En la actualidad las estructuras web pueden ser tan diversas como la creatividad y las herramientas nos lo permitan. Seguramente has podido encontrar sitios web donde su menú principal, en lugar de estar en la posición convencional que es en la cabecera sobre el contenido, se encuentra en un lateral de forma vertical, como si de un panel deslizante se tratase.
Esta estructura puede resultar vistosa para ciertos usuarios y puede ser una herramienta más que podemos utilizar para darle personalidad y carácter a nuestros próximos sitios a crear.
A continuación, vamos a ver como por medio de plugins gratuitos y el uso de un poco de CSS en WordPress, podemos implementar un menú vertical en Elementor.
Tabla de contenidos
Para fines de este ejemplo estamos utilizando el tema gratuito Astra. Sin embargo, esto puede ser recreado en cualquier tema de WordPress que sea compatible con Elementor.
Por otra parte, hemos mencionado Elementor, el cuál es un constructor visual bastante popular, además de tener una versión gratuita.
Por último, pero no menos importante, utilizaremos el plugin llamado Elementor Header & Footer Builder el cuál nos agrega la funcionalidad de poder crear cabeceras, secciones y pies de página sin necesidad de tener la versión Pro de Elementor.
Ya conociendo los elementos que vamos a utilizar pongamos manos a la obra.
Crear Menú en Elementor
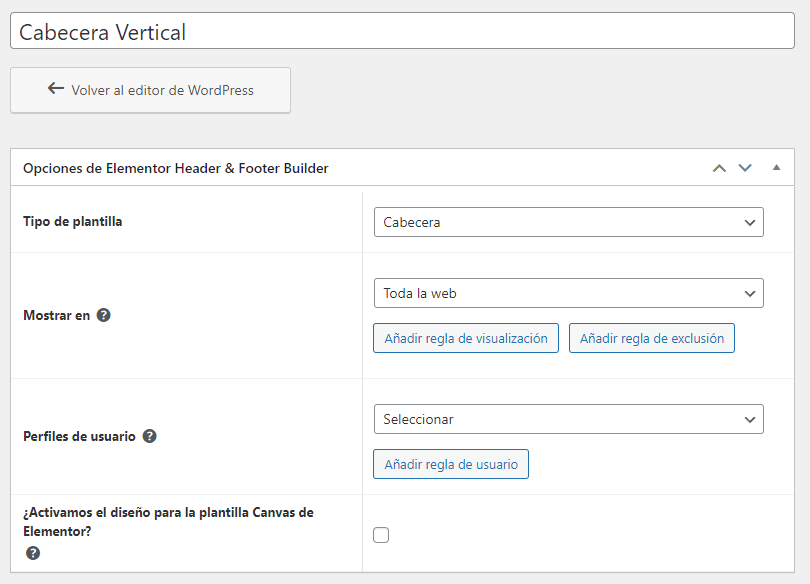
Desde las opciones del plugin Elementor Header & Footer Builder vamos a crear nuestro menú WordPress por medio del tipo de plantilla de Cabecera.
Una vez dentro del editor debemos considerar que debemos crear dos secciones, una para la vista en escritorio (desktop) y otra para la vista en dispositivos móviles (mobile)
Seccion Escritorio
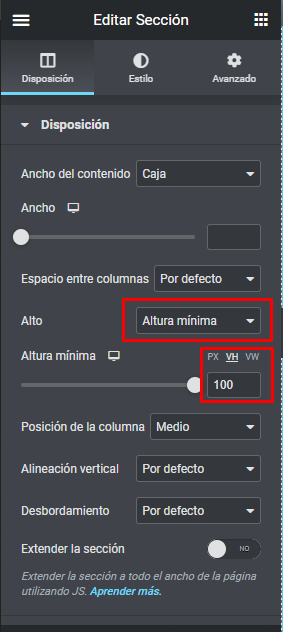
Para la vista del menú en escritorio vamos a hacer que dicha sección tenga un alto mínimo de 100VH lo que hará que tome en altura la proporción completa de la pantalla sin importar el alto que pueda tener dicha pantalla o en este caso monitor.
