Cuando creamos nuestro sitio web es muy importante pensar en nuestro usuario final y entenderlos lo que necesitan para brindarles una experiencia gratificante en nuestro sitio web, una de las primeras opciones que tenemos que pensar es ofrecerles una navegación en nuestro sitio web que permita interactuar con todos los elementos de una forma sencilla.
Uno de los principales elementos de navegación que tienen nuestros usuarios disponibles es nuestro menú principal, donde tendremos el principal reto y será ofrecerles un menú móvil que permita navegar a través de el de forma sencilla.
Es por ello que hoy queremos mostrarte dos opciones para añadir un menú móvil colapsable en Divi, tanto para tu cabecera por defecto un una personalizada.
Tabla de contenidos
- 1 Añadir Menú colapsable en Divi con la cabecera por defecto de Divi
- 2 ¿Cómo añadimos un menú desplegable en móvil cuando tenemos una cabecera personalizada?
- 3 ¿Cómo añadimos un menú movil con desplegable fijo y desplazable?
- 4 ¿Qué sucede si añado los códigos, pero no se muestran los cambios?
- 5 Conclusiones
Añadir Menú colapsable en Divi con la cabecera por defecto de Divi
¿Qué quiere decir cabecera por defecto?
Cuando te mencionamos esto nos referimos a la plantilla que tiene por defecto Divi para mostrar la cabecera, es decir esos elemento como el logo y menú principal de tu sitio web.
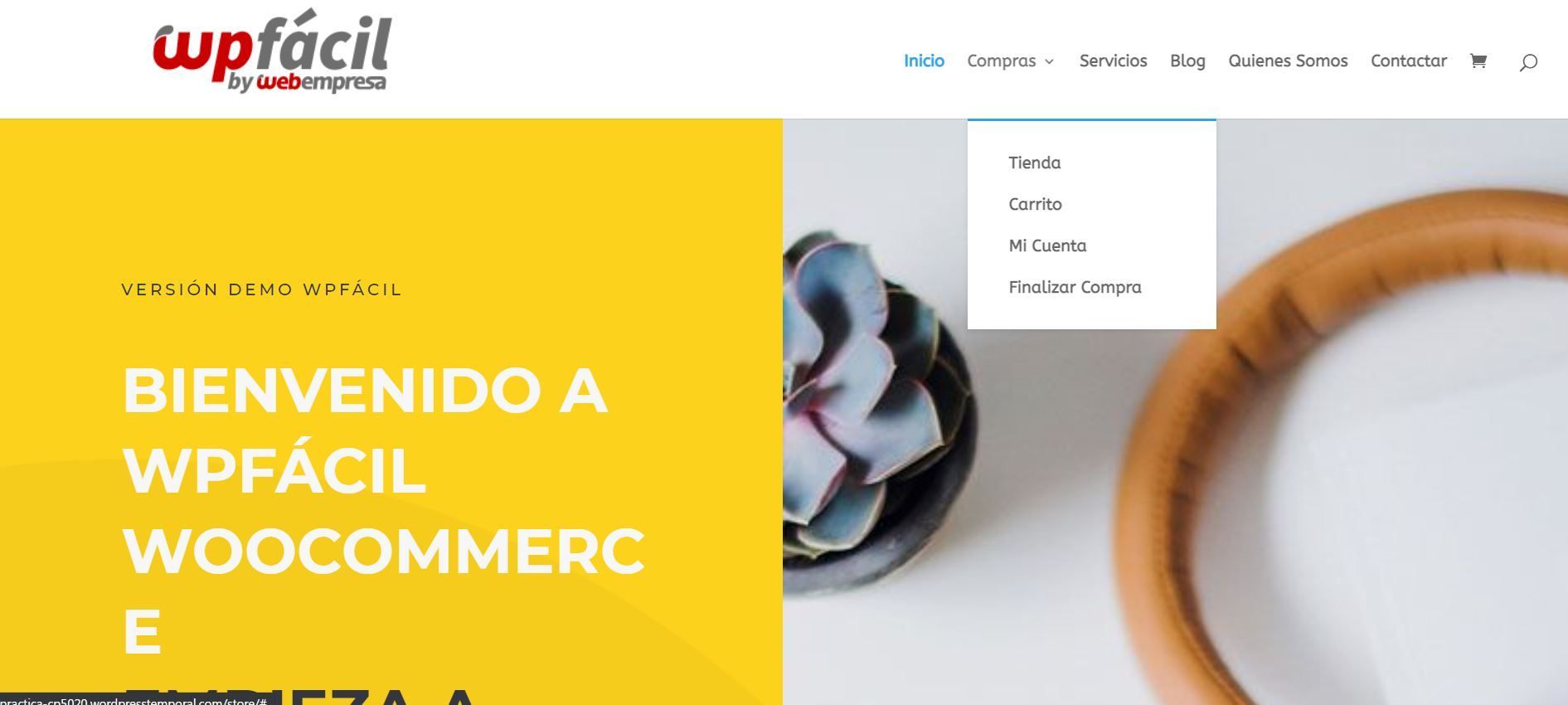
Como podemos ver en este ejemplo tenemos un menú común en Divi con algunos elementos y un submenú dentro del que despliega otras opciones de navegación, si vemos nuestro sitio web en móvil veremos que este menú de navegación no será amigable, ya que todos los elementos del menú estarán desplegados por defecto ocupando mucho espacio en la pantalla del móvil .
