Actualmente existen muchos constructores con los cuales mediante sus widgets podemos crear este tipo de efectos, en algunas ocasiones necesitaremos extender la funcionalidad del constructor, ya que por defecto no nos permitirá añadir algunas características que estamos buscando.
Lo mismo sucede con el constructor por defecto de WordPress Gutenberg, puesto que dentro de sus bloques por defecto no nos permite añadir este tipo de funcionalidades necesitaremos incorporar algunos plugins que nos permitan añadir bloques adicionales que nos permiten incorporar el diseño que deseamos.
En esta entrada veremos como podemos añadir un efecto Flipbox (voltear) cuando el puntero pasa sobre el elemento donde tenemos el contenido de nuestro sitio web.
Tabla de contenidos
¿Qué es Gutenberg y que podemos hacer con él?
Como bien sabemos WordPress desde su versión 5.0 cambios su editor clásico por defecto a un nuevo editor llamado Gutenberg, este nuevo editor es una opción visual para crear contenido dentro de WordPress de forma más sencilla.
Dentro de sus principales características se encuentra compuesto en bloques los cuales nos permiten añadir alguna opción de visualización o característica que deseamos integrar en nuestra página web.
De esta forma sin conocimientos de código podremos crear un sitio web de forma sencilla creando un diseño y elementos que deseamos tener de forma visual en nuestro sitio web.
Ya que tenemos un poco más claro que es Gutenberg y como funciona podremos ir añadiendo características especiales a través de complementos que nos permitan extender los bloques y funcionalidades de este editor.
¿Qué es Flipbox y como funciona?
Un efecto flip (voltear) es una pequeña caja o sección que creando y al pasar el puntero sobre él crea una animación que voltear el contenido y nos permite mostrar contenido adicional que tenemos añadido en este elemento.
Este tipo de efecto suele utilizarse cuando deseamos mostrar servicios que ofrecemos o cualquier información adicional que consideramos necesario, todo dependerá de nuestro diseño y la interacción que deseamos añadir a los elementos que incorporamos dentro de ella.
