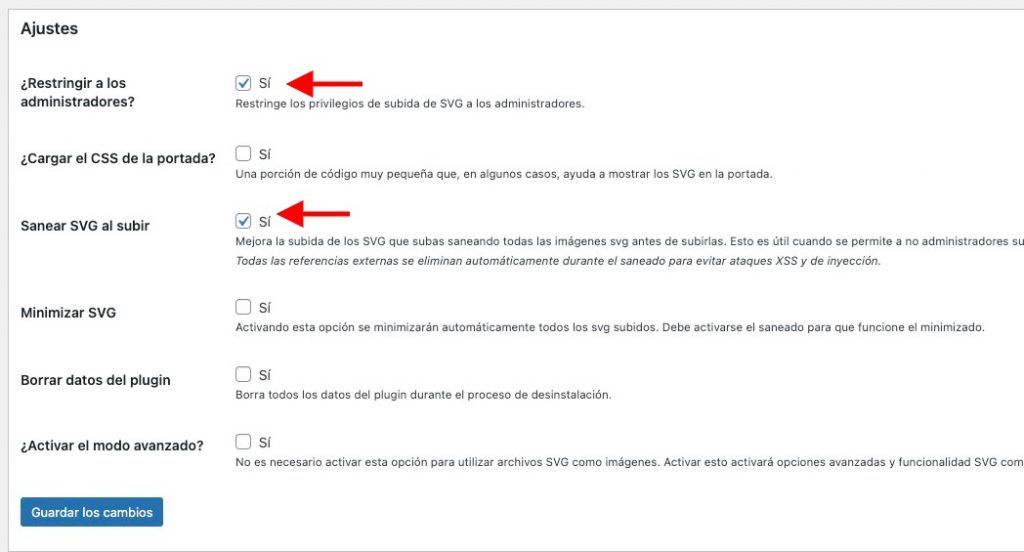
El plugin es bastante sencillo y solo con instalarlo ya nos permite la subida de archivos CSV pero vamos a ir un poco mas:
En algunos proyectos, como por ejemplo tiendas en línea de WordPres, blogs o cualquier otro sitio web que involucre la colaboración de varias personas, es importante mantener un control sobre los archivos y las imágenes que se están subiendo al sitio. A menudo, hay varios colaboradores o trabajadores que pueden subir contenido al sitio, y es posible que no tengamos control sobre el origen o la calidad de los archivos que están subiendo. Sin embargo, con la opción de “Restringir a los administradores”, podemos asegurarnos de que solo los administradores del sitio puedan subir archivos SVG.
Al restringir la subida de archivos a solo los administradores, podemos garantizar que solo las personas de confianza estén subiendo archivos y que no haya ningún riesgo de que se suban archivos maliciosos o dañinos al sitio. Esto puede ayudar a mantener la integridad y la seguridad del sitio, lo que es especialmente importante en proyectos en los que se manejan datos sensibles o información confidencial. En resumen, restringir la subida de archivos SVG solo a usuarios administradores es una forma efectiva de garantizar la calidad y la seguridad del contenido que se está subiendo al sitio.
La otra opción que tenemos que tener en cuenta es la de ” Sanear SVG al subir “, esto lo que hace es revisar el archivo durante la subida y sanear su código impidiendo ataques XSS y de inyección.
Con estas dos opciones es suficiente si solo lo vamos a utilizar para la carga de imagenes.
Conclusion
El formato de archivo SVG está ganando popularidad rápidamente debido a las muchas ventajas que ofrece. El principal beneficio de los archivos SVG es que son gráficos vectoriales escalables, lo que significa que no pierden calidad o resolución cuando se escalan a tamaños de imagenes en WordPress más grandes o más pequeños. Esto es especialmente útil en proyectos en línea, como sitios web, donde se requiere que las imágenes se ajusten a diferentes tamaños y resoluciones.
Sin embargo, como se mencionó anteriormente, los archivos SVG están basados en el formato de texto XML, que a su vez puede ser propenso a la inyección de código malicioso, lo que plantea problemas de seguridad. Es por eso que WordPress no admite la carga de archivos SVG por defecto. Sin embargo, gracias al plugin SVG Support y la capacidad de restringir la subida de archivos SVG solo a los usuarios con roles específicos, podemos subir estos archivos de forma segura y disfrutar de los beneficios que ofrecen.
También te puede interesar:
- Mejores plugins de galería de imágenes en WordPress
- Mejores plugins para crear un Portafolio en WordPress
- Cómo optimizar imágenes en WordPress
- Cómo usar imágenes Webp en WordPress
- ¿Qué es XML-RPC en WordPress y cómo desactivarlo?
¿Te ha resultado útil este artículo?

Equipo de contenidos de Webempresa.com
Soporte CMS Webempresa