En el competitivo mundo del e-commerce, simplificar el proceso de compra puede marcar una gran diferencia para tus clientes y negocio. Si tienes una tienda online en sectores como la moda personalizada, la venta de productos a medida, o servicios especializados, crear pedidos en tu tienda online en WooCommerce desde un formulario puede aumentar tus ventas y gestionar mejor los procesos.
Imagina que tus clientes pueden especificar todos los detalles de su pedido de una manera rápida y sencilla, sin tener que rellenar datos que no necesitan. Este método no solo agiliza el proceso de compra, sino que también permite ofrecer un servicio más personalizado y adaptado a las necesidades individuales de cada cliente.
En este artículo, veremos las ventajas que tiene y las diferentes formas que tenemos de crear un pedido en WooCommerce desde un formulario de contacto en WordPress dentro de nuestra tienda online.
Tabla de contenidos
¿Por qué crear un pedido en WooCommerce desde un formulario?
- Facilita el proceso de compra para el cliente, permitiendo que realicen pedidos personalizados sin necesidad de navegar por toda la tienda.
- Permite a los clientes realizar pedidos con características específicas, lo que es ideal para productos personalizados o servicios a medida.
- Reduce el tiempo que los empleados dedican a la gestión manual de pedidos, al automatizar la creación de pedidos directamente desde un formulario.
- Proporciona una experiencia de compra más fluida y adaptada a las necesidades del cliente, lo que puede aumentar la satisfacción y la fidelidad del cliente.
Una vez que ya sabemos como crear un pedido, vamos a ver las diferentes opciones que tenemos de poder hacerlo con diferentes plugins.
¿Cómo crear un pedido en WooCommerce desde un formulario?
Existen varias formas para crear un pedido en WooCommerce a partir de un formulario.
