En ocasiones tenemos herramientas como lo son el Divi Theme Builder, que nos puede ayudar bastante a crear un sitio bonito y con un diseño fresco, el uso de este Page Builder va por todas las secciones del tema de Divi, esto nos permite crear desde encabezados, pies de página, páginas de categorías en Divi, plantillas de productos, plantillas de entradas de blog en Divi, página de tienda en Divi, modificar la página de resultado de búsqueda en Divi, etc.
Es por esto que vamos a ver una de las características principales que es la personalización del diseño, en este caso la página de producto en WooCommerce con el tema Divi y utilizando su Divi Builder.
Tabla de contenidos
Que es el Generador de Temas de Divi
El generador de temas de Divi, es un método que nos ofrece el propio tema para poder aplicar plantillas a nuestro sitio que permiten cambiar los aspectos de diseño del mismo, como ya sabemos, podemos modificar desde encabezados, footers o pies de página, plantillas de publicaciones, plantillas de categorías así como plantilla de productos de WooCommerce en Divi, que es lo que vamos a ver en esta guía. Sí aplicamos una plantilla hay que comprender que tienen su propio diseño para cada sección que creemos. Utilizando los módulos que están disponible en nuestro Divi, así como también podemos beneficiarnos del contenido dinámico para crear estas secciones.
También, como es el caso, podemos utilizar el Theme Builder para modificar ciertos aspectos de complementos, como lo es el de WooCommerce, se puede crear una plantilla para varias opciones de WooCommerce, sin embargo, vamos a ver como aplicar una plantilla a los productos de WooCommerce en Divi, esto para que no tengamos que aplicar el diseño manualmente a cada producto, sino que, por el contrario, solo tengamos que aplicarlo de forma masiva en este Builder.
Creación de plantilla para la página de producto en Divi
Vamos a ver paso a paso cómo agregar esto a nuestra página de productos en WooCommerce utilizando como hemos dicho previamente con Theme Builder de Divi.
Para poder comenzar a diseñar, lo haremos con la página básica de producto de WooCommerce para que este se ajuste en contenido al diseño que vamos a utilizar, luego de esto guardaremos el diseño en la biblioteca de Divi para poderlo usar posteriormente en la plantilla que vamos a crear de forma general.
Curso de Divi 4 Básico y Curso de Divi 4.0 Avanzado
Habilitar Builder en un producto en Divi ya existente
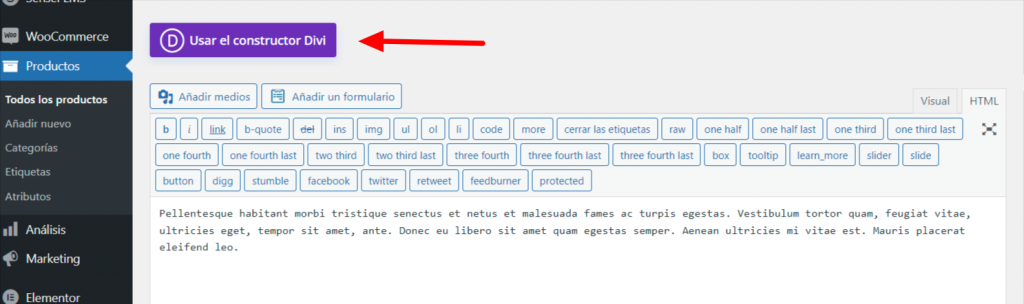
Para esto vamos a abrir una de las páginas de producto que tengamos creadas y vamos a cambiar el diseño de esta página que debe estar por defecto, para utilizar el constructor de Divi, para esto simplemente hacemos clic en el botón morado de Divi que habilita el constructor aquí.
