Seguramente al navegar por múltiples paginas en internet te has podido encontrar con sitios en los que hacen destacar una información concreta en forma de una barra de notificación superior que automáticamente llama nuestra atención.
Esta barra que se posiciona por encima de toda la web podría ser considerada un Top bar sin embargo es posible que su posición pueda variar y encontrarse de manera fija en el final de nuestra pantalla, como también pueda aparecer en el pie de pagina.
A continuación vamos a ver como de una forma muy sencilla podemos crear una barra superior en WordPress independientemente del tema o page builder de WordPress que estemos utilizando en nuestro sitio web.
Tabla de contenidos
Crear barra superior en WordPress de forma manual
Vamos a comenzar con la opción para los entusiastas que prefieren añadir el Top bar en WordPress a medida con nociones básicas de HTML y CSS, para ello es necesario una pequeña función que vamos a agregar al sitio.
Tenemos dos maneras de poder agregar este fragmento de código.
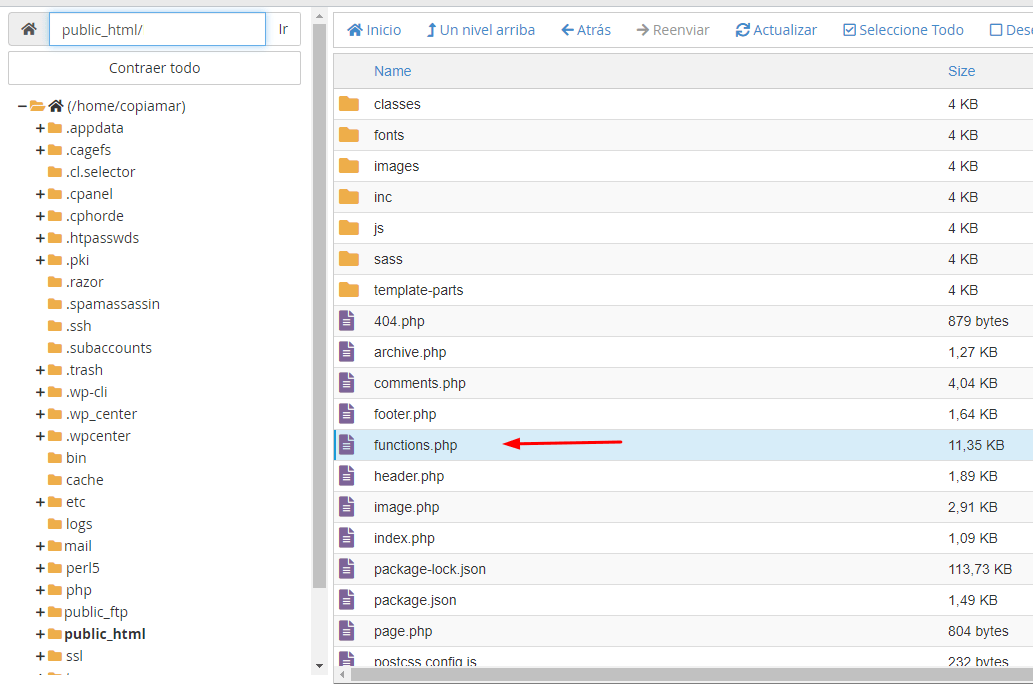
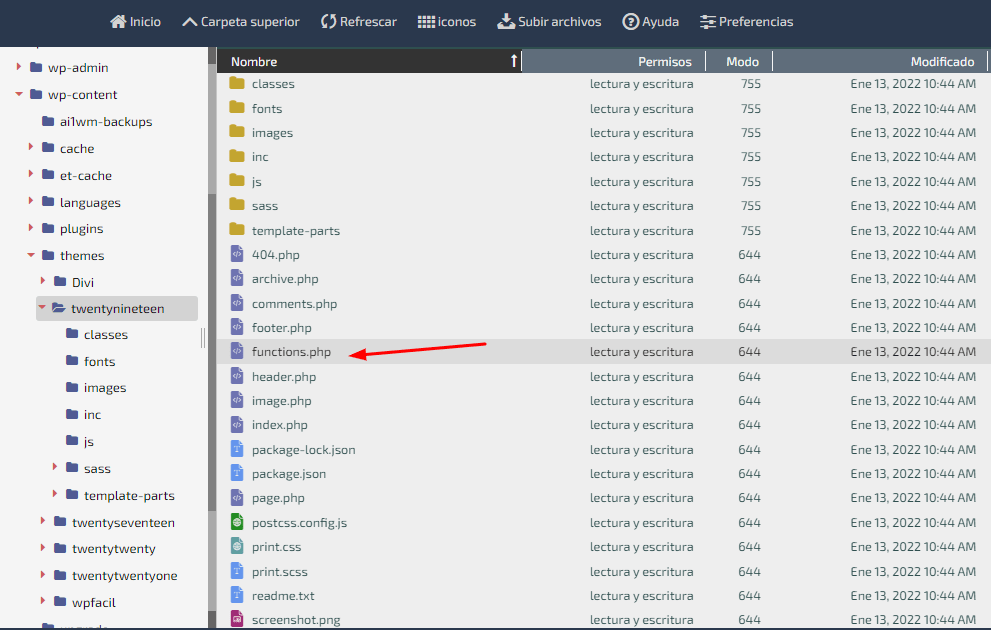
Por medio de la edición del archivo functions.php que esta ubicado en nuestra cuenta de hosting dentro de nuestro cPanel/WePanel en la ruta Administrador de archivos -> public_html -> wp-content -> Themes -> Tu_Tema (se recomienda que sea en un tema hijo de WordPress para no perder ajustes tras una actualización en el tema principal).
