Al tener formularios en nuestro sitio web es muy probable que haya surgido la necesidad de solicitar cierta información que solo sea visible al responder una pregunta previa, este comportamiento puede ser definido como una regla condicional.
A continuación en el siguiente artículo vamos a ver de una forma concreta como podemos agregar una lógica condicional en formularios de nuestro sitio en WordPress.
Tabla de contenidos
¿Qué es una lógica condicional en un formulario?
Una lógica condicional en un formulario es una regla o conjunto de reglas que determinan el comportamiento de un formulario en función de las respuestas proporcionadas por el usuario. Estas reglas permiten personalizar la experiencia del usuario y adaptar el formulario según las necesidades específicas.
La lógica condicional se basa en declaraciones lógicas que establecen condiciones y acciones correspondientes. Por ejemplo, si se establece la condición de que si el usuario selecciona “Sí” en una pregunta determinada, entonces se muestra una pregunta adicional específica, mientras que si selecciona “No”, se salta esa pregunta.
El objetivo de utilizar la lógica condicional en un formulario es optimizar el flujo de información y hacer que el proceso sea más eficiente y relevante para el usuario. Al mostrar u ocultar preguntas según las respuestas anteriores, se evita que el usuario tenga que pasar por preguntas innecesarias y se obtiene la información requerida de manera más precisa.
Además de mostrar u ocultar preguntas, la lógica condicional también puede aplicarse para establecer valores predeterminados, realizar cálculos automáticos, mostrar mensajes de error o validaciones específicas, entre otras acciones. Esto permite personalizar el formulario de acuerdo con las necesidades específicas del usuario y mejorar la experiencia general de llenado del formulario.
¿Cuándo usar una lógica condicional en formularios de WordPress?
La lógica condicional en formularios de WordPress se puede emplear en varias situaciones para mejorar la experiencia del usuario y recopilar información importante de manera más eficiente.
A continuacion presentamos algunos casos en los que podría ser útil utilizar la lógica condicional en formularios de WordPress:
Formularios largos: si tenemos formularios extensos con muchas preguntas, la lógica condicional puede ayudar a reducir la cantidad de campos personalizados en WordPress que se muestran inicialmente. Esto evita abrumar al usuario y mejora la usabilidad del formulario.
Campos dependientes: si hay campos en nuestro formulario que dependen de las opciones seleccionadas en otros campos, la lógica condicional es útil para mostrar u ocultar los campos dependientes en función de las respuestas anteriores. Por ejemplo, si se tiene una pregunta sobre el tipo de suscripción y solo queremos mostrar opciones adicionales si se selecciona una suscripción premium.
Preguntas opcionales: si hay preguntas que solo son relevantes en ciertos escenarios o para usuarios específicos, es posible utilizar la lógica condicional para ocultar esas preguntas a menos que se cumplan las condiciones necesarias. Esto evita que los usuarios tengan que responder preguntas que no son relevantes para ellos.
Personalización de contenido: si queremos personalizar el contenido o las opciones mostradas en función de las respuestas del usuario, la lógica condicional es útil. Por ejemplo, si se tiene una pregunta sobre los intereses del usuario y se desea mostrar opciones adicionales relacionadas con sus intereses específicos.
La implementación de la lógica condicional en formularios de WordPress se puede realizar mediante el uso de complementos específicos de formularios que admiten esta funcionalidad. Algunos ejemplos populares de complementos de formularios para WordPress que admiten lógica condicional son Gravity Forms, Ninja Forms y WPForms.
Estos complementos ofrecen interfaces intuitivas para configurar las reglas de lógica condicional y personalizar nuestros formularios según las necesidades que tengamos.
¿Cómo crear una lógica condicional en formularios?
Definiendo los posibles motivos por los cuales usar una lógica condicional en formularios de WordPress, mencionamos algunas herramientas; sin embargo, en este caso práctico vamos a concentrarnos en el plugin gratuito Contact Form 7 y por medio de complementos también gratuitos ampliaremos la capacidad de nuestros formularios para implementar campos condicionales.
Instalar Contact Form 7
(Visita el plugin haciendo clic en la imagen ↑)
Contact Form 7 es uno de los complementos de formularios más populares para WordPress. Es una herramienta gratuita que permite crear y gestionar formularios de contacto de manera sencilla y eficiente en un sitio web basado en WordPress.