Para solucionar esto vamos a añadir un código que nos permitirá colapsar los elementos del submenú en un desplegable de forma que la navegación sea mucho más sencilla para el usuario.
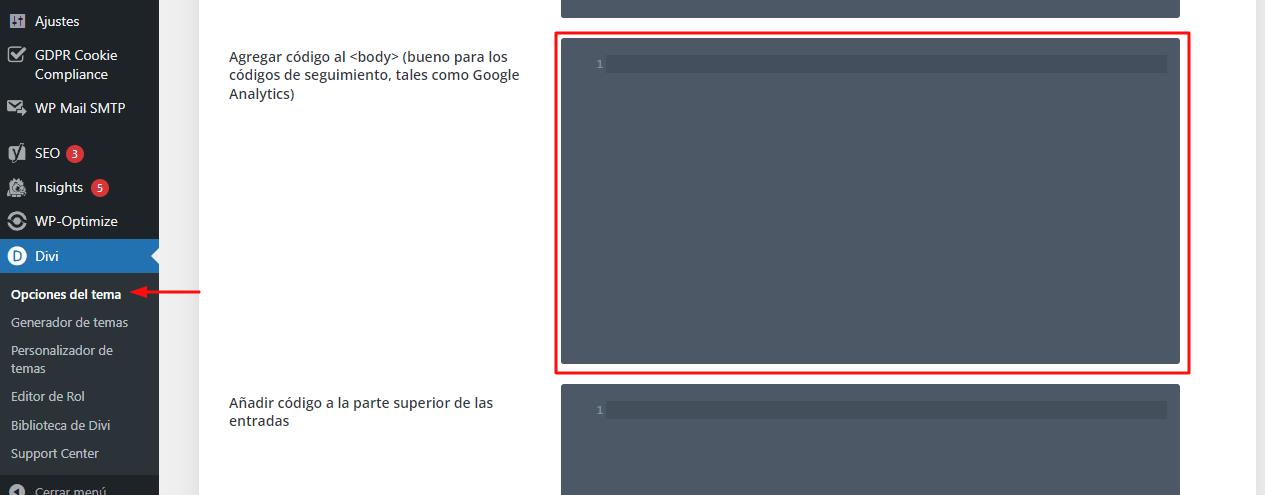
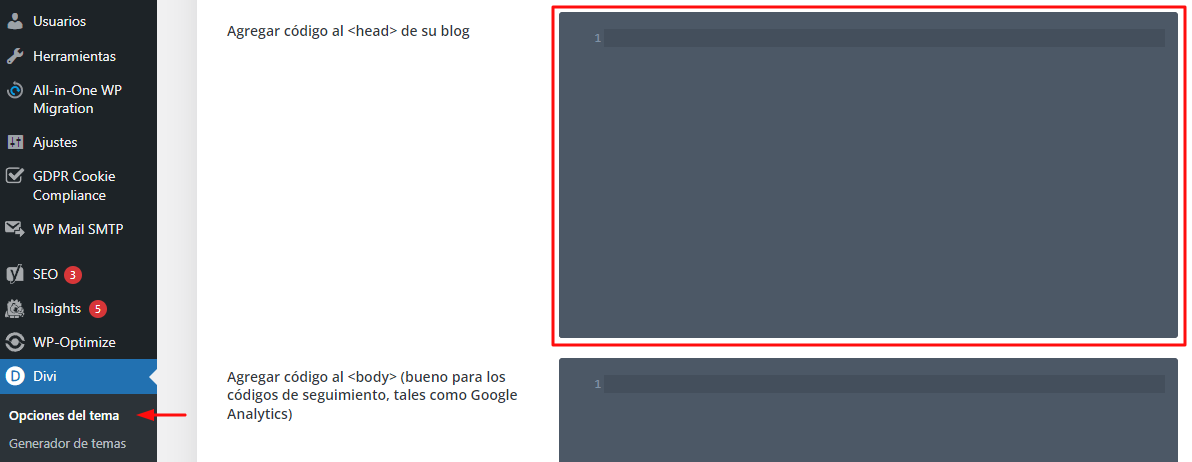
Para añadir este código debes acceder al apartado de Divi -> Opciones del tema -> Integración y en el apartado que indica “Agregar código al <body> (bueno para los códigos de seguimiento, tales como Google Analytics)” pegaremos el siguiente código.
Código a Agregar
<style type="text/css">
#main-header .et_mobile_menu .menu-item-has-children > a { background-color: transparent; position: relative; }
#main-header .et_mobile_menu .menu-item-has-children > a:after { font-family: 'ETmodules'; text-align: center; speak: none; font-weight: normal; font-variant: normal; text-transform: none; -webkit-font-smoothing: antialiased; position: absolute; }
#main-header .et_mobile_menu .menu-item-has-children > a:after { font-size: 16px; content: '4c'; top: 13px; right: 10px; }
#main-header .et_mobile_menu .menu-item-has-children.visible > a:after { content: '4d'; }
#main-header .et_mobile_menu ul.sub-menu { display: none !important; visibility: hidden !important; transition: all 1.5s ease-in-out;}
#main-header .et_mobile_menu .visible > ul.sub-menu { display: block !important; visibility: visible !important; }
</style>
/* JS para menú plegable móvil Divi */
<script type="text/javascript">
(function($) {
function setup_collapsible_submenus() {
var $menu = $('#mobile_menu'),
top_level_link = '#mobile_menu .menu-item-has-children > a';
$menu.find('a').each(function() {
$(this).off('click');
if ( $(this).is(top_level_link) ) {
$(this).attr('href', '#');
}
if ( ! $(this).siblings('.sub-menu').length ) {
$(this).on('click', function(event) {
$(this).parents('.mobile_nav').trigger('click');
});
} else {