En CPanel
En WePanel
Por medio de un plugin que nos permite agregar snippets en WordPress de forma aislada códigos específicos llamado Code Snippets:
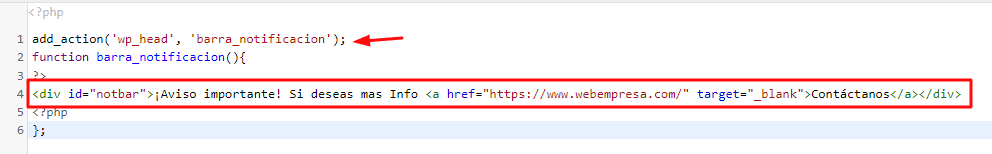
El código en cuestión que vamos a agregar es el siguiente:
add_action('wp_head', 'barra_notificacion');
function barra_notificacion(){
?>
<div id="notbar">¡Aviso importante! Si deseas mas Info <a href="https://www.webempresa.com/" target="_blank">Contáctanos<a><div>
<?php
};
Por practicidad y para fines del ejemplo yo suelo utilizar Code Snippets, vamos a identificar que contiene nuestro fragmento de código para en lo posible adaptarlo a nuestras necesidades .
Donde podremos apreciar que hemos creado una función que gracias al hook de “wp_head” nos permite agregar código en nuestra cabecera, sin embargo lo que nos interesa es el código dentro de la función, el cual es un div simple con un ID definido y un enlace, al guardar nuestro código tendremos un aspecto similar al siguiente.
Ahora bien, ya al validar de que nuestro código funciona y el div creado es visible vamos a proseguir a darle vida y estilo por medio de CSS tomando como punto de partida él ID que hemos definido en dicho div, llamado “notbar”.
Los estilos CSS podemos agregarlos desde el apartado de personalización del tema o desde las opciones nativas de WordPress en Apariencia-> Personalizar-> CSS agregado.