Una de las ventajas de añadir este tipo de efectos en nuestro sitio web es ofrecer una mejor experiencia y navegación a los usuarios que nos visitan sin exagerar mucho creando diferentes animaciones que puedan distraer la atención del usuario del contenido principal que desee encuentre.
¿Cómo podemos añadir este tipo de animaciones en WordPress?
Para añadir estos elementos que nos permitan compartir nuestros servicios o alguna información especifica que deseamos compartir a nuestros usuarios podemos utilizar el plugin Flipbox – Awesomes Flip Boxes Image Overlay disponible en el repositorio de WordPress.
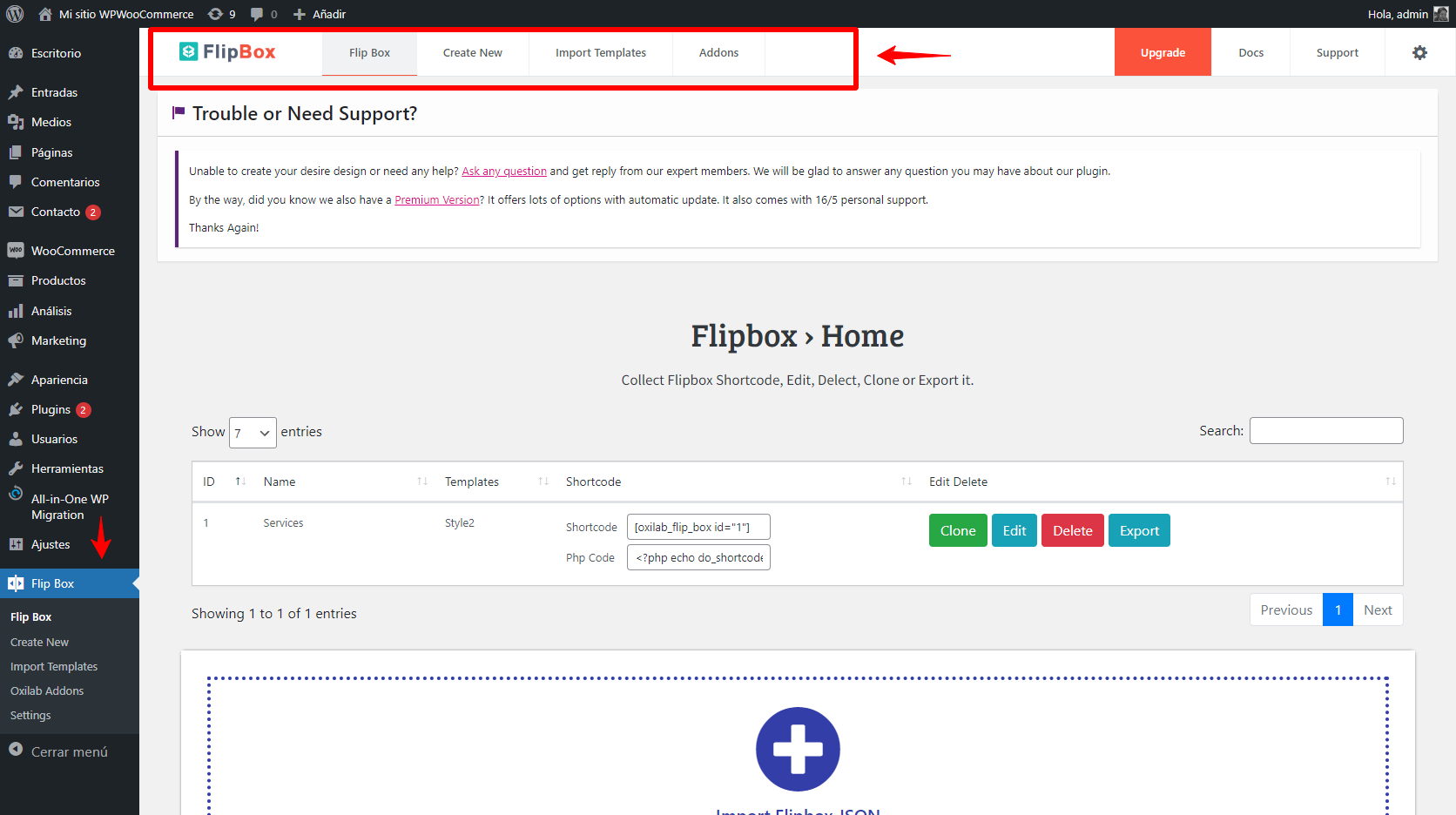
Una vez tenemos el plugin instalado veremos que se crea un nuevo apartado dentro de nuestro menú de administración de WordPress llamado Flip Box, accedemos a esta sección y veremos la interfaz principal del plugin.