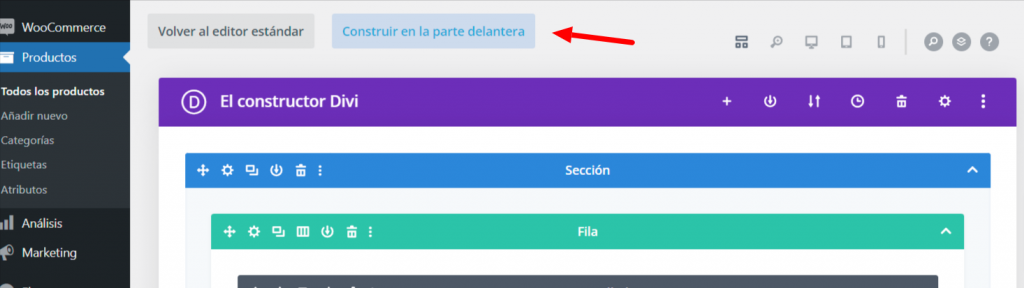
Luego de que ya tenemos activo este tipo de ajuste, podemos trabajar de esta forma, sin embargo, es mucho mejor y más fácil de ver lo que hacemos si cambiamos a la vista de front-end para poder trabajar estos cambios. Para esto simplemente hacemos clic en el botón que indica construir en la parte delantera de la página.
Ahora tenemos que personalizar el diseño para que coincida con lo que tenemos actualmente en nuestro sitio, podemos ajustar la configuración de nuestros módulos que agreguemos para que se complementen con los que tenemos elegidos para nuestra página en los ajustes generales del sitio. Igualmente, lo que estemos realizando en esta sección corresponden a un cambio menor, ya que es solo para los productos de WooCommerce en Divi.
Ahora vamos a ver los módulos que podemos agregar a nuestra plantilla
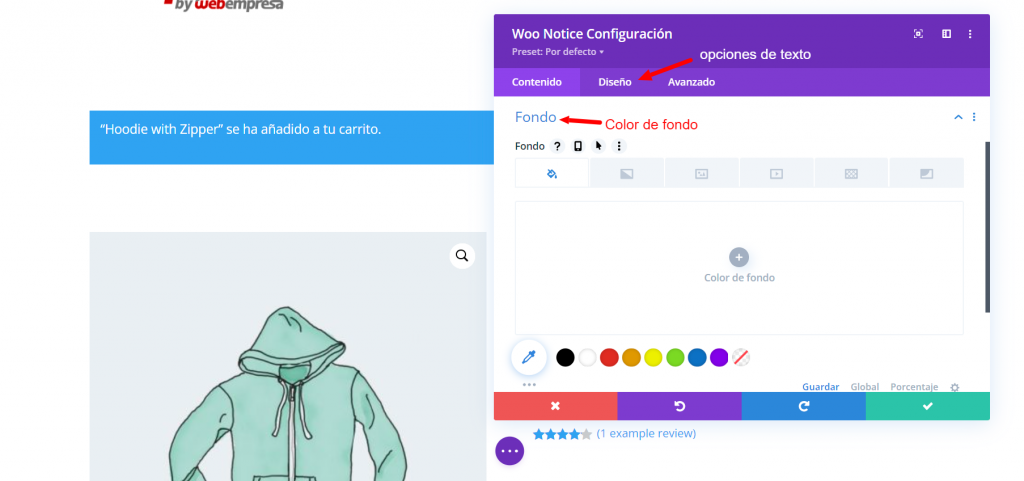
Módulo notificación del carrito de WooCommerce: Para este módulo simplemente lo agregamos de la lista de módulos generales, lo encontramos bajo el nombre de woo notice, en algunos casos esta barra de notificación ya está agregada, entre las configuraciones disponibles tenemos la posibilidad de cambiar el color de fondo de la sección así como modificar la tipografía para que se adapte a nuestra tipografía en uso del sitio:
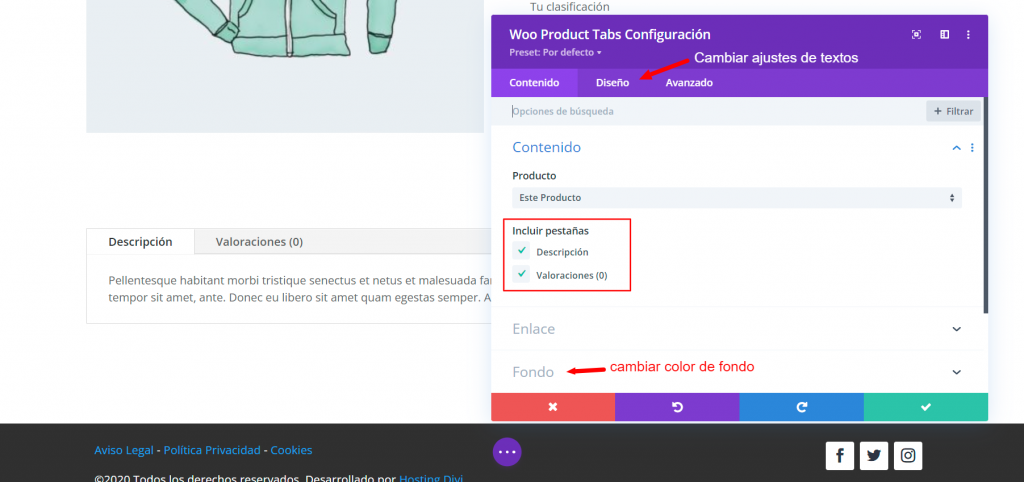
Módulo Woo Tabs: Este módulo es uno de los más importantes según que situación, ya que es el que agrega a nuestro producto el recuadro que permite ver la descripción y las valoraciones del producto que estamos viendo actualmente, en este podemos modificar varios aspectos al igual que el anterior y con la mayoría de módulos vamos a poder cambiar el color de fondo así como también los ajustes del texto; sin embargo, este ofrece que en el contenido se pueda modificar, directamente podemos elegir que vamos a mostrar, si ambas (descripción y valoraciones) o solo una de estas dos.
