
A medida que profundizas en WordPress seguramente vas a tener la necesidad de realizar modificaciones a los archivos del tema.
Por eso te voy a hablar de cómo crear temas hijo en WordPress, lo que vienen siendo los child themes, para que sepas cómo se hace.
Es cierto que muchos temas, especialmente los de pago, tienen opciones para configurar colores, diseño, etc.
Sin embargo, si encuentras alguna modificación del Tema en WordPress que solo se puede hacer a través de los archivos del mismo, o simplemente porque quieres tener todas tus modificaciones centralizadas en archivos, entonces puedes crear un tema hijo o child-theme.
Tabla de contenidos
¿Qué es un tema hijo en WordPress?
Un tema hijo o child theme, es un tema adicional al principal que hereda todas las funcionalidades del tema o plantilla WordPress original o padre, en el que puedes realizar modificaciones sin que las pierdas cuando actualices el tema o plantilla padre (parent) u original.
Un tema hijo te asegura que si actualizas el tema padre tus modificaciones de código se conservarán, ya que las habrás realizado en los archivos del tema hijo.
Además, el Child Theme hereda todos los archivos del tema padre, sin embargo, el tema hijo puede sobrescribir estos archivos y agregar código adicional al tema o plantilla de WordPress padre.

Por qué crear un tema hijo en WordPress
El uso de un tema hijo te permite personalizar el diseño y algunas funcionalidades de tu web sin afectar al tema principal, y que cuando el tema «padre» se actualice, por parte del autor, no afecte a los cambios que hayas aplicado en el tema hijo.
Por otro lado, las actualizaciones y mejoras de seguridad que reciba el tema padre se aplican automáticamente a tu sitio web, por lo que no dejas el tema vulnerable por no poder aplicar actualizaciones de seguridad en WordPress, por realizar cambios directamente al tema padre, algo que nunca deberías hacer.
Cuando usas un tema hijo en tu web puedes aplicar cambios de manera más sencilla y organizada, y tienes un control total sobre las personalizaciones aplicadas. Adicionalmente, puedes optimizar la web para mejorar su rendimiento y velocidad de carga.
Digamos que si piensas personalizar aspectos de tu Tema en uso (padre), deberías siempre hacerlo sobre un «child theme» y nunca sobre el principal.
Creación de un tema hijo a través de un plugin
Existen varios plugins que tienen la funcionalidad de crear temas hijo, en este caso te voy a mostrar cómo hacerlo con el plugin Child Theme Configurator.
Haz clic en la imagen para acceder al plugin en WordPress.org
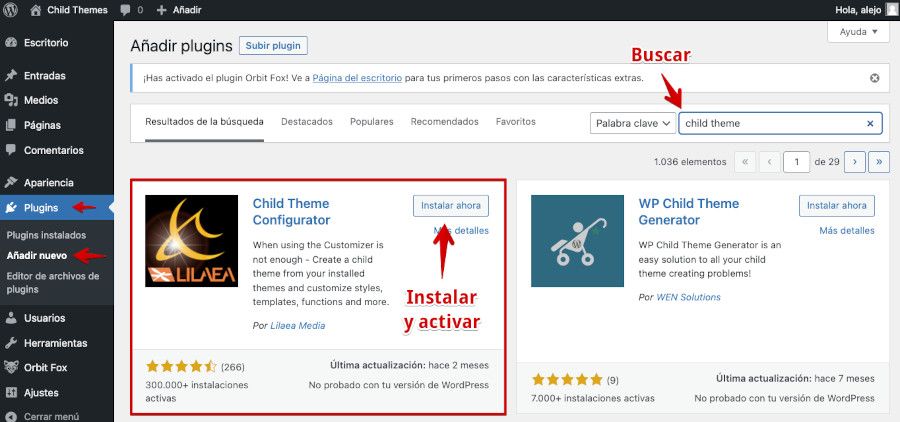
Desde el panel de administración de WordPress, ve a Plugins ➜ Añadir nuevo y busca el término child theme, y localiza el plugin citado.

