
PrestaShop es un potente sistema de creación de tiendas online que nos permitirá acceder a numerosas funcionalidades específicamente encaminadas al comercio electrónico, con el objetivo de que no nos falte de nada a la hora de vender en internet nuestros productos.
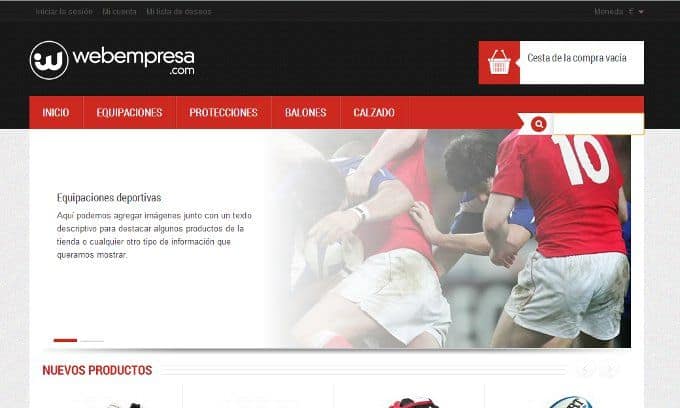
En la serie de posts partimos del Pack Prestashop Converse, cuya instalación se puede llevar a cabo en pocos clicks a través de los instaladores automáticos a los que se puede acceder con la contratación de uno de los Packs Webempresa Prestashop. El resultado de la instalación es el siguiente:

Como veis, obtenemos una tienda online preconfigurada, y con una serie de datos demo para que vayamos sustituyéndolos por nuestros propios contenidos. Esto precisamente es lo que vamos a ir haciendo a lo largo de la serie. En este primer post vamos a ver configuraciones básicas de nuestra tienda online y personalizaciones de diseño. Vamos allá.
Tabla de contenidos
Primer paso: Habilitar las urls amigables en Prestashop
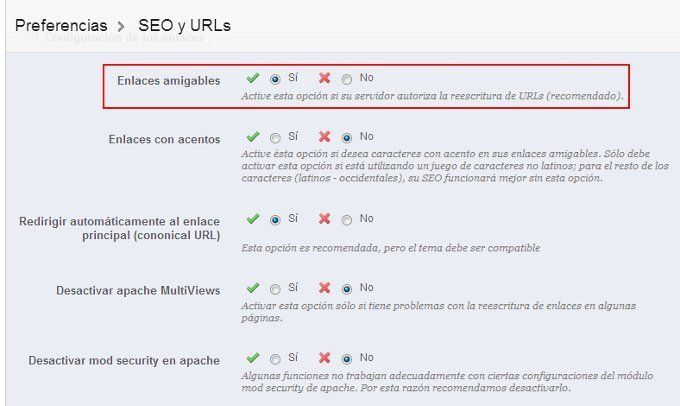
Lo primero que vamos a hacer es potenciar el SEO de nuestra tienda Prestashop, y lo haremos habilitando las urls amigables. Para ello, accedemos a Preferencias > SEO y URLs, y habilitamos el parámetro “Enlaces amigables”.

Con esto conseguimos que las urls de las páginas de nuestra tienda online sean amigables para los motores de búsqueda, algo beneficioso para el SEO de nuestra tienda, y por lo tanto para nuestras ventas.
Configuraciones generales: información de nuestra tienda
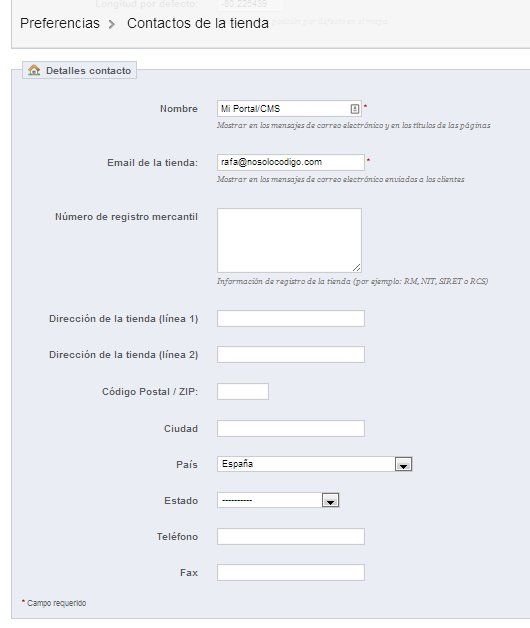
El siguiente paso que haremos será indicar los datos de facturación y email de nuestra tienda. Para ello iremos a Preferencias > Contactos de la tienda, y aquí indicaremos la información de nuestra tienda que estamos montando con Prestashop.

