Gutenberg está ganando cada vez más relevancia en la creación de la estructura y funcionalidad de sitios web en WordPress. A pesar de la amplia gama de bloques y complementos disponibles que expanden sus capacidades, es posible encontrarnos en situaciones donde necesitamos un bloque específico que aún no está disponible.
En estos casos, si tenemos un nivel avanzado de conocimientos en programación, podemos crear bloques dinámicos personalizados en Gutenberg para satisfacer nuestra necesidad inmediata.
A continuación, vamos a describir de una forma simplificada cómo podemos crear bloques dinámicos en Gutenberg.
Tabla de contenidos
¿Qué es Gutenberg?
Gutenberg es la nueva forma de estructurar contenido en WordPress, basada en bloques, que ofrece más opciones de diseño y una experiencia de edición más moderna y versátil.
Reemplazó al editor clásico de WordPress y se introdujo en la versión 5.0 de WordPress. En lugar de escribir contenido en un editor de texto plano, Gutenberg permite crear contenido utilizando bloques individuales. Cada bloque puede contener diferentes tipos de contenido, como texto, imágenes, videos, formularios, widgets, y más.
La ventaja de Gutenberg es que hace que la creación de contenido en WordPress sea más flexible y visual. Es posible arrastrar y soltar bloques para diseñar tus páginas y entradas de una manera más intuitiva. También facilita la personalización y la creación de diseños más atractivos sin necesidad de conocimientos de programación.
¿Qué son los bloques dinámicos en Gutenberg?
Los bloques dinámicos en Gutenberg son una característica avanzada que permite que ciertos bloques de contenido se actualicen automáticamente en función de la información del sitio web o de fuentes externas. Estos bloques pueden mostrar datos en tiempo real sin que sea necesario el editar manualmente el contenido cada vez que cambie.
Por ejemplo, es posible utilizar un bloque dinámico para mostrar automáticamente las publicaciones del blog más recientes, los productos más vendidos de la tienda en línea o el clima actual en la ubicación del usuario. Estos bloques obtienen datos de fuentes como la base de datos de WordPress, feeds RSS o servicios web externos.
La ventaja de los bloques dinámicos es que ahorran tiempo y esfuerzo, ya que no es necesario actualizar el contenido manualmente cada vez que cambie. Esto es especialmente útil en sitios web que requieren información en constante actualización. Los bloques dinámicos hacen que el sitio sea más dinámico y relevante para los visitantes.
¿Cuándo usar bloques dinámicos en Gutenberg?
Los bloques dinámicos son ideales cuando queremos mantener cierto contenido fresco y actualizado en el sitio web sin tener que realizar actualizaciones manuales constantes. Esto ahorra tiempo y garantiza que tu sitio esté siempre actualizado para todos los usuarios.
Así como hay disponibles bloques reutilizables, los bloques dinámicos en Gutenberg son realmente útiles cuando queremos mostrar contenido que necesita actualizarse automáticamente en tu sitio web.