El método más sencillo es integrar el formulario con herramientas como Zapier o Make para crear el pedido desde el formulario. Por otro lado, si no queréis contratar un servicio externo para algo puntual, habrá que integrar un código que conecte el plugin de formulario con WooCommerce.
Este dependerá del plugin de formularios que usáis ya en vuestra tienda online, es por esto que voy a explicar los dos con más descargas activas (WPForms y Contact Form 7):
Con WPForms
Para sincronizar los campos del formulario con el pedido de WooCommerce lo primero que tenemos que hacer es tener ambos plugins instalados y activados.
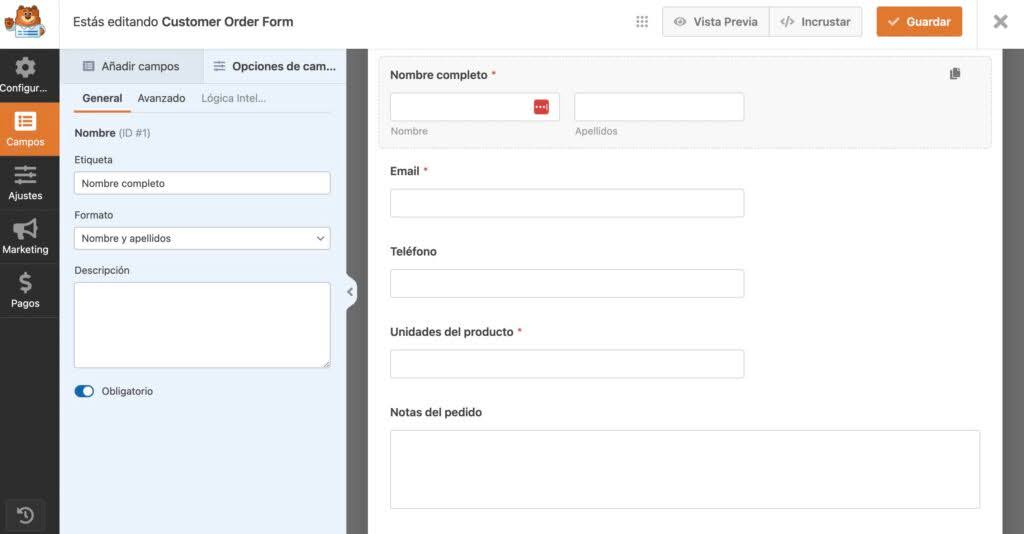
Una vez hecho esto, tenemos que crear nuestro formulario con WPforms:

Este es el ejemplo que vamos a seguir para el tutorial, si queréis añadir o quitar campos, podéis hacerlo pero tenerlo en cuenta para modificar el código en WordPress. Una vez lo hemos creado tendremos que identificar:
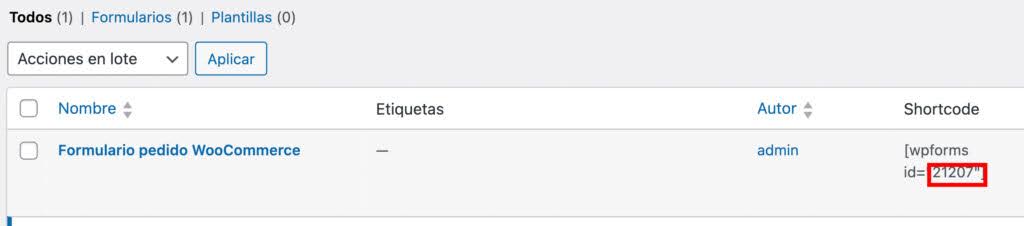
- El ID del formulario:

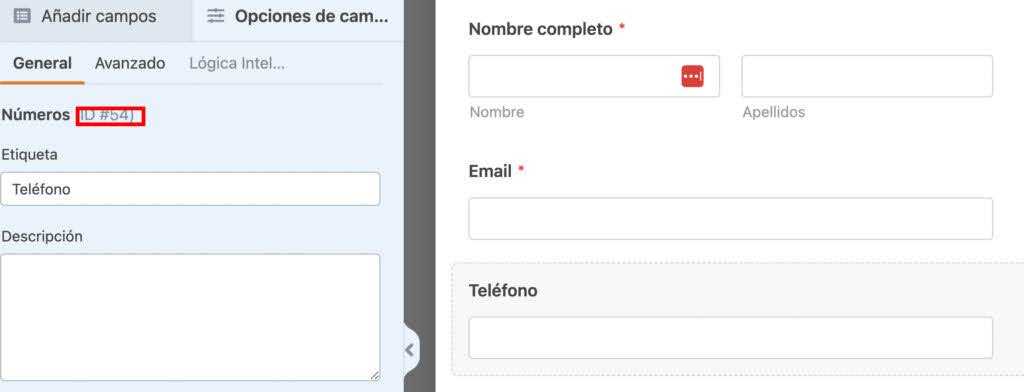
- ID de cada campo del formulario, lo podéis encontrar al editar el campo en la parte superior izquierda:

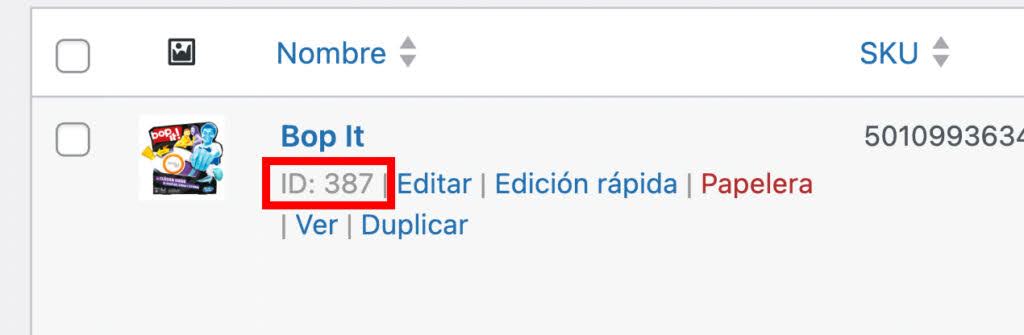
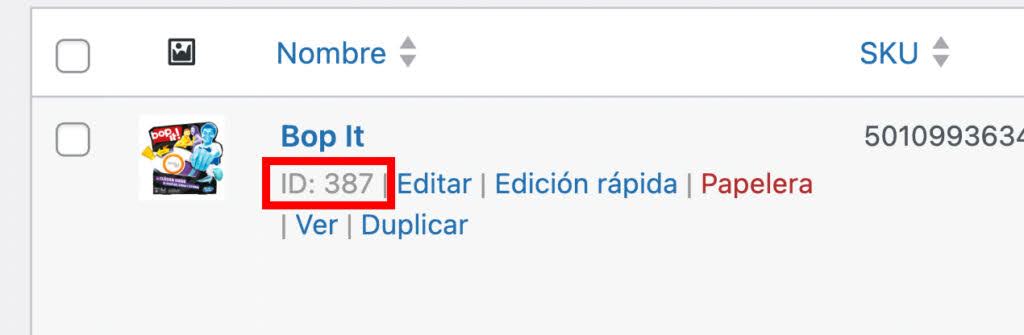
- ID del producto que va a comprar el cliente:

Una vez ya sabemos estos datos, deberemos copiar el siguiente código en el functions.php de nuestro child theme o en el plugin de funciones que utilicéis:
function create_woocommerce_order($fields, $entry, $form_data) {
// Ejecutar solo en el formulario específico (reemplazar 21207 con el ID de tu formulario)
if ($form_data['id'] != 21207) {
return;
}
// Extraer valores de los campos del formulario (reemplazar IDs de campos con IDs reales)
$full_name = isset($fields[1]['value']) ? $fields[1]['value'] : ''; // Reemplazar 1 con el ID de tu campo para Nombre Completo
