Además de gestionar los productos, precios, pasarelas de pago y otros datos importantes de la tienda, necesitas ir adecuando los diferentes elementos repartidos por el tema para personalizarlos según tus necesidades.
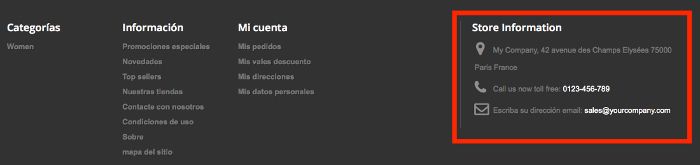
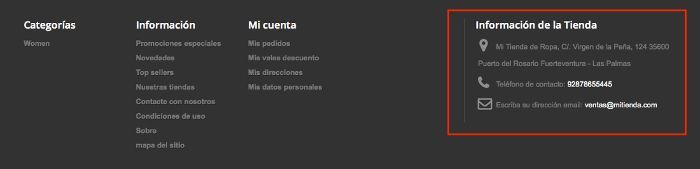
Uno de los apartados que necesitas configurar es el pie de página, comúnmente conocido como footer donde encontrarás módulos como “Categorías”, “Información”, “Mi cuenta” y en el que centramos este artículo “Store Information” que te explicamos como configurarlo.
Localización de los módulos en el pie de página o footer.
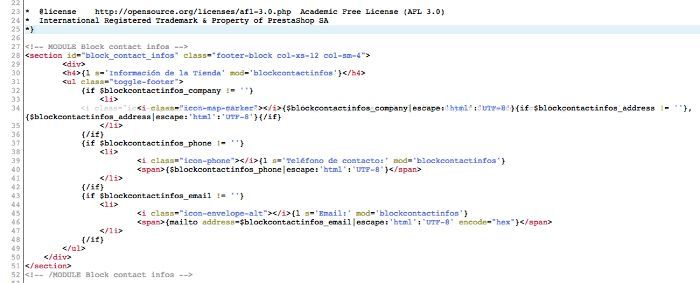
Si necesitas personalizar la forma en que se ha de mostrar el módulo o añadir algún valor no declarado en el mismo, puedes hacerlo (previa copia de seguridad) editando el archivo:
/themes/default-bootstrap/modules/blockcontactinfos/blockcontactinfos.tpl
Donde encontrarás el bloque de esa sección:
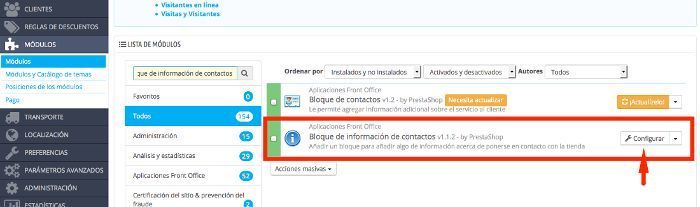
Si lo que deseas es modificar los datos, ve a Módulos y filtra por Bloque de información de contactos y clic a la derecha en “Modificar”.
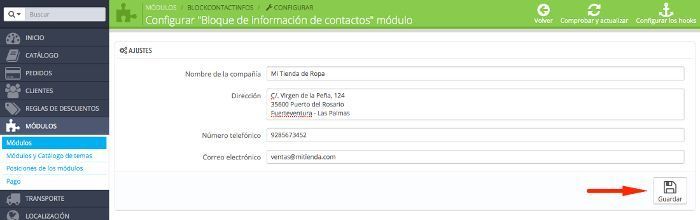
Una vez dentro del módulo podrás sustituir los datos de ejemplo por tus datos reales y concluidos los cambios hacer clic en “Guardar”.
Con estos cambios realizados puedes in al Front Office y recargar la página para verificar que fueron aplicados correctamente.
En el siguiente vídeo te ilustramos el proceso de personalización del módulo.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University