Contact Form 7 ofrece una interfaz de administración intuitiva donde puedes crear y personalizar tus formularios. Puedes agregar campos como nombre, dirección de correo electrónico, asunto, mensaje, casillas de verificación y botones de envío, entre otros. Además, también es posible configurar mensajes de éxito o error, así como redirigir a los usuarios a páginas específicas después del envío del formulario.
Una de las características destacadas de Contact Form 7 es su capacidad para personalizar la estructura y el contenido del formulario utilizando etiquetas especiales. Estas etiquetas permiten definir los campos y las opciones de manera flexible y adaptada a tus necesidades. Además, el complemento es compatible con la validación de datos, lo que ayuda a asegurar que los usuarios completen correctamente los campos requeridos antes de enviar el formulario.
Teniendo el plugin de Contact Form 7 instalado vamos a proseguir a instalar el complemento Conditional Fields for Contact Form 7.
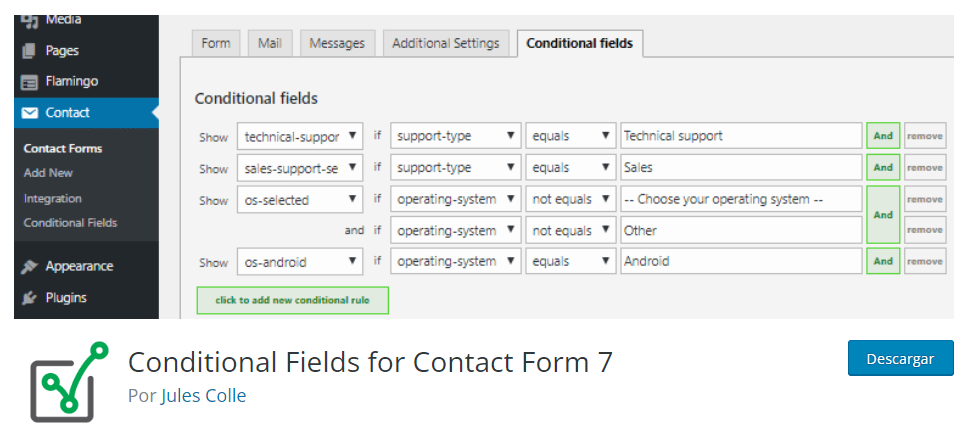
Instalar Conditional Fields for Contact Form 7
(Visita el plugin haciendo clic en la imagen ↑)
Conditional Fields for Contact Form 7 es un complemento adicional que permite agregar lógica condicional a los formularios creados con Contact Form 7.
La lógica condicional en Conditional Fields for Contact Form 7 nos permite mostrar u ocultar campos o secciones específicas en función de las respuestas o selecciones del usuario en otros campos del formulario. Esto brinda una mayor flexibilidad y personalización a tus formularios, ya que solo se mostrarán los campos relevantes según las condiciones establecidas.
Con Conditional Fields for Contact Form 7, es posible establecer reglas condicionales para cada campo del formulario. Podemos configurar condiciones basadas en opciones seleccionadas, valores ingresados o cualquier otro atributo del campo. Por ejemplo, se puede mostrar un campo adicional si el usuario selecciona una opción específica en una pregunta anterior, o puedes ocultar un campo si el usuario no selecciona una opción determinada.
El complemento ofrece una interfaz intuitiva para definir y administrar las reglas de lógica condicional. Puedes configurar las condiciones directamente desde la interfaz de edición del formulario, sin necesidad de escribir código personalizado.
Conditional Fields for Contact Form 7 es especialmente útil cuando tienes formularios más complejos con múltiples preguntas o cuando deseas personalizar la experiencia del usuario y mostrar solo los campos relevantes según las respuestas anteriores. Esto ayuda a simplificar el formulario, hacerlo más interactivo y mejorar la usabilidad al evitar preguntas innecesarias.
Configurar lógica condicional en formularios creados en Contact Form 7
Ya con ambos plugins activos vamos a proseguir a crear un formulario de contacto en Contact form 7, el cual va a cumplir las siguientes características.
El usuario va a poder decidir cuál es su tipo de consulta, si es relacionada con Hosting o con Dominios.
En caso de seleccionar alguna de estas opciones se desplegarán selectores que corresponden a opciones relacionadas con el primer campo antes seleccionado.
