Los saltos de enlace o conocidos también como enlaces ancla son especialmente útiles cuando se muestra mucho contenido y se genera un scroll en la misma página.
Además te ayudarán a mejorar la experiencia de tus usuarios cuando navegan por tu sitio.
Al hacer uso de los saltos de enlaces llevarás directamente al usuario al contenido en el cual esta interesado, ya sea si este contenido esta en la misma página o incluso en otra url diferente.
Tabla de contenidos
Ejemplo de creación de saltos de enlaces
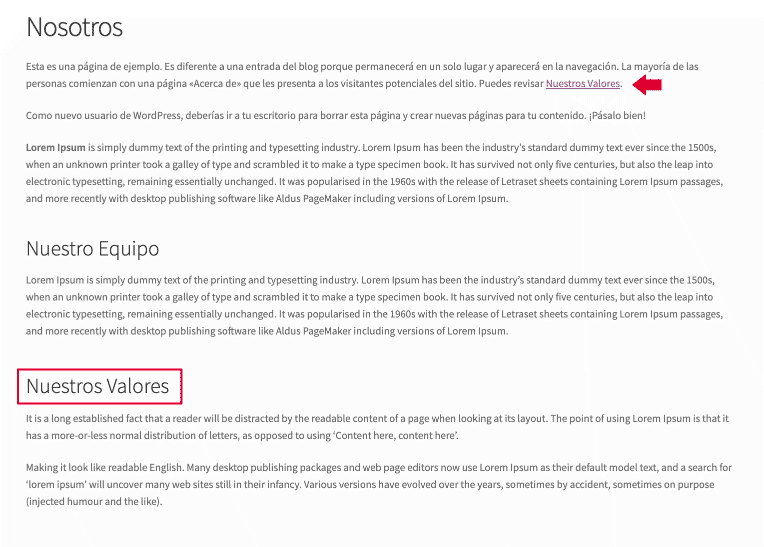
En la siguiente imagen vemos una página que tiene mucho contenido, vamos a realizar un salto de enlace desde la sección de “Nosotros” hacia la sección de “Nuestros valores”
De manera general los pasos que seguiremos serán:
1- Crear un identificador en la sección destino, en nuestro ejemplo crearemos el identificador en la sección “Nuestros valores”
2- Definir el enlace de origen, en nuestro ejemplo será el texto que estará en la sección de “Nosotros”
Creación de Saltos de enlace usando el editor Gutenberg
El editor de Gutenberg nos permite crear saltos de enlace de manera visual.
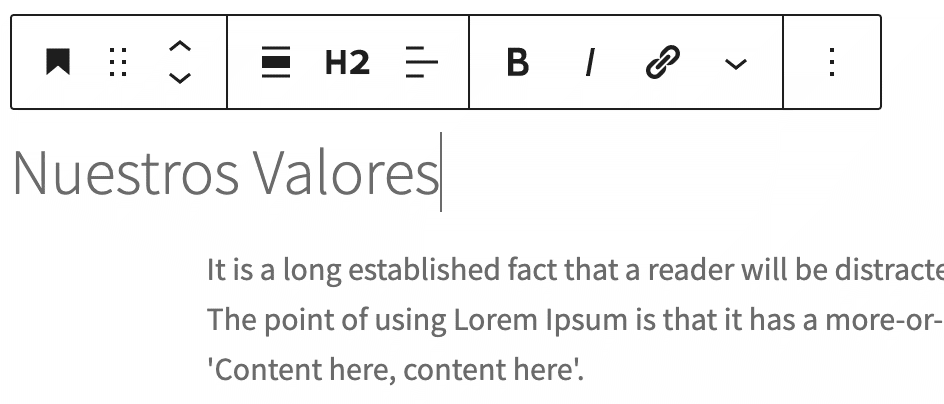
Primero ubicamos la sección de destino, en nuestro ejemplo es una cabecera.
