Cuando estamos construyendo nuestro sitio web uno de los elementos que mas llama la atención de los visitantes es el encontrar carruseles de imagenes, los cuales le aportan un dinamismo y toque moderno a nuestra pagina además de poder mostrar una gran cantidad de imagenes y contenido sin sobrecargar la navegación ni la experiencia al usuario.
Divi por defecto pese a que si tiene un modulo de galería no posee de forma nativa un modulo especifico para agregar estos carruseles, es por ello que a continuación vamos a revisar no una sino varias alternativas que tenemos disponibles para poder crear nuestros carruseles en Divi de una forma rápida e intuitiva.
Tabla de contenidos
Image Carousel Module for Divi
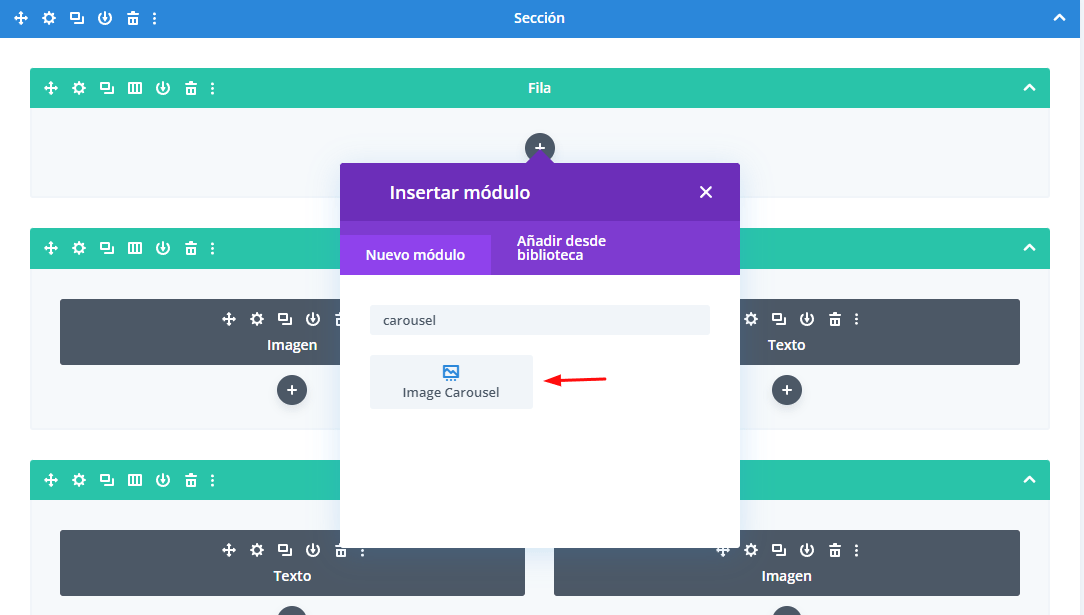
Comenzamos con el siguiente plugin el cual pese a lo simple si que cumple muy bien su función, al instalarlo vamos a poder ver disponible el modulo de “Image Carousel” disponible en nuestro constructor.
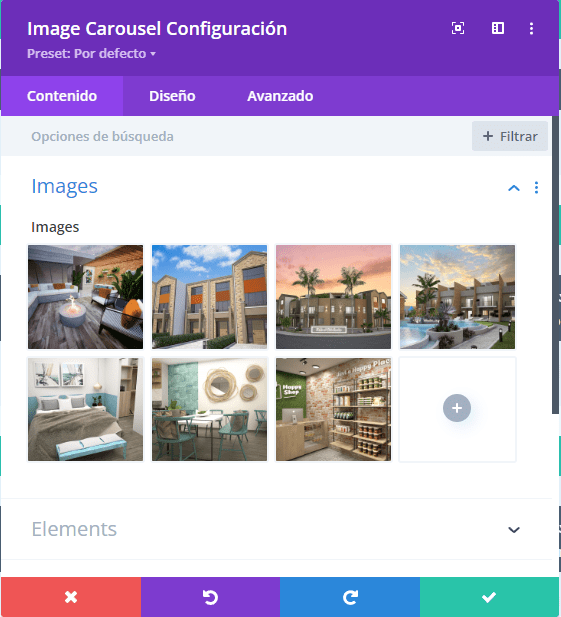
Una vez agregado el modulo vamos a proseguir añadiendo unas imagenes para luego validar su funcionamiento.
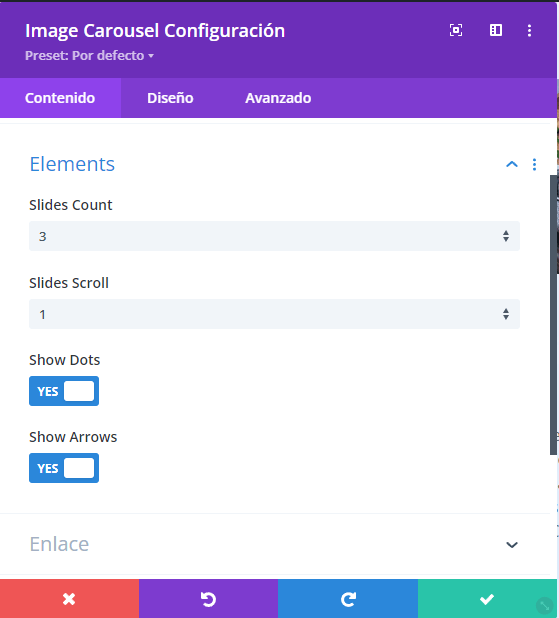
Luego de agregadas las imagenes podemos configurar el comportamiento del carrusel desde el apartado de “Elements” donde encontraremos las siguientes opciones.
-Slides Count: Corresponde a el numero de columnas que va a mostrar el carrusel
-Slides Scroll: Es el numero de imagenes que van a ir pasando en la transición, como por ejemplo podemos ir mostrando cada diapositiva una a una o cada tres en tres
-Show Dots: Para activar y desactivar los puntos de paginación
-Show Arrows: Para activar y desactivar las flechas para pasar entre imagenes
Tambien desde la pestaña “Diseño” vamos a poder darle estilo a nuestro carrusel, vamos a repasar estas opciones.
Desde el apartado de Diseño podemos encontrar lo siguiente:
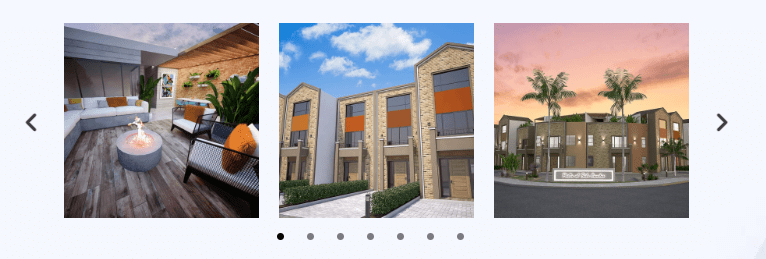
-Layout: El cual nos presenta 3 formas en las que puede verse nuestro carrusel, vamos a verlas.