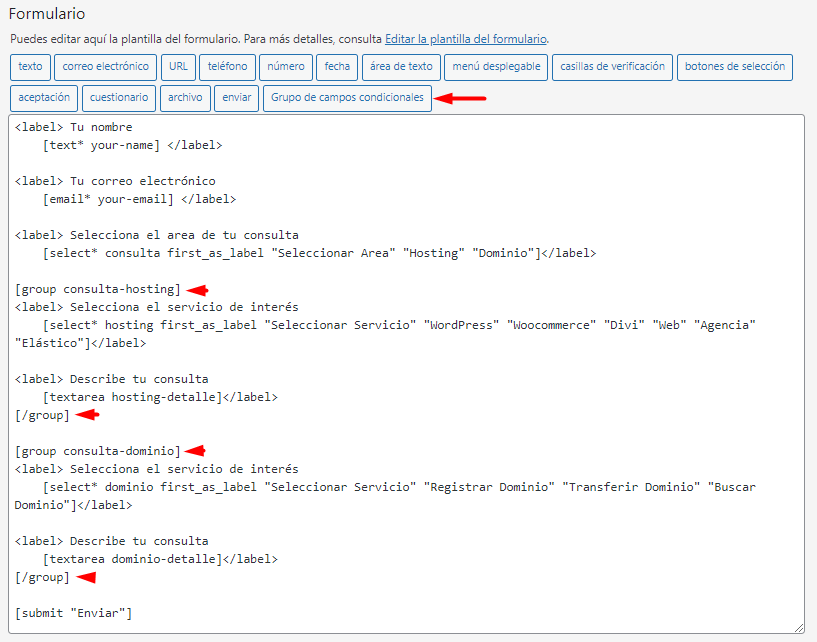
La estructura del formulario seria la siguiente.
<label> Tu nombre
[text* your-name] </label>
<label> Tu correo electrónico
[email* your-email] </label>
<label> Selecciona el area de tu consulta
[select* consulta first_as_label "Seleccionar Area" "Hosting" "Dominio"]</label>
[group consulta-hosting]
<label> Selecciona el servicio de interés
[select* hosting first_as_label "Seleccionar Servicio" "WordPress" "Woocommerce" "Divi" "Web" "Agencia" "Elástico"]</label>
<label> Describe tu consulta
[textarea hosting-detalle]</label>
[/group]
[group consulta-dominio]
<label> Selecciona el servicio de interés
[select* dominio first_as_label "Seleccionar Servicio" "Registrar Dominio" "Transferir Dominio" "Buscar Dominio"]</label>
<label> Describe tu consulta
[textarea dominio-detalle]</label>
[/group]
[submit "Enviar"]
Donde podremos apreciar que tenemos una nueva opción entre las etiquetas llamada “Grupo de campos condicionales”, básicamente nos va a generar dos etiquetas, una de apertura y otra de cierre, donde todos los campos que se encuentren dentro de estas etiquetas será considerado como un grupo, el cual podremos manipular su visualización por medio de condicionales.
Hemos creado dos grupos, uno para el área de Hosting y otro para el área de Dominio, Cada grupo tiene en su interior un selector que muestra los servicios relacionados con el área y un campo de texto ampliado para describir la consulta relacionada con el servicio.
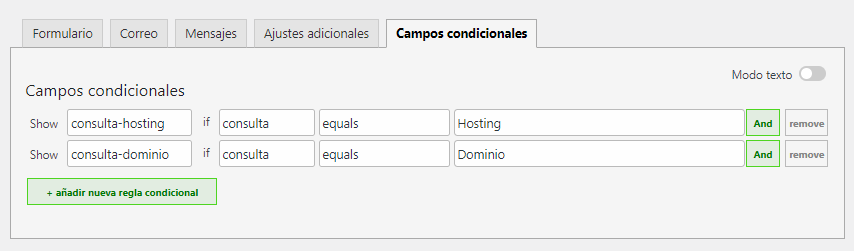
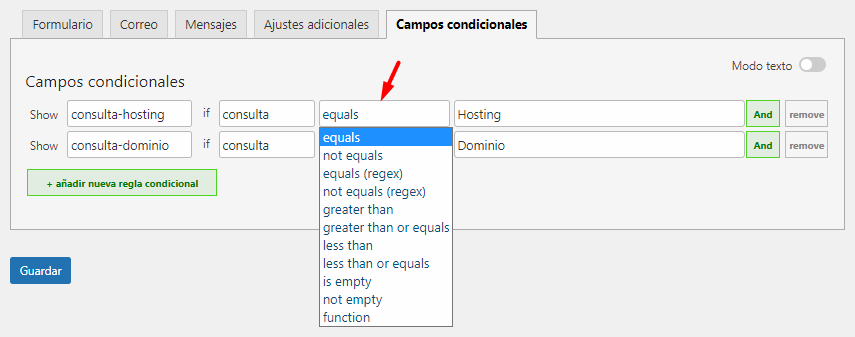
Lo siguiente que debemos hacer es establecer las condiciones, esto podemos hacerlo desde la pestaña de opciones del formulario “Campos Condicionales”.