$(this).on('click', function(event) {
event.preventDefault();
$(this).parent().toggleClass('visible');
});
}
});
}
$(window).load(function() {
setTimeout(function() {
setup_collapsible_submenus();
}, 700);
});
})(jQuery);
</script>
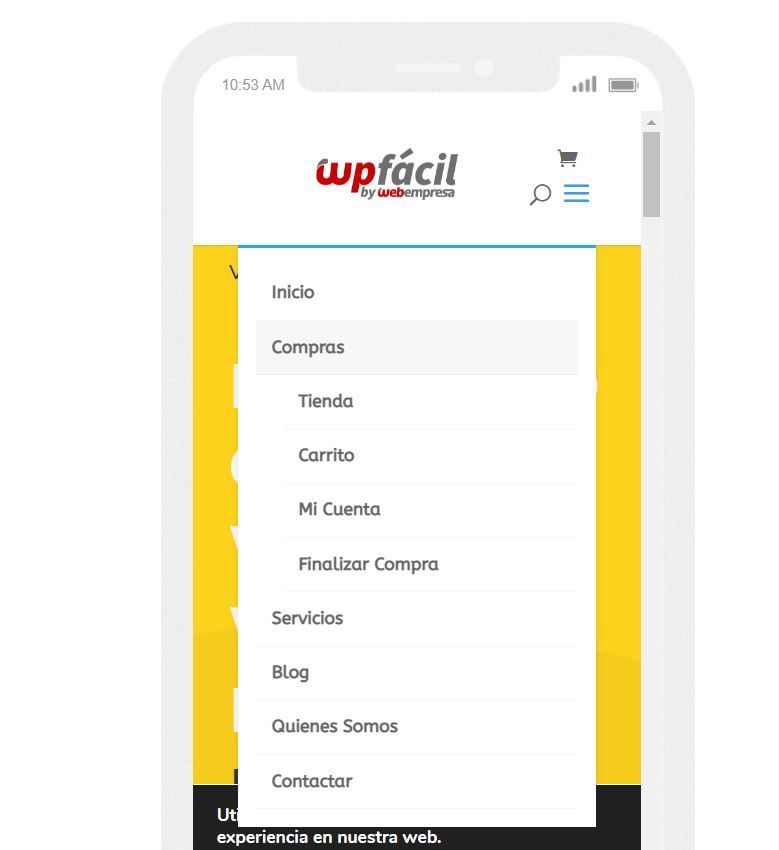
Luego de esto solo guardar los cambios y podremos verificar como se está visualizando el menú en móvil.
En este caso si tenemos una cabecera personalizada con el generador de temas de Divi este código no funcionara, pero no te preocupes tenemos otras opciones para añadir esto en nuestro sitio web.
Antes de continuar ten en cuenta eliminar el código anterior si lo tienes añadido en tu sitio web
Códigos a Agregar
Lo primero que tenemos que hacer es ingresar al apartado del Divi -> Opciones del tema -> Integración y añadir el siguiente código en el apartado de Agregar código al <head> de su blog.
<script >
jQuery(function($) {
$(document).ready(function() {
$("body ul.et_mobile_menu li.menu-item-has-children, body ul.et_mobile_menu li.page_item_has_children").append('<a href="#" class="mobile-toggle"></a>');
$('ul.et_mobile_menu li.menu-item-has-children .mobile-toggle, ul.et_mobile_menu li.page_item_has_children .mobile-toggle').click(function(event) {
event.preventDefault();
$(this).parent('li').toggleClass('dt-open');
$(this).parent('li').find('ul.children').first().toggleClass('visible');
$(this).parent('li').find('ul.sub-menu').first().toggleClass('visible');
});
iconFINAL = 'P';
$('body ul.et_mobile_menu li.menu-item-has-children, body ul.et_mobile_menu li.page_item_has_children').attr('data-icon', iconFINAL);
$('.mobile-toggle').on('mouseover', function() {
$(this).parent().addClass('is-hover');
}).on('mouseout', function() {
$(this).parent().removeClass('is-hover');
})
});
});
</script>
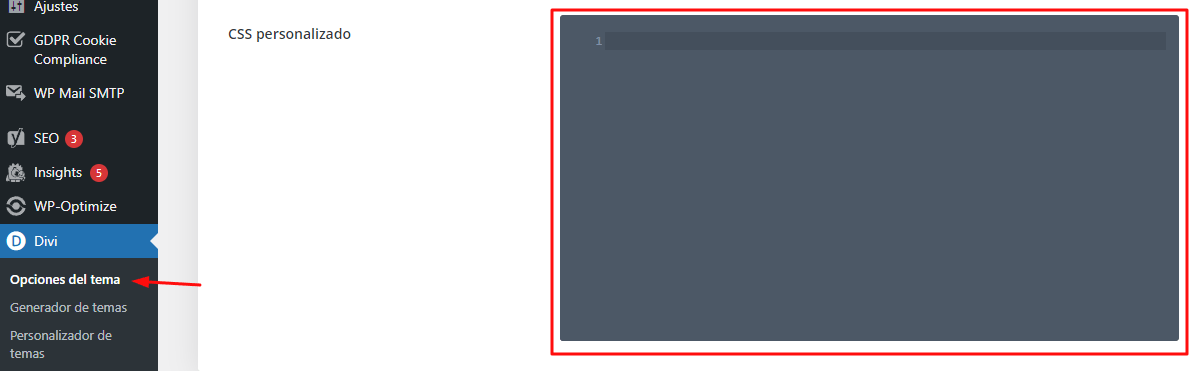