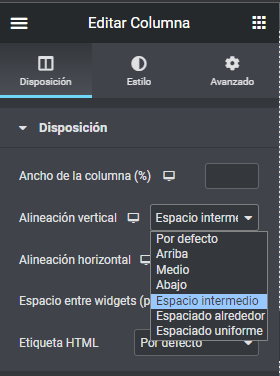
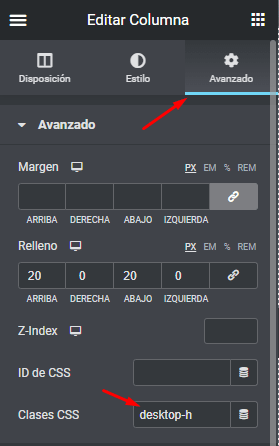
Por otra parte, a la columna que está dentro de la sección vamos a agregarle dos características.
- Le diremos a los elementos que tengan una alineación vertical de “Espacio Intermedio” para que los elementos a agregar queden separados equitativamente
- Agregaremos una clase llamada “desktop-h” para más adelante hacer que dicha columna también tome una altura en proporción de la pantalla tal como la sección a la que pertenece
1
2
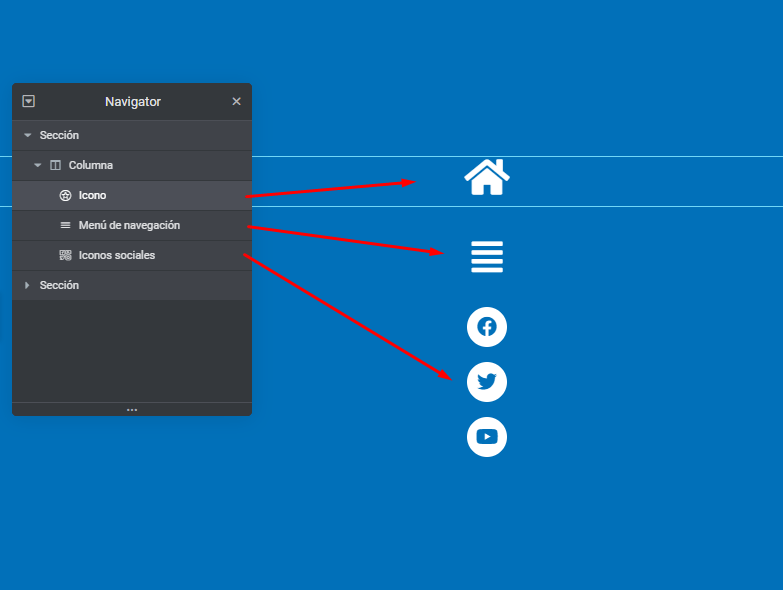
Los elementos que he agregado en este caso para mi menú corresponden a, un icono enlazado a la página de inicio, un menú siempre en estado de hamburguesa y unos iconos de redes sociales, es necesario considerar que los elementos a agregar ya queda a su elección, ya que tenemos total disponibilidad de todos los módulos de elementor a nuestro favor. Sin embargo, también se debe tener en cuenta la proporción del menú, ya que si bien va a ser una barra lateral que no supere más de los 100 píxeles aproximados.
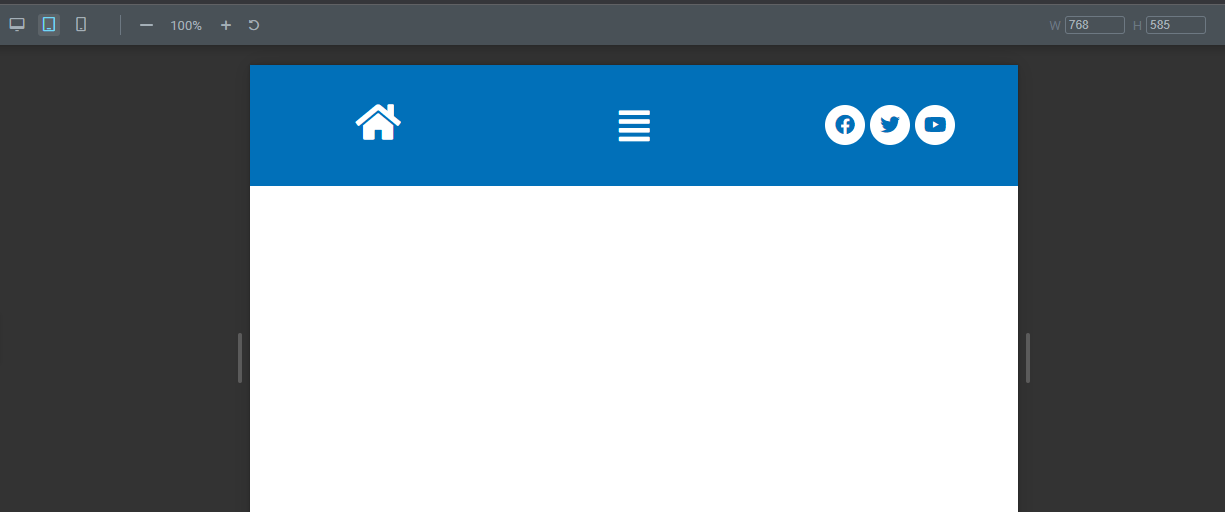
Ya con nuestro menú con vista desktop creado vamos a duplicar esta sección y adaptarla a nuestro menú mobile, en este caso queremos que en dispositivos móviles el menú si se vea horizontal, ya que a nivel de usabilidad no vamos a privarle al usuario de ancho de la pantalla del dispositivo.