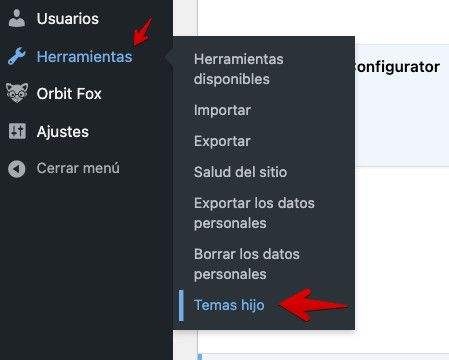
Después de instalarlo y activarlo aparecerá una nueva opción en el menú de Herramientas, para que puedas acceder al mismo.

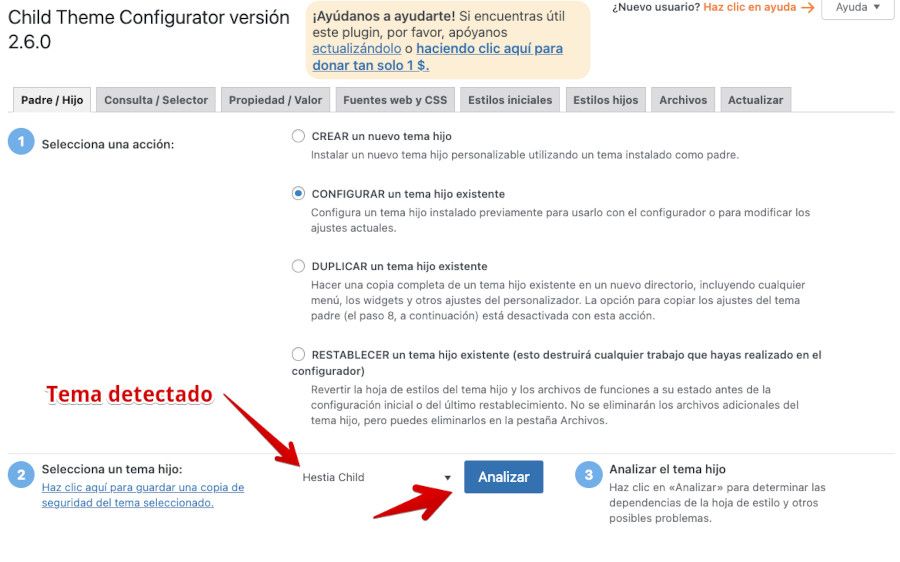
Al acceder a esta opción de menú verás una pantalla que muestra los tres primeros pasos. Por defecto detecta el tema activo con base en el cual se creará el tema hijo, en este ejemplo es el tema Hestia, pero puedes usarlo con StoreFront (WooCommerce) o cualquier otro tema.
Para continuar con el proceso haz clic en Analizar.