$email = isset($fields[2]['value']) ? $fields[2]['value'] : ''; // Reemplazar 2 con el ID de tu campo para Dirección de Correo Electrónico
$phone_number = isset($fields[54]['value']) ? $fields[54]['value'] : ''; // Reemplazar 3 con el ID de tu campo para Número de Teléfono
$units = isset($fields[40]['value']) ? $fields[40]['value'] : 1; // Reemplazar 4 con el ID de tu campo para Unidades
$order_comments = isset($fields[55]['value']) ? $fields[55]['value'] : ''; // Reemplazar 5 con el ID de tu campo para Comentarios del Pedido
// Definir el ID de producto fijo
$product_id = 387; // ID de producto fijo
// Dividir el nombre completo en nombre y apellido si es necesario
$name_parts = explode(' ', $full_name, 2);
$first_name = isset($name_parts[0]) ? $name_parts[0] : '';
$last_name = isset($name_parts[1]) ? $name_parts[1] : '';
// Crear el array de dirección
$address = array(
'first_name' => $first_name,
'last_name' => $last_name,
'email' => $email,
'phone' => $phone_number,
'address_1' => '', // Puedes agregar más campos de dirección si es necesario
'city' => '',
'state' => '',
'postcode' => '',
'country' => ''
);
// Crear un nuevo pedido en WooCommerce
try {
$order = wc_create_order();
$product = wc_get_product($product_id);
if (!$product) {
return;
}
$order->add_product($product, $units);
$order->set_address($address, 'billing');
$order->set_address($address, 'shipping');
$order->set_customer_note($order_comments); // Agregar comentarios del pedido
$order->calculate_totals();
$order->update_status('processing', 'Imported order', TRUE);
} catch (Exception $e) {
// Para cambiar el estado del pedido al crearlo
}
}
add_action('wpforms_process_complete', 'create_woocommerce_order', 10, 3);
El código contiene los comentarios con los elementos que debéis cambiar o se pueden editar (formulario al que se aplica, los campos, producto que se compra, estado del pedido…).