Luego debes acceder a la pestaña de Divi -> Opciones del tema -> CSS personalizado y añadir el siguiente código.
/*Cambiar el icono del menú hamburguesa cuando esté abierto*/
#et_mobile_nav_menu .mobile_nav.opened .mobile_menu_bar::before,
.et_pb_module.et_pb_menu .et_mobile_nav_menu .mobile_nav.opened .mobile_menu_bar::before {
content: '4c';
}
/*Ajustar los elementos del nuevo toggle si se añaden vía jQuery*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle,
ul.et_mobile_menu li.page_item_has_children .mobile-toggle,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle,
.et-db #et-boc .et-l ul.et_mobile_menu li.page_item_has_children .mobile-toggle {
width: 44px;
height: 100%;
padding: 0px !important;
max-height: 44px;
border: none;
position: absolute;
right: 0px;
top: 0px;
z-index: 999;
background-color: transparent;
}
/*Código para tener todo configurado de forma correcta*/
ul.et_mobile_menu>li.menu-item-has-children,
ul.et_mobile_menu>li.page_item_has_children,
ul.et_mobile_menu>li.menu-item-has-children .sub-menu li.menu-item-has-children,
.et-db #et-boc .et-l ul.et_mobile_menu>li.menu-item-has-children,
.et-db #et-boc .et-l ul.et_mobile_menu>li.page_item_has_children,
.et-db #et-boc .et-l ul.et_mobile_menu>li.menu-item-has-children .sub-menu li.menu-item-has-children {
position: relative;
}
/*eliminar el color de fondo predeterminado de los elementos del menú que tienen hijos
*/
.et_mobile_menu .menu-item-has-children>a,
.et-db #et-boc .et-l .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*ocultar el submenu por defecto*/
ul.et_mobile_menu .menu-item-has-children .sub-menu,
#main-header ul.et_mobile_menu .menu-item-has-children .sub-menu,
.et-db #et-boc .et-l ul.et_mobile_menu .menu-item-has-children .sub-menu,
.et-db #main-header ul.et_mobile_menu .menu-item-has-children .sub-menu {