Vamos a mencionar algunas situaciones en las que es apropiado utilizar bloques dinámicos:
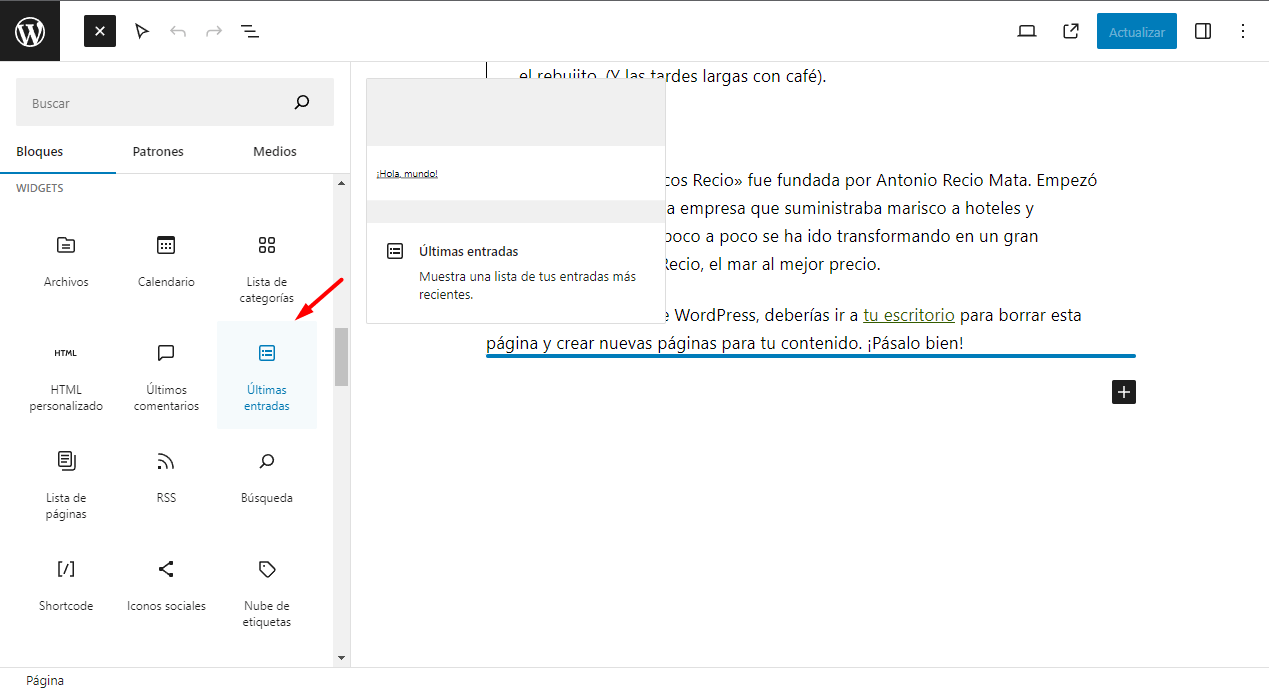
Últimas publicaciones o noticias: si tenemos un blog o una sección de noticias en nuestro sitio web, podemos usar bloques dinámicos para mostrar automáticamente las publicaciones más recientes en la página de inicio o en una sección específica.
Productos destacados: en una tienda en línea construida con WooCommerce u otra plataforma similar, los bloques dinámicos pueden mostrar automáticamente los productos más vendidos, los productos en oferta o los productos nuevos sin que sea necesario actualizar manualmente estas secciones.
Listas de precios y tasas de cambio: en sitios web financieros o de comercio internacional, los bloques dinámicos pueden mostrar tasas de cambio o listas de precios actualizadas automáticamente.
Contenido de redes sociales: es posible emplear bloques dinámicos para mostrar las publicaciones recientes o las actualizaciones de las redes sociales más destacadas al vincular las cuentas correspondientes de dicha plataforma con nuestro sitio web.
Calendarios de eventos: si en el sitio web sirve para mostrar y organizar eventos regularmente, un bloque dinámico puede mostrar automáticamente los próximos eventos con todos sus detalles actualizados.
Clima y pronóstico: si tenemos un sitio web relacionado con el pronóstico del tiempo y requerimos un widget que muestre el clima en WordPress, un bloque dinámico puede mostrar automáticamente el pronóstico del tiempo actualizado en tiempo real.
¿Cómo crear bloques dinámicos en Gutenberg?
Para el siguiente ejemplo vamos a seguir una serie de pasos para poder crear un bloque personalizado en un ambiente local de WordPress.
Primero que nada debemos tener instalado en nuestro computador Node.js.
(Visita el sitio web haciendo clic en la imagen ↑)
Además de esto, como hemos mencionado, trabajaremos bajo un ambiente local que estará alojado en nuestro ordenador. Si por casualidad no tenemos claros los pasos a seguir recomendamos echarle un vistazo al siguiente artículo que muestra de forma detallada como podemos instalar WordPress en local paso a paso.
(Visita el artículo haciendo clic en la imagen ↑)
Ya con el ambiente local preparado y la herramienta de Node.js instalado podemos proseguir, lo primero que debemos hacer es invocar una práctica herramienta nativa WordPress que nos permitirá ahorrarnos trabajo al generar los archivos necesarios para crear un bloque en Gutenberg llamada “@wordpress/create-block”.