Para crear nuestras tarjetas solo tenemos que pulsar en la opción que indica Create New ubicado en la parte superior de las configuraciones generales.
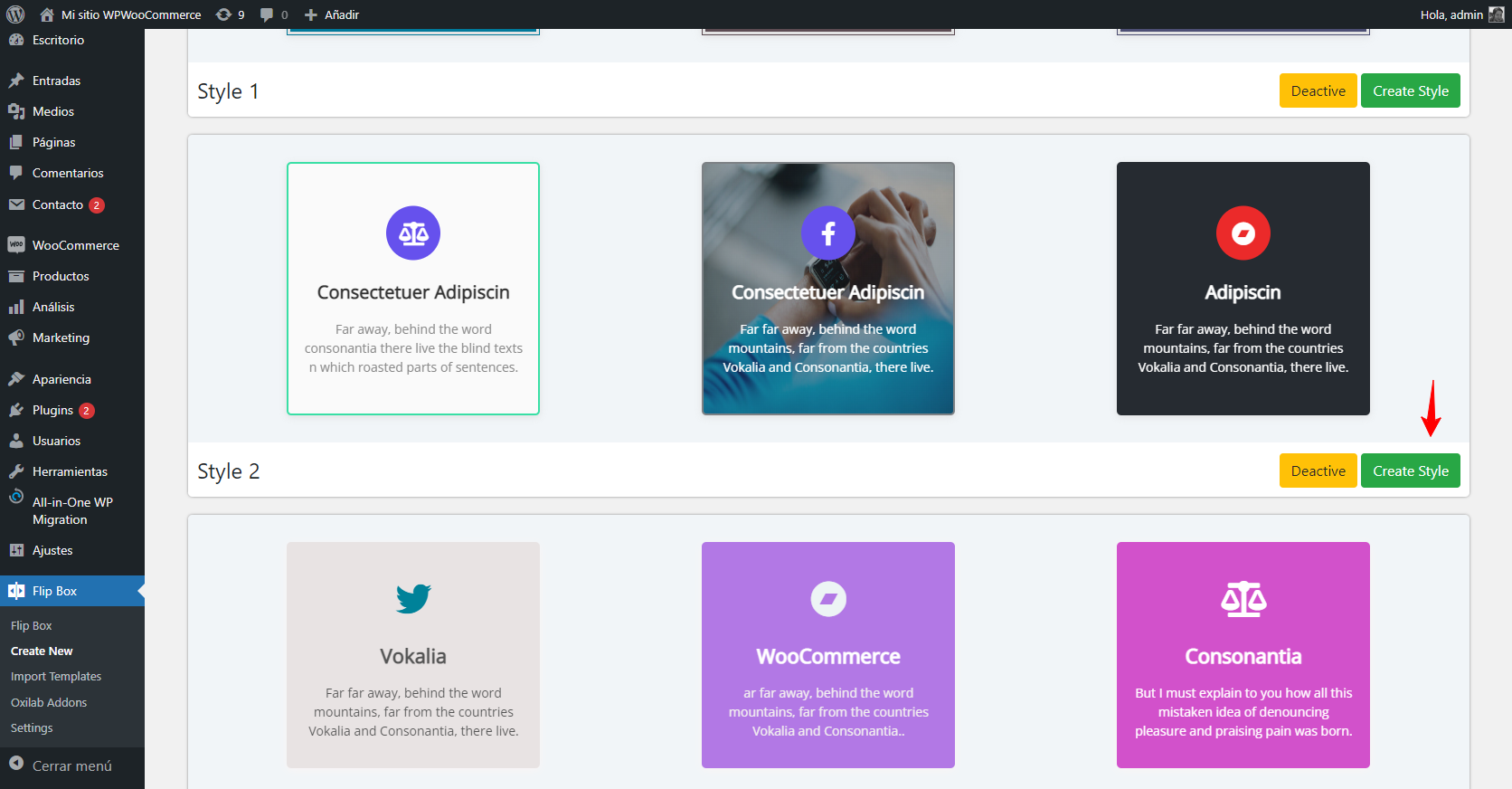
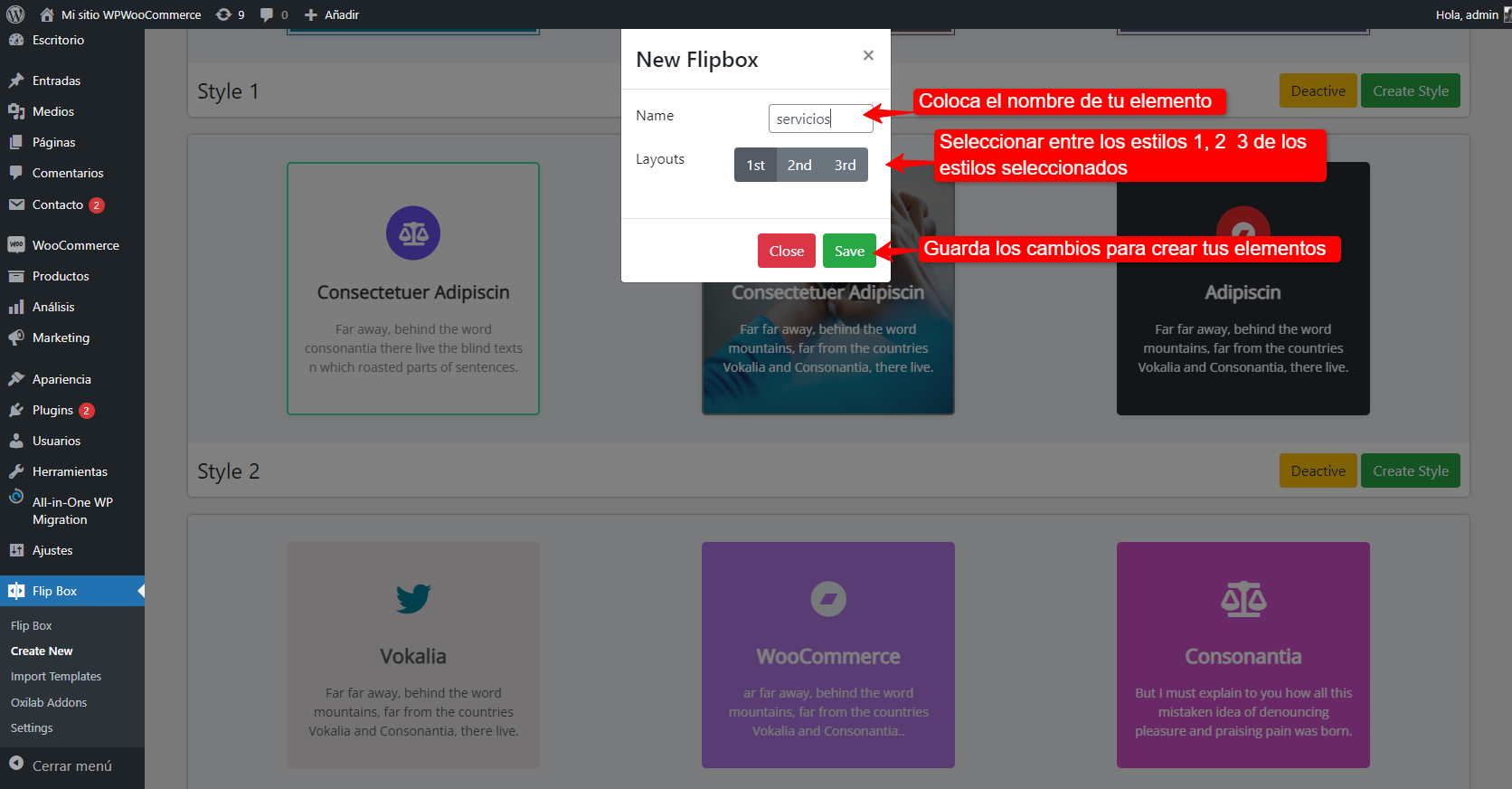
En esta sección veremos diferentes estilos que podemos utilizar, solo debes pulsar en la opción de Create Style
Se abrirá una ventana emergente donde tenemos que configurar el nombre de nuestra sección y pulsar el botón de save.
Una vez pulses guardar se mostrarán las opciones que podemos configurar de nuestros elementos, debes tener en cuenta que algunas de las configuraciones solo estarían activas en la versión pro del plugin.
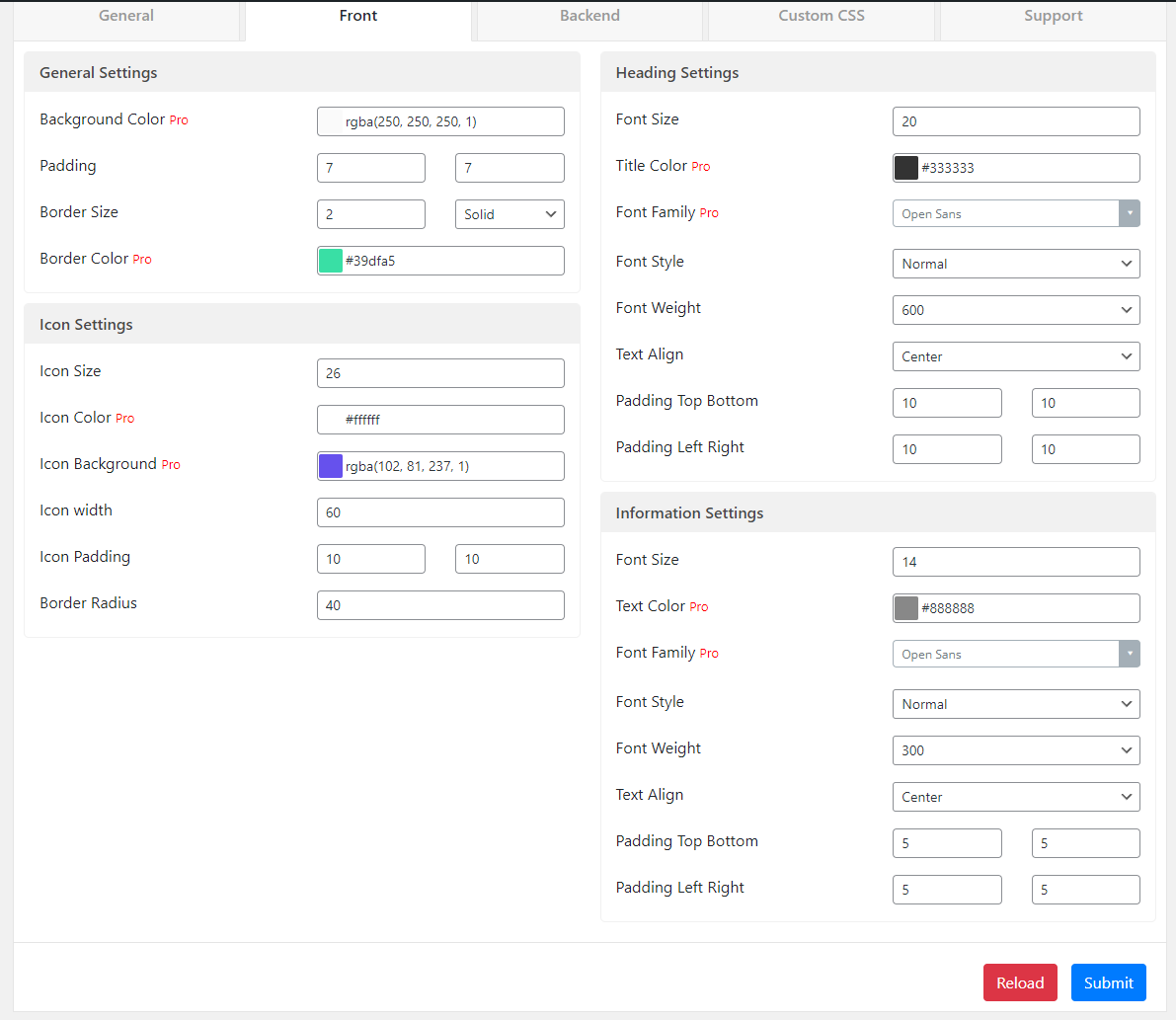
Dentro de las configuraciones encontrarás la pestaña General, Front, Backend, Custom CSS.
En cada una de las pestañas podremos cambiar las tipografías, espacios y márgenes. Solo tienes que dejar volar tu imaginación en esta sección y configurar las opciones de diseño que consideres necesarias para tus tarjetas.