display: none !important;
visibility: hidden !important;
}
/*mostrar submenú cuando el toggled esté abierto*/
ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
#main-header ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
.et-db #et-boc .et-l ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
.et-db #main-header ul.et_mobile_menu .menu-item-has-children .sub-menu.visible {
display: block !important;
visibility: visible !important;
}
/*ajustar la posición y la transparencia del icono toggle*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle {
text-align: center;
opacity: 1;
}
/*icono del submenú cuando esté cerrado*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after {
top: 10px;
position: relative;
font-family: "ETModules";
content: '4c';
color: #9E2000;
background: #f0f3f6;
border-radius: 50%;
padding: 3px;
}
/*icono del submenú cuando está abierto*/
ul.et_mobile_menu li.menu-item-has-children.dt-open>.mobile-toggle::after,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children.dt-open>.mobile-toggle::after {
content: '4d';
}
/*agregar un punto en la parte superior del menú desplegable del submenú<br />*/
.et_pb_menu_0.et_pb_menu .et_mobile_menu:after {
position: absolute;
right: 5%;
margin-left: -20px;
top: -14px;
width: 0;
height: 0;
content: '';
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid #ffffff;
}
/*ajustar la posición del menú de hamburguesas<br />*/
.mobile_menu_bar {
position: relative;
display: block;
bottom: 10px;
line-height: 0;
}
/*forzar el color de fondo y agregar un borde redondeado<br />*/
.et_pb_menu_0.et_pb_menu .et_mobile_menu,
.et_pb_menu_0.et_pb_menu .et_mobile_menu ul {
background-color: #ffffff!important;
border-radius: 10px;
}
Guarda los cambios y verifica que se esté aplicando en tu sitio web, el resultado debe ser por ejemplo.