Default
Es la vista de forma convencional.
Center Mode
En esta vista la imagen del centro toma un aspecto un poco mas grande haciéndola ver destacada.
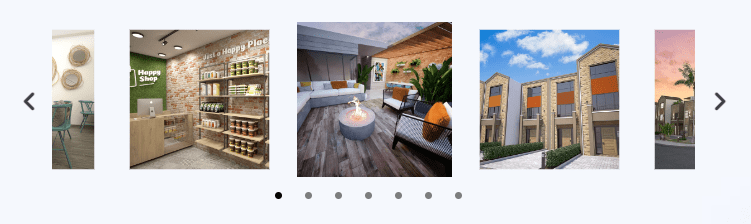
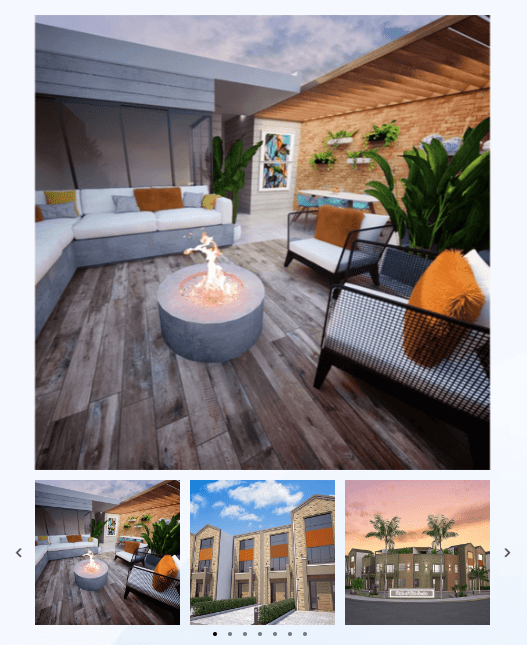
Syced Mode
Por ultimo en esta vista la imagen mostrada al momento se encuentra en un contenedor superior de forma amplia mientras que las demas se posiciona abajo en forma de miniaturas.
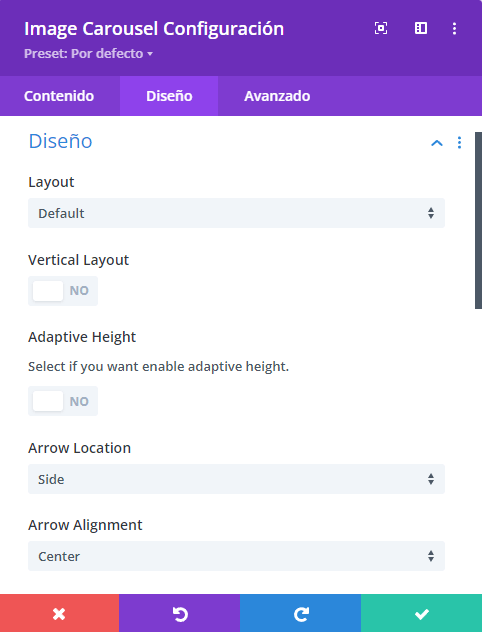
-Vertical Layout: Al activarlo/desactivarlo nos permite intercambiar la disposicion del carrusel si en vista vertical u horizontal
-Adaptive Height: Esta opción al ser activada hace que si las imagenes varían en su altura pues el carrusel se adapta a dicha imagen
-Arrow location: En esta opción podemos disponer de donde van a situarse las flechas, ya que por defecto están a los lados del carrusel pero pueden colocarse sobre el contenedor o debajo del contenedor
-Arrow Alignment: Además de poder mover las flechas sobre o debajo del contenedor del carrusel podemos decidir su alineación, si es a la izquierda, a la derecha o al centro
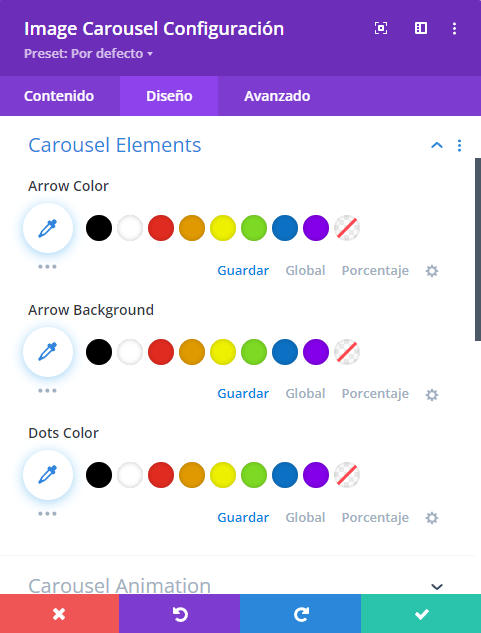
Siguiendo con las opciones de Diseño veamos el apartado de “Carousel Elements” el cual nos permite cambiar los colores de los elementos involucrados en el carrusel, los cuales son las flechas y los puntos
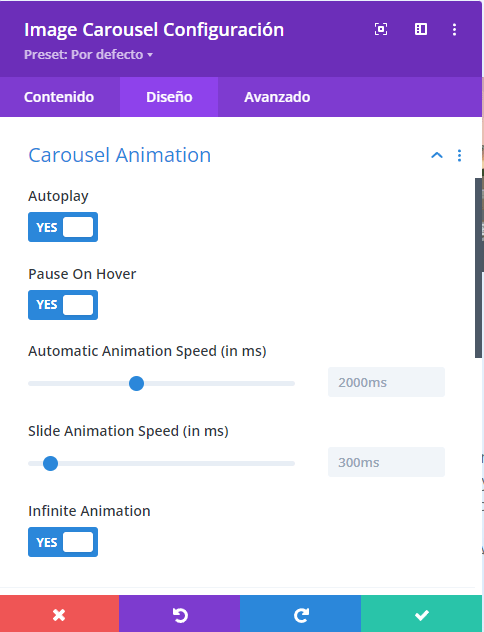
Por ultimo pero no menos importante tenemos el apartado de “Carousel Animation” donde podremos encontrar las siguientes opciones:
-Autoplay: Al activarse hará que el carrusel haga el pase de diapositivas de forma automática, además de mostrar opciones extras las cuales ya las vamos a definir
-Pause On Hover: Solo con la opción de Autoplay activada estará disponible esta opción, la cual se trata de que cuando posicionemos el cursor sobre el carrusel la reproducción automática va a detenerse o no
-Automatic Animation Speed: Este rango determina en milisegundos cual es el intervalo de tiempo entre diapositivas para que pase a la siguiente en la reproducción automática
-Slide Animation Speed: Este rango determina en milisegundos el efecto de transición entre una diapositiva y otra al ser cambiadas de forma manual por el usuario, ya sea desde las flechas o desde los puntos
-Infinite Animation: Esta opción al activarse permite de que el carrusel pueda repetirse de forma indefinida, ya que de lo contrario el final del carrusel seria la ultima imagen que fue agregada al mismo
Repasando las opciones de configuración indispensables podremos tener un resultado como el siguiente sin mucho esfuerzo, para ser un plugin simple vaya que si nos presenta varias formas de personalización.