Una vez tenemos configuradas las opciones generales podremos modificar el contenido de las tarjetas, para ello puedes pulsar en la opción Edit que se crea en la primera pestaña que tenemos creada de forma automática.
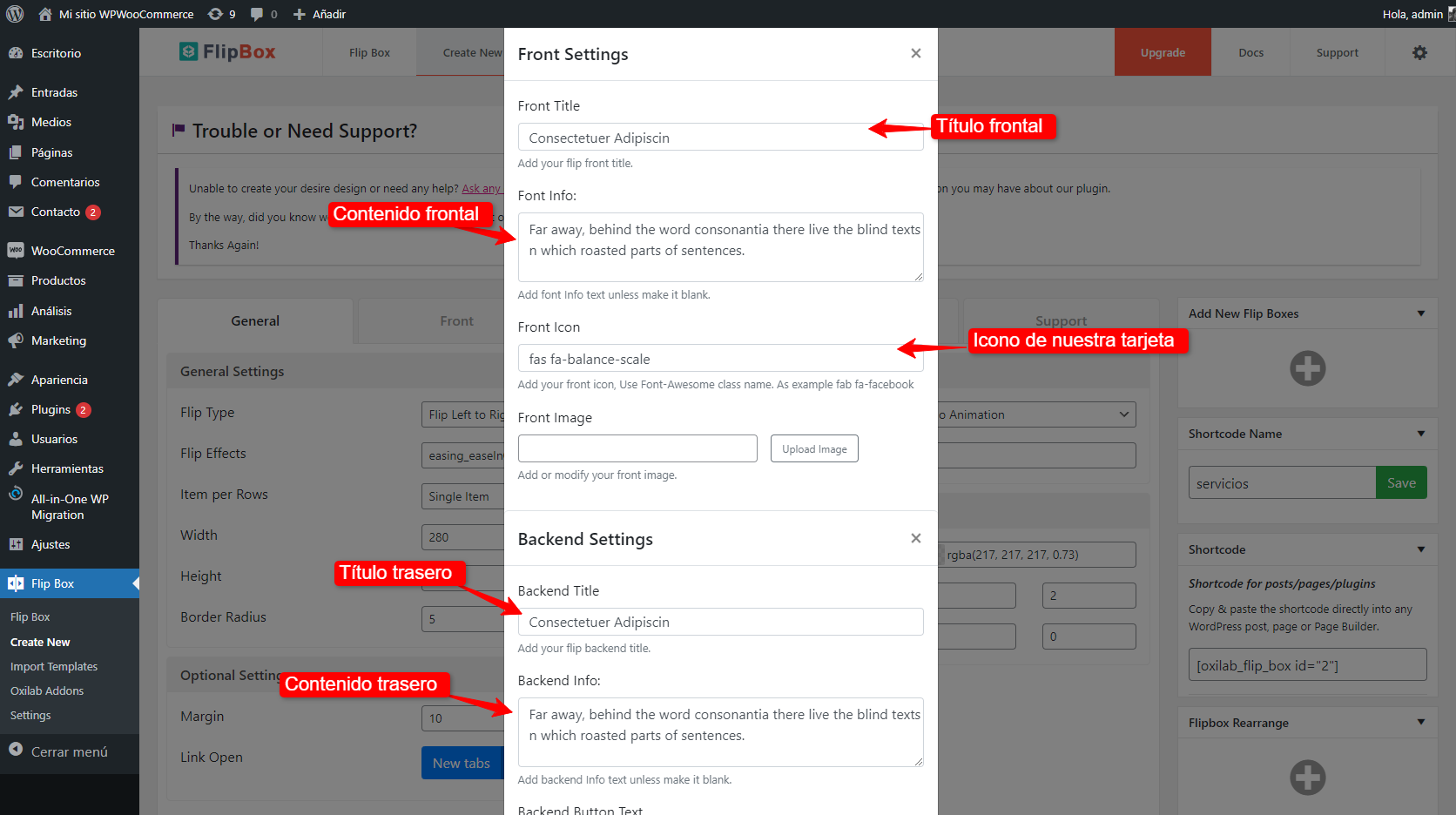
Veremos que se abre una ventana emergente donde podremos añadir el contenido que mostraremos tanto en la parte frontal como en la trasera de nuestra tarjeta, también podremos seleccionar los iconos que mostraremos para el servicio, el enlace del botón y la URL destino de nuestro botón.
Puedes ver el paso a paso para la edición de nuestra tarjeta en la siguiente imagen:
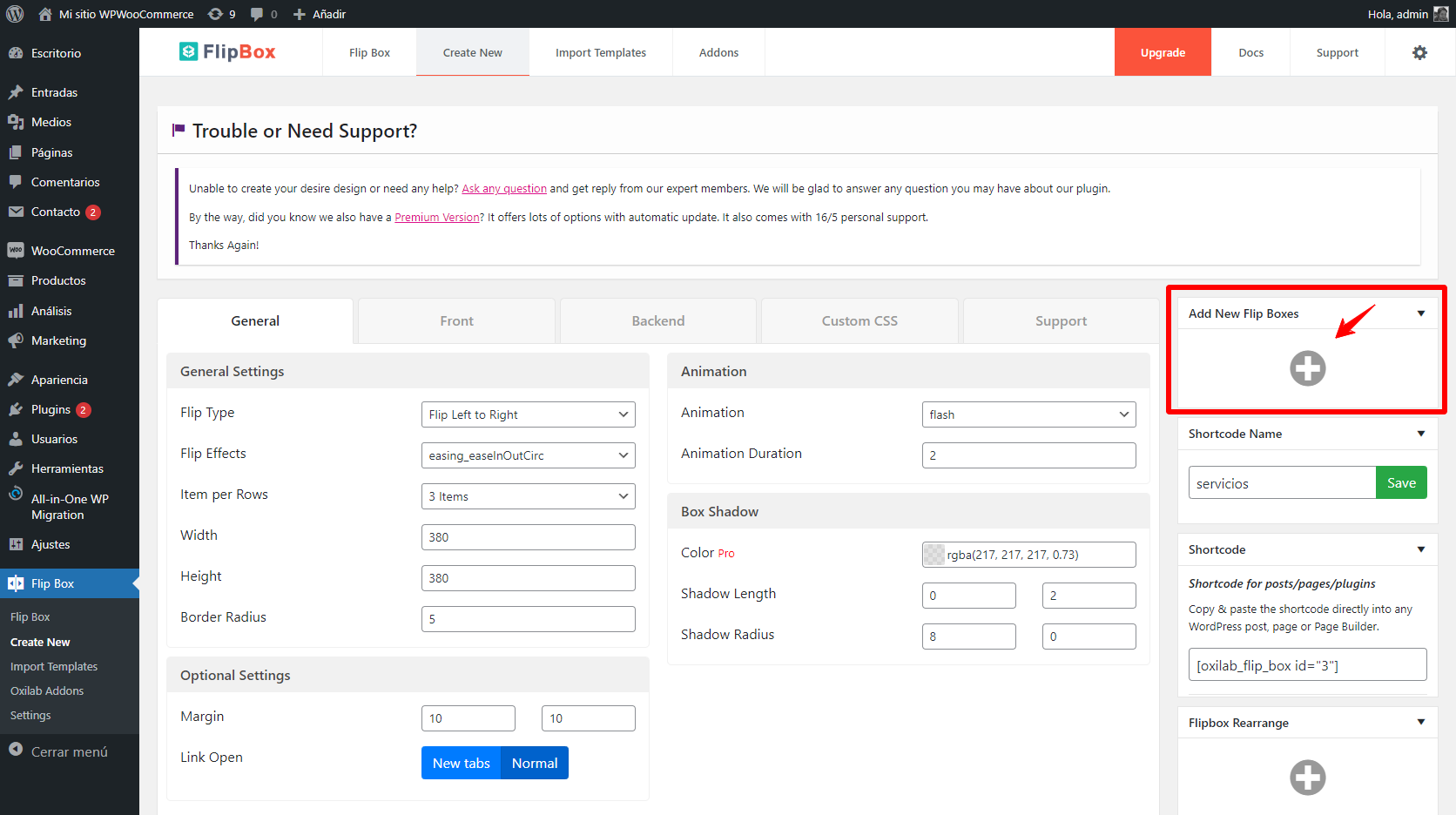
De esta forma ya tendremos nuestra primera tarjeta creada, para añadir nuevas tarjetas solo tenemos que pulsar en la opción Add New Flip Boxes que se encuentra en la sección de lado derecho de las configuraciones de nuestro diseño.
Solo tendremos que configurar los textos, contenido, iconos y enlace de nuestro botón.
Con esto ya tendremos el contenido con las tarjetas que deseamos añadir en nuestro sitio web y el contenido que deseamos añadir con estas características.