Como punto adicional, en este módulo podremos cambiar colores de lo que necesitemos desde, color de fondo de la pestaña activa, color de fondo de la pestaña inactiva, color de texto de pestaña activa y color del texto de la pestaña, esto nos permite aplicar varias variaciones de colores para poder realizar ajustes a nuestro sitio.
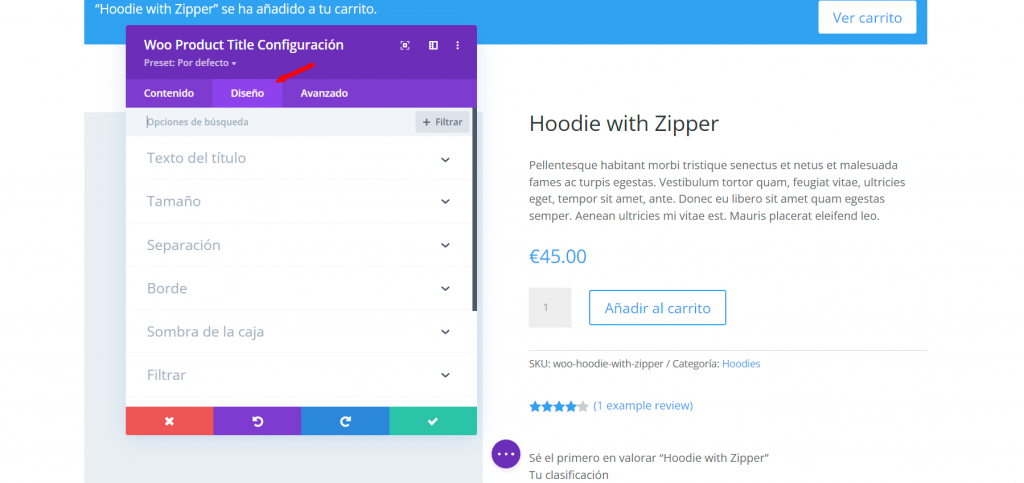
Configuración general del cuerpo del producto: Dentro de esta sección podemos agregar varios módulos que tratan el contenido del producto, desde su título hasta la descripción corta, podemos directamente ver el primer módulo junto con entrar, este correspondería al módulo de Woo Product Title.
