Como bien sabemos WordPress posee una variedad de funciones, las cuales nos permiten por ejemplo capturar y mostrar de forma sencilla una imagen en concreto solo con conocer su ID, estamos hablando de la función wp_get_attachment_image.
En el siguiente artículo vamos a definir la función wp_get_attachment_image, cuáles son sus parámetros y como podemos emplearla en casos de uso reales en nuestro sitio web.
Tabla de contenidos
¿Qué es wp_get_attachment_image?
Se trata de una función de WordPress que se utiliza para invocar el HTML requerido para mostrar una imagen adjunta en un sitio web. Esta función acepta varios parámetros que podemos utilizar para personalizar la vista en HTML, como el tamaño de la imagen en WordPress, el atributo “alt”, la clase CSS, entre otros.
La función devuelve una cadena de texto que contiene la etiqueta HTML de la imagen con los atributos ya especificados. La etiqueta de imagen resultante puede ser mostrada en cualquier lugar donde se permita HTML en el sitio web, como dentro de una publicación, una página de WordPress, o dentro de una plantilla del tema.
Ventajas de utilizar wp_get_attachment_image en WordPress
Considerando para qué funciona, wp_get_attachment_image es una función bastante útil, ya que nos ofrece varias ventajas en comparación con simplemente incrustar la imagen en el contenido de la página o publicación.
Entre sus ventajas podemos destacar las siguientes:
Control de tamaño: wp_get_attachment_image() permite especificar el tamaño de la imagen que será mostrada, lo que significa que podemos controlar el tamaño de la imagen sin tener que editar la imagen original. Esto es especialmente útil para asegurarnos de que las imágenes se ajusten correctamente al diseño del sitio web.
Texto alternativo: La función wp_get_attachment_image() también permite determinar el texto alternativo de la imagen (atributo alt en imagenes en WordPress), lo que es importante para la accesibilidad web, además de ayudar a los motores de búsqueda a entender el contenido de la imagen.
Personalización: wp_get_attachment_image() ofrece varios parámetros que podemos utilizar para personalizar la vista en HTML de la imagen, como la clase CSS en WordPress y los atributos adicionales. Esto nos brinda un mayor control sobre la apariencia de la imagen y cómo se integra en el diseño de la página.
Mantiene la imagen adjunta en la biblioteca de medios: wp_get_attachment_image() utiliza la imagen adjunta en la biblioteca de medios de WordPress en lugar de copiar la imagen en el contenido de la página o publicación. Esto se traduce que si cambia la imagen adjunta en la biblioteca, todos los lugares donde se utiliza wp_get_attachment_image() también serán actualizados de forma automática.
¿Cuáles son los parámetros de wp_get_attachment_image?
wp_get_attachment_image() acepta varios parámetros que se pueden usar para personalizar la vista del HTML de la imagen adjunta.
Vamos a enlistar los parámetros más conocidos definiendo su importancia y acción.
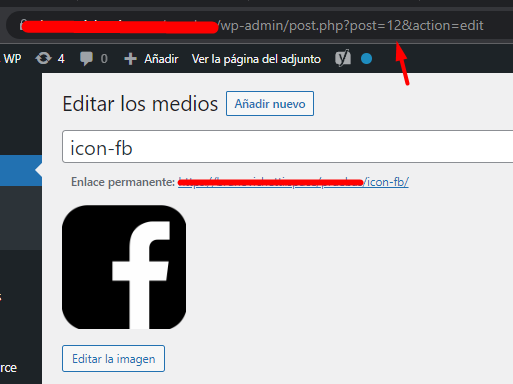
$attachment_id: (int) (obligatorio) El ID de la imagen adjunta. Si este parámetro no se proporciona, la función no puede recuperar la imagen adjunta y no se mostrará nada.
$size: (string|array) (opcional) El tamaño de la imagen que se mostrará.
Puede ser una cadena con el nombre de un tamaño predefinido (por ejemplo, “thumbnail”, “medium”, “large”), o un arreglo de dos valores que representan el ancho y alto de la imagen en píxeles.
Por defecto, la función utilizará el tamaño “thumbnail”.
$icon: (boolean) (opcional) Si se establece en verdadero, se mostrará el icono de archivo en lugar de la imagen adjunta si el archivo no es una imagen. Por defecto, este parámetro es falso.
$attr: (string|array) (opcional) Los atributos adicionales que se agregarán a la etiqueta de imagen.
Puede ser una cadena que represente un solo atributo (por ejemplo, “class=mi-clase”), o un arreglo asociativo que contenga varios atributos (por ejemplo, array( ‘class’ => ‘mi-clase’, ‘alt’ => ‘Texto alternativo de la imagen’)).