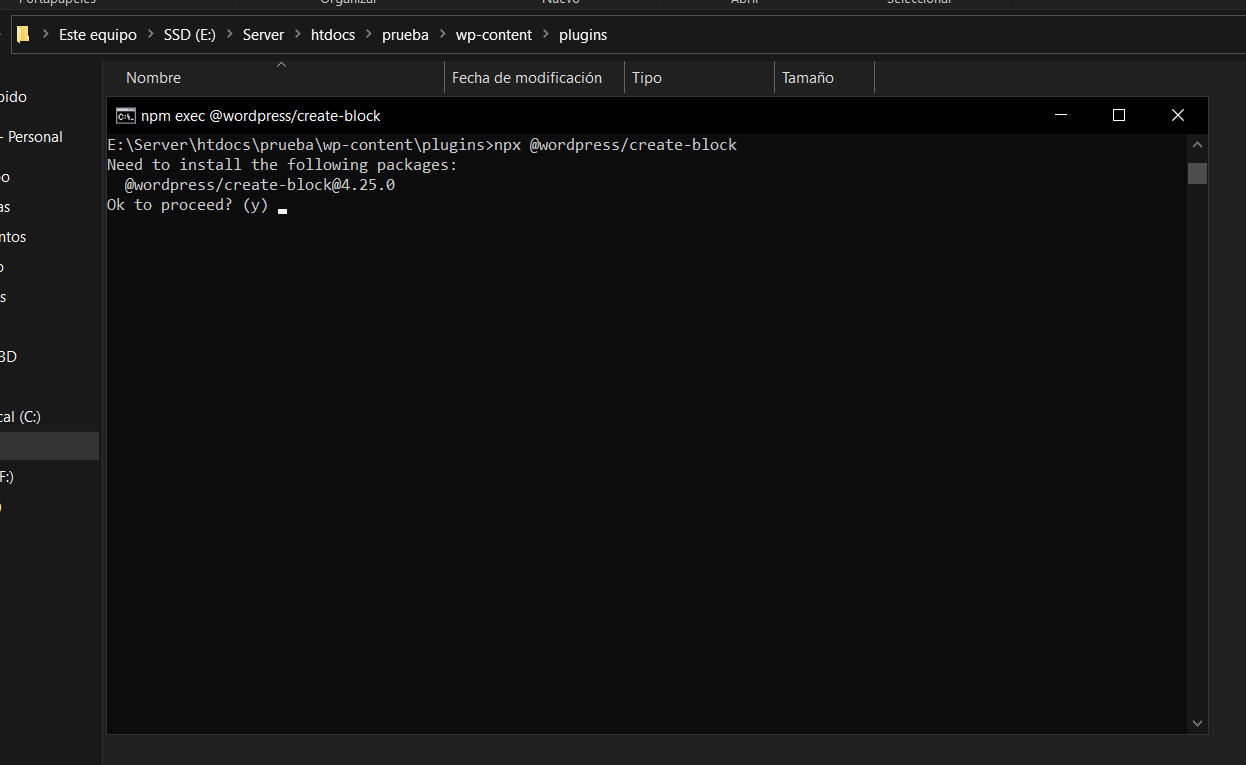
Para darle uso debemos ejecutar la ventana de comandos desde el directorio de plugins de nuestra instalación de WordPress en local, si la instalación se encuentra en una unidad de disco que no corresponde a la unidad principal es posible cambiar de disco con colocar la letra que corresponde y dos puntos, en mi caso es “E:”.
Luego podemos seguir la ruta hasta el directorio de “Plugins”.
npx @wordpress/create-block
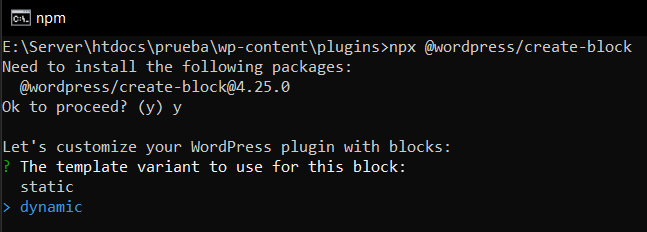
Para continuar con el proceso de instalación vamos a marcar la letra “y”.