Los estilos a agregar son los siguientes
/*aplica estilos a la barra general*/
#notbar{
background-color: #db0000;
color: white;
text-align: center;
padding: 10px;
font-size: 18px;
font-weight: 600;
text-transform: uppercase;
}
/*convierte el enlace en boton*/
#notbar a{
color: #fff;
background-color: #0170B9;
padding: 6px;
border-radius: 5px;
}
/*aplica efecto al pasar el cursor sobre el boton*/
#notbar a:hover{
background-color: #01548b;
}
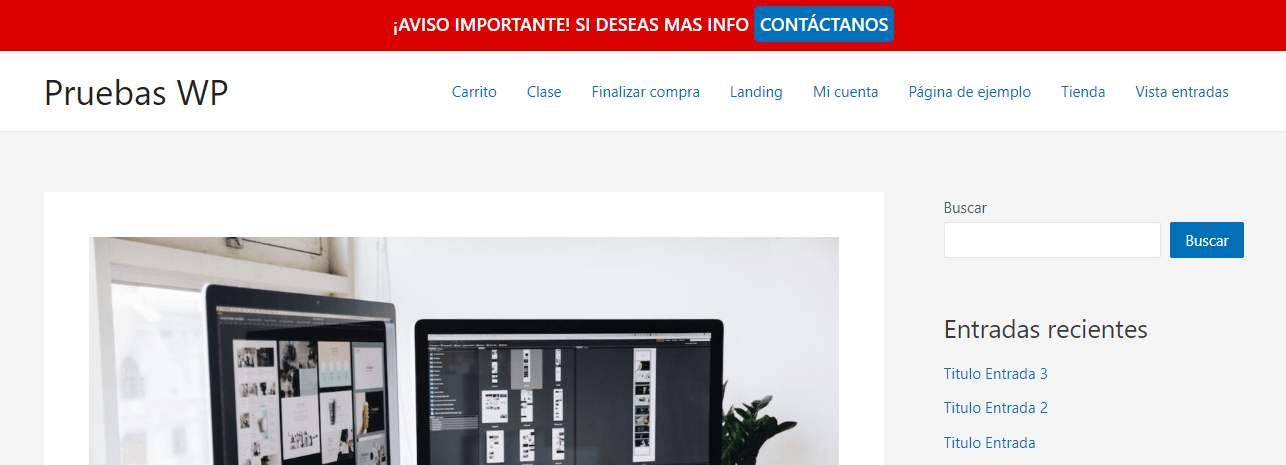
Con los estilos simples compartidos podemos ver que ahora tenemos el siguiente resultado
Ahora vamos a hacer que nuestra barra de notificación superior en WordPress se mantenga fija mientras hacemos scroll hacia abajo, para ello solo basta con seguir agregándole características a nuestros estilos CSS, por ejemplo, si agregamos lo siguiente:
- position: -webkit-sticky;
- position: sticky;
- width: 100%;
- top: 0px;
- z-index: 999;
Tendremos el siguiente resultado.
Sin embargo, sí deseamos que en lugar de que la barra este fija en el top bar de WordPress de la pantalla se encuentre es al final de la pantalla, podemos es agregar los siguientes estilos.
- position: fixed;
- bottom: 0;
- width: 100%;
- top: 0px;
- z-index: 999;
Crear barra superior en WordPress con plugin
Si por otra parte lo que queremos es instalar un plugin en WordPress y que solo necesitemos de unos cuantos clics para tener nuestra barra de notificación activa, solo basta con que desde el apartado de plugins busquemos el siguiente WPFront Notification Bar.
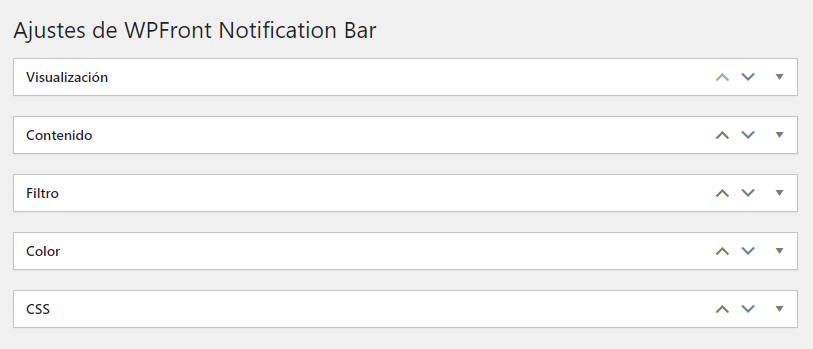
Una vez instalado vamos a poder encontrar su apartado de configuración desde las opciones del administrador Ajustes-> Barra de avisos, donde podremos apreciar que los ajustes del complemento están segmentados por acordeones que corresponden a los distintos apartados que podemos configurar, vamos a echarles un vistazo a cada uno de ellos.