Cambiar el logo y colores de la plantilla
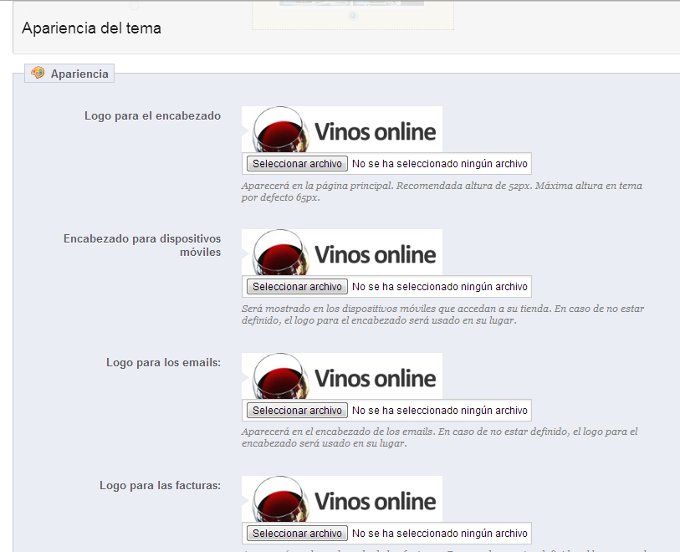
Lógicamente, necesitaremos personalizar el logo que nos viene por defecto y poner el logo de nuestra marca en internet. Para cambiar el logo iremos a Preferencias > Temas, y en esta sección podremos indicar el logo que queremos que aparezca en la web (tanto en dispositivos convencionales como en móviles), en los emails enviados, en las facturas, etc.

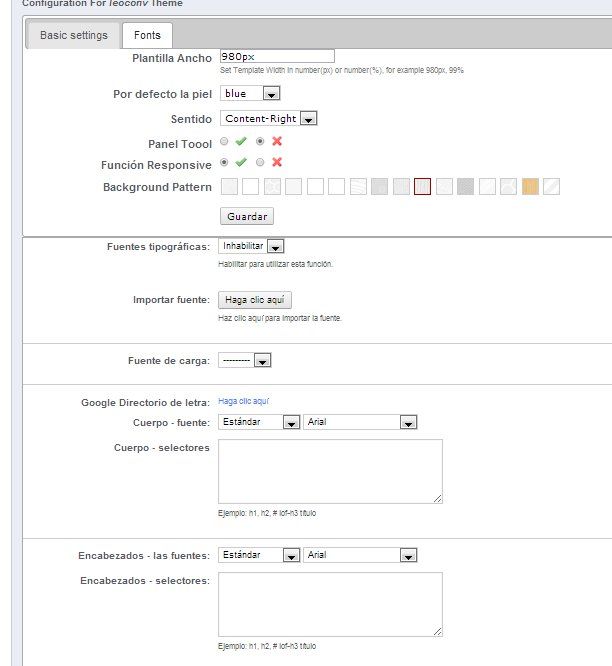
Ya tenemos personalizada nuestra tienda Prestashop con lo más básico. Si queremos personalizar más el diseño de nuestro Prestashop podemos cambiar el color principal de la plantilla, así como la tipografía en la sección Módulos > Otros módulos > Panel de control Tema Leo. Pinchando en “Configurar” accederemos a la página de configuración de la plantilla donde podremos darle a nuestra Web Prestashop un aspecto más personalizado.