La interfaz es bastante intuitiva, en la cual debemos seleccionar el grupo que deseamos sea visible si en un campo determinado el usuario ingresa o selecciona como dato un valor en concreto.
Siguiendo la premisa del ejemplo, una condicional válida sería la siguiente: Mostrar el grupo “consulta-hosting” si en el campo selector “consulta” hay un valor igual a “Hosting”.
Mismo caso aplicaría para el otro grupo que hemos creado para él área de Dominio, por ejemplo: Mostrar el grupo “consulta-dominio” si en el campo selector “consulta” hay un valor igual a “Dominio”.
Entre las reglas para establecer la condicional no nos vemos limitados solo a que sea “igual a” determinado valor, por el contrario, podemos adaptarlo a lo que sea requerido, pudiendo ser “no igual a”, “mayor que”, entre otros casos.
Ya con nuestra lógica condicional lista, podremos validar el funcionamiento del formulario, el cual debe mostrar los campos correspondientes a los grupos creados según sea la opción seleccionada en el campo “consulta”.
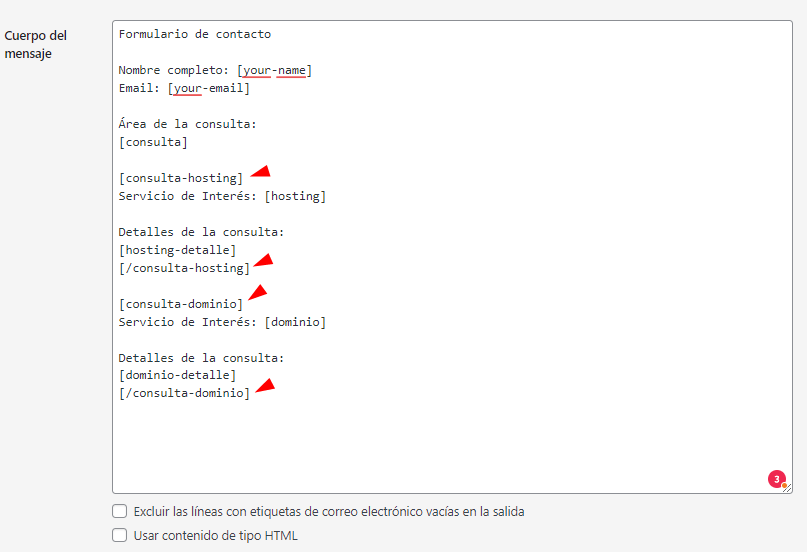
Nuestro formulario con lógica condicional funciona sin problemas, pero aún nos queda un paso igual de importante, el configurar las etiquetas de forma correcta en el apartado de correo para que la notificación llegue con la información exacta ingresada por el usuario.
Funciona la misma premisa como con la estructura del formulario, tendremos que emplear dos etiquetas, una de apertura y otra de cierre, su contenido será la información que se mostrará acorde al caso.
Conclusión
La lógica condicional en formularios de WordPress puede ser de gran utilidad, ya que nos permite personalizar la experiencia del usuario al mostrar u ocultar campos según sus respuestas anteriores.
Esto mejora la usabilidad del formulario al evitar preguntas irrelevantes y facilitar su completación. Además, al reducir la cantidad de campos mostrados, se ahorra tiempo a los usuarios y se aumenta la tasa de finalización del formulario.
La lógica condicional también garantiza la recopilación de datos más precisos y relevantes, al evitar errores causados por preguntas irrelevantes. Asimismo, ofrece flexibilidad para adaptar el formulario a diferentes situaciones o necesidades. Sin lugar a dudas, la lógica condicional en formularios de WordPress mejora la experiencia del usuario, agiliza el proceso de completar el formulario, garantiza datos de calidad y brinda flexibilidad en la recopilación de información.
También te puede interesar:
- Personaliza formularios en WordPress – Contact Form 7
- Cómo añadir a Contact Form 7 el reCAPTCHA
- ¿Cómo crear un formulario de reservas en WordPress?
- Integrar formulario de suscripciones con Mailchimp y Divi
- Mejores plugins de newsletters de WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.