Diseño TOP Bar en WordPress
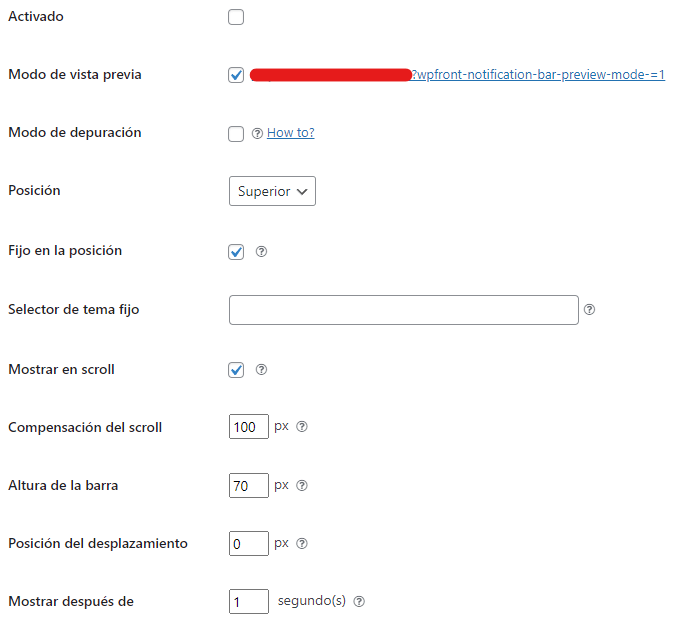
Desde el siguiente apartado vamos a poder definir primordialmente si el top bar de WordPress estará activo, una vista previa de cambios sin activarla directamente al publico y su posición.
Vamos a revisar y definir de manera concreta las opciones disponibles.
- Activado: Al habilitarse mostrara la barra de notificación en la vista al publico
- Modo de vista previa: Al ser activado se podrá ver el aspecto de la barra desde un enlace generado sin necesidad de que sea activada a la vista al publico
- Modo de depuración: Con esta opción activa nos permite validar el funcionamiento de la barra a través de enunciados por medio de la consola de Javascript en caso de algún problema de funcionamiento o visibilidad (Debug WordPress)
- Posición: Un selector que nos permite escoger la posición de la barra si superior (al tope de la ventana) o inferior (al final de la ventana)
- Fijo en la posición: Si se habilita esta opción vamos a hacer la barra fija tal como lo hemos hecho en la adaptación por medio de código y estilos CSS
- Selector de tema fijo: es un input en el que se puede colocar una clase que determine determine una función similar en el tema activo, de esta forma puede tomar los estilos del tema correspondiente
- Mostrar en scroll: La barra se hace visible justo al hacer scroll en la ventana
- Compensación del scroll: Se define en pixeles el espacio que debe hacerse scroll para que aparezca la barra
- Altura de la barra: Se establece un alto definido de la barra, también puede dejarse en 0px para que el alto sea adaptativo según el contenido
- Posición del desplazamiento: en caso de que la barra quede oculta y no superpuesta sobre los elementos es necesario aumentar este valor
- Mostrar después de: Define en segundos cuanto tiempo tarda en aparecer la barra, es necesario que la opción de “Mostrar en scroll” debe estar activa
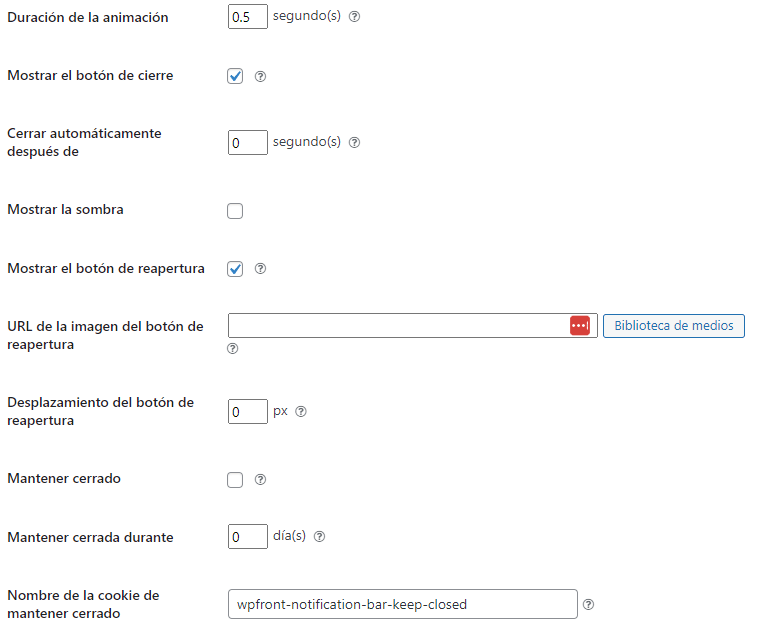
- Duración de la animación: En segundos se define cuanto tarda la animación de cuando aparece la barra
- Mostrar el botón de cierre: Al activarse se muestra un botón de cierre en la esquina superior derecha de la barra
- Cerrar automáticamente después de: Se define en segundos cuanto tiempo va a permanecer visible la barra, si no se desea que tenga una duración definida pues con no colocar un valor basta, es necesario que la opción de “Mostrar en scroll” debe estar activa