El aspecto de nuestro menú para móviles sería el siguiente considerando lo antes explicado.
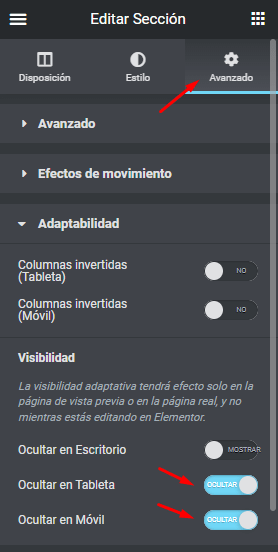
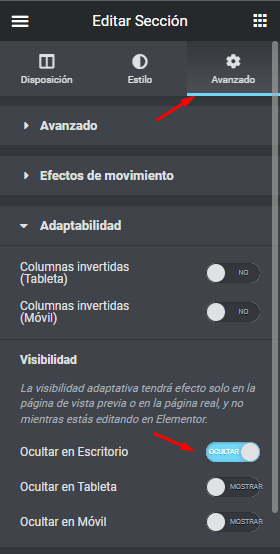
Recordemos que desde las opciones Avanzadas-> Adaptabilidad de nuestras secciones podemos mostrar y ocultar a gusto los menús según las resoluciones para las que fueron creadas, por ejemplo, el menú para escritorio tendría la siguiente configuración.
Y el menú para móviles tendría la siguiente configuración.
Ya con nuestras secciones de menús creados solo basta con guardar cambios.
Si bien actualmente nuestro menú no se ve para nada bien, sobre todo en la vista de escritorio no hay que alarmarse, es el momento de utilizar estilos CSS los cuales, además de simples y concretos hacen la magia para darle el toque final que esperamos.
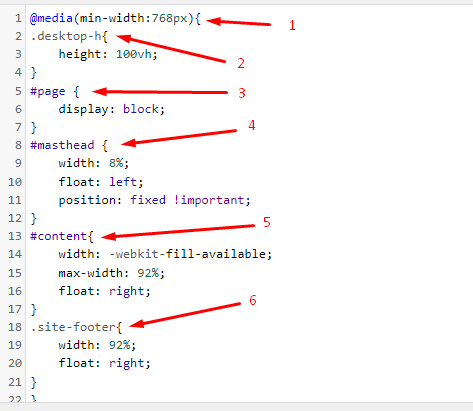
Desde el apartado de Apariencia-> Personalizar-> CSS añadido o desde algún plugin como “Simple CSS” vamos a agregar los siguientes:
@media(min-width:768px){
.desktop-h{
height: 100vh;
}
#page {
display: block;
}
#masthead {
width: 8%;
float: left;
position: fixed !important;
}
#content{
width: -webkit-fill-available;
max-width: 92%;
float: right;
}
.site-footer{
width: 92%;
float: right;
}
}
Vamos a entender un poco que contiene nuestros estilos CSS.
- Primero que nada estamos definiendo que estos estilos solo van a aplicarse hasta una resolución mínima de 768px la cual corresponde a la vista de la tablet
- Después tenemos la clase “desktop-h” la cual la hemos definido dentro de la columna que forma parte de la sección del menú en vista desktop para que se adapte al alto completo de la pantalla
- Tomamos el identificador “page” para hacer la vista en bloque y un elemento pueda estar al lado del otro
- El identificador “masthead” corresponde a la cabecera que hemos creado en Elementor, le estamos aplicando un ancho aproximado en porcentajes para que se adapte a cualquier resolución, además de estipularle una posición fija, no queremos que se mueva con nuestro contenido, sino que se mantenga en su lugar
- El identificador “content” corresponde al contenedor de del contenido de nuestro sitio, si a la cabecera le asignamos un 8% pues lo que resta debe ser aplicado al contenedor global
- Por último, pero no menos importante, la clase “site-footer” hemos aplicado el mismo principio del contenedor global, también en el pie de página, esta clase puede variar en caso de que se utilice la del tema por defecto, como es este caso o bien si se construye un pie de página personalizado es necesario tomar su clase padre y aplicarle estos estilos para evitar que el contenedor del menú se superponga sobre la cabecera.