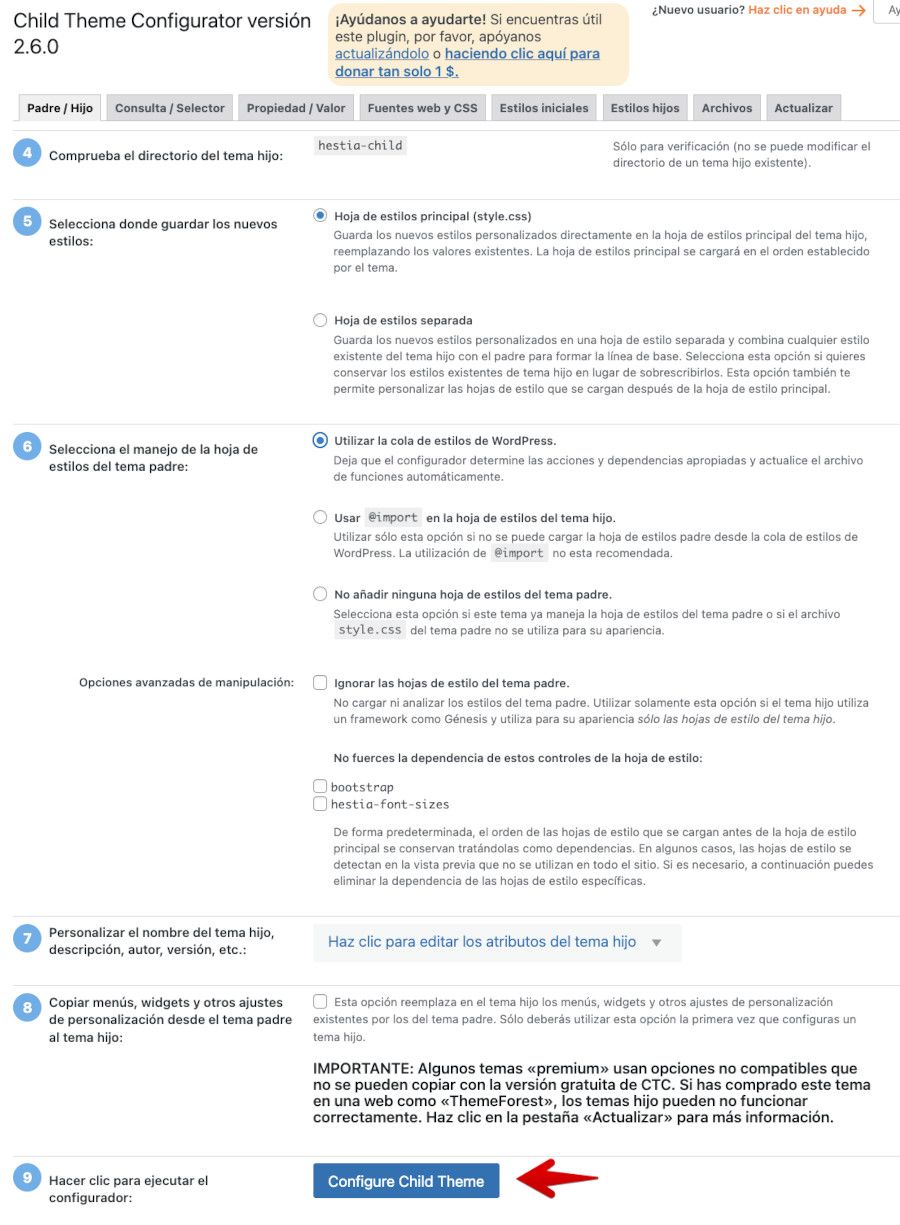
Luego se muestran los pasos adicionales, salvo que quieras especificar algo especial para el tema hijo, te recomiendo dejar todos estos valores por defecto y simplemente dirígete al final y haz clic en el botón Create New Child Theme.

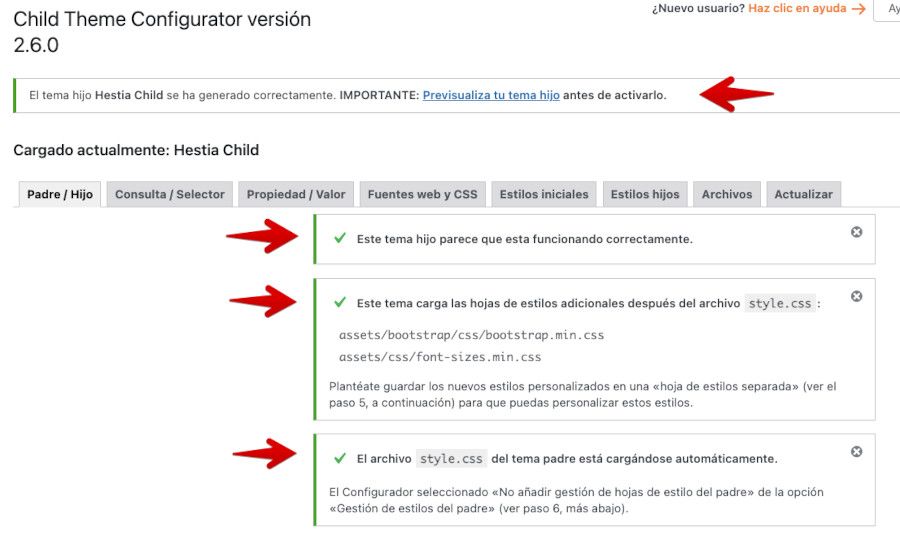
A continuación se muestra un mensaje indicando que el tema hijo se ha creado correctamente y que funciona.