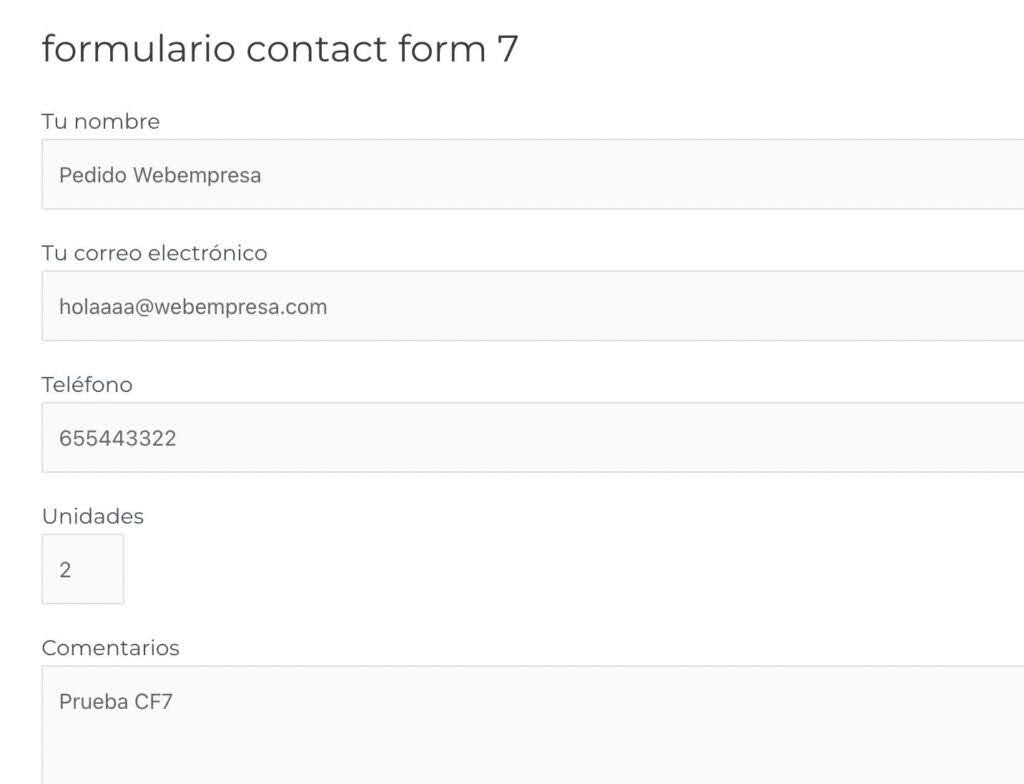
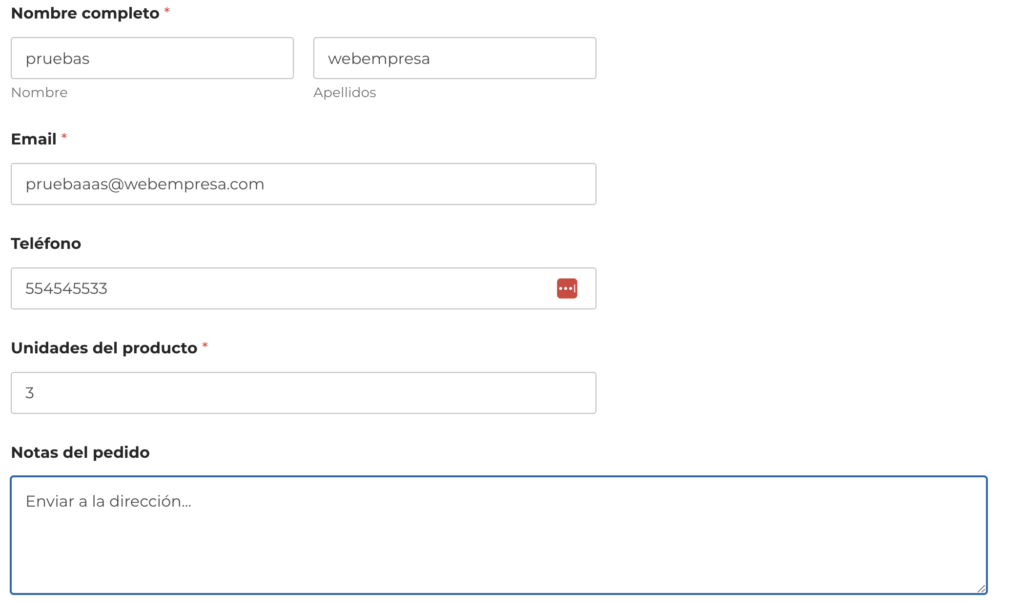
Una vez modificado todo, probamos el formulario:

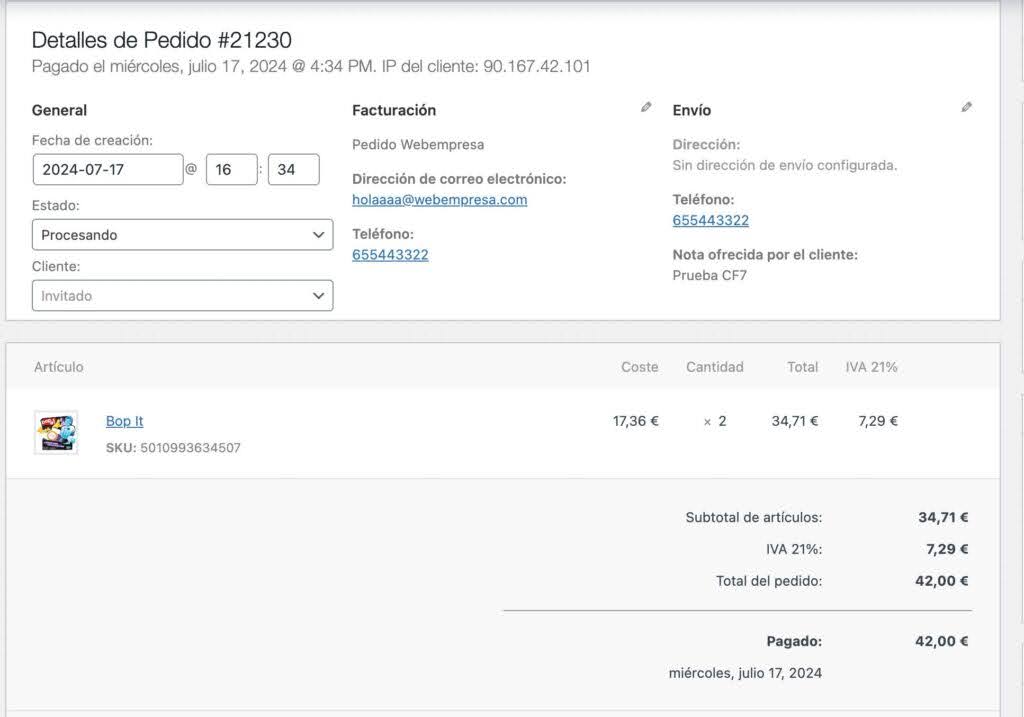
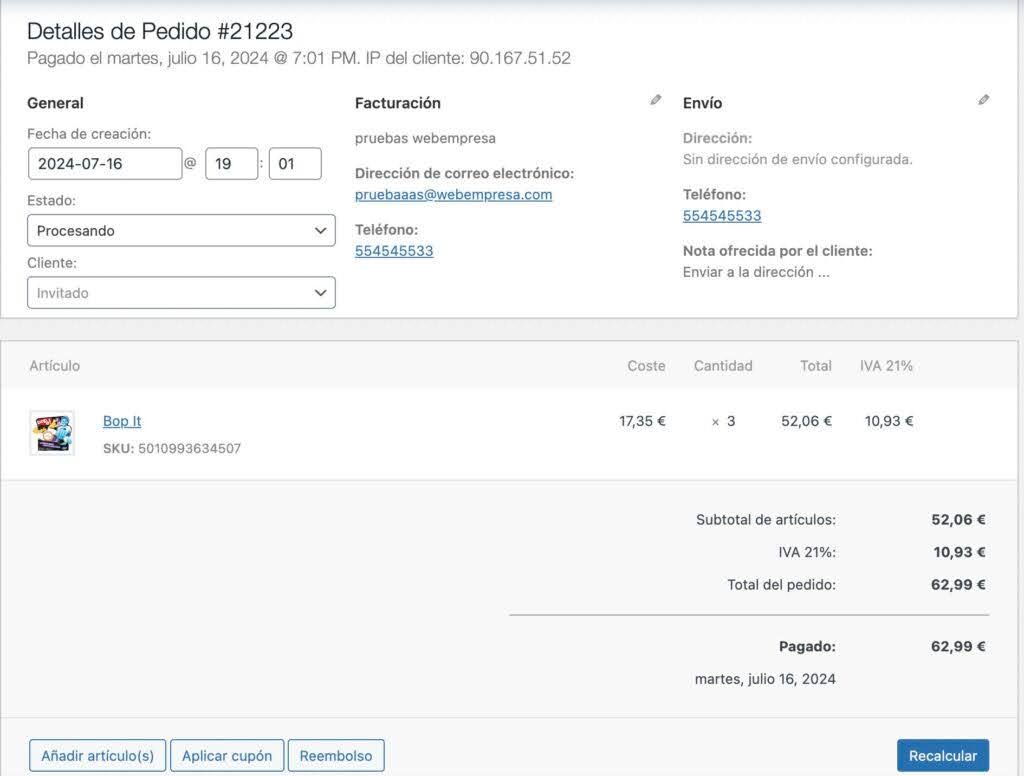
Y revisaremos en los pedidos de WordPress si se ha creado la orden:

Con Contact Form 7
Para sincronizar los campos del formulario en CF7 con el pedido de WooCommerce lo primero que tenemos que hacer es tener ambos plugins instalados y activados.
Al igual que con el plugin anterior deberemos saber el ID del formulario, los campos y el del producto que queremos vender.
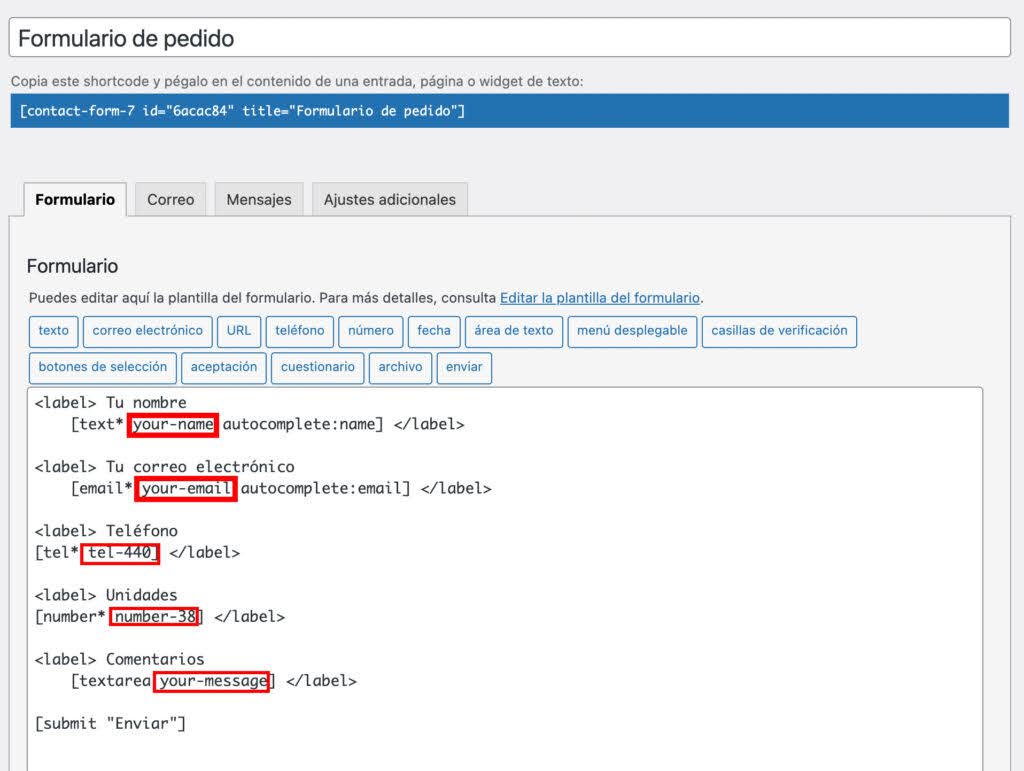
Al tener los plugins activados, tenemos que crear nuestro formulario con Contact Form 7:

En rojo están seleccionados los ID de los campos para el código.