Carruseles con DiviTorque
DiviTorque es un plugin con un compendio de módulos para Divi que nos proporcionan varias opciones interesantes, entre todas ellas solo en esta ocasion vamos a tomarle especial atención al que corresponde al carrusel de imagenes.
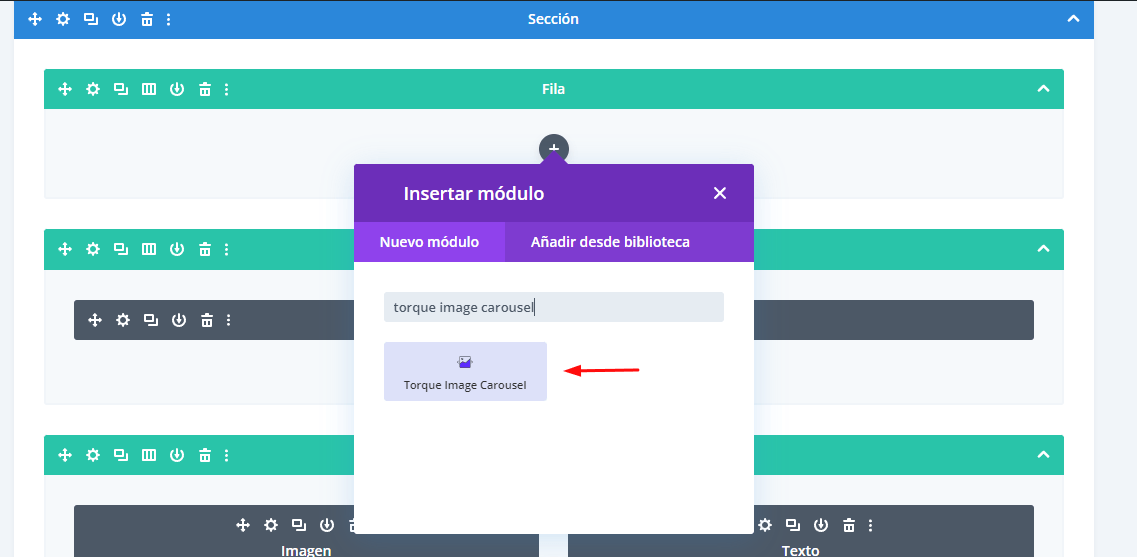
Una vez instalado vamos a proseguir a buscar el modulo llamado “Torque Image Carousel”
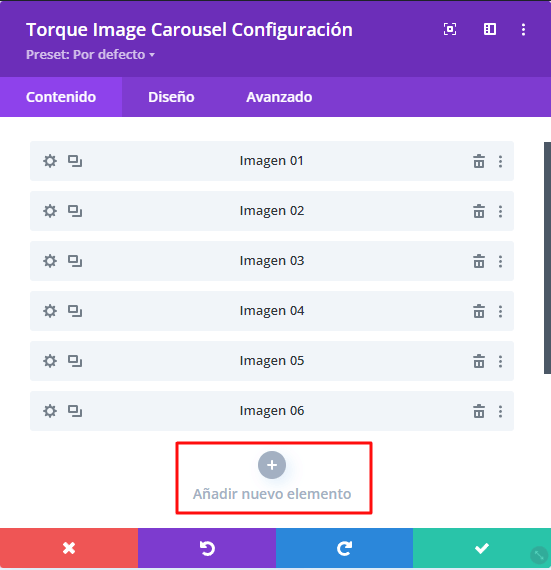
Ya en las opciones del modulo desde la pestaña de “Contenido” vamos a agregar nuestras imagenes, la peculiaridad acá es que tenemos muchas mas opciones disponibles que el caso anterior por lo que cada imagen será tomada como un elemento interno, dicho elemento tiene sus propias opciones de personalización.
Teniendo esto en cuenta vamos a agregar una imagen desde la opción “Añadir nuevo elemento”
Configurar Contenido de la Imagen
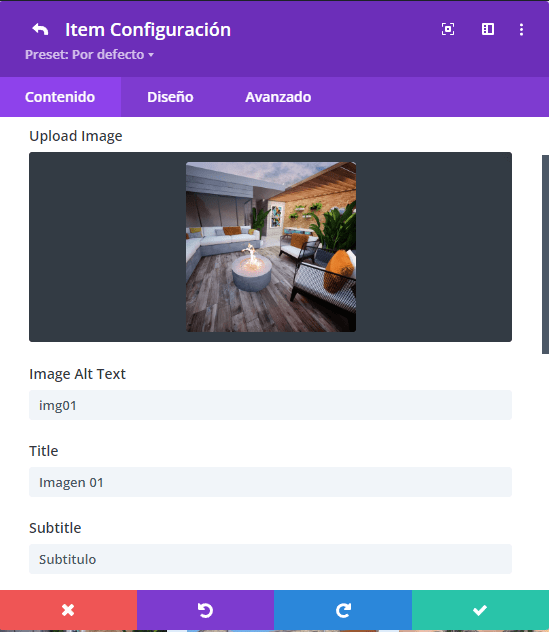
El nuevo Item que corresponde a la imagen tiene las siguientes opciones en la pestaña de Contenido
-Upload Image: Cargar la foto que deseamos
-Image Alt Text: El texto Alt que tomara el lugar de la foto si esta por alguna razón no puede ser cargada por el navegador
-Title: Titulo que puede ser agregado debajo de la imagen
-Subtitle: Subtitulo que puede ser agregado debajo del titulo de la imagen
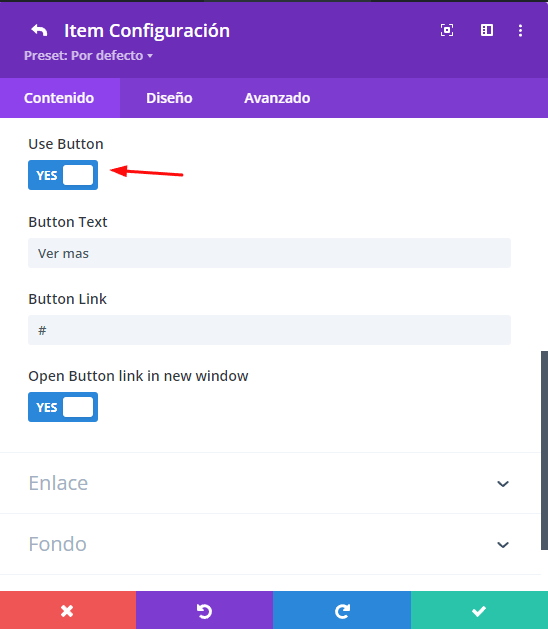
Ademas de las opciones descritas podemos encontrar una en particular que permite añadir un botón debajo de la imagen, la opción “Use Button” al ser seleccionada se despliegan las siguientes opciones:
-Button Text: El texto que tendrá el botón a agregar
-Button Link: El enlace que tendrá el botón
-Open Button link in new window: Activar o desactivar que el enlace asignado en la opción anterior se abra en una pestaña nueva
Configurar Diseño de la Imagen
Una vez configurado las opciones de la pestaña Contenido vamos a ver que tanto podemos personalizar nuestra imagen y sus elementos desde la pestaña de Diseño
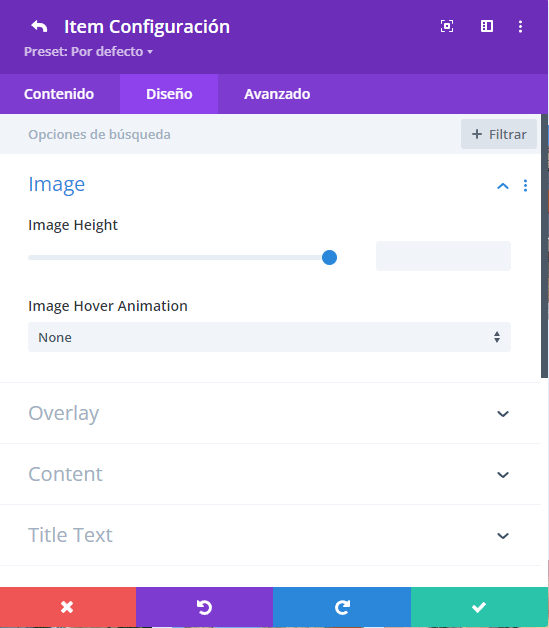
En la opcion de “Image” podemos configurar lo siguiente:
-Image Height: Podremos delimitar el alto de la imagen en pixeles o en porcentajes
-Image Hover Animation: Desde este selector tendremos disponibles una variedad de efectos que se le pueden asignar a la imagen al momento que el cursor pase por encima de ella