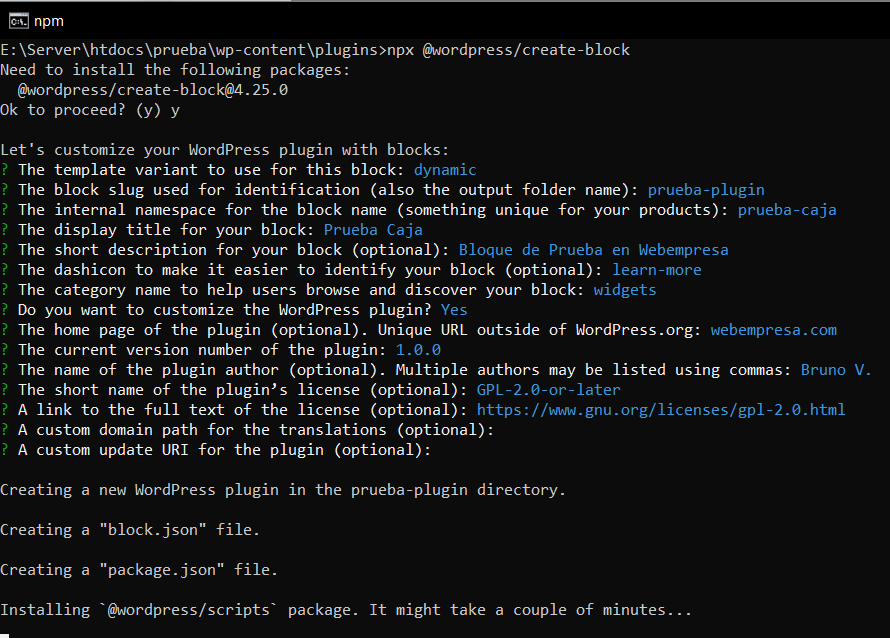
Luego aparecerán varias consultas relacionadas para darle sentido al bloque que vamos a crear, entre estas características tenemos las siguientes:
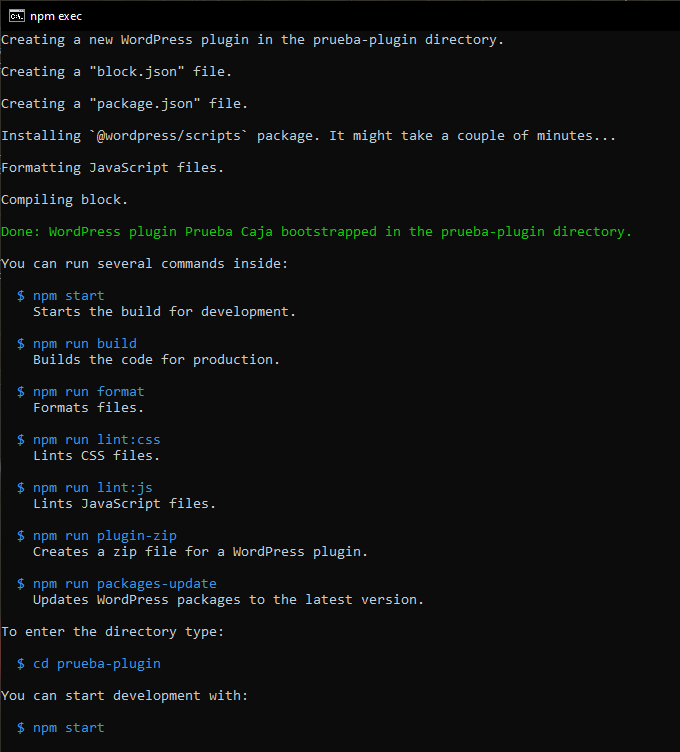
Una vez listo el proceso culminado al pasar algunos minutos veremos lo siguiente desde la ventana de comandos.