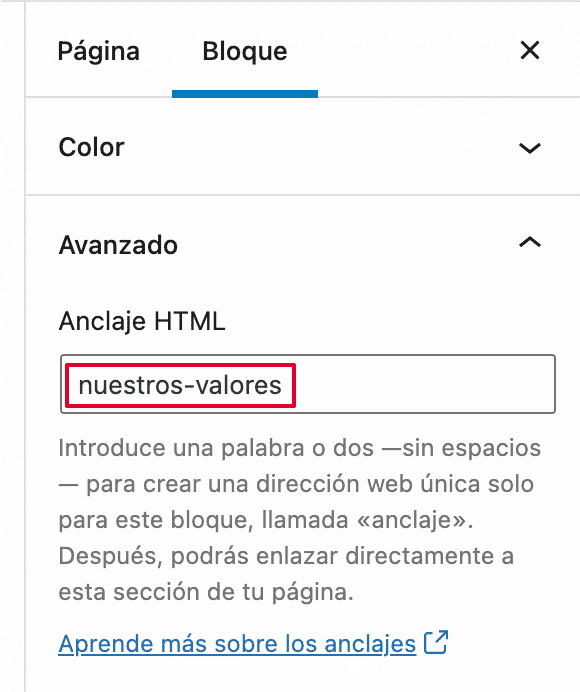
Tras seleccionarla, en la parte lateral derecha, en la sección de Bloque > Avanzado, ubicaremos una opción para agregar el nombre del ancla.
Para el nombre es recomendable usar un texto en minúsculas y sin espacios.
En nuestro ejemplo será: nuestros-valores
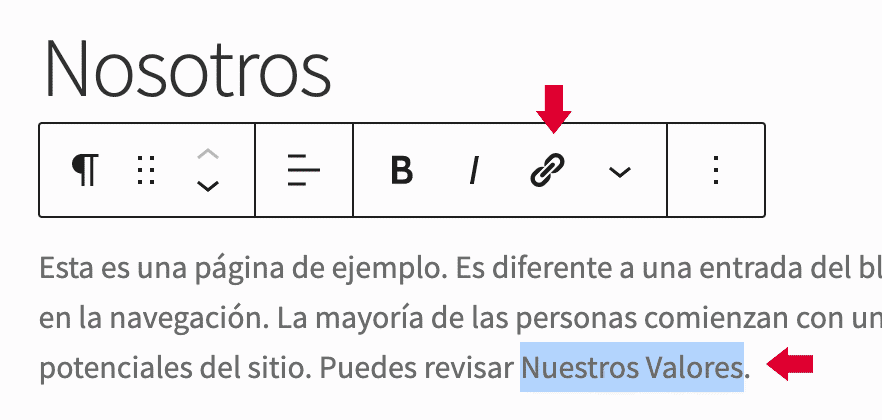
Para esto ubicamos nuestro párrafo de origen y específicamente algún texto el cual llamará a esta ancla.
Tras seleccionar el texto crearemos un enlace.