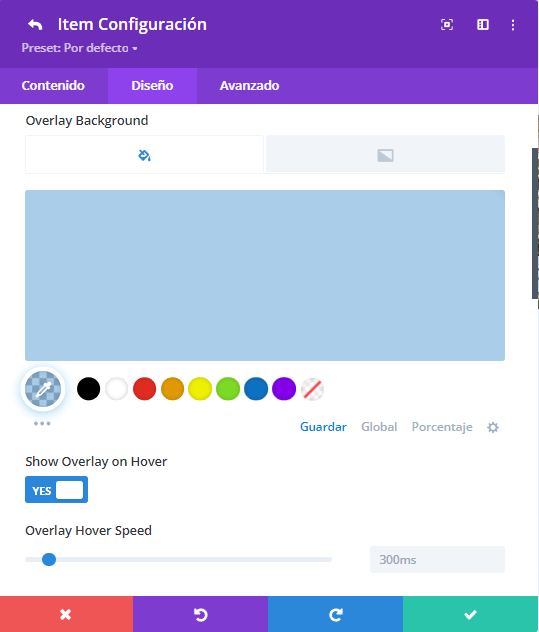
En la opcion de “Overlay” podemos configurar lo siguiente:
-Overlay Background: Podremos definir una capa encima de la imagen, dicha capa puede ser un color solido o un degradado
-Show Overlay on Hover: Por defecto al estar desactivada esta opción el overlay es aplicado directamente a la imagen sin embargo si es activada el overlay solo sera mostrado cuando el cursor pase por encima de la imagen, ademas de ser activada mostrara una opción adicional llamada “Overlay Hover Speed”
-Overlay Hover Speed: luego de activar “Show Overlay on Hover” podremos definir la velocidad que tendrá la transición del overlay en la imagen en milisegundos
Continuando con las configuraciones en la opcion “Overlay”
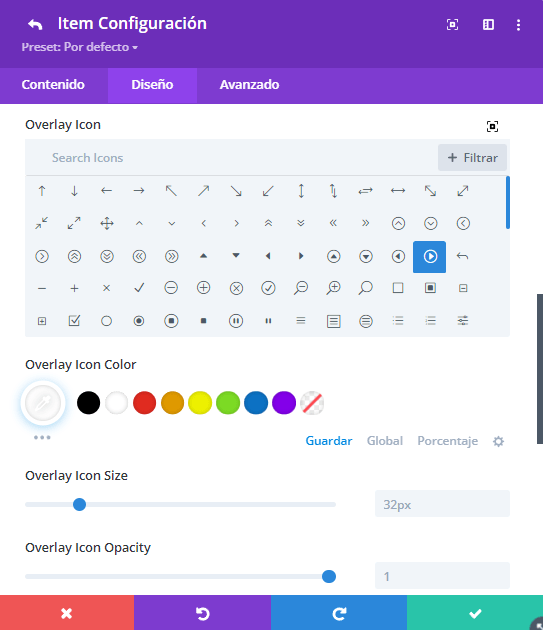
-Overlay Icon: Podemos asignar un icono del listado disponible que aparecerá en el overlay, esta configuración es heredada de la que vimos anteriormente, si configuramos que el overlay aparecerá al hacer hover en la imagen, el icono asignado aparecerá también bajo ese mismo principio.
-Overlay Icon Color: El color que va a tener el icono seleccionado
-Overlay Icon Size: El tamaño del icono en pixeles
-Overlar Icon opacity: La opacidad del icono seleccionado, donde 1 es totalmente visible y al reducir este numero va tomando transparencia
En la opcion de “Content” podemos configurar lo siguiente:
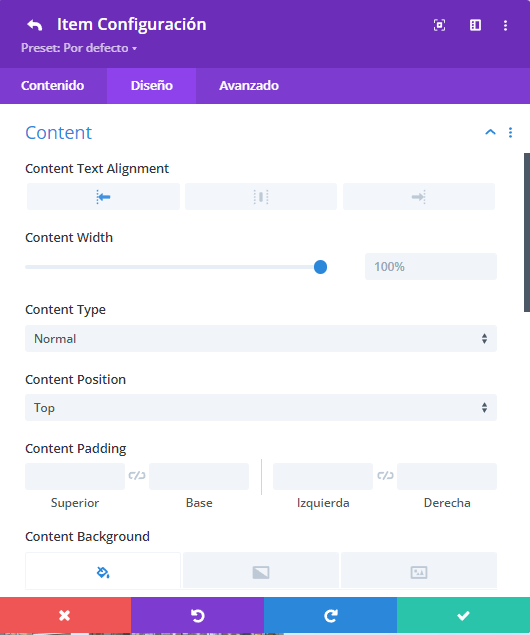
-Content Text Alignment: La alineación que van a tener los elementos debajo de la imagen, (Titulo, subtitulo y boton), estos elementos pueden estar alineados en las posiciones izquierda, derecha y centrado
-Content Width: Podemos definir el ancho del contenedor del contenido en porcentajes
-Content Type: Un selector donde se encuentra preseleccionada la opción “Normal” lo que significa que el contenido estará debajo de la imagen, si seleccionamos “Absolute” este contenido pasara a estar dentro de la imagen como si de una capa superior se tratase
-Content Position: Podemos disponer la posición del contenido, por defecto esta seleccionado “Bottom” pero es posible pasar dicho contenido arriba de la imagen seleccionando “Top”.