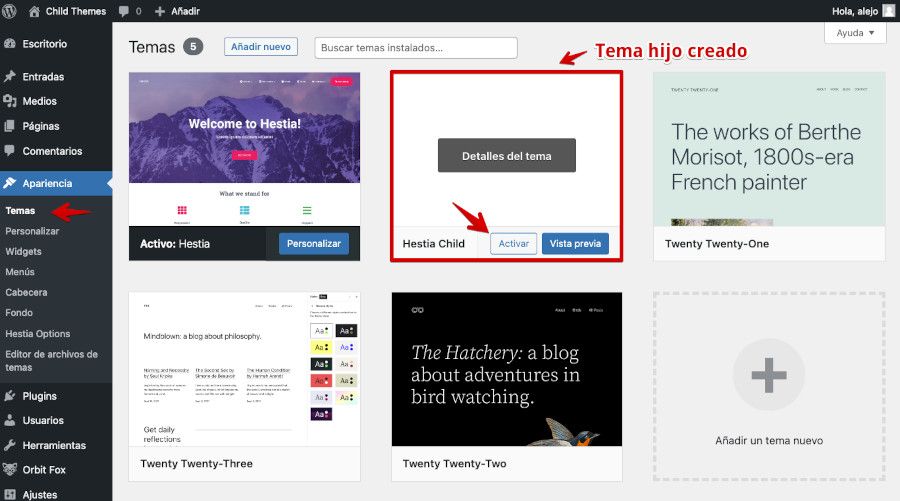
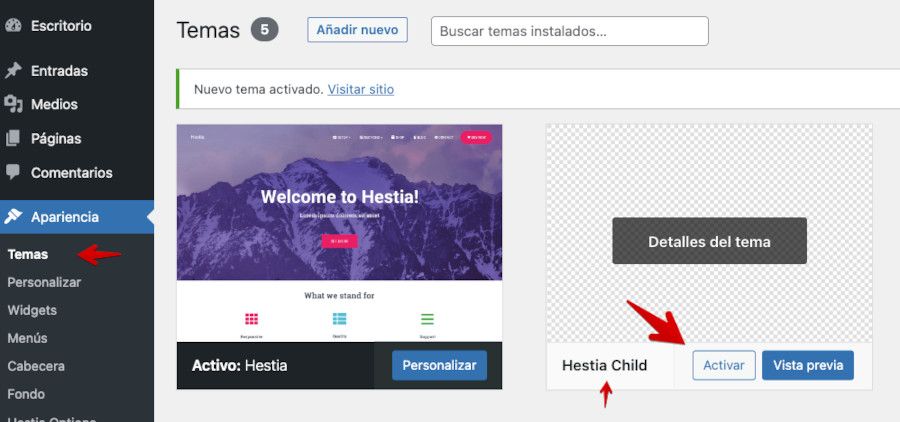
Para activarlo ve a Apariencia ➜ Temas, localiza el tema hijo creado y actívalo para que puedas hacer uso del mismo. Esto no afecta al Tema padre.

Para finalizar no olvides desinstalar el plugin Child Theme Configurator, ya que solo sirve para esta tarea específica de crear un tema hijo, luego no tiene utilidad y es mejor eliminarlo.

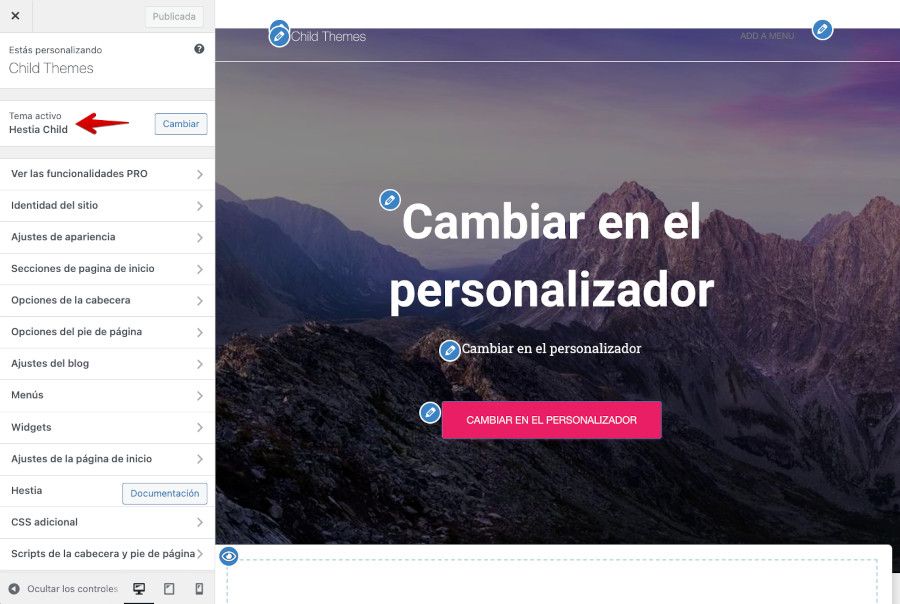
A partir de aquí, cuando vayas al Personalizador de temas, verás que el tema que editas y modificas es el «hijo», y los cambios que lleves a cabo no afectarán al tema padre, por lo que podrás realizar actualizaciones del tema cuando estén disponibles sin que tus cambios en el child theme se vean afectados.