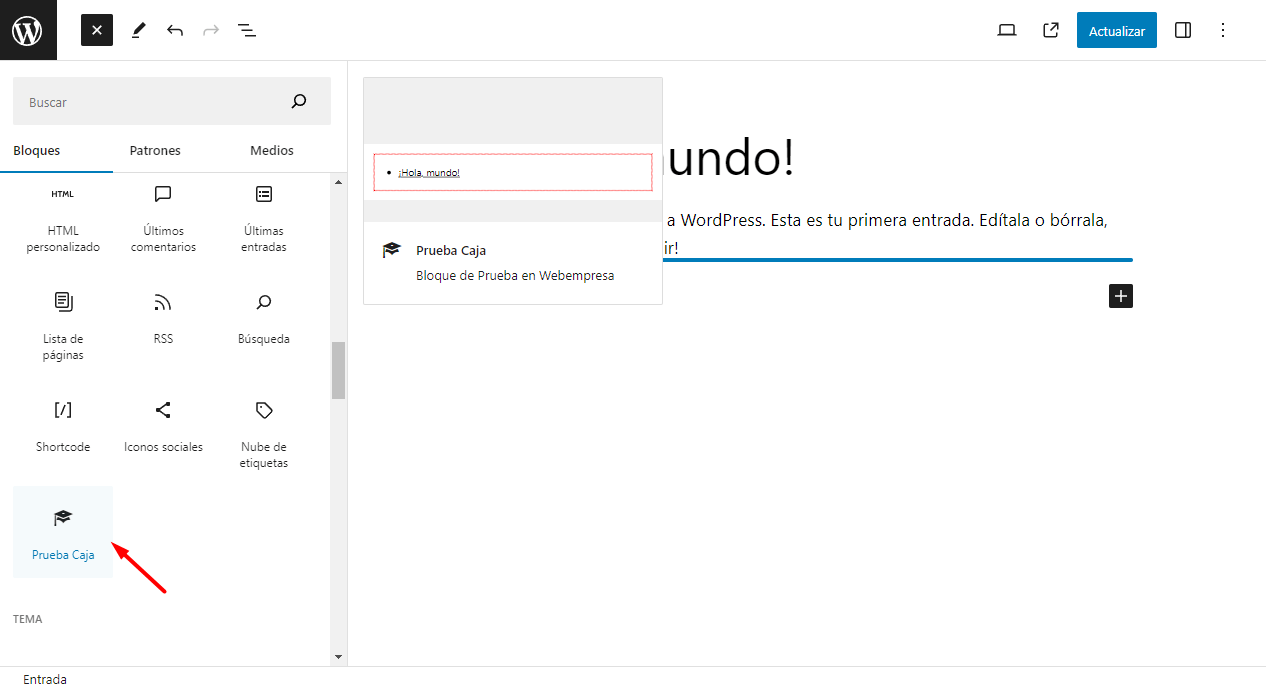
Ahora podemos consultar desde el apartado de plugins que en efecto se ha creado el plugin de “Prueba Caja” que debemos activar para que posteriormente pueda ser usado desde el apartado de bloques del editor.
Pese a que el plugin y el bloque existan aún no hay una funcionalidad definida, es por ello que vamos a darle un propósito al bloque recién creado.
Desde los archivos que generamos anteriormente podemos añadir las distintas funcionalidades que queramos, en este caso vamos a mostrar un listado de las últimas publicaciones.
Editando el archivo edit.js
Si bien tenemos un bloque dinámico funcional en la interfaz, también es importante brindarle al usuario la misma vista previa en el editor de bloques.
