Las tablas de precios se utilizan frecuentemente en empresas que ofrecen servicios o productos que tienen algunas características comunes y otras diferentes o añadidas, y al mostrarlas de este modo puede verse fácilmente la diferencia entre ellas.
Un ejemplo muy común son los planes de hosting divi, en los que se parte de plan básico y se va aumentando de plan y precio añadiendo más espacio de alojamiento, memoria RAM, procesador, etc.
Tabla de contenidos
Beneficios de las tablas de precios
Las tablas de precios nos permiten, al disponer las características de los productos en columnas y filas, una comparación rápida y ágil y de un vistazo podemos ver las diferencias y semejanzas y cual nos interesa más.
Además, suele tener un estilo diferente al resto del contenido de la web, haciendo que el usuario ponga el foco de visión en él. Y si destacamos un producto respecto al resto como recomendado estaremos potenciando el marketing de la página.
¿Qué añadir en una tabla de precios?
La estructura de una tabla de precios debe incluir el nombre del producto o servicio, el precio y un resumen itemizado de lo que incluye. Este resumen, si entre los productos hay similitudes, debe hacerse de un modo ordenado de menos a más de manera que las primeras filas se repetirán y las últimas sólo estarán en los productos de precio más elevado.
El orden de las columnas suele ir de menor a mayor precio, aunque muchas veces se destaca un producto respecto a los demás, como el recomendado, situándolo en el centro aunque no corresponda con el orden de precio.
Crear tablas de precios en Divi
Como sabes, el Tema Divi tiene uno de los mejores page builders de WordPress.
En Divi es muy fácil crear tablas de precios ya que dispone de un módulo específico en su Divi Builder para ello llamado Tablas de precios.
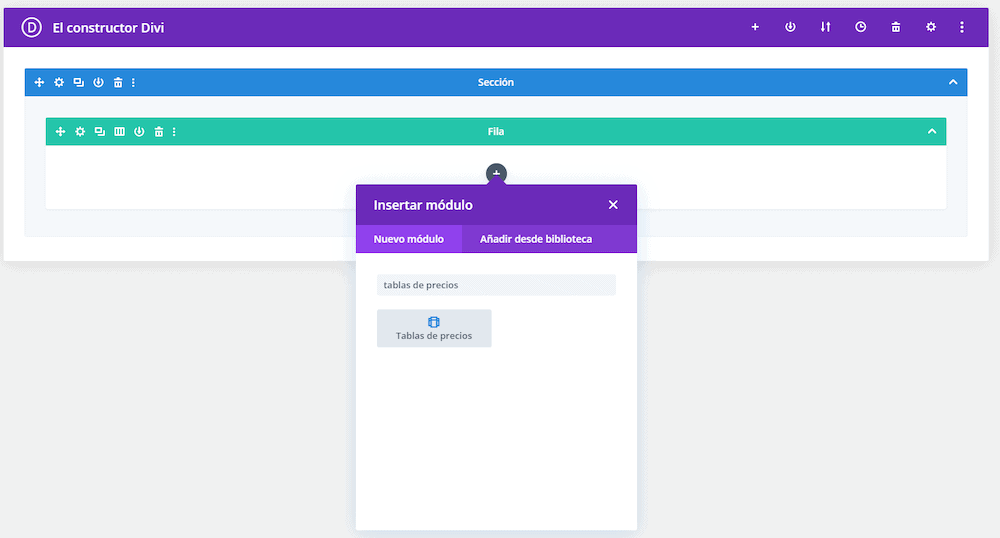
En la página donde queramos añadir la tabla de precio pulsamos el botón para Añadir un módulo y seleccionamos el módulo “Tablas de precios”.
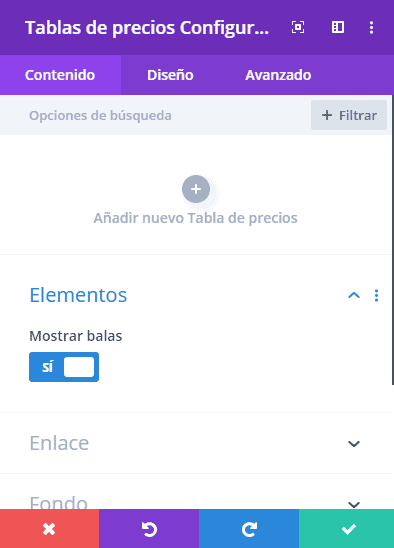
Se abrirá la ventana del módulo. Se muestra un botón para Añadir columnas a la tabla y toda la parte de diseño general.