Creación de un tema hijo en WordPress de manera manual
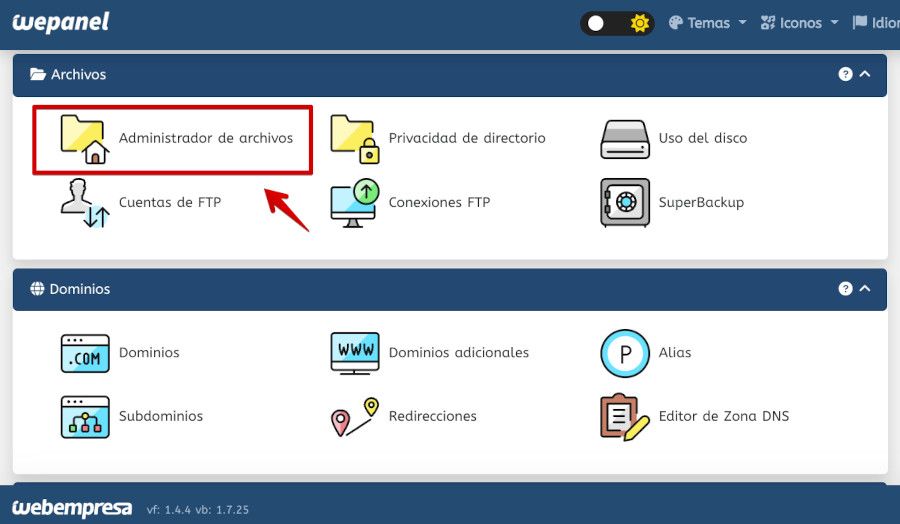
La otra opción es crear el tema hijo de manera manual. Para esto necesitarás generar una carpeta y algunos archivos. Puedes usar un programa de FTP o el Administrador de Archivos de tu cuenta de hosting WordPress.

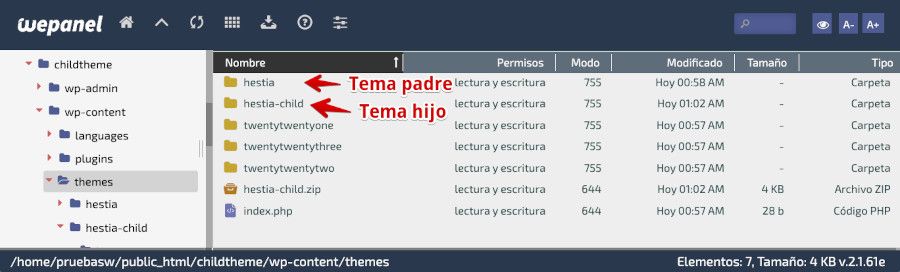
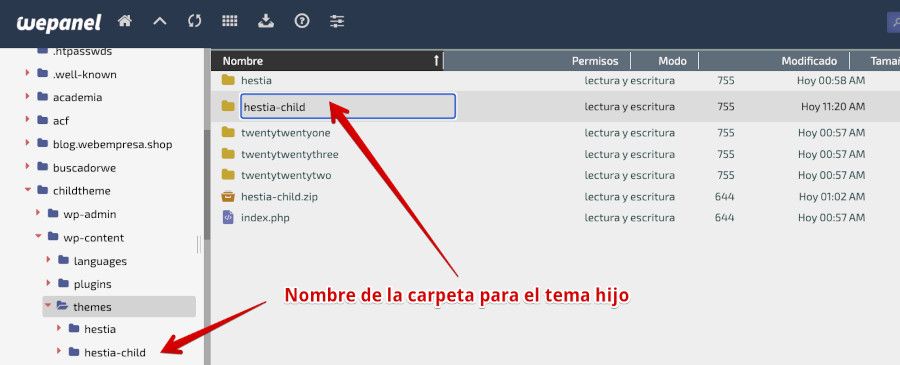
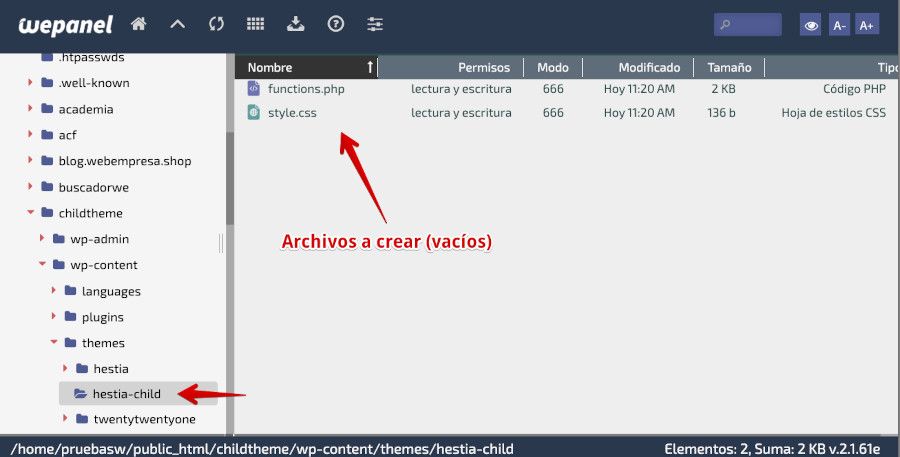
En la estructura de archivos de WordPress localiza la ruta: wp-content/themes/
A continuación crea una nueva carpeta para el tema hijo. Como nombre para dicha carpeta es recomendable que incluyas el nombre del tema padre seguido del texto child, por ejemplo: hestia-child