La estructura del archivo sería la siguiente:
import { __ } from '@wordpress/i18n';
import ServerSideRender from '@wordpress/server-side-render';
import { useBlockProps, InspectorControls } from '@wordpress/block-editor';
import {
Disabled,
TextControl,
ToggleControl,
PanelBody,
PanelRow,
QueryControls,
} from '@wordpress/components';
import metadata from './block.json';
import './editor.scss';
export default function Edit( { attributes, setAttributes } ) {
const blockProps = useBlockProps( {
className: '-dynamic-block',
} );
const { postsToShow, showHeading, heading, order, orderBy } = attributes;
const onChangeHeading = ( newHeading ) => {
setAttributes( { heading: newHeading } );
};
const toggleHeading = () => {
setAttributes( { showHeading: ! showHeading } );
};
return (
<>
<InspectorControls>
<PanelBody
title={ __( 'Settings', 'dynamic-block' ) }
initialOpen={ true }
>
<PanelRow>
<fieldset>
<ToggleControl
label={ __(
'Show a heading before',
'dynamic-block'
) }
help={
showHeading
? __(
'Heading displayed',
'dynamic-block'
)
: __(
'No Heading displayed',
'dynamic-block'
)
}
checked={ showHeading }
onChange={ toggleHeading }
/>
</fieldset>
</PanelRow>
{ showHeading && (
<PanelRow>
<fieldset>
<TextControl
label={ __( 'Heading', 'dynamic-block' ) }
value={ heading }
onChange={ onChangeHeading }
help={ __(
'Text to display above the alert box',
'dynamic-block'
) }
/>
</fieldset>
</PanelRow>
) }
<QueryControls
{ ...{ order, orderBy } }
numberOfItems={ postsToShow }
onOrderChange={ ( value ) =>
setAttributes( { order: value } )
}
onOrderByChange={ ( value ) =>
setAttributes( { orderBy: value } )
}
onNumberOfItemsChange={ ( value ) =>
setAttributes( { postsToShow: value } )
}
/>
</PanelBody>
</InspectorControls>
<div { ...blockProps }>
<Disabled>
<ServerSideRender
block={ metadata.name }
skipBlockSupportAttributes
attributes={ attributes }
/>
</Disabled>
</div>
</>
);
}
Podemos definir de forma simplificada la estructura del código de la siguiente manera:
Importación de módulos: el código comienza importando varios módulos de WordPress y bibliotecas relacionadas. Estos módulos se utilizan más adelante en el código.
Definición de la función Edit: se declara una función llamada Edit que toma dos argumentos: “attributes” y “setAttributes”. Estos argumentos representan los atributos del bloque y una función para establecer estos atributos.
Uso de “useBlockProps”: se utiliza la función “useBlockProps” para establecer propiedades del bloque, como su clase CSS.
Extracción de atributos: se extraen varios atributos del bloque, como “postsToShow”, “showHeading”, “heading”, “order” y “orderBy”. Estos atributos se utilizan para configurar y personalizar el bloque.
Manejo de cambios en el encabezado: se definen dos funciones, “onChangeHeading” y “toggleHeading”, que permiten cambiar y mostrar u ocultar el encabezado del bloque según las acciones del usuario.
InspectorControls: aquí se define la sección de configuración del bloque que aparece en el editor. Los usuarios pueden ajustar las opciones, como mostrar u ocultar el encabezado y configurar el encabezado en sí. También hay controles para ordenar y filtrar elementos.
ServerSideRender: dentro del bloque de contenido principal, se utiliza “ServerSideRender” para mostrar el contenido generado dinámicamente. Este bloque se alimenta con los atributos y el nombre del bloque.
Añadir funcion WP_Query al archivo principal del bloque
Tomando el archivo base del bloque, que debe encontrarse en la raíz de la carpeta del plugin con su mismo nombre, debemos incluir la siguiente estructura.
function we_tutorial_dynamic_block_block_init() {
register_block_type(
__DIR__ . '/build',
array(
'render_callback' => 'we_tutorial_dynamic_block_recent_posts',
)
);
}
add_action( 'init', 'we_tutorial_dynamic_block_block_init' );
/**
* Renders the dynamic block on server.
*
* @param array $attributes The block attributes.
*
* @return string Returns the post content with latest posts added.
*/
function we_tutorial_dynamic_block_recent_posts( $attributes ) {
$args = array(
'posts_per_page' => $attributes['postsToShow'],
'post_status' => 'publish',
'order' => $attributes['order'],
'orderby' => $attributes['orderBy'],
'ignore_sticky_posts' => true,
'no_found_rows' => true,
);
$query = new WP_Query();
$latest_posts = $query->query( $args );
$li_html = '';
foreach ( $latest_posts as $post ) {
$post_link = esc_url( get_permalink( $post ) );
$title = get_the_title( $post );
if ( ! $title ) {
$title = __( '(no title)', 'dynamic-block' );
}
$li_html .= '<li>';
$li_html .= sprintf(
'<a class="dynamic-block-recent-posts__post-title" href="%1$s">%2$s</a>',
esc_url( $post_link ),
$title
);
$li_html .= '</li>';
}
$classes = array( 'dynamic-block-recent-posts' );
$wrapper_attributes = get_block_wrapper_attributes( array( 'class' => implode( ' ', $classes ) ) );
$heading = $attributes['showHeading'] ? '<h3>' . $attributes['heading'] . '</h3>' : '';
return sprintf(
'<div %2$s>%1$s<ul>%3$s</ul></div>',
$heading,
$wrapper_attributes,
$li_html
);
}
Podemos definir de forma simplificada la estructura del código de la siguiente manera:
we_tutorial_dynamic_block_block_init(): esta es una función que se ejecuta cuando WordPress se inicia. Su propósito principal es registrar un nuevo tipo de bloque. Utiliza la función register_block_type() para definir las características del bloque. El primer argumento especifica la ubicación del bloque y, el segundo argumento, incluye las opciones del bloque como una función de representación (render_callback) que se llamará cuando se genere el contenido del bloque.