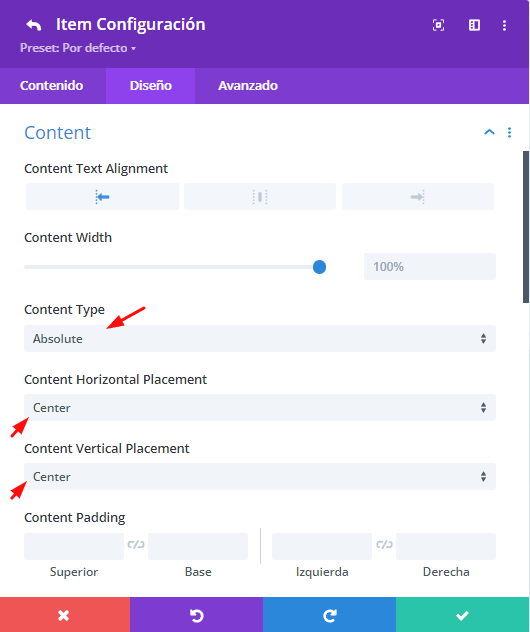
Siguiendo las configuraciones de la opción “Content Type” si seleccionamos “Absolute” hará que las opciones mostradas de “Content Position” cambien de forma drástica añadiendo un par de selectores según este caso, vamos a verlo
-Content Horizontal Placement: La alineación horizontal del contenido absoluto sobre la imagen
-Content Vertical Placement: La alineación vertical del contenido absoluto sobre la imagen
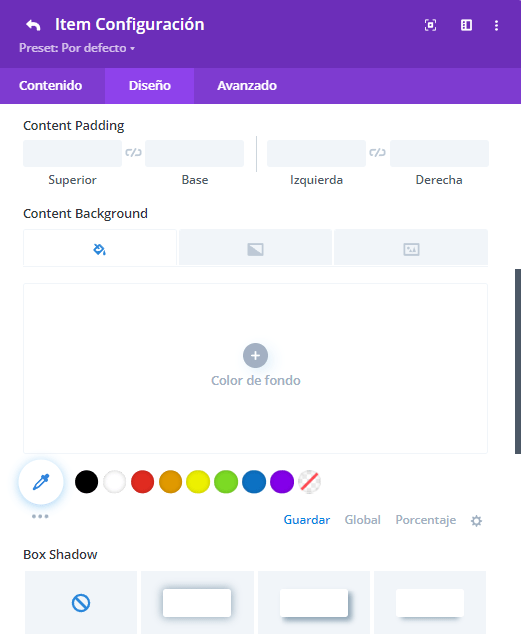
Continuando con las configuraciones en la opción “Content”
-Content Padding: Aplicar espaciado al contenido
-Content Background: Aplicar un fondo al contenido el cual puede ser un color solido, un degradado o una imagen
-Box Shadow: Aplicar sombras alrededor del contenedor para dar un efecto de realzado
De resto las opciones que quedan por definir son Title Text, Subtitle Text y Buttom sin embargo sus opciones de configuración son las convencionales de los elementos que ya conocemos en Divi así que repasarlas seria redundante.
Regresando a los Ajustes del Carrusel
Despues del repaso que le hemos hecho a todas las opciones de los items que albergan las imagenes ya podemos volver a los ajustes del propio Carrusel los cuales son bastante peculiares, vamos a verlos.
En la seccion de “Carousel Settings” las opciones están dividas en dos subpestañas, General y Advanced
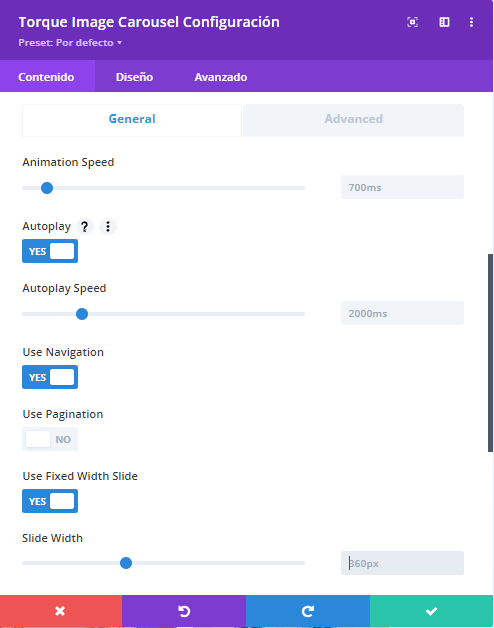
En la pestaña General podemos configurar lo siguiente:
-Animation Speed: Definir la velocidad del pase de las imagenes en milisegundos
-Autoplay: Si esta activo el carrusel va a reproducirse por si mismo además de hacer visible la siguiente opcion
-Autoplay speed: Disponible si esta activa la opción de “Autoplay” se define la velocidad de la reproducción automática
-Use Navigation: Define si se muestran las flechas para navegar entre las imagenes del carrusel
-Use Pagination: Define si se muestran los puntos inferiores para navegar entre las imagenes del carrusel
-Use Fixed Width Slide: Al activarse se despliega la opción de “Slide Width” la cual permite delimitar un ancho especifico para cada slide que conforma el carrusel
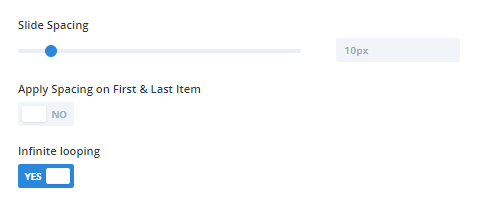
Continuando con las configuraciones en la pestaña “General”
-Slide Spacing: Aplica espaciado entre los slides del carrusel
-Apply Spacing on First & Last item: Esta opción activa hace que el primer y el ultimo slide tengan un espaciado por defecto
-Infinite Looping: Determina que el carrusel al llegar al final pueda seguir reproduciéndose nuevamente desde el primer slide