Por defecto, la función sólo agrega un atributo “class” que representa el tamaño de la imagen.
$fallback: (boolean) (opcional) Si se establece en verdadero, la función devolverá una cadena vacía si no se encuentra una imagen adjunta con el ID proporcionado. Por defecto, este parámetro es falso.
$return: (string) (opcional) El tipo de retorno que se espera de la función. Puede ser “html” (por defecto), que devuelve una cadena de HTML que representa la imagen, o “id”, que devuelve el ID de la imagen adjunta.
Hemos mencionado algunos parámetros más comunes, pero wp_get_attachment_image() también acepta otros parámetros menos frecuentes que se pueden utilizar para personalizar aún más el aspecto HTML de la imagen.
¿Cómo usar wp_get_attachment_image en WordPress?
Para utilizar wp_get_attachment_image() en WordPress, debemos considerar lo siguiente:
Tener claro el destino donde va a colocarse la función, sea un archivo PHP del tema de WordPress, una página o una entrada.
Debemos conocer el ID de la imagen adjunta que deseamos mostrar.
Vamos a llamar a la función wp_get_attachment_image() estipulando el ID de la imagen adjunta como el primer parámetro. Por ejemplo:
<?php
$attachment_id = 777; // Reemplace 777 con el ID de la imagen adjunta que desea mostrar.
echo wp_get_attachment_image( $attachment_id );
?>
En este fragmento de código, se utiliza el ID 777 para la imagen adjunta y se coloca el ID como el primer parámetro de wp_get_attachment_image().
Con esta premisa luego podemos personalizar aún más la salida HTML de la imagen adjunta utilizando los parámetros adicionales de wp_get_attachment_image(), como ya hemos descrito más arriba en este artículo o bien en la documentación oficial de WordPress.
Una vez ya los cambios hayan sido guardados es momento de ver la imagen adjunta en acción.
Ejemplos las funciones wp_get_attachment_image
A continuación vamos a plantear algunos casos en los cuales podemos utilizar de manera eficaz la funcion wp_get_attachment_image.
Para mostrar la imagen destacada de una publicación:
En el siguiente fragmento de código o snippet en WordPress, la función get_post_thumbnail_id() se utiliza para obtener el ID de la imagen destacada de la publicación actual y luego se estipula el ID como el primer parámetro de wp_get_attachment_image(). También se especifica el tamaño “thumbnail” para la imagen adjunta como el segundo parámetro.
<?php
$thumbnail_id = get_post_thumbnail_id();
echo wp_get_attachment_image( $thumbnail_id, 'thumbnail' );
?>
Para mostrar una imagen adjunta en particular por ID:
En el siguiente fragmento de código, el ID 777 se utiliza para la imagen adjunta y se define el ID como el primer parámetro de wp_get_attachment_image(). También se especifica el tamaño “medium” para la imagen adjunta como el segundo parámetro.
<?php
$attachment_id = 777; // Reemplace 777 con el ID de la imagen adjunta que desea mostrar.
echo wp_get_attachment_image( $attachment_id, 'medium' );
?>
Para mostrar una imagen adjunta en particular con tamaño personalizado y atributos adicionales:
En el siguiente fragmento de código, el ID 777 se utiliza para la imagen adjunta y se usa el ID como el primer parámetro de wp_get_attachment_image(). También se especifica un tamaño de imagen en WordPress de 600 píxeles de ancho y 300 píxeles de alto como el segundo parámetro, una cadena vacía como el tercer parámetro y atributos adicionales de clase y alt para la imagen adjunta como el cuarto parámetro.
<?php
$attachment_id = 777; // Reemplace 777 con el ID de la imagen adjunta que desea mostrar.
echo wp_get_attachment_image( $attachment_id, array( 600, 300 ), '', array( 'class' => 'custom-image-class', 'alt' => 'Imagen personalizada' ) );
?>
Conclusion
Solo con conocer el ID de una imagen que ya se encuentre alojada en nuestro sitio web basta para que la podamos invocar y personalizar de forma dinámica, sin requerir el escribir el código HTML manualmente.
Entre todas las funciones disponibles de WordPress, wp_get_attachment_image() es poderosa y sobre todo fácil de usar en el caso en el que queramos mostrar y mejorar la apariencia de nuestro sitio web por medio de cualquier imagen que ya exista en nuestra biblioteca de medios.
También te puede interesar:
- Función get_option en WordPress, qué es y cómo usarla
- WP_Query WordPress, qué es y cómo funciona
- wp_enqueue_scripts – ¿Cómo poner script en cola en WordPress?
- Mejores plugins de galería de imágenes en WordPress
- Mejores plugins para crear un Portafolio en WordPress
- Cómo optimizar imágenes en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.