add_action(‘init’, ‘we_tutorial_dynamic_block_block_init’): aquí se utiliza la función add_action() para asociar la función we_tutorial_dynamic_block_block_init() con el evento ‘init’. Esto asegura que el bloque se registre durante la inicialización de WordPress.
we_tutorial_dynamic_block_recent_posts($attributes): esta función se utiliza como la función de representación (render_callback) para el bloque dinámico. Recibe un array de atributos que se utilizan para personalizar el contenido del bloque.
Creación de consulta WP_Query(): se crea una instancia de la clase WP_Query para realizar una consulta de WordPress. Los parámetros de la consulta, como ‘posts_per_page’, ‘order’, ‘orderby’, se establecen en función de los atributos proporcionados.
Generación del HTML de las publicaciones recientes: se recorren las publicaciones obtenidas en la consulta y se genera una lista HTML con enlaces a estas publicaciones. Si una publicación no tiene título, se muestra ‘(sin título)’.
Creación de clases y atributos del bloque: se definen las clases CSS y los atributos del bloque, que se utilizarán para el contenedor principal del bloque.
Generación del contenido final: se utiliza la función sprintf() para ensamblar el contenido final del bloque. Esto incluye un encabezado (si showHeading es verdadero), la lista de publicaciones recientes y los atributos del bloque.
Editando el archivo render.php
El archivo “render.php” es un archivo personalizado que se utiliza para definir cómo se renderizará y mostrará el contenido dinámico generado por ese bloque.
Por lo general incluirá código PHP que se encargará de generar el HTML o el contenido que se mostrará en la página web cuando se inserta el bloque en una entrada o página de WordPress.
En esta ocasión el código que tendrá en su estructura es el siguiente:
<?php echo we_tutorial_dynamic_block_recent_posts( $attributes );
Una vez que hayamos finalizado el proceso de edición de los archivos, nuestro nuevo bloque dinámico estará listo para su uso en el editor de Gutenberg. Sin embargo, si deseamos ampliar su funcionalidad o hacerlo más complejo, es necesario manipular los archivos previamente generados y agregar las funciones necesarias de acuerdo con el módulo específico que requerimos.
Esta flexibilidad para personalizar y extender la funcionalidad del bloque es una de las ventajas clave de trabajar con bloques dinámicos en Gutenberg, ya que nos permite adaptarlos completamente a nuestras necesidades y requerimientos específicos.
Conclusión
La creación de bloques dinámicos personalizados en Gutenberg para WordPress nos otorga un control total sobre cómo se ve y funciona nuestro sitio web.
Una ventaja significativa es que, si tenemos habilidades avanzadas de codificación, podemos crear estos bloques dinámicos para cumplir funciones que normalmente requerirían la instalación de plugins o soluciones externas. Esto elimina la necesidad de depender de recursos adicionales para satisfacer nuestras necesidades actuales.
Al ser una solución personalizada, podemos adaptarla de manera precisa a requerimientos concretos, brindando una experiencia única a nuestros visitantes y resolviendo problemas particulares. Además, estos bloques dinámicos hechos a medida pueden mejorar el rendimiento del sitio y garantizar su compatibilidad a largo plazo, lo que nos ahorra tiempo y esfuerzo en el futuro.
También te puede interesar:
- ¿Cómo exportar e importar bloques en Gutenberg?
- Visibilidad de los bloques de Gutenberg en WordPress
- ¿Cómo crear bloques personalizados en WordPress?
- Cómo programar en WordPress
- WordPress o HTML, ¿Cuál elegir?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.