De esta forma podremos añadir y mejorar la navegación de nuestro sitio web en dispositivos móviles ya sea que usemos la cabecera por defecto de Divi o alguna que hemos diseñado con el generador de temas.
Por defecto, Divi no ofrece la opción de hacer scroll en el menú para móviles/tabletas. Esto en un menú con pocos elementos no importa, el problema viene cuando tenemos muchos elementos de menú ya que al final se cortará y no mostrará todos los elementos, dificultando el acceso a ciertas parte de la web.
Esto lo podemos solucionar con un simple código de CSS el cual agregaremos desde las opciones que ya conocemos Divi -> Opciones del tema -> CSS personalizado.
.et_mobile_menu {
overflow: scroll !important;
max-height: 84vh;
box-shadow: 0px 0px 30px rgba(0,0,0,0.3)
}
El efecto será un menú en el que se puede hacer scroll, con lo que ya no tendremos el problema de mostrar todos los elementos del menú.
¿Qué sucede si añado los códigos, pero no se muestran los cambios?
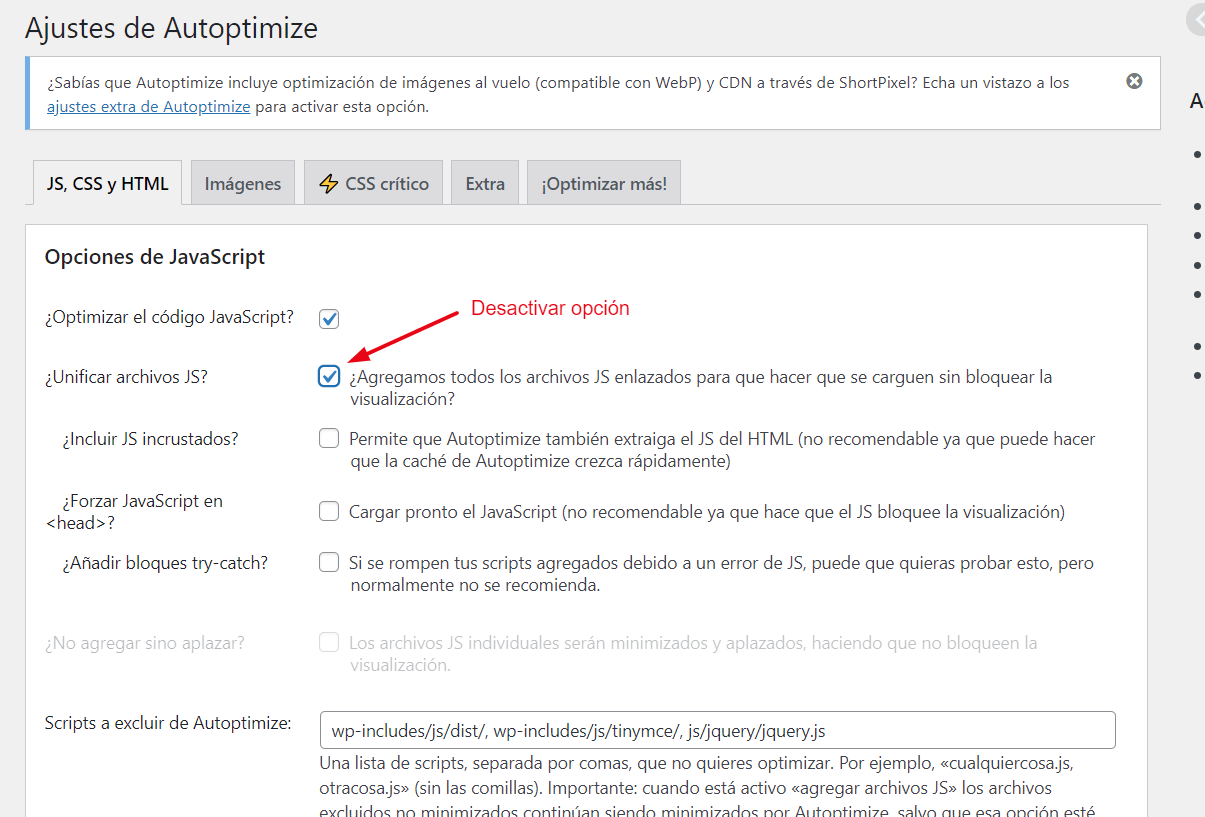
Es posible que estemos añadiendo los códigos, pero no veamos ningún cambio aplicado o simplemente el menú móvil no funcione bien, este error suele generarse cuando estamos usando Autoptimize, WP Rocket u otro plugins para optimizar nuestro WordPress, en este caso para que nuestro menú se muestre de forma correcta debemos desactivar la opción ¿Unificar archivos JS?.