- Mostrar el botón de reapertura: habilita un botón que permite que la barra sea mostrada nuevamente
- URL de la imagen del botón de reapertura: Si se habilita la opción anterior es posible cargar una imagen personalizada que represente el botón de reapertura
- Desplazamiento del botón de reapertura: Permite desplazar el botón a la izquierda en pixeles
- Mantener cerrado: Se ser habilitado si se cierra la barra, la misma se mantendrá cerrada en cualquier pagina interna que se visite
- Mantener cerrada durante: Se puede definir cuantos días estará oculta la barra
- Nombre de la cookie de mantener cerrado: Podemos definir un nombre para la cookie que se establece cuando se cierra la barra, para reiniciar la cookie solo basta con cambiar el nombre de la misma
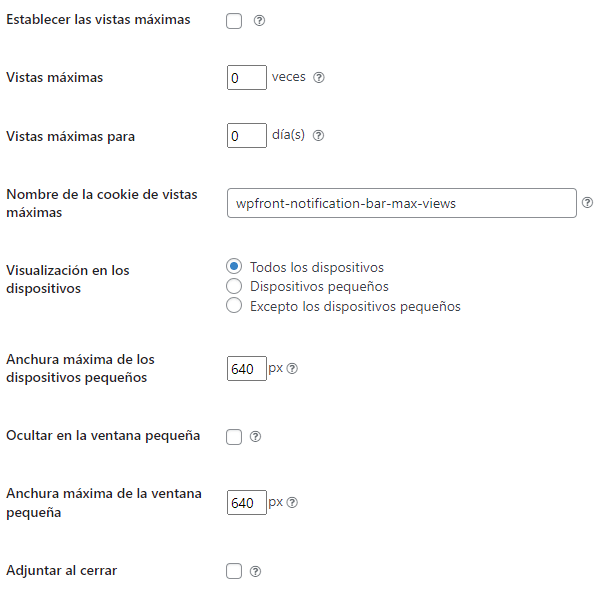
- Establecer las vistas máximas: Si se habilita esta opción es posible definir en las siguientes dos opciones las visitas máximas y su duración
- Vistas máximas: Definir el numero de visitas
- Vistas máximas para: Definir el numero de días que permanecerá la barra oculta al alcanzar el numero máximo de visitas
- Nombre de la cookie de vistas máximas: Podemos definir un nombre para la cookie que se establece cuando se cierra la barra, para reiniciar la cookie solo basta con cambiar el nombre de la misma
- Visualización en los dispositivos: Se puede seleccionar en que dispositivos va a mostrarse la barra, si en todos, en móviles o solo en vista de escritorio
- Anchura máxima de los dispositivos pequeños: Si se define que la vista será solo para dispositivos móviles es posible estipular el ancho a partir de que será tomada esta proporción
- Ocultar en la ventana pequeña: Si se activa esta opción la barra se ocultara en móvil
- Anchura máxima de la ventana pequeña: Se define un ancho en el que la barra estará oculta
- Adjuntar al cerrar: esta es una vista alterna de la barra, se recomienda activarla solo si hay problemas de compatibilidad
Contenido
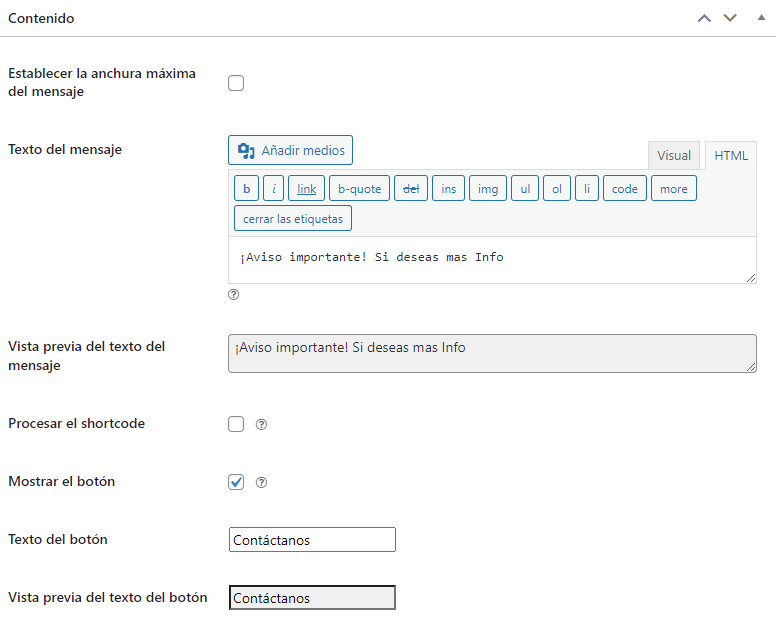
Desde la sección de contenido vamos a poder definir el texto que aparecerá en nuestra barra superior de WordPress, además de poder incluir un botón, las acciones de dicho botón y la capacidad de agregar shortcodes, veamos a detalle las opciones disponibles.