¿Cómo podemos añadir el nuevo diseño en WordPress?
Una vez tenemos creado nuestro diseño con las tarjetas que deseamos solo tenemos que copiar el shortcode que se genera y pegarlo en la página, ubicado en la sección donde desees se muestre. En este caso yo lo crearé en una columna con un color especifico para que distinga sobre todos los elementos añadidos en mi sitio web.
Los shortcode es un código abreviado que se genera para insertar directamente en el editor de texto de una entrada o página algún elemento o contenido especifico ya sea de un plugin o que hemos creado nosotros en nuestro sitio web
El contenido que se mostrará ser texto, imágenes, código html, javascript, funciones PHP o cualquier tipo de código web que queramos.
¿Podemos añadir estos elementos en mi constructor con Elementor o Divi?
Si estás utilizando Divi o Elementor como constructor puedes utilizar el plugin y crear tu el diseño de las tarjetas como desees, luego de tener tu diseño completado solo hace falta copiar el shortocode y pegarlos con los widgets o módulo de código que ofrece el constructor como Divi, puedes ver un ejemplo a continuación.
De esta forma podremos usar nuestro diseño no solo con el editor de Gutenberg sino en cualquier constructor que utilice nuestro sitio web como Elementor o Divi.
Conclusión:
Como puedes ver ampliar el diseño y características para mostrar contenido en nuestro sitio web es algo muy sencillo, solo necesitamos tener las herramientas necesarias para añadir lo que deseamos.
Esta es una de las ventajas de wordpress, ya que actualmente su comunidad es muy grande y siempre estarán añadiendo nuevos plugins que nos permitan añadir funcionalidades únicas sin necesidad de tener conocimiento avanzado de programación.
Tambien te puede interesar:
- Crear tarjetas con Elementor para empleados o usuarios
- Como lograr el efecto de flipcard en Divi
- Mejores plugins de tablas de precios para WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.