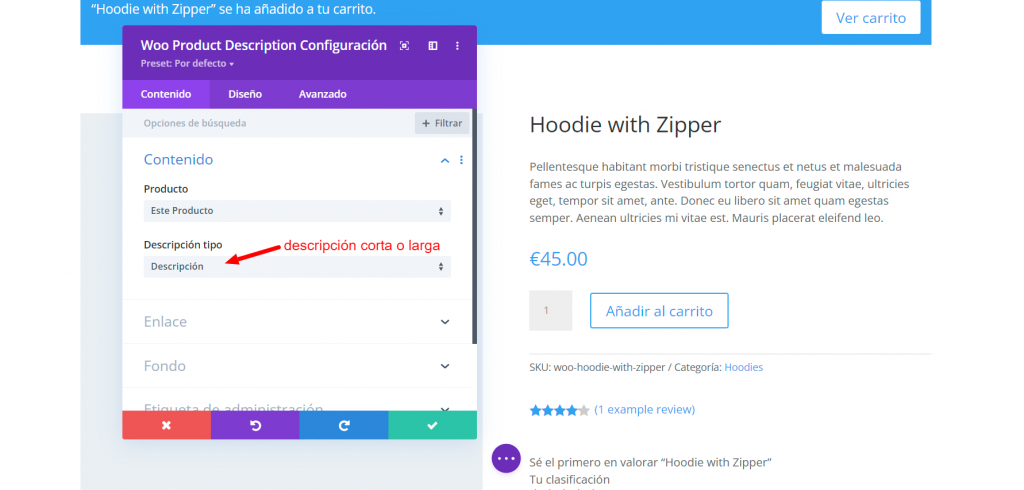
Otra configuración de texto o contenido que podemos hacer aquí es agregar una descripción corta a nuestro producto que va a ser mostrara antes del precio, para esto podemos agregar el módulo de Woo Product Description, este módulo nos permite asignarle tanto una descripción corta como la larga, depende de que tengamos configurado para nuestro sitio, así como el usual cambio de color de fondo y ajustes del texto.
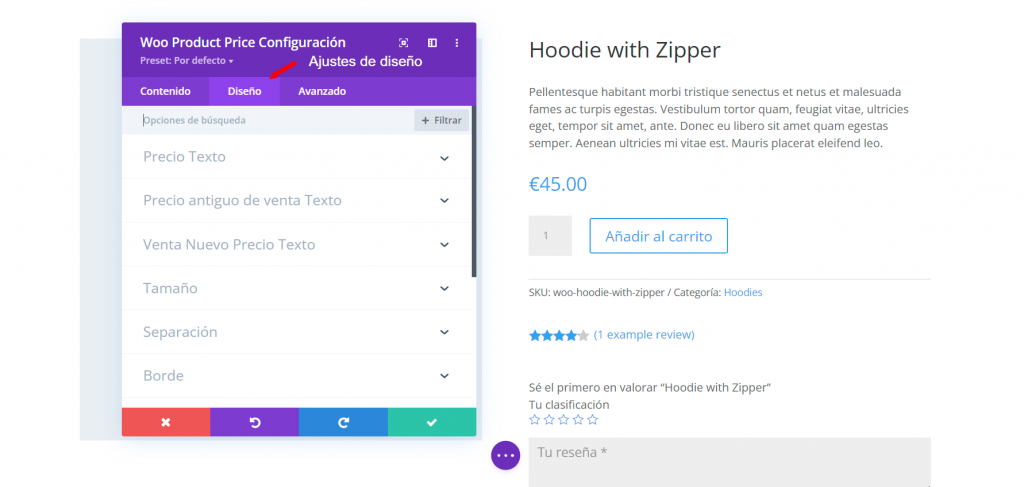
Una configuración muy importante que podemos cambiar es el precio, este en la mayoría de los casos ya lo vamos a tener asignado; sin embargo, si se llega a dar el caso que no lo tenemos insertado, el módulo correspondiente se llama Woo Product Price, este módulo al igual que los demás nos va a permitir solo modificar pocos aspectos como lo son, color de fondo, color de texto, tamaño de textos, apariencia del texto.