- Establecer la anchura máxima del mensaje: Al habilitar la opción haremos que el contenido tome el ancho acorde a si mismo en lugar que el ancho del contenedor
- Texto del mensaje: Desde esta sección vamos a poder agregar el contenido de la barra
- Procesar el shortcode: Si se activa esta opción le daremos la potestad al campo anterior de que pueda interpretar los shortcode de WordPress de manera correcta y así invocarlos dentro de la barra
- Mostrar el botón: Permite agregar un botón junto al mensaje que hemos agregado en el contenido de la barra
- Texto del botón: Definimos el texto que tendrá el botón correspondiente
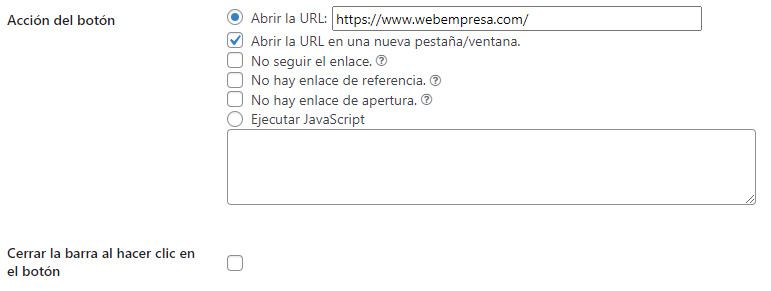
- Acción del botón: Tendremos múltiples opciones a seleccionar donde cada una de ellas nos permitirá definir cual será el comportamiento que tendrá el botón antes activado.
- Cerrar la barra al hacer clic en el botón: De activarse esta opción además de las funciones definidas en el botón en la selección anterior podremos agregar una acción mas justo al hacer clic en el botón, en este caso el ocultar la barra
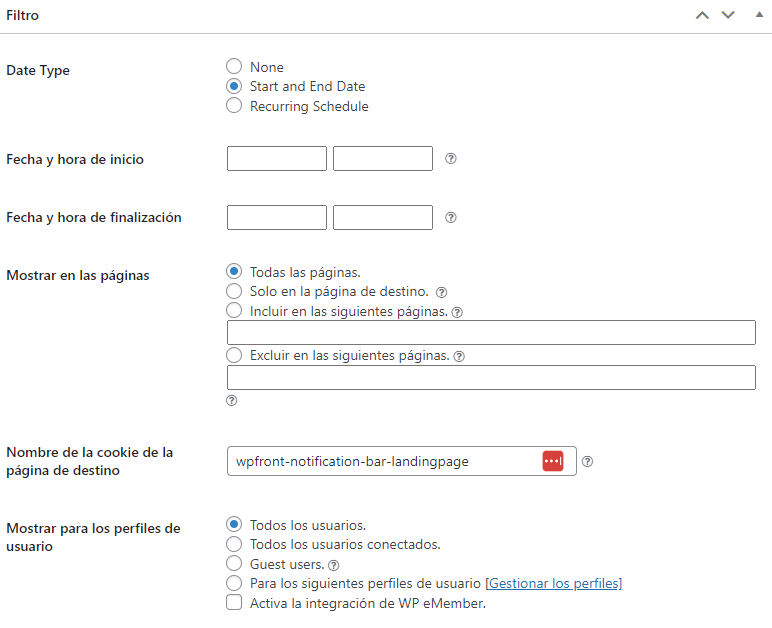
Filtro
Desde el siguiente apartado tendremos el control de programar cuando y en que páginas queremos que se muestre nuestra top bar de WordPress notificaciones, también es posible el definir por tipo de usuario quienes pueden ver la barra y quienes no, estas opciones son lo suficientemente flexibles para múltiples casos como ofertas de tiempo limitado o enunciados que se muestren solo a usuarios registrados.