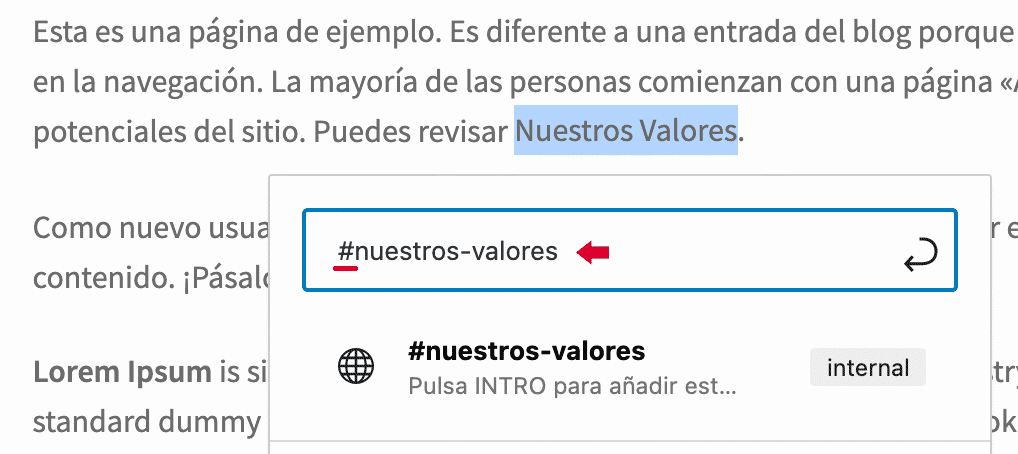
Usamos directamente el numeral más el nombre del ancla puesto que la estamos llamando desde la misma página, de otro modo tendríamos que colocar la url completa antes del símbolo de numeral, por ejemplo:
https://dominio.com/pagina/#nuestros-valores
Cursos gratuitos de Gutenberg
Si quieres dominar el editor de WordPress Gutenberg te invitamos a realizar dos cursos GRATUITOS en menos de 1 hora.
Podrás matricularte en cualquiera de nuestros cursos en Webempresa University, donde aprenderás todo lo que necesitas para construir tu proyecto.
Creación de Saltos de enlace usando el editor Clásico
Si estás usando el editor clásico de WordPress en lugar del editor Gutenberg los pasos son similares.
Primero crearemos el identificador en la sección de destino.
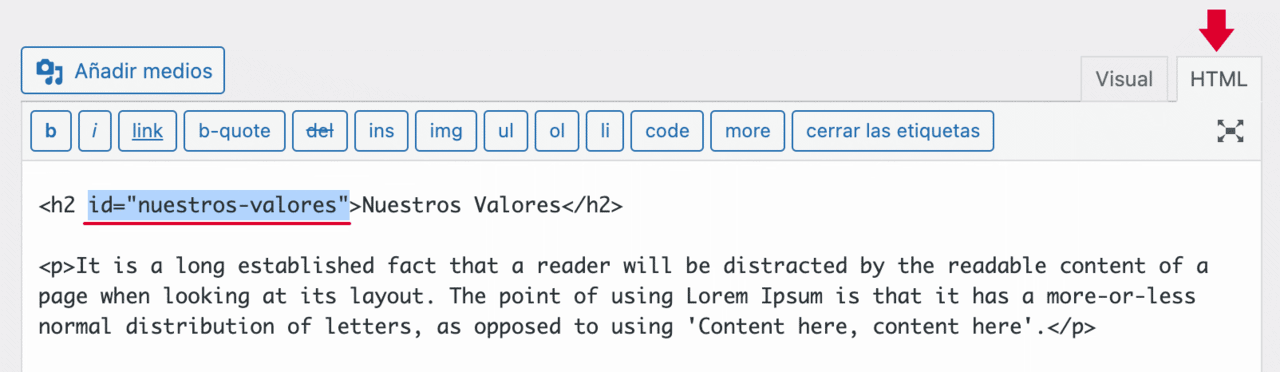
El editor clásico tiene una vista HTML, tras seleccionarla verás el código HTML.
Hay que establecer a la cabecera un identificador con el nombre del ancla, tal como se muestra en la siguiente imagen.
En nuestro ejemplo será: id=“nuestros-valores”
Ten en cuenta que el nombre del identificador tiene que ir sin espacios y se recomienda usar letras minúsculas.