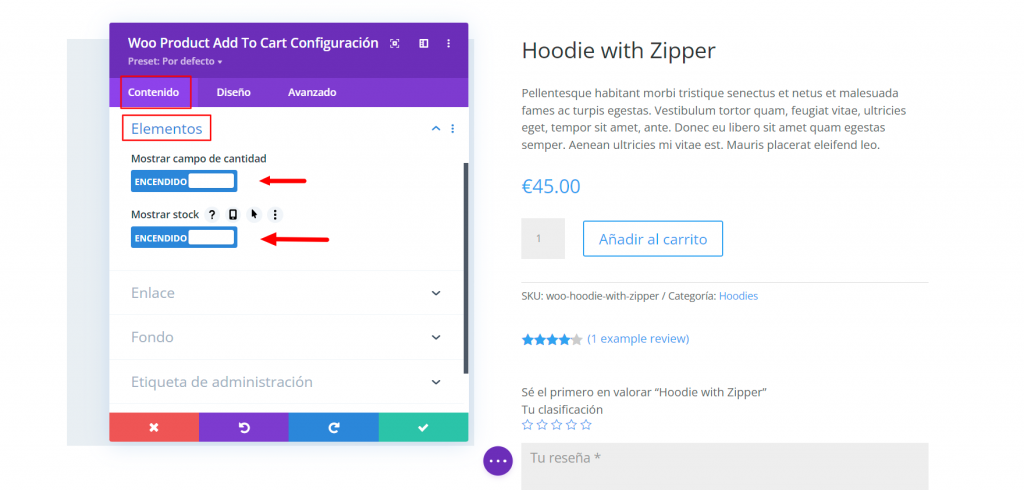
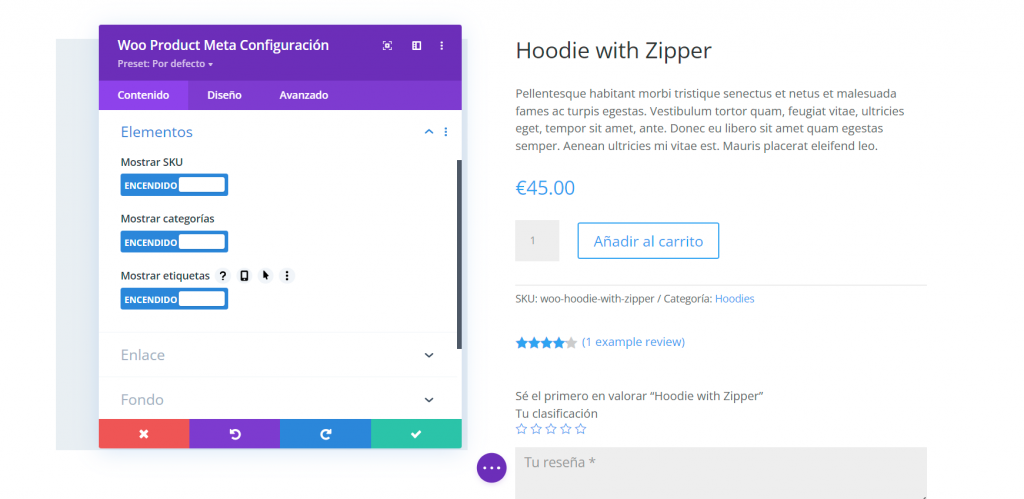
Siguiendo el mismo orden que debería tener el producto vamos con lo que sería el módulo de Woo Product Add to Cart, este módulo como el propio nombre lo indica se encarga de gestionar lo relacionado con el botón de agregar al carrito, en este además de los ajustes habituales que hemos visto, que corresponden a color de fondo y a ajustes generales del texto, también podemos controlar los elementos que se van a mostrar en el mismo, simplemente hacemos clic en elementos y una vez allí, controlamos que se puede ver.
Cabe destacar un ajuste importante para algunos casos que es el que este botón se vea en una sola línea o en una línea aparte, para esto podemos ir a Diseño > Field Labels > field position, de esta forma podemos controlar si es en una línea o en varias. Adicional a esto, algo que siempre podemos encontrar en nuestros productos es la metadescripción, esta podremos modificarla de tal forma que podremos seleccionar el tipo de separador de metas, así como también los elementos a mostrar esto sin contar claramente que podremos cambiar fondo y ajustes de textos como la mayoría de los módulos.