Si utilizas Autoptimize puedes localizar en las opciones de Ajustes -> Autoptimize -> Opciones de JavaScript.
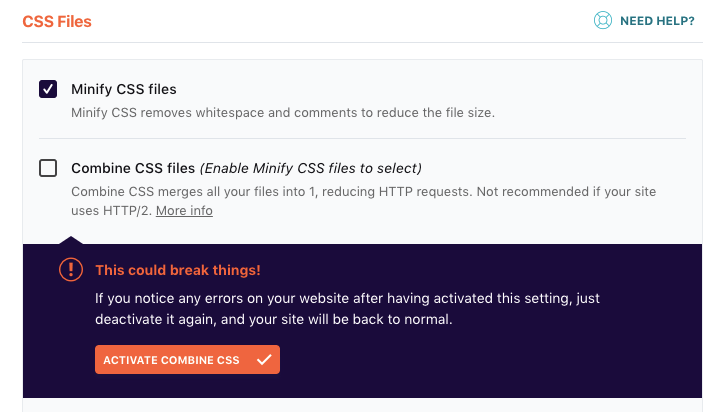
Si utilizas WP Rocket puedes revisar desactivar las opcions de Minificar y combinar estilos CSS desde sus ajustes de configuración.
Realiza estos cambios y comprueba tu menu este funcionando de forma correcta.
Conclusiones
Hemos planteado dos alternativas a como implementar la opción del menu colapsable en Divi, tanto con una cabecera por defecto como con una cabecera que hayamos construido desde el generador de temas. Si bien Divi es muy dinámico siempre es grato poder contar con fragmentos de código y estilos específicos que nos permitan extender mas allá las capacidades que este tema/maquetador nos ofrece.
Si te ha gustado esta publicación y te interesa seguir aprendiendo mas tips y mejorar en la construcción de tus sitios utilizando Divi puedes echarle un vistazo a los cursos gratuitos que tenemos al respecto.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.