Accede a la carpeta «hestia-child» (o el nombre de tu carpeta de tema hijo) y crea dos archivos: style.css y functions.php respectivamente. Ninguno de estos dos archivos contendrá datos porque se crean vacíos y habrá que editarlos para añadir código.

Edita, desde tu Administrador de Archivos, con el editor de código o texto plano que haya disponible, el archivo style.css y añade el siguiente o similar código.
/*
Theme Name: Hestia child theme
Description: Tema hijo para hacer personalizaciones de código
Author: Webempresa
Author URL: https://tu-sitio.com
Template: hestia
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: hestia-child
*/Ajusta los valores del archivo con base en tu tema hijo a crear.
- Theme Name: El nombre del tema hijo, es recomendable mantener el nombre del tema padre como parte del nuevo nombre.
- Description: Descripción del nuevo tema hijo
- Author: Nombre del autor del tema hijo
- Autor URL: Sitio web del autor
- Template: Esta es la referencia al tema padre, debes colocar el nombre de la carpeta del tema padre.
- Version: versión del tema hijo
- License: Nombre de la licencia por defecto
- License URI: URL para información adicional de la licencia usada.
- Text Domain: identificador para traducciones del tema hijo
Después edita igualmente el archivo functions.php y añade el siguiente código:
function enqueue_styles_child_theme() {
$parent_style = 'parent-style';
$child_style = 'child-style';
wp_enqueue_style( $parent_style,
get_template_directory_uri() . '/style.css' );
wp_enqueue_style( $child_style,
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'enqueue_styles_child_theme' );Una vez realizado esto, si vas a Apariencia ➜ Temas, verás que ya tienes un nuevo «child-theme» que puedes activar.

A partir de este momento, todos los cambios y personalizaciones que apliques al tema, deberás hacerlos en los archivos del tema hijo y si necesitan añadir características que no están por defecto en functions.php o style.css, sino en otros archivos del tema padre, deberás copiar los archivos del tema padre implicados en esas personalizaciones a la carpeta del tema hijo y modificarlos ahí.
Vídeo sobre la creación de temas hijo en WordPress
En el siguiente vídeo te explico cómo crear un tema hijo en WordPress.
Conclusiones
Tal como has podido ver, no tienes pretextos para no usar un tema hijo, es muy fácil crearlo, además todas las modificaciones de código que hagas estarán centralizadas y lógicamente no perderás esos cambios al actualizar el tema padre.
Los temas hijo en WordPress son útiles porque permiten modificar una plantilla de WordPress existente sin afectar al tema original.
Esto significa que las modificaciones realizadas en un tema hijo no se perderán tras sucesivas actualizaciones. Además, utilizar un tema hijo también facilita la organización y el mantenimiento del sitio, ya que las personalizaciones se mantienen separadas del código principal.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.