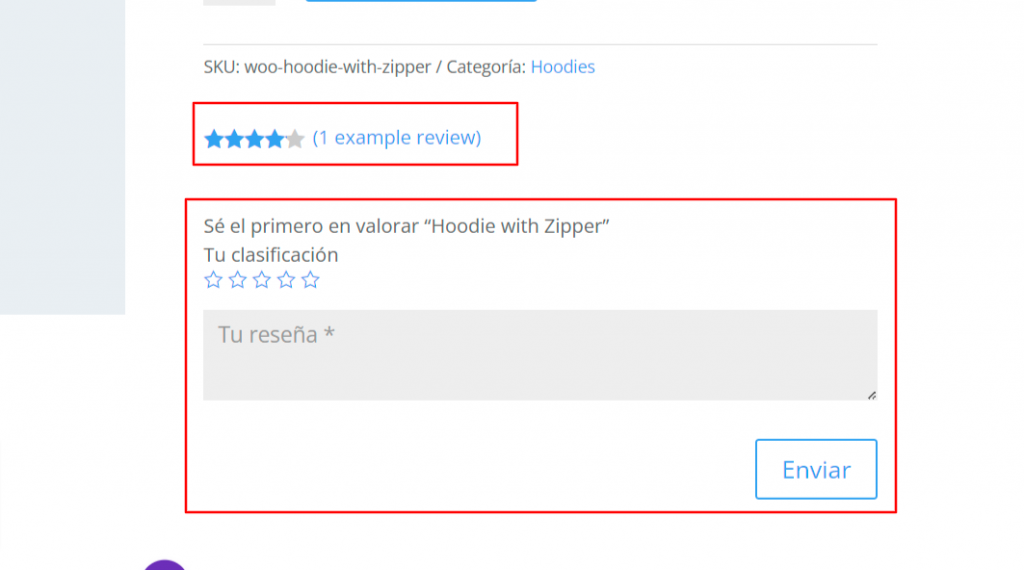
Dos que van de la mano en estos productos siempre son Woo Product Rating y Woo Product Reviews, ambos son utilizados para mostrar información referente a los reviews y van de la mano porque uno indica que calificación de estrellas tiene el producto y el otro permite mostrarlo, es por esto que normalmente van de la mano; sin embargo, si en nuestro sistema solo esta las estrellas y son generadas por nosotros, podemos agregar solo uno de los dos módulos, al igual que las demás módulos este tiene opción de modificar textos y fondos.
También puedes consultar nuestro artículo sobre plugins de valoraciones para WordPress.
Otro ajuste que podemos realizar es la incorporación de productos relacionados, estos son como sugerencias que le podemos dar al cliente para que puedan ver más productos que son relacionados entre sí, usualmente se relacionan por la categoría. En este módulo podemos modificar tanta columna, nombres, e incluso asignar que categoría tomara en cuenta para mostrar los productos, así como la cantidad máxima de productos a mostrar.
Una vez tengamos nuestra página con el diseño que queramos podemos proceder a aplicarlo como plantilla general para todos los productos.