Cambiar el slider de portada
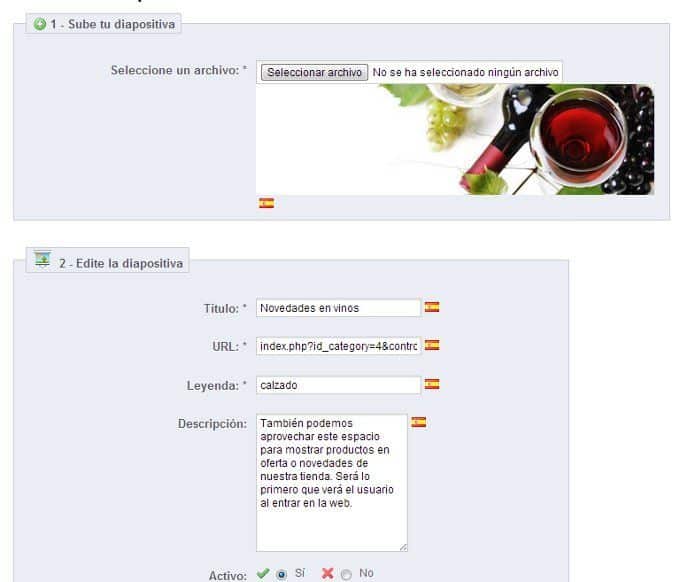
Para cambiar las imágenes y textos del slider principal de la portada de la tienda, tendremos que ir a Módulos > Aplicaciones Front Office > Slider Boostrap Leo, que es el módulo que nos permite mostrar el carrousel de banners en portada. Pinchando en “Configurar” podremos establecer cada uno de los diferentes slides que queramos mostrar.

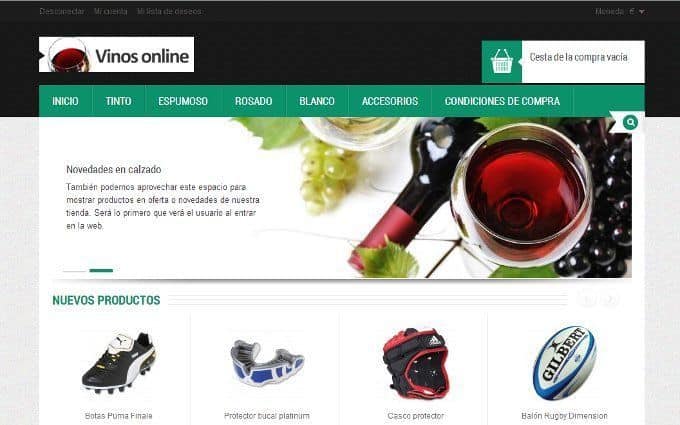
Vamos a ver cómo va quedando nuestra tienda online con los cambios que hemos hechos hasta ahora. Éste sería el aspecto que va tomando con los cambios que hemos ido haciendo:

En el siguiente vídeo se explica de manera práctica cada uno de los puntos explicados anteriormente:
Como veis, de una manera sencilla ya tenemos nuestra tienda PrestaShop personalizada y lista para funcionar. En la próxima entrega veremos cómo crear nuestro catálogo de productos en Prestashop.
Espero que os sea útil.
Puedes consultar nuestro artículo del blog sobre módulos PrestaShop para ver nuestras recomendaciones.
¿Te ha resultado útil este artículo?

Mi nombre es Rafa Noguera, y soy técnico especializado en tecnologías web con más de 10 años de experiencia en el sector, especialmente enfocado a desarrollo y soporte técnico en el ámbito de la pequeña y mediana empresa.
Soy encargado de nosolocodigo.com, donde actualmente desarrollamos proyectos y ofrecemos servicios a clientes con plataformas WordPress y Prestashop principalmente.