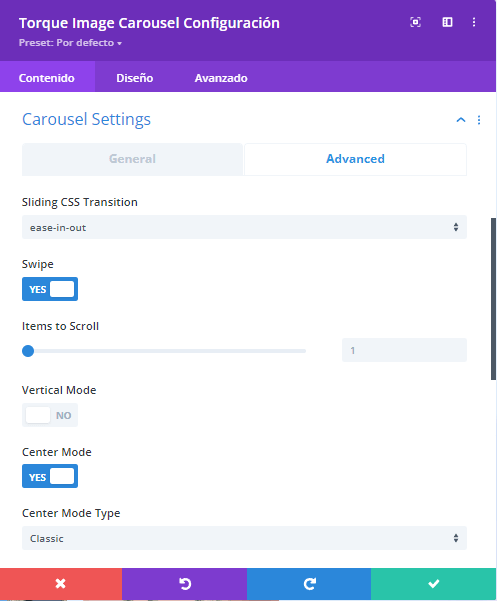
En la pestaña Advanced podemos configurar lo siguiente:
-Sliding CSS Transition: En el selector podemos escoger el tipo de animación que hará el carrusel al pasar entre un slide y otro
-Swipe: Habilita que sea posible mover los slides con el gesto de arrastrar ya sea con el cursor o con el dedo en dispositivos móviles
-Items to Scroll: Definir la cantidad de slides que se muestran al usar la paginación (Flechas o Puntos)
-Vertical Mode: Al activarlo/desactivarlo nos permite intercambiar la disposicion del carrusel si en vista vertical u horizontal
-Center Mode: Hace que el slide activo siempre este posicionado en el centro del carrusel
-Center Mode Type: Solo cuando se activa “Center Mode” esta opción se hace disponible y permite cambiar entre “Classic” que es la vista convencional y “Highlighted” donde hace que el slide ya centrado tenga una proporción mas grande que los demás
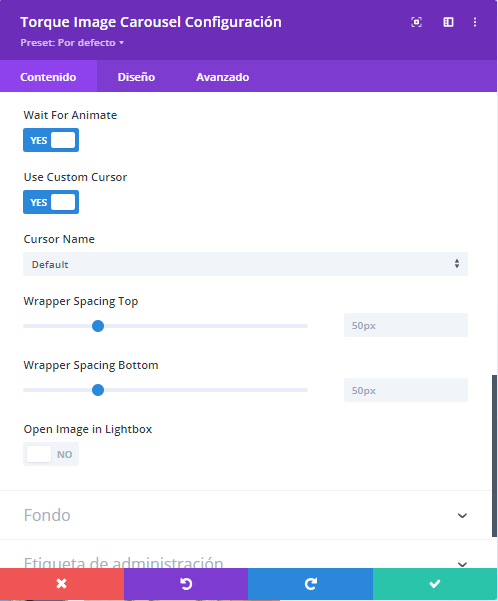
Continuando con las configuraciones en la pestaña “Advanced”
-Wait For Animate: Activar/desactivar que sea necesario que suceda una animación para que se muestre el slide
-Use Custom Cursor: Al habilitar esta opción podemos escoger un cursor diferente que se muestre sobre el carrusel
-Cursor Name: Solo cuando se activa “Use Custom Cursor” tendremos disponible un selector que nos permite escoger el tipo de cursor que queremos sea mostrado
-Wrapper Spacing Top: Definir el espaciado superior de todo el carrusel
-Wrapper Spacing Bottom: Definir el espaciado inferior de todo el carrusel
-Open image in lightbox: Al activar esta opción le damos la potestad a la imagen de que al hacerle clic se abra en su resolución máxima en lightbox
Ajustando el Diseño del Carrusel
Ahora vamos a dirigirnos a la pestaña de Diseño dentro del modulo del carrusel donde encontraremos las secciones que nos permitirán modificar las flechas y los puntos solo si estan activos desde las configuraciones ya repasadas en la pestaña de contenido.
Navigation
Entre las opciones generales no hace falta que sean definidas ya que de por si son bastante obvias, por ejemplo, podremos definir desde el ancho, el largo, el tamaño del icono, el fondo, la posición, el borde y el color del icono.
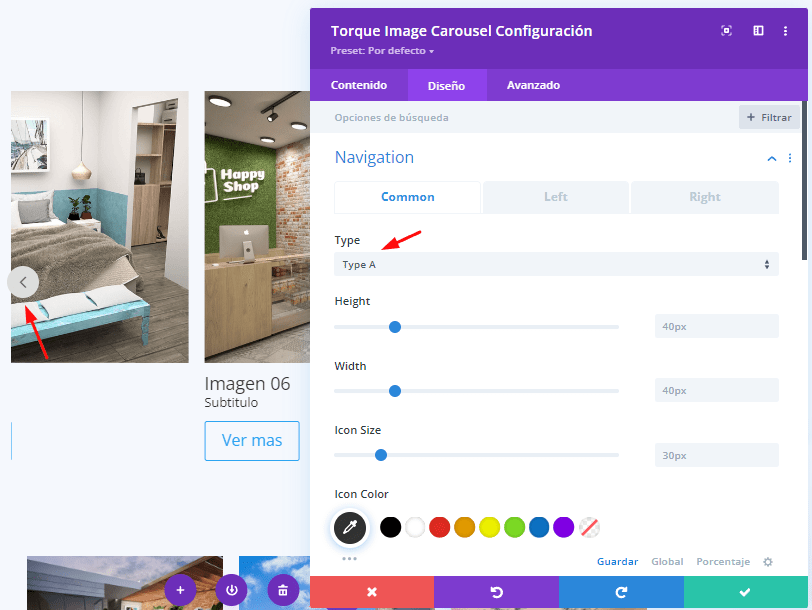
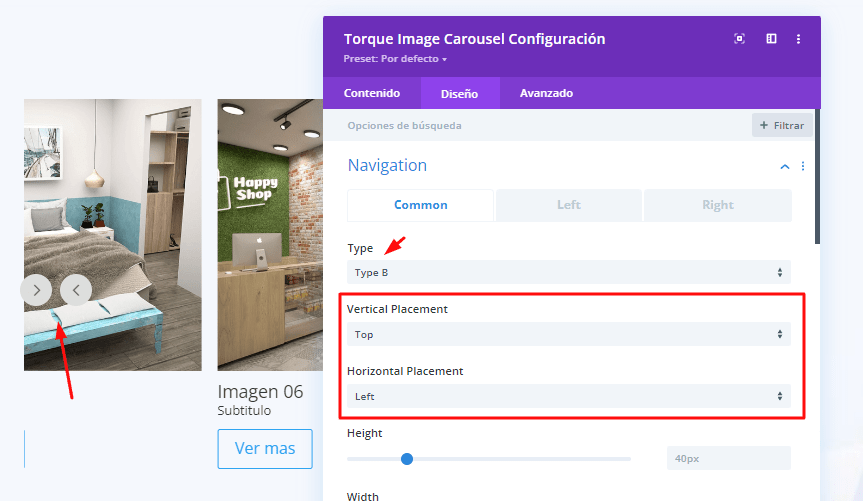
Cabe destacar que una opción de interés es la llamada “Type” la cual define si las flechas de navegación estarán situadas a los lados del carrusel (Type A) o a un lateral del carrusel (Type B).