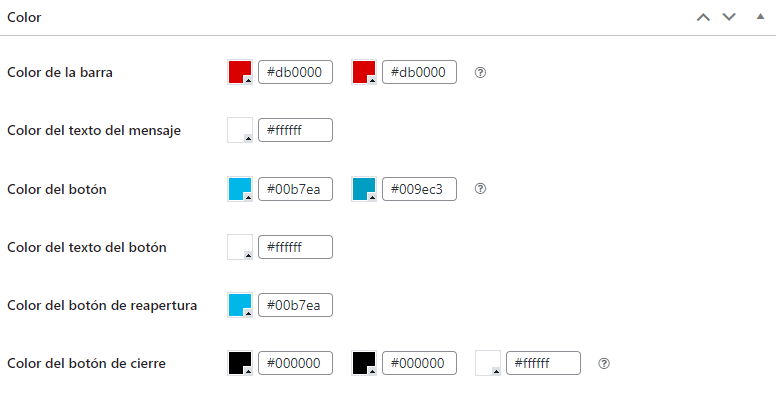
Color
En la seccicón de color podemos definir el fondo ya sea de un color plano o degradado y los colores que corresponden a los elementos que se encuentran en el contenido de la barra de notificaciones, nos referimos a el texto y los botones.
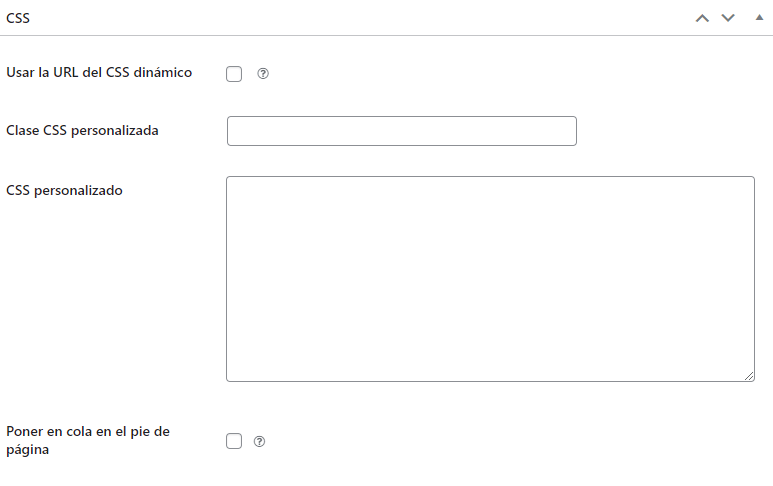
CSS
En el apartado final tenemos la posibilidad de agregar estilos personalizados por medio de CSS donde podemos establecer una clase a la barra en general y directamente añadir los estilos en este apartado.
Hay un par de opciones relacionadas con la optimización de este CSS generado las cuales una “Usar la URL del CSS dinámico” para mejor aprovechamiento de la cache del sitio y “Poner en cola en el pie de página” que posiciona todos los CSS en la carga final de los assets de la pagina.
Resultado final
Podemos validar el resultado final ya sea activando la barra a la vista al publico o desde el enlace de vista previa.
Para fines del ejemplo así es como a quedado.
Conclusiones
Sin duda el uso de una barra superior en WordPress de notificación es un método para llamar la atención de nuestros visitantes de una forma directa, hemos podido ver que podemos crear este elemento tan simple o tan complejo como queramos, pudiendo así adaptarlo a cualquiera que sea el caso de uso, ya sea para una promoción por tiempo limitado, una alerta con información de interés o simplemente un enunciado que puede ser visto y omitido en cualquier momento; las opciones son muchas pero ya dependerá del caso que se quiera utilizar.
Si deseas consultar mas artículos de utilidad donde revisamos como implementar una variedad de complementos y plugins puedes echarle un vistazo a los siguientes:
- Mejores plugins de botones flotantes en WordPress
- Cómo mostrar diferentes sidebar en WordPress
- Plugins WordPress para redes sociales
- Plugins WordPress para redes sociales
- Plugins de tablas para WordPress
- Crear CTA en Divi
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.