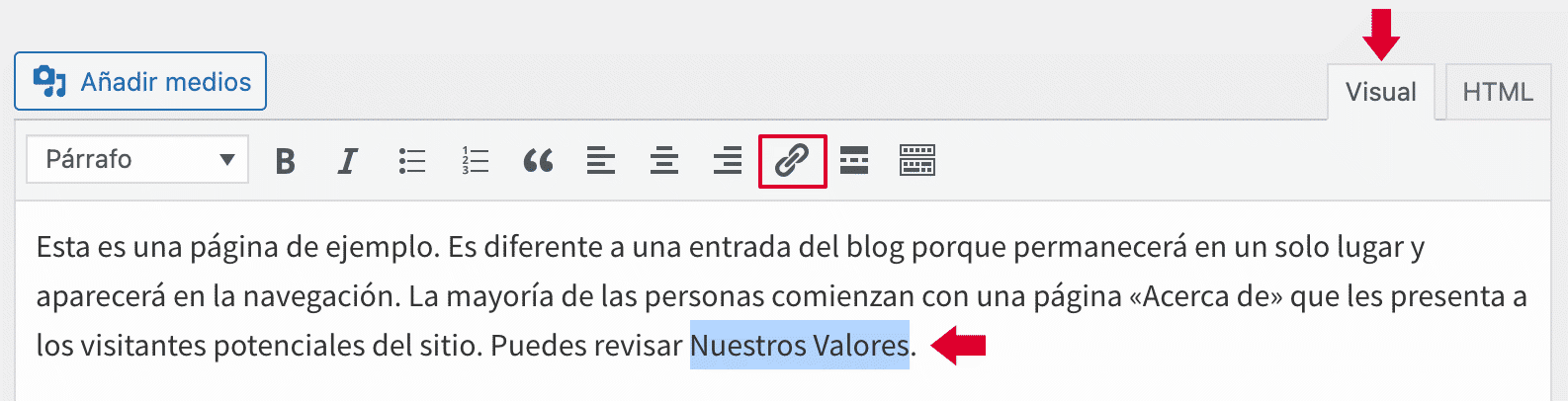
Luego en la sección de origen, podemos regresar a la vista visual del editor.
Ubicamos el texto que hará de enlace, tras seleccionarlo ubicamos el botón en enlace en el editor.
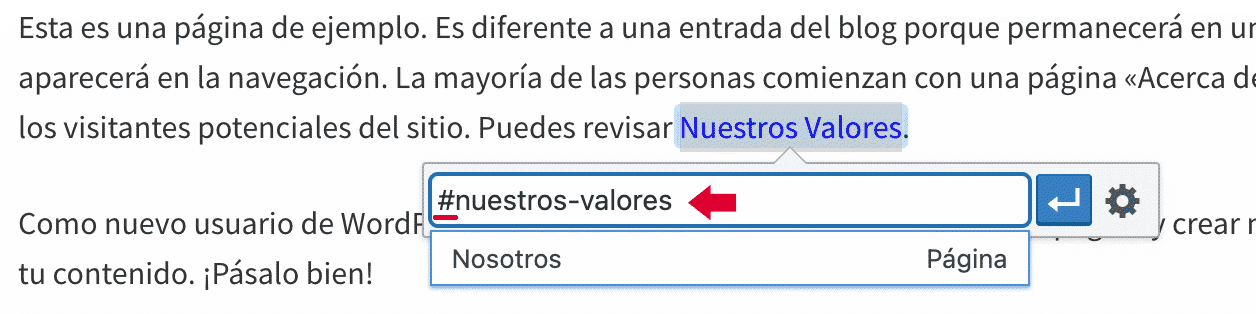
Aparecerá una pantalla para ingresar el enlace, en nuestro caso usaremos el nombre del ancla que habíamos definido anteriormente precediéndolo con el símbolo numeral (#).
El enlace quedaría: #nuestros-valores.
Añadimos directamente el nombre del ancla ya que estamos en la misma página, si tienes como destino otra página tienes que anteponer la url completa.
Conclusión
Como has podido comprobar, crear un salto de enlace consiste en definir primero un ancla y luego crear un enlace usando el nombre de esta ancla.
En este artículo hemos visto cómo realizar esto de manera simple usando tanto el editor clásico como el editor Gutenberg.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.