Y como es de costumbre acorde al Type seleccionado las opciones de posición y estilo cambian por ejemplo.
Type A
Type B
Además tenemos en el mismo apartado de “Navigation” unas subpestañas que nos permiten personalizar los iconos de la izquierda y la derecha
Pagination
Al igual que el apartado de Navigation estas opciones son muy similares pero en este caso corresponden a los estilos de los puntos de paginación, recordemos que tal como con el caso de las flechas, estas opciones dependen de que en las opciones de configuración situadas en la pestaña de Contenido deben estar activas la Paginación o la Navegación, de lo contrario no serán visibles los ajustes que hagamos a estos elementos.
Dentro de la sección tenemos un par de subpestañas que delimitan los estilos para los estados que puede tener la paginación como tal, uno es cuando el punto que corresponde a un slide no es el activo y otro es cuando el punto y el slide son los activos, vamos a verlo en la siguiente imagen.
Hemos podido repasar todas las opciones relevantes que conforman este modulo que sin duda tiene un nivel de adaptación y personalización superior al caso que hemos presentado anteriormente, a continuación un vistazo del resultado final de nuestro ejemplo.
Crear Carrusel sin Plugin
En esta ocasion no vamos a revisar las opciones de un plugin ya que no haremos uso de ninguno, solo haremos uso de modulos que tenemos disponibles en Divi por defecto y un codigo personalizado que nos ayudara a que la magia ocurra, vamos a ello.
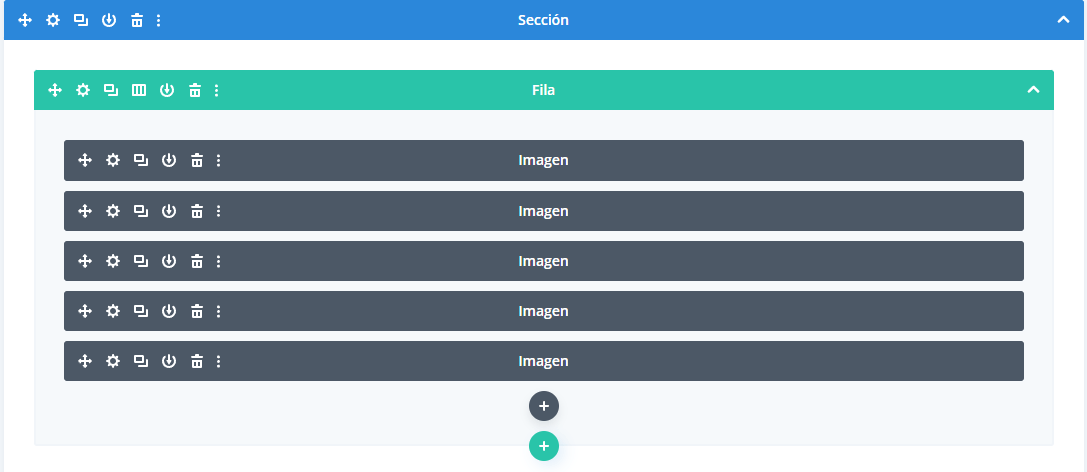
Primero que nada en una fila con una sola columna vamos a agregar los modulos que deseamos sean convertidos en slides del carrusel, en este caso utilizaremos imagenes pero esto podria facilmente ser adaptado a cualquier otro modulo disponible.
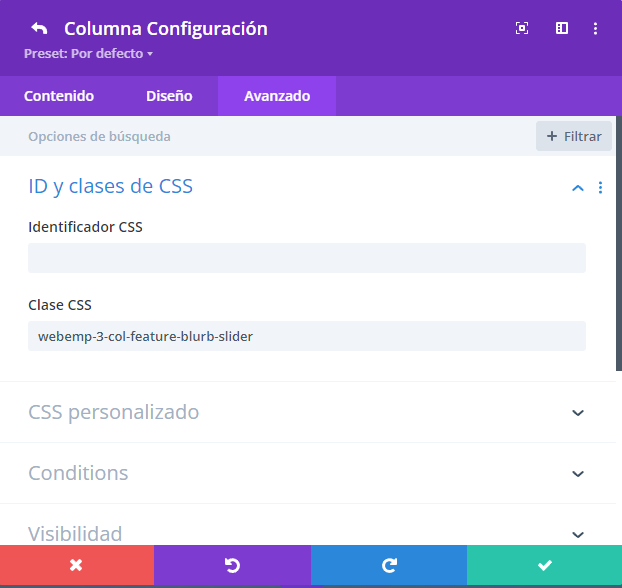
Ahora bien, ya con nuestra fila de una columna y con nuestros modulos de imagen agregados vamos a estipularle unas clases CSS tanto a la columna como a cada uno de los modulos de imagen.
Para la columna desde la pestaña Avanzado, colocaremos la siguiente clase
webemp-3-col-feature-blurb-slider
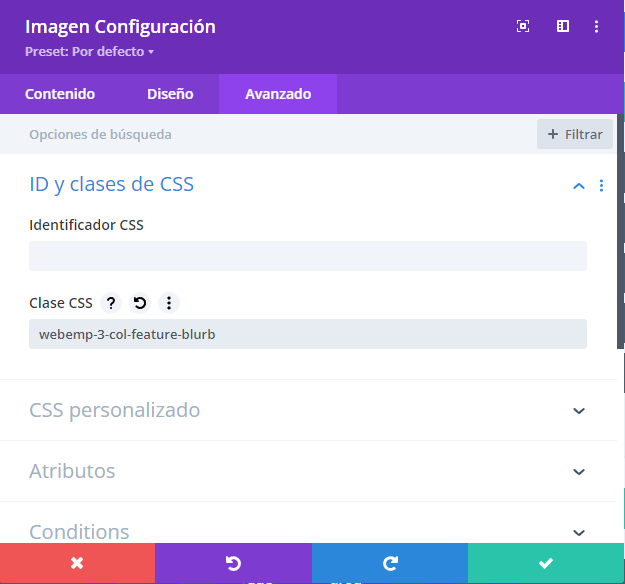
Para cada modulo de imagen desde la pestaña Avanzado, colocaremos la siguiente clase
webemp-3-col-feature-blurb
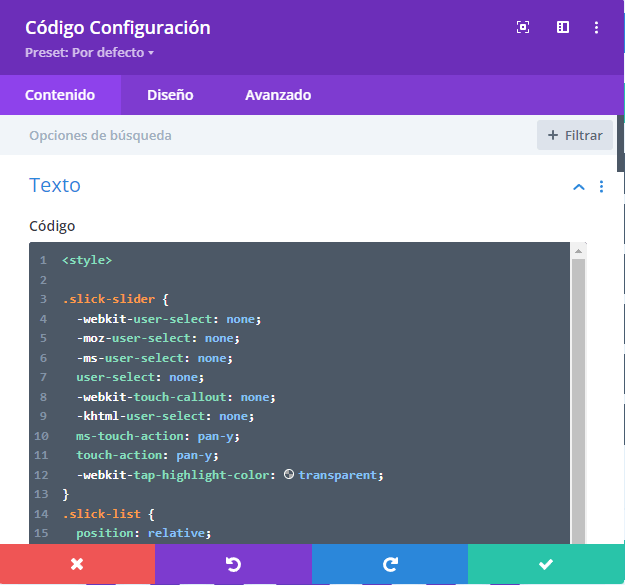
Hasta ahora todo muy simple, ahora vamos a añadir un modulo de Codigo, dicho modulo debe estar ubicado fuera de la columna que contiene las imagenes, asi evitaremos que se vea un espacio vacio, en este modulo de codigo vamos a colocar lo siguiente:
<style>
.slick-slider {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-khtml-user-select: none;
ms-touch-action: pan-y;
touch-action: pan-y;
-webkit-tap-highlight-color: transparent;
}
.slick-list {
position: relative;
display: block;
overflow-x: hidden;
margin: 0;
padding: 0 0 0px;
}
.slick-track:before, .slick-track:after {
display: table;
content: '';
}
.slick-slide {
position: relative;
float: left;
height: 100%;
min-height: 1px;
}
.webemp-3-col-feature-blurb-slider .slick-arrow, .webemp-3-col-feature-blurb-slider .slick-arrow:hover, .webemp-3-col-feature-blurb-slider .slick-arrow:focus {
position: absolute;
font-size: 0;
line-height: 0;
padding: 0;
color: transparent;
outline: none;
background: #2EA3F2;
border: none;
cursor: pointer;
top: 50%;
transform: translateY(-50%);
z-index: 100;
height: 35px;
vertical-align: middle;
border-radius: 50%;
width: 35px;
}
.webemp-3-col-feature-blurb-slider .slick-prev { left: -50px; }
.webemp-3-col-feature-blurb-slider .slick-next { right: -50px; }
.webemp-3-col-feature-blurb-slider .slick-arrow:before {
font-family: ETmodules;
color: #000;
background: transparent;
opacity: 1;
font-size: 30px;
vertical-align: middle;
color: #fff;
text-align: center;
}
.webemp-3-col-feature-blurb-slider .slick-arrow:hover:before { opacity: 0.8; }
.webemp-3-col-feature-blurb-slider .slick-prev:before { content: '\34'; }
.webemp-3-col-feature-blurb-slider .slick-next:before { content: '\35'; }
.entry-content ul.slick-dots {
position: absolute;
bottom: -25;
display: block;
width: 100%;
padding: 0;
margin: 0;
list-style: none;
text-align: center;
}
.slick-dots li {
position: relative;
display: inline-block;
margin: 0 5px;
padding: 0;
cursor: pointer;
}
.slick-dots li button {
font-size: 0;
line-height: 0;
display: block;
width: 10px !important;
height: 10px !important;
padding: 0;
cursor: pointer;
color: transparent;
border: 0;
outline: none;
background-color: #5a5a5a !important;
border-radius: 10px;
}
.slick-dots li.slick-active button { background-color: #2EA3F2; }
@media(max-width: 980px) {
.webemp-3-col-feature-blurb-slider .slick-prev { left: -32px; }
.webemp-3-col-feature-blurb-slider .slick-next { right: -30px; }
}
@media(max-width: 499px) {
.webemp-3-col-feature-blurb-slider .slick-prev { left: -26px; }
.webemp-3-col-feature-blurb-slider .slick-next { right: -24px; }
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.js"> </script>
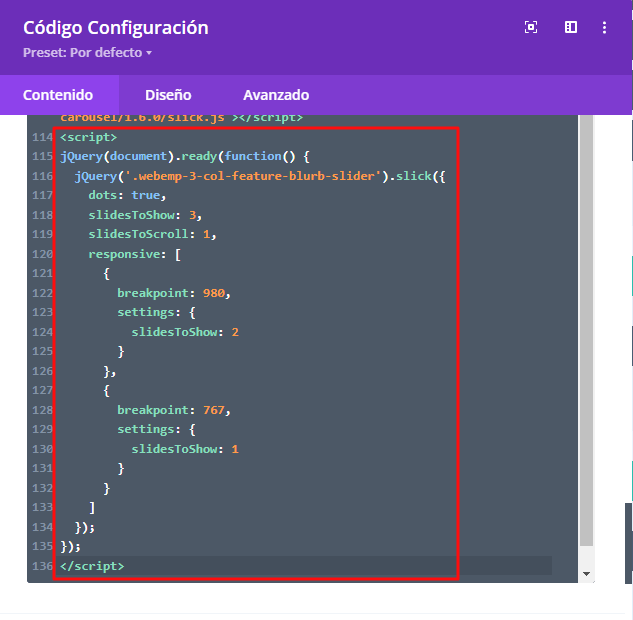
<script>
jQuery(document).ready(function() {
jQuery('.webemp-3-col-feature-blurb-slider').slick({
dots: true,
slidesToShow: 3,
slidesToScroll: 1,
responsive: [
{
breakpoint: 980,
settings: {
slidesToShow: 2
}
},
{
breakpoint: 767,
settings: {
slidesToShow: 1
}
}
]
});
});
</script>
Guadamos cambios y validamos que se han aplicado las modificaciones tal como lo esperado.
Recordemos que en su mayoría todos los estilos de navegación, paginación y cantidad de slides pueden modificarse en el código compartido, también es importante considerar que los módulos pueden ser ajustados sus estilos de forma independiente e igual el carrusel seguirá funcionando.
¡Rápida y eficiente solución!
Conclusiones
Como hemos podido apreciar hay muchas maneras de poder llegar a un fin, en este caso el crear un carrusel en Divi, una funcionalidad que pese a que no esta incluida en el constructor por defecto sin duda ya no estaremos limitados por esta ausencia teniendo múltiples herramientas a escoger para poder crear dichos carruseles a nuestro gusto.
Si deseas potenciar aun mas tus desarrollos con Divi te recomendamos echarle un vistazo a los siguientes cursos gratuitos que están disponibles para ti.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.