Plantilla para todos los productos de WooCommerce con Divi
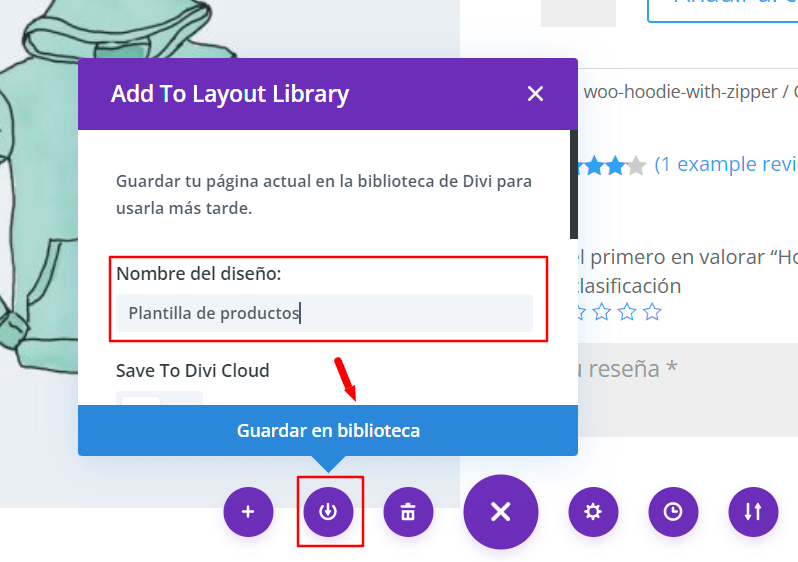
Una vez ya tenemos todo creado vamos a guardar estos ajustes, para poder importarlos en nuestro generador de temas y poder aplicar este diseño a todos los productos, lo que debemos hacer es lo siguiente:
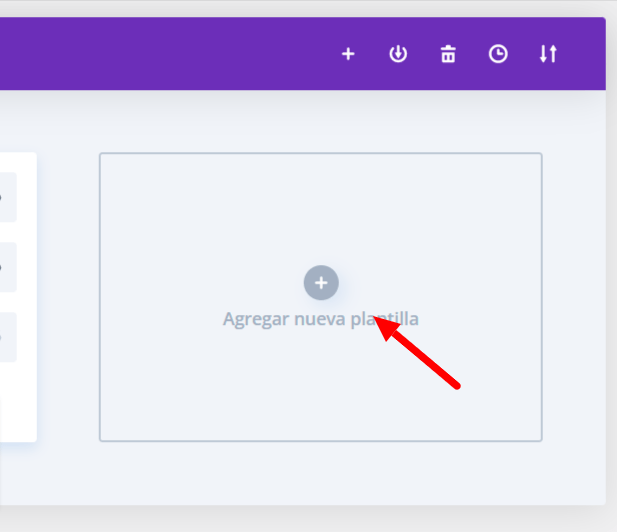
Cómo podemos ver en la imagen, debemos hacer clic en este icono con una flecha dentro de un círculo, una vez hacemos clic lo importante es asignar un nombre a la plantilla y luego guardarla haciendo clic el botón respectivo. Luego de que tenemos esto creado y guardado vamos a proceder a ir a nuestra pagina de generador de temas, es decir ingresamos a Divi > Generador de temas, una vez dentro agregamos una nueva plantilla:
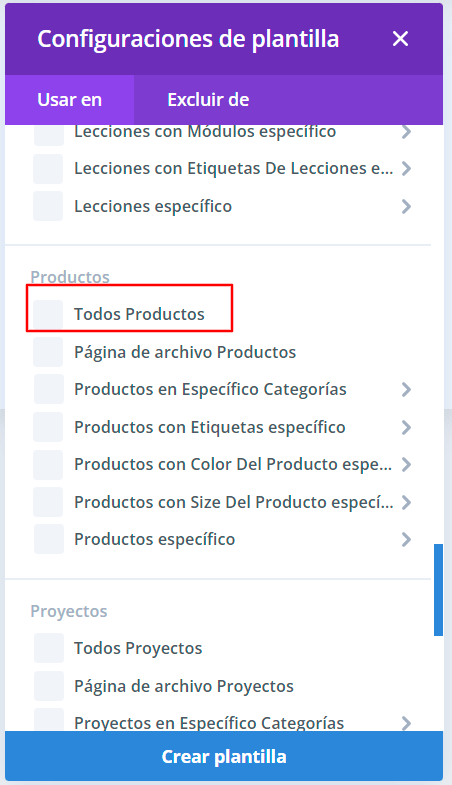
Luego de esto seleccionaremos todos los productos, lo vamos a encontrar aquí:
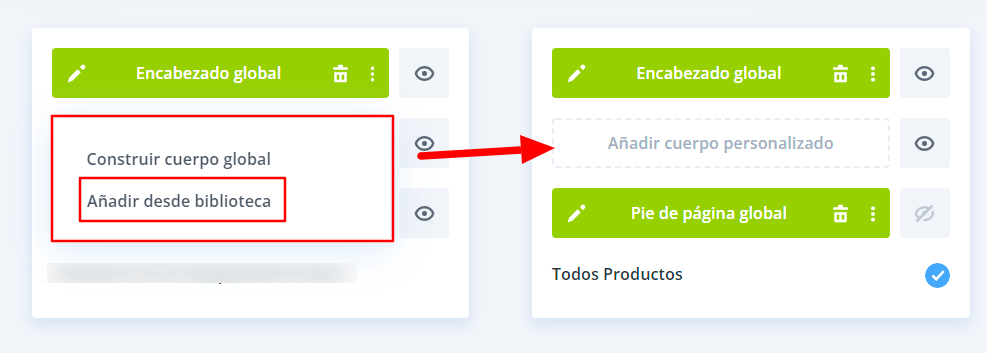
Ya por último, al tener todo esto creado vamos a hacer clic en el botón que indica Añadir cuerpo personalizado, luego en añadir desde biblioteca, para que ser nos muestre un nuevo panel donde vamos a poder seleccionar el que acabamos de guardar.