Debajo del botón para nuevas columnas está el desplegable “Elementos” con una casilla para mostrar u ocultar “balas”. Es un error de traducción de Divi, en realidad se refiere a las viñetas o guiones de los listados.
Añadir producto a la tabla de precios de Divi
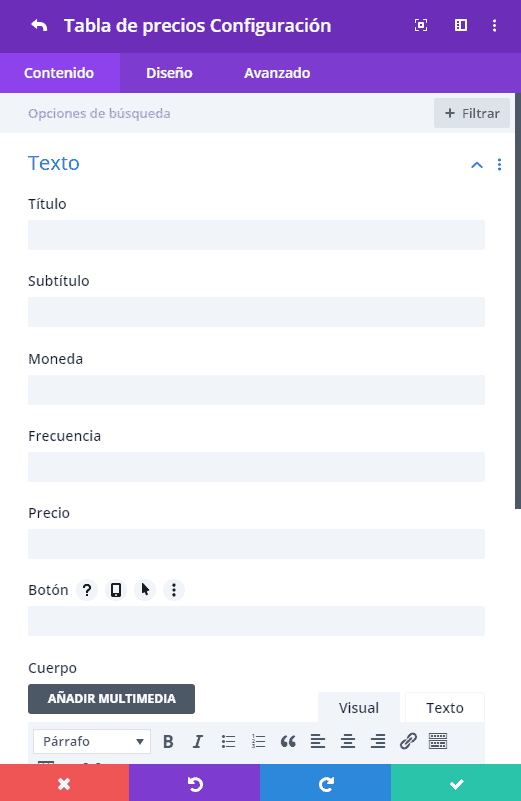
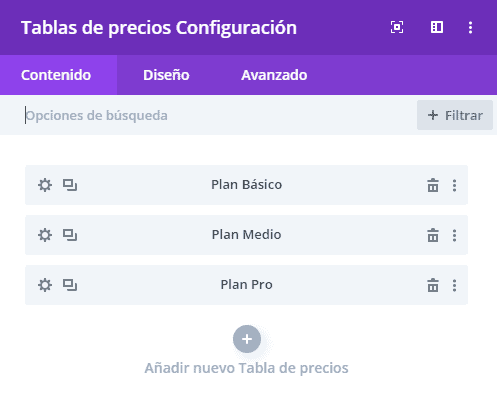
Vamos a añadir un producto a la tabla de precios de Divi pulsando el botón “Añadir nuevo Tablas de precios”.
Aquí rellenamos toda la información del producto:
- Título: Nombre del producto.
- Subtítulo: Es opcional, una descripción breve del producto.
- Moneda: El símbolo de la moneda en la que vaya el precio. En nuestro caso €.
- Frecuencia: Si es un pago recurrente mensual, anual, etc. lo especificaremos en este campo.
- Precio: Precio del producto.
- Botón: Texto del botón que el usuario pulsará para comprar el producto o ir a una página con más información. Es opcional.
- Cuerpo: Características del producto. Escribiremos las características como si fuera texto plano, cada una en una línea nueva, sin usar viñetas o listas. Haciendo esto y dejando activada la casilla “Mostrar balas” que comenté al principio se mostrará como listado.
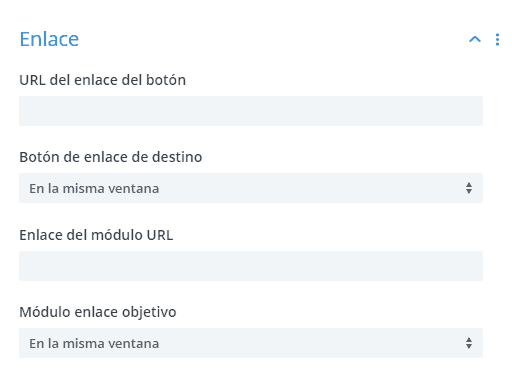
A continuación viene el desplegable del Enlace, donde podemos poner enlace al botón nombrado antes y también un enlace general a toda la columna del producto.