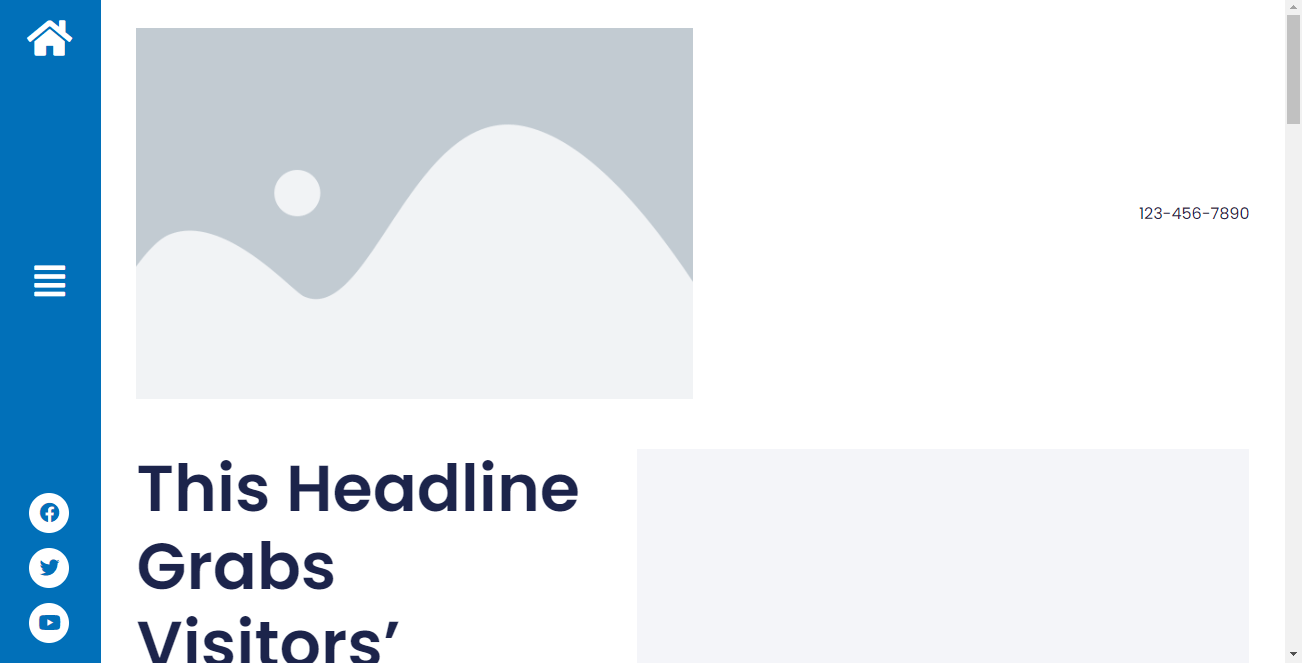
De esta manera podemos ver el resultado final de la vista de nuestro menú vertical con Elementor en escritorio.
Como también el comportamiento que tiene al cambiar de resolución a dispositivos móviles.
Conclusiones
Siempre es grato saber de qué podemos lograr ajustes significativos que podrían parecer complicados por medio de herramientas puntuales, además de gratuitas y un poco de la magia que representan los estilos CSS. Con lo revisado en el artículo tendremos la capacidad de crear un menú vertical, el cual puede contener los elementos que gustes siempre y cuando respetando las proporciones entre el ancho que ocupara el menú vertical en Elementor y lo que le corresponde al contenedor global, además no te olvides de tu pie de página.
Si te ha interesado este articulo seguramente los siguientes llamaran tu atención:
- Crear tarjetas con Elementor para empleados o usuarios
- Crear menu fijo en Elementor version gratuita
- Cargar página con una pestaña específica abierta con Elementor
- Cómo entrar en WordPress
- Footer WordPress
- Custom Post Type WordPress
- Crear plugin WordPress WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.