Este formulario es un ejemplo, lo podéis modificar a vuestro gusto con los campos que vayáis a poner en el pedido.
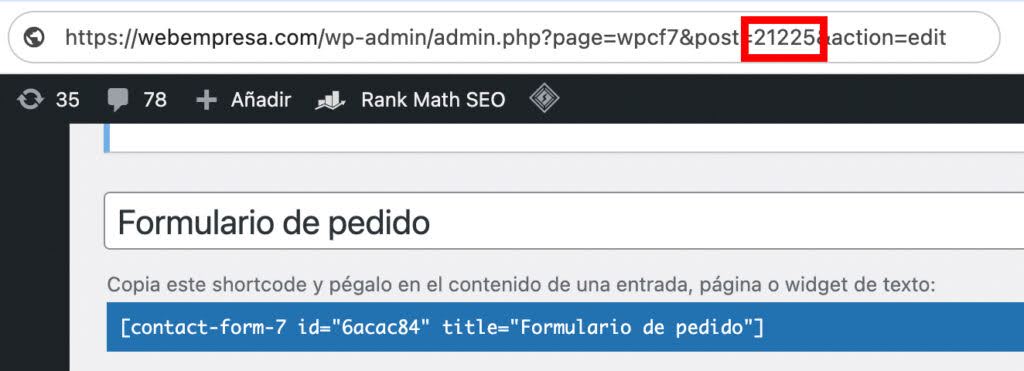
Por otro lado, el ID del formulario es el de la base de datos, lo podemos encontrar en la url:


Ahora que ya tenemos los ID del formulario para adaptarlos al código deberemos añadir este código en el functions.php de nuestro Child Theme o bien en nuestro plugin de funcionalidades:
function create_wc_order_from_cf7($contact_form) {
// Obtener el ID del formulario (reemplazar '21225' con el ID de tu formulario)
$form_id = $contact_form->id();
if ($form_id != '21225') {
return;
}
// Obtener los datos del formulario
$submission = WPCF7_Submission::get_instance();
if ($submission) {
$data = $submission->get_posted_data();
// Extraer valores de los campos del formulario
$full_name = isset($data['your-name']) ? sanitize_text_field($data['your-name']) : '';
$email = isset($data['your-email']) ? sanitize_email($data['your-email']) : '';
$phone_number = isset($data['tel-440']) ? sanitize_text_field($data['tel-440']) : '';
$units = isset($data['number-38']) ? intval($data['number-38']) : 1;
$order_comments = isset($data['your-message']) ? sanitize_textarea_field($data['your-message']) : '';
// Definir el ID de producto fijo
$product_id = 387; // ID de producto fijo
// Crear el array de dirección
$address = array(
'first_name' => $full_name, // Usando el nombre completo
'last_name' => '', // Dejar el apellido vacío
'email' => $email,
'phone' => $phone_number,
'address_1' => '', // Puedes agregar más campos de dirección si es necesario
'city' => '',
'state' => '',
'postcode' => '',
'country' => ''
);
// Crear un nuevo pedido en WooCommerce
try {
$order = wc_create_order();
$product = wc_get_product($product_id);
if (!$product) {
return;
}
$order->add_product($product, $units);
$order->set_address($address, 'billing');
$order->set_address($address, 'shipping');
$order->set_customer_note($order_comments); // Agregar comentarios del pedido
$order->calculate_totals();
$order->update_status('processing', 'Imported order', TRUE);
} catch (Exception $e) {
// Manejo de errores
}
}
}
add_action('wpcf7_mail_sent', 'create_wc_order_from_cf7');
Recordad cambiar todos los datos del código (ID formulario, id campos y id del producto). Tenéis cada sección en los comentarios del código.
Una vez hecho todo esto, debemos de comprobar si el formulario crea el pedido en WooCommerce: