Entre los mejores temas para WordPress encontramos una gran variedad de temas premium. Hay algunos de ellos que son particularmente populares como es el caso de Flatsome.
En este caso vamos a ver como podemos crear un pie de pagina (Footer) personalizado, utilizando el constructor integrado al tema.
Tabla de contenidos
Desde nuestro panel de administración en WordPress vamos a dirigirnos a la opción lateral UX Blocks la cual estará disponible cuando instalas el tema Flatsome.
Una vez en dicha opción vamos a añadir un nuevo bloque desde el botón de “Añadir nuevo“.
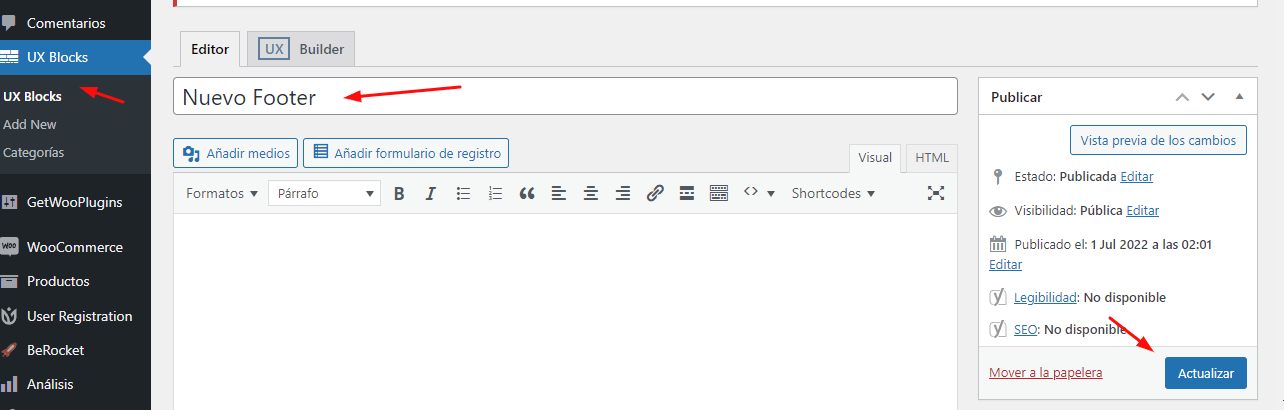
Proseguimos a dar formato a nuestra nueva sección, le asignamos un título y guardamos cambios.
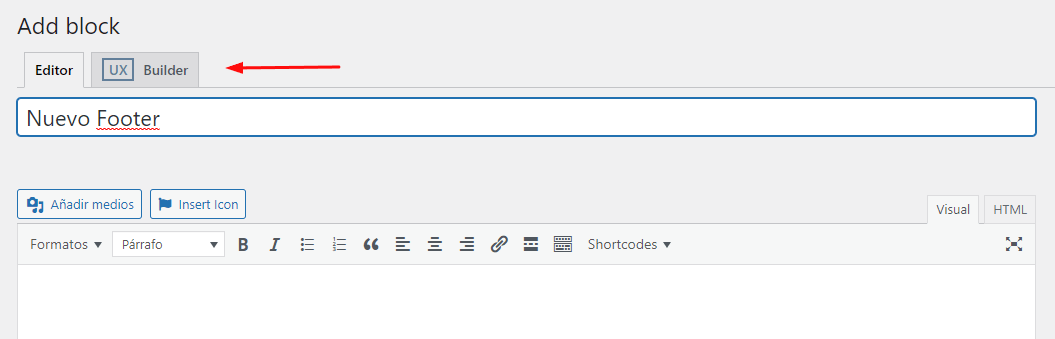
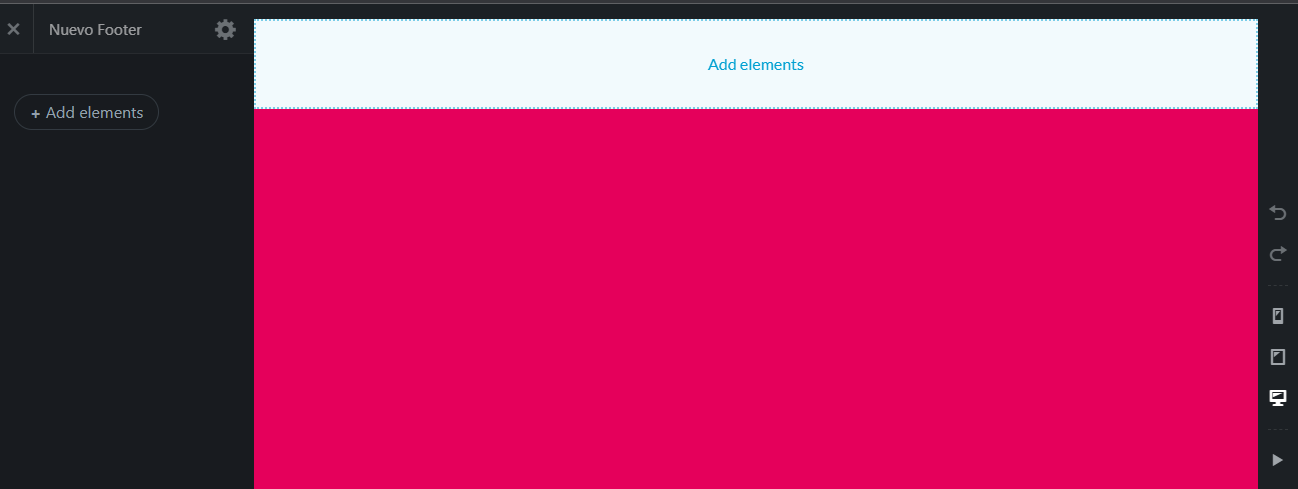
Una vez publicada la sección podemos continuar a estructurar desde el editor de bloques de UX Builder.
Dentro de la vista del editor vamos a poder apreciar que tendremos varias opciones de módulos con los que podremos construir la sección a medida, en este caso el pie de página que requerimos.
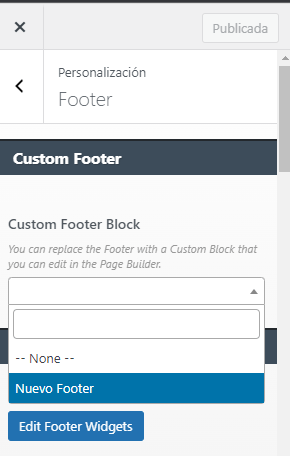
Ya con nuestra sección creada y construida vamos a proseguir a asignarla al footer correspondiente, para ello vamos a dirigirnos a las opciones Apariencia-> Personalizar-> Footer.
Desde el apartado de Custom Footer Block vamos a poder invocar desde el selector la sección que justo acabamos de crear, solo basta con seleccionarla y guardar cambios.
Conclusión
Cada tema tiene sus peculiaridades, sobre todo aquellos que son premium como es el caso de Flatsome.
Tiene integrado un constructor que permite crear secciones, las cuales pueden ser incrustadas a gusto, sin embargo estas capacidades no se muestran de una forma explícita al momento de comenzar a utilizar todas las bondades que nos ofrece.
De igual manera solo basta con indagar un poco para sacarle el máximo provecho a las opciones que tenemos disponibles.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.