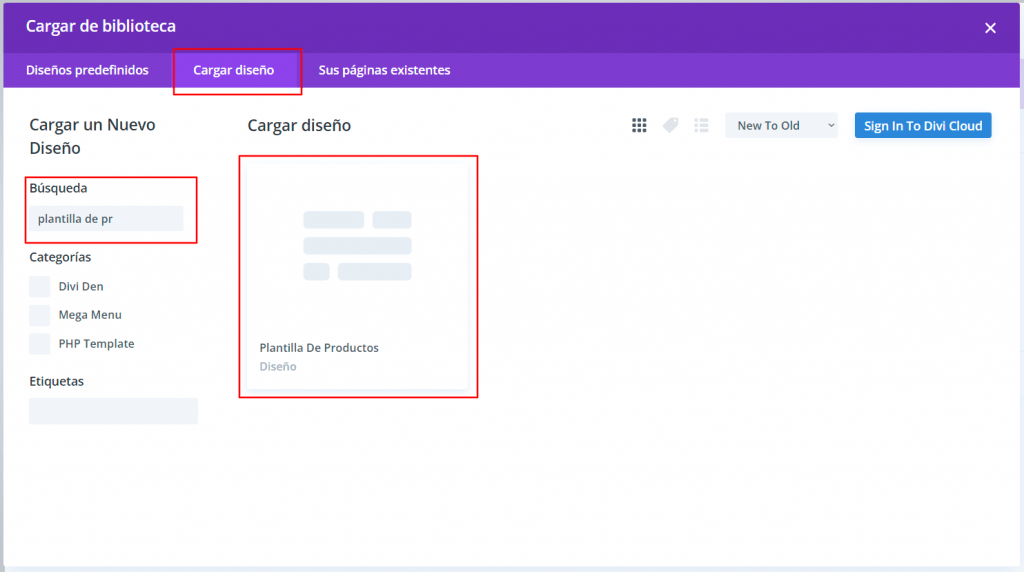
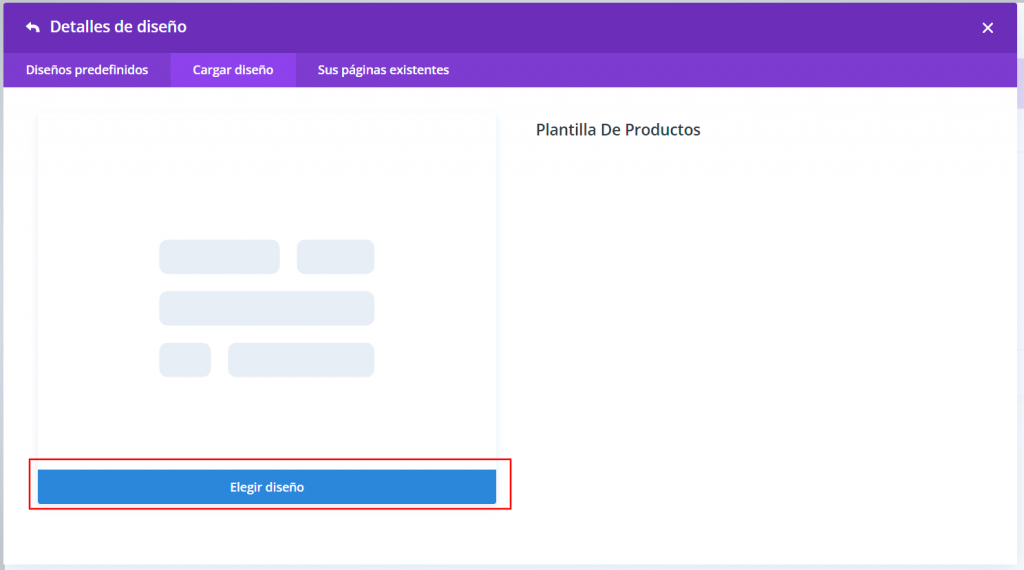
Ya por último simplemente tenemos que ingresar al panel de Cargar diseño, una vez que hacemos clic allí, sí tenemos más de un diseño creado, insertamos en el buscador el texto que hemos guardado para hacer clic e insertar la plantilla.
Una vez apliquemos esto ya tendremos nuestra plantilla de productos de Divi aplicada a todos los productos que tenemos creado o bien que podamos crear en un futuro, mientras se mantenga activa esta plantilla todos tendrán la misma apariencia que le hemos configurado.
Conclusión
Una vez tenemos todos estos ajustes realizados ya podremos disfrutar de una plantilla personalizada de productos con Divi para que funcione de forma general en nuestro sitio, así disfrutar de una mejor organización en nuestros WooCommerce, no solo esto, sino que también agregamos una variedad de estilos a nuestro sitio que lo diferenciaran del resto de instalaciones habituales de WooCommerce.
También te puede interesar:
- Crear una tienda con Divi
- Divi vs Elementor
- Tutorial Divi
- Error con los iconos en Divi
- Tutorial Divi Builder
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.