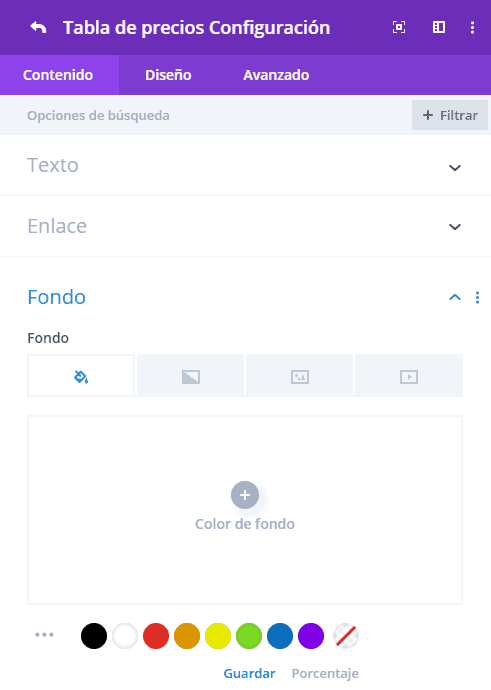
También tenemos el desplegable de Fondo donde podremos poner un color de fondo a todo el producto.
Con esto ya tendríamos el producto definido. Podemos crear todos los productos y después darle el diseño.
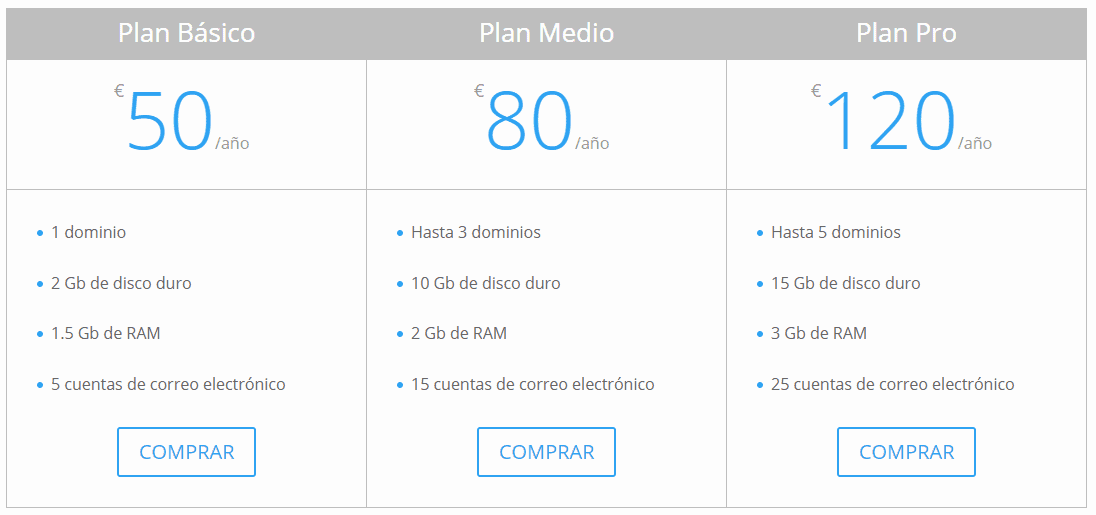
Así es como se vería:
Diseño de tablas de precios en Divi
Para modificar el diseño que viene por defecto en las tablas de precios de Divi disponemos de las opciones generales que afectan a toda la tabla y también de las opciones específicas dentro de cada columna.
De este modo podemos definir por ejemplo los tamaños de letra de todas las partes y después para cada uno cambiarle el color.
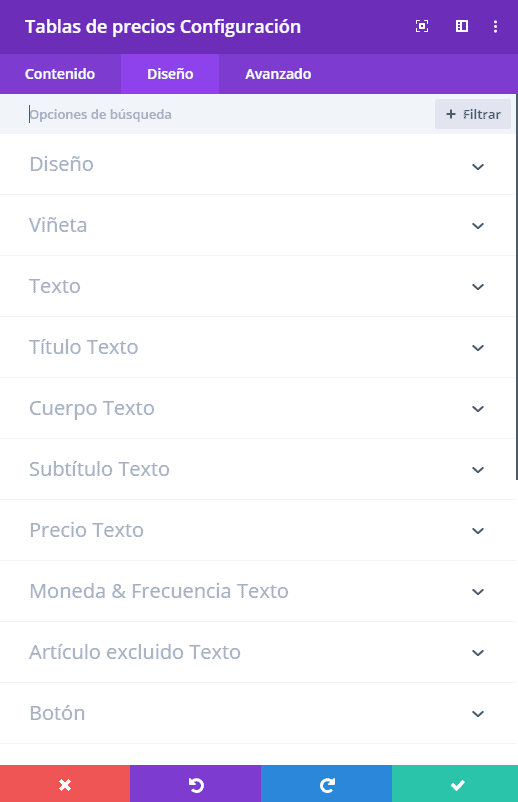
La configuración de diseño general se encuentra en la pestaña “Diseño” del módulo. Dentro de cada producto tenemos otra pestaña “Diseño” que es específica para ese producto.
Se puede configurar prácticamente todo. Yo voy a configurar para toda la tabla un estilo de botón diferente y voy a cambiar el cuerpo de texto para que lo muestre centrado.
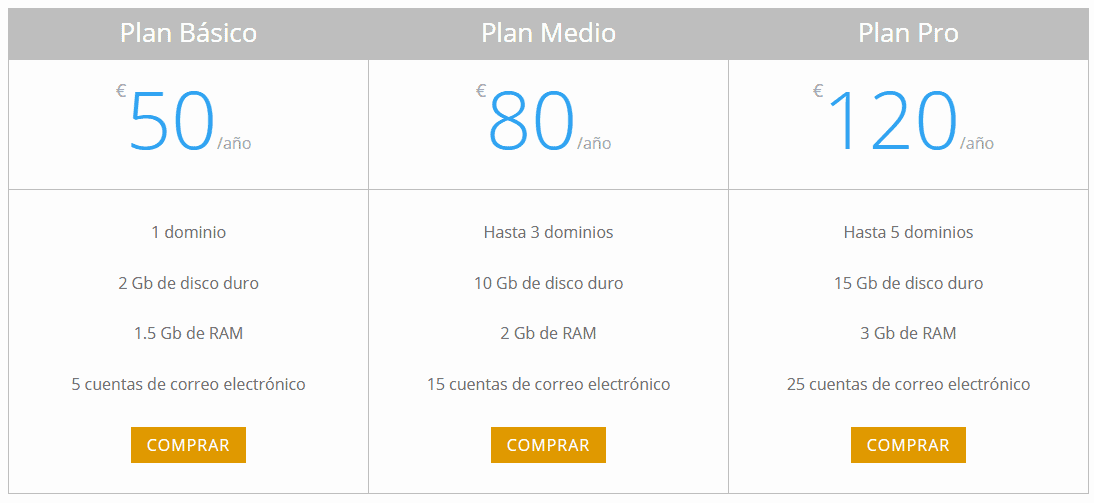
Además voy a desactivar “Mostrar balas” para que no me muestre las viñetas, ya que centrado no queda bien. El resultado sería este:
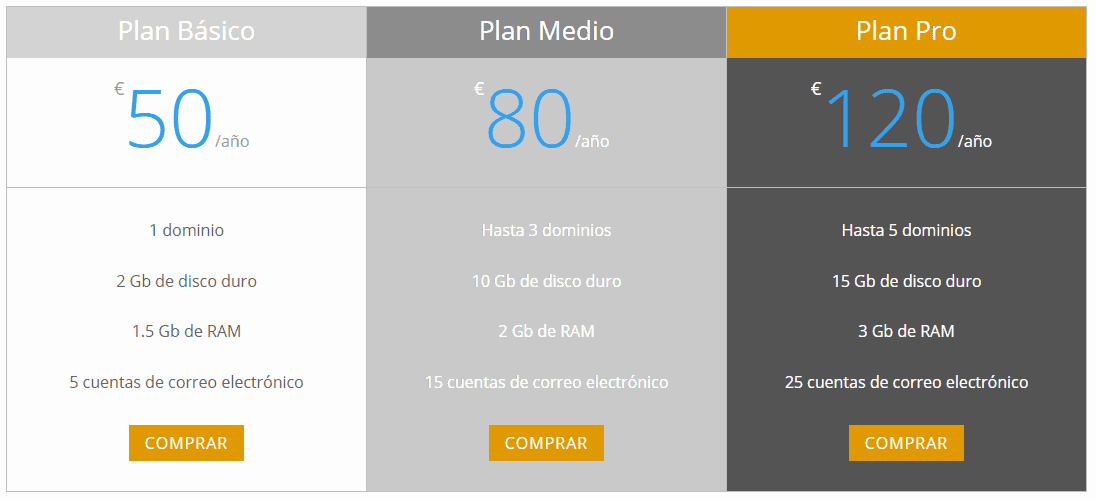
Ahora voy a personalizar cada columna para cambiarles el color de fondo y el color de la letra.
Para ello entramos dentro de uno de los productos. El fondo se modifica desde la pestaña Contenido y el texto desde la pestaña Diseño.
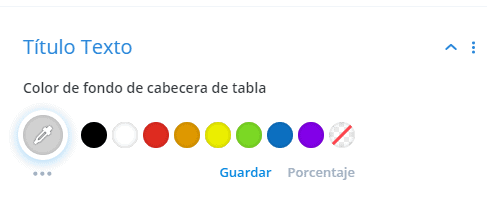
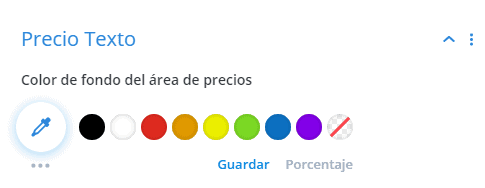
También podemos cambiar el fondo de las secciones Título y Precio de forma independiente.
Haciendo estas modificaciones la tabla se me ve así:
Destacar un producto de la tabla de precios
Una opción muy interesante que incluye el módulo es la posibilidad de destacar un producto respecto a los demás. Lo que hace es desplazarlo hacia arriba, resaltando respecto al resto.
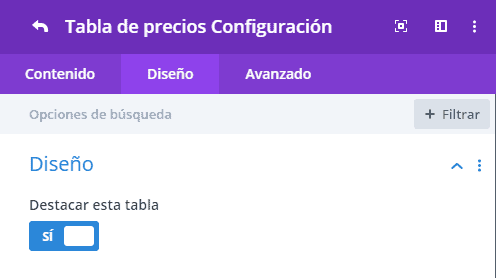
Para activarlo, entramos dentro del producto y vamos a la pestaña Diseño. En la primera opción “Diseño” activamos la casilla “Destacar esta tabla”.
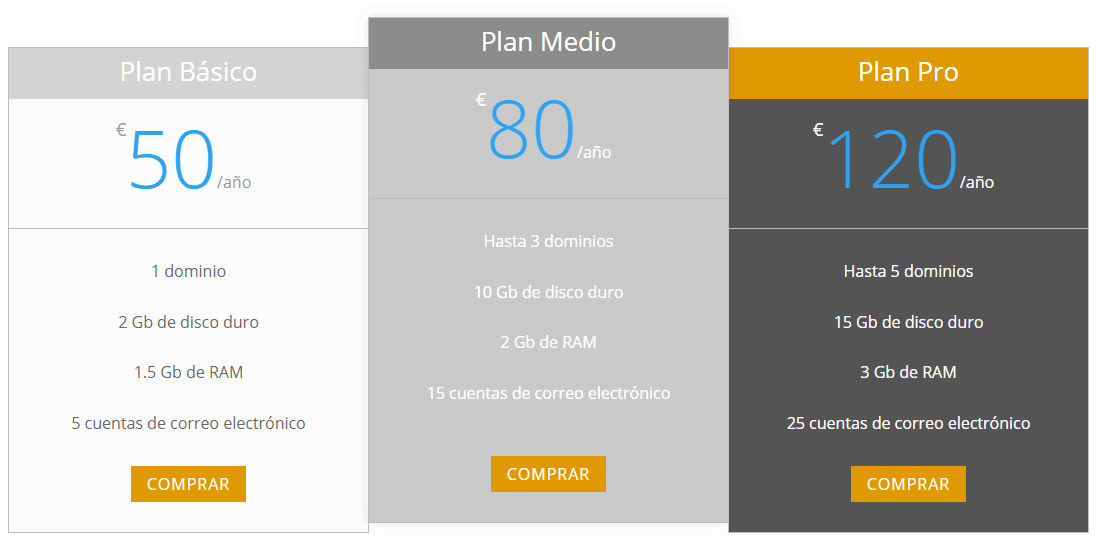
Se mostrará de esta manera:
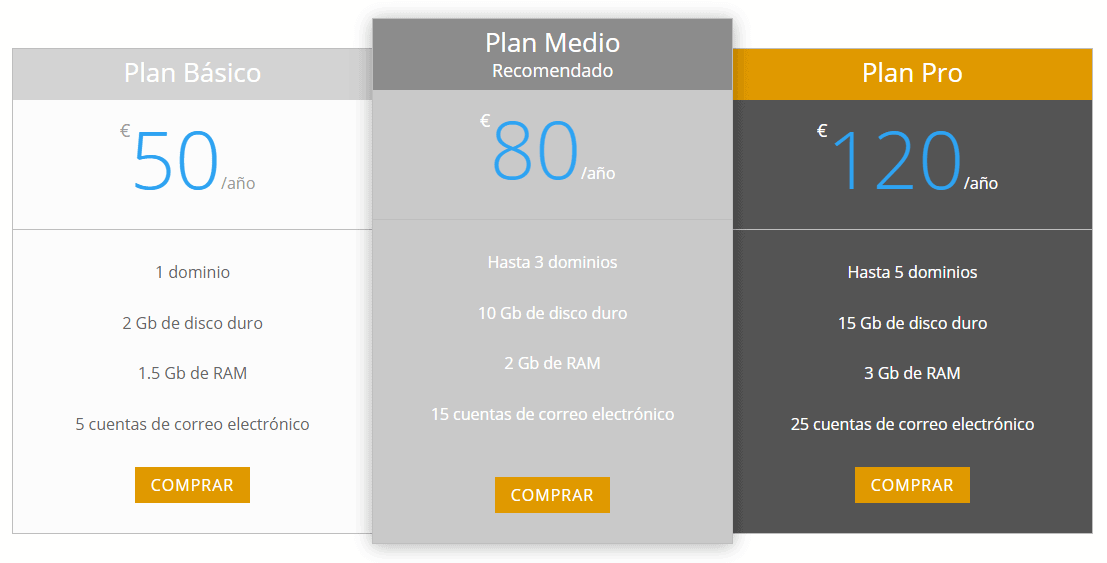
Si queremos que resalte más podemos añadir una sombra a todo el producto para que parezca que está encima de ellos.
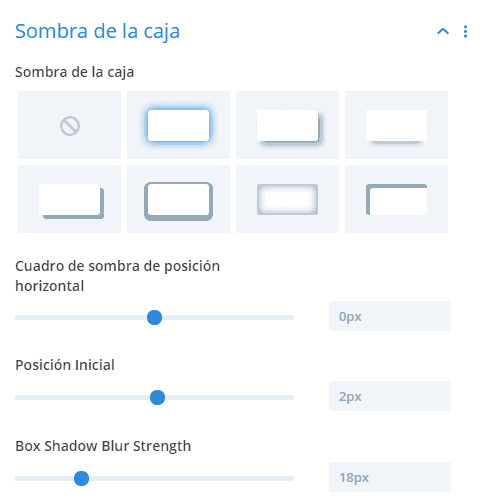
Para hacerlo entramos en la pestaña Diseño del producto y activamos la Sombra de la caja.
Si os fijáis he añadido un subtítulo lo que hace que la tabla sea más larga y sobresalga por abajo enfatizando el que está por encima de las otras.
Con esto ya tendríamos terminada nuestra tabla de precios. El mayor tiempo que se va a invertir es en el diseño para conseguir la combinación de colores adecuada, tamaños de textos, grosores y demás
Conclusión
Con este módulo de Divi para crear tablas de precios resulta muy sencillo montar rápidamente una tabla de precios con un aspecto bastante bueno, y si ya has trabajado con Divi todas las opciones de configuración y diseño son las mismas que las utilizadas en el resto de módulos, por lo que es muy fácil saber dónde acceder para editar cada parte.
En el caso de que no hayas trabajado con Divi, existen multitud de cursos gratuitos para conocer más su constructor visuales y ser todo un profesional de la plantilla, te recomiendo estos dos: Curso Divi y Curso Divi Avanzado.
¿Te ha resultado útil este artículo?

Cofundador de Covalenciawebs donde soy el responsable de posicionamiento web y Google Ads. También imparto cursos de SEO, SEM y Analítica Web para ser aplicados en proyectos realizados